гҖҠSketchз»ҳеҲ¶ең°й“Ғзәҝи·Ҝеӣҫж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺSketchзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎSketchжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢз”»еӣҫпјҢз»ҳеҲ¶зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұilovekgtmacеңЁ2021-07-07еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ SketchжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
Sketch жҳҜдёҖж¬ҫйҖӮз”ЁдәҺжүҖжңүи®ҫи®ЎеёҲзҡ„зҹўйҮҸз»ҳеӣҫеә”з”ЁгҖӮзҹўйҮҸз»ҳеӣҫд№ҹжҳҜзӣ®еүҚиҝӣиЎҢзҪ‘йЎөпјҢеӣҫж Үд»ҘеҸҠз•Ңйқўи®ҫи®Ўзҡ„жңҖеҘҪж–№ејҸгҖӮз”Ёе®ғжҖҺд№Ҳз»ҳеҲ¶дёҖеј ең°й“Ғзәҝи·Ҝеӣҫе‘ўпјҹе…·дҪ“ж“ҚдҪңиҜҰжғ…иҜ·еҫҖдёӢзңӢпјҡ
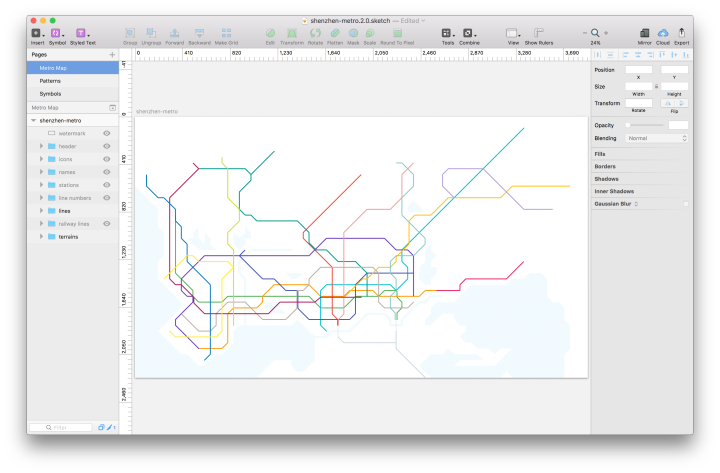
еҺ»е№ҙеә•зҡ„ж—¶еҖҷз”»иҝҮдёҖеј гҖҠж·ұеңіиҪЁйҒ“дәӨйҖҡзәҝи·ҜеӣҫпјҲ2022 е№ҙпјүгҖӢпјҢзҺ°еңЁжңүзӮ№ж—¶й—ҙпјҢжү“з®—з®ҖеҚ•и®Іи§ЈдёҖдёӢжҲ‘зҡ„еҲӣдҪңиҝҮзЁӢпјҢдҪҝз”Ёзҡ„е·Ҙе…·жҳҜ SketchгҖӮиҝҷеј еӣҫй•ҝиҝҷж ·пјҡ

дёҖдәӣз»ҶиҠӮпјҡ



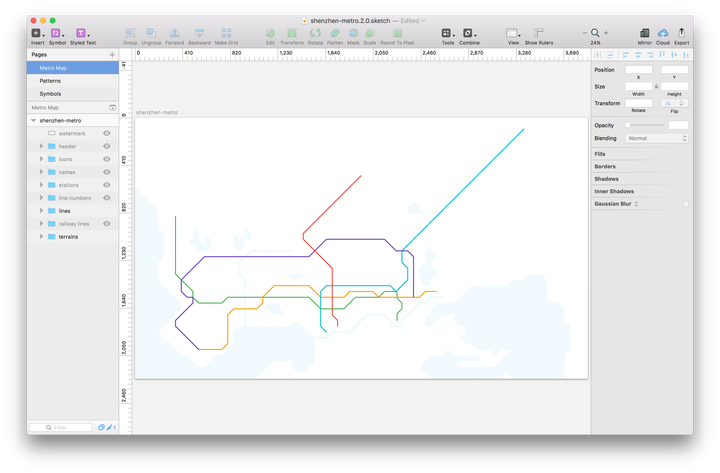
д»Ҡе№ҙзҡ„еӣӣжңҹ规еҲ’е…¬зӨәеҮәжқҘд№ӢеҗҺиҝӣиЎҢиҝҮдёҖж¬Ўи°ғж•ҙпјҢиҖҢеңЁеҺ»е№ҙеҲҡз”»зҡ„ж—¶еҖҷпјҢе®ғжҳҜиҝҷдёӘж ·еӯҗзҡ„пјҡ


еҪ“然пјҢеҚідҫҝжҳҜзҺ°еңЁпјҢиҝҷеј еӣҫд»Қ然еӯҳеңЁзқҖзӣёеҪ“еӨҡзҡ„дёҚе®Ңе–„д№ӢеӨ„пјҢжҜ•з«ҹжҳҜ规еҲ’и·ҜзәҝпјҢи°ғж•ҙиө·жқҘе®Ңе…ЁдёҚдјҡз…§йЎҫдҪ зҡ„ж„ҹеҸ—гҖӮеҶҚиҖ…зІҫеҠӣжңүйҷҗпјҢжүҖд»ҘеҺ»е№ҙз”»е®Ңд№ӢеҗҺеҒңж»һеҲ°зҺ°еңЁеҹәжң¬жІЎжҖҺд№Ҳжӣҙж–°гҖӮиҝҷйҮҢдёҚи®Ёи®әжң¬зәҝи·Ҝеӣҫзҡ„е…·дҪ“еҶ…е®№пјҢеҸӘиҜҙеҲӣдҪңиҝҮзЁӢгҖӮ
йҷӨдәҶйңҖиҰҒз…§йЎҫйў‘з№Ғзҡ„规еҲ’и°ғж•ҙпјҢз”»жҲҗдёҖе№…ең°й“Ғзәҝи·ҜеӣҫиҝҳиҰҒжңүзӣёеҪ“еҘҪзҡ„иҖҗжҖ§пјҡ
жҜ”еҰӮз”»еҲ°дёҖеҚҠпјҢзӘҒ然еҸ‘зҺ°и®әеқӣйҮҢдёҖдёӘеӨ§зҘһе·Із»ҸжҠҠж•ҙдёӘзҸ дёүи§’зҡ„иҪЁйҒ“дәӨйҖҡ规еҲ’е…Ёз”»еңЁдёҖеј еӣҫдёҠдәҶпјҢйЎҝж—¶еҸ—еҲ° 10000 зӮ№дјӨе®ігҖӮеҸҲз”»еҲ°дёҖеҚҠпјҢзңӢеҲ°и®әеқӣйҮҢдёҖдёӘеӨ§зҘһжҠҠе…Ёең°зҗғжүҖжңүеҹҺеёӮзҡ„иҪЁйҒ“дәӨйҖҡи·Ҝзәҝе…Ёз”»еҮәжқҘдәҶпјҢеҪ»еә•еҙ©жәғгҖӮжүҖд»ҘжүҖи°“еҘҪдёҖзӮ№зҡ„иҖҗжҖ§иҜҙзҡ„жҳҜпјҢеҙ©жәғе®Ңд№ӢеҗҺпјҢеҪ“еҒҡд»Җд№ҲйғҪжІЎзңӢи§ҒгҖӮ
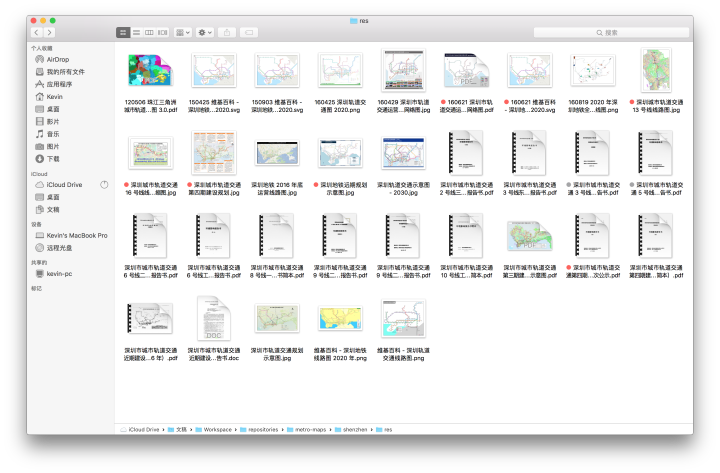
еүҚжңҹеҹәжң¬дёҠжҳҜеӨ§йҮҸиө„ж–ҷзҡ„收йӣҶпјҢеҢ…жӢ¬дҪҶдёҚйҷҗдәҺпјҡ
еҜ№дәҺеҲӣдҪң规еҲ’зәҝи·ҜеӣҫпјҢдҪ йңҖиҰҒжүҫзҡ„иө„ж–ҷжӣҙеӨҡгҖҒжӣҙдё“дёҡпјҢйңҖиҰҒеҜ№и§„еҲ’зәҝи·ҜиҝӣиЎҢй•ҝжңҹзҡ„е…іжіЁпјҢжүҚиғҪзЎ®дҝқдҪ жүӢеӨҙзҡ„иө„ж–ҷжҳҜжңҖж–°гҖҒжңҖеҮҶзЎ®зҡ„гҖӮ

еҮҶеӨҮжҲҳж–—пјҢйҖүжӢ©дҪ зҡ„е·Ҙе…·гҖӮ
ж— еӨ–д№ҺжҳҜйңҖиҰҒеңЁ VisioгҖҒIllustratorгҖҒSketch зӯүзҹўйҮҸз»ҳеӣҫиҪҜ件дёӯйҖүжӢ©дёҖдёӘдҪ йЎәжүӢзҡ„е·Ҙе…·гҖӮVisio зҡ„й—®йўҳеңЁдәҺиҠұж ·еӨӘе°‘пјҢеҮәдёҚдәҶжӣҙдё“дёҡзҡ„еӣҫпјҢиҖҢ Sketch йҷӨдәҶз”ЁзқҖйқһеёёйЎәжүӢд»ҘеӨ–пјҢиҝҳжңүдёӘеҘҪеӨ„е°ұжҳҜеҸҜд»Ҙз”Ё Symbols еҠҹиғҪжү№йҮҸеӨ„зҗҶзӣёеҗҢеӣҫеұӮзҡ„ж ·ејҸгҖӮиҝҷйҮҢд»Ҙ Sketch еҒҡиҜҙжҳҺгҖӮ
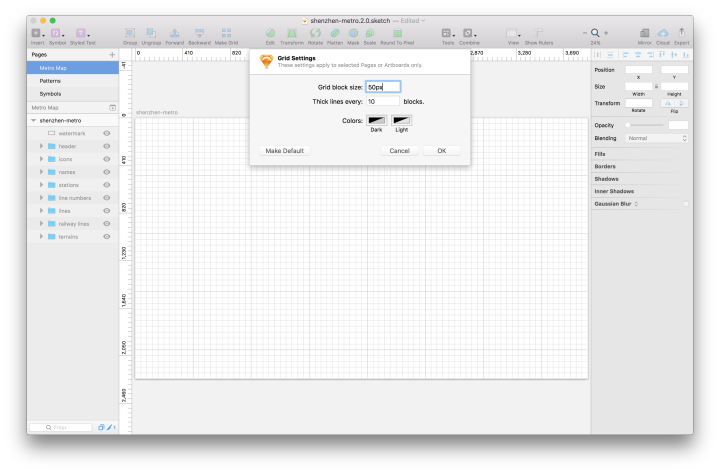
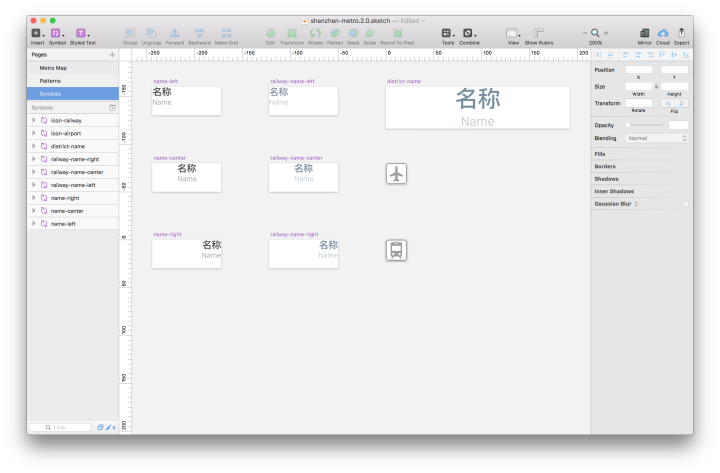
е»әз«ӢдёҖеј и¶іеӨҹеӨ§зҡ„з”»еёғпјҢ并и®ҫе®ҡдёҖдёӘзӯүи·қзҡ„зҪ‘ж јзі»з»ҹпјҲжҲ‘д№ жғҜз”Ёзҡ„и®ҫзҪ®жҳҜ 50px дёҖж јпјүгҖӮ

еӣ дёәи§үеҫ—е®ҳж–№ VI й…ҚиүІжҜ”иҫғдё‘пјҢжҲ‘з”Ё Google Material Design зҡ„иүІзӣҳеҸ–дәҶзӣёиҝ‘иүІеҖјгҖӮ



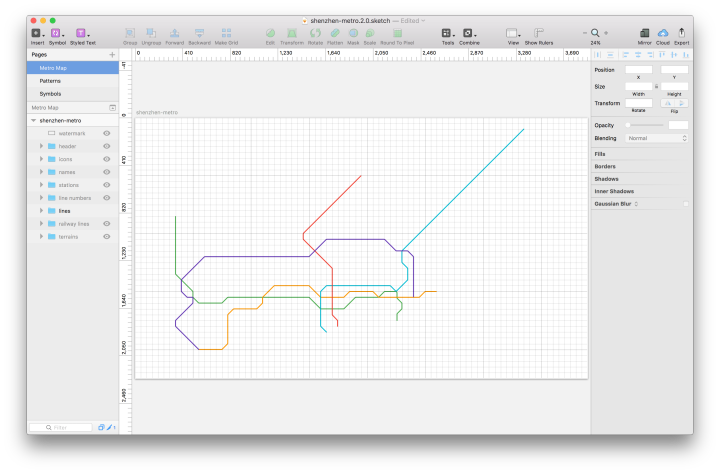
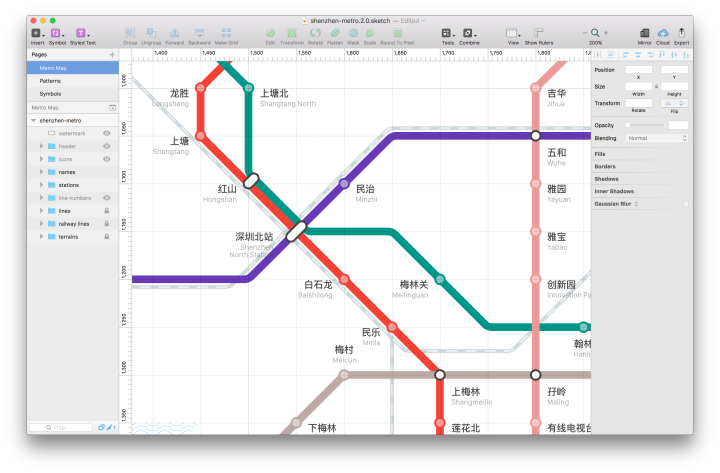
зҺ°еңЁзҡ„е®ҢжҲҗеәҰеҹәжң¬дёҠе°ұжҳҜжҜ”иҫғжҲҗеһӢзҡ„еә•еӣҫдәҶгҖӮ
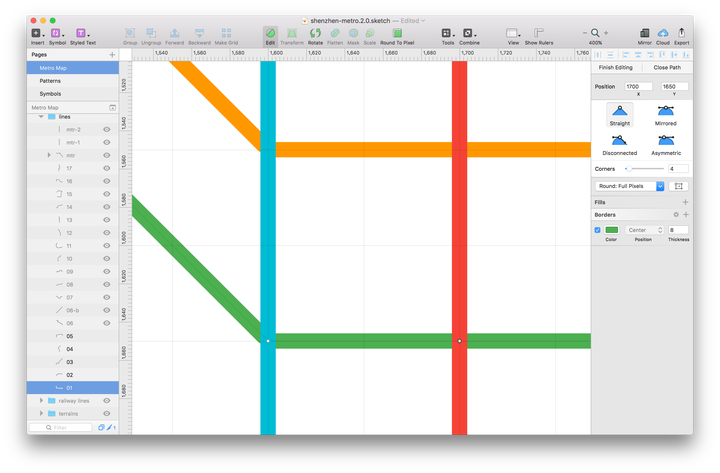
еңЁиҝҷдёӨжӯҘйҮҢиҠұиҙ№зҡ„ж—¶й—ҙи¶іеӨҹзҺ©еҘҪеҮ зӣҳгҖҠж–ҮжҳҺгҖӢзі»еҲ—пјҢиҜ·еҒҡеҘҪеҝғзҗҶеҮҶеӨҮгҖӮеҹәжң¬дёҠпјҢдҪ йңҖиҰҒеҜ№з…§йқ и°ұзҡ„规еҲ’зәҝи·Ҝиө„ж–ҷпјҢдёҖжқЎдёҖжқЎең°з»ҳеҲ¶и§„еҲ’зәҝи·ҜгҖӮеңЁз»ҳеҲ¶иҝҮзЁӢдёӯпјҢз«ҷзӮ№дҪҚзҪ®йңҖиҰҒдёҚж–ӯи°ғж•ҙпјҢжүҚиғҪз¬ҰеҗҲе®һйҷ…зҡ„зӣёеҜ№дҪҚзҪ®гҖӮжңүж—¶еҖҷдјҡеӣ дёәдёҖеӨ„з«ҷзӮ№зҡ„и°ғж•ҙпјҢзүөжүҜеҲ°еӣӣдә”жқЎзәҝи·Ҝзҡ„и°ғж•ҙпјҢеҘҪеңЁеҸӘжҳҜе°ҶдёҖдёӘй”ҡзӮ№з§»еҠЁеҲ°еҸҰдёҖдёӘзҪ‘ж јдёҠиҖҢе·ІгҖӮ
еңЁз»ҳеҲ¶и§„еҲ’зәҝи·Ҝзҡ„ж—¶еҖҷпјҢдҪ еҸҜиғҪйңҖиҰҒеҜ№з…§ең°еӣҫгҖҒ规еҲ’еӣҫе’ҢзҺҜиҜ„ж–№жЎҲзӯүиө„ж–ҷжҜ”еҜ№з«ҷзӮ№зҡ„е…·дҪ“дҪҚзҪ®пјҢеҶҚи®ҫе®ҡеҘҪй”ҡзӮ№пјҢд»Ҙе…ҚзӣёеҜ№дҪҚзҪ®еҮәзҺ°дёҚеҗҲзҗҶзҡ„еҒҸе·®гҖӮиҝҷдёӘиҝҮзЁӢдёҺ第 4 жӯҘдёӯз»ҳеҲ¶з«ҷзӮ№жҳҜеҗҢжӯҘиҝӣиЎҢзҡ„гҖӮ

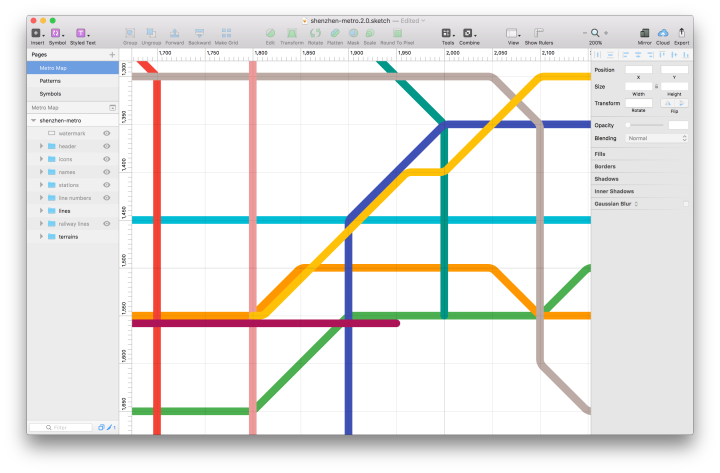
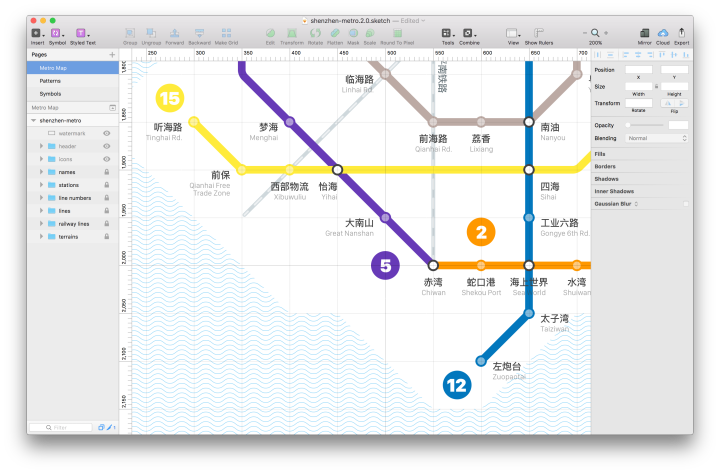
з»ҳеҲ¶еҲ°и§„еҲ’зәҝи·Ҝзҡ„ж—¶еҖҷдјҡејҖе§ӢеҮәзҺ°дёҖдәӣйҡҫйўҳпјҢдҫӢеҰӮдёӨжқЎзәҝи·ҜеңЁжҹҗдёӘеҢәй—ҙеҶ…еҸҜиғҪеҮәзҺ°ж–ңиҫ№е№¶зәҝзҡ„жғ…еҶөгҖӮжҲ‘жҜ”иҫғејәиҝ«з—ҮпјҢжүҖд»ҘеңЁиҚүзЁҝжң¬дёҠз”Ёдёүи§’еҮҪж•°жұӮдәҶдёҖдёӢеҸҰдёҖжқЎзәҝйңҖиҰҒ平移зҡ„еғҸзҙ еҖјпјҢ然еҗҺеңЁ Sketch йҮҢйқўзӣҙжҺҘз”Ё X / Y еҖјеҺ»е®ҡдҪҚ平移й”ҡзӮ№гҖӮе®һйҷ…ж•ҲжһңзңӢдёҠеҺ»иҝҳжҳҜжҜ”иҫғеҘҪзҡ„гҖӮ


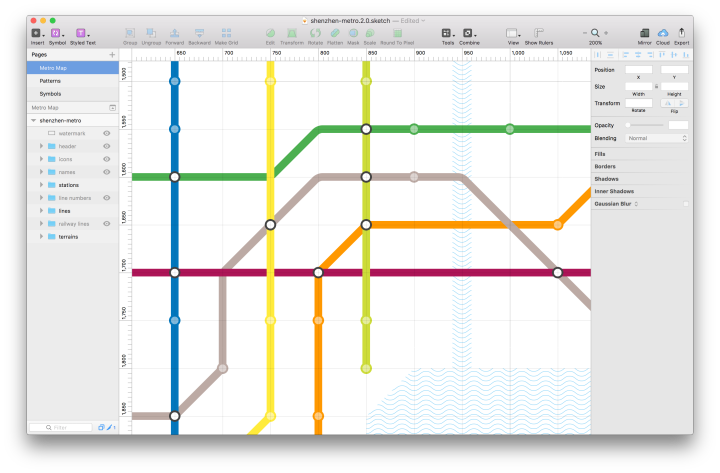
жҲ‘иҝҷеј еӣҫйҮҢз«ҷзӮ№зҡ„йўңеҖјжҜ”иҫғжҷ®йҖҡпјҢе°ұжҳҜдёҖдёӘеңҶеңҲиҖҢе·ІгҖӮдҪҶиҝҷдёҖжӯҘжңүдёҖдёӘеҸ–е·§зҡ„иҝҮзЁӢпјҢдёәжҜҸдёҖжқЎзәҝзҡ„з«ҷзӮ№д»ҘеҸҠжҚўд№ҳз«ҷзӮ№и®ҫе®ҡ Shared StyleпјҢеҰӮжһңдҪ дёҚиҝҷд№Ҳжү№йҮҸз®ЎзҗҶзӣёеҗҢзҡ„е…ғзҙ пјҢйӮЈд№ҲдҪ жғіжҚўдёӘж ·ејҸзҡ„ж—¶еҖҷдјҡж”№еҲ°еҗҗиЎҖгҖӮ
жҺҘдёӢжқҘзҡ„з«ҷеҗҚпјҢд№ҹжҳҜз”Ёзұ»дјјзҡ„ж–№ејҸпјҢSketch жҸҗдҫӣдәҶдёҖдёӘеҫҲеҘҪзҡ„ Symbols еҠҹиғҪпјҢйҖҡиҝҮи®ҫе®ҡдёҖдёӘеҹәеҮҶж–Үеӯ—жЁЎеқ—пјҢжҺҘдёӢжқҘеҸӘйңҖиҰҒеӨҚ用并и®ҫе®ҡиҝҷдёӘж–Үеӯ—жЁЎеқ—зҡ„ж–ҮжЎҲеҚіеҸҜгҖӮ


е…ҲжҠҠй“Ғи·Ҝз”»иҝӣжқҘпјҢдәә家еҘҪжӯ№д№ҹз®—жҳҜиҪЁйҒ“дәӨйҖҡгҖӮиҝҷдёӘй“Ғи·Ҝзҡ„ж ·ејҸжҳҜиҝҷж ·еӨ„зҗҶзҡ„пјҡе…ҲеҒҡдёҖдёӘе®һиүІжҸҸиҫ№зҡ„и·Ҝеҫ„пјҢеӨҚеҲ¶дёҖеұӮпјҢеҶҚиҷҡзәҝжҸҸиҫ№гҖӮ



иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ жҡӮж—¶жІЎжңүжӣҙеӨҡж•°жҚ®
> дёӢдёҖзҜҮ sketchз»ҳеҲ¶еҶҷе®һйЈҺж јз»ҝиҢ¶ж“ҚдҪңе®һдҫӢ
2022-05-30 10:27
2022-04-13 10:06
606жөҸи§Ҳ 03-25
381жөҸи§Ҳ 03-24
413жөҸи§Ҳ 03-24

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә