《 Sketch搭建复杂表格操作实例》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强操作实例,文字,图标,绘制等多维度案例或实操来进行更多的学习;此教程是由吉吉在2021-07-07发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
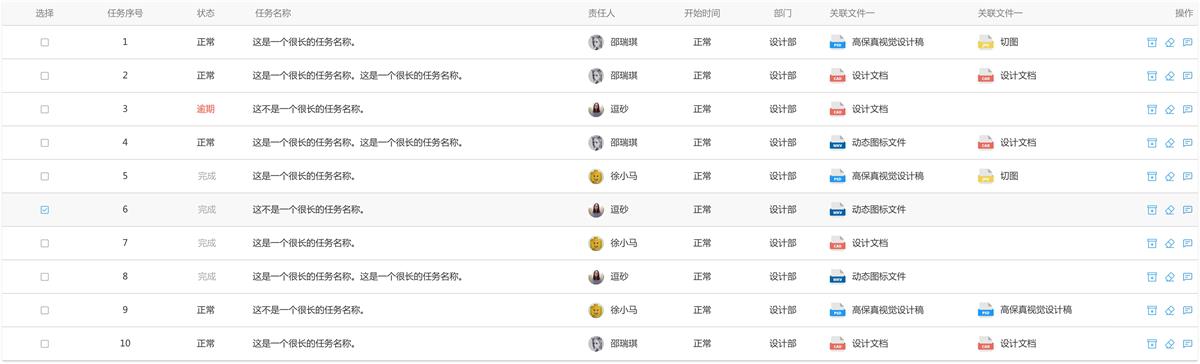
制作表格是让很多设计师头疼的一件事呢~倒不在于绘制表格有多麻烦,而在于如果后期要改动(一般都要改个几版~)很麻烦。那下面就给大家介绍一个用Sketch创建方便、可扩展性强(迭代方便)的表格制作方法。具体操作如下:

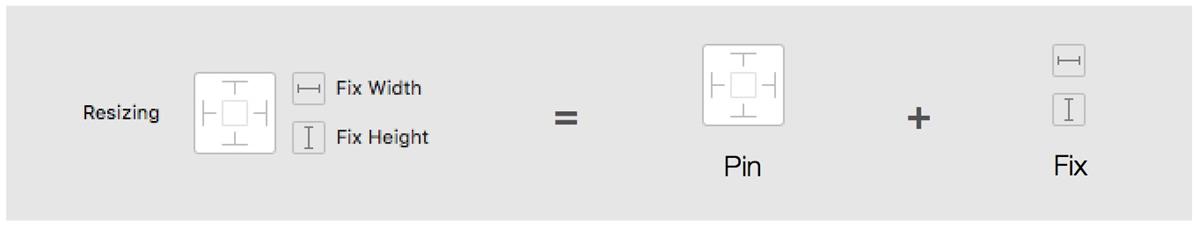
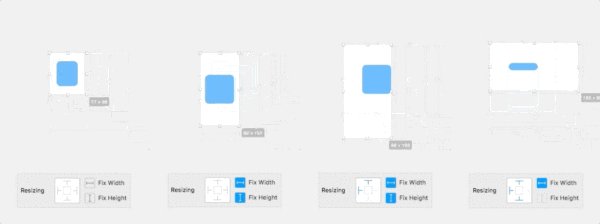
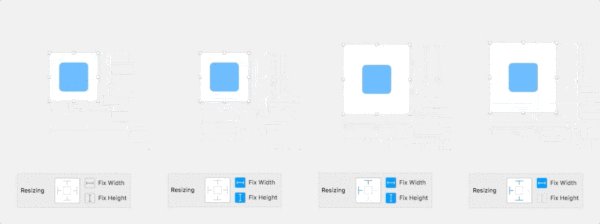
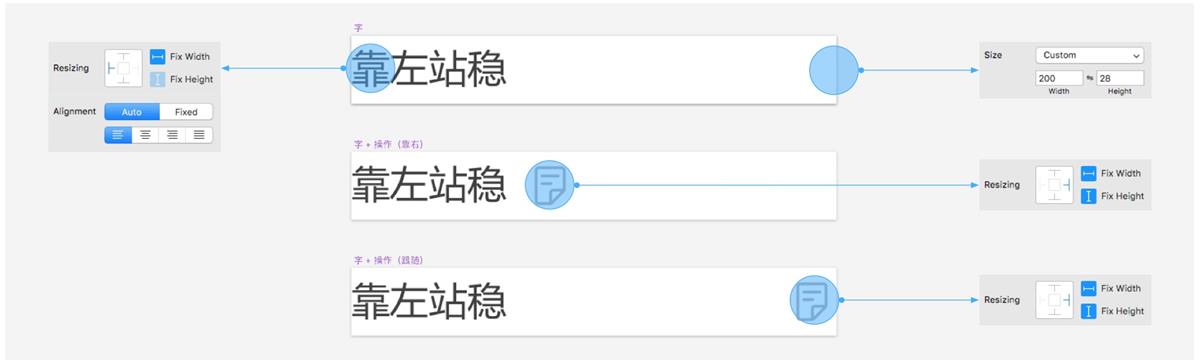
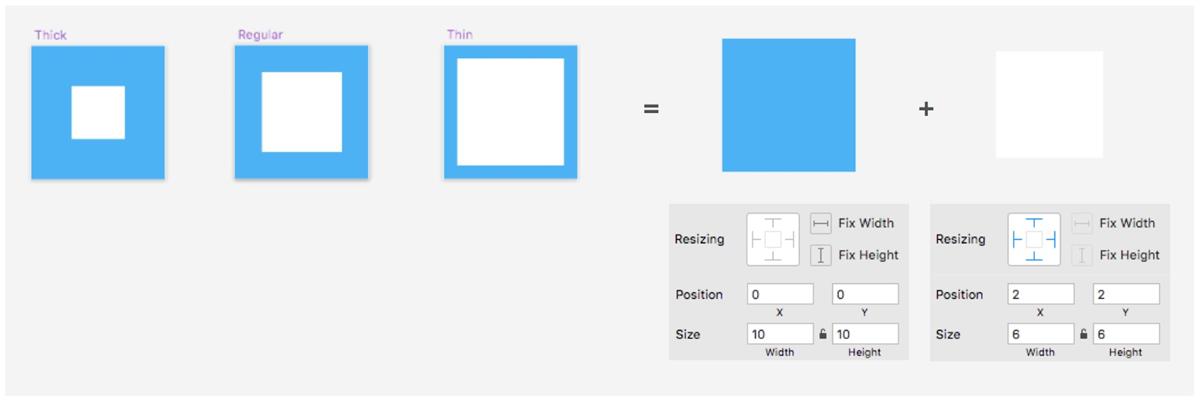
Sketch 从44开始,对之前的布局功能进行了优化,重新整合为 Resizing。Resizing 由两部分组成:

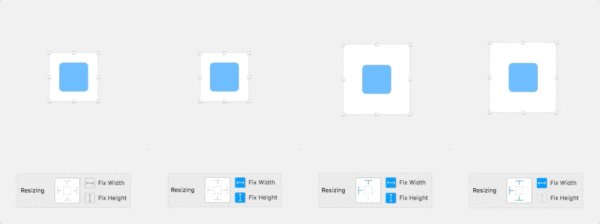
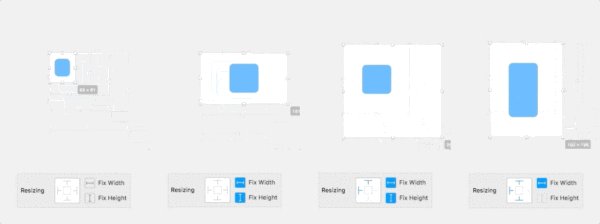
光从字面不太容易理解,笔者直接上图,举四个例子帮助大家:

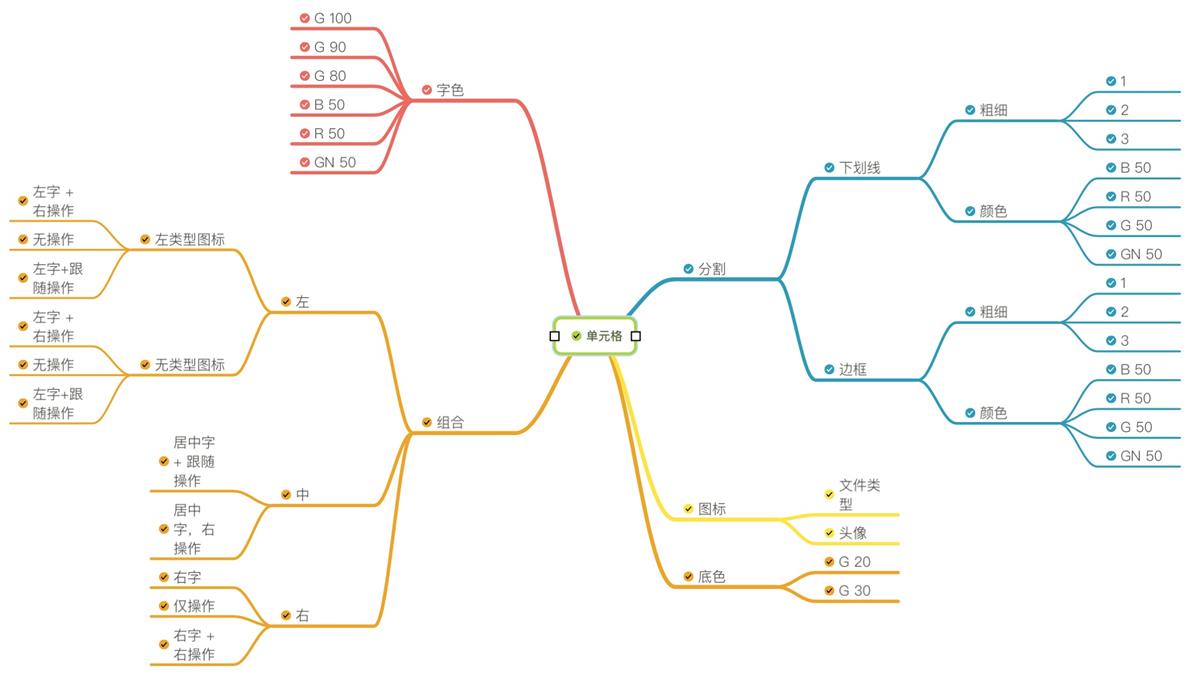
单元格看似简单,其实是由不同的元素和属性组合而成,笔者根据工作的需要,整理出来一张脑图。大家可以根据自己的切身需求进行增删。

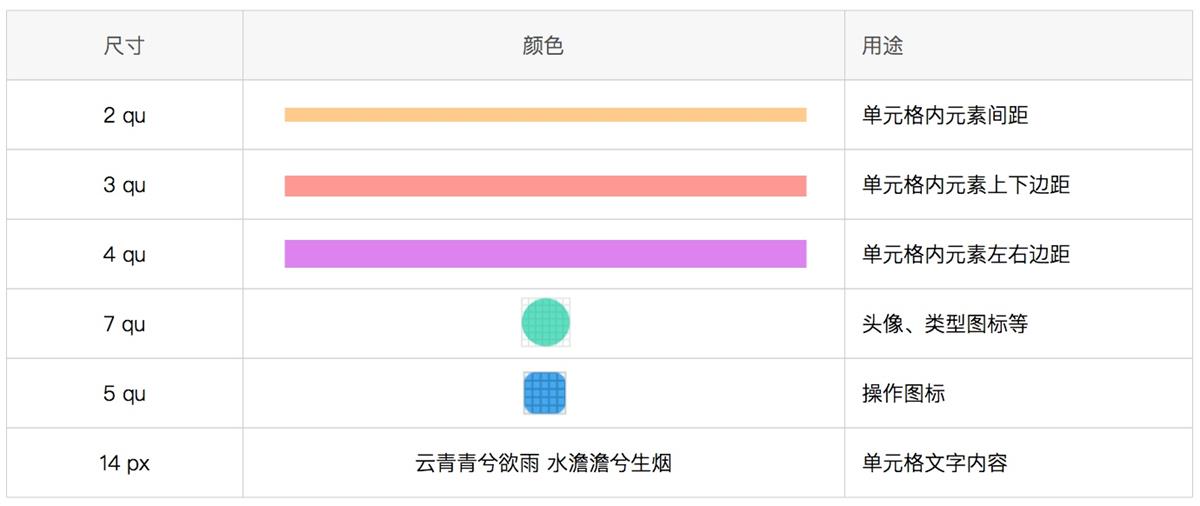
大体上这些信息可以分成两部分,定量和变量。根据我司设计规范 Clarity Design 规定好间距以及基本元素尺寸:

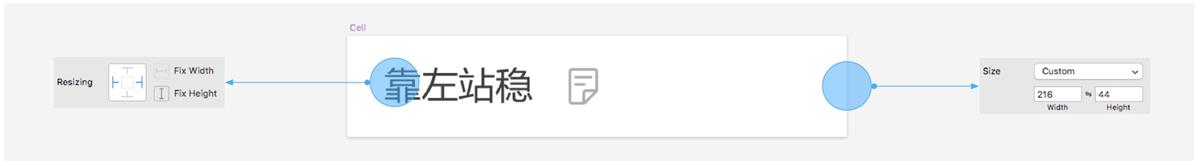
所以我们现在看到的应该是这样一个单元格,这里提前演示下拉伸后的效果。

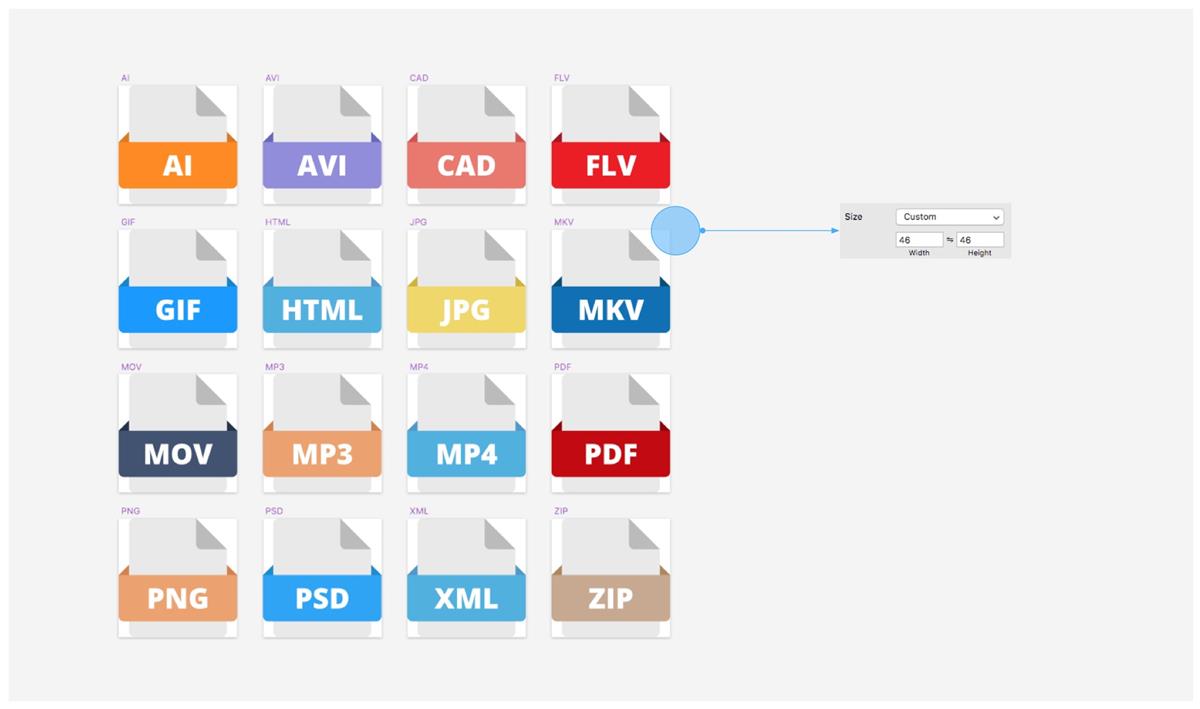
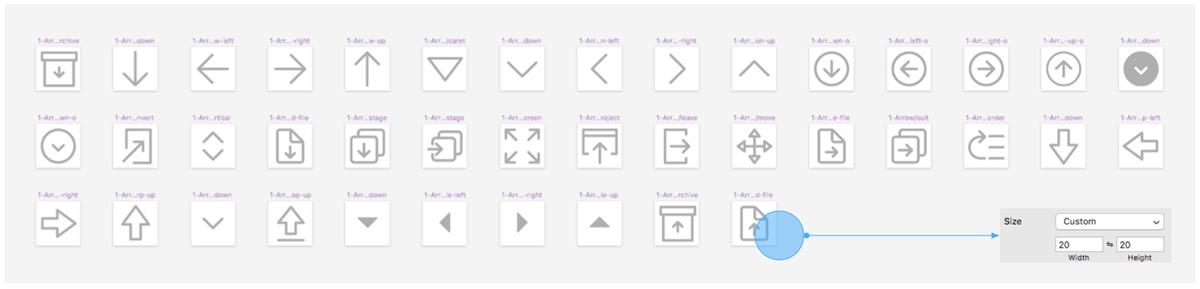
整理好可能用到的图标。我这里以文件类型为例子,大家也可根据需要放入其他图标。

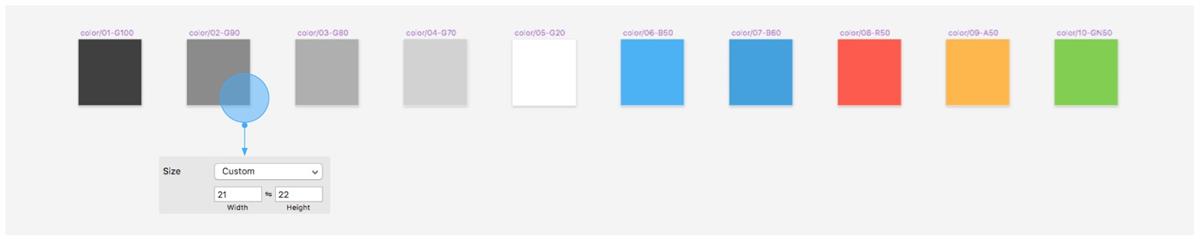
整理好会用到的颜色。

整理好操作按钮,利用 Mask 功能实现按钮变色,不懂的同学请点击这里补课。

第四步很关键,请醒一醒。
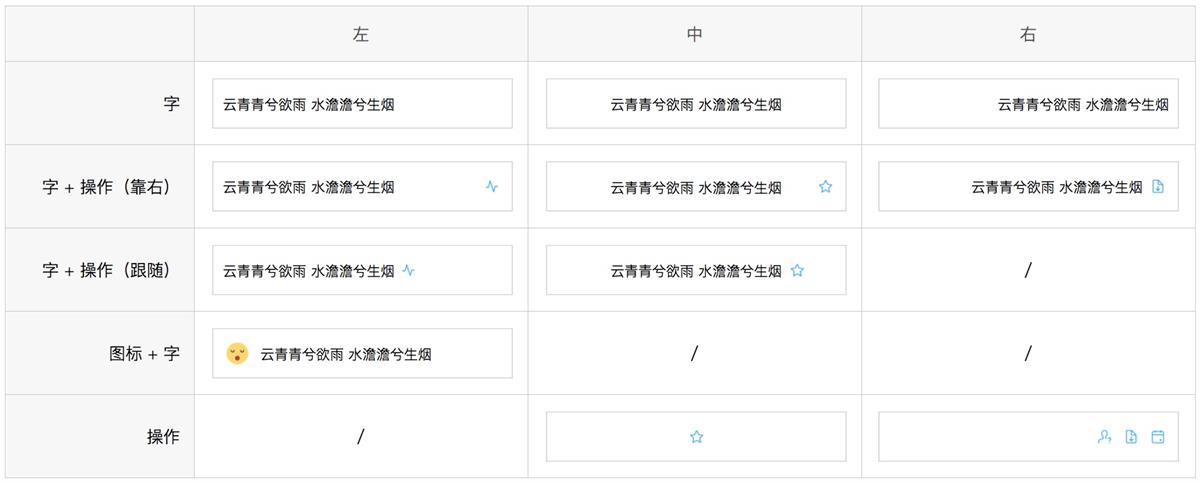
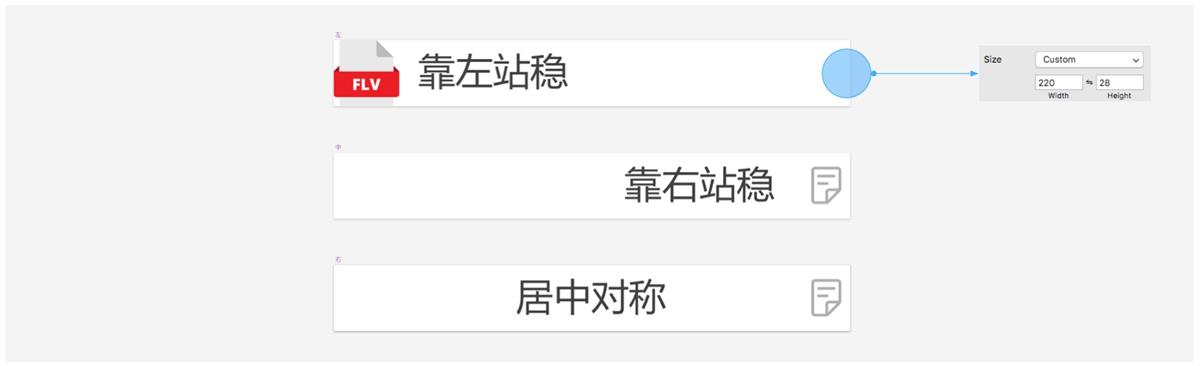
一般表格中的单元格都会视情况选择对齐方式,不同的对齐方式也有各自细分的用法。笔者对自己的用法进行一个归纳:

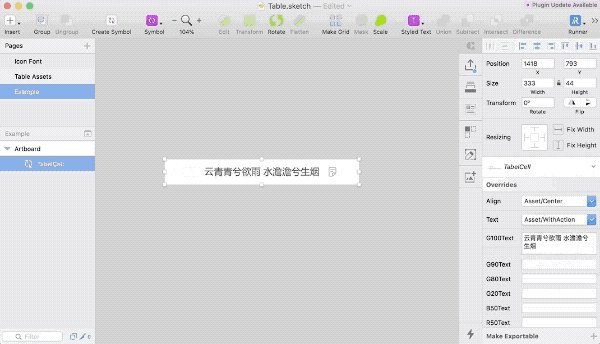
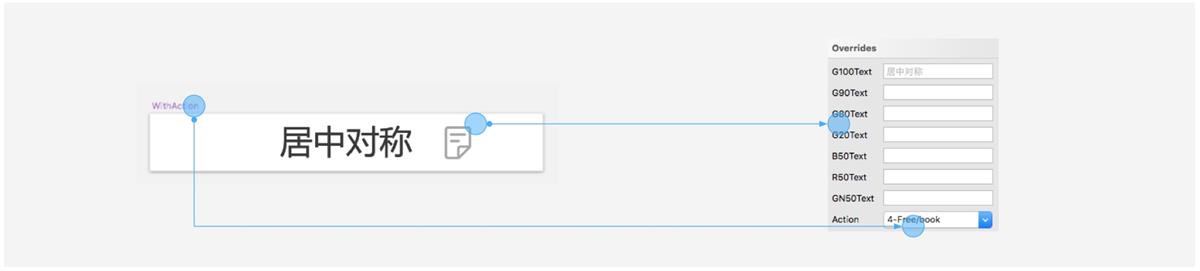
三种对齐方式中,左对齐的制作最为复杂,因为涉及到图标、字和操作。我在这里就以此为例,其他两种对齐方式希望大家可以举一反三。首先,按照下图创建三个同样大小的 Symbol,参数如图所示。放上字和操作按钮,按照图示 Resizing 配置。

tip:当文字的设置为 auto 时,图标跟随在字后方足够近的地方,在 override 更多文字时会跟随文字图层的宽度而自动移动。
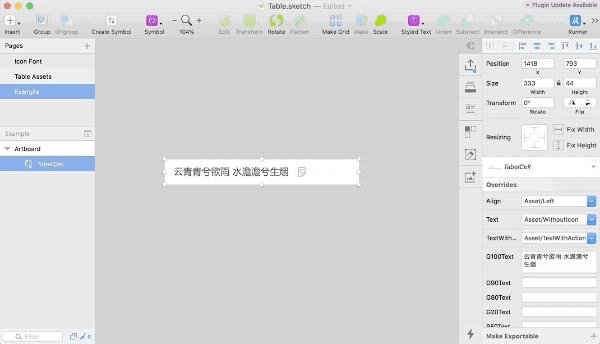
然后,创建两个新的相同大小的 Symbol,尺寸与上述三个不同,如图。加入图标并设置好 Resizing。其中嵌入上面三个 Symbol 中任意一个。

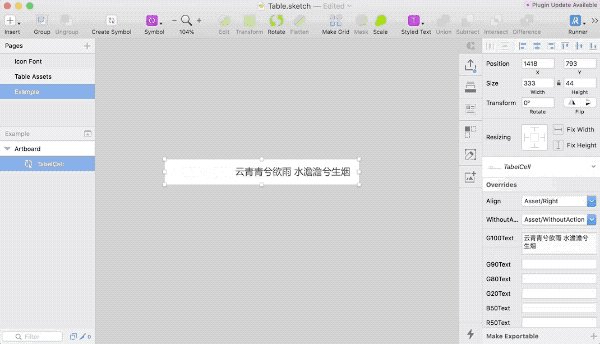
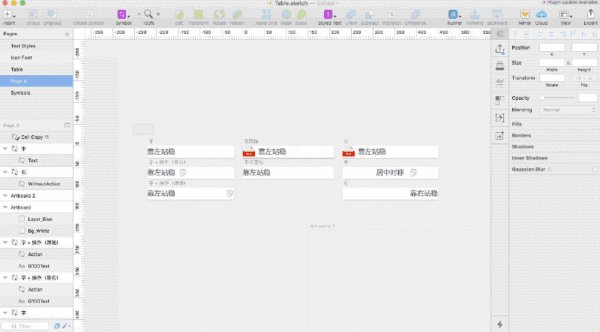
最后,创建一个新的 Symbol,尺寸与上述五个不同。其中嵌入上面两个 Symbol 中任意一个。同时,完成右对齐和居中对齐相关步骤,我们可以得到三种对齐方式的 Symbol,它们的尺寸一致。

我们将左/中/右中任意一个 Symbol 嵌入第二步中的单元格内,左右间距5 qu。

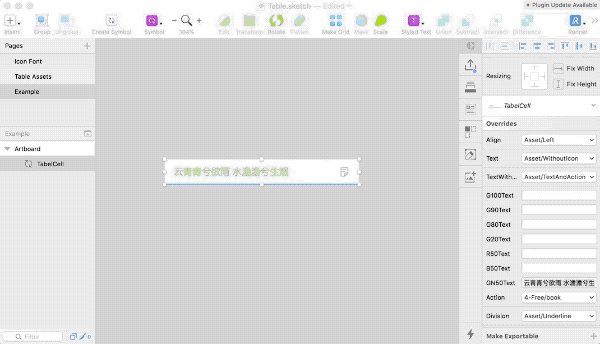
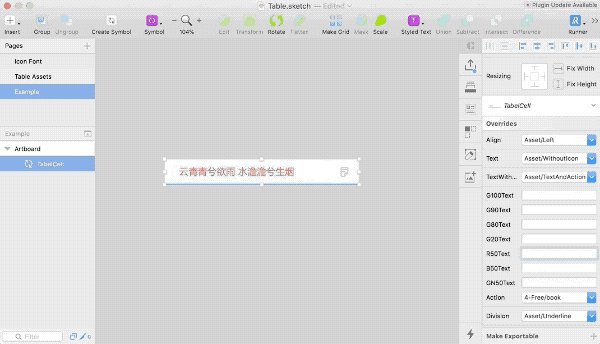
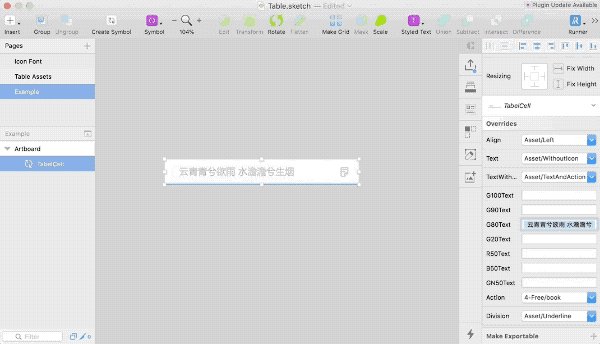
这样对齐方式就设置完了,我们得到一个叫做 Cell 的 Symbol。可以选择对齐方式,复写文字内容,选择是否需要操作图标。

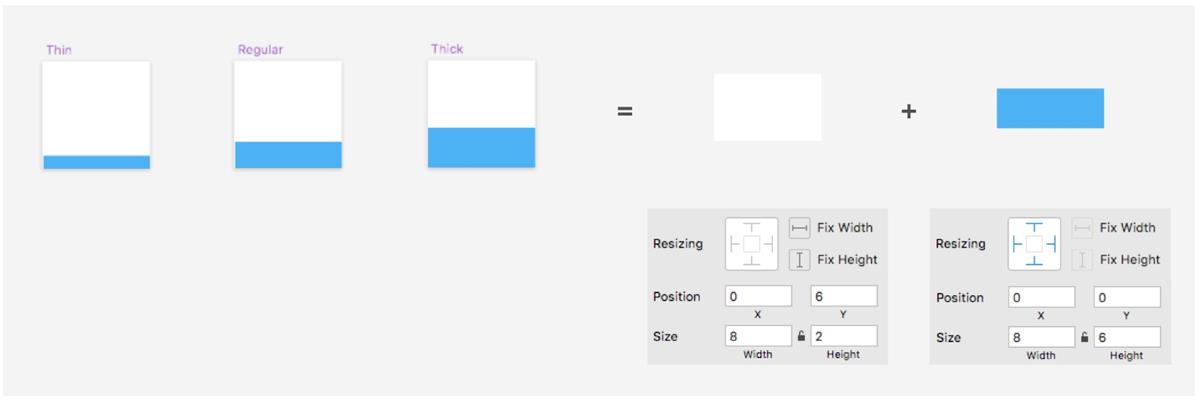
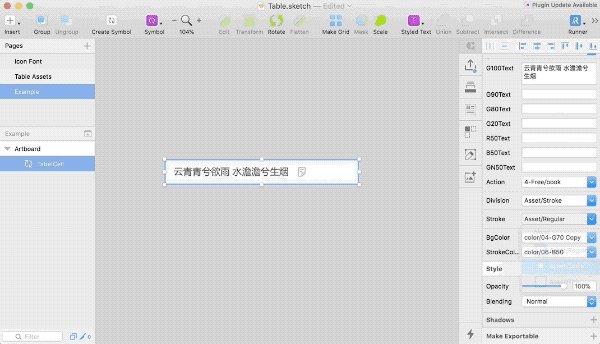
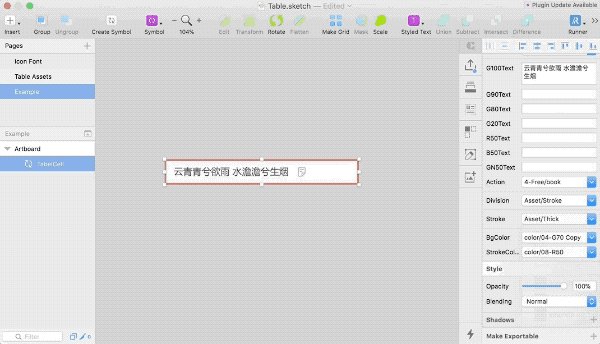
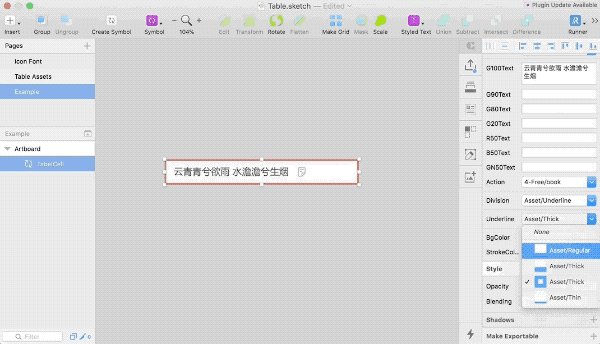
单元格的分隔样式有两种样式,下划线和描边。首先我们来实现可以改变颜色和粗细的下划线。拿出到之前准备好的颜色 Symbol 进行拼接。

然后我们来实现可以改变颜色和粗细的描边。

我们创建两个相同大小的 Symbol,置入不同的分割样式。再把设置完的分割方式放入第三步准备好的单元格中,我们得到一个可以改变分割样式,颜色和粗细的 Symbol。当然,背景颜色也是可以改变的。

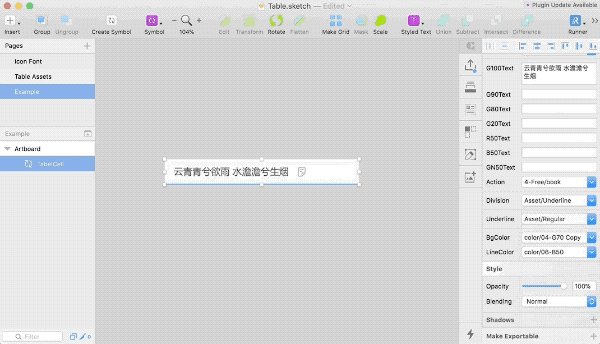
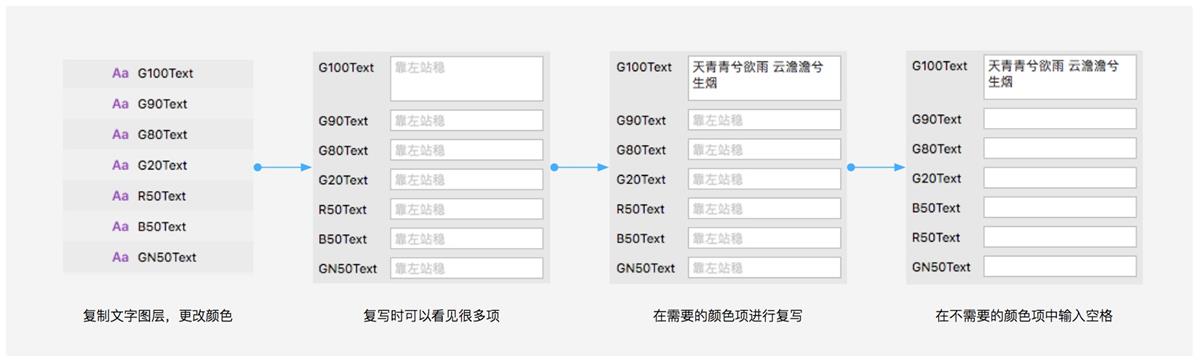
我制作的表格中会用到六种颜色的文字,如果用颜色 Symbol,采用 Screen 叠加的方式会比较便捷,但是当切换单元格背景色后,这个方法会带来问题。于是我们这里使用一个比较笨拙的方法。

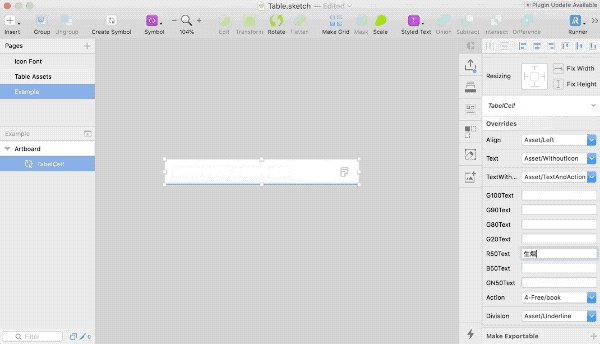
此时我们得到一个可以改变文字颜色的单元格。

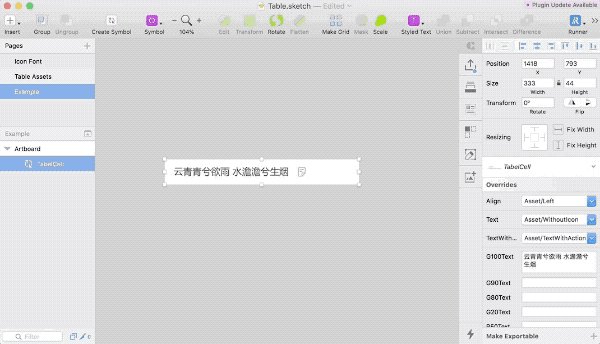
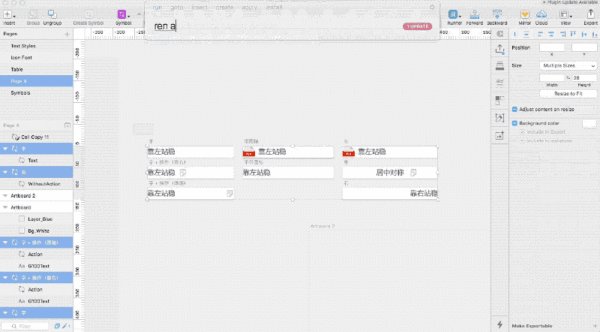
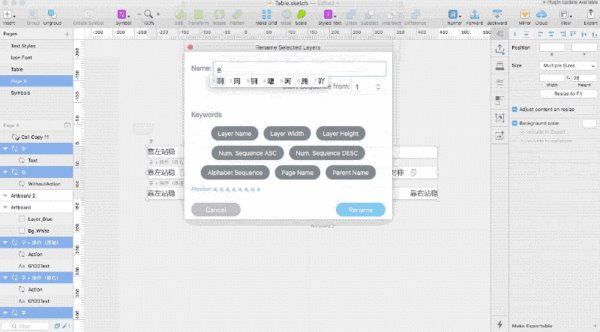
此时的 Cell 已经可以使用,但是复写项标题非常的乱,不便于操作。所以我们需要整理一下产生元素的命名。整体过程比较繁琐,不在这里演示了,大家可以参考我给出的学习资料。tip:

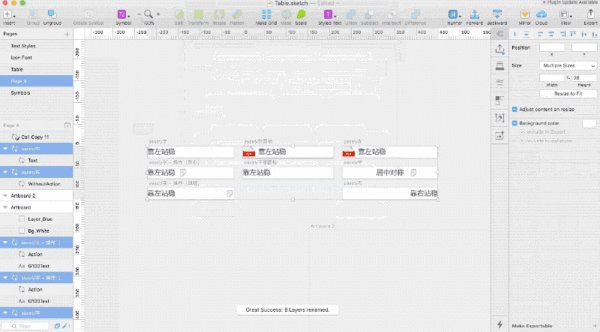
另外,这时大家会发现 Symbol 里面选项太多,很多只是辅料,所以我们需要插件 Rename It 将用不到的 Symbol 装起来。

以上就是 Sketch搭建复杂表格操作实例的全部内容介绍了,关于更多Sketch教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-06-07 09:06
2022-02-22 14:32
604浏览 03-25
380浏览 03-24
413浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论