гҖҠSketchеҹәзЎҖж•ҷзЁӢпјҡж®өиҗҪиҮӘеҠЁжҺ’зүҲгҖӢжҳҜдёҖзҜҮе…ідәҺSketchзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎSketchжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢж–Үжң¬пјҢеӯ—й—ҙи·қпјҢж®өиҗҪзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұwenyangеңЁ2021-07-07еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ SketchжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
Sketch жҳҜдёҖж¬ҫйҖӮз”ЁдәҺжүҖжңүи®ҫи®ЎеёҲзҡ„зҹўйҮҸз»ҳеӣҫеә”з”ЁгҖӮзҹўйҮҸз»ҳеӣҫд№ҹжҳҜзӣ®еүҚиҝӣиЎҢзҪ‘йЎөпјҢеӣҫж Үд»ҘеҸҠз•Ңйқўи®ҫи®Ўзҡ„жңҖеҘҪж–№ејҸгҖӮдёӢйқўе°ұз»ҷеӨ§е®¶еёҰжқҘSketchеҹәзЎҖж•ҷзЁӢпјҡж®өиҗҪиҮӘеҠЁжҺ’зүҲпјҢиҜҰз»ҶеҶ…е®№еҰӮдёӢпјҡ
еҜ№дәҺеӨ§йғЁеҲҶUIи®ҫи®ЎеёҲжқҘиҜҙпјҢжҜҸеӨ©зҡ„е·ҘдҪңйғҪе……е®һдё”еҜҢжңүжҢ‘жҲҳжҖ§гҖӮжҜ”еҰӮпјҡз•Ңйқўи®ҫи®ЎгҖҒе·Ҙе…·иҝҗз”ЁгҖҒеҠЁж•ҲеҲ¶дҪңгҖҒд»Јз ҒеҲҮеӣҫгҖҒеүҚеҗҺз«ҜеҚҸдҪңзӯүзӯүпјҢдҪҶжҳҜеҒ¶е°”д№ҹиҰҒйқўеҜ№дёҖдәӣйқһеёёиҙ№ж—¶й—ҙзҡ„и®ҫи®ЎйңҖжұӮгҖӮ
е°Өе…¶жҳҜеӨ§жү№йҮҸж–Үеӯ—жҺ’зүҲпјҢзңӢиө·жқҘз®ҖеҚ•пјҢдҪҶжҳҜжҖ»дјҡи®©еҫҲеӨҡи®ҫи®ЎеёҲеӨҙз–јгҖӮдёҖиҲ¬жғ…еҶөдёӢпјҢеҜ№дәҺеӨ§жү№йҮҸзҡ„ж–Үеӯ—пјҢжҲ‘们йғҪдјҡз”ЁжөӢиҜ•ж–Үжң¬дёҙж—¶д»ЈжӣҝпјҢзӯүжҠҖжңҜејҖеҸ‘зҡ„ж—¶еҖҷеҶҚзӣҙжҺҘж–Үжң¬еҪ•е…ҘгҖӮе®ҡд№үеҘҪж ·ејҸпјҢеҗҺжңҹзҡ„ж–ҮжЎҲеҸҳеҠЁе’Ңи®ҫи®ЎеёҲеҹәжң¬ж— е…ігҖӮ
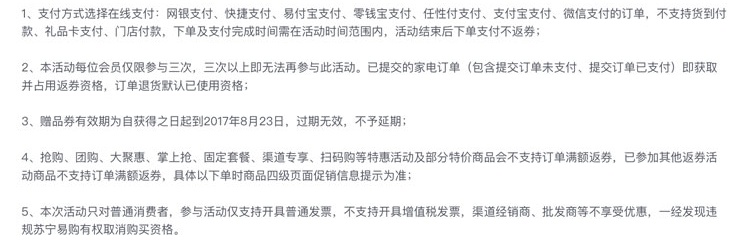
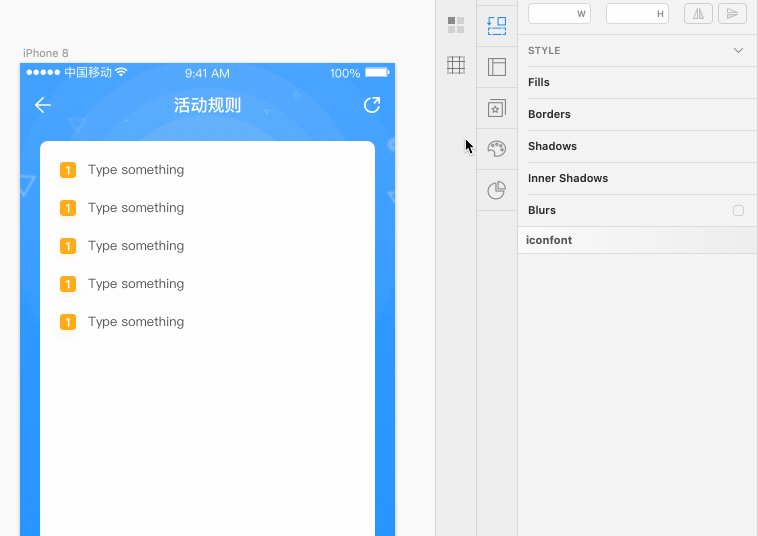
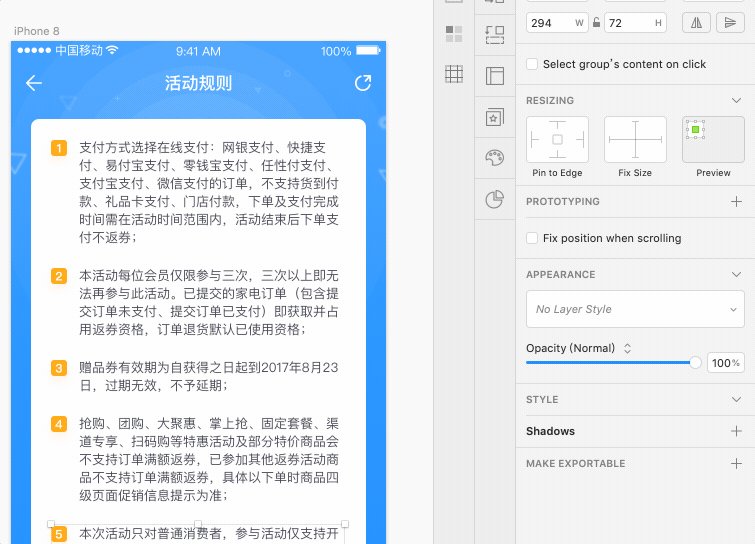
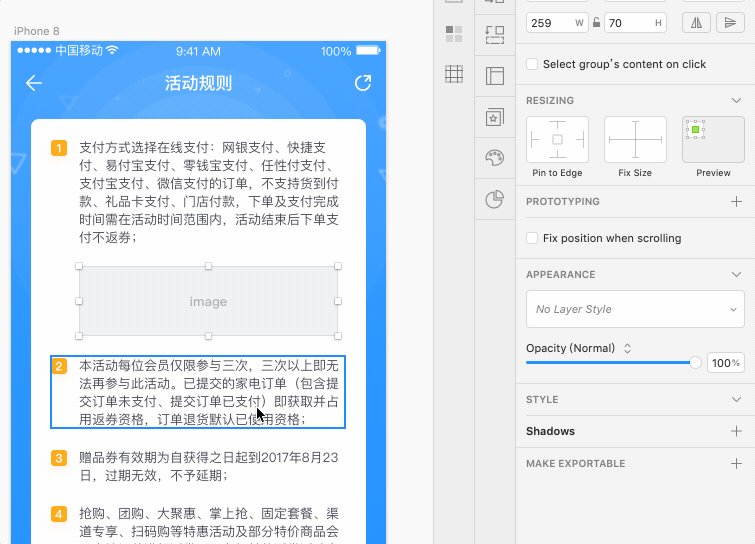
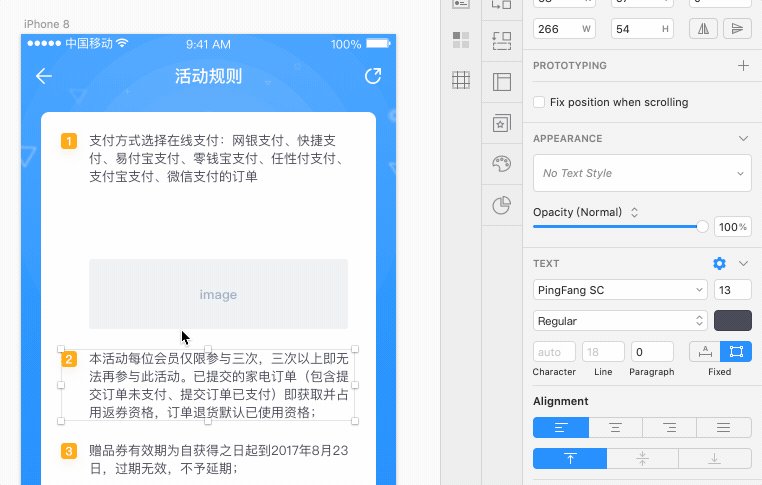
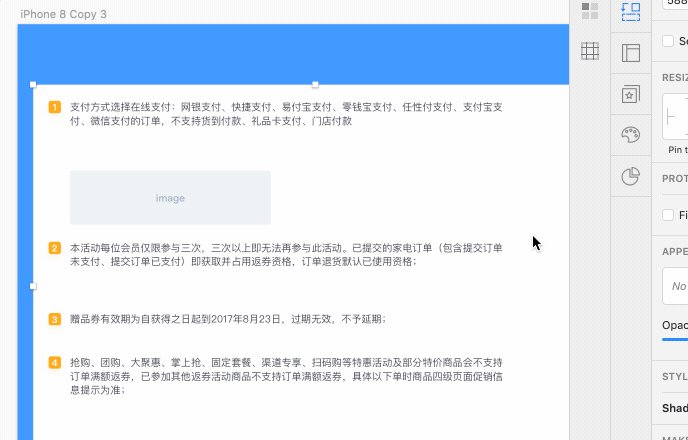
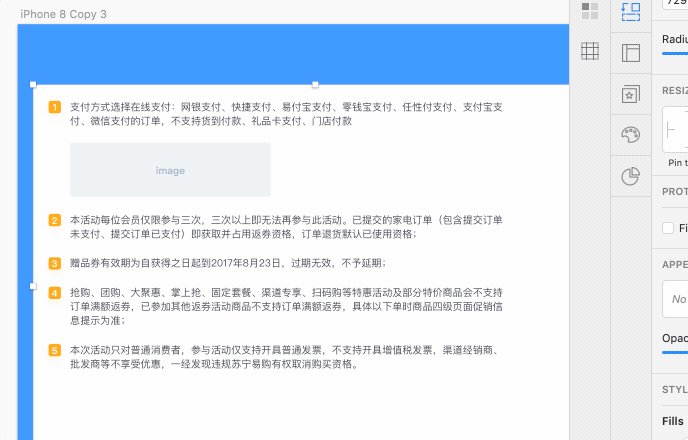
дёҚиҝҮпјҢд№ҹжңүеҫҲеӨҡи®ҫи®ЎеёҲдёәдәҶз•Ңйқўеұ•зӨәзӣ®зҡ„пјҢжҲ–еңЁйңҖжұӮж–№зҡ„еҘҮи‘©иҰҒжұӮдёӢпјҢжҠҠж–Үжң¬дёҘж јжҢүз…§йңҖжұӮжҸҗдҫӣзҡ„еЎ«е……еҲ°з•ҢйқўдёӯжқҘгҖӮжҜ”еҰӮжҲ‘们еҒҡдёҖдёӘз®ҖеҚ•зҡ„жҙ»еҠЁи§„еҲҷжүӢжңәйЎөйқўпјҢжҖ»е…ұжңү5дёӘж®өиҗҪгҖӮ

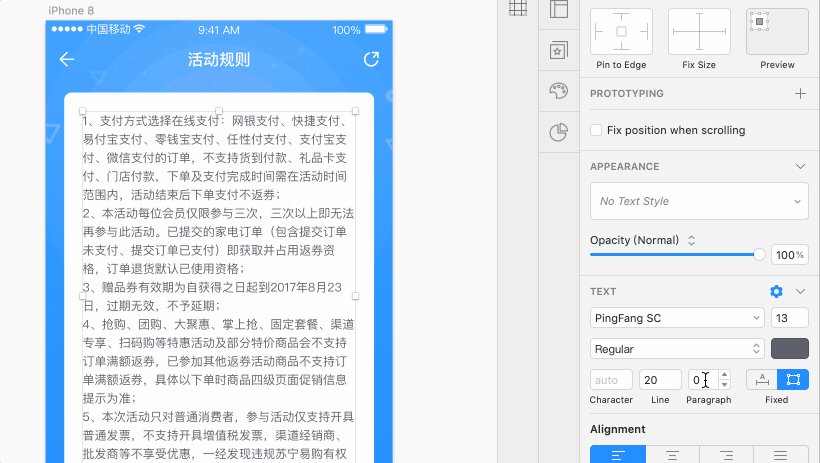
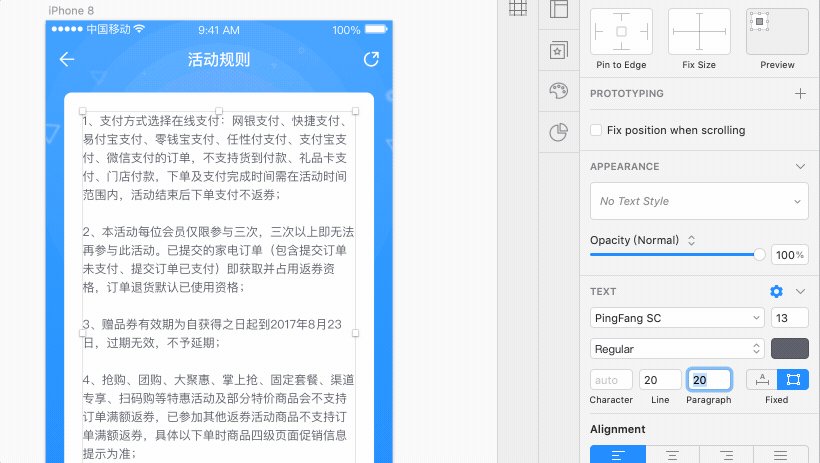
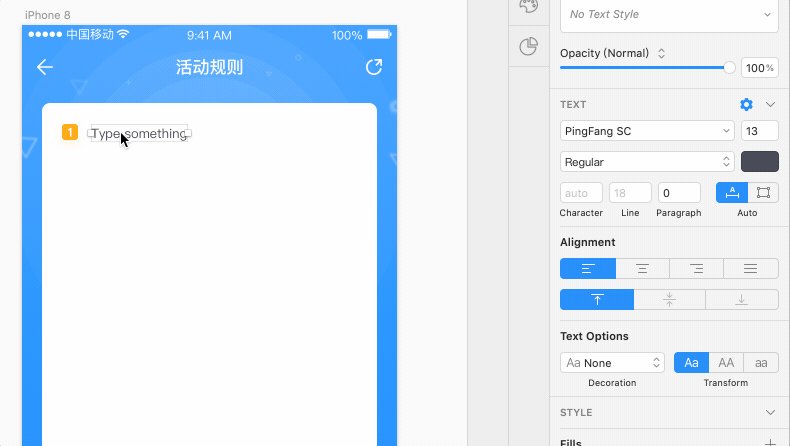
еҫҲз®ҖеҚ•пјҢзӣҙжҺҘеӨҚеҲ¶зІҳиҙҙпјҢеҒҡдёҖдёӘж–Үжң¬еӣҫеұӮпјҢи°ғж•ҙеҘҪж ·ејҸеҚіеҸҜгҖӮеҗҢж—¶дёҚиҰҒеҝҳдәҶеҸідҫ§зҡ„ Paragraph еұһжҖ§пјҢи®©жҜҸдёӘж®өиҗҪдә§з”ҹй—ҙи·қгҖӮ

иҷҪ然иҝҷд№ҲеҒҡеҫҲеҝ«пјҢдҪҶжҜ•з«ҹжҳҜдёҖз§Қи®Ёе·§зҡ„ж–№жЎҲпјҢдјҡеҮәзҺ°дёӢйқўеҮ дёӘй—®йўҳгҖӮ
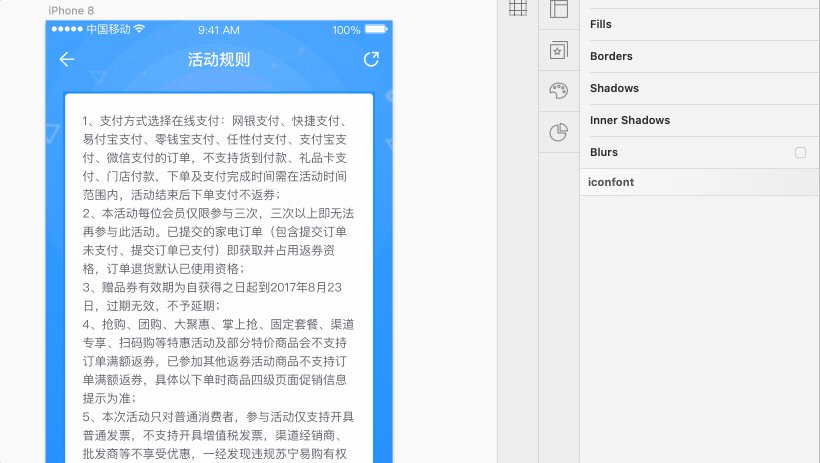
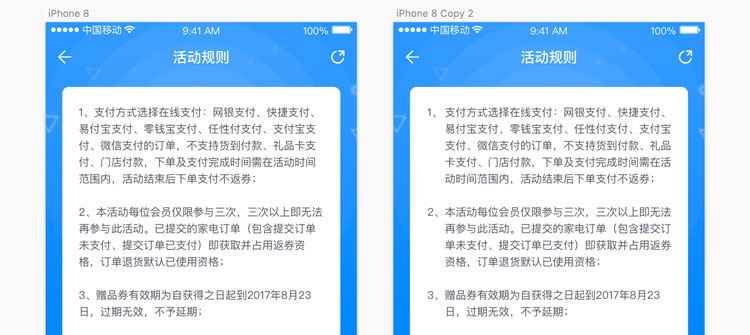
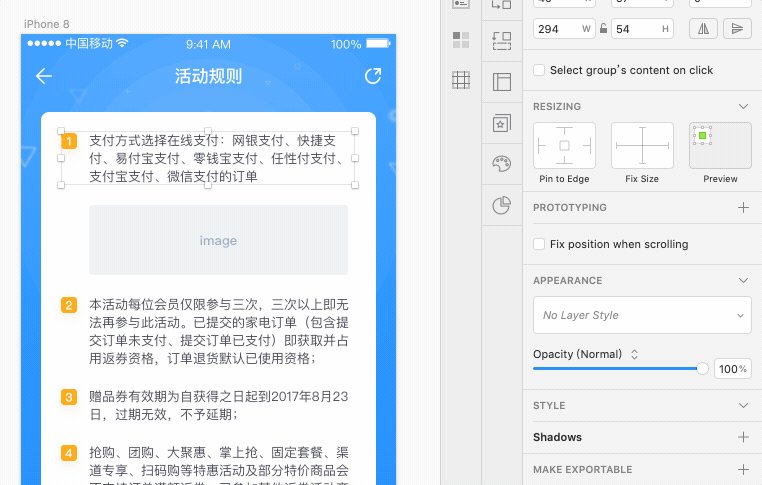
еҜ№дәҺ第дёүдёӘй—®йўҳж•°еӯ—еәҸеҸ·еҮәзҺ°зҡ„еҪұе“Қйҳ…иҜ»пјҢеҸҜд»ҘзңӢдёӢеӣҫеҜ№жҜ”гҖӮPSе’ҢAIжңүеҜ№еә”зҡ„е°ҸжҠҖе·§пјҢе°ұжҳҜж®өиҗҪзҡ„йҰ–иЎҢзј©иҝӣпјҢж”№жҲҗиҙҹеҖјеҚіеҸҜгҖӮжҠҖжңҜдёҠд№ҹжңүи§ЈеҶіж–№жЎҲпјҢжҜ”еҰӮеүҚз«Ҝ CSS дёӯзҡ„ text-indentеұһжҖ§пјҢд№ҹеҸҜд»Ҙж”№жҲҗиҙҹеҖјжқҘе®һзҺ°гҖӮе…·дҪ“еҸҜд»ҘзңӢиҝҷзҜҮж–Үз« гҖҠзҘһеҘҮзҡ„иҙҹеҖјзј©иҝӣпјҢж–Үжң¬ж®өиҗҪзҡ„еҸҰзұ»еҜ№йҪҗж–№ејҸгҖӢгҖӮ

дҪҶжҳҜеңЁ Sketch дёӯеҚҙжІЎжңүеҜ№еә”зҡ„ж ·ејҸпјҢжҲ‘们еҸӘиғҪеҚ•зӢ¬жҠҠеәҸеҸ·еҲҶзҰ»еҮәжқҘиҝӣиЎҢжҺ’еҲ—гҖӮжҖ»д№ӢдёҠйқўзҡ„дј з»ҹж–№жі•ж— жі•ж»Ўи¶іеҝ«йҖҹгҖҒж–№дҫҝгҖҒеҸҜдҝ®ж”№зҡ„иҰҒжұӮгҖӮеҰӮжһңжҳҜжӣҙеӨҡзҡ„жқЎзӣ®пјҢж— з–‘дјҡеҠ еӨ§жҲ‘们зҡ„и®ҫи®ЎжҲҗжң¬гҖӮ
жүҖд»ҘиҜҘжӢҝеҮәжҲ‘们зҡ„жқҖжүӢй”ҸдәҶвҖ”вҖ”KitchenжҸ’件гҖӮ
еҸҜд»ҘжҠҠиҝҷдёӘеҠҹиғҪжү©еұ•еҲ©з”ЁеңЁж–Үжң¬ж®өиҗҪдёӯпјҢжқҘи§ЈеҶідёҠж–ҮеҮәзҺ°зҡ„й—®йўҳгҖӮиҝҳжҳҜжӢҝиҝҷдёӘжҙ»еҠЁи§„еҲҷдёәдҫӢпјҢжҲ‘们дёҖиө·иҜ•иҜ•жҠҠе®ғзҡ„ж ·ејҸе®Ңе…ЁжҺҢжҸЎеңЁиҮӘе·ұжүӢдёӯгҖӮ
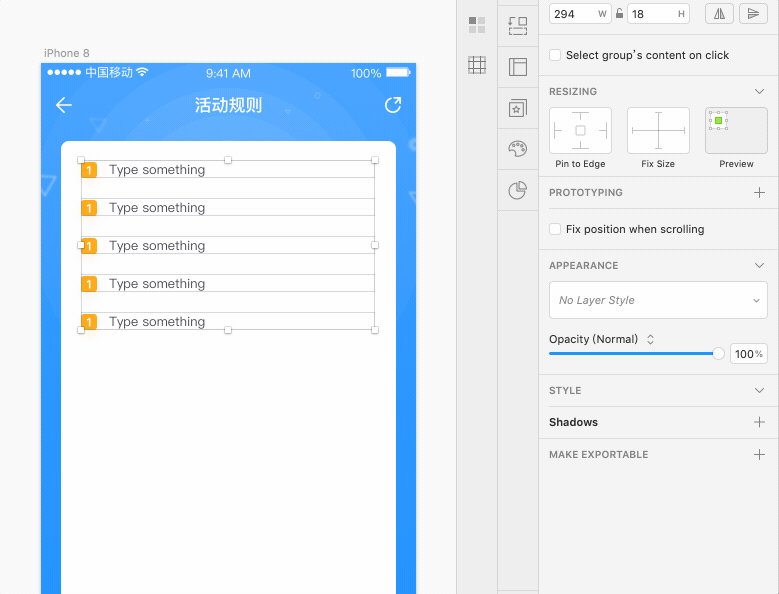
дёҖиҲ¬зҡ„ж ҮеҸ·йғҪжҳҜд»Һж•°еӯ—1ејҖе§Ӣзҡ„пјҢдёҖзӣҙеҲ°NгҖӮиҝҷйҮҢжҲ‘们еҒҡдёӘз®ҖеҚ•зҡ„ж ·ејҸпјҢеҗҢж—¶иҪ¬еҢ–дёә symbolпјҢж–№дҫҝеҗҺжңҹз»ҹдёҖдҝ®ж”№пјҢе…»жҲҗиүҜеҘҪзҡ„и®ҫи®Ўд№ жғҜгҖӮ

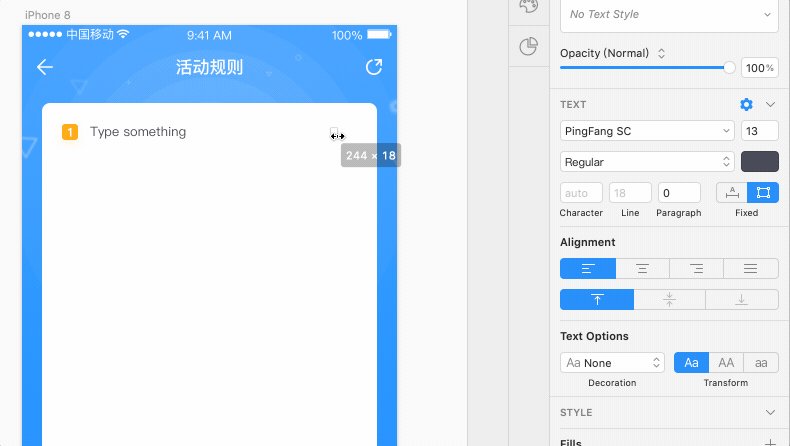
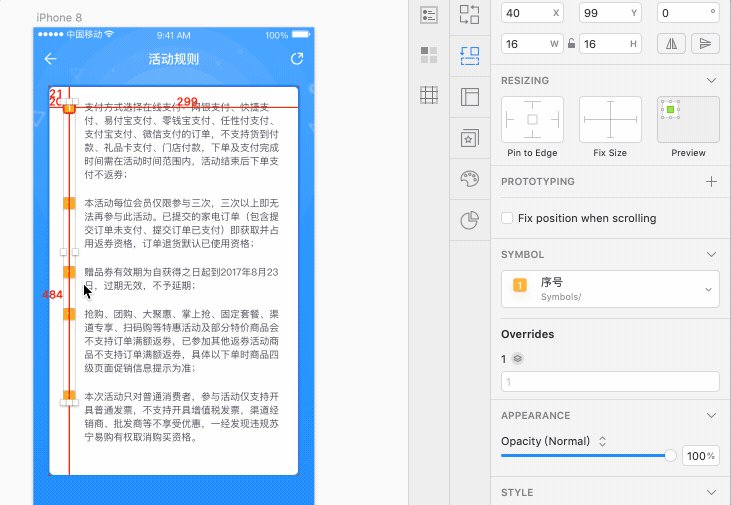
иҝҷйҮҢжҲ‘们е°ұдёҚиғҪз”ЁдёҖеӨ§ж®өж–Үеӯ—еҠ ж®өиҗҪй—ҙи·қжқҘеӨ„зҗҶдәҶпјҢйңҖиҰҒжҠҠжҜҸж®ө规еҲҷеҚ•зӢ¬е»әж–Үжң¬еұӮгҖӮиҝҷйҮҢе®ҪеәҰжҲ‘们е…ҲйҡҸдҫҝжӢүдјёеӣәе®ҡеҲ°дёҖдёӘе·®дёҚеӨҡзҡ„еҖјпјҢй«ҳеәҰйңҖиҰҒе®ғзҡ„еј№жҖ§зү№зӮ№пјҢжүҖд»ҘдёҚиҰҒиҝӣиЎҢжӢүдјёгҖӮ

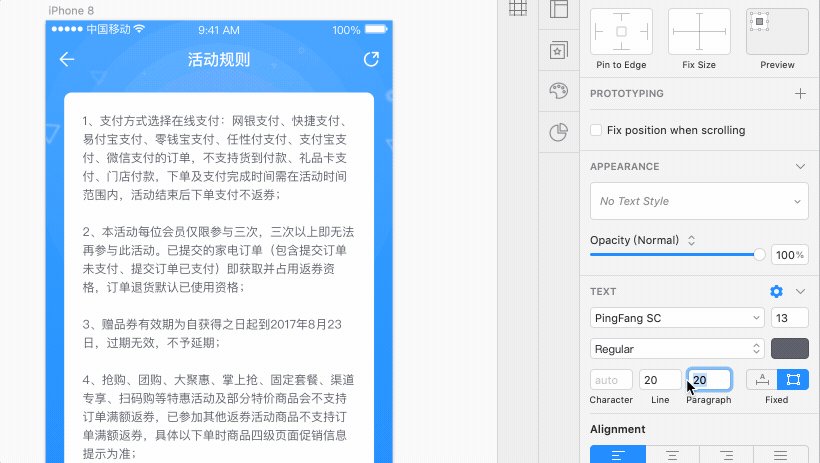
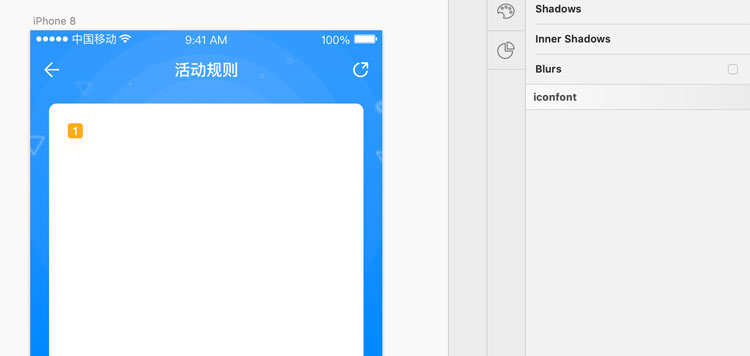
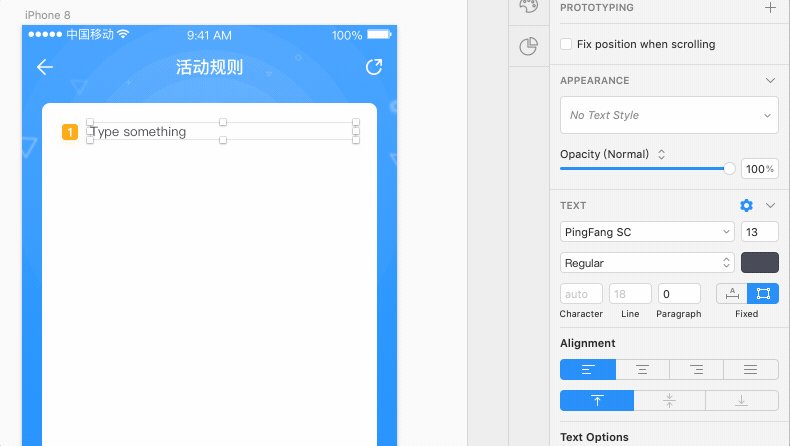
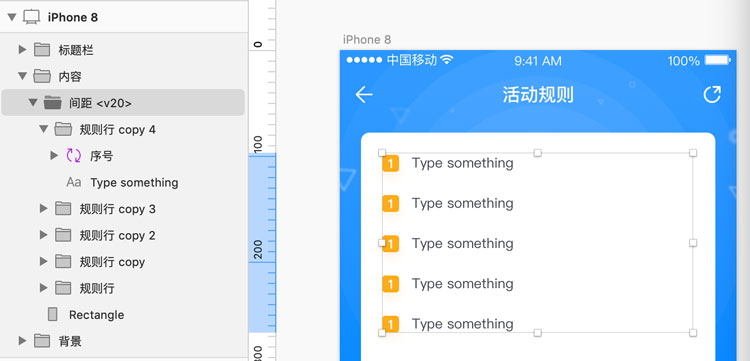
зҺ°еңЁжҲ‘们жңүдәҶ第дёҖжқЎжҡӮж—¶иҝҳжІЎжңүеҶ…е®№зҡ„规еҲҷпјҢеәҸеҸ· symbol е’ҢеҸідҫ§ж–Үжң¬иҝӣиЎҢзј–з»„гҖӮжҺҘдёӢжқҘеӨҚеҲ¶еӣӣдёӘпјҢ然еҗҺеҲ©з”Ё Kitchen и®ҫзҪ®еҘҪжҜҸиЎҢзҡ„й—ҙи·қпјҢиҝҷйҮҢжҲ‘и®ҫзҪ®дәҶ20гҖӮ

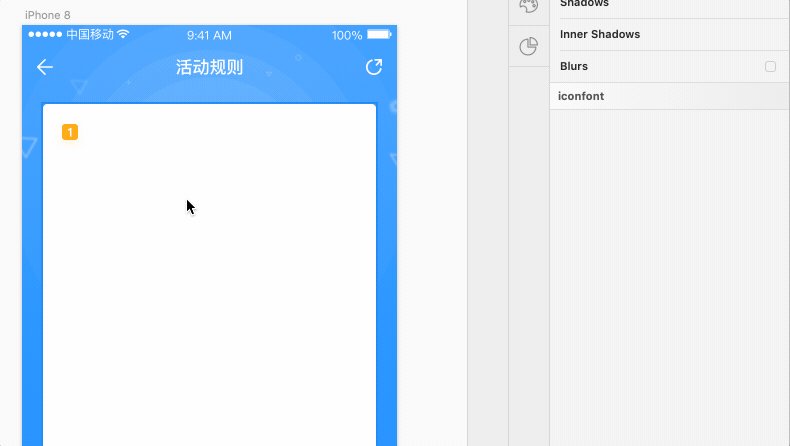
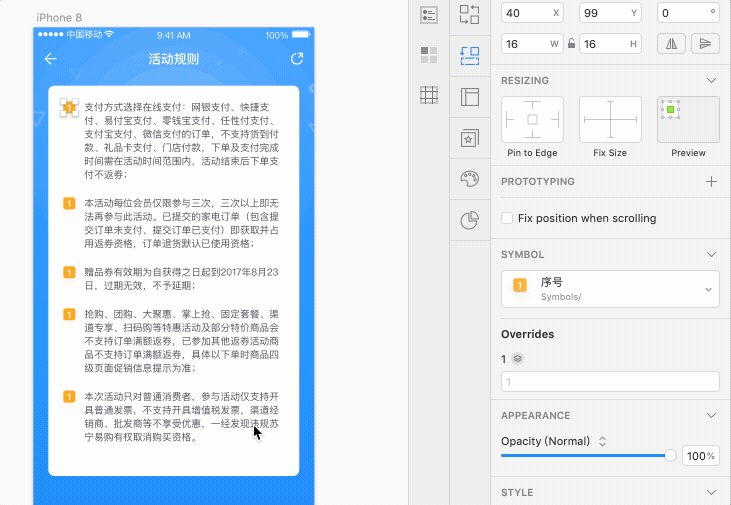
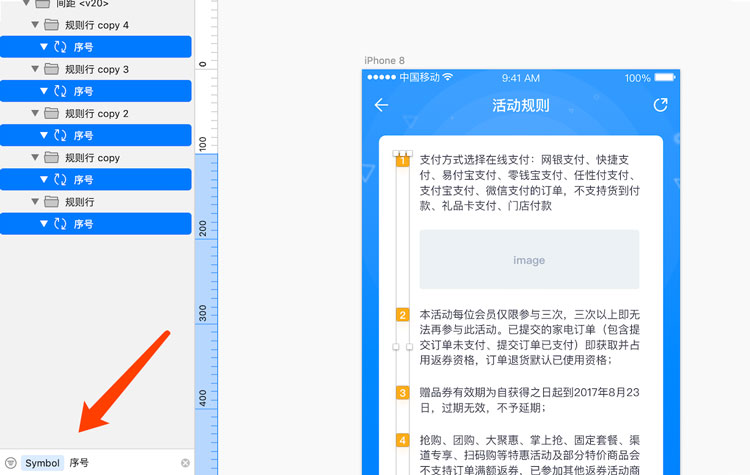
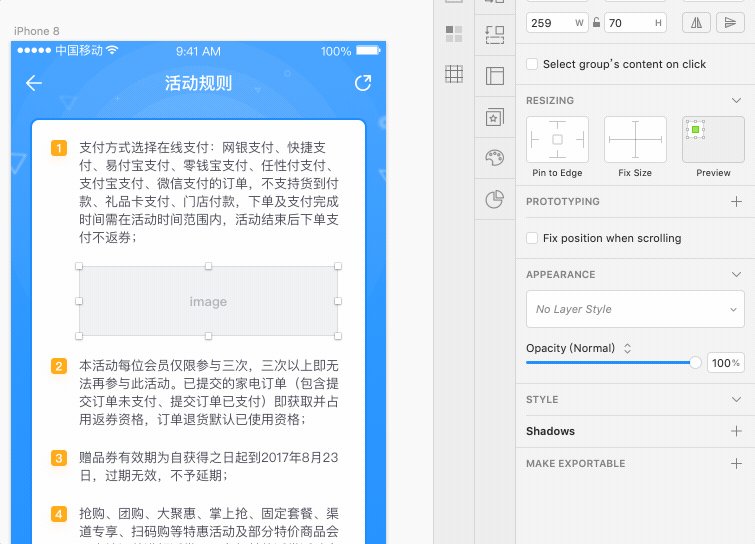
еҗҢж—¶жҲ‘们зҺ°еңЁеҶҚзңӢдёӢзӣ®еүҚзҡ„еӣҫеұӮзҠ¶еҶөгҖӮ

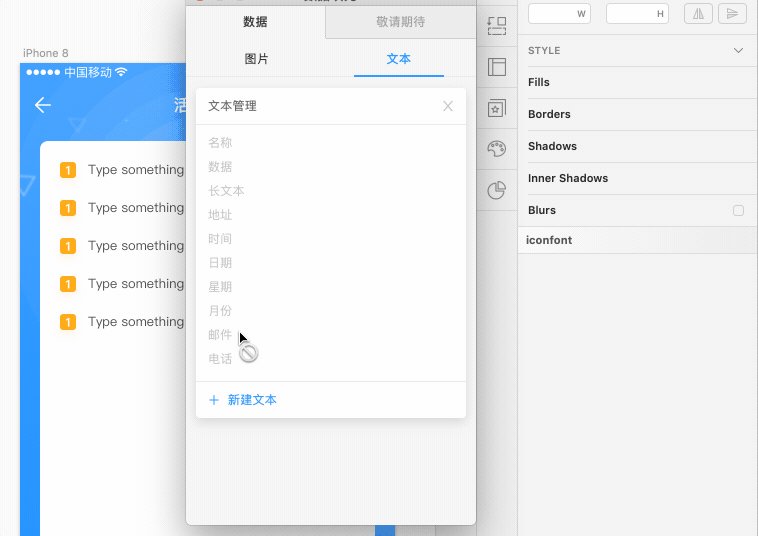
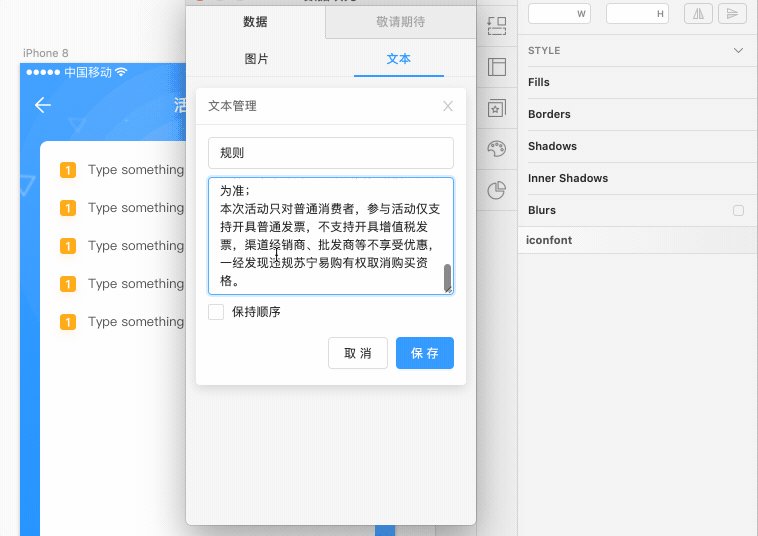
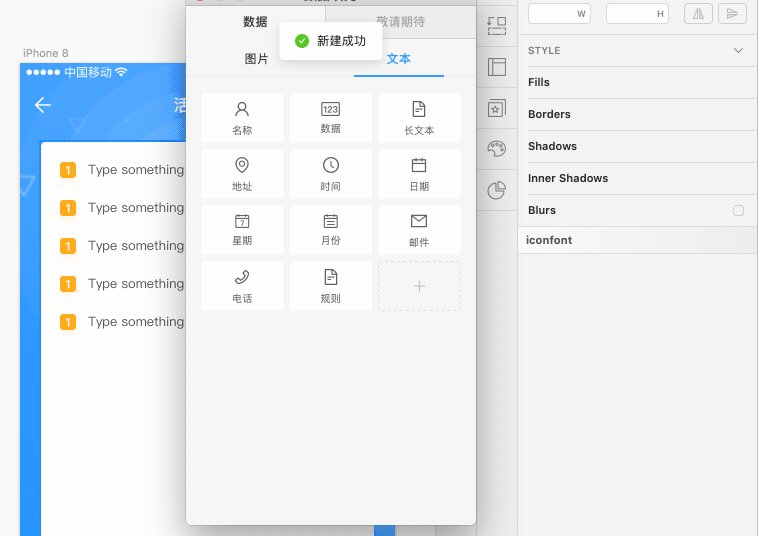
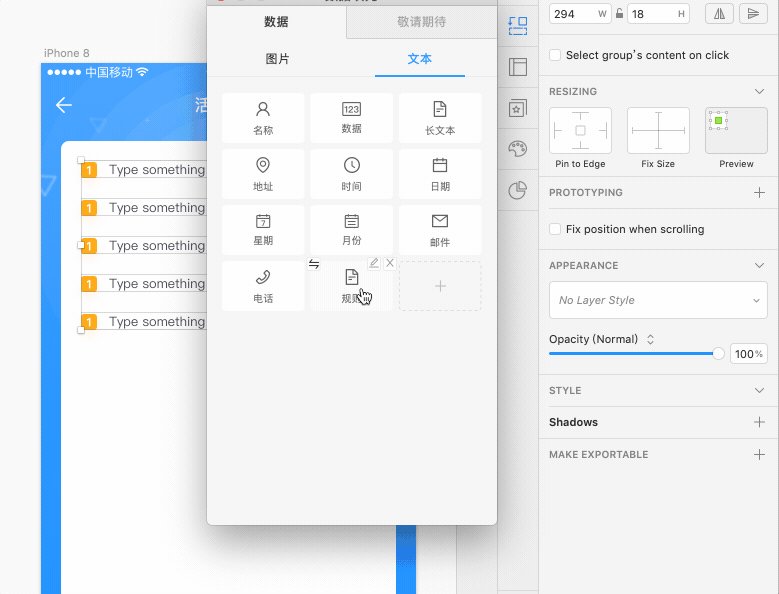
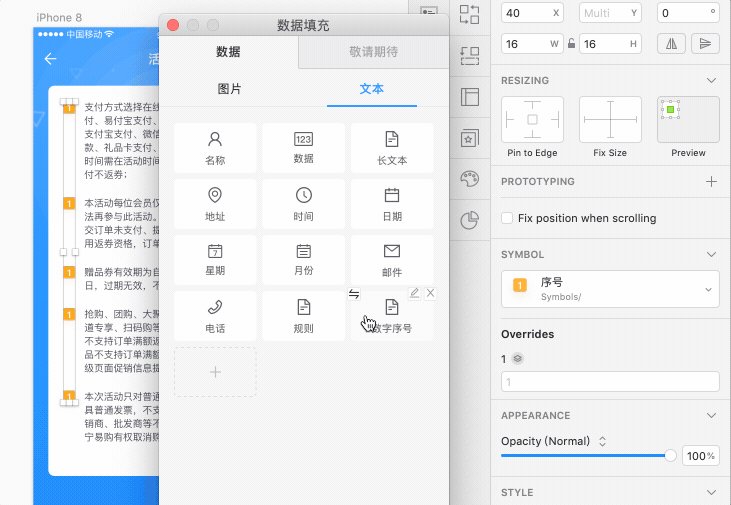
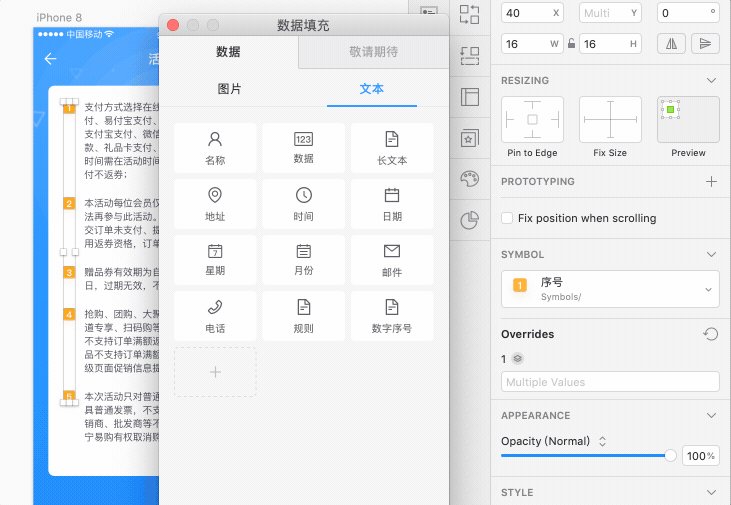
жҺҘдёӢжқҘжҲ‘们иҰҒеңЁ Kitchen зҡ„ж•°жҚ®еЎ«е……еҠҹиғҪдёӯпјҢж·»еҠ жҙ»еҠЁи§„еҲҷзҡ„е…ЁйғЁ5жқЎж–Үжң¬еҶ…е®№гҖӮйңҖиҰҒжіЁж„ҸдёӨзӮ№пјҡдёҖжҳҜдёҚиҰҒеёҰеәҸеҸ·пјҢдәҢжҳҜжҜҸж®өд№Ӣй—ҙжҚўиЎҢеҚіеҸҜпјҢдёҚиҰҒз©әиЎҢгҖӮе®һйҷ…ж“ҚдҪңдёӯпјҢжҲ‘们еҸҜд»Ҙи®©йңҖжұӮж–№жҸҗдҫӣйҒөе®ҲдёҠиҝ°и§„еҲҷзҡ„ж–Үжң¬txtж–Ү件пјҢзӣҙжҺҘеӨҚеҲ¶зІҳиҙҙгҖӮеҗҢж—¶иҰҒеӢҫйҖүдҝқжҢҒйЎәеәҸпјҢеҗҰеҲҷжҜҸж®өдјҡйҡҸжңәжҺ’еҲ—гҖӮ

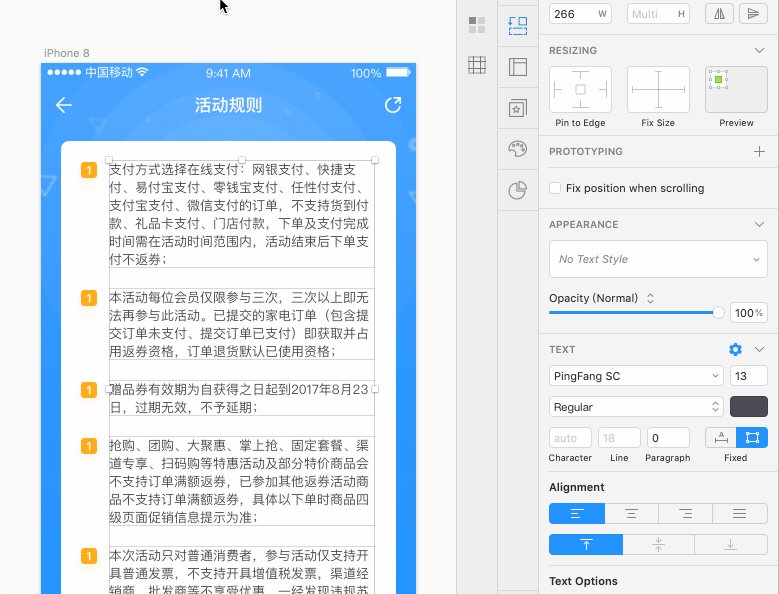
жңҖеҗҺдёҖжӯҘпјҢйҖүдёӯдә”дёӘж®өиҗҪеұӮпјҢзӮ№еҮ»еҲҡжүҚеңЁ Kitchen еҲӣе»әзҡ„规еҲҷж–Үжң¬пјҢеҚіеҸҜе®һзҺ°еҝ«йҖҹж–ҮжЎҲеЎ«е……пјҢиҖҢдё”жҜҸж®өзҡ„й«ҳеәҰиҷҪдёҚеӣәе®ҡпјҢдҪҶжҳҜй—ҙи·қеҚҙиғҪеңЁ Kitchen иҮӘеҠЁжҺ’зүҲеҠҹиғҪдёӢдёҖзӣҙдҝқжҢҒеңЁжҲ‘们и®ҫзҪ®зҡ„20гҖӮ

еҹәжң¬жҗһе®ҡпјҢеү©дёӢзҡ„е°ұжҳҜж•°еӯ—еәҸеҸ·гҖӮеҪ“然дәҶпјҢжҲ‘们еҸҜд»ҘдёҖдёӘдёӘдҝ®ж”№пјҢдҪҶжҳҜеҰӮжһңжңүеҫҲеӨҡйЎ№пјҢж”№иө·жқҘе°ұзү№еҲ«иҙ№еҠІпјҢжүҖд»ҘеҸҜд»ҘеҲ©з”ЁеҲҡжүҚзҡ„ж–ҮжЎҲеЎ«е……жқҘе®һзҺ°гҖӮ
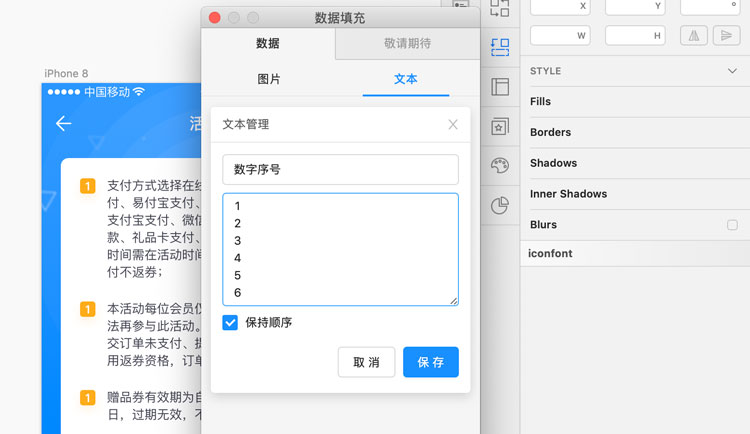
еҗҢж ·зҡ„ж–№жі•пјҢе»әз«Ӣж•°еӯ—еәҸеҸ·еЎ«е……ж–Үжң¬1гҖҒ2гҖҒ3гҖҒ4гҖҒ5вҖҰвҖҰжҜҸдёӘж•°еӯ—жҚўиЎҢгҖӮиҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҜ№дәҺйЎәеәҸж•°еӯ—жқҘиҜҙпјҢжҲ‘们еңЁи®ҫи®Ўзҡ„ж—¶еҖҷз»Ҹеёёдјҡз”ЁеҲ°пјҢйў‘зҺҮйқһеёёй«ҳгҖӮжүҖд»Ҙи®ҫи®ЎеёҲеҫҲжңүеҝ…иҰҒе»әз«ӢдёҖдёӘйЎәеәҸж•°еӯ—ж–Үжң¬жәҗгҖӮиҝҷйҮҢз»ҷеӨ§е®¶жҸҗдҫӣ1-200зҡ„ж•°еӯ—жәҗпјҢе®һйҷ…е·ҘдҪңдёӯе·Іи¶іеӨҹдҪҝз”ЁпјҢзӮ№еҮ»дёӢиҪҪгҖӮ
ж•°еӯ—жәҗй“ҫжҺҘпјҡhttps://pan.baidu.com/s/1DvSS6bwHzU-aV79KweLYjA
жҸҗеҸ–з Ғпјҡ3jfv

еҜ№дәҺйҖүжӢ©пјҢзӣ®еүҚжңү5дёӘеәҸеҸ·пјҢеҰӮжһңжҳҜеҮ еҚҒдёӘпјҢйҖүжӢ©ж“ҚдҪңдјҡеҫҲйә»зғҰпјҢйңҖиҰҒдёҖдёӘдёӘзӮ№йҖүгҖӮиҝҷйҮҢеҶҚжҸҗдҫӣдёҖдёӘжҸ’件пјҢеҸ«еҒҡ Select Similar LayersпјҢеҸҜд»Ҙж №жҚ®еҗҚз§°гҖҒж ·ејҸгҖҒжҸҸиҫ№зӯүеұһжҖ§иҝӣиЎҢеҗҢж—¶йҖүжӢ©гҖӮз”ұдәҺж•°еӯ—еәҸеҸ·ејҖе§Ӣе°ұиў«жҲ‘们еҒҡжҲҗдәҶ symbolпјҢеӣ жӯӨе®ғ们具жңүзӣёеҗҢзҡ„ nameеұһжҖ§пјҢиҖҢдё” symbol дёӯзҡ„ text з”ұдәҺиў«еөҢеҘ—дәҶдёҖеұӮпјҢжүҖд»ҘеҗҢдёҖеұӮзә§дёҠжҳҜж— жі•иў« Kitchen ж–Үжң¬еЎ«е……иҜҶеҲ«зҡ„пјҢдёҚдјҡиў«еҪұе“ҚгҖӮ
е…ҲйҖүдёӯ第дёҖдёӘеәҸеҸ·пјҢ然еҗҺжҢү Select Similar Layers зҡ„еҝ«жҚ·й”® control+alt+7пјҲе…¶д»–еёёз”ЁеұһжҖ§йғҪжңүеҜ№еә”еҝ«жҚ·й”®пјүпјҢе°ұеҸҜд»ҘйҖүжӢ©зӣёеҗҢеҗҚз§°зҡ„еӣҫеұӮгҖӮжҺҘдёӢжқҘз”Ё Kitchen еЎ«е……йЎәеәҸж•°еӯ—зј–еҸ·гҖӮ

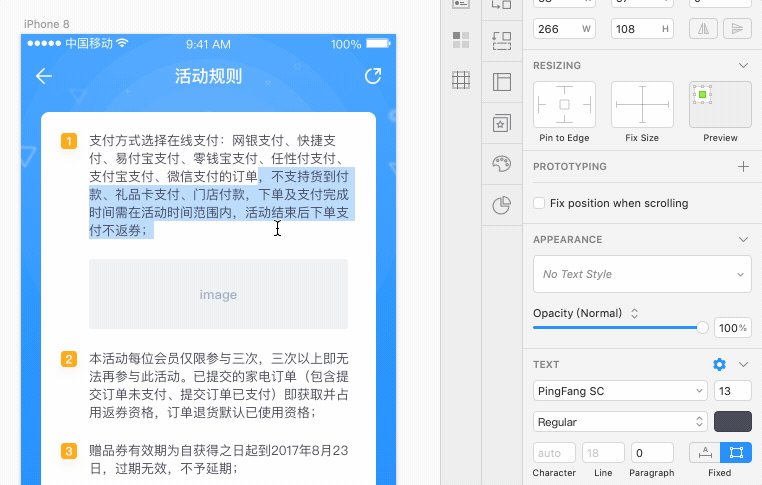
еҪ“然дәҶпјҢжҲ‘们д№ҹеҸҜд»ҘеҲ©з”Ё Sketch зҡ„ Filter еӣҫеұӮиҝҮж»ӨеҠҹиғҪжқҘиҝӣиЎҢеҗҢзұ»зӯӣйҖүгҖӮйҖүжӢ© symbolпјҢдјҡзӯӣйҖүеҪ“еүҚйЎөжүҖжңү symbol е…ғзҙ пјҢжҺҘдёӢжқҘиҝҳеҸҜд»ҘеҲ©з”Ёж–Үеӯ—еҗҚз§°еҶҚж¬ЎиҝӣиЎҢдәҢж¬ЎзӯӣйҖүпјҢд№ӢеҗҺжҢү shiftй”®иҝӣиЎҢе…ЁйҖүеҚіеҸҜгҖӮ
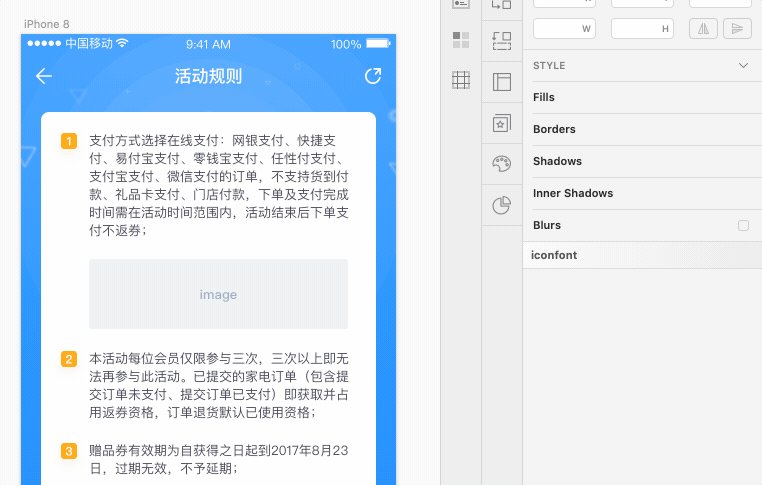
Sketch зҡ„ Filter еҠҹиғҪиҝҳжҳҜжҢәе®һз”Ёзҡ„пјҢдёҖе…ұеҶ…зҪ®дәҶеҪўзҠ¶гҖҒж–Үжң¬гҖҒеӣҫзүҮгҖҒз»„гҖҒеҲҮзүҮгҖҒеҺҹеһӢе’Ңsymbolдёғз§Қзұ»еһӢпјҢеҘҪеҘҪеҲ©з”ЁдјҡеёҰжқҘеҫҲеӨҡж•ҲзҺҮжҸҗеҚҮгҖӮ

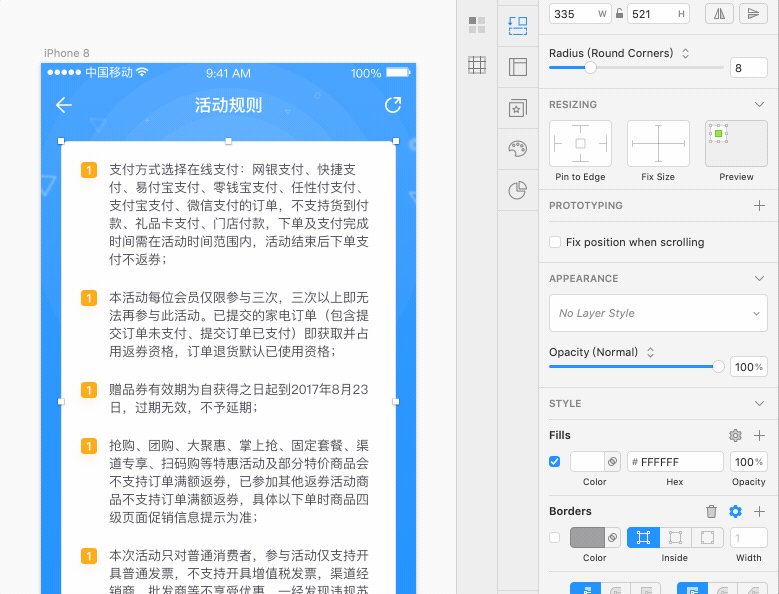
еҲ°жӯӨдёәжӯўпјҢжҲ‘们已з»Ҹе»әз«ӢеҘҪиғҪе…ЁеұҖжҺ§еҲ¶зҡ„жҙ»еҠЁи§„еҲҷйЎөйқўгҖӮ
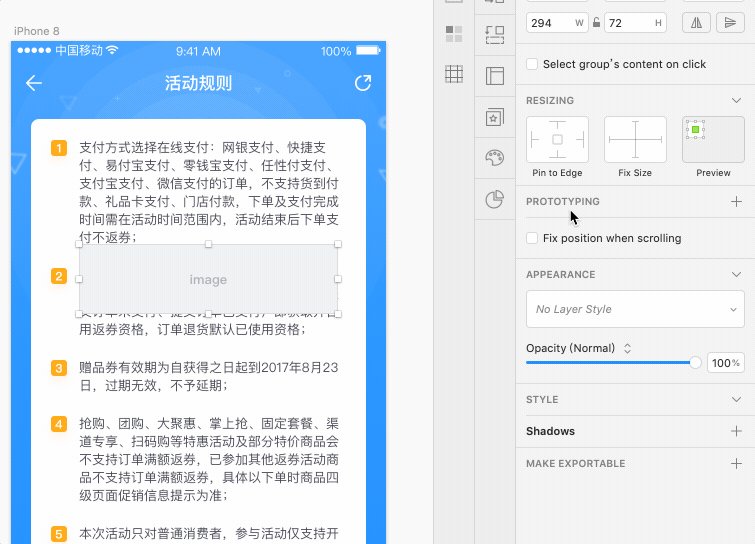
еҰӮжһңеҗҺйқўйңҖжұӮж–№иҜҙ规еҲҷ1дёӢйқўйңҖиҰҒеҠ дёҖеј еӣҫзүҮпјҢеҫҲз®ҖеҚ•пјҢзӣҙжҺҘж”ҫе…ҘеӣҫзүҮпјҢжҜҸжқЎд№Ӣй—ҙзҡ„й—ҙи·қдјҡиҮӘеҠЁжҺ’еҲ—гҖӮ

еҰӮжһң第1жқЎзҡ„ж–ҮжЎҲеҸҳеҢ–дәҶпјҢй«ҳеәҰд№ҹзӣёз»§ж”№еҸҳпјҢйӮЈд№ҲдёӢйқўзҡ„е…ғзҙ д№ҹдјҡиҮӘеҠЁиЎҘе……пјҢе§Ӣз»ҲдҝқжҢҒеӣәе®ҡзҡ„й—ҙи·қгҖӮ

еҰӮжһңжҲ‘们жҳҜе…ҲеҠ еҘҪеӣҫзүҮеҶҚиҝӣиЎҢж–ҮжЎҲеЎ«е……д№ҹжҳҜеҸҜд»Ҙзҡ„пјҢKitchen зҡ„ж•°жҚ®еЎ«е……дјҡеҝҪз•ҘжҺүеӣҫзүҮе’ҢеҗҢдёҖеұӮзә§зҡ„ symbolгҖӮ
иҝҳжңүдёҖзӮ№пјҢеҰӮжһңеӣҫеұӮжҳҜ6дёӘпјҢеҸӘжңү5ж®өж–ҮжЎҲпјҢйӮЈд№Ҳе…ЁйғЁеЎ«е……еҗҺпјҢ第6жқЎдјҡ填充第дёҖж®өзҡ„ж–ҮжЎҲпјҢеӨҡдҪҷзҡ„жҲ‘们жңҖеҗҺеҲ жҺүеҚіеҸҜпјҢдёҚз”ЁжӢ…еҝғеҸ‘з”ҹж··д№ұгҖӮ
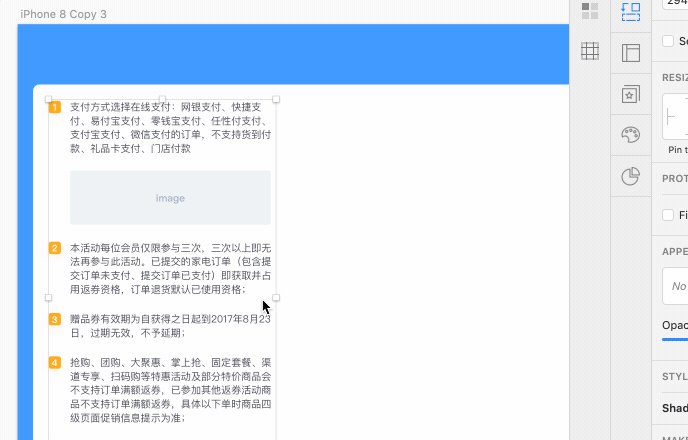
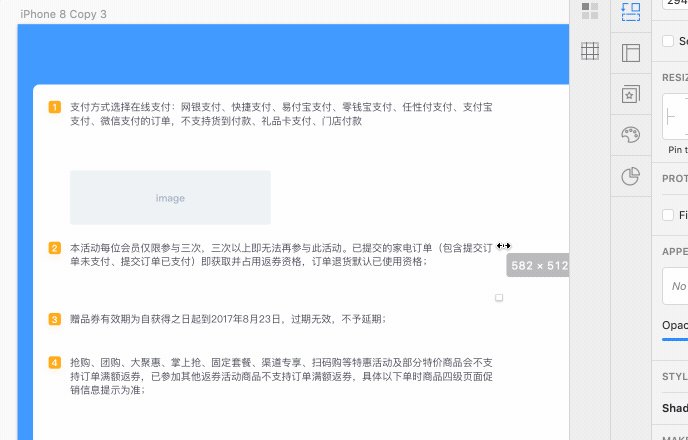
жңҖеҗҺжҲ‘们еҶҚзңӢдёӢеҲ©з”Ё Sketch ејәеӨ§зҡ„ Resizing еҠҹиғҪпјҢе®һзҺ°еј№жҖ§е®ҪеәҰзҡ„еӣҫж–Үж®өиҗҪиҮӘеҠЁжҺ’еҲ—гҖӮеәҸеҸ·symbol е®Ҫй«ҳеӣәе®ҡпјҢдҪҚзҪ®е·Ұеӣәе®ҡпјӣеӣҫзүҮе®Ҫй«ҳеӣәе®ҡпјҢдҪҚзҪ®е·Ұеӣәе®ҡпјӣж®өиҗҪеҸӘйңҖиҰҒдҪҚзҪ®е·Ұеӣәе®ҡеҚіеҸҜгҖӮ

д»ҘдёҠе°ұжҳҜSketchеҹәзЎҖж•ҷзЁӢпјҡж®өиҗҪиҮӘеҠЁжҺ’зүҲзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡSketchж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-17 09:16
2022-06-16 10:08
606жөҸи§Ҳ 03-25
381жөҸи§Ҳ 03-24
413жөҸи§Ҳ 03-24

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә