гҖҠAIеҲӣе»әи¶Је‘іжҖ§еӣҫж Үж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺIllustratorзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎIllustratorжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢеңҶи§’зҹ©еҪўпјҢе·Ҙе…·ж ҸпјҢжӯЈж–№еҪўзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұйҷҲchenеңЁ2021-07-13еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ IllustratorжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
жң¬зҜҮж•ҷзЁӢйҖҡиҝҮAIеҲӣе»әдёҖж¬ҫи¶Је‘іжҖ§еӣҫж ҮпјҢеӣҫж ҮеҲ¶дҪңиө·жқҘиҝҮзЁӢжҜ”иҫғиҜҰз»ҶпјҢдёҖиҲ¬еӣҫж Үж•ҷзЁӢеӨ§йғҪжҜ”иҫғй•ҝпјҢжҲ‘们еҸҜд»Ҙж №жҚ®е®һйҷ…жғ…еҶөжқҘиҝӣиЎҢеҲ¶дҪңпјҢе…·дҪ“ж•ҷзЁӢиҝҳйңҖиҰҒеҗҢеӯҰ们дәІиҮӘжқҘеҲ¶дҪңдёҖдёӢжүҚеҸҜд»ҘпјҢеӣҫж ҮеҲ¶дҪңиҝҳжҳҜжҜ”иҫғжңүи¶Јзҡ„пјҢеҗҢеӯҰ们дёҖиө·жқҘеӯҰд№ дёҖдёӢеҗ§гҖӮ
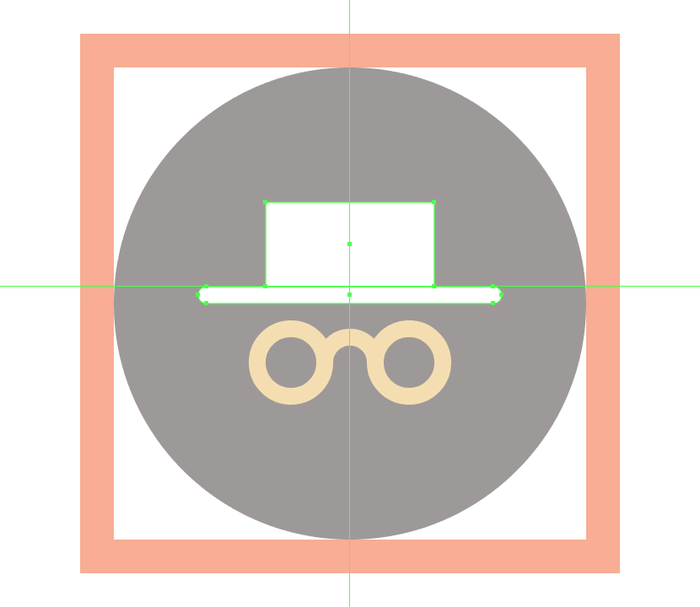
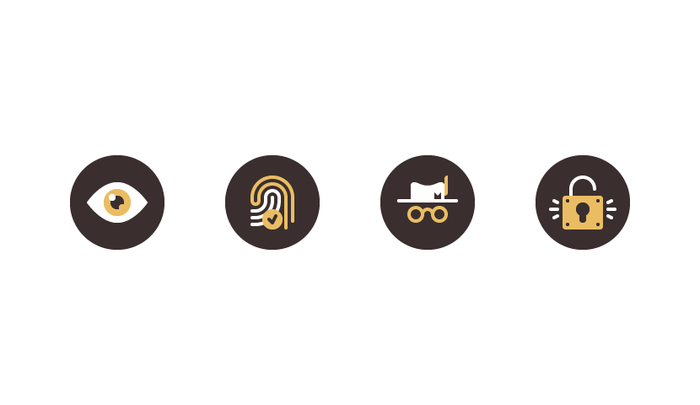
ж•Ҳжһңеӣҫпјҡ

и®ҫзҪ®ж–°ж–ҮжЎЈ
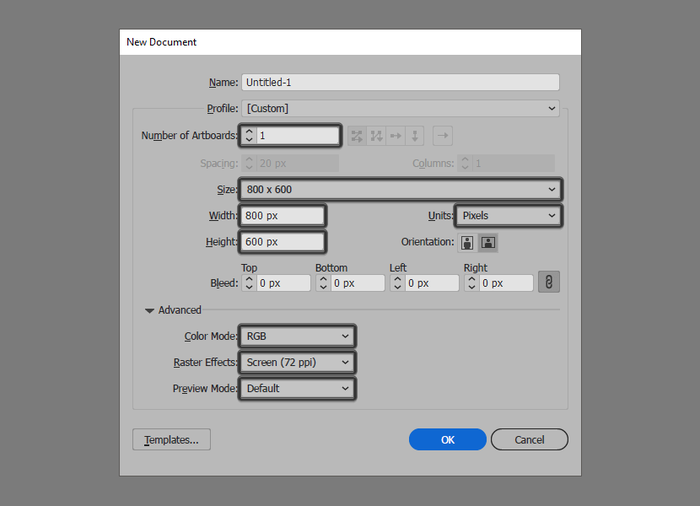
йҰ–е…ҲжҲ‘们йңҖиҰҒеҲӣе»әж–°ж–ҮжЎЈпјҲж–Ү件>ж–°е»әжҲ–жҺ§еҲ¶-NпјүпјҢ然еҗҺиҝӣиЎҢд»ҘдёӢи®ҫзҪ®и°ғж•ҙпјҡ
з”»жқҝж•°йҮҸпјҡ1
е®ҪеәҰпјҡ800еғҸзҙ
й«ҳеәҰпјҡ600еғҸзҙ
еҚ•дҪҚпјҡеғҸзҙ
иҝӣе…ҘвҖңй«ҳзә§вҖқйҖүйЎ№еҚЎпјҡ
иүІеҪ©жЁЎејҸпјҡRGB
ж …ж јж•ҲжһңпјҡеұҸ幕пјҲ72 ppiпјү

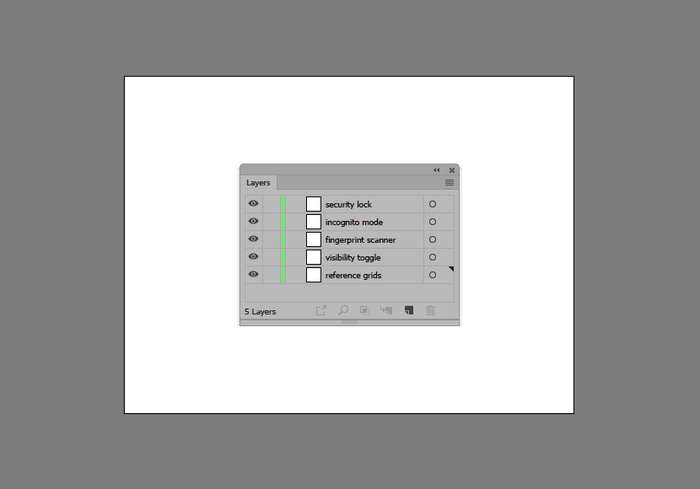
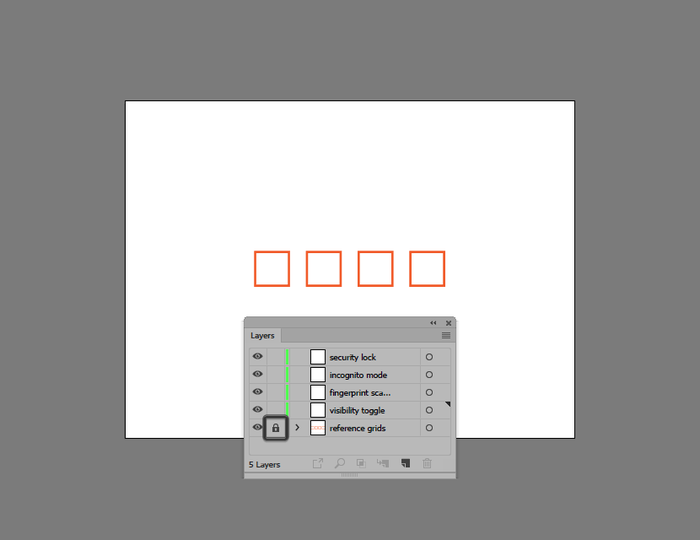
жү“ејҖвҖңеӣҫеұӮвҖқйқўжқҝпјҢжҲ‘们еҲӣе»әдә”дёӘеӣҫеұӮпјҢе°Ҷе…¶е‘ҪеҗҚеҰӮдёӢпјҡ
第1еұӮ>еҸӮиҖғзҪ‘ж ј
第2еұӮ>еҸҜи§ҒжҖ§
第3еұӮ>жҢҮзә№жү«жҸҸ
第4еұӮ>йҡҗиә«жЁЎејҸ
第5еұӮ>е®үе…Ёй”Ғ

дёҖж—ҰжҲ‘们е®ҢжҲҗдәҶзҡ„йЎ№зӣ®ж–Ү件зҡ„еҲҶеұӮпјҢжҲ‘们е°ұеҸҜд»ҘејҖе§ӢеҲӣе»әеҸӮиҖғзҪ‘ж јдәҶпјҢиҝҷе°ҶжңүеҠ©дәҺжҲ‘们йҖҡиҝҮи§ӮеҜҹж°ҙе№іе’ҢеӨ§е°ҸжқҘзј–иҫ‘жҲ‘们зҡ„еӣҫж ҮгҖӮ
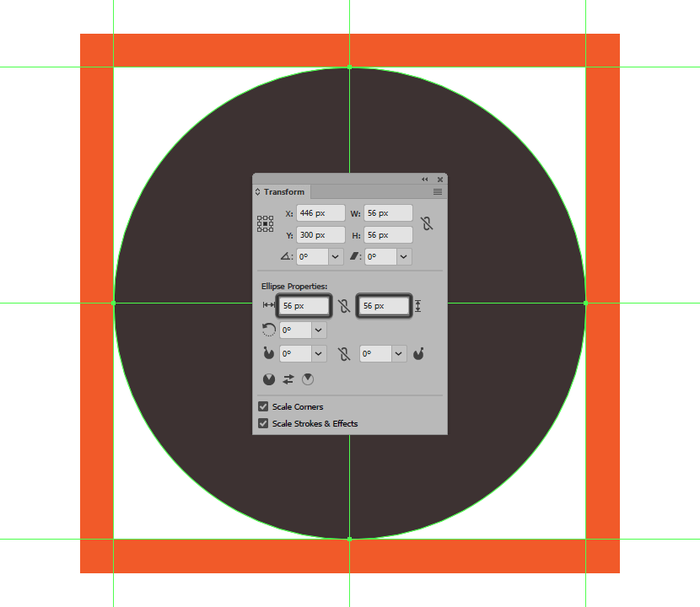
第1жӯҘ
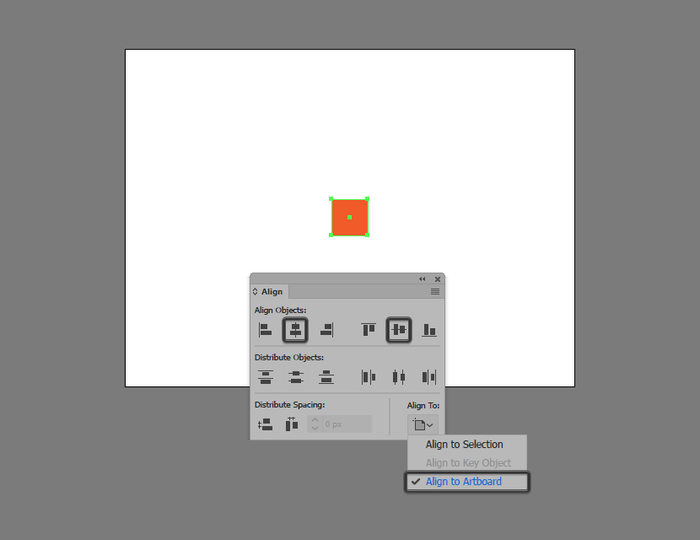
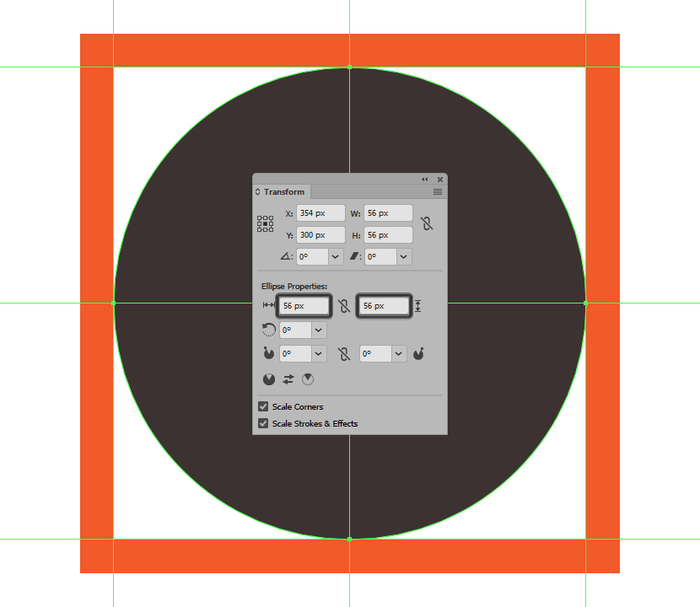
йҖүжӢ©зҹ©еҪўе·Ҙе…·пјҲMпјү并еҲӣе»әдёҖдёӘ64 x 64еғҸзҙ зҡ„жӯЈж–№еҪўпјҢдҪҝз”ЁпјғF15A24иҝӣиЎҢзқҖиүІпјҢ然еҗҺдҪҝз”ЁвҖңеҜ№йҪҗвҖқйқўжқҝзҡ„вҖңж°ҙе№іе’ҢеһӮзӣҙеҜ№йҪҗдёӯеҝғвҖқйҖүйЎ№е°Ҷе…¶е®ҡдҪҚеҲ°з”»жқҝзҡ„дёӯеҝғгҖӮ

第2жӯҘ
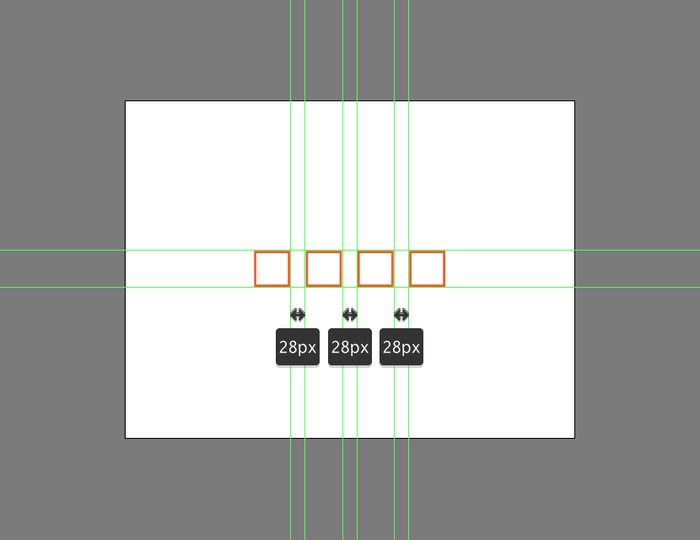
еҲӣе»әеҸҰдёҖдёӘиҫғе°Ҹзҡ„56 x 56еғҸзҙ жӯЈж–№еҪўпјҲ#FFFFFFпјүпјҢе°Ҷе®ғдҪңдёәз»ҳеӣҫеҢәеҹҹпјҢеҗҢж—¶з»ҳеҲ¶4 pxиҪ®е»“гҖӮе°ҶдёӨдёӘжӯЈж–№еҪўпјҲControl-GпјүиҝӣиЎҢеҲҶз»„пјҢ然еҗҺеҲӣе»әдёүдёӘеүҜжң¬пјҲControl-C>Control-Fдёүж¬ЎпјүпјҢе°Ҷе®ғ们дёҺеҺҹе§Ӣи·қзҰ»дҝқжҢҒ28 pxгҖӮе°ҶжүҖжңүзҪ‘ж јйғҪж”ҫзҪ®еҘҪеҗҺпјҢиҝӣиЎҢеҲҶз»„пјҲControl-Gпјү然еҗҺе°Ҷе®ғ们еұ…дёӯеҜ№йҪҗеҲ°еә•еұӮзҡ„з”»жқҝпјҢеҰӮеҸӮиҖғеӣҫеғҸдёӯжүҖзӨәгҖӮ

第3жӯҘ
дёҖж—Ұе®ҢжҲҗз”»жқҝе’Ңз»ҳеӣҫеҢәеҹҹзҡ„еҲӣе»әд»ҘеҸҠеҸӮиҖғзҪ‘ж јпјҢе°ұеҸҜд»Ҙй”Ғе®ҡе®ғ们зҡ„еӣҫеұӮпјҢ然еҗҺ继з»ӯдёӢдёҖжӯҘгҖӮ

и·іиҪ¬еҲ°з¬¬дёҖдёӘз»ҳеӣҫеҢәеҹҹжҲ‘们ејҖе§Ӣз»ҳеҲ¶з¬¬дёҖдёӘеҸҜи§ҒжҖ§еӣҫж Ү
第1жӯҘ
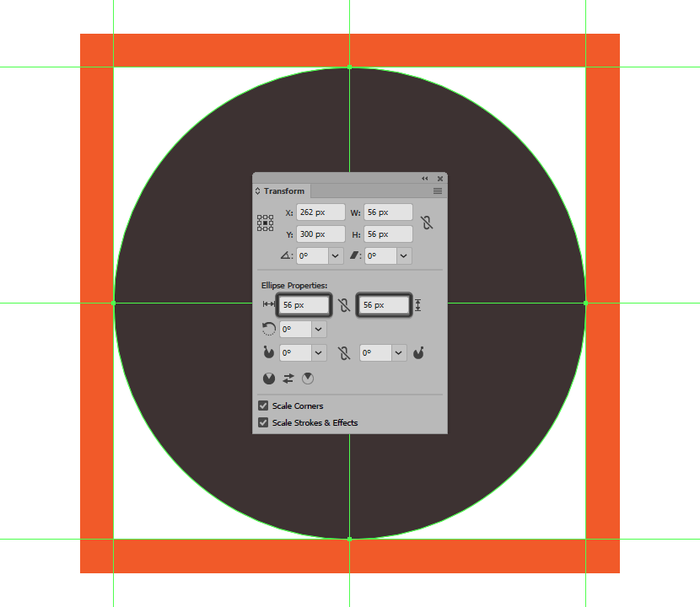
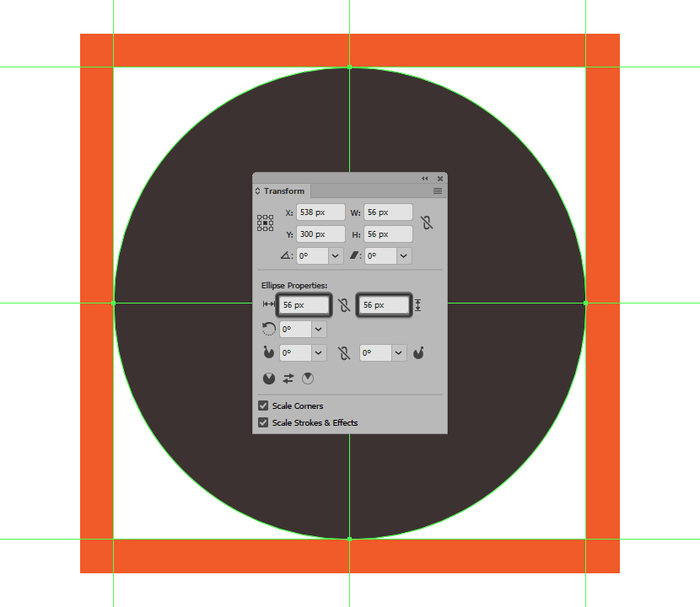
дҪҝз”ЁжӨӯеңҶе·Ҙе…·пјҲLпјүпјҢеҲӣе»әдёҖдёӘ56 x 56еғҸзҙ зҡ„еңҶпјҢдҪҝз”Ёпјғ3A2F2EиҝӣиЎҢзқҖиүІпјҢ然еҗҺе°ҶдёӯеҝғеҜ№йҪҗеҲ°дёӢйқўзҡ„з»ҳеӣҫеҢәеҹҹпјҢеҰӮеҸӮиҖғеӣҫеғҸдёӯжүҖзӨәгҖӮ

第2жӯҘ
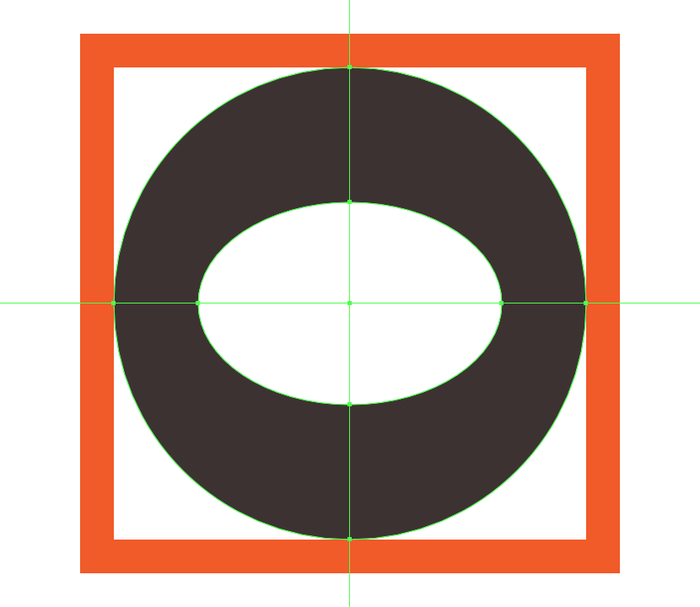
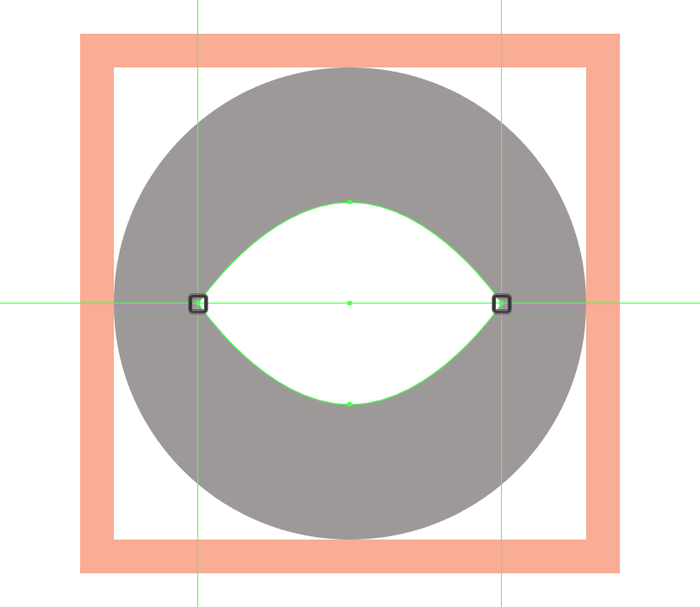
дҪҝз”Ё36 x 24 pxжӨӯеңҶж·»еҠ зңјзқӣзҡ„дё»иҰҒеҪўзҠ¶пјҢдҪҝз”Ё#FFFFFFйўңиүІпјҢ然еҗҺе°ҶдёӯеҝғеҜ№йҪҗеҲ°иҫғеӨ§зҡ„еңҶеңҲгҖӮ

第3жӯҘ
йҖҡиҝҮзӣҙжҺҘйҖүжӢ©е®ғжқҘи°ғж•ҙжҲ‘们еҲҡеҲҡеҲӣе»әзҡ„еҪўзҠ¶пјҢ然еҗҺдҪҝз”Ёй”ҡзӮ№е·Ҙе…·пјҲShift-CпјүйҖүжӢ©е®ғзҡ„е·ҰеҸій”ҡзӮ№дҪҝе®ғ们еҸҳеҫ—е°–й”җгҖӮ

第4жӯҘ
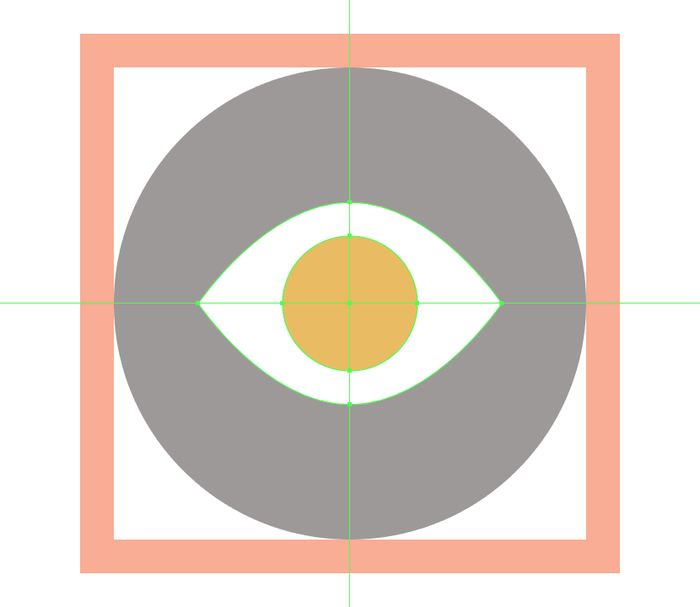
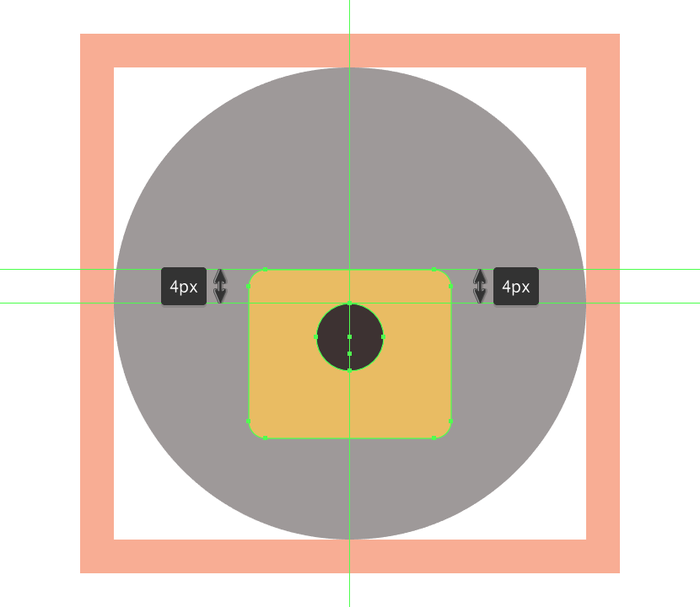
дҪҝз”Ё16 x 16 pxеңҶеңҲеҲӣе»әзңјзҗғпјҢдҪҝз”ЁпјғEABD63иҝӣиЎҢзқҖиүІпјҢ然еҗҺе®ҡдҪҚеҲ°жҲ‘们еҲҡеҲҡи°ғж•ҙиҝҮзҡ„еҪўзҠ¶зҡ„дёӯеҝғгҖӮ

第5жӯҘ
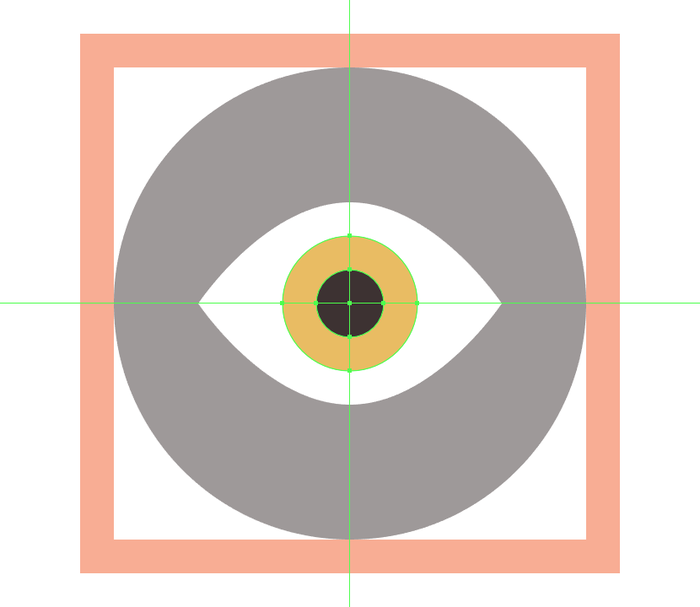
дҪҝз”Ё8 x 8 pxеңҶеңҲж·»еҠ зһіеӯ”пјҢдҪҝз”Ёпјғ3A2F2EиҝӣиЎҢзқҖиүІпјҢ然еҗҺе°ҶдёӯеҝғеҜ№йҪҗеҲ°иҫғеӨ§зҡ„еңҶеңҲгҖӮ

第6жӯҘ
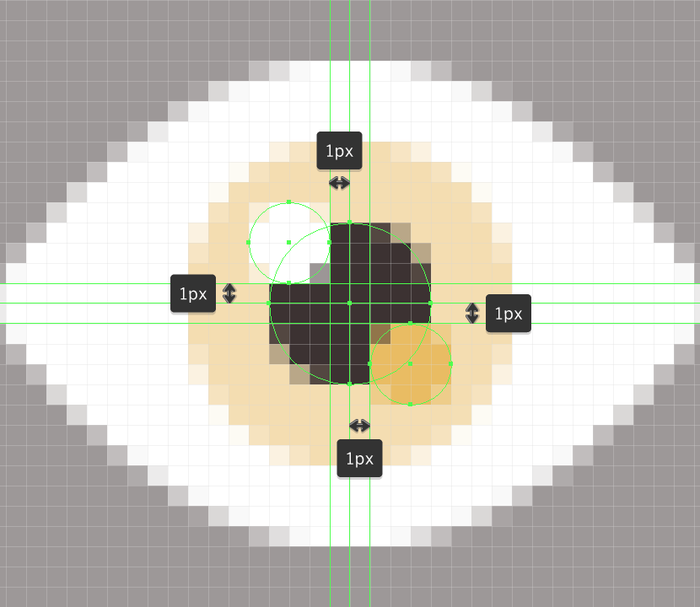
жү“ејҖеғҸзҙ йў„и§ҲжЁЎејҸпјҲAlt-Control-YпјүпјҢ然еҗҺдҪҝз”Ё4 x 4 pxеңҶеңҲпјҲпјғEABD63пјүеҲӣе»әиҰҶзӣ–иҷ№иҶңеҸідёӢи§’зҡ„е°ҸеңҶеҪўеҲҮеҸЈпјҢ移еҠЁеҲ°еҸӮиҖғеӣҫдёӯзңӢеҲ°зҡ„дҪҚзҪ®гҖӮ

第7жӯҘ
е®ҢжҲҗеӣҫж ҮпјҢйҖҡиҝҮдҪҝз”Ё4 x 4 pxеңҶпјҲ#FFFFFFпјүж·»еҠ еңҶеҪўй«ҳе…үпјҢжҲ‘们е°Ҷе®ҡдҪҚеҲ°еҸӮиҖғеӣҫеғҸдёӯзңӢеҲ°зҡ„иҷ№иҶңзҡ„е·ҰдёҠи§’гҖӮе®ҢжҲҗеҗҺпјҢе…ій—ӯеғҸзҙ йў„и§ҲжЁЎејҸпјҲAlt-Control-YпјүпјҢ然еҗҺдҪҝз”ЁControl-Gй”®зӣҳеҝ«жҚ·й”®йҖүжӢ©е№¶еҲҶз»„жүҖжңүе…үеңҲз»„жҲҗеҪўзҠ¶гҖӮ

第8жӯҘ
е®ҢжҲҗеӣҫж ҮеӨ„зҗҶеҗҺпјҢжӮЁеҸҜд»ҘйҖүжӢ©е№¶е°ҶпјҲControl-GпјүжүҖжңүз»„жҲҗйғЁеҲҶз»„еҗҲеңЁдёҖиө·пјҢзЎ®дҝқй”Ғе®ҡе…¶еӣҫеұӮпјҢ然еҗҺеҶҚиҪ¬еҲ°дёӢдёҖдёӘеӣҫеұӮгҖӮ

еҒҮи®ҫдҪ е·Із»Ҹе®ҢжҲҗдәҶ第дёҖдёӘеӣҫж ҮпјҢйӮЈжҲ‘们е°ұеҸҜд»ҘиҪ¬еҲ°дёӢдёҖдёӘеӣҫеұӮпјҲ第дёүдёӘеӣҫеұӮпјүпјҢжҲ‘们е°ҶйҖҗжӯҘжһ„е»ә第дәҢдёӘеӣҫж ҮгҖӮ
第1жӯҘ
йҰ–е…ҲдҪҝз”Ё56 x 56 pxеңҶеңҲж·»еҠ иғҢжҷҜпјҢдҪҝз”Ёпјғ3A2F2EеҜ№е…¶иҝӣиЎҢзқҖиүІпјҢ然еҗҺе°Ҷе…¶дёӯеҝғеҜ№йҪҗеҲ°з¬¬дәҢдёӘжҙ»еҠЁз»ҳеӣҫеҢәеҹҹ.

第2жӯҘ
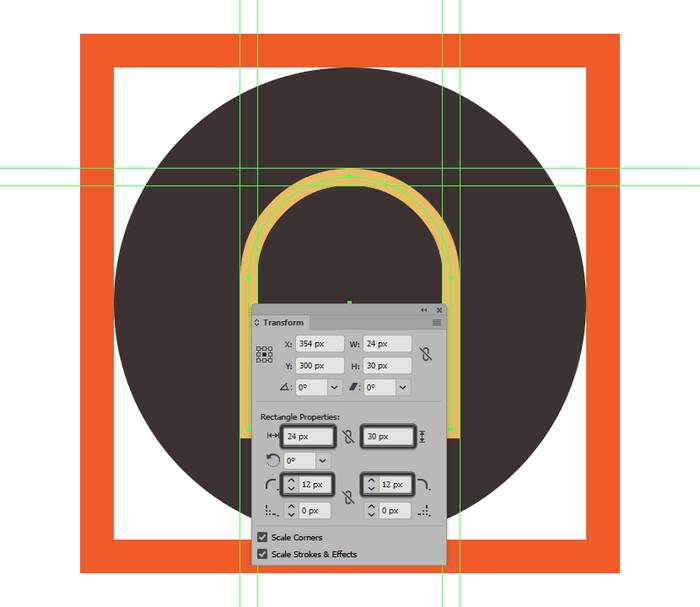
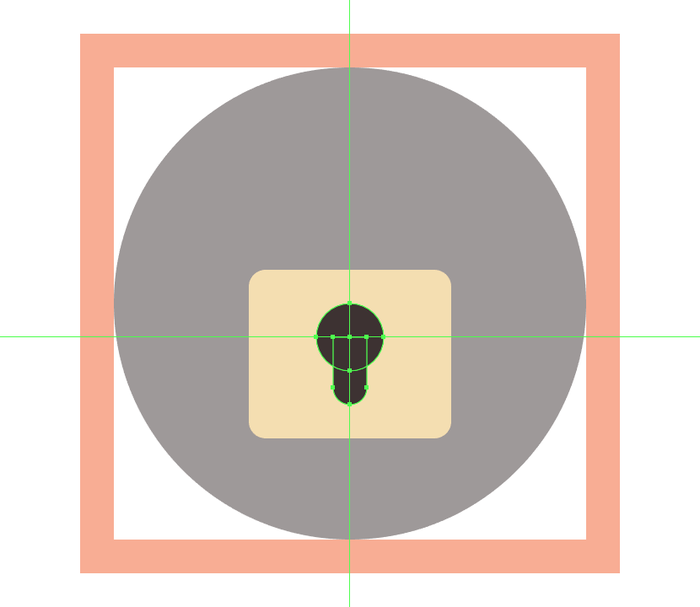
еҲӣе»әеҘҪиғҢжҷҜд№ӢеҗҺпјҢжҲ‘们еҲӣе»әдёҖдёӘ24 x 30еғҸзҙ 2 pxиҪ®е»“зҡ„зҹ©еҪўпјҢдҪҝз”ЁпјғEABD63еҜ№е…¶иҝӣиЎҢзқҖиүІпјҢ然еҗҺе°ҶдёӯеҝғеҜ№йҪҗеҲ°иҫғеӨ§зҡ„еңҶеңҲгҖӮ

第3жӯҘ
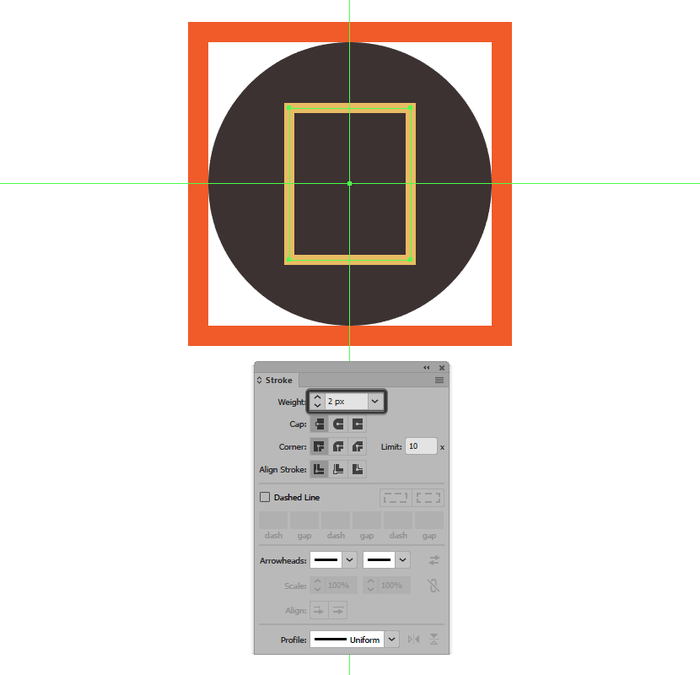
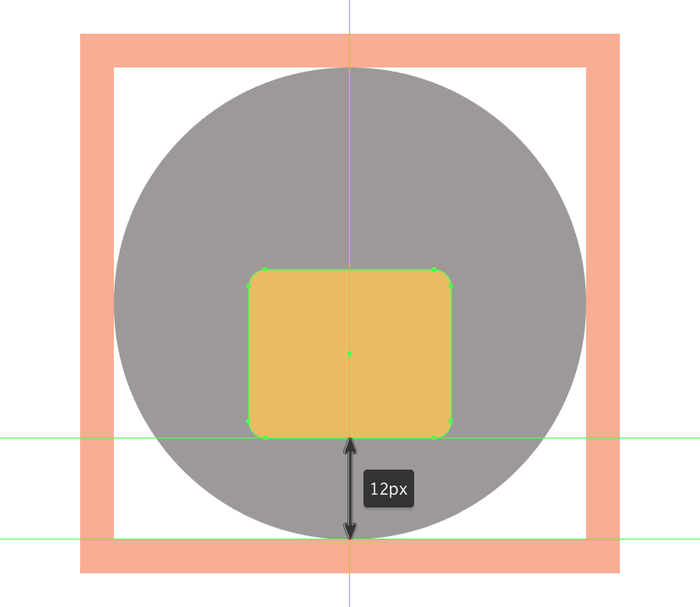
йҖҡиҝҮеңЁвҖңеҸҳжҚўвҖқйқўжқҝзҡ„вҖңзҹ©еҪўеұһжҖ§вҖқдёӯе°Ҷе…¶йЎ¶и§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә12 pxпјҢи°ғж•ҙжҲ‘们еҲҡеҲҡеҲӣе»әзҡ„еҪўзҠ¶гҖӮ

第4жӯҘ
жү“ејҖвҖңеғҸзҙ йў„и§ҲвҖқжЁЎејҸпјҲAlt-Control-YпјүпјҢ然еҗҺдҪҝз”ЁвҖңж·»еҠ й”ҡзӮ№е·Ҙе…·вҖқпјҲ+пјүеңЁи·қзҰ»е·ҰеңҶи§’еә•йғЁ4 pxеӨ„ж·»еҠ ж–°й”ҡзӮ№гҖӮ

第5жӯҘ
дҪҝз”ЁзӣҙжҺҘйҖүжӢ©е·Ҙе…·пјҲAпјүйҖүжӢ©е®ғзҡ„е·ҰдёӢи§’й”ҡзӮ№и°ғж•ҙеҪўзҠ¶пјҢ然еҗҺжҢүеҲ йҷӨе®ғпјҢз»ҳеҲ¶дёҖдёӘеј§еҪўеӣҫжЎҲгҖӮ

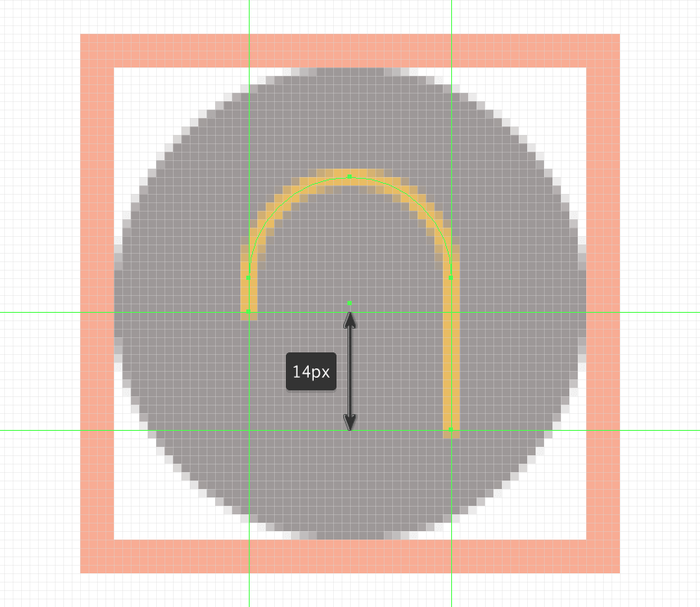
第6жӯҘ
дҪҝз”ЁзӣҙжҺҘйҖүжӢ©е·Ҙе…·пјҲAпјүйҖүжӢ©е…¶й”ҡзӮ№пјҢ然еҗҺдҪҝз”ЁвҖң移еҠЁвҖқе·Ҙе…·пјҲеҸій”®еҚ•еҮ»>вҖңеҸҳжҚўвҖқ>вҖң移еҠЁвҖқ>вҖңеһӮзӣҙвҖқ>е°Ҷе…¶жҢү4 pxзҡ„и·қзҰ»жҺЁеҲ°йЎ¶йғЁпјҢзј©зҹӯз”ҹжҲҗзҡ„и·Ҝеҫ„еҸідҫ§зҡ„й•ҝеәҰ-4еғҸзҙ жҲ–дҪҝз”Ёж–№еҗ‘з®ӯеӨҙй”®пјүгҖӮ

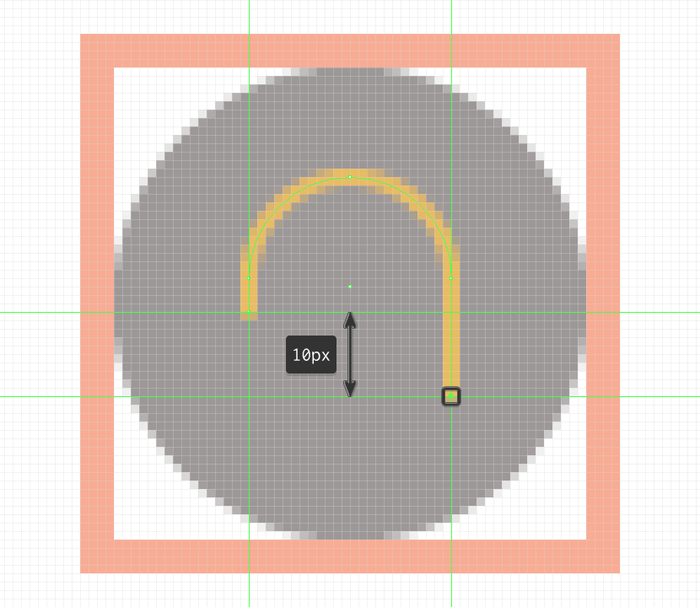
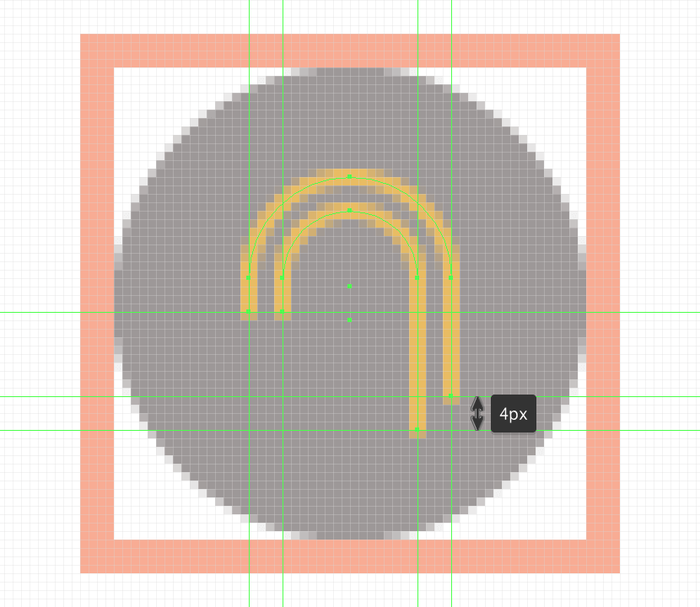
第7жӯҘ
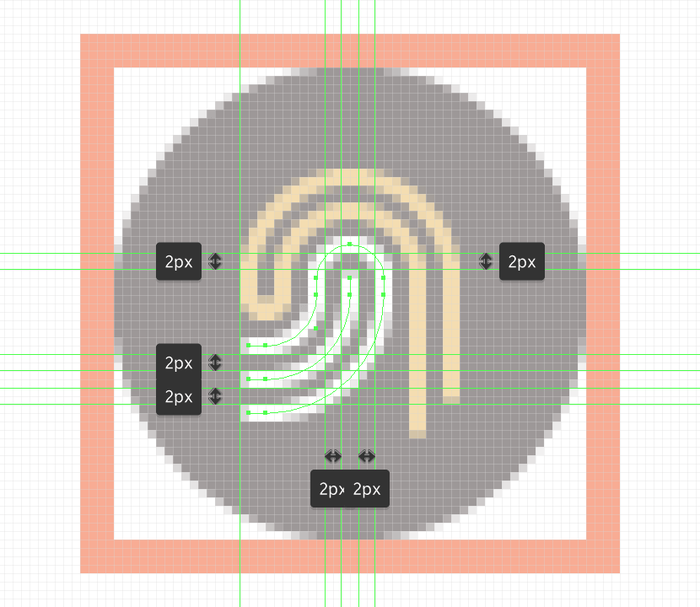
з»ҳеҲ¶2 pxиҪ®е»“пјҲпјғEABD63пјү16 x 26 pxеӨ§е°Ҹзҹ©еҪўеҲӣе»әжҢҮзә№зҡ„дёӢдёҖдёӘзәҝж®өпјҢйҖҡиҝҮеңЁвҖңеҸҳжҚўвҖқйқўжқҝзҡ„вҖңзҹ©еҪўеұһжҖ§вҖқдёӯе°Ҷе…¶йЎ¶и§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә8 pxжқҘиҝӣиЎҢи°ғж•ҙгҖӮе®ҢжҲҗеҗҺпјҢе°Ҷз»“жһңеҪўзҠ¶е®ҡдҪҚеңЁеҸӮиҖғеӣҫеғҸдёӯгҖӮ

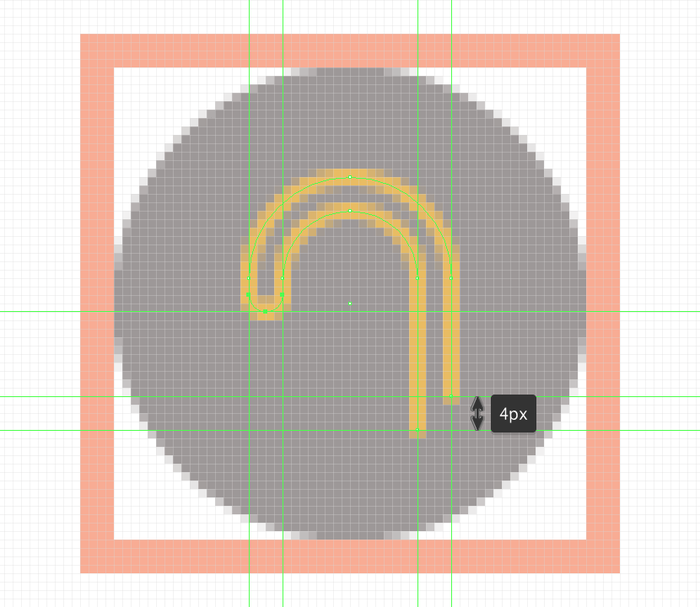
第8жӯҘ
йҖҡиҝҮеңЁи·қзҰ»е·ҰеңҶи§’зҡ„еә•йғЁзӮ№4 pxеӨ„ж·»еҠ ж–°й”ҡзӮ№жқҘи°ғж•ҙз”ҹжҲҗзҡ„еҪўзҠ¶пјҢ移йҷӨе·ҰдёӢи§’зҡ„й”ҡзӮ№пјҢе°ұеғҸжҲ‘们з»ҳеҲ¶иҫғеӨ§зҡ„еҪўзҠ¶жүҖеҒҡзҡ„йӮЈж ·гҖӮ

第9жӯҘ
иҒ”еҗҲдёӨдёӘи·Ҝеҫ„зҡ„е·Ұз«Ҝctrl-Jй”®зӣҳеҝ«жҚ·й”®пјҢйҖүжӢ©е®ғ们д№ӢеҗҺдҪҝз”ЁзӣҙжҺҘйҖүжӢ©е·Ҙе…·пјҲAпјүпјҢдҪҝз”Ёе®һж—¶и§’иҗҪе·Ҙе…·и®ҫе®ҡжүҖеҫ—и§’еҶ…йғЁеҚҠеҫ„2еғҸзҙ гҖӮ

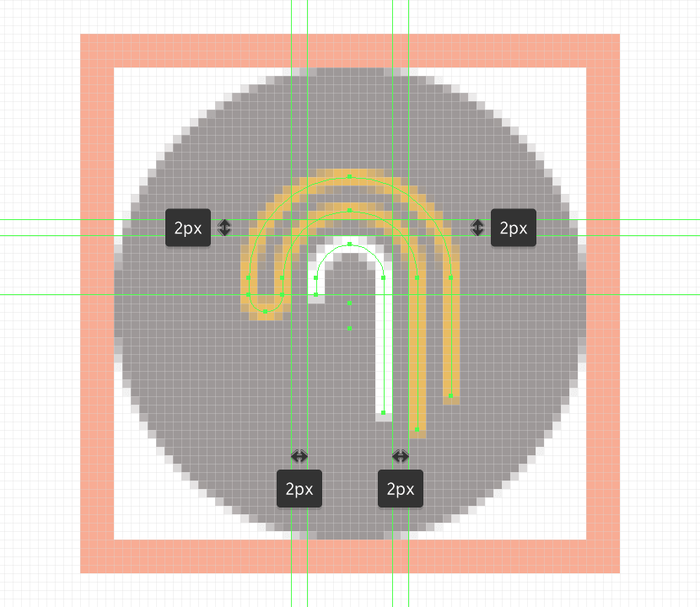
第10жӯҘ
еҲӣе»ә2 pxиҪ®е»“пјҲ#FFFFFFпјүзҡ„8 x 20 pxзҹ©еҪўпјҢе°Ҷе…¶йЎ¶и§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә4 pxпјҢеңЁи·қзҰ»е·Ұиҫ№2 pxеӨ„ж·»еҠ ж–°зҡ„й”ҡзӮ№и§’иҗҪзҡ„еә•зӮ№гҖӮеғҸжҲ‘们еҜ№еүҚйқўзҡ„зәҝж®өжүҖеҒҡзҡ„йӮЈж ·з§»йҷӨе·ҰдёӢж–№зҡ„й”ҡзӮ№пјҢе°Ҷз»“жһңеҪўзҠ¶е®ҡдҪҚеңЁеҸӮиҖғеӣҫеғҸдёӯгҖӮ

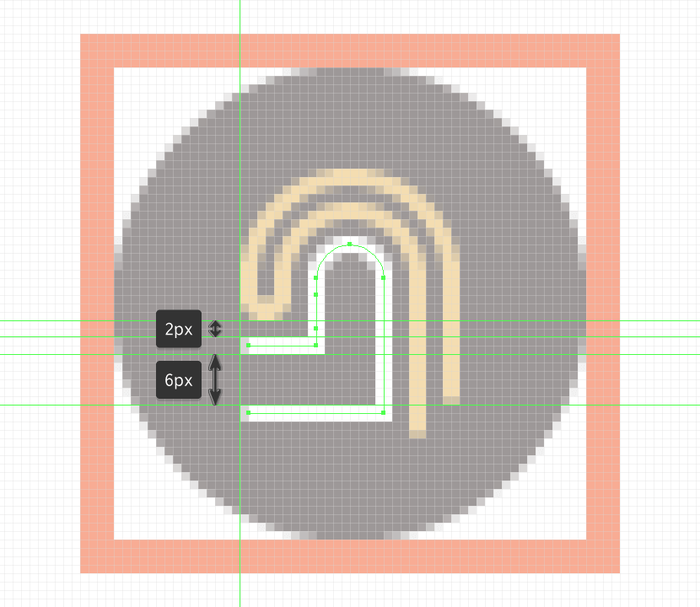
第11жӯҘ
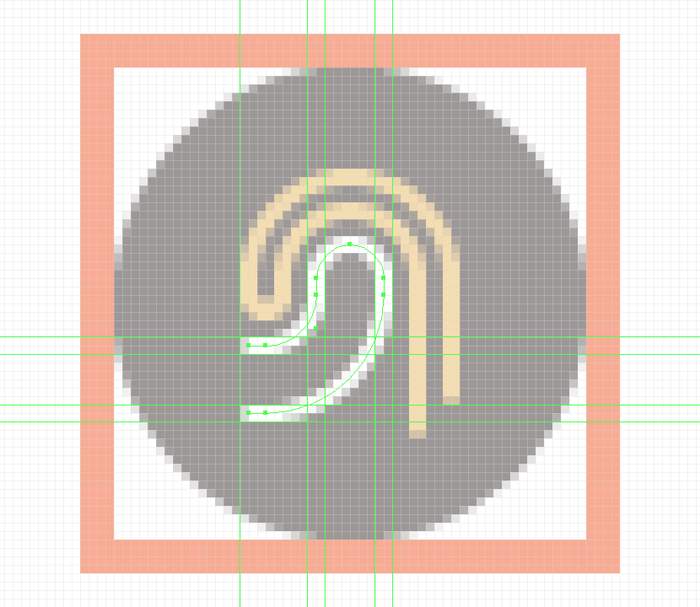
йҖүжӢ©й’ўз¬”е·Ҙе…·пјҲPпјүпјҢ并дҪҝз”ЁеҸӮиҖғеӣҫеғҸдҪңдёәеҸӮиҖғз»ҳеҲ¶зҷҪиүІи·Ҝеҫ„зҡ„ж°ҙе№ізәҝж®өгҖӮе®ҢжҲҗд№ӢеҗҺеҶҚиҝӣиЎҢдёӢдёҖжӯҘж“ҚдҪңгҖӮ

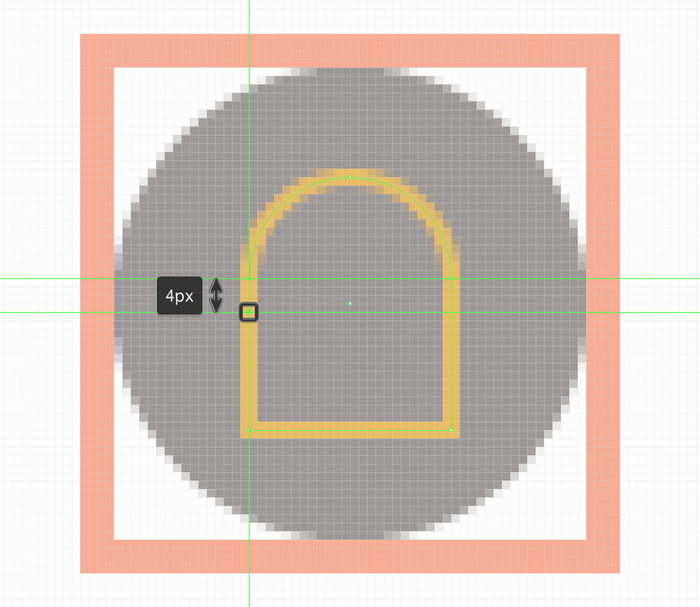
第12жӯҘ
е°Ҷе…¶йЎ¶и§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә6 pxпјҢе°Ҷе…¶еә•йғЁзҡ„еҚҠеҫ„и®ҫзҪ®дёә14 pxжқҘи°ғж•ҙз”ҹжҲҗзҡ„еҪўзҠ¶гҖӮ

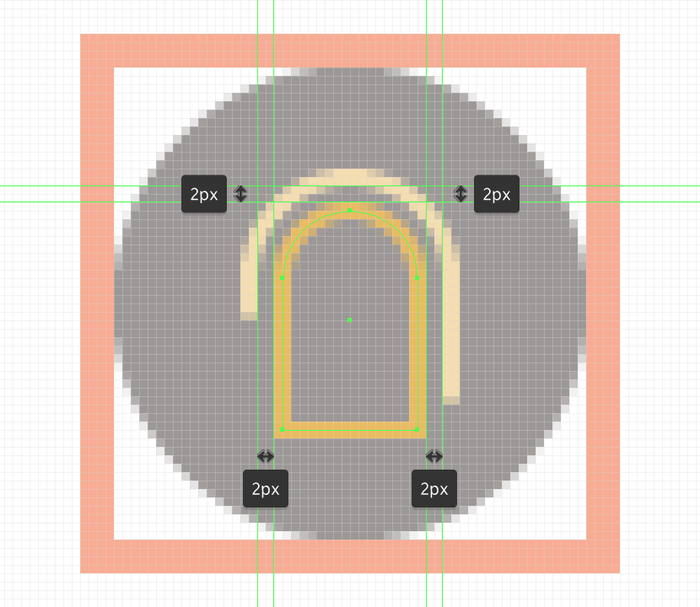
第13жӯҘ
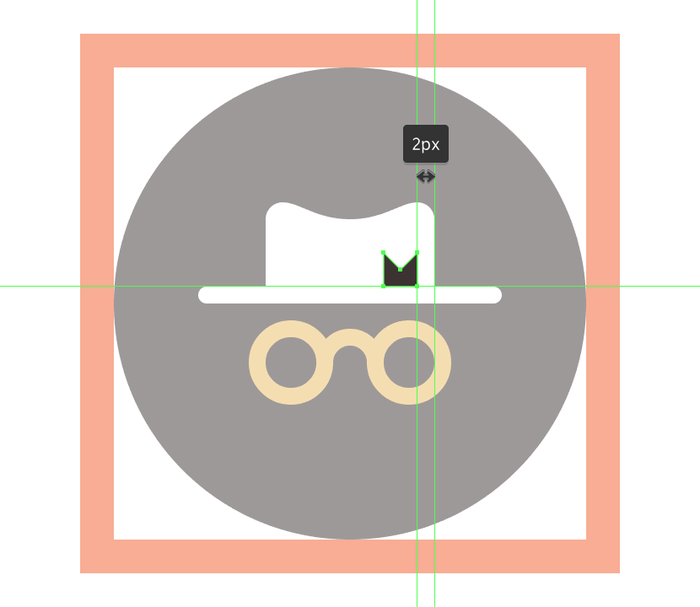
еҲӣе»әвҖңJвҖқеҪў2 pxзҡ„зәҝжқЎпјҲ#FFFFFFпјүпјҢж”ҫзҪ®еңЁдёҺжҲ‘们еҲҡеҲҡе®ҢжҲҗи°ғж•ҙзҡ„еҪўзҠ¶д№Ӣй—ҙдҝқжҢҒ2 pxзҡ„дҪҚзҪ®гҖӮе®ҢжҲҗеҗҺпјҢе…ій—ӯеғҸзҙ йў„и§ҲжЁЎејҸпјҲAlt-Control-YпјүпјҢ然еҗҺдҪҝз”ЁControl-Gй”®зӣҳеҝ«жҚ·й”®йҖүжӢ©е№¶е°ҶжүҖжңүжҢҮзә№зҡ„з»„жҲҗзәҝз»„еҗҲеңЁдёҖиө·гҖӮ

第14жӯҘ
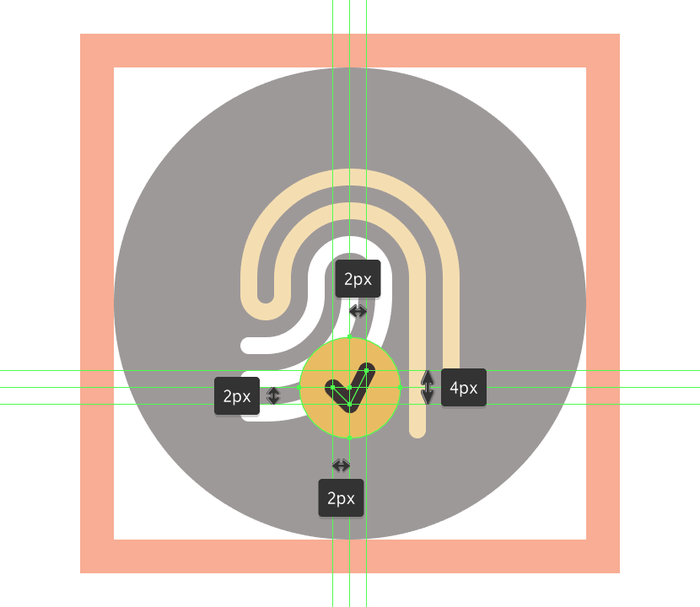
жҺҘдёӢжқҘпјҢеҲӣе»әдёҖдёӘ12 x 12еғҸзҙ зҡ„еңҶеңҲпјҢдҪҝз”ЁпјғEABD63иҝӣиЎҢзқҖиүІпјҢ然еҗҺе°ҶдёӯеҝғеҜ№йҪҗеҲ°жҢҮзә№зҡ„дёӢиҫ№зјҳгҖӮ

第15жӯҘ
дҪҝз”Ё2 pxзҡ„зәҝжқЎпјҲпјғ3A2F2Eпјүз»ҳеҲ¶е°ҸеһӢеҜ№еҸ·жқҘе®ҢжҲҗеӣҫж ҮпјҢжҲ‘们е°Ҷе…¶е®ҡдҪҚеҲ°дёҠдёҖжӯҘдёӯиҫғе°ҸеңҶеңҲзҡ„дёӯеҝғгҖӮе®ҢжҲҗеҗҺпјҢйҖүжӢ©е№¶е°ҶдёӨиҖ…з»„еҗҲеңЁдёҖиө·пјҲControl-GпјүпјҢ然еҗҺеҜ№жүҖжңүз»„жҲҗеҪўзҠ¶жү§иЎҢзӣёеҗҢж“ҚдҪңгҖӮ

иҝӣе…Ҙ第еӣӣдёӘеӣҫеұӮпјҢж”ҫеӨ§з»ҳеӣҫеҢәеҹҹиҝӣиЎҢйҡҗиә«жЁЎејҸеӣҫж Үзҡ„з»ҳеҲ¶
第1жӯҘ
йҰ–е…ҲдҪҝз”Ё56 x 56 pxзҡ„еңҶеҲӣе»әиғҢжҷҜпјҢжҲ‘们е°ҶдҪҝз”Ёпјғ3A2F2EиҝӣиЎҢзқҖиүІпјҢ然еҗҺе°ҶдёӯеҝғеҜ№йҪҗеҲ°з¬¬дёүдёӘз»ҳеӣҫеҢәеҹҹгҖӮ

第2жӯҘ
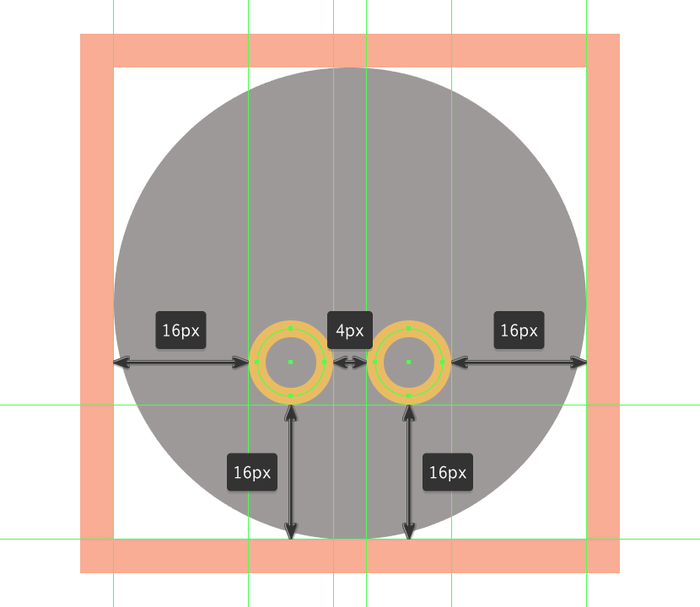
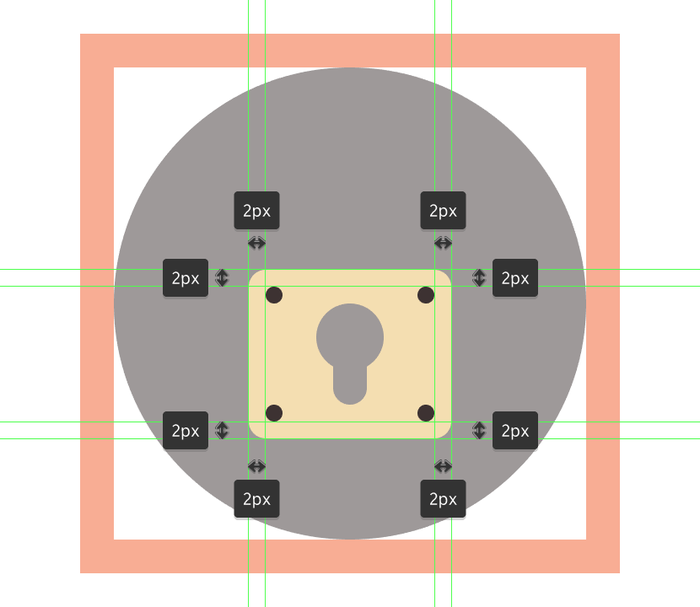
еҲӣе»әдёӨдёӘ8 x 8 pxеӨ§е°Ҹ2 pxиҪ®е»“зҡ„еңҶеңҲпјҲпјғEABD63пјүеҲӣе»әзңјй•ңжЎҶпјҢе°ҶеҪјжӯӨй—ҙйҡ”и°ғж•ҙдёә4 pxпјҢзЎ®дҝқе°Ҷе®ғ们е®ҡдҪҚеңЁи·қзҰ»з»ҳеӣҫеҢәеҹҹзҡ„еә•йғЁиҫ№зјҳ16pxзҡ„дҪҚзҪ®гҖӮ

第3жӯҘ
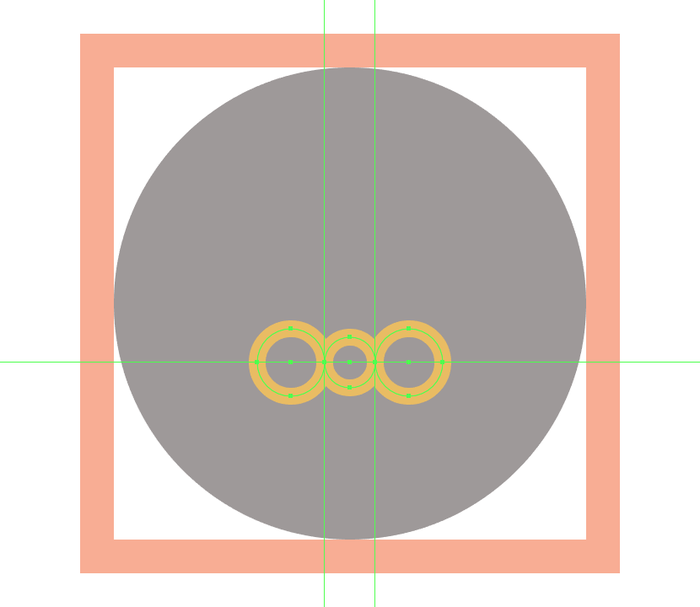
еҲӣе»ә6 x 6 pxеӨ§е°Ҹ2 pxеҺҡзҡ„еңҶеңҲпјҲпјғEABD63пјүж·»еҠ е°ҶдёӨдёӘеңҶеңҲиҝһжҺҘеңЁдёҖиө·зҡ„жЎҘжҺҘйғЁеҲҶпјҢе°Ҷе®ғж”ҫзҪ®еңЁеҸӮиҖғеӣҫеғҸдёӯзҡ„дҪҚзҪ®гҖӮ

第4жӯҘ
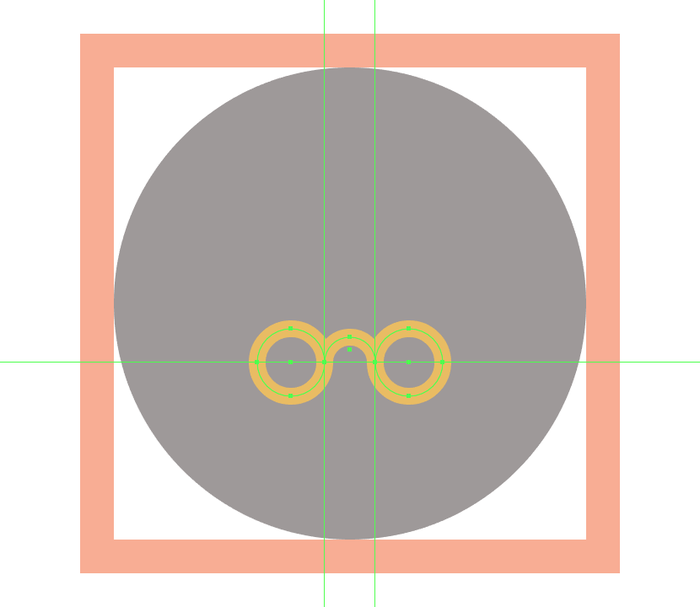
дҪҝз”ЁзӣҙжҺҘйҖүжӢ©е·Ҙе…·пјҲAпјүйҖүжӢ©е…¶еә•йғЁй”ҡзӮ№жқҘи°ғж•ҙиҫғе°Ҹзҡ„еңҶпјҢ然еҗҺйҖҡиҝҮжҢүDeleteеҲ йҷӨе®ғгҖӮе®ҢжҲҗеҗҺпјҢйҖүжӢ©е№¶е°ҶжүҖжңүдёүдёӘйғЁеҲҶз»„еҗҲеңЁдёҖиө·пјҲControl-GпјүпјҢ然еҗҺеҶҚ继з»ӯдёӢдёҖжӯҘгҖӮ

第5жӯҘ
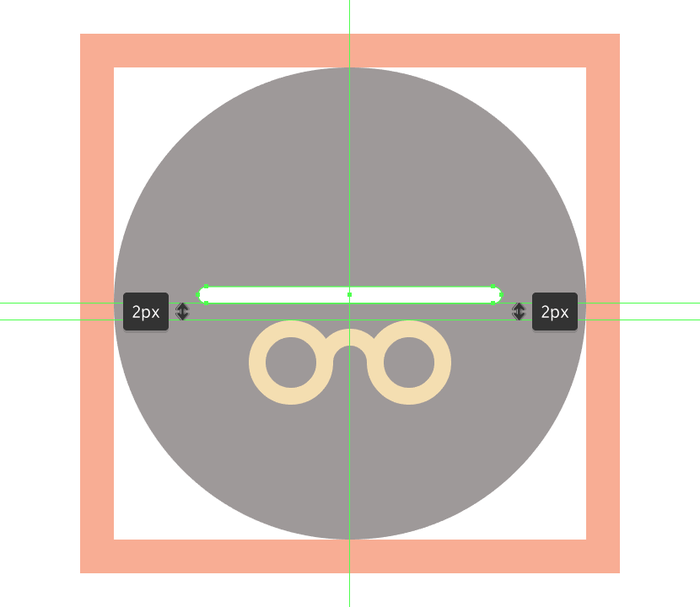
дҪҝз”ЁеңҶи§’зҹ©еҪўе·Ҙе…·з»ҳеҲ¶1 pxиҪ®е»“36 x 2 pxеӨ§е°ҸеңҶи§’зҹ©еҪўпјҲ#FFFFFFпјүеҲӣе»әеёҪеӯҗиҫ№зјҳпјҢе°Ҷеұ…дёӯеҜ№йҪҗеҲ°дёӢйқўзңјй•ң2pxзҡ„дҪҚзҪ®гҖӮ

第6жӯҘ
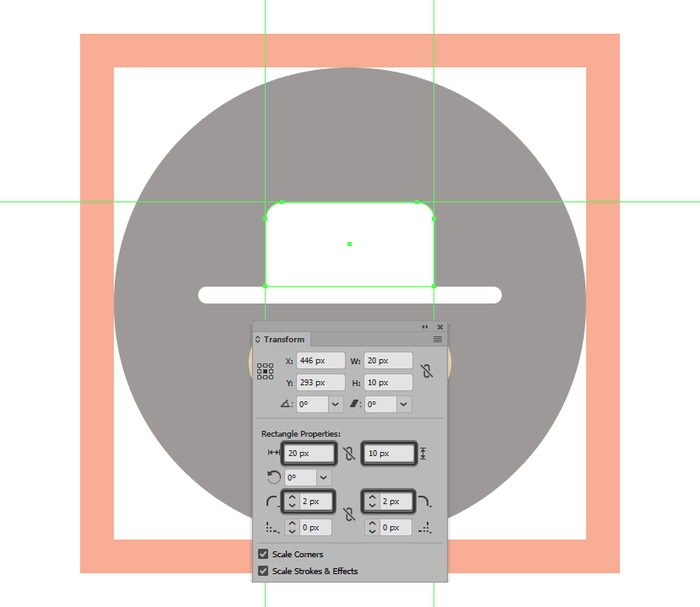
еҲӣе»ә20 x 10 pxзҹ©еҪўпјҲ#FFFFFFпјүеҲӣе»әеёҪеӯҗйғЁеҲҶпјҢжҲ‘们е°Ҷе…¶ж”ҫзҪ®еҲ°дёҠдёҖдёӘеҪўзҠ¶зҡ„йЎ¶йғЁгҖӮ

第7жӯҘ
йҖҡиҝҮеңЁвҖңеҸҳеҪўвҖқйқўжқҝзҡ„вҖңзҹ©еҪўеұһжҖ§вҖқдёӯе°Ҷе…¶йЎ¶и§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә2 pxжқҘи°ғж•ҙеёҪеӯҗйЎ¶йғЁгҖӮ

第8жӯҘ
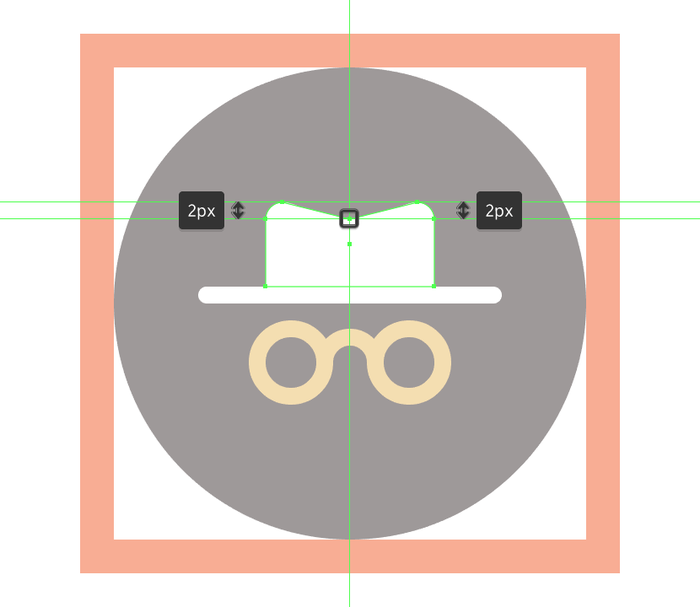
дҪҝз”Ёж·»еҠ й”ҡзӮ№е·Ҙе…·пјҲ+пјүе°Ҷж–°й”ҡзӮ№ж·»еҠ еҲ°е…¶дёҠиҫ№зјҳзҡ„дёӯеҝғжқҘ继з»ӯи°ғж•ҙз”ҹжҲҗзҡ„еҪўзҠ¶пјҢ然еҗҺжҲ‘们е°Ҷе…¶еҗ‘дёӢжҺЁеҠЁ2 pxзҡ„и·қзҰ»пјҲеҸій”®еҚ•еҮ»>еҸҳжҚў>移еҠЁ>еһӮзӣҙ> 2еғҸзҙ жҲ–дҪҝз”Ёж–№еҗ‘з®ӯеӨҙй”®пјүгҖӮ

第9жӯҘ
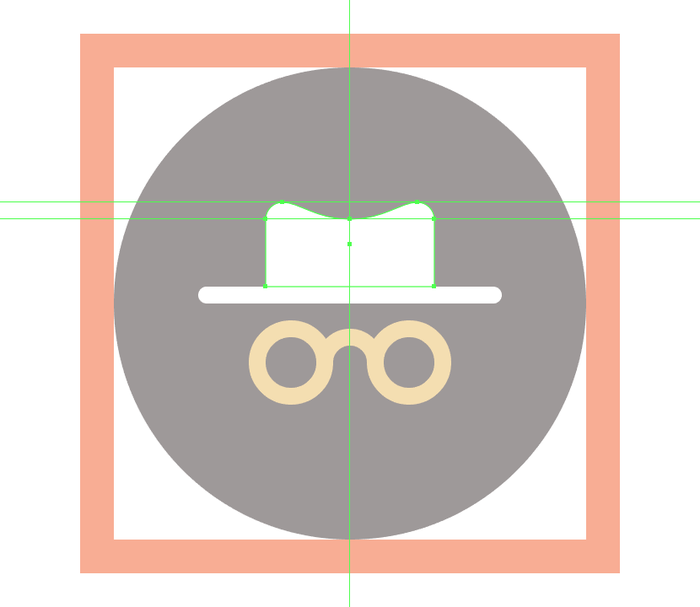
дҪҝз”ЁзӣҙжҺҘйҖүжӢ©е·Ҙе…·пјҲAпјүйҖүжӢ©е…¶йЎ¶йғЁе’Ңдёӯеҝғй”ҡзӮ№жқҘи°ғж•ҙиЎЁеҶ дёҠйғЁзҡ„жӣІзҺҮпјҢдҪҝз”Ёе№іж»‘е·Ҙе…·пјҢи°ғж•ҙеҮәдёҖдёӘиүҜеҘҪзҡ„ејҜжӣІиҝҮжёЎгҖӮ

еҲӣе»ә4 x 4 pxжӯЈж–№еҪўпјҲпјғ3A2F2Eпјүж·»еҠ еёҪеӯҗдёҠзҡ„е°Ҹз»ҶиҠӮпјҢжҲ‘们е°ҶйҖҡиҝҮеңЁе…¶йЎ¶йғЁиҫ№зјҳзҡ„дёӯеҝғж·»еҠ ж–°й”ҡзӮ№з„¶еҗҺе°Ҷе…¶жҺЁеҲ°еә•йғЁ2 pxпјҲеҸій”®еҚ•еҮ»пјүиҝӣиЎҢи°ғж•ҙ>еҸҳжҚў>移еҠЁ>еһӮзӣҙ> 2еғҸзҙ жҲ–дҪҝз”Ёж–№еҗ‘з®ӯеӨҙй”®пјүгҖӮе®ҢжҲҗеҗҺпјҢе°ҶеӣҫеҪўе®ҡдҪҚеҲ°еҸӮиҖғеӣҫеғҸзҡ„дҪҚзҪ®гҖӮ

第11жӯҘ
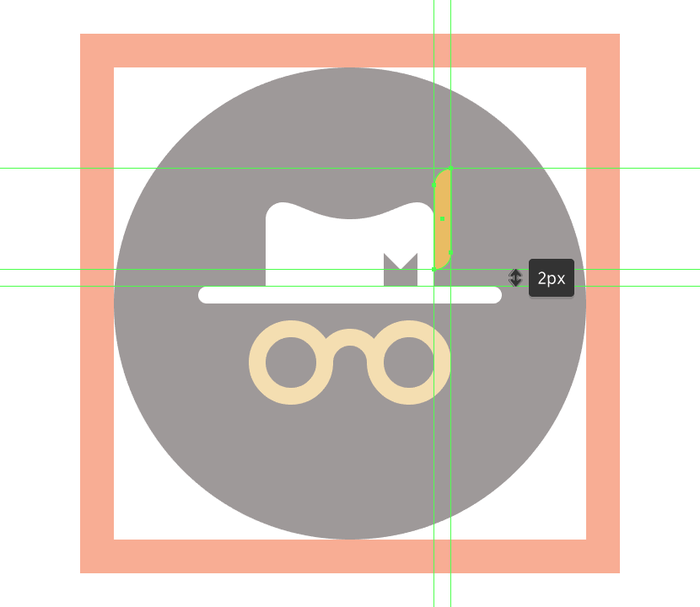
еҲӣе»ә2 x 12 pxзҹ©еҪўпјҲпјғEABD63пјүж·»еҠ е°Ҹиҫ№з»ҶиҠӮжқҘе®ҢжҲҗеӣҫж ҮпјҢйҖҡиҝҮвҖңеҸҳжҚўвҖқйқўжқҝзҡ„вҖңзҹ©еҪўвҖқеұһжҖ§дёӯе°Ҷе…¶е·ҰдёҠи§’е’ҢеҸідёӢи§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә2 pxжқҘиҝӣиЎҢи°ғж•ҙгҖӮе°Ҷз”ҹжҲҗзҡ„еҪўзҠ¶ж”ҫзҪ®еңЁеёҪеӯҗзҡ„еҸідҫ§пјҢи·қзҰ»еә•йғЁеёҪеӯҗиҫ№зјҳ2 pxпјҢдҪҝз”ЁControl-Gй”®зӣҳеҝ«жҚ·й”®йҖүжӢ©е№¶еҲҶз»„жүҖжңүеҪўзҠ¶гҖӮ

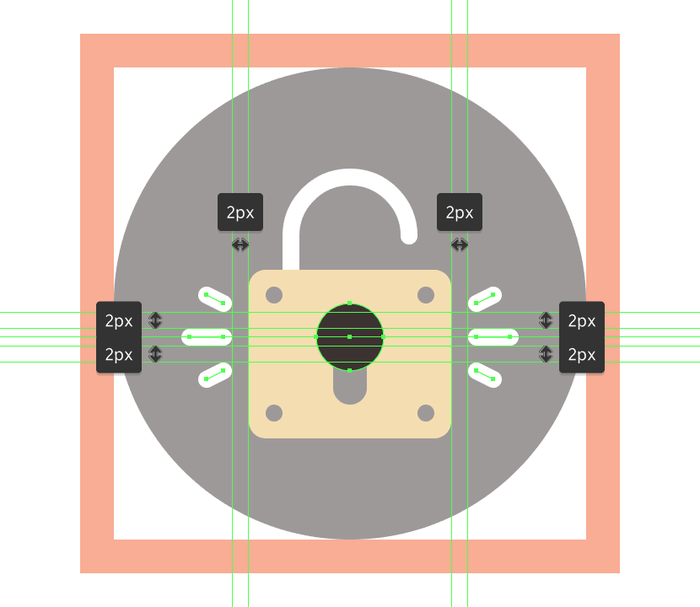
жҺҘдёӢжқҘжҲ‘们еҲӣе»әжңҖеҗҺдёҖдёӘе®үе…Ёй”Ғеӣҫж ҮпјҢйҖүжӢ©жңҖеҗҺдёҖдёӘз”»жқҝж”ҫеӨ§з»ҳеӣҫеҢәеҹҹиҝӣиЎҢдёӢдёҖжӯҘж“ҚдҪңгҖӮ
第1жӯҘ
йҰ–е…ҲеҲӣе»ә56 x 56 pxеңҶпјҲпјғ3A2F2EпјүдҪңдёәиғҢжҷҜпјҢе°Ҷе…¶еҜ№йҪҗеҲ°дёӢйқўзҡ„з»ҳеӣҫеҢәеҹҹгҖӮ

第2жӯҘ
ејҖе§Ӣз»ҳеҲ¶е®үе…Ёй”Ғж—¶пјҢйҰ–е…ҲеҲӣе»ә24Г—20еғҸзҙ 2 pxи§’еҚҠеҫ„зҡ„еңҶи§’зҹ©еҪўпјҲпјғEABD63пјүеҲӣе»әе®үе…Ёй”ҒдёӢйғЁдё»дҪ“еҪўзҠ¶пјҢжҲ‘们е°Ҷе®ғж”ҫзҪ®еңЁи·қзҰ»з»ҳеӣҫеҢәеҹҹзҡ„еә•йғЁиҫ№зјҳ12pxзҡ„дҪҚзҪ®гҖӮ

第3жӯҘ
дҪҝз”Ё8 x 8 pxеңҶеңҲж·»еҠ й”®еӯ”зҡ„еңҶеҪўйғЁеҲҶпјҢдҪҝз”Ёпјғ3A2F2EиҝӣиЎҢзқҖиүІпјҢ然еҗҺе°Ҷе…¶ж”ҫзҪ®еңЁи·қеүҚдёҖдёӘеҪўзҠ¶йЎ¶йғЁиҫ№зјҳ4 pxзҡ„дҪҚзҪ®гҖӮ

第4жӯҘ
дҪҝз”Ё4 x 8 pxзҹ©еҪўпјҲпјғ3A2F2EпјүеҲӣе»әеӯ”зҡ„дёӢйғЁпјҢи°ғж•ҙвҖңеҸҳжҚўвҖқйқўжқҝзҡ„вҖңзҹ©еҪўеұһжҖ§вҖқдёӯе°Ҷе…¶еә•и§’зҡ„еҚҠеҫ„и®ҫзҪ®дёә2 pxгҖӮе®ҢжҲҗеҗҺпјҢе°Ҷз”ҹжҲҗзҡ„еҪўзҠ¶ж”ҫеңЁеңҶеңҲзҡ„дёӢеҚҠйғЁеҲҶпјҢдҪҝз”ЁControl-Gй”®зӣҳеҝ«жҚ·й”®йҖүжӢ©е№¶е°ҶдёӨиҖ…з»„еҗҲеңЁдёҖиө·гҖӮ

第5жӯҘ
еҲӣе»әеӣӣдёӘ2 x 2 pxеңҶеңҲж·»еҠ е°Ҹиһәж “пјҢдҪҝз”Ёпјғ3A2F2EиҝӣиЎҢзқҖиүІпјҢ然еҗҺе®ҡдҪҚеҲ°и·қзҰ»е®үе…Ёй”ҒеӣӣдёӘи§’и§’2 pxзҡ„дҪҚзҪ®пјҢеҰӮеҸӮиҖғеӣҫеғҸжүҖзӨәгҖӮеҮҶеӨҮе°ұз»ӘеҗҺпјҢеңЁз»§з»ӯдёӢдёҖжӯҘд№ӢеүҚпјҢйҖүжӢ©е№¶е°ҶпјҲControl-GпјүжүҖжңүеҪ“еүҚйғЁеҲҶзҡ„з»„жҲҗеҪўзҠ¶з»„еҗҲеңЁдёҖиө·гҖӮ

第6жӯҘ
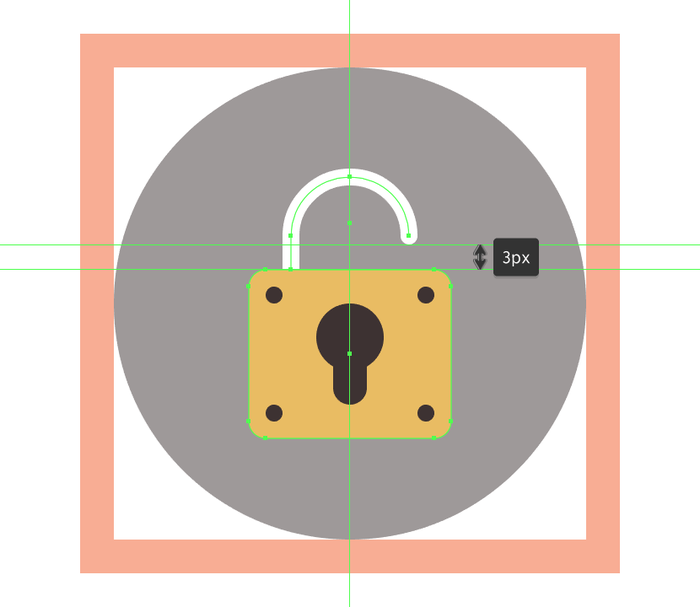
еҲӣе»әй”ҒзҺҜпјҢдҪҝз”Ё14Г—11еғҸзҙ еӨ§е°Ҹ2еғҸзҙ иҪ®е»“зҡ„зҹ©еҪўпјҲ#FFFFFFпјүи°ғж•ҙйЎ¶йғЁиҫ№и§’зҡ„еҚҠеҫ„иҮі7еғҸзҙ пјҢзЎ®дҝқйҖүжӢ©е№¶еҲ йҷӨе…¶еҸідёӢй”ҡзӮ№гҖӮ然еҗҺе°Ҷиҫ№и§’и®ҫзҪ®дёәеңҶи§’пјҢе®ҡдҪҚеҲ°й”Ғиә«пјҢеҰӮеҸӮиҖғеӣҫеғҸдёӯжүҖзӨәгҖӮе°ҶеҪўзҠ¶ж”ҫзҪ®еҲ°дҪҚеҗҺпјҢдҪҝз”ЁControl-Gй”®зӣҳеҝ«жҚ·й”®йҖүжӢ©е№¶з»„еҗҲй”Ғзҡ„жүҖжңүеҪўзҠ¶гҖӮ

第7жӯҘ
е®ҢжҲҗеӣҫж ҮпјҢд»ҘеҸӮиҖғеӣҫеғҸдёәж ҮеҮҶпјҢеҲӣе»әе…ӯдёӘ2 pxзІ—зҡ„зәҝжқЎпјҲ#FFFFFFпјүз»ҷе®үе…Ёй”Ғж·»еҠ з»ҶиҠӮиЈ…йҘ°гҖӮе®ҢжҲҗеҗҺпјҢйҖүжӢ©е№¶еҲҶз»„пјҲControl-GпјүжүҖжңүеӣҫж Үзҡ„з»„жҲҗеҪўзҠ¶гҖӮ

иҝҷж ·жҲ‘们зҡ„е®үе…Ёдё»йўҳзі»еҲ—еӣҫж Үе°ұе®ҢжҲҗдәҶпјҒ

д»ҘдёҠе°ұжҳҜAIеҲӣе»әи¶Је‘іжҖ§еӣҫж Үж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡillustratorж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Illustrator з»ҳеҲ¶еӨ§жҘјзҡ„ж–№жі•еҸҠе®һдҫӢ
> дёӢдёҖзҜҮ AIжү“йҖ зҹўйҮҸиүәжңҜж•Ҳжһңз”»ж•ҷзЁӢеҸҠж“ҚдҪңе®һдҫӢ
2022-06-20 09:50
2022-04-27 13:02
195жөҸи§Ҳ 03-28
1380жөҸи§Ҳ 03-25
881жөҸи§Ҳ 03-22
386жөҸи§Ҳ 03-22
616жөҸи§Ҳ 03-17

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә