《Sketch切图技巧总结》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强画板,操作技巧,快捷键等多维度案例或实操来进行更多的学习;此教程是由Rio在2021-07-14发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
初使用Sketch切图时时常碰壁,使得工作效率不高,走了很多弯路,下面就给大家带来Sketch切图技巧总结,一起来看一看吧!
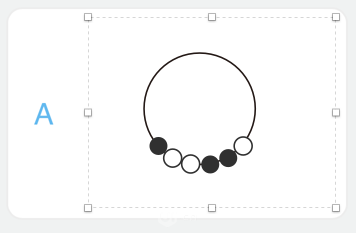
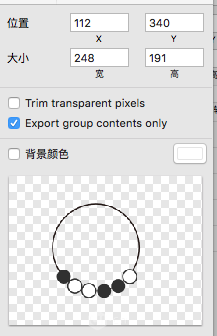
切片工具,快捷键 S ,当你按S的时候,画布上的指标就变成类似切刀的形状,说明可以开始切图了,按住S,出现一个选框即你的切片范围,你可以单独在某一图标上切成你想要的大小,切片大小是可以更改的,如下图显示:
第一张图是切片切出的范围区域,下面的图是显示切片的


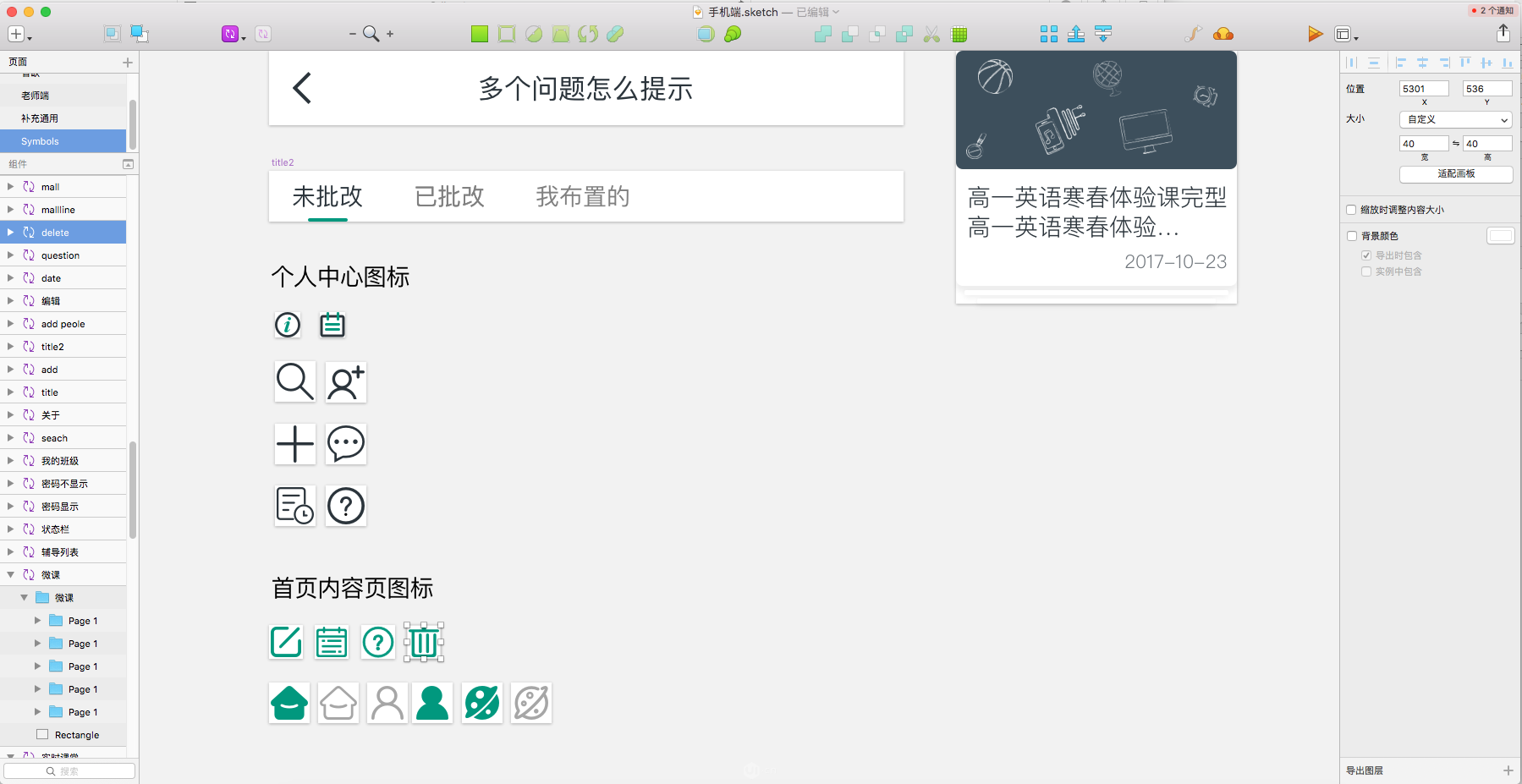
我通常在交接工作时除源文件外,还会把Icon切好打包发給研发。下面已我为我司做的一个app产品举例说明。


最好能将整个APP的Icon整理在一个page里,这样可以帮助自己规范样式和尺寸,并直接在此文件中进行细节优化调整,减少因同一个图标在不同页面反复出现,需进行多次调整的情况。
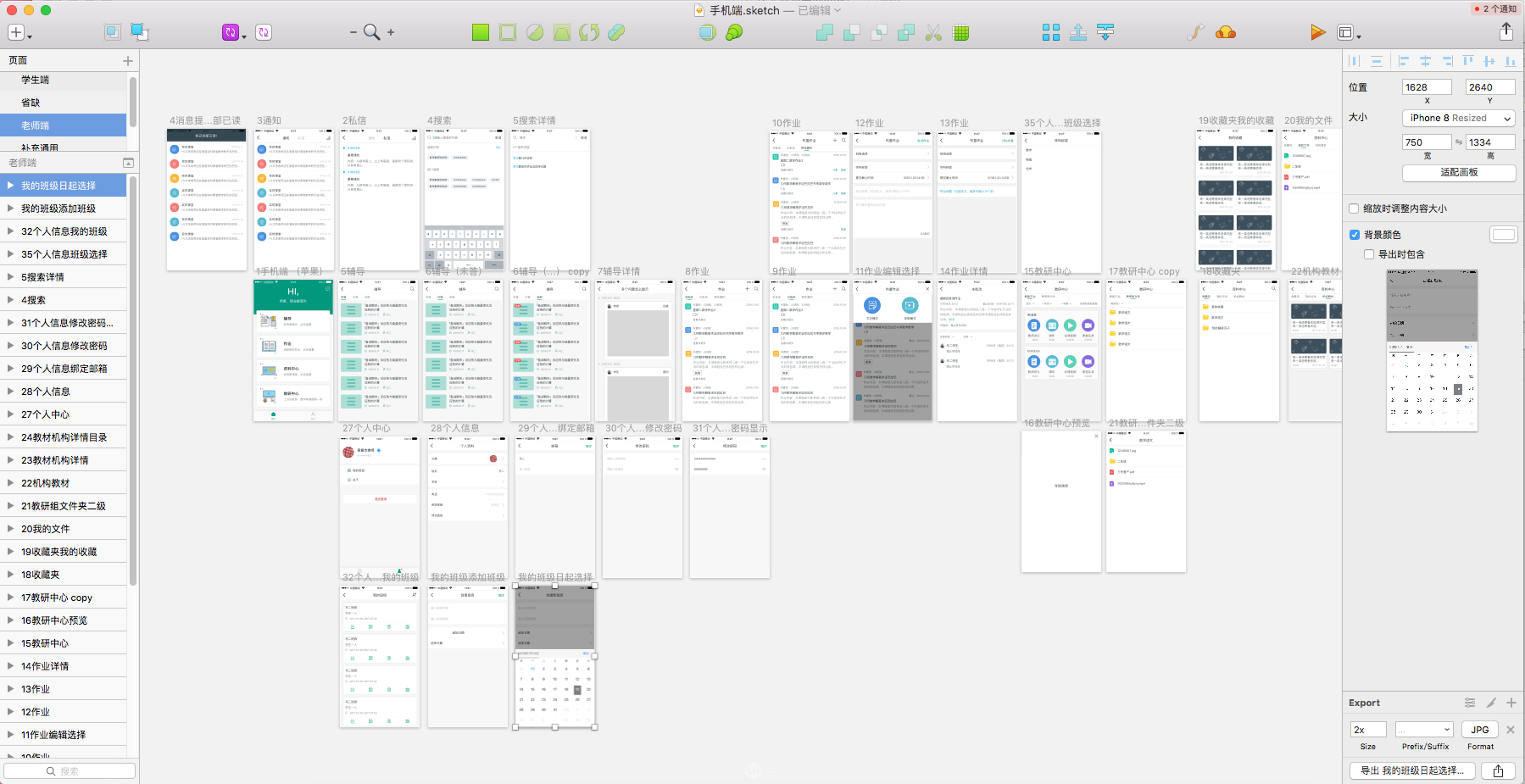
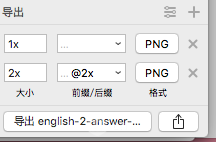
选择你需要导出的画板,点击右下角[+]加号

添加@2x、@3x。(如果设计图本身就是二倍图,那么就添加@1x、@1.5x)。点击[Export Artboards]导出即可,

以上就是Sketch切图技巧总结的全部内容介绍了,关于更多Sketch教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Sketch如何设置切图
> 下一篇 sketch切图在蓝湖上有色差解决方法
2022-06-14 09:48
2022-06-09 10:06
606浏览 03-25
382浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论