本教程被收录到了 Axure常用页面交互设计课程 , 开始你的系统性学习吧!
《Axure制作渐变色用户登录交互操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,渐变等多维度案例或实操来进行更多的学习;此教程是由今天也要奶思鸭在2021-07-15发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
用户登录界面是吸引用户的一个很重要的手段,新颖的界面往往可以给用户留下深刻的印象,从而提升一款产品的好感。那么如何用Axure制作渐变色用户登录交互呢?快来一起学习吧。
先预览一下最终实现的效果:

本教程案例主要使用到的元件有:
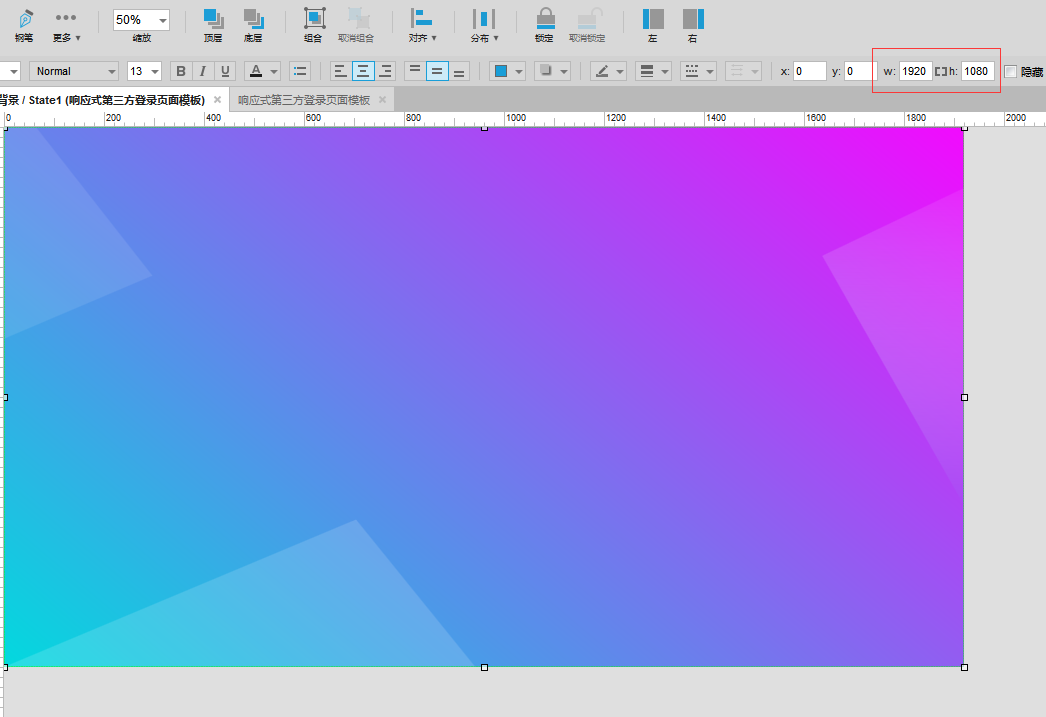
拖入一个矩形做为登录的背景设置尺寸 1920×1080,如下图:

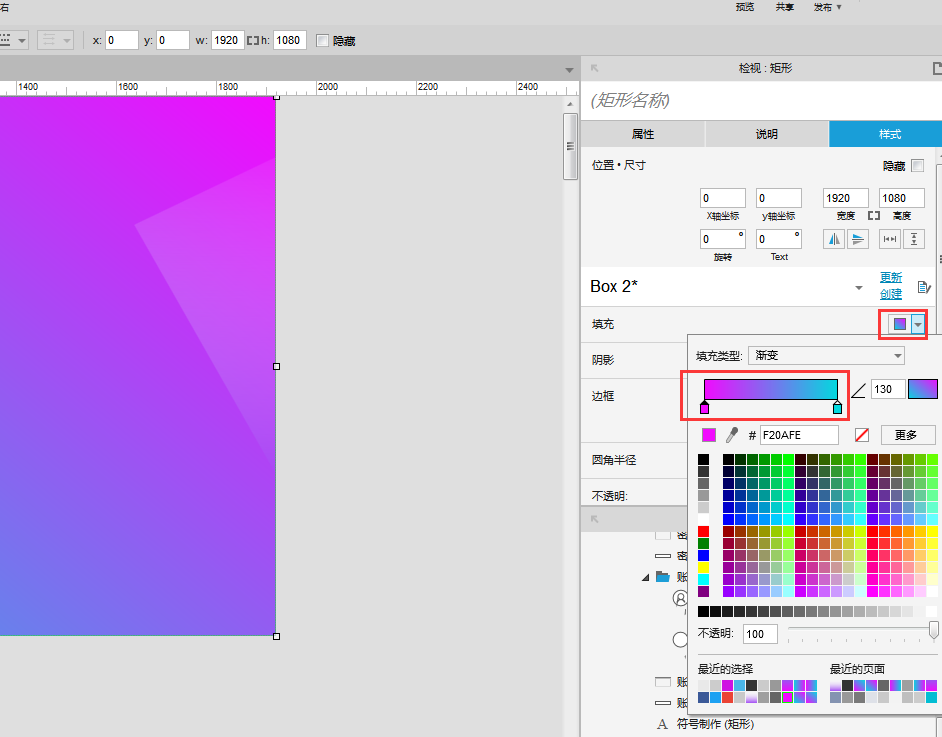
设置背景颜色,这边使用到了颜色渐变工具,颜色可以按需要设置,如下图:

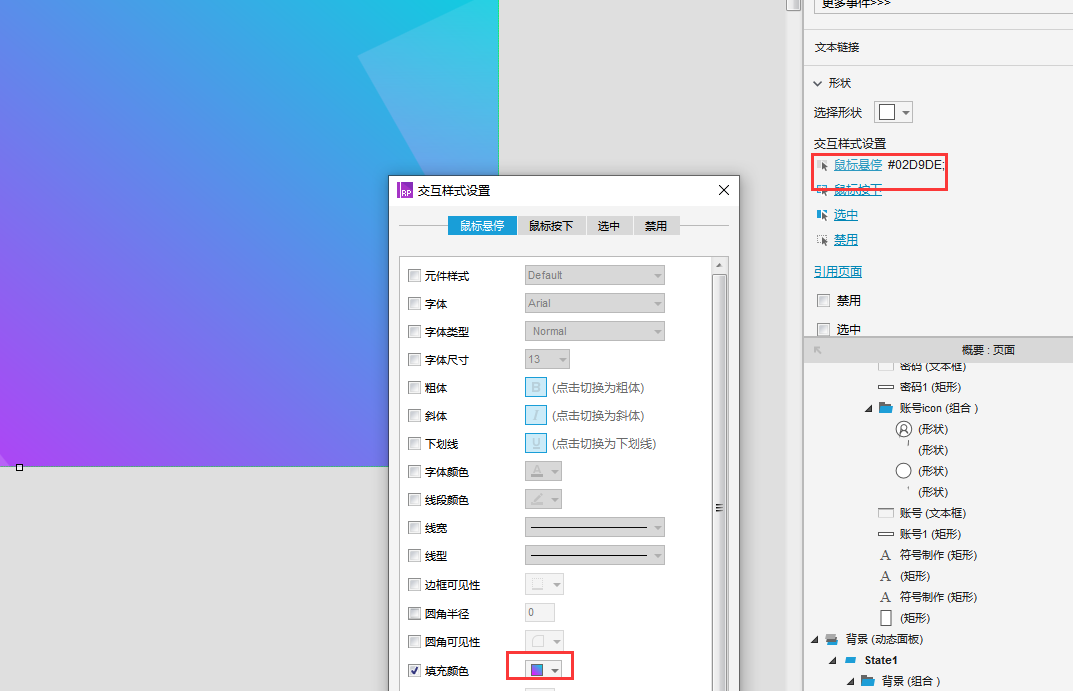
给背景设置鼠标移入交互。这边也是用到了渐变。原理就是鼠标悬停后,改变背景的颜色。

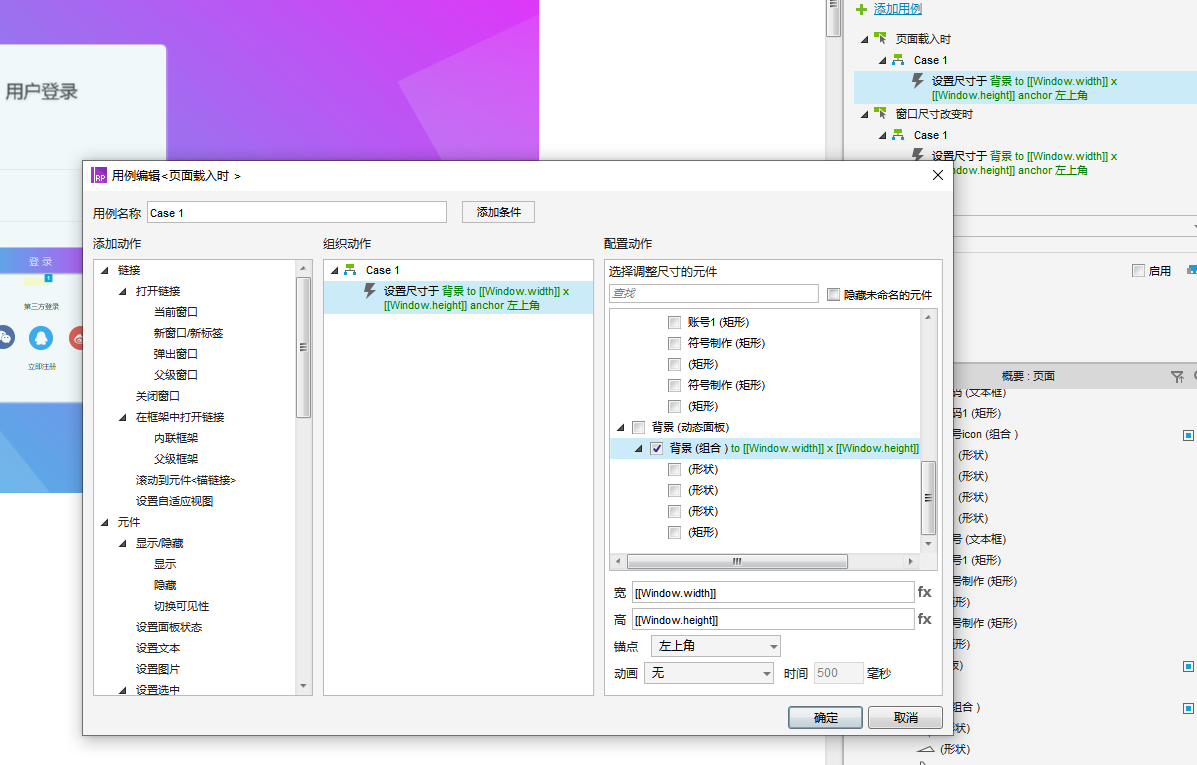
设置页面载入时,背景大小。
如下图,分别设置背景的对应的宽高,这边使用到[[Window.width]]和[[Window.height]]。主要功能是获取当前窗口宽高,这样在小点的屏幕小预览就不会有滚动条了。

到此,登录背景就完成了。
用户名和密码框由三个元件组成,矩形,文本输入框,icon。我们可以先做好用户名的,密码原型一样。
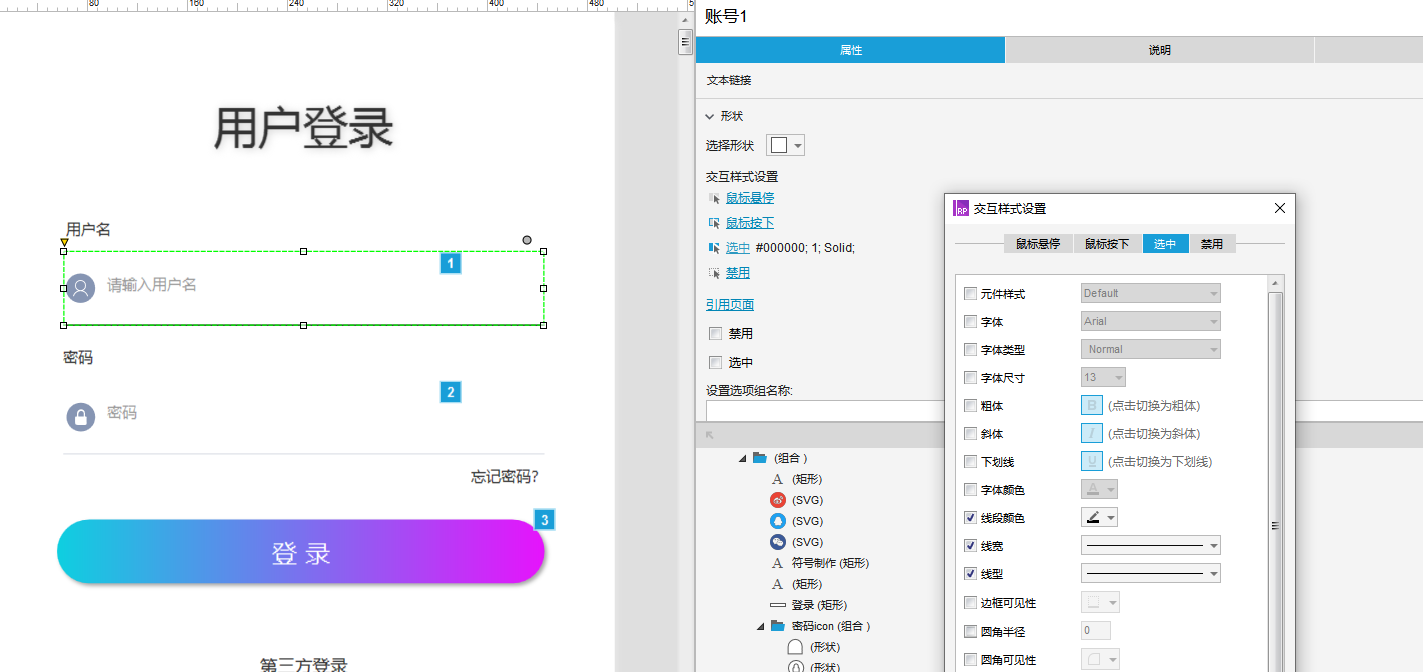
给矩形框设置选中交互、边框颜色、可见边框、线段颜色,可以按需要设置。

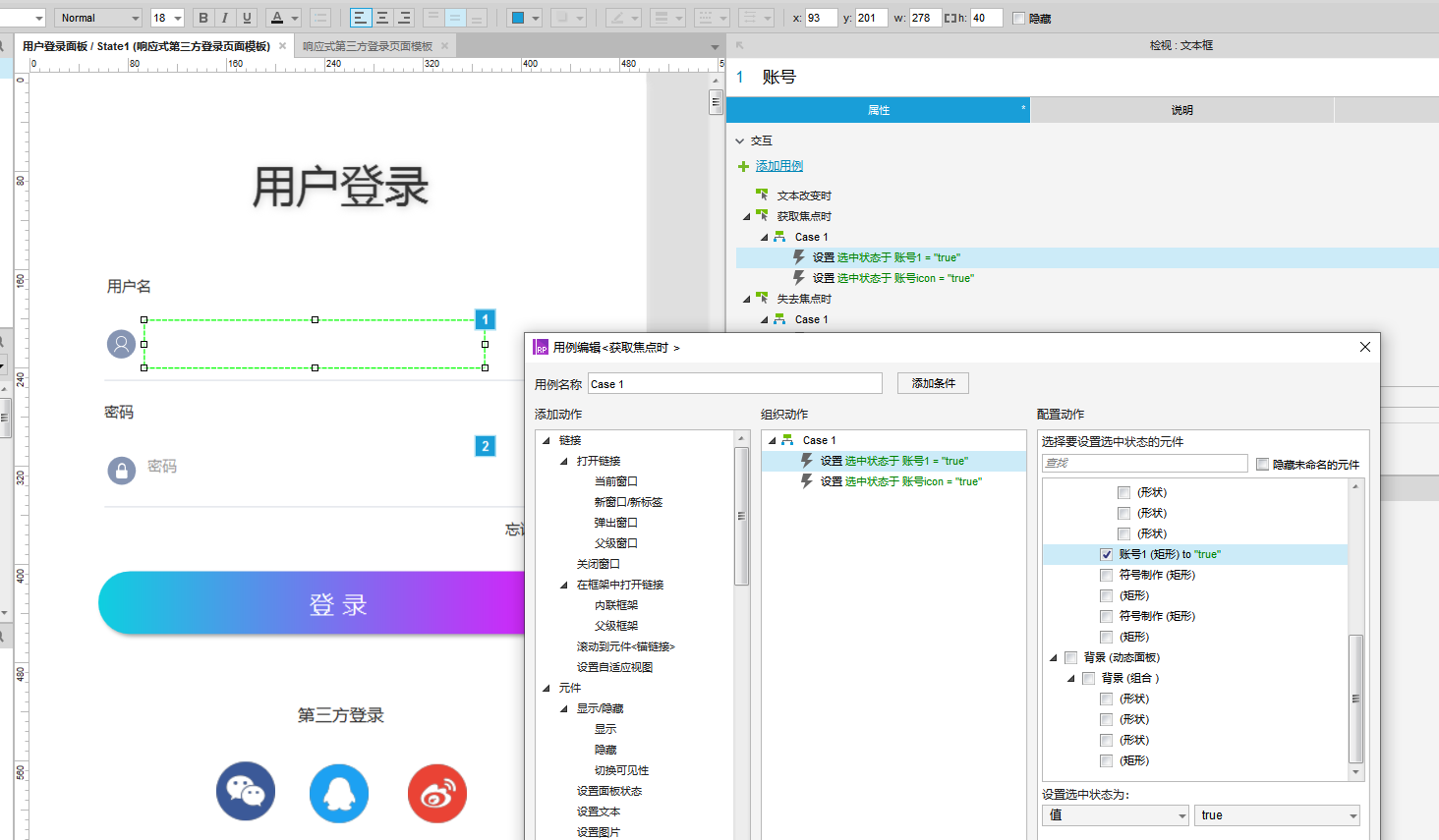
拖入一个文本输入框,命名为账户,给这个文本框设置获取焦点交互。

当获取到焦点时,也就是输入选中进入切换时,选中(ture)账号和账号icon(icon可在Iconfont获取)。

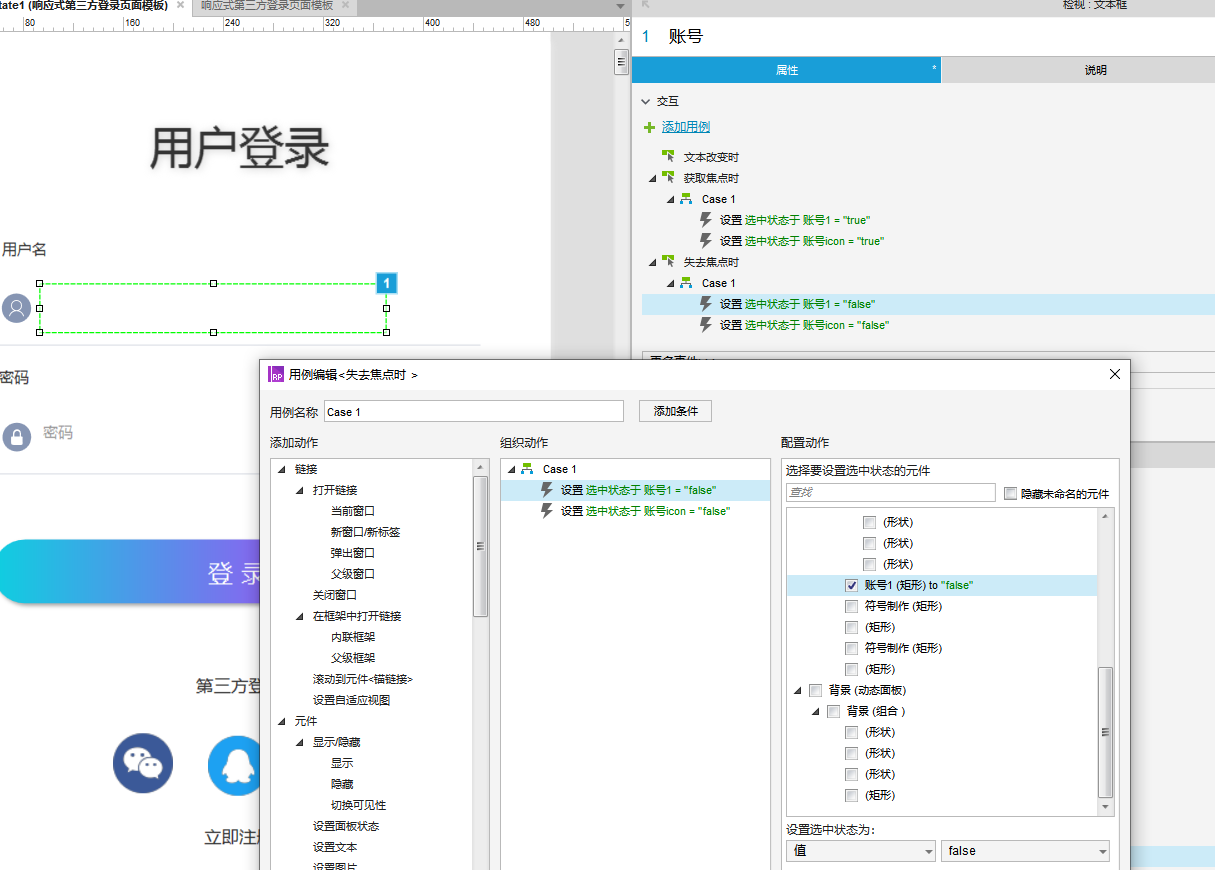
设置失去焦点时,将账号和账号icon设置为false。

到这边用户名输入相关交互做好了。这时可以将其组合起来。复制一个密码组合,进行密码框交互修改。
用户登录会有很多种情况,可能用户名和密码都不正确。或有一个没填写我们希望在提示错误信息时,能在对应的项目中做动效。
具体交互如下图:

以上就是Axure制作渐变色用户登录交互操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure弹出搜索框教程
2022-05-18 10:03
2022-04-15 14:31

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论