жң¬ж•ҷзЁӢ被收еҪ•еҲ°дәҶ Axureеёёз”ЁйЎөйқўдәӨдә’и®ҫи®ЎиҜҫзЁӢ пјҢ ејҖе§ӢдҪ зҡ„зі»з»ҹжҖ§еӯҰд№ еҗ§пјҒ
гҖҠaxureи®ҫзҪ®дёӢеҜјиҲӘдәӨдә’ж•Ҳжһң з”ЁaxureеҒҡеҫ®дҝЎз•ҢйқўдёӢеҜјиҲӘдәӨдә’ж•Ҳжһңж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢеҫ®дҝЎзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-01еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
axureи®ҫзҪ®дёӢеҜјиҲӘдәӨдә’ж•ҲжһңеҸҜд»ҘдҪҝз”ЁжҲ·еҸҜд»ҘжӣҙеҘҪдҪ“йӘҢпјҢеҗҲзҗҶеҲҶзұ»дёӢеҜјиҲӘеё®еҠ©з”ЁжҲ·жӣҙеҝ«жүҫеҲ°иҜҘеҠҹиғҪпјҢжӣҙеҠ зӣҙи§Ӯж–№дҫҝеҝ«жҚ·дҪҝз”Ёиө·жқҘпјҢжҺҘдёӢжқҘжҲ‘дјҡд»Ҙеҫ®дҝЎAPPдёәдҫӢпјҢиҜҰз»Ҷи®Іи§ЈжҜҸдёҖжӯҘйӘӨпјҢеӯҰдјҡд№ӢеҗҺеҸҜж №жҚ®иҮӘиә«йЎ№зӣ®иҰҒжұӮй…Ңжғ…еҲ еҮҸгҖӮиҜҰжғ…еҫҖдёӢзңӢпјҡ


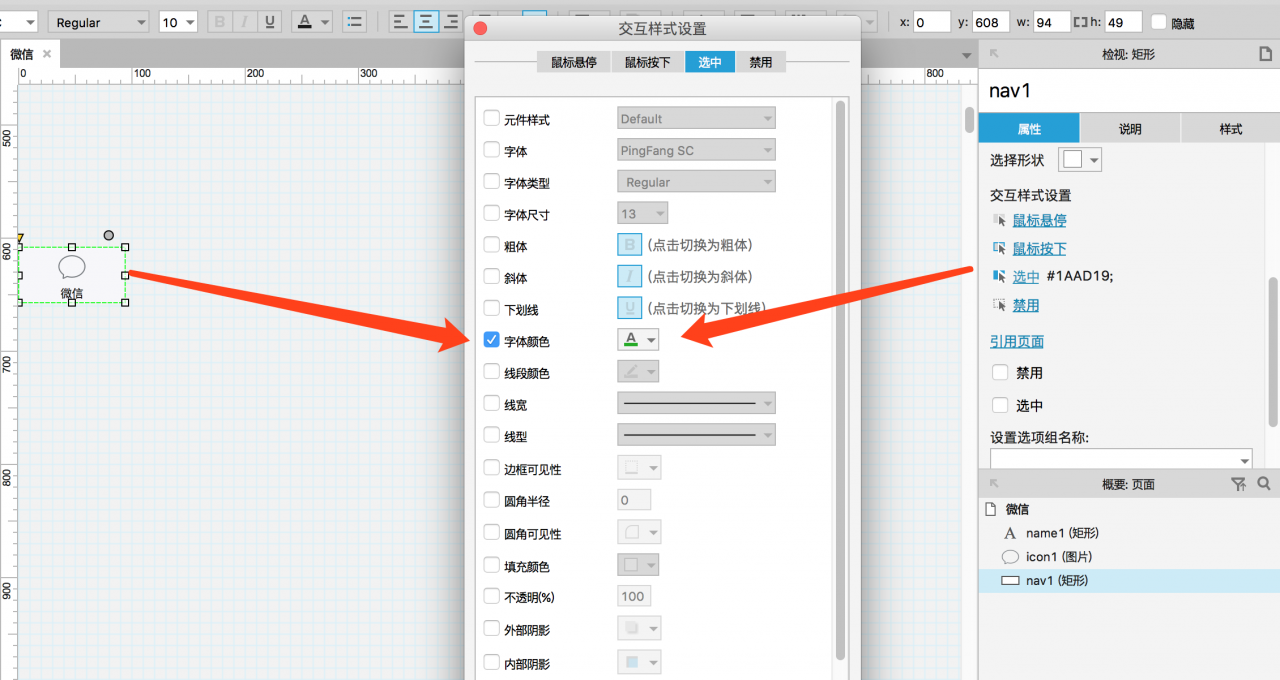
пјҲAxureеҠҹиғҪзҗҶи§ЈжҜ”иҫғж·ұзҡ„з«ҘйһӢпјҢеҸҜд»Ҙе°ҶеүҚдёӨиҖ…еҗҲ并жҲҗдёҖдёӘзҹ©еҪўе®һзҺ°пјҢж–°жүӢдёҚе»әи®®иҝҷж ·дҪҝз”ЁгҖӮпјү

д»ҘжӯӨзұ»жҺЁпјҢжҠҠе…¶д»–дёүдёӘеҜјиҲӘжҢүй’®д№ҹеҒҡдёҖдёӢж ·ејҸгҖӮ(зҹ©еҪўгҖҒж–Үжң¬е…ғ件еҸҜд»ҘдҪҝз”Ёж јејҸеҲ·еҝ«йҖҹеӨҚеҲ¶дәӨдә’ж ·ејҸпјҢеӣҫзүҮе…ғ件дёҚиЎҢгҖӮ)
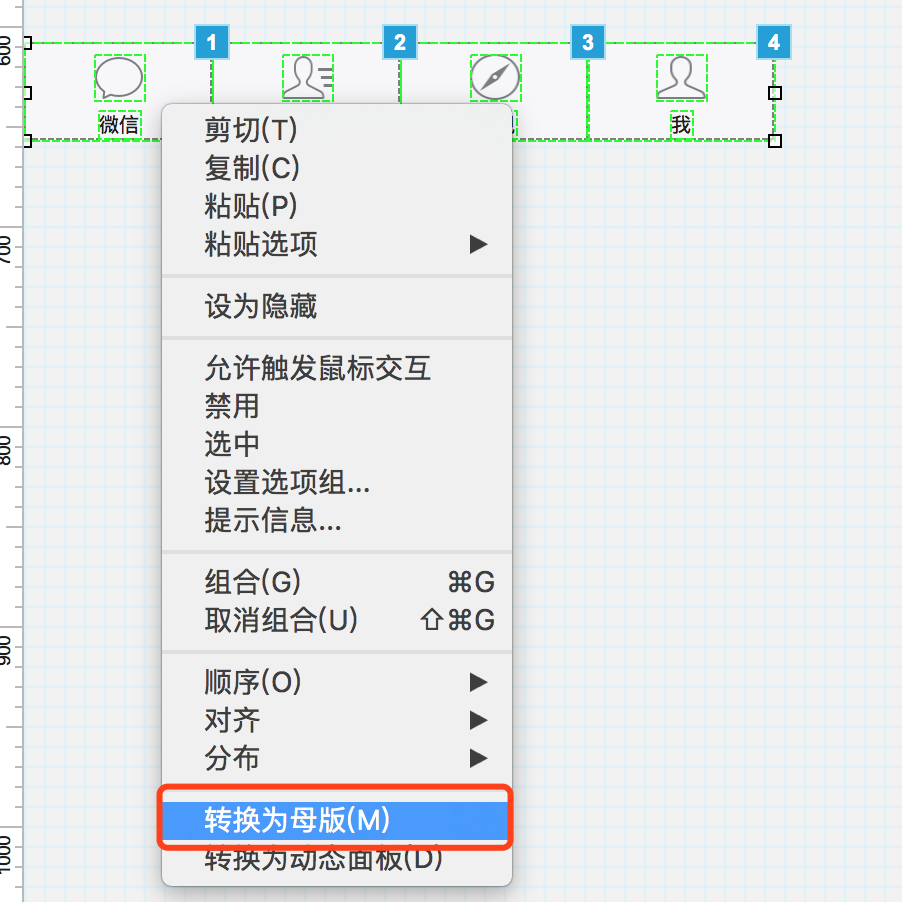
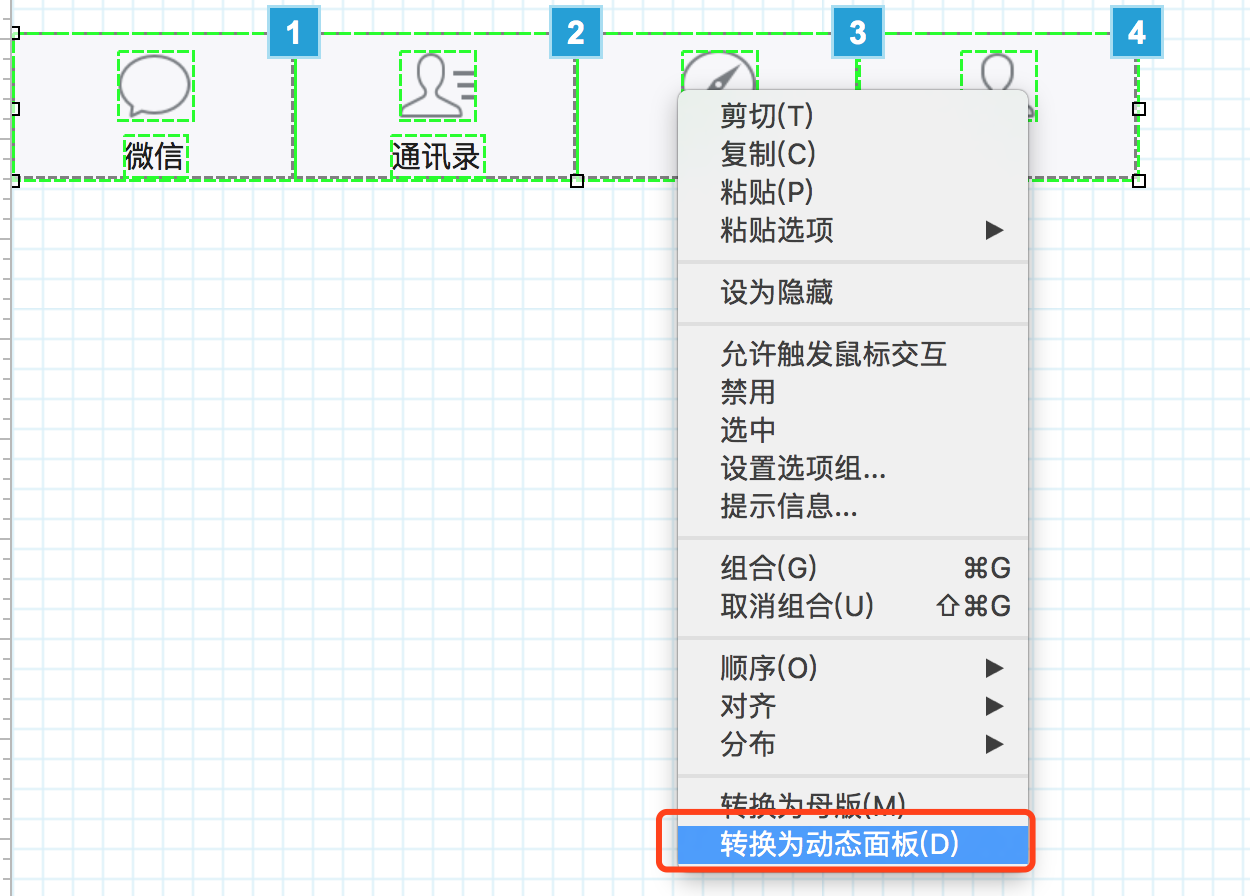
е°ҶжҜҸдёӘеҜјиҲӘжҢүй’®зҡ„дёүдёӘе…ғзҙ йҖүжӢ©пјҢ并з”ҹжҲҗз»„еҗҲгҖӮ

然еҗҺз»ҷз»„еҗҲж·»еҠ й“ҫжҺҘпјҢи·іиҪ¬еҲ°еҜ№еә”зҡ„йЎөйқўвҖңеҫ®дҝЎгҖҒйҖҡи®ҜеҪ•гҖҒеҸ‘зҺ°гҖҒжҲ‘вҖқгҖӮ

дёәд»Җд№ҲиҰҒиҝҷж ·еҒҡпјҹзӮ№еҮ»еҜјиҲӘжҢүй’®зҡ„еҢәеҹҹеҶ…пјҢйғҪеҸҜд»Ҙи·іиҪ¬гҖӮжүҖд»ҘдҪҝз”Ёз»„еҗҲжқҘиЎЁзӨәиҝҷдёӘеҢәеҹҹеҶ…йғҪжҳҜеҸҜдәӨдә’зғӯеҢәиҢғеӣҙгҖӮ
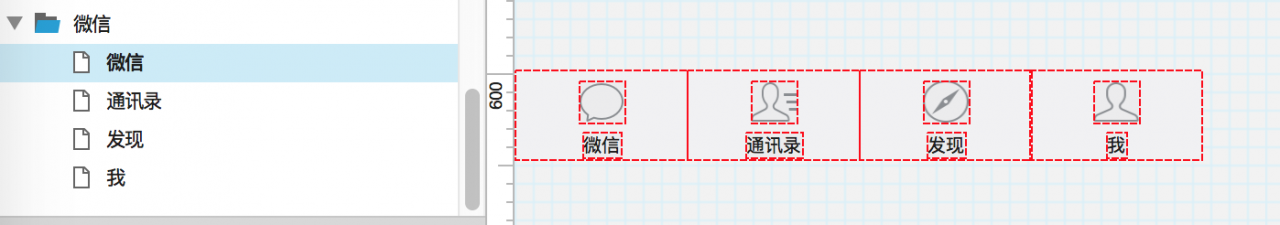
жҲ‘们已з»Ҹз”»еҮәдәҶеҫ®дҝЎдёӢеҜјиҲӘзҡ„зәҝжЎҶеӣҫж•ҲжһңпјҢжҺҘдёӢжқҘи®Іи§ЈеҰӮдҪ•еҒҡеҮәзӣёдјјзҡ„дәӨдә’ж•ҲжһңгҖӮ
дёӢеҜјиҲӘжҳҜеӯҳеңЁдәҺжүҖжңүзҡ„еҜјиҲӘйЎөгҖӮжүҖд»ҘйңҖиҰҒжҠҠдёӢеҜјиҲӘеҺҹеһӢж”ҫеҲ°дёҚеҗҢзҡ„йЎөйқўгҖӮ
йҖүдёӯиҝҷдәӣе…ғ件пјҢеҸій”®з”ҹжҲҗжҜҚзүҲгҖӮ

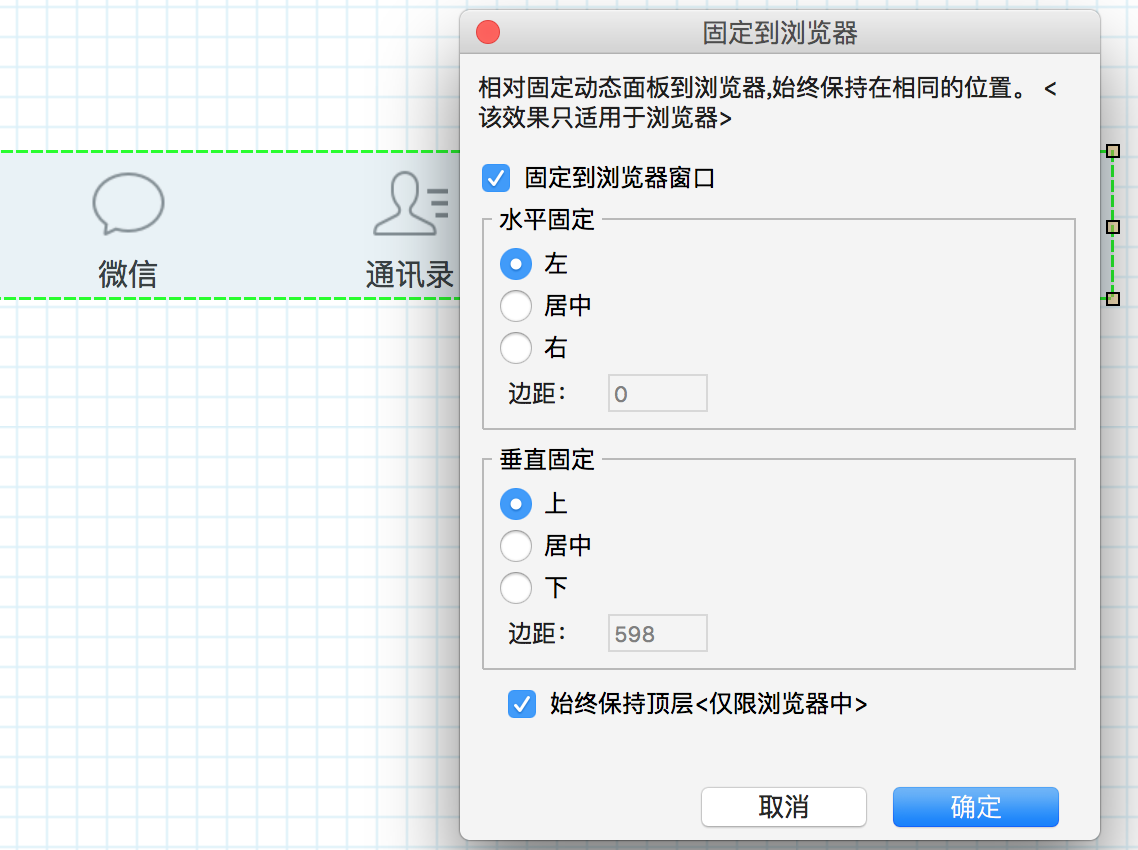
иҖғиҷ‘еҲ°дёӢеҜјиҲӘеңЁжҜҸдёӘйЎөйқўдёӯзҡ„дҪҚзҪ®жҳҜдёҖж ·зҡ„пјҢжүҖд»Ҙе°ҶжҜҚзүҲи®ҫдёәеӣәе®ҡдҪҚзҪ®гҖӮ
жү“ејҖеҫ®дҝЎйЎөйқўпјҢе°Ҷе·ҰдёӢж–№зҡ„жҜҚзүҲжӢ–иҝӣеҺ»гҖӮ

д»ҘжӯӨзұ»жҺЁеҚіеҸҜвҖҰ
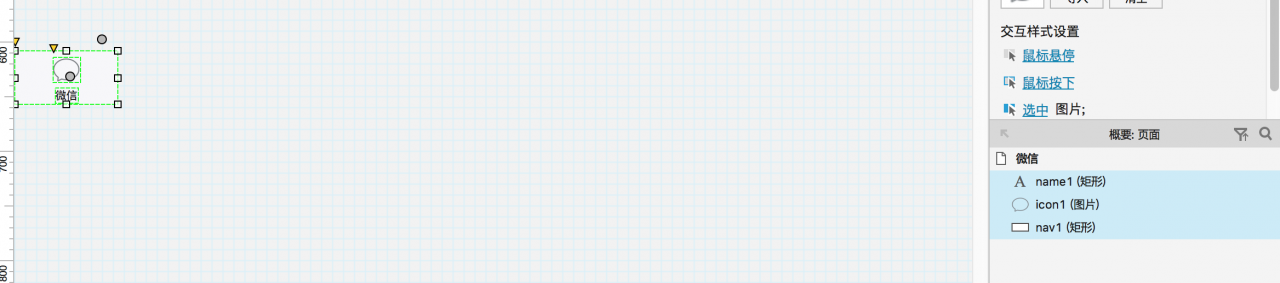
еҪ“дҪҚдәҺеҫ®дҝЎйЎөйқўзҡ„ж—¶еҖҷпјҢеҜјиҲӘжҢүй’®еҫ®дҝЎжҳҜдёҚеҸҜзӮ№еҮ»пјҢдҪҶжҳҜж ·ејҸжҳҜзӮ№еҮ»еҗҺзҡ„ж ·ејҸж•ҲжһңгҖӮ
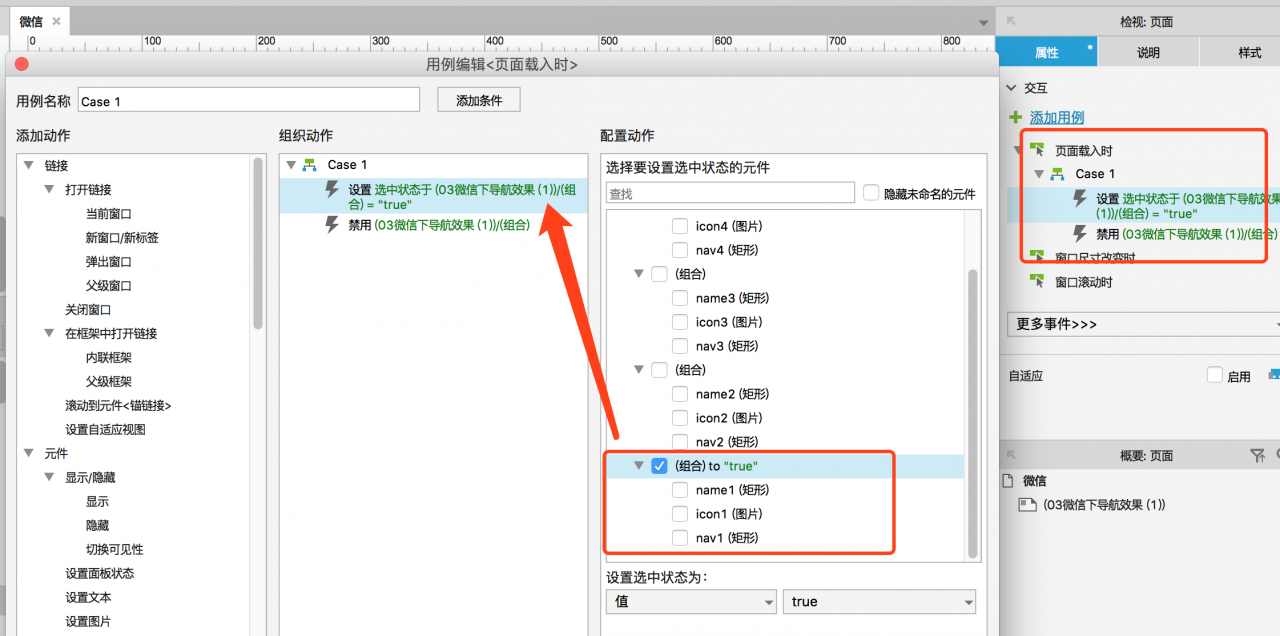
жүҖд»ҘйңҖиҰҒи®ҫзҪ®еҪ“иҪҪе…Ҙеҫ®дҝЎйЎөйқўзҡ„ж—¶еҖҷпјҢйҖүдёӯиҜҘжҢүй’®з»„еҗҲпјҢ并且зҰҒз”ЁиҜҘжҢүй’®зҡ„дәӨдә’гҖӮ

д»ҘжӯӨзұ»жҺЁвҖҰ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҗҢж—¶еҸӘжңүдёҖдёӘеҜјиҲӘжҢүй’®еӨ„дәҺйҖүдёӯзҠ¶жҖҒпјҢжүҖд»ҘйңҖиҰҒжҠҠжүҖжңүзҡ„еҜјиҲӘжҢүй’®йҖүдёӯ并新е»әжҲҗеҚ•йҖүз»„гҖӮ
еҰӮжһңдҪ еёҢжңӣдёӢеҜјиҲӘеҺҹеһӢе’Ңеҫ®дҝЎдёӢеҜјиҲӘдёҖж ·пјҢеӣәе®ҡеңЁйЎөйқўзҡ„еә•йғЁгҖӮ

йӮЈд№ҲжҠҠиҝҷдәӣеҜјиҲӘжҢүй’®йҖүдёӯ并з”ҹжҲҗеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸій”®еӣәе®ҡеҲ°йЎөйқўжҢҮе®ҡдҪҚзҪ®еҚіеҸҜгҖӮ

д»ҘдёҠе°ұжҳҜaxureи®ҫзҪ®дёӢеҜјиҲӘдәӨдә’ж•Ҳжһңе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ axure9е…ЁеұҖеҸҳйҮҸе’ҢеұҖйғЁеҸҳйҮҸзҡ„еә”з”Ёжғ…еҶөеҸҠж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ дёүз§ҚеҚ•йҖү组件жҢүй’®ж“ҚдҪңе®һдҫӢ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә