本教程被收录到了 Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程023:文本共享样式》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强文档,图层,设置等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程023:文本共享样式的内容。
你会经常想将多个文本设置为同一样式,共享样式能实现这一点,它们会将你分散在不同图层中的文本都保持同步。
值得注意的是,文本样式只能在单独的文档中共享,同个文档中的不同页面不同画板都能够共用。
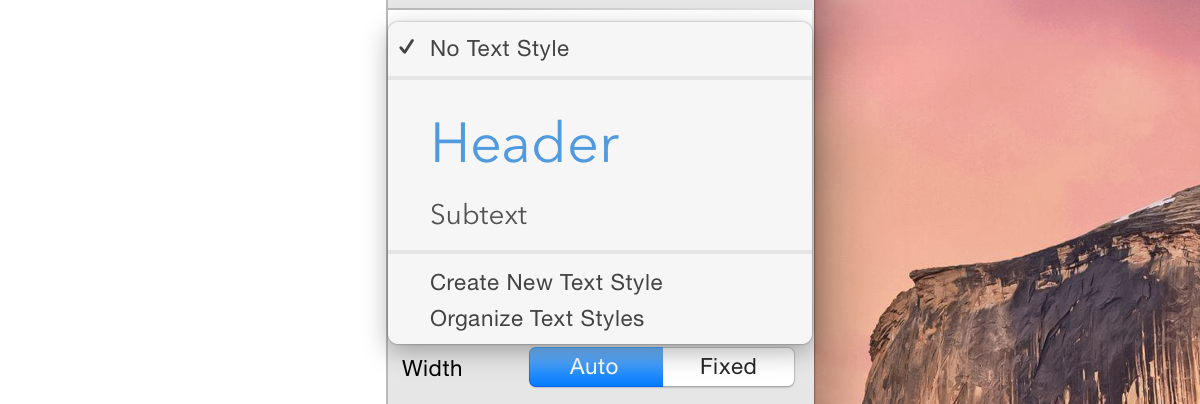
想要创建新的文本样式,你需要先选中一个文本框,然后执行菜单命令 图层(Layer)> 创建共享样式(Create Shared Style),此时你会发现属性检查器立即显示出了当前图层的文本样式,你也可以在这里给样式重命名。

如果文本属性发生任何改变,都会自动与其它使用同一样式的文本保持同步。
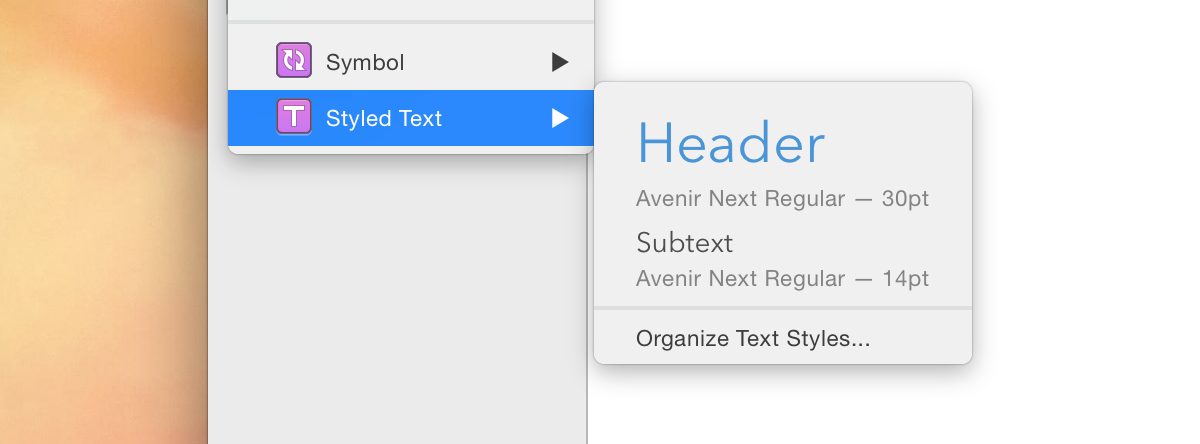
你可和通常一样的添加方式添加第二个文本图层,然后在属性检查器中给这个文本使用之前创建好的样式。另一个直接添加特定样式文本图层的方法是,执行菜单命令(Insert)> 样式文本(Styled Text),然后选择你想要的样式,接下来的步骤和添加普通的文本图层一样的了。

值得注意的是:在 Sketch 2 中就已经有了文本共享样式的功能,在 Sketch 3 中又进一步升级了。最大的变化就是,现在渐变填充、阴影和内阴影都能包含在文本样式当中了。
赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程024:文本路径
2022-06-29 09:46
2022-06-16 09:55
604浏览 03-25
380浏览 03-24
413浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论