本教程被收录到了 Axure元件属性的介绍及基础使用 , Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程029:元件》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强图层,画板等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-03发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程029:元件的内容。
元件是 Sketch 3 里一个重要的新功能,它让你方便的在多个页面和画板中复用元素。
在 Sketch 3.7 中,官方从头至尾重新设计了元件功能,引入了扁平化元件图层及可编辑主元件的概念。
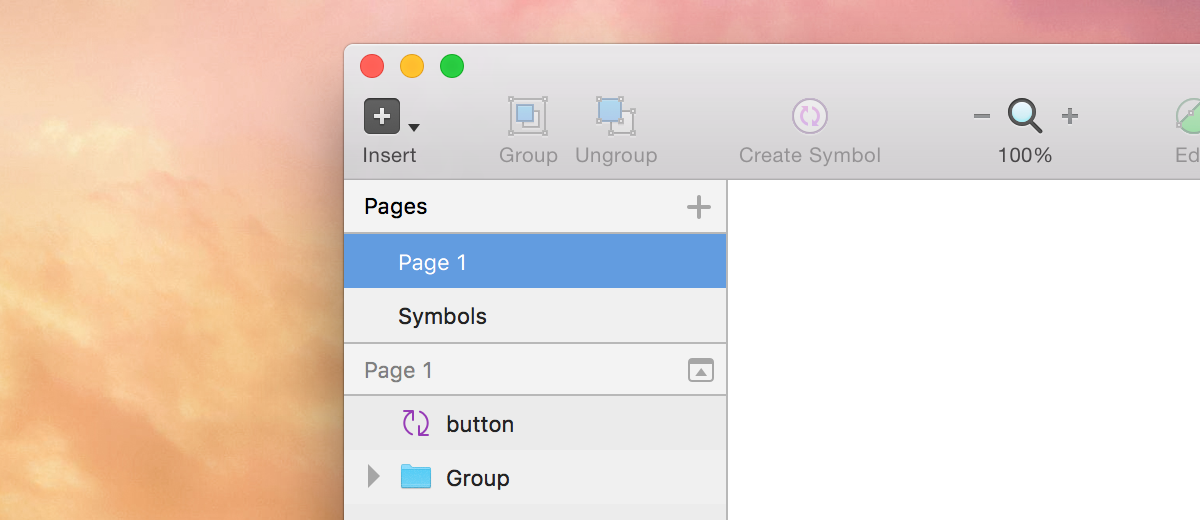
当创建元件时,此元件会自动被放置于名为 Symbols 的页面(Page)中。在主元件上做调整时,这个改变会针对所有使用此元件的画板和页面生效(在同一文档中)。另外,每一个元件可被分别订制。
元件是单独的图层,这个图层与主元件内容同步。在图层列表中,元件以紫色同步按钮图标表示。元件最常见的使用场景诸如按钮、表格等可复用内容。

赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程030:创建元件
2022-06-29 09:46
2022-06-16 09:55
604浏览 03-25
380浏览 03-24
413浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论