《Axure9基础教程:交互样式的设置和使用》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,设置,元件样式等多维度案例或实操来进行更多的学习;此教程是由HarryTao在2021-08-23发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。










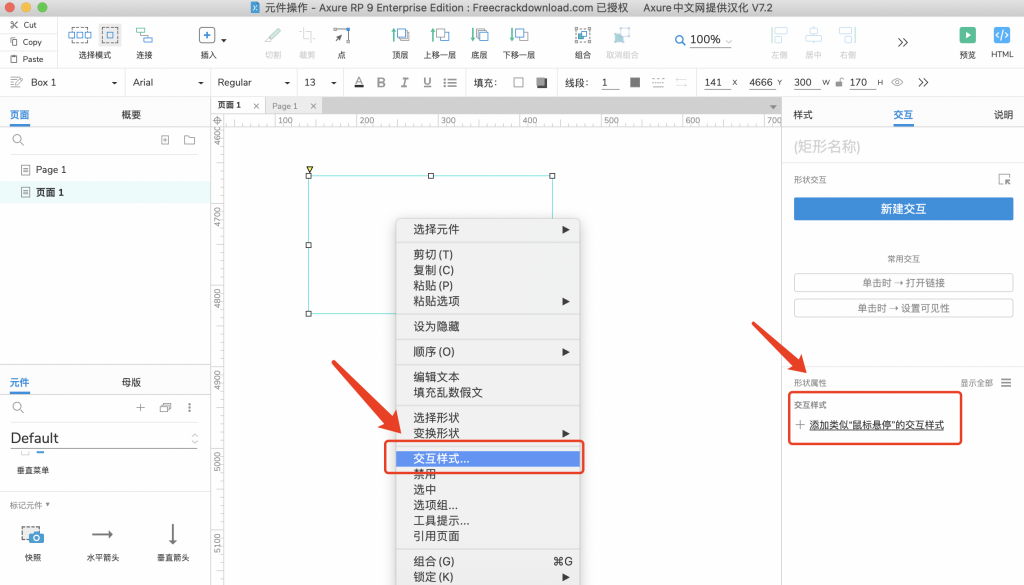
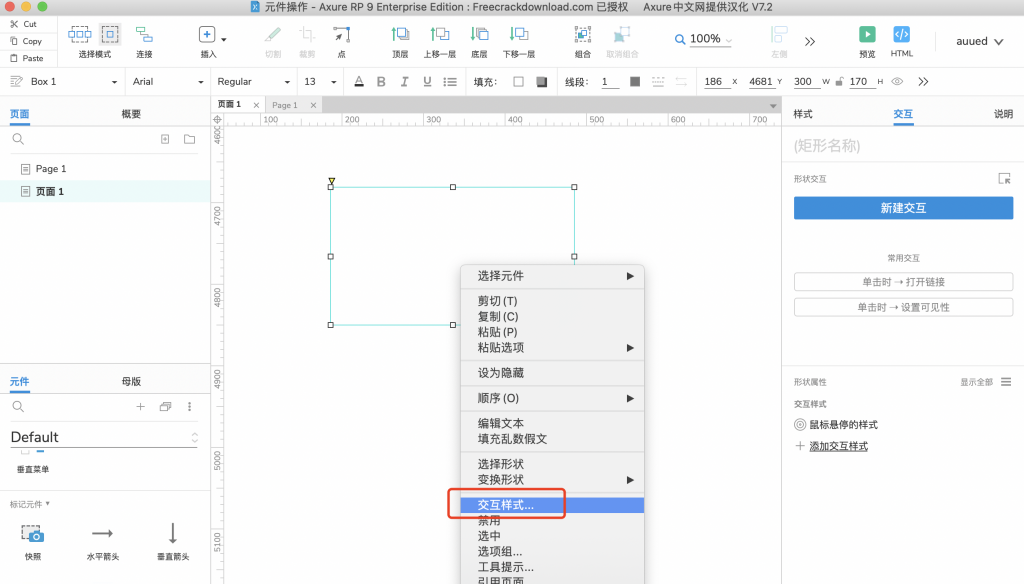
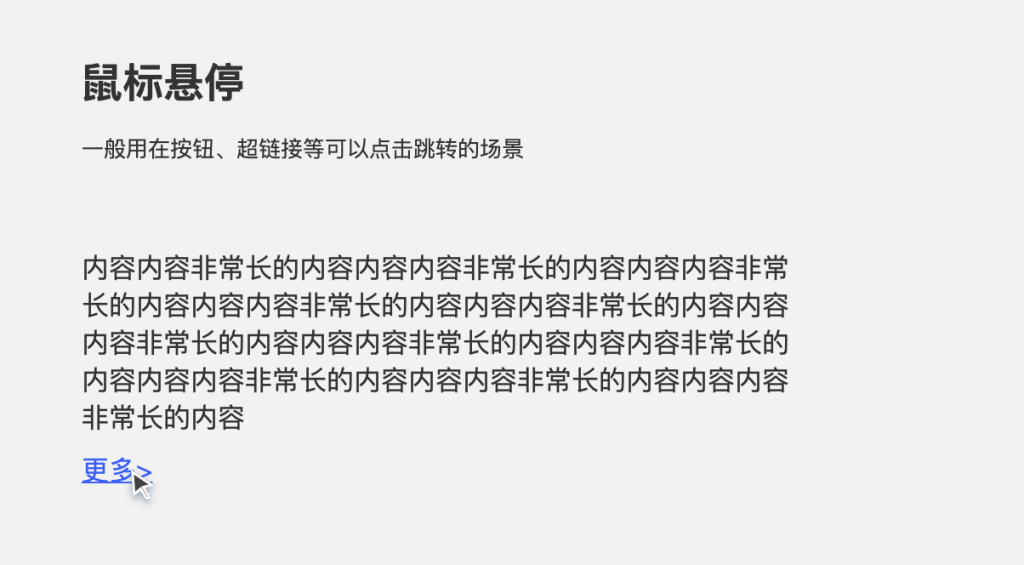
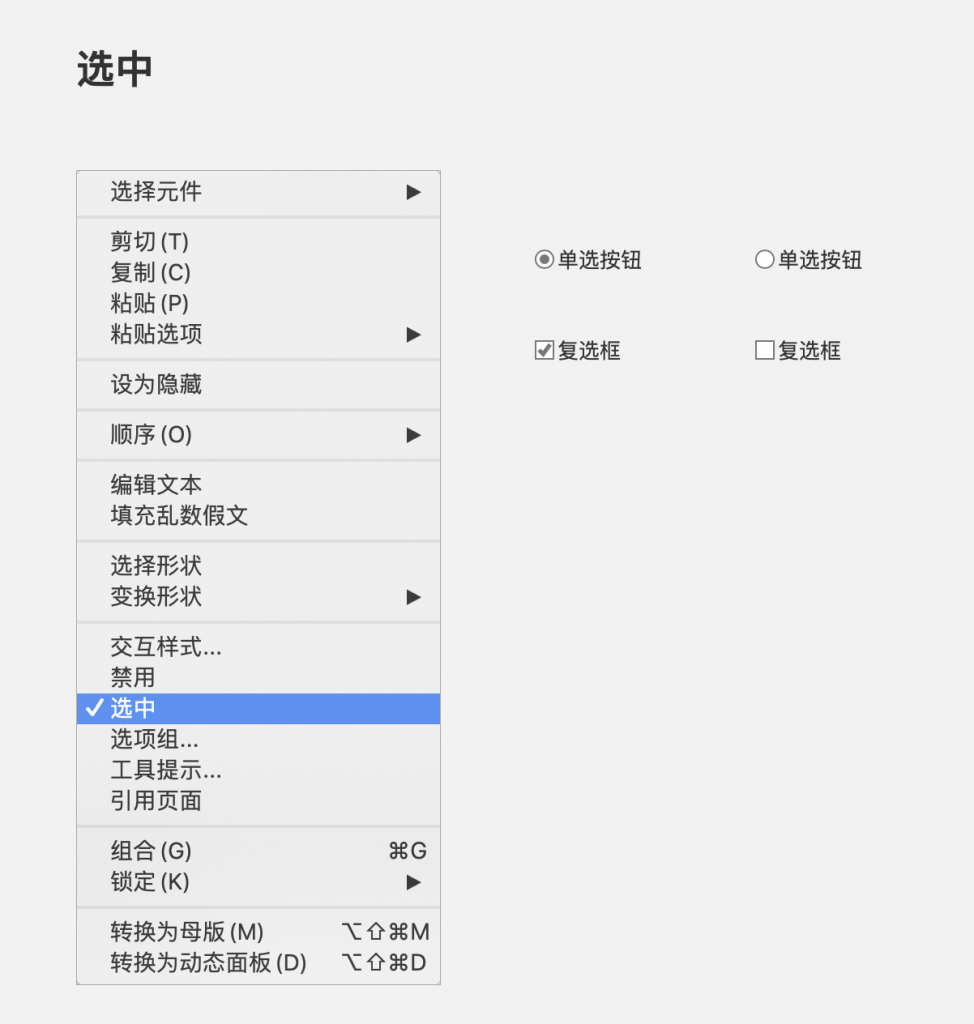
在Axure9中,新增了交互样式复制粘贴效果,可以直接将某一个元件的交互样式复制到另一个元件上
以上就是Axure9基础教程:交互样式的设置和使用的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure9基础教程:默认选中、禁用效果
2022-08-31 08:13
2022-06-14 10:00

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论