《Axure9基础教程:设置页面尺寸》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强设置,页面,web元素,移动端等多维度案例或实操来进行更多的学习;此教程是由Tony在2021-08-24发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。





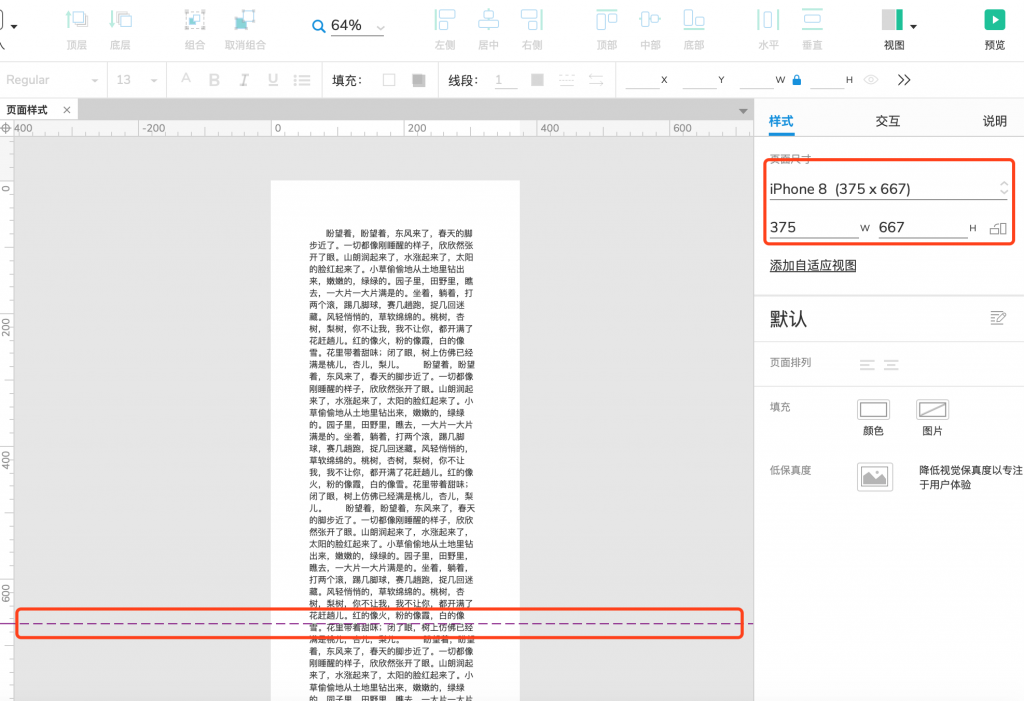
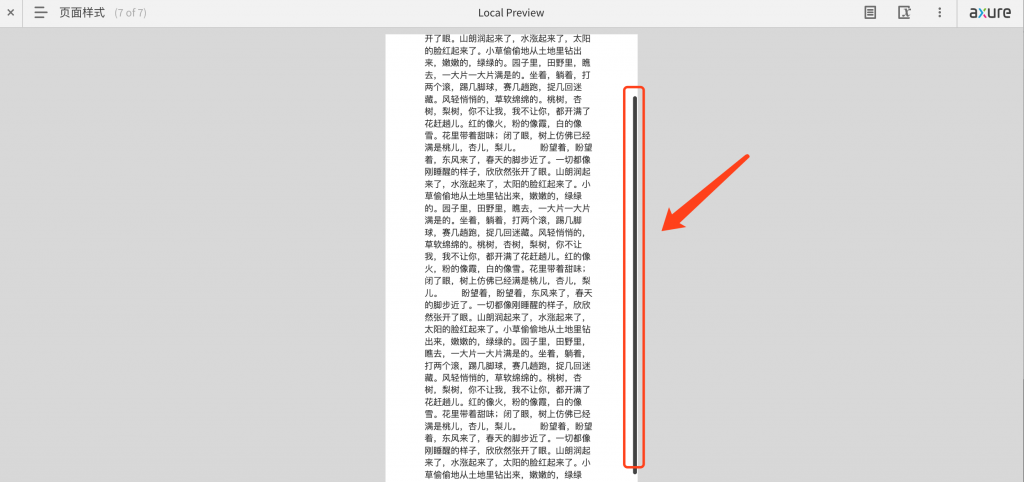
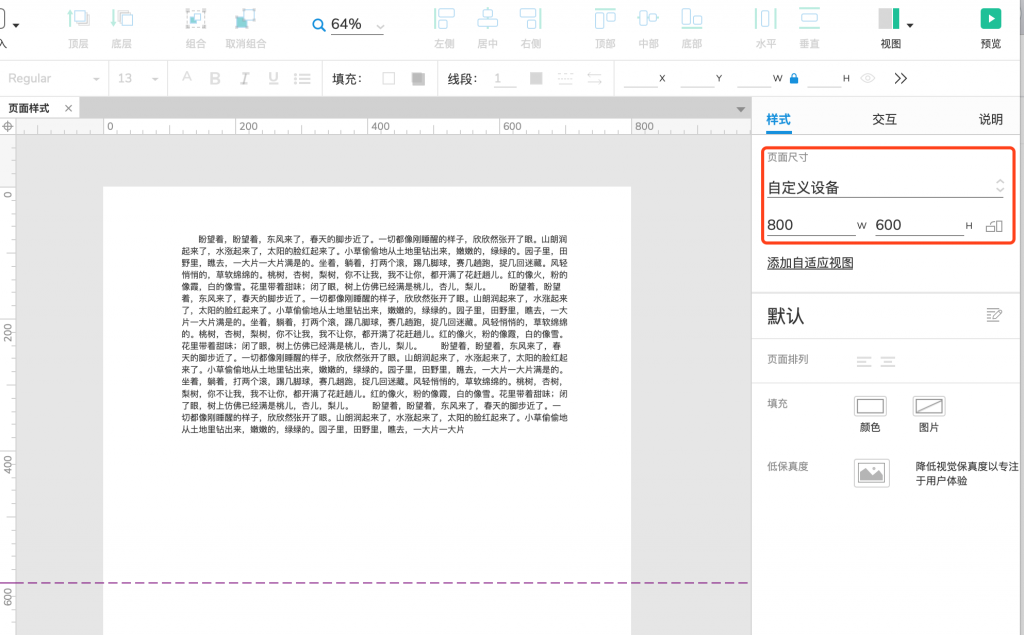
以上可以看到,Axure9极大的优化了移动端的显示效果,上述功能如果在Axure8中,需要用动态面板以及多步设置才能完成,而Axure9直接将该功能集成到软件中,可以说非常方便了

赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure9基础教程:设置圆角半径与圆角可见性
2022-06-16 09:11
2022-06-09 13:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论