《Axure制作省市区三级联动下拉菜单操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,动态面板等多维度案例或实操来进行更多的学习;此教程是由蜡笔xiaoxin在2021-08-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
在页面的设计中经常会遇到一些动态面板的设计,对于这类设计需要注意很多细节方面以及逻辑方面的问题;本文作者分享了关于如何运用动态面板,绘制省市区三级联动下拉菜单的方法,我们一起来学习一下。
动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们就来学习一下,动态面板的应用。
本篇我们来讲解一下,如何运用动态面板,绘制省市区三级联动下拉菜单。

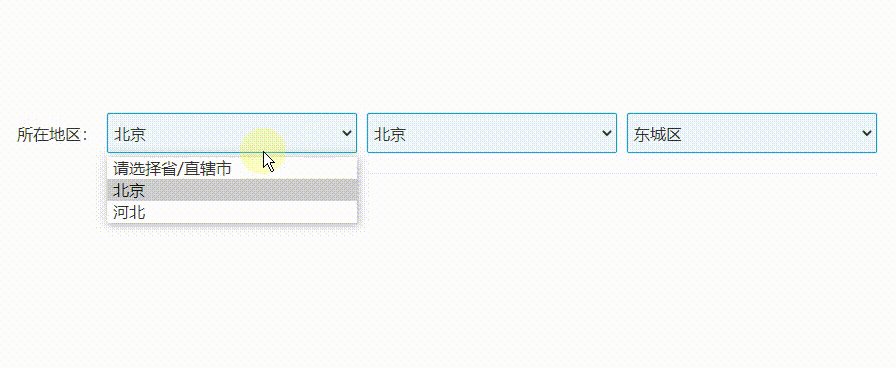
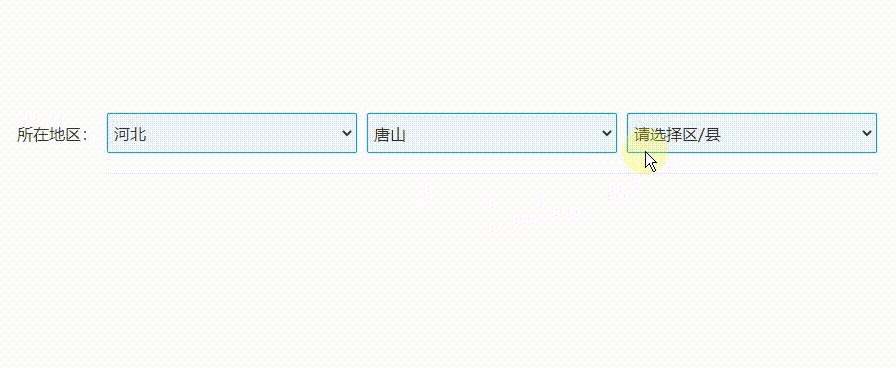
完成效果图
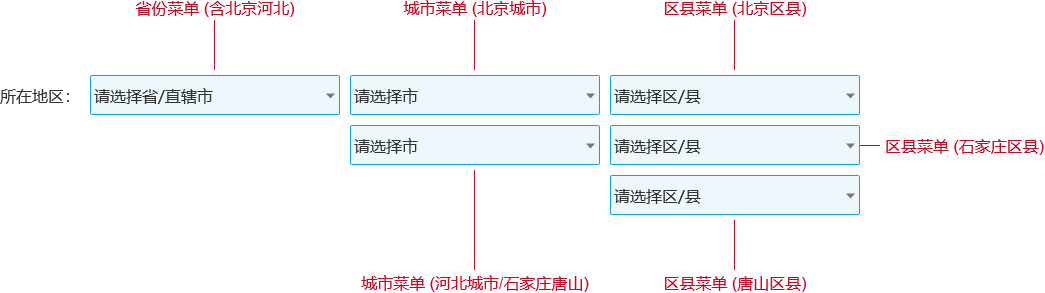
我们先来看看完成效果图,大家可以看到,省市区联动下拉菜单的交互主要包括:

下拉菜单初稿
为了节省时间,这里提前把下拉菜单初稿准备好了,下面来给大家讲解一下设置联动交互的步骤。
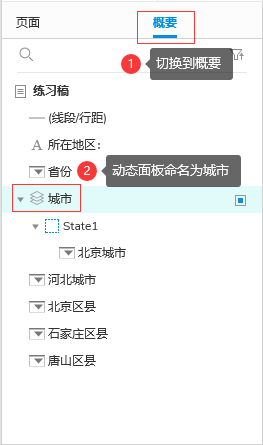
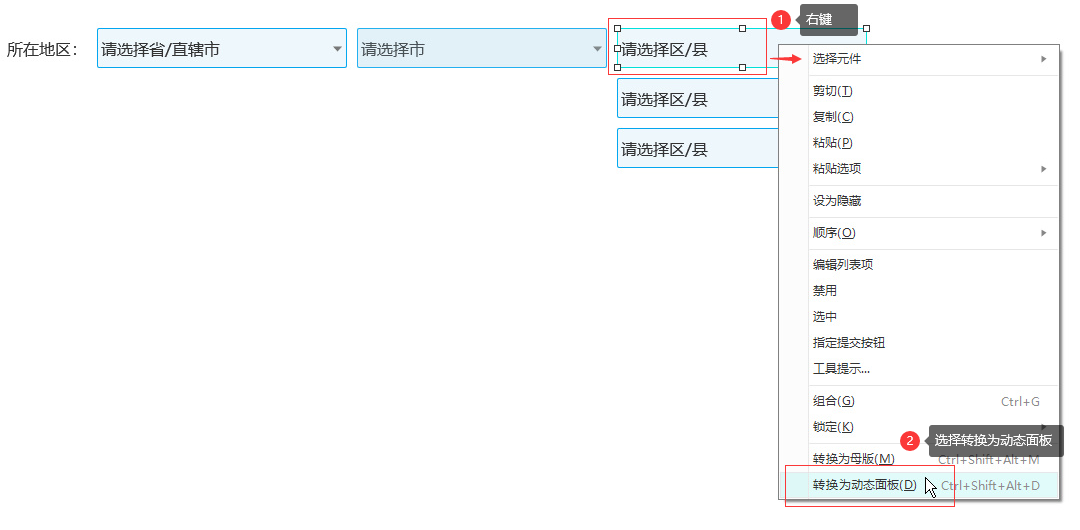
首先选中北京城市菜单,点击右键,在弹出菜单中选择转换为动态面板;然后把左侧栏切换为概要,将动态面板命名为城市(适当的命名,可方便分辨与查找元件)。

在北京城市菜单上,点击右键选择转换为动态面板

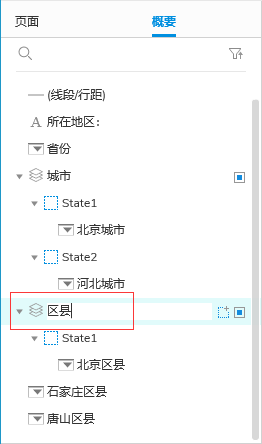
将动态面板命名为城市
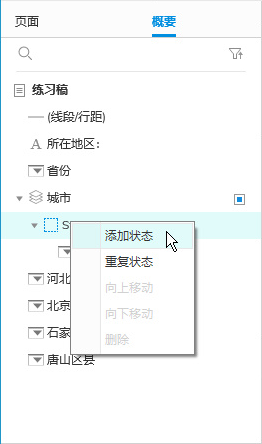
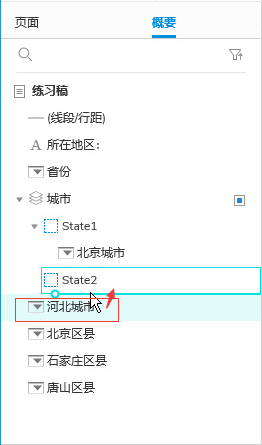
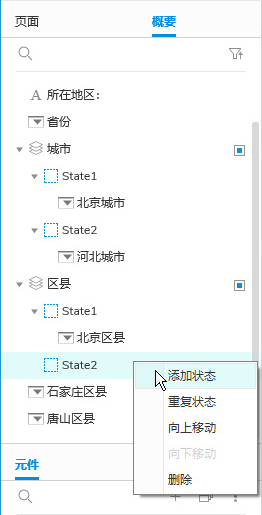
在动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;将河北城市菜单,拖入State2,并在动态面板中拖动其对齐省份菜单。

在State1上点击右键,选择添加状态,新增为State2

将河北城市拖入State2

在动态面板中,拖动河北城市菜单对齐省份菜单
接着回到正常画布,选中北京区县菜单,点击右键,在弹出菜单中选择转换为动态面板;然后左侧栏的概要中,将动态面板命名为区县。

在北京区县菜单上,点击右键选择转换为动态面板

将动态面板命名为区县
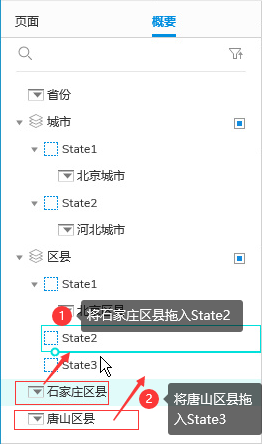
在区县动态面板的State1上点击右键,在弹出菜单中选择添加状态,新增2个状态为State2和State3;然后将石家庄区县菜单拖入State 2,将唐山区县菜单拖入State 3,并在动态面板中拖动其对齐省份菜单。

在State1上点击右键,选择添加状态,新增2个状态为State2和State3

石家庄区县拖入State 2,将唐山区县拖入State 3

在动态面板中,拖动石家庄区县和唐山区县菜单对齐省份菜单
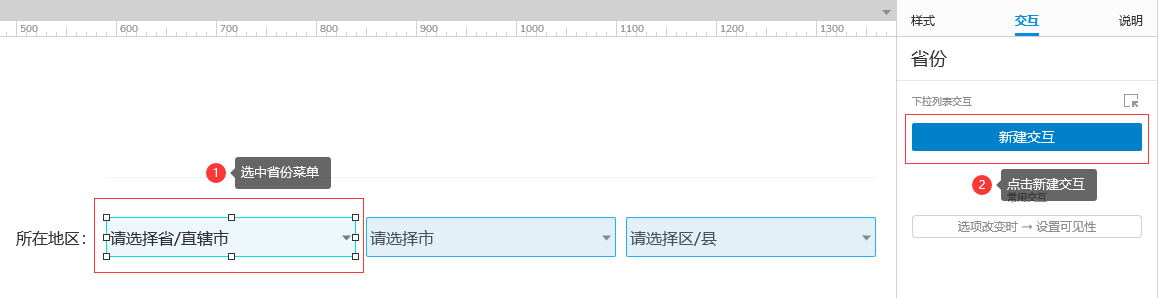
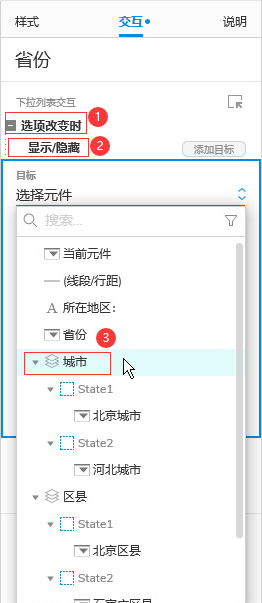
首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击选项改变时_显示隐藏_城市动态面板,设置为隐藏;然后点击右上角的添加目标,选择区县动态面板(默认为隐藏),再点击完成。

选中省份菜单,在右侧栏点击新建交互

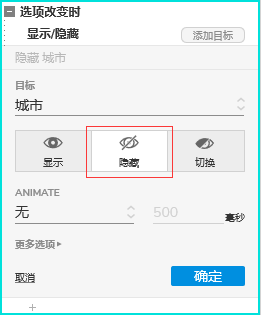
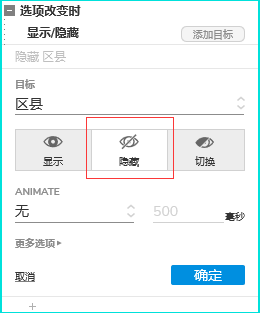
依次点击选项改变时_显示隐藏_城市动态面板

设置为隐藏

点击添加目标,选择区县动态面板

默认为隐藏,直接点击完成
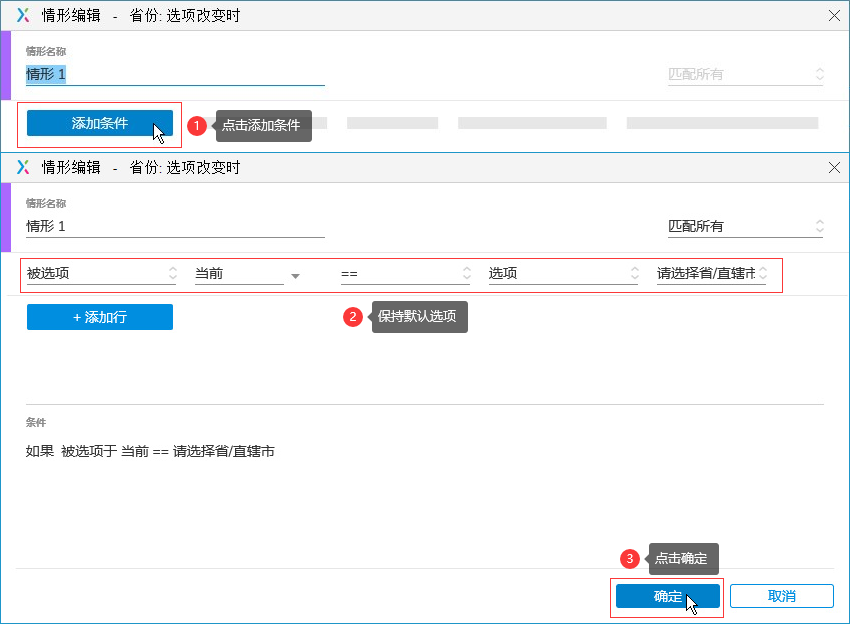
接着点击启用情形,在情形编辑弹窗上点击添加条件,保持各个菜单为默认项,再直接点击确定。

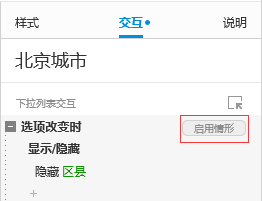
点击启用情形,打开情形编辑窗

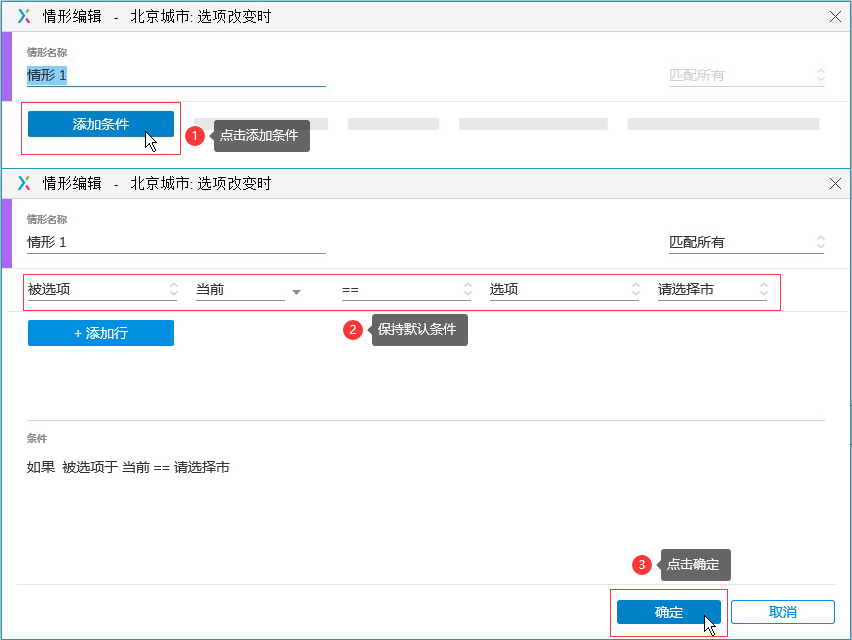
在情形编辑窗上点击添加条件,再点击确定
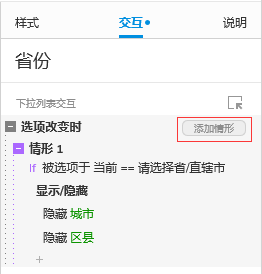
这里的交互是指,我们通过判断省份菜单的选项,来确定城市/区县菜单的显示状态:
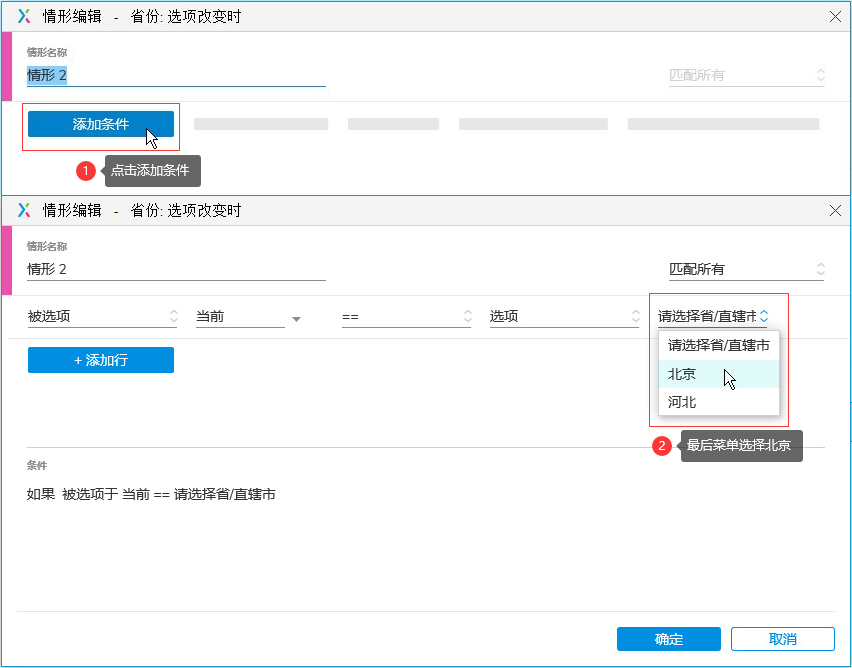
所以我们接着依照前面的步骤,来添加这第二种情形;首先点击选项改变时的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择北京。

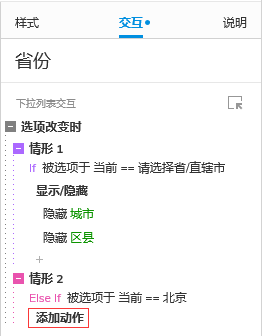
点击交互右上角的添加情形,打开情形编辑窗

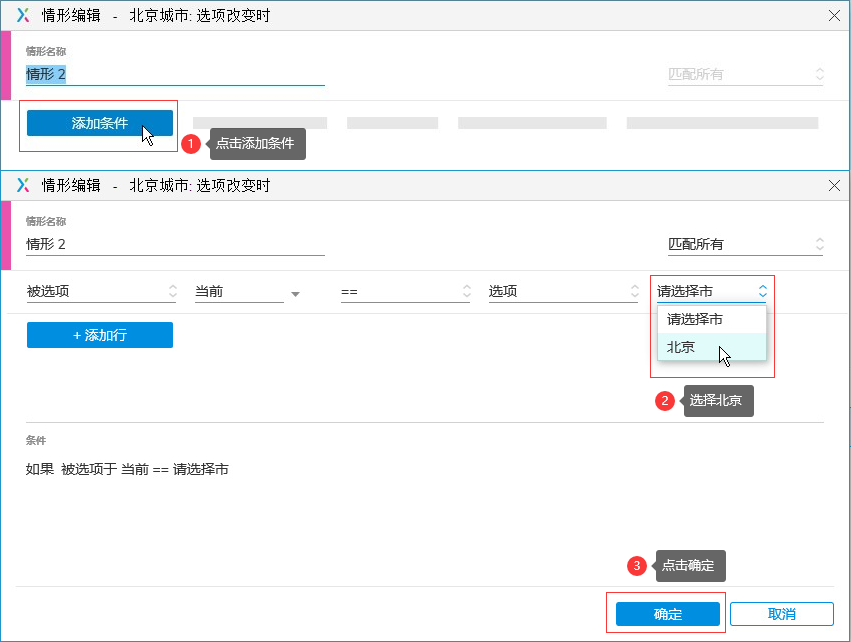
在弹窗中点击添加条件,修改条件的最后一个菜单为北京
接着在右侧栏的情形2中,点击添加动作,再依次点击设置面板状态_城市动态面板,勾选如果隐藏则显示;然后再次点击添加动作,依次点击设置列表选中项_北京城市;再一次点击添加动作,依次点击显示隐藏_区县动态面板,设置为隐藏。

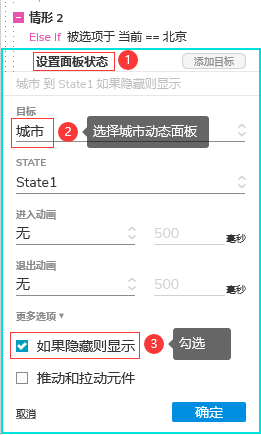
点击情形2上的添加动作

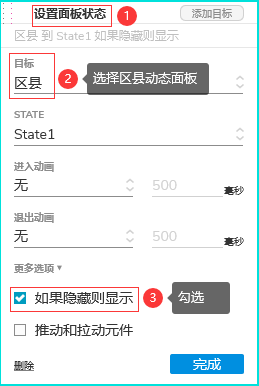
再依次点击设置面板状态_城市动态面板,勾选如果隐藏则显示

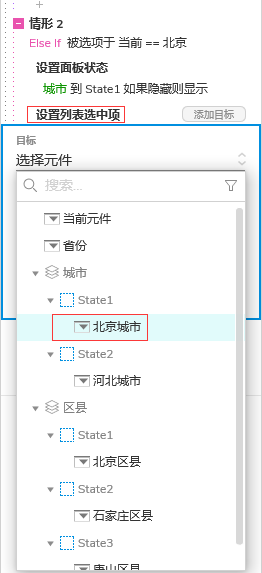
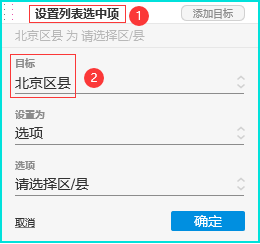
再次点击添加动作,点击设置列表选中项_北京城市

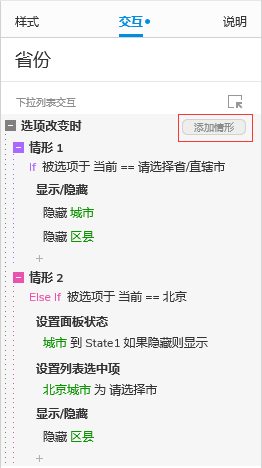
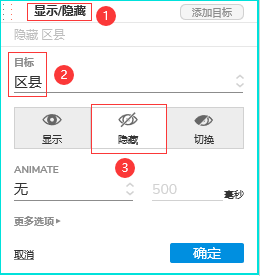
再一次点击添加动作,点击显示隐藏_区县动态面板,设置为隐藏
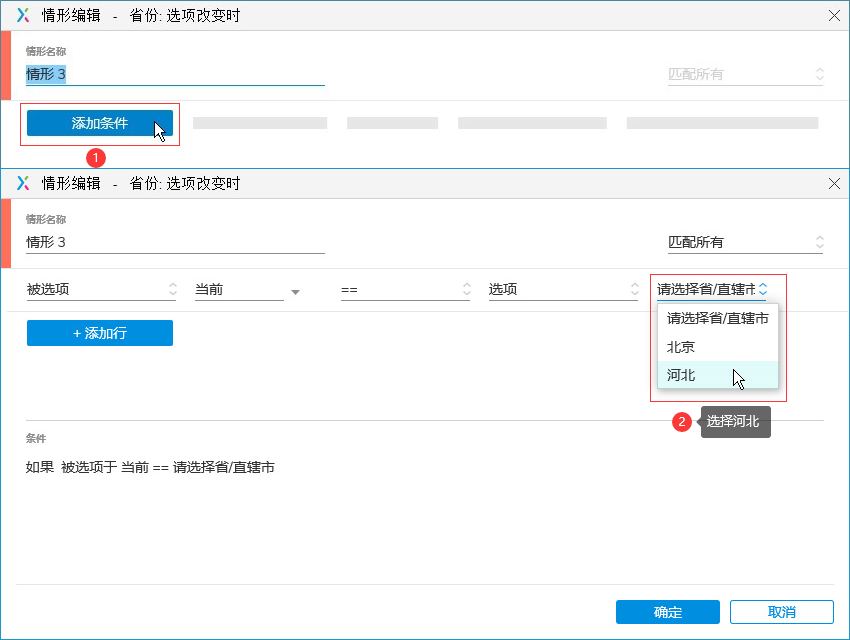
我们接着再添加第三种情形,点击选项改变时的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择河北。

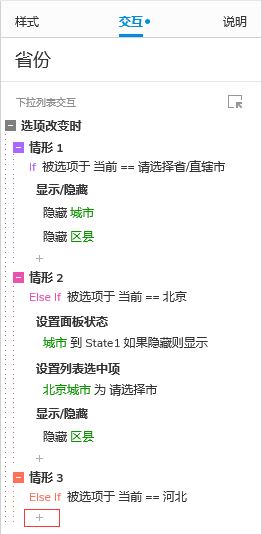
再次点击添加情形,添加情形3

在情形编辑窗中点击添加条件,最后的下拉菜单选择河北
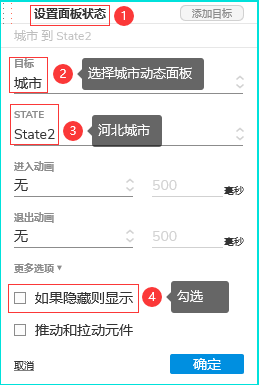
接着在右侧栏的情形3中点击添加动作,依次点击设置面板状态_城市动态面板,点击State菜单,选择State 2(河北城市),勾选如果隐藏则显示。

在情形3中点击添加动作

点击设置面板状态_城市动态面板,State选择State2,勾选如果隐藏则显示
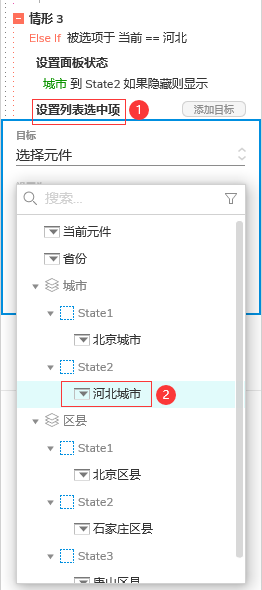
再次点击添加动作,依次点击设置列表选中项_河北城市;再一次点击添加动作,依次点击显示隐藏_区县动态面板,设置为隐藏。

再次点击添加动作,点击设置列表选中项_河北城市

再一次点击添加动作,点击显示隐藏_区县动态面板,设置为隐藏

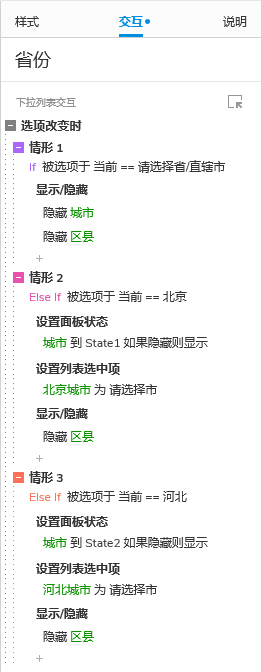
第二步省份菜单的所有交互
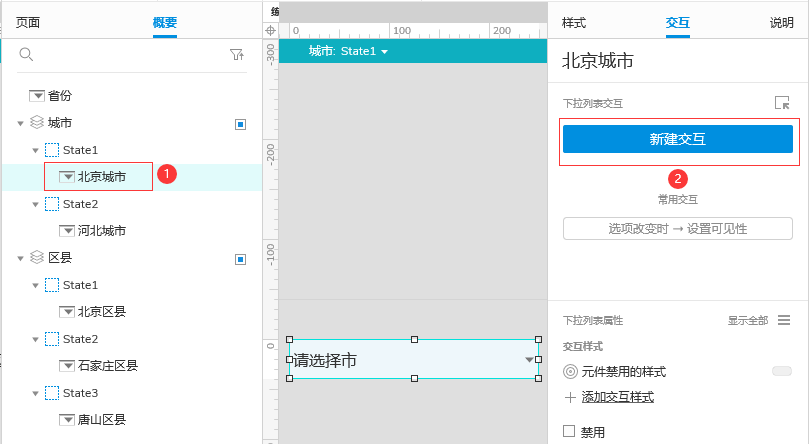
首先在左侧栏概要里选中北京城市,在右侧栏上点击新建交互,依次点击选项改变时_显示隐藏_区县动态面板,设置为隐藏。

选中北京城市,在右侧栏点击新建交互

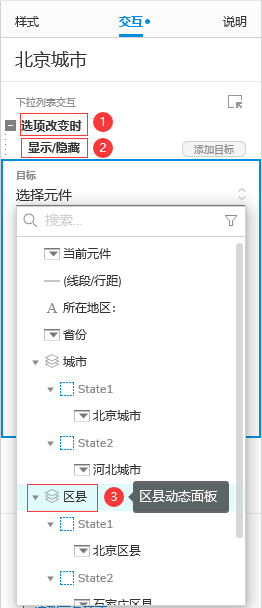
点击选项改变时_显示隐藏_区县动态面板

设为隐藏
接着点击启用情形,打开情形编辑窗,在弹窗上点击添加条件,保持各个菜单为默认项,再直接点击确定。

点击启用情形

在情形编辑窗上点击添加条件,再点击确定
这里的交互是指,我们通过判断城市菜单的选项,来确定区县菜单的显示状态:
所以我们接着依照前面的步骤,来添加这第二种情形;首先点击选项改变时的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择北京。

点击添加情形,打开情形编辑窗

在情形编辑窗中点击添加条件,最后的下拉菜单选择北京
接着在右侧栏中点击添加动作,依次点击设置面板状态_区县动态面板,勾选如果隐藏则显示;再点击添加动作,依次点击设置列表选中项_北京区县,再直接点击确定。

点击添加动作,再点击设置面板状态_区县动态面板,勾选如果隐藏则显示

再点击添加动作,依次点击设置列表选中项_北京区县

第三步北京城市菜单的所有交互
首先在左侧栏的概要里选中河北城市,在右侧栏上点击新建交互,再依次点击选项改变时_显示隐藏_区县动态面板,设置为隐藏。

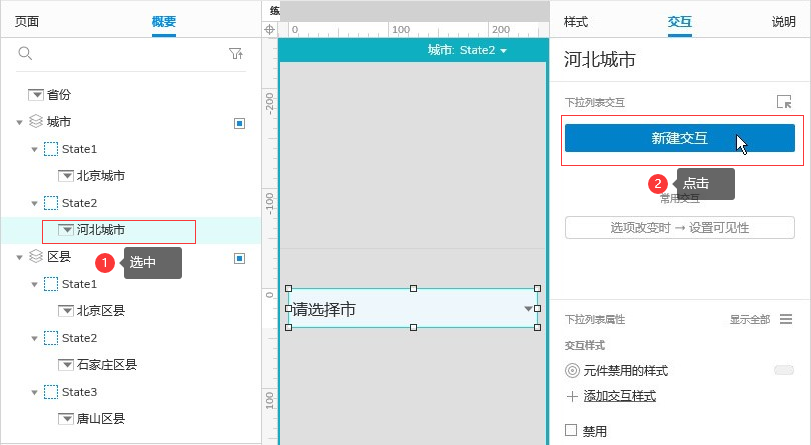
选中河北城市,点击右侧栏的新建交互

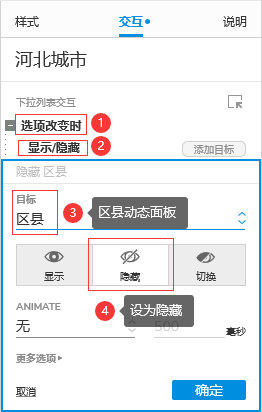
点击选项改变时_显示隐藏_区县动态面板,设置为隐藏
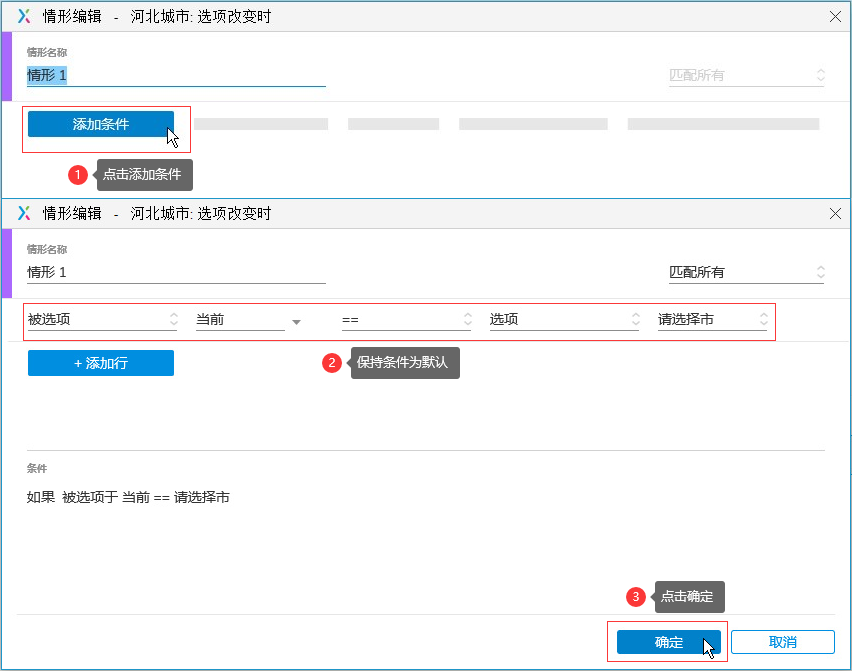
接着点击启用情形,打开情形编辑窗,在弹窗中点击添加条件,保持各个菜单为默认项,再直接点击确定。

点击启用情形,打开情形编辑窗

在情形编辑窗中点击添加条件,再点击确定
与第三步一样,这里的交互是指,我们通过判断城市菜单的选项,来确定区县菜单的显示状态:
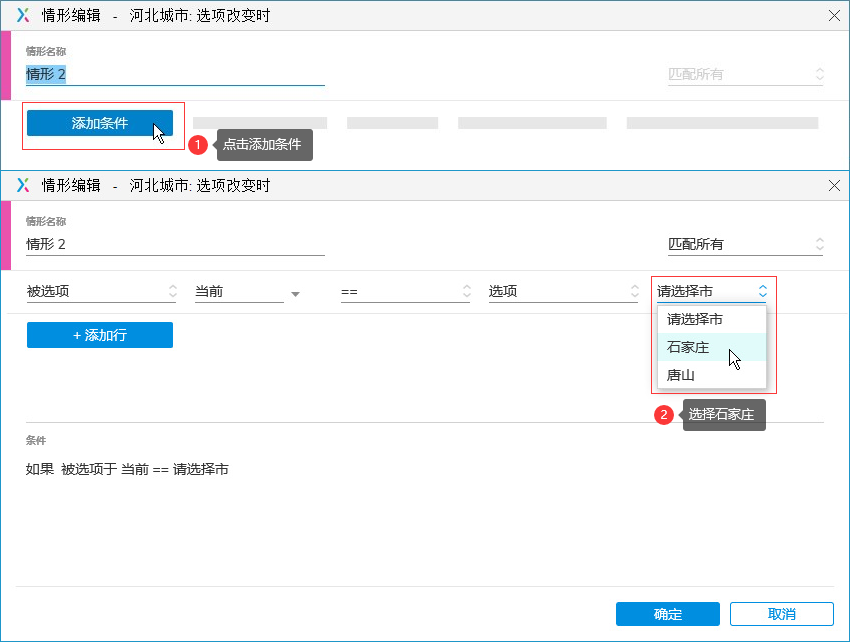
所以我们接着依照前面的步骤,来添加第二种情形。首先点击添加情形,打开情形编辑弹窗,在弹窗中点击添加条件,最后的下拉菜单选择石家庄。

点击添加情形,打开情形编辑窗

在情形编辑窗中点击添加条件,最后的下拉菜单选择石家庄
接着在情形2上点击添加动作,依次点击设置面板状态_区县动态面板,点击State菜单,在弹出菜单中选择State 2(石家庄区县),勾选如果隐藏则显示;再点击添加动作,依次点击设置列表选中项_石家庄区县,然后直接点击确定。

点击情形2的添加动作

点击设置面板状态_区县动态面板,State选择State 2,勾选如果隐藏则显示

再点击添加动作,点击设置列表选中项_石家庄区县
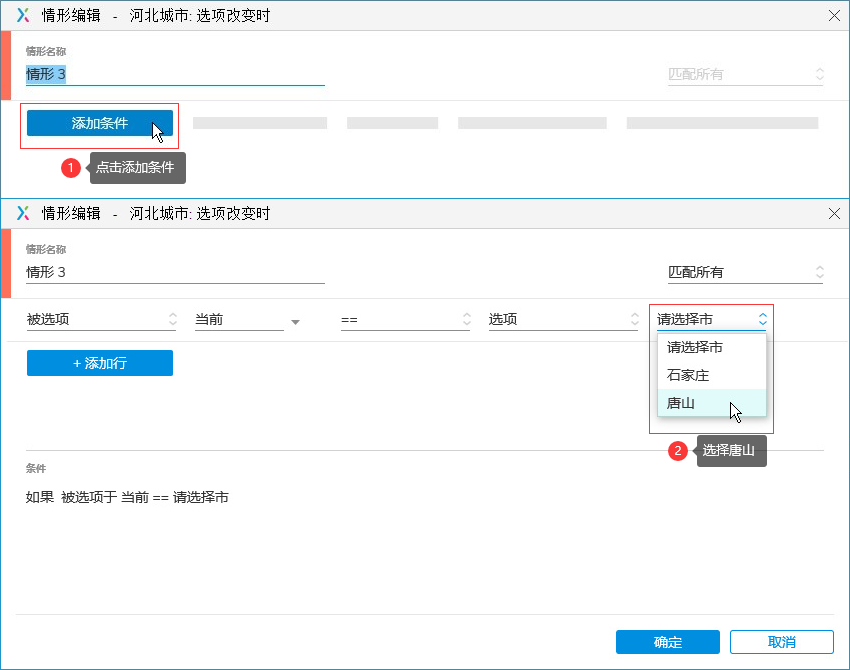
我们接着添加第三种情形,首先点击添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择唐山。

点击添加情形,打开情形编辑窗再点击添加条件,在最后的菜单选择唐山
接着在情形3上点击添加动作,依次点击设置面板状态_区县动态面板,点击State菜单,在弹出菜单中选择State 3(唐山区县),再勾选如果隐藏则显示;再次点击添加动作,依次点击设置列表选中项_唐山区县,然后直接点击确定。

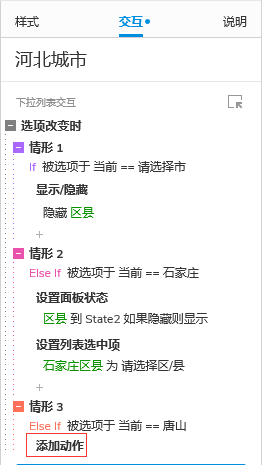
在情形3上点击添加动作

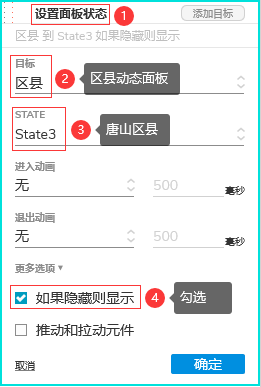
点击设置面板状态_区县动态面板,State选择State 3,再勾选如果隐藏则显示

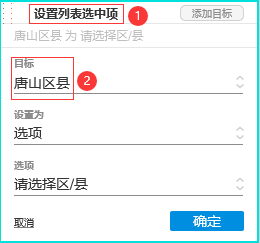
再次点击添加动作,点击设置列表选中项_唐山区县

第四步河北城市菜单的所有交互
首先回到正常画布,选中城市动态面板和区县动态面板,然后设置为隐藏。

将城市动态面板和区县动态面板设为隐藏
以上就是Axure制作省市区三级联动下拉菜单操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure教程:导航栏根据滚动条同步选中
2022-01-27 16:13
2022-01-25 09:57

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论