гҖҠIllustratorеҲ¶дҪң3Dй”ҷдҪҚеӯ—дҪ“и®ҫи®Ўзҡ„ж•ҷзЁӢгҖӢжҳҜдёҖзҜҮе…ідәҺIllustratorзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎIllustratorжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж–Үеӯ—пјҢзҹ©еҪўе·Ҙе…·пјҢеӯ—дҪ“зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-01еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ IllustratorжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
жҖҺд№Ҳз”ЁAIеҲ¶дҪң3Dй”ҷдҪҚеӯ—дҪ“пјҹIllustratorеҲ¶дҪңз®ҖеҚ•зҡ„3Dй”ҷдҪҚеӯ—дҪ“и®ҫи®Ўж•ҷзЁӢпјҢд»ҠеӨ©е°ұеёҰеӨ§е®¶дёҖиө·жқҘеӯҰд№ з”ЁaiжқҘеҲ¶дҪңз®ҖеҚ•зҡ„3Dй”ҷдҪҚеӯ—дҪ“пјҢиҜҰз»ҶжӯҘйӘӨеҰӮдёӢпјҡ
第дёҖжӯҘпјҡж–°е»әд»»ж„ҸеӨ§е°Ҹзҡ„е·ҘдҪңеҢәеҲ©з”Ёзҹ©еҪўе·Ҙе…·иҰҶзӣ–пјҢеЎ«е……дёәй»‘иүІпјҢеҝ«жҚ·й”®ctrl+2й”Ғе®ҡдҪңдёәиғҢжҷҜпјҡ


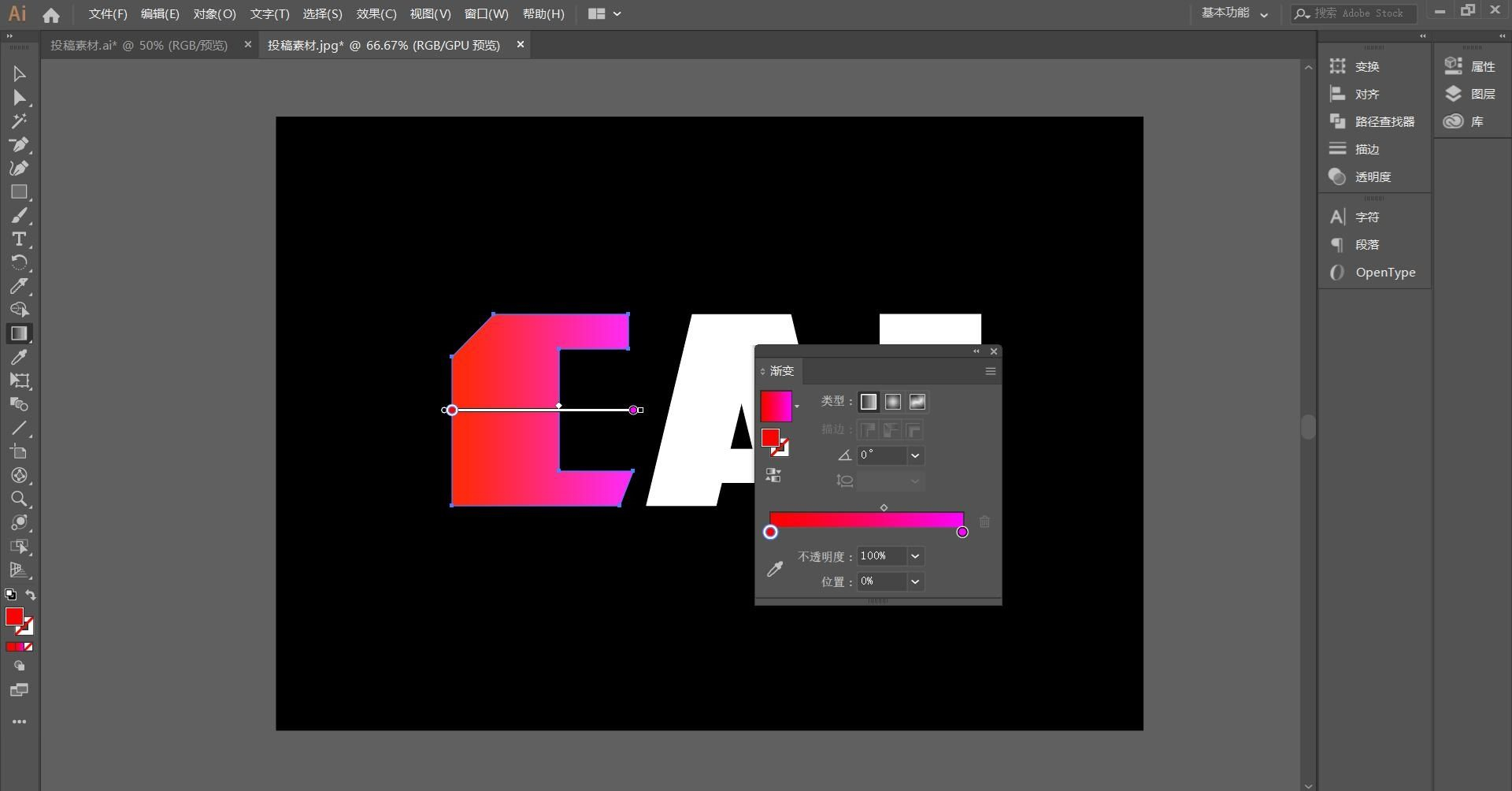
(CпјҡR255пјҢG0,B0/R255,G0,B255)
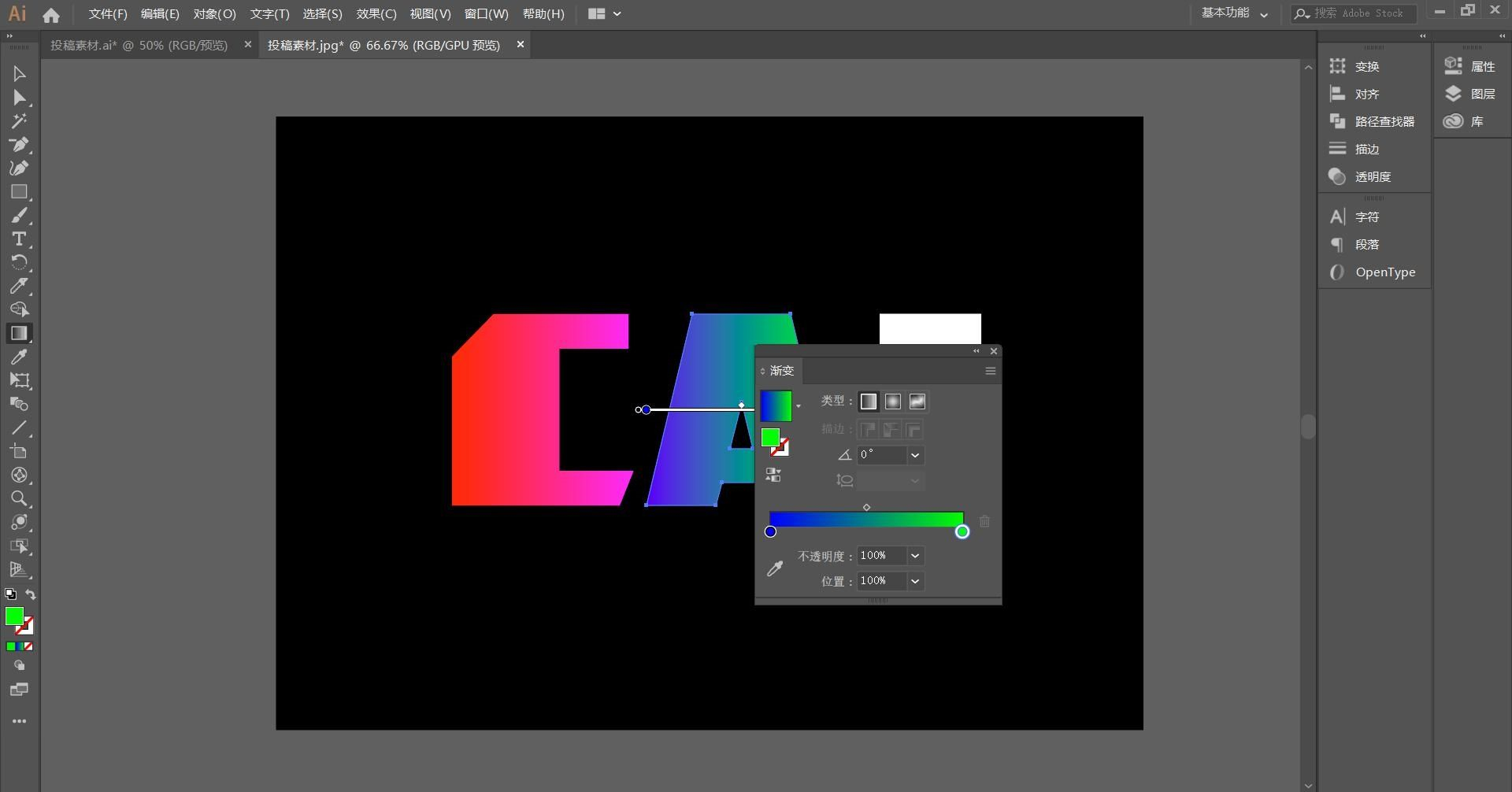
(A:R0,G0,B255/R0,G255,B0)
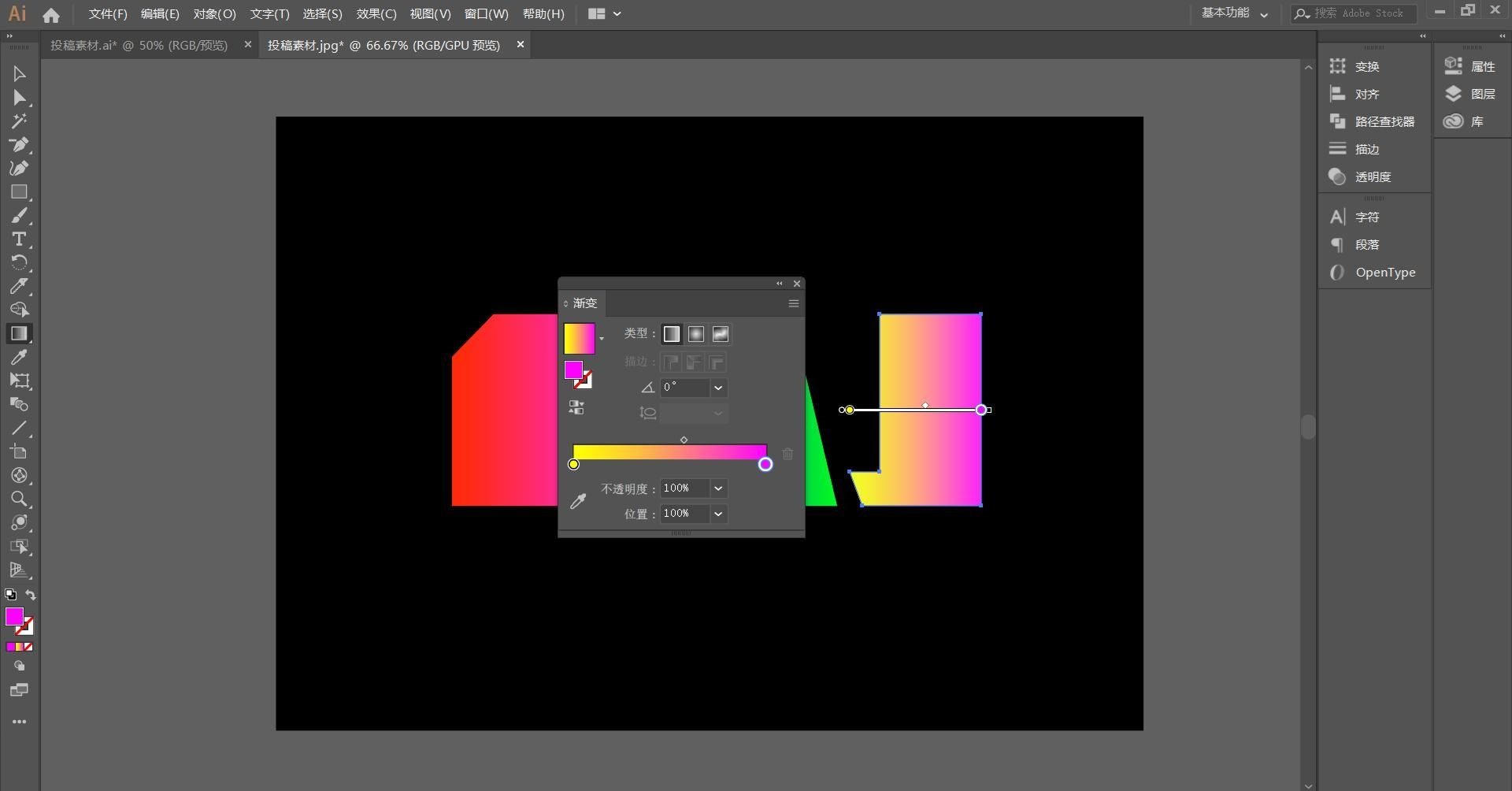
(J:R255,G255,B0/R255,G0,B255)



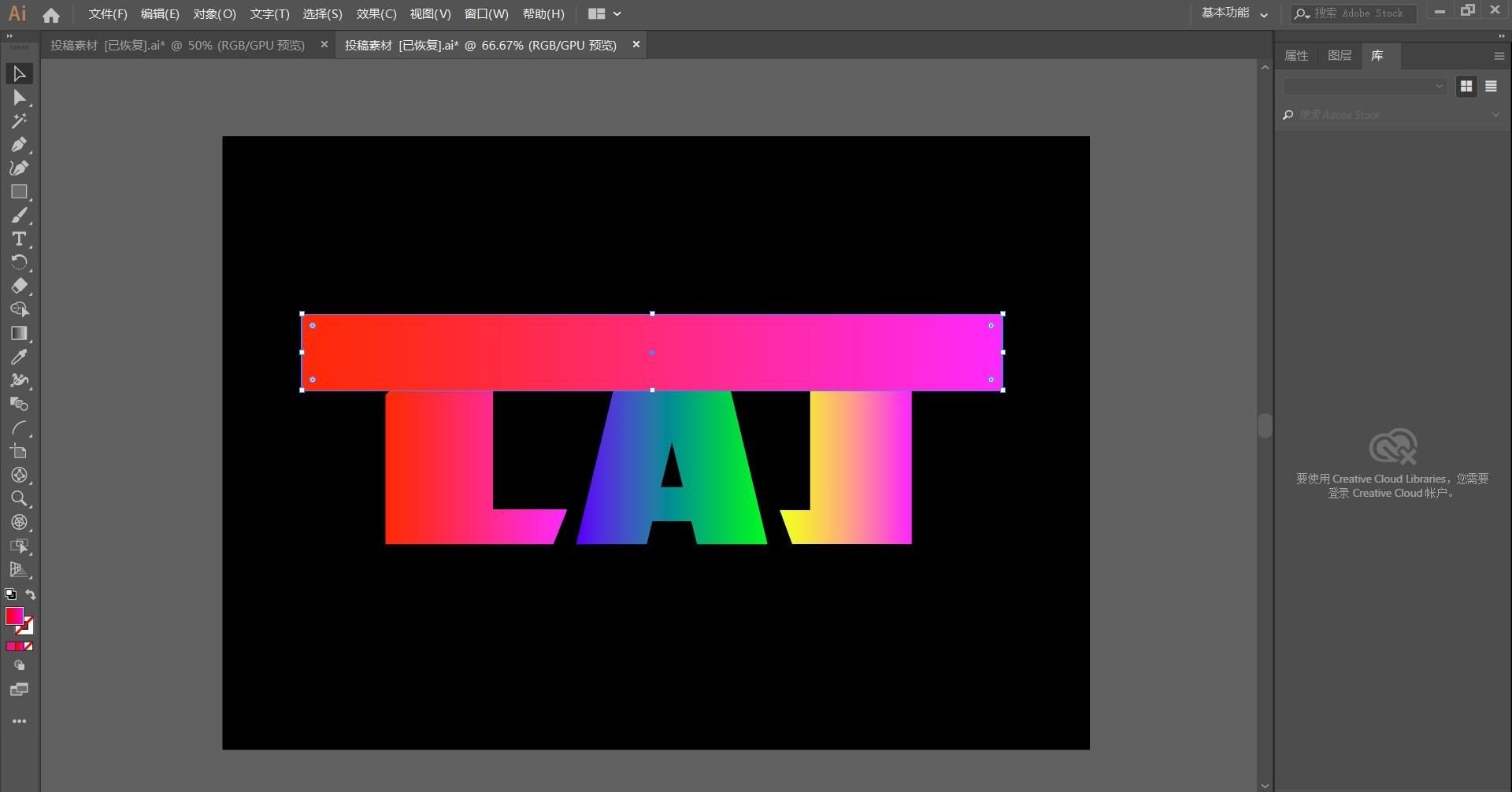
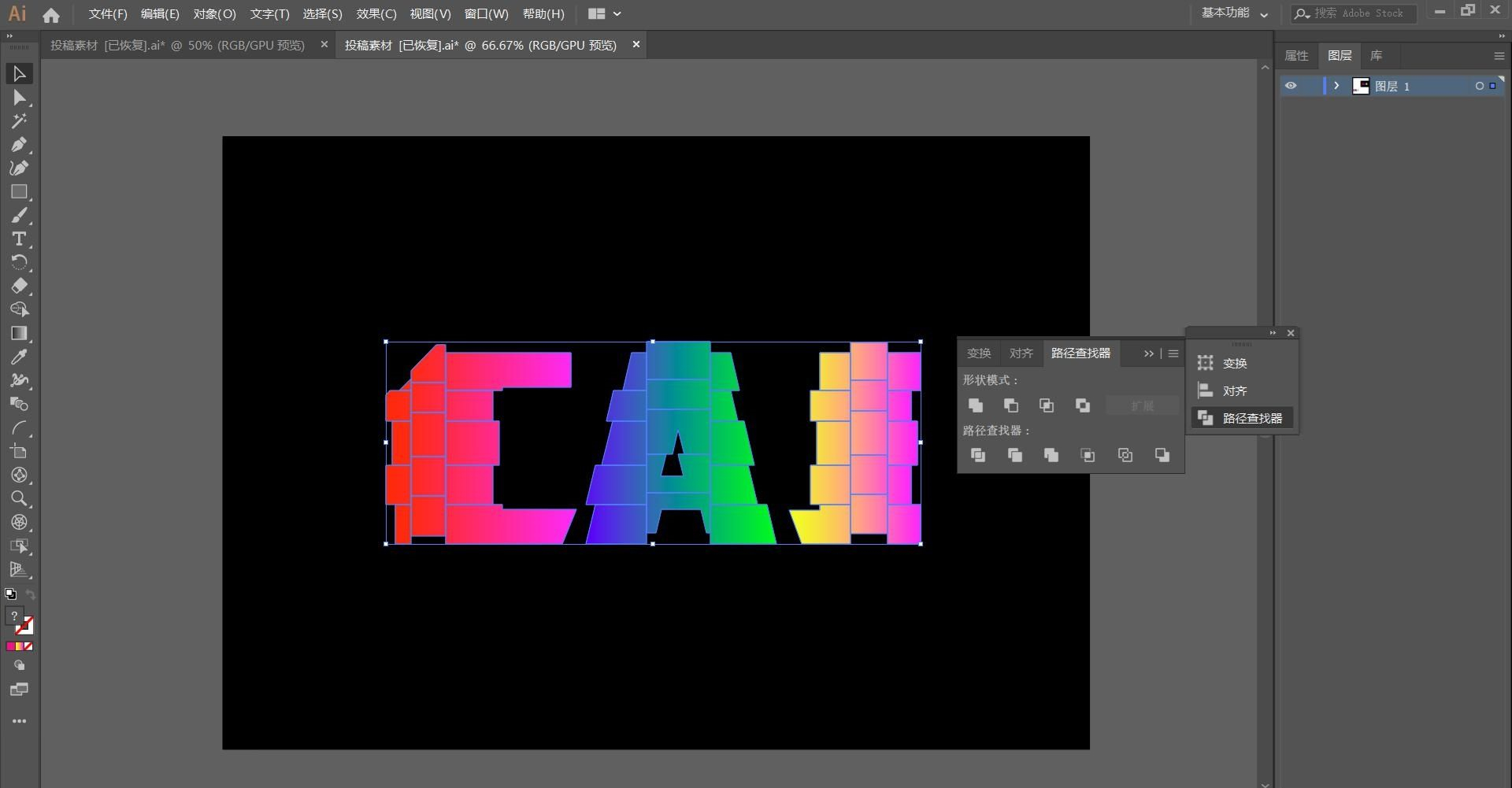
第еӣӣжӯҘпјҡдҪҝз”Ёзҹ©еҪўе·Ҙе…·еҒҡдёҖдёӘй•ҝж–№еҪўе№¶дәҺеӯ—дҪ“йғЁеҲҶйҮҚеҸ пјҢеҰӮеӣҫпјҡ

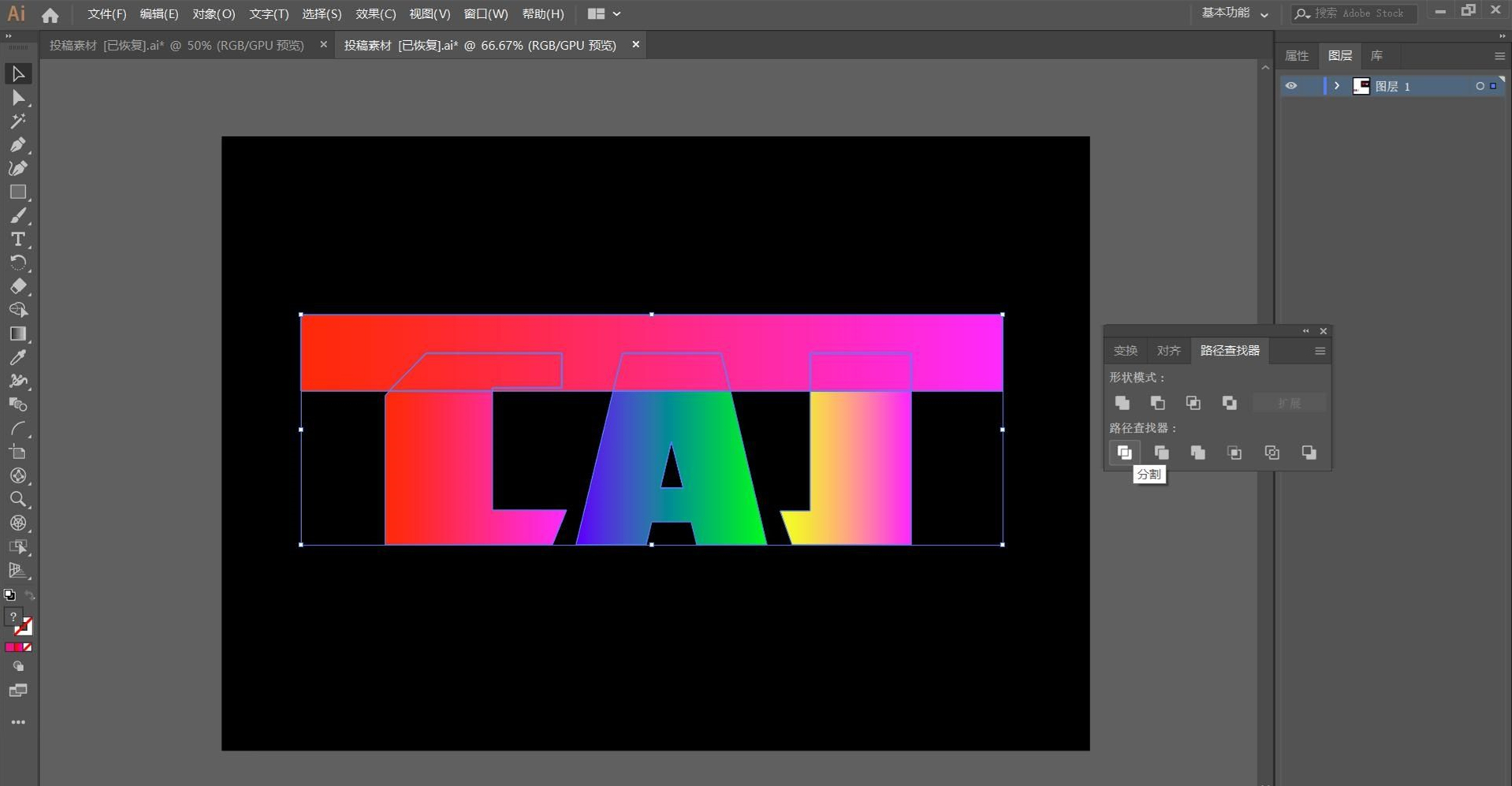
然еҗҺеҲ©з”Ёи·Ҝеҫ„жҹҘжүҫеҷЁдёӯзҡ„еҲҶеүІе°Ҷй•ҝж–№еҪўдёҺеӯ—дҪ“иҝӣиЎҢеӨ„зҗҶпјҢеңЁиҝӣиЎҢеҸ–ж¶Ҳзј–з»„гҖҒеҲ йҷӨй•ҝж–№еҪў

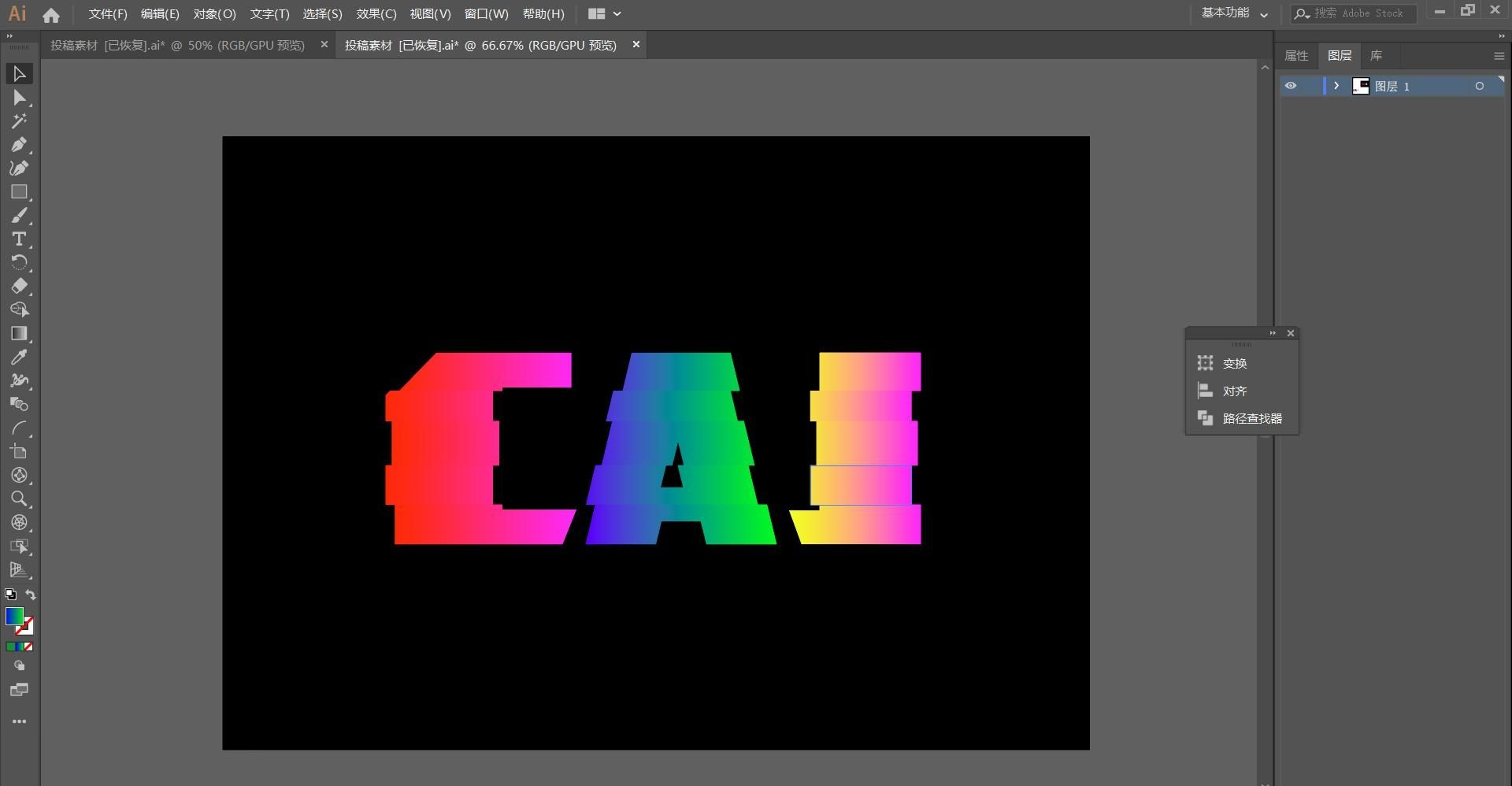
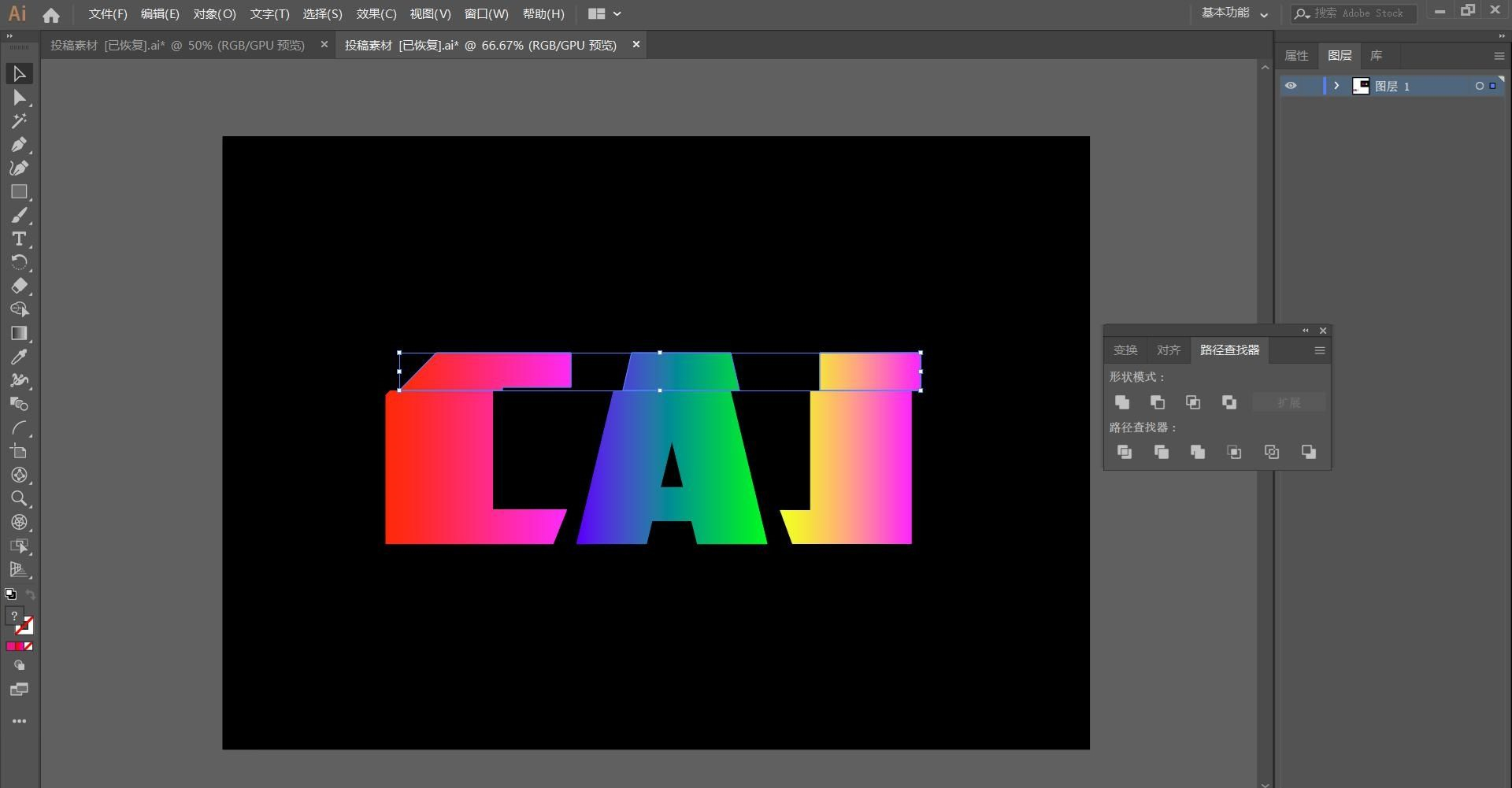
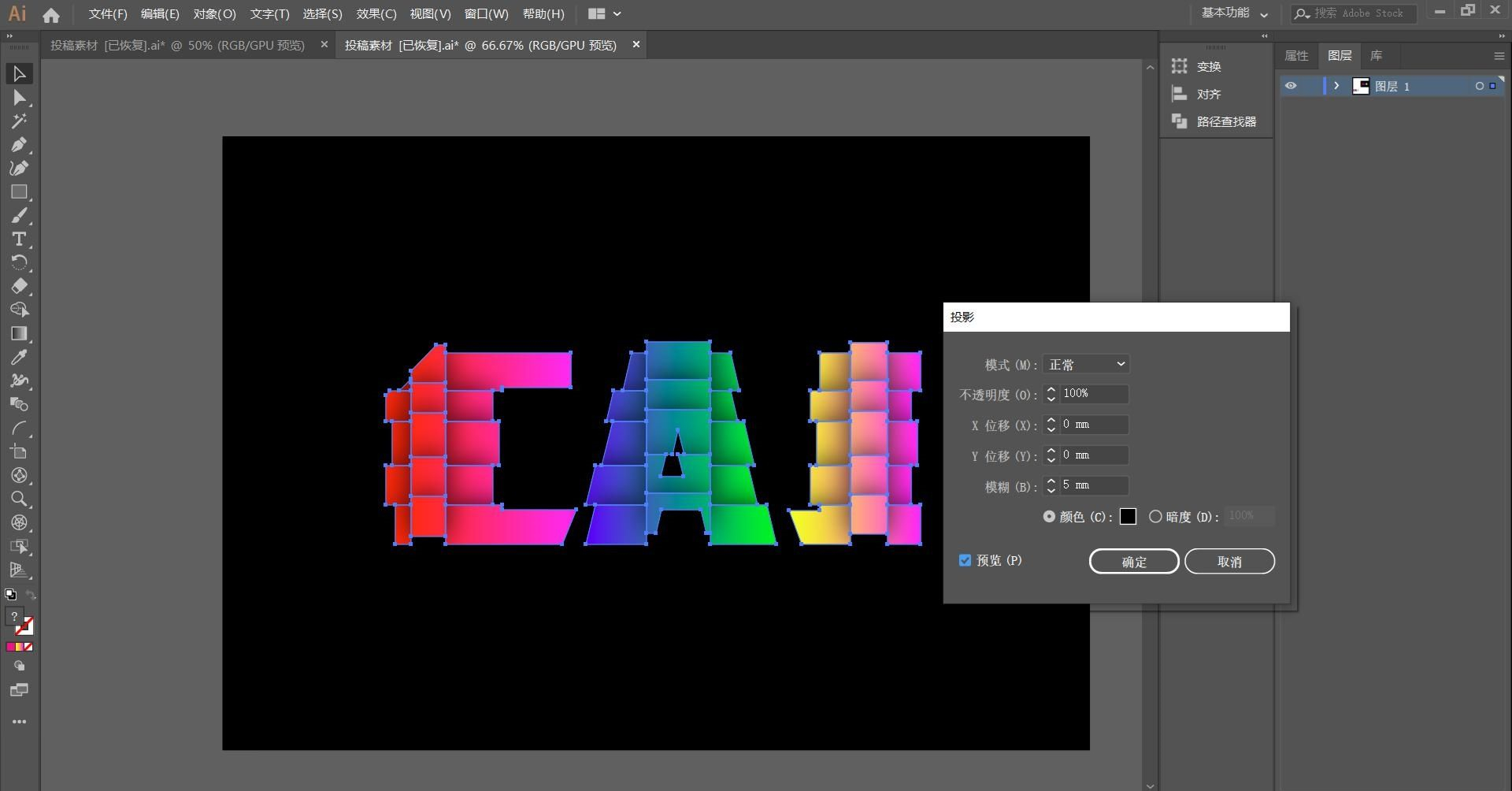
жҺҘдёӢжқҘйҖүдёӯеӯ—дҪ“иў«еҲҮеүІдёӢжқҘзҡ„йғЁеҲҶеҗ‘еҸіз•Ҙеҫ®з§»еҠЁпјҲеҰӮеӣҫпјүпјҡ







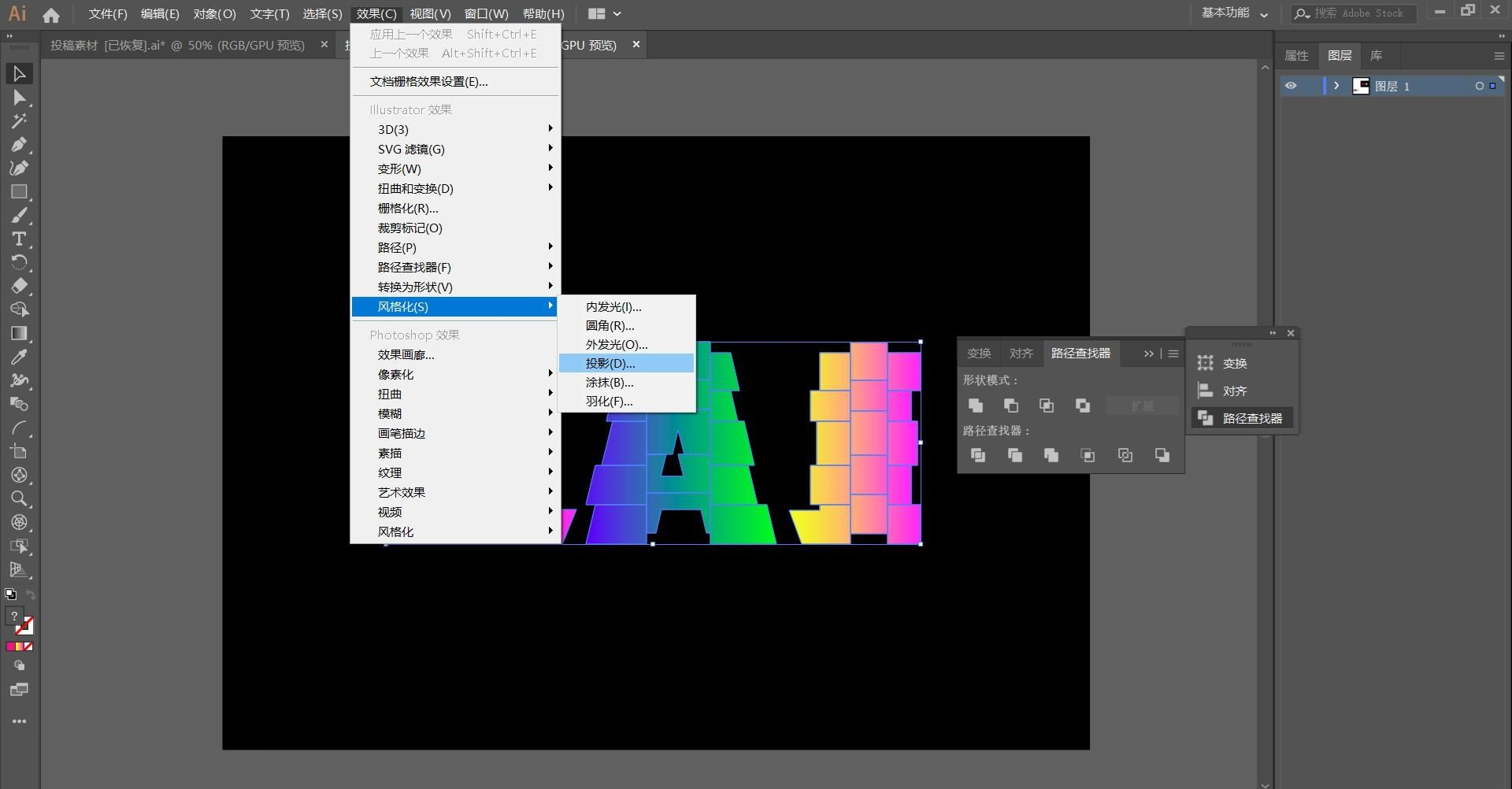
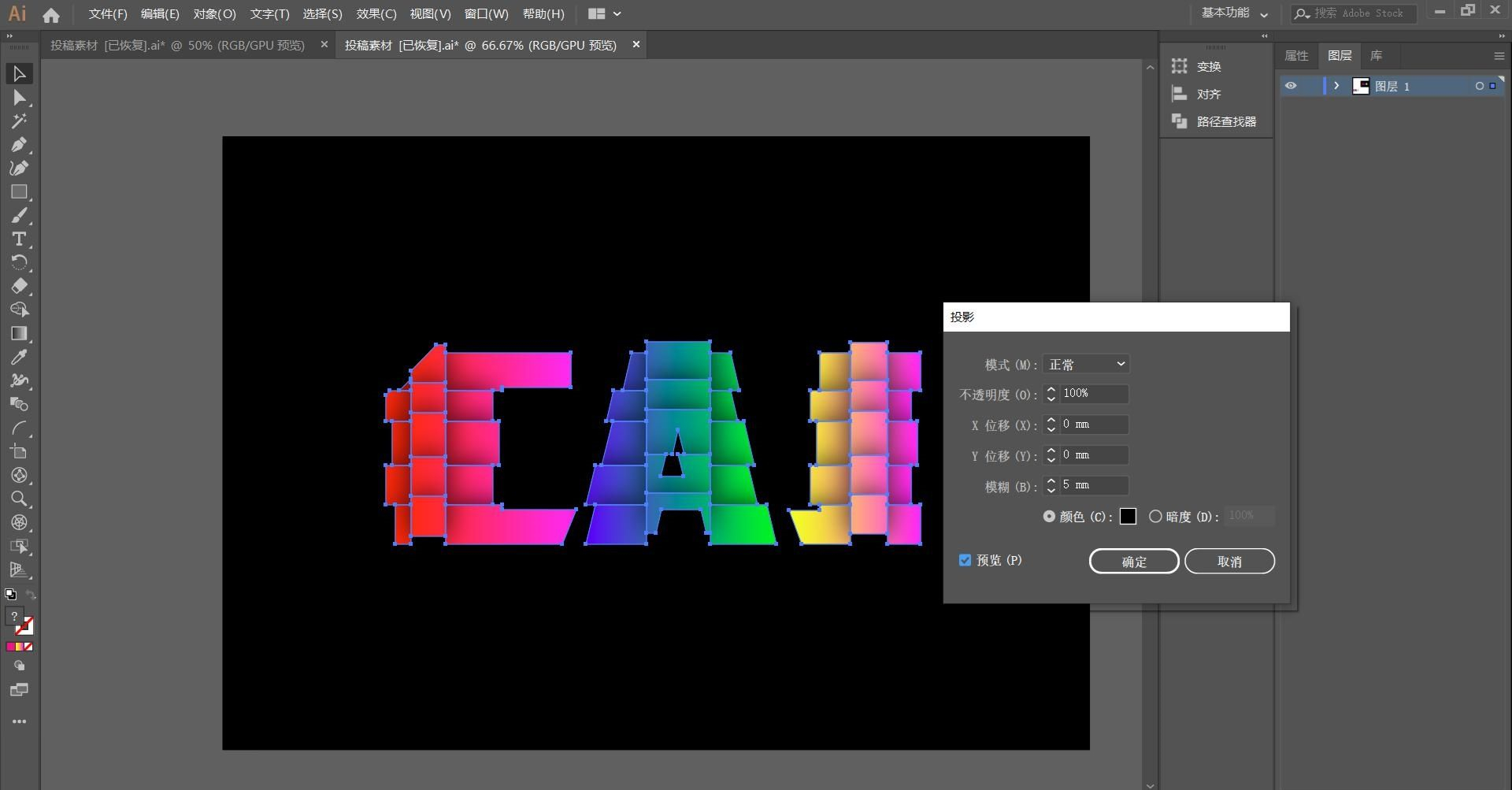
然еҗҺеҜ№й•ҝж–№еҪўж·»еҠ жёҗеҸҳж•ҲжһңпјҢйўңиүІдёәй»‘иүІе’ҢзҷҪиүІпјӣ
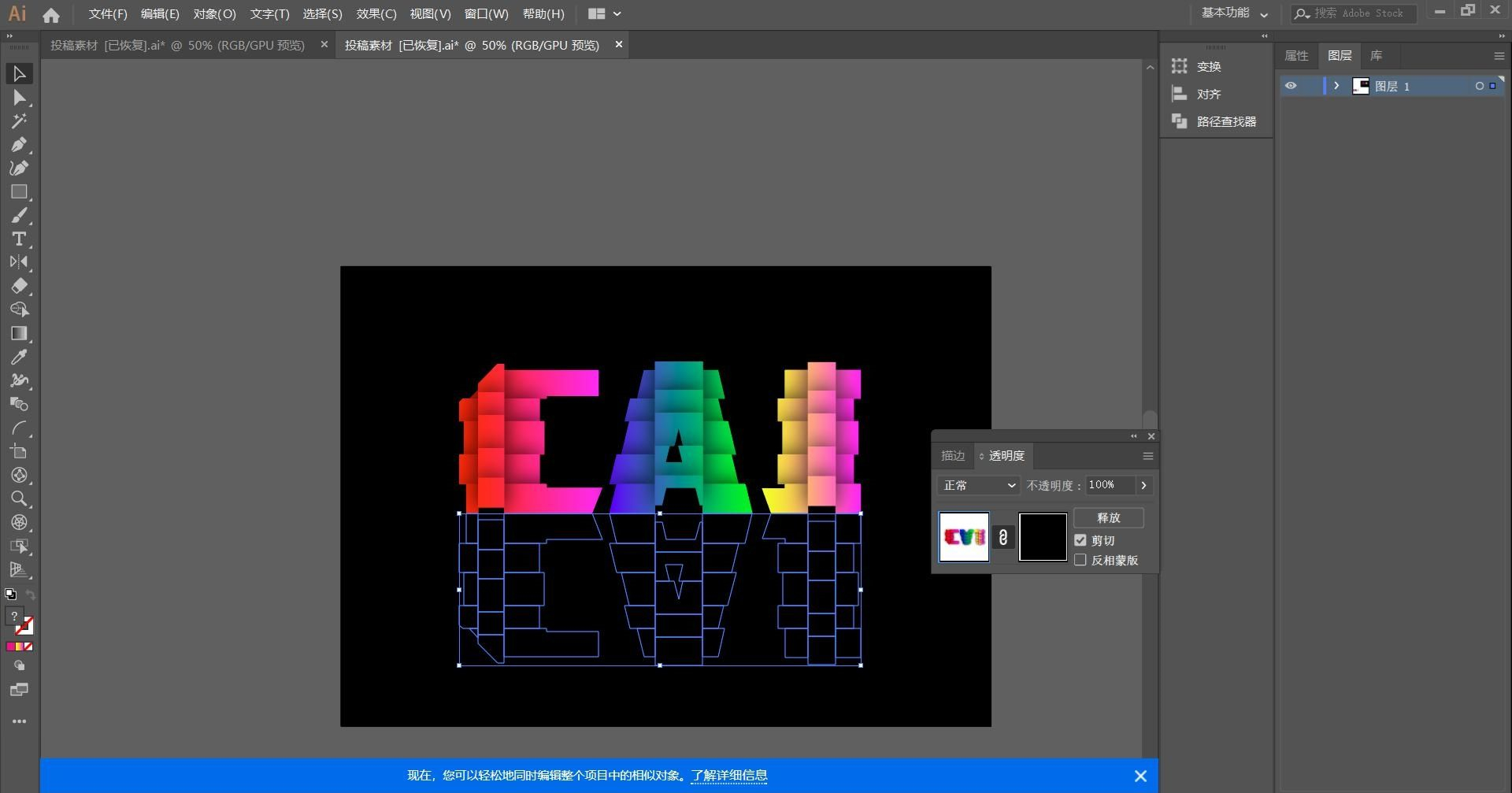
и°ғж•ҙжёҗеҸҳзҡ„иө·е§Ӣз»“жқҹзӮ№д»ҘеҸҠи§’еәҰпјҢжңҖеҗҺйҖҖеҮәи’ҷзүҲеӣҫеұӮпјҢеҰӮдёӢпјҡ


иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Illustrator ж–Үеӯ—жёҗйҡҗж•Ҳжһңзҡ„и®ҫи®Ўж–№жі•
> дёӢдёҖзҜҮ AIеҲ¶дҪңеҖ’и§’з«ӢдҪ“ж–Үеӯ—ж•Ҳжһңж•ҷзЁӢ
2022-06-29 09:46
2022-06-16 09:55
195жөҸи§Ҳ 03-28
1380жөҸи§Ҳ 03-25
877жөҸи§Ҳ 03-22
386жөҸи§Ҳ 03-22
615жөҸи§Ҳ 03-17

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә