жң¬ж•ҷзЁӢ被收еҪ•еҲ°дәҶ CorelDrawд»Һйӣ¶еҹәзЎҖеҲ°зІҫйҖҡиҜҫзЁӢ пјҢ ејҖе§ӢдҪ зҡ„зі»з»ҹжҖ§еӯҰд№ еҗ§пјҒ
гҖҠaxureз”Ёдёӯ继еҷЁеҲ¶дҪңдёүзә§еӨҡйҖүж ‘ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдәӨдә’дә§е“ҒпјҢз•ҢйқўзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-07еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
д»ҠеӨ©ж•ҷеӨ§е®¶зҡ„жҳҜaxureз”Ёдёӯ继еҷЁеҲ¶дҪңдёүзә§еӨҡйҖүж ‘ж“ҚдҪңе®һдҫӢж•ҷзЁӢпјҢaxureдёӯз”ЁдёҖдёӘдёӯ继еҷЁе®һзҺ°еӨҡйҖүж ‘зҡ„ж•ҲжһңгҖӮжҜ”еҰӮеӨҡзә§иҸңеҚ•пјҢиҜҘжҖҺд№ҲеҲ¶дҪңе‘ўпјҹдёӢйқўжҲ‘们е°ұжқҘзңӢзңӢaxureеҲ¶дҪңдёүзә§иҸңеҚ•зҡ„ж•ҷзЁӢгҖӮиҜҰжғ…еҰӮдёӢпјҡ

1гҖҒж·»еҠ дёӯ继еҷЁ:еңЁдёӯ继еҷЁйҮҢж”ҫе…ҘдёӢжӢүз¬ҰеҸ·е’ҢеӨҡйҖүжЎҶ

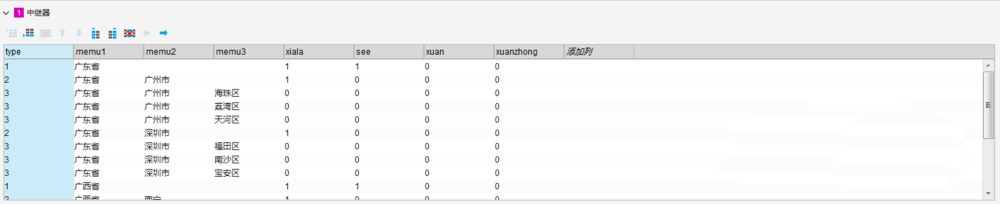
2гҖҒи®ҫзҪ®дёӯ继еҷЁпјҡ
typeпјҡеҲҶ1гҖҒ2гҖҒ3дёүдёӘзә§еҲ«пјҢ1иЎЁзӨәдёҖзә§пјҲеҰӮе№ҝдёңзңҒпјүпјҢ2иЎЁзӨәдәҢзә§пјҲеҰӮе№ҝдёңзңҒвҖ”е№ҝе·һеёӮпјүпјҢ3иЎЁзӨәпјҲе№ҝдёңзңҒ-е№ҝе·һеёӮ-жө·зҸ еҢәпјүгҖӮ
memu1пјҡиЎЁзӨә第дёҖзә§иҸңеҚ•
memu2пјҡиЎЁзӨә第дәҢзә§иҸңеҚ•
memu3пјҡиЎЁзӨә第дёүзә§иҸңеҚ•
xialaпјҡ1иЎЁзӨәжңүдёӢжӢүз¬ҰеҸ·пјҢ0иЎЁзӨәжІЎжңүдёӢжӢүз¬ҰеҸ·
seeпјҡ1иЎЁзӨәеҸҜи§ҒпјҢ0иЎЁзӨәйҡҗи—Ҹ
xuanпјҡдёӢжӢүз¬ҰеҸ·зҡ„ж–№еҗ‘пјҢ0еҗ‘еҸіпјҢ1еҗ‘дёӢ
xuanzhongпјҡ1иЎЁзӨәйҖүжӢ©пјҢ0иЎЁзӨәжңӘйҖүдёӯ

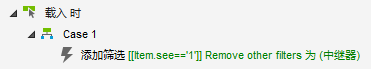
3гҖҒи®ҫзҪ®дёӯ继еҷЁиҪҪе…Ҙж—¶дәӨдә’дәӢ件гҖӮж·»еҠ зӯӣйҖү[['1']]пјҡзӯӣйҖүеҮәseeдёә1пјҲеҸҜи§Ғпјүзҡ„иЎҢ

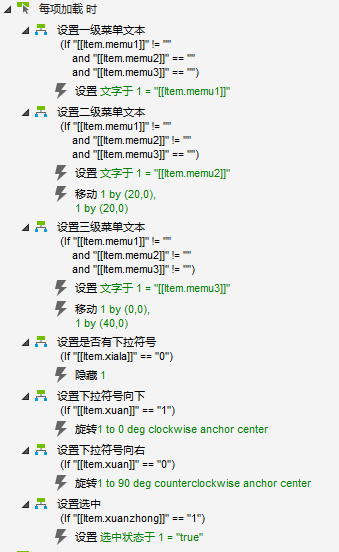
4гҖҒи®ҫзҪ®дёӯ继еҷЁжҜҸйЎ№еҠ иҪҪж—¶дәӨдә’дәӢ件
1пјүи®ҫзҪ®еӨҡйҖүжЎҶж–Үжң¬е’ҢдҪҚзҪ®
еҰӮжһңжҳҜдёҖзә§иҸңеҚ•пјҢи®ҫзҪ®еӨҡйҖүжЎҶж–Үеӯ—=memu1
еҰӮжһңжҳҜдәҢзә§иҸңеҚ•пјҢи®ҫзҪ®еӨҡйҖүжЎҶж–Үеӯ—=memu2пјҢ并且移еҠЁдёӢжӢүз¬ҰеҸ·е’ҢеӨҡйҖүжЎҶз»„еҗҲеҗ‘еҸіз§»еҠЁ20
еҰӮжһңжҳҜдёүзә§иҸңеҚ•пјҢи®ҫзҪ®еӨҡйҖүжЎҶж–Үеӯ—=memu3пјҢ并且移еҠЁдёӢжӢүз¬ҰеҸ·е’ҢеӨҡйҖүжЎҶз»„еҗҲеҗ‘еҸіз§»еҠЁ40
2пјүи®ҫзҪ®дёӢжӢүз¬ҰеҸ·
еҰӮжһңxiala=0пјҢйҡҗи—ҸдёӢжӢүз¬ҰеҸ·гҖӮ
еҰӮжһңxuan=0пјҢдёӢжӢүз¬ҰеҸ·еҗ‘еҸіпјҢиЎЁзӨә收иө·дёӢзә§иҸңеҚ•
еҰӮжһңxuan=1пјҢдёӢжӢүз¬ҰеҸ·еҗ‘дёҠпјҢиЎЁзӨәжү“ејҖдёӢзә§иҸңеҚ•
3пјүи®ҫзҪ®йҖүдёӯ
еҰӮжһңxuanzhong=1пјҢйҖүдёӯиҜҘиЎҢеӨҡйҖүжЎҶгҖӮ

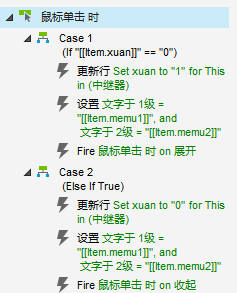
5гҖҒи®ҫзҪ®дёӢжӢүз¬ҰеҸ·йј ж ҮеҚ•еҮ»ж—¶дәӢ件
еҰӮжһңxuan=0пјҢжӣҙж–°иЎҢthisпјҢеҲ—xuan=1гҖӮи®ҫзҪ®ж–Үжң¬1зә§ж–Үжң¬ж Үзӯҫ=memu1пјҢ2зә§ж–Үжң¬ж Үзӯҫ=memu2пјҢеҮәеҸ‘йј ж ҮеҚ•еҮ»еұ•ејҖжҢүй’®гҖӮ
еҰӮжһңxuan=1пјҢжӣҙж–°иЎҢthisпјҢеҲ—xuan=0гҖӮи®ҫзҪ®ж–Үжң¬1зә§ж–Үжң¬ж Үзӯҫ=memu1пјҢ2зә§ж–Үжң¬ж Үзӯҫ=memu2пјҢеҮәеҸ‘йј ж ҮеҚ•еҮ»ж”¶иө·жҢүй’®гҖӮ

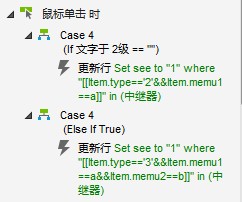
6гҖҒи®ҫзҪ®еұ•ејҖжҢүй’®йј ж ҮеҚ•еҮ»ж—¶дәӢ件
еҰӮжһң2зә§ж–Үжң¬ж Үзӯҫдёәз©әпјҢжӣҙж–°иЎҢжқЎд»¶[['2'&&]]пјҢжӣҙж–°see=1
еҰӮжһң2зә§ж–Үжң¬дёҚдёәз©әгҖӮжӣҙж–°иЎҢжқЎд»¶пјҢ[['3'&&&&Item.memu2==b]]пјҢжӣҙж–°see=0

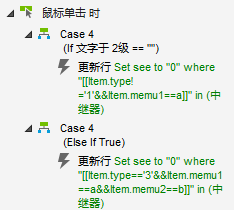
7гҖҒи®ҫзҪ®ж”¶иө·жҢүй’®йј ж ҮеҚ•еҮ»ж—¶дәӢ件
еҰӮжһң2зә§ж–Үжң¬ж Үзӯҫдёәз©әпјҢжӣҙж–°иЎҢжқЎд»¶[[!='1'&&]]пјҢжӣҙж–°see=0пјҢxuan=0
еҰӮжһң2зә§ж–Үжң¬дёҚдёәз©әгҖӮжӣҙж–°иЎҢжқЎд»¶пјҢ[['3'&&&&Item.memu2==b]]пјҢжӣҙж–°see=0

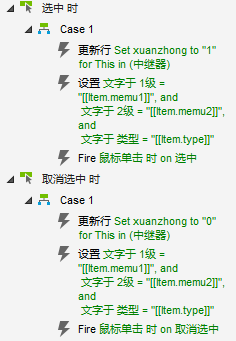
8гҖҒи®ҫзҪ®еӨҡйҖүжЎҶдәӢ件
йҖүдёӯж—¶пјҢжӣҙж–°иЎҢthisпјҢеҲ—йҖүдёӯ=1пјҢи®ҫзҪ®ж–Үжң¬1зә§ж–Үжң¬ж Үзӯҫ=memu1пјҢ2зә§ж–Үжң¬ж Үзӯҫ=memu2пјҢtypeж–Үжң¬ж Үзӯҫ=typeпјҢи§ҰеҸ‘йј ж ҮеҚ•еҮ»йҖүдёӯжҢүй’®зҡ„дәӢ件гҖӮ
еҸ–ж¶ҲйҖүдёӯж—¶пјҢжӣҙж–°иЎҢthisпјҢеҲ—йҖүдёӯ=0пјҢи®ҫзҪ®ж–Үжң¬1зә§ж–Үжң¬ж Үзӯҫ=memu1пјҢ2зә§ж–Үжң¬ж Үзӯҫ=memu2пјҢtypeж–Үжң¬ж Үзӯҫ=typeпјҢи§ҰеҸ‘йј ж ҮеҚ•еҮ»еҸ–ж¶ҲйҖүдёӯжҢүй’®зҡ„дәӢ件гҖӮ

9гҖҒи®ҫзҪ®йҖүдёӯжҢүй’®йј ж ҮеҚ•еҮ»ж—¶дәӢ件
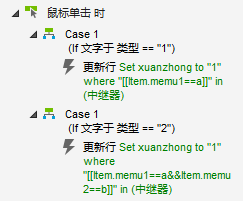
еҰӮжһңtypeж–Үжң¬ж Үзӯҫ=1пјҢжӣҙж–°иЎҢжқЎд»¶[[]]пјҢжӣҙж–°xuanzhong=1гҖӮ
еҰӮжһңtypeж–Үжң¬ж Үзӯҫ=2пјҢжӣҙж–°иЎҢжқЎд»¶[[&&Item.memu2==b]]пјҢжӣҙж–°xuanzhong=1гҖӮ

10гҖҒи®ҫзҪ®еҸ–ж¶ҲйҖүдёӯжҢүй’®йј ж ҮеҚ•еҮ»ж—¶дәӢ件
еҰӮжһңtypeж–Үжң¬ж Үзӯҫ=1пјҢжӣҙж–°иЎҢжқЎд»¶[[]]пјҢжӣҙж–°xuanzhong=0гҖӮ
еҰӮжһңtypeж–Үжң¬ж Үзӯҫ=2пјҢжӣҙж–°иЎҢжқЎд»¶[[&&Item.memu2==b]]пјҢжӣҙж–°xuanzhong=0гҖӮжӣҙж–°иЎҢжқЎд»¶[[&&Item.memu2==''&&'']]пјҢжӣҙж–°xuanzhong=0
еҰӮжһңtypeж–Үжң¬ж Үзӯҫ=3пјҢжӣҙж–°иЎҢжқЎд»¶[[&&Item.memu2==b&&'']]пјҢжӣҙж–°xuanzhong=0гҖӮжӣҙж–°иЎҢжқЎд»¶[[[&&Item.memu2==''&&'']]пјҢжӣҙж–°xuanzhong=0

11гҖҒеҸ–ж¶ҲйҖүдёӯжҢүй’®гҖҒйҖүдёӯжҢүй’®гҖҒ收иө·жҢүй’®гҖҒеұ•ејҖжҢүй’®гҖҒ1зә§ж–Үжң¬ж ҮзӯҫгҖҒ2зә§ж–Үжң¬ж ҮзӯҫгҖҒtypeж–Үжң¬ж Үзӯҫи®ҫзҪ®дёәйҡҗи—ҸгҖӮ
д»ҘдёҠе°ұжҳҜaxureз”Ёдёӯ继еҷЁеҲ¶дҪңдёүзә§еӨҡйҖүж ‘ж“ҚдҪңе®һдҫӢе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә