гҖҠAxureеҲӣе»әеҠЁжҖҒйқўжқҝеҲ¶дҪңе·Ұдҫ§дёӢжӢүиҸңеҚ•еҜјиҲӘгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәеҠЁжҖҒйқўжқҝпјҢиҸңеҚ•зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұжӮ жӮ еңЁ2021-11-23еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
дёӢйқўйҮҚзӮ№и®Іи§ЈеҠЁжҖҒйқўжқҝзҡ„еҹәжң¬з”Ёжі•пјҢдёәдәҶдҪҝеӨ§е®¶жӣҙе®№жҳ“зҗҶ解并ж·ұе…ҘеӯҰд№ пјҢжң¬ж•ҷзЁӢиҫғдёәз»ҶиҮҙпјҢдёӢйқўе°ұз”ұеҢ—жһҒзҶҠзҙ жқҗеә“зҡ„е°Ҹзј–з»ҷеӨ§е®¶иҜҰз»Ҷзҡ„д»Ӣз»ҚдёҖдёӢеҰӮдҪ•еҲ©з”ЁеҠЁжҖҒйқўжқҝеҝ«йҖҹеҲ¶дҪңдёҖдёӘдёӢжӢүиҸңеҚ•ж•ҲжһңпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙдёҖиө·жқҘзңӢдёҖзңӢеҗ§гҖӮ
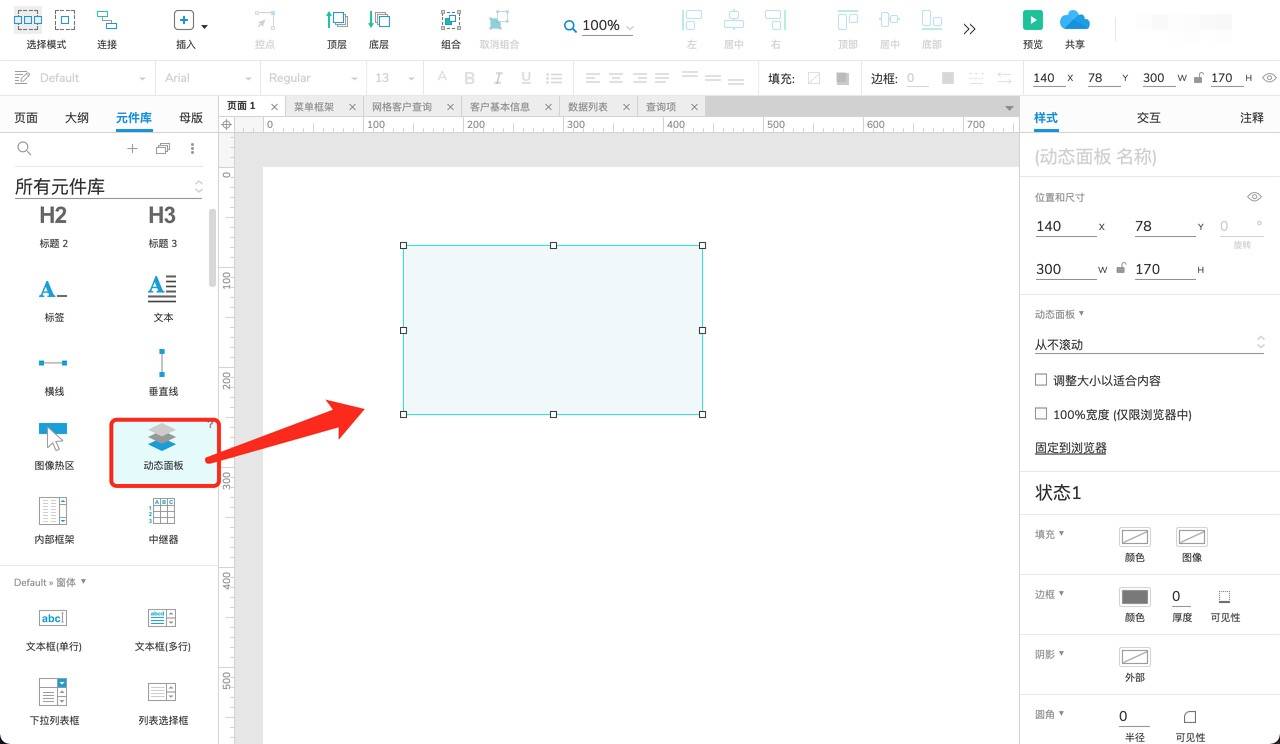
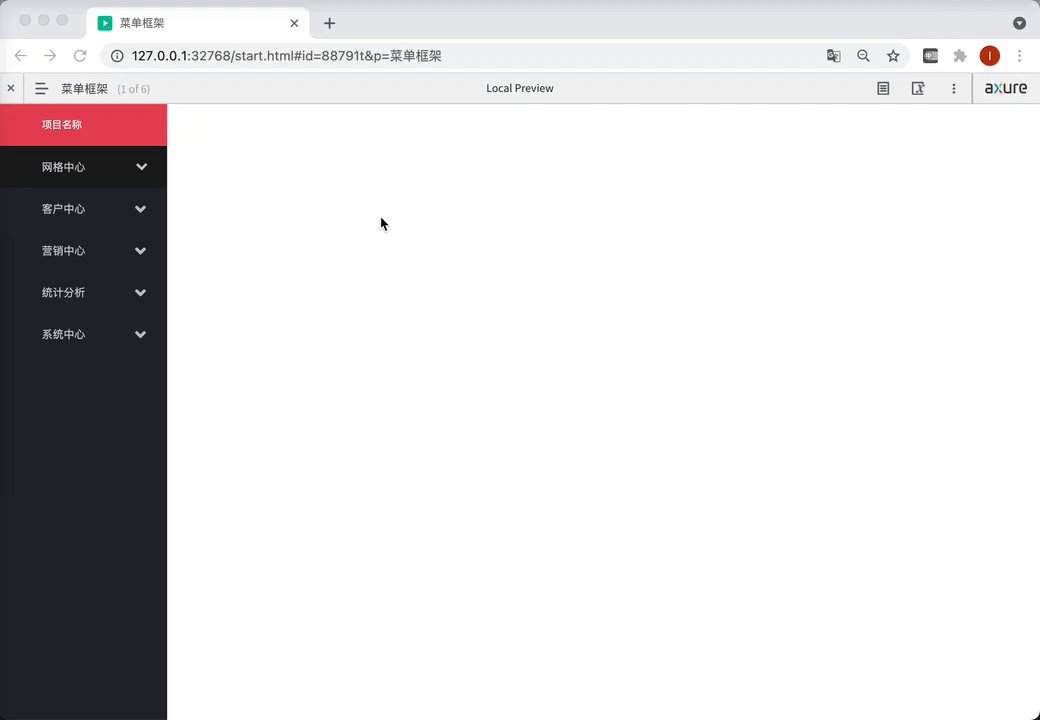
йҰ–е…ҲжҸ’е…ҘдёҖдёӘеҠЁжҖҒйқўжқҝпјҢ并е‘ҪеҗҚдёәгҖҗе·Ұдҫ§иҸңеҚ•гҖ‘гҖӮеҰӮдёӢеӣҫ

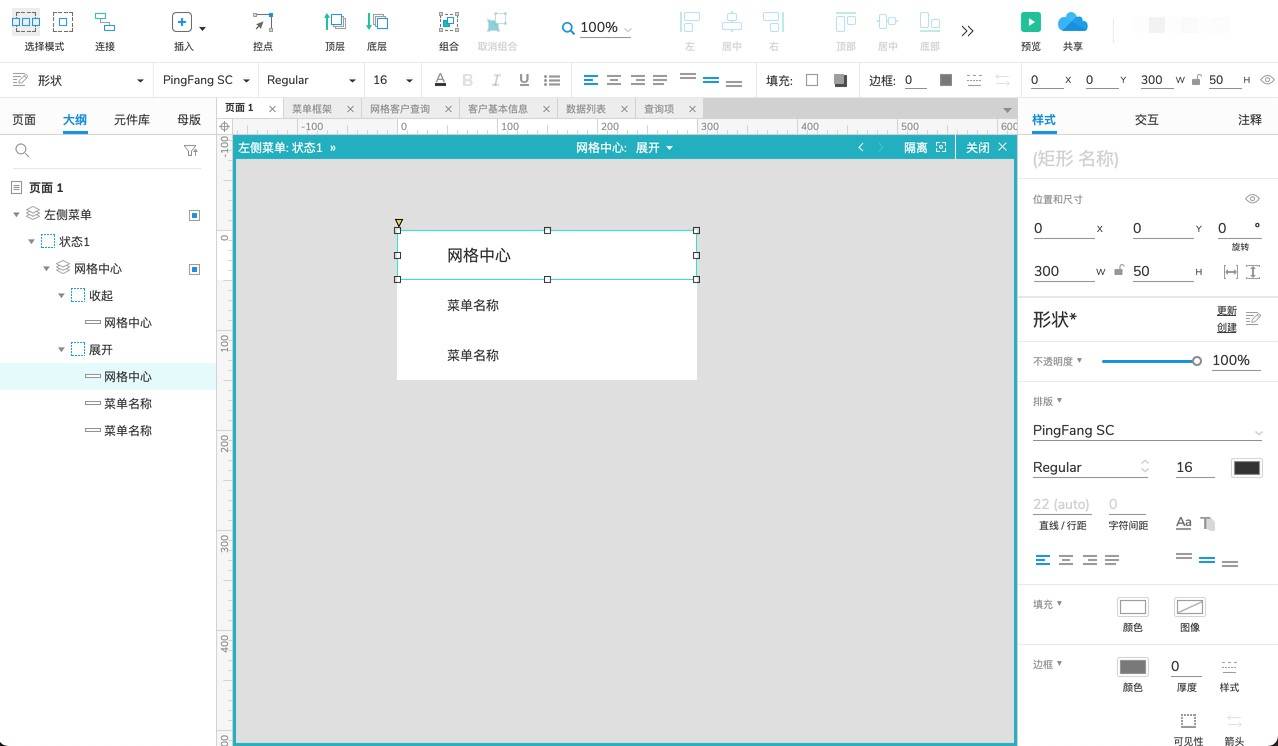
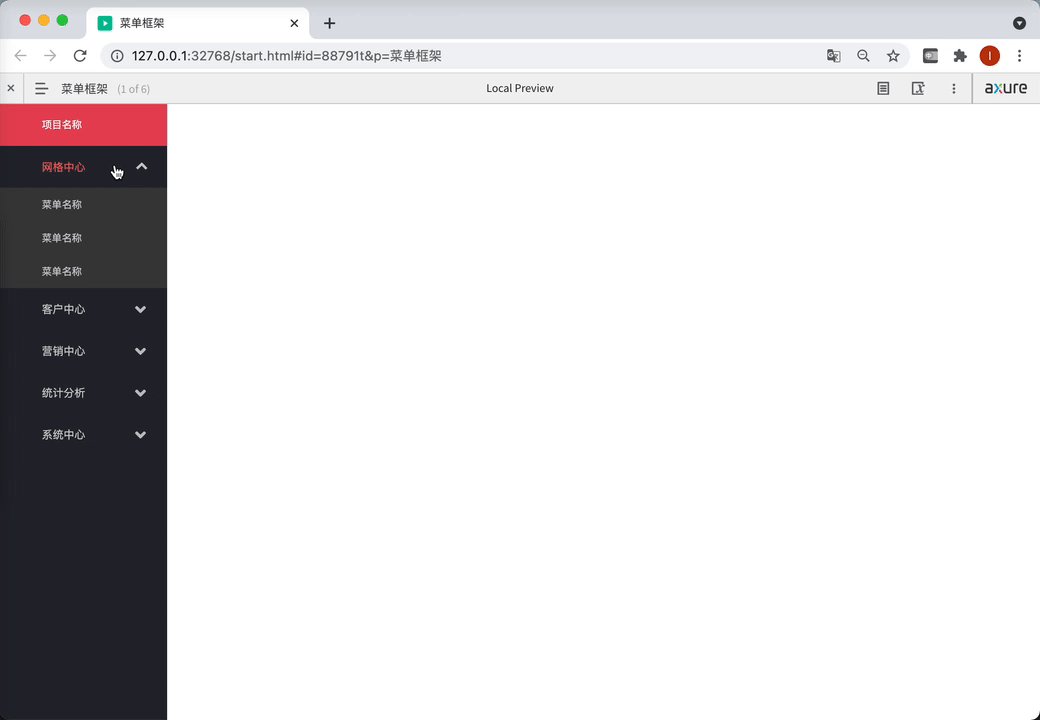
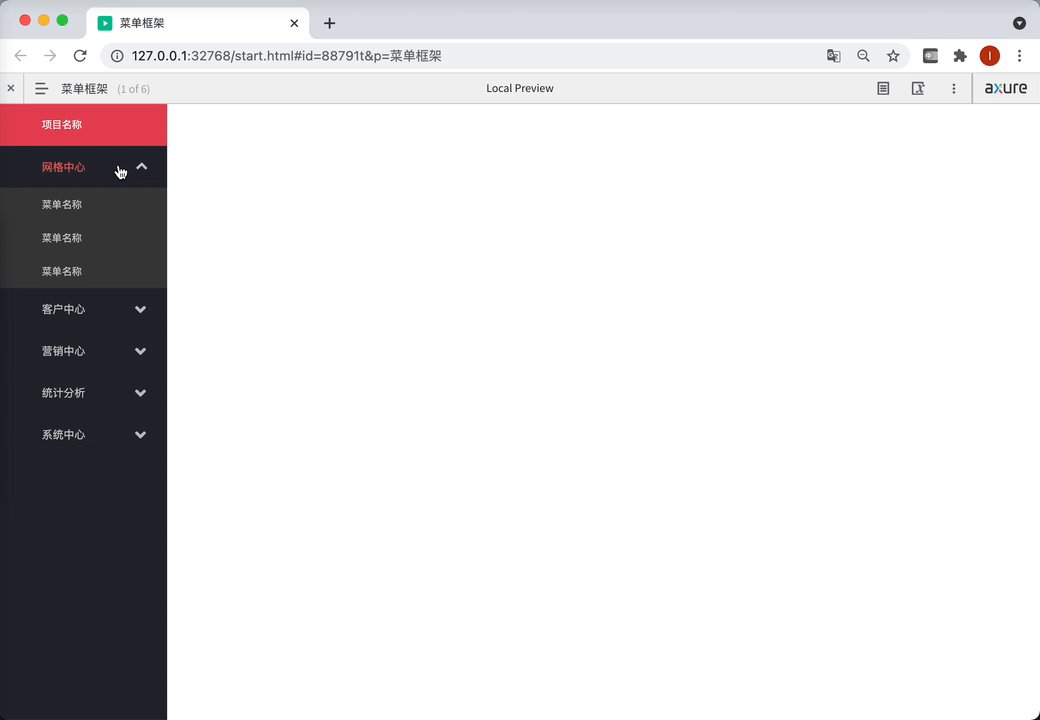
еңЁеҠЁжҖҒйқўжқҝгҖҗе·Ұдҫ§иҸңеҚ•гҖ‘дёӯ继з»ӯжҸ’е…ҘдёҖдёӘеҠЁжҖҒйқўжқҝпјҢе‘ҪеҗҚгҖҗзҪ‘ж јдёӯеҝғгҖ‘гҖӮеңЁгҖҗзҪ‘ж јдёӯеҝғгҖ‘еҠЁжҖҒйқўжқҝдёӯеӨҚеҲ¶еҮәдёӨдёӘзҠ¶жҖҒпјҢеҲҶеҲ«е‘ҪеҗҚдёәгҖҢ收иө·гҖҚе’ҢгҖҢеұ•ејҖгҖҚпјҢеңЁж”¶иө·дёӯжҸ’е…ҘдёҖзә§иҸңеҚ•еҗҚз§°пјҢеұ•ејҖдёӯжҸ’е…ҘдёҖзә§е’ҢдәҢзә§иҸңеҚ•еҗҚз§°гҖӮеҰӮдёӢеӣҫ

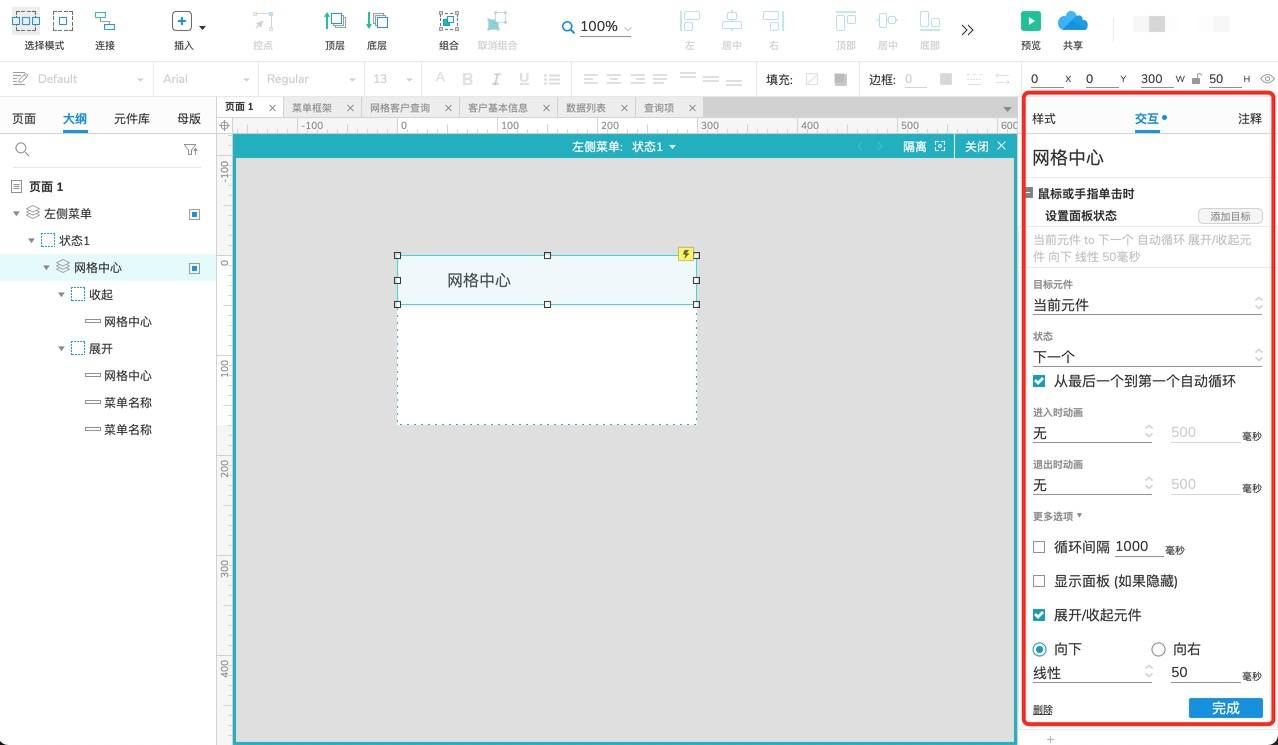
жҺҘдёӢжқҘпјҢйҖүжӢ©дәӨдә’ж–№ејҸпјҡйј ж ҮжҲ–жүӢжҢҮеҚ•еҮ»ж—¶вҖ”и®ҫзҪ®йқўжқҝзҠ¶жҖҒпјҢзӣ®ж Үе…ғ件йҖүжӢ©еҪ“еүҚеҺҹ件пјҢзҠ¶жҖҒйҖүжӢ©дёӢдёҖдёӘпјҢеӢҫйҖүд»ҺжңҖеҗҺдёҖдёӘеҲ°з¬¬дёҖдёӘиҮӘеҠЁеҫӘзҺҜпјҢзӮ№ејҖжӣҙеӨҡйҖүйЎ№пјҡеӢҫйҖүеұ•ејҖ/收иө·еҺҹ件пјҢйҖүжӢ©зәҝжҖ§50жҜ«з§’пјҢзӮ№еҮ»е®ҢжҲҗе°ұOKдәҶгҖӮеҰӮдёӢеӣҫ

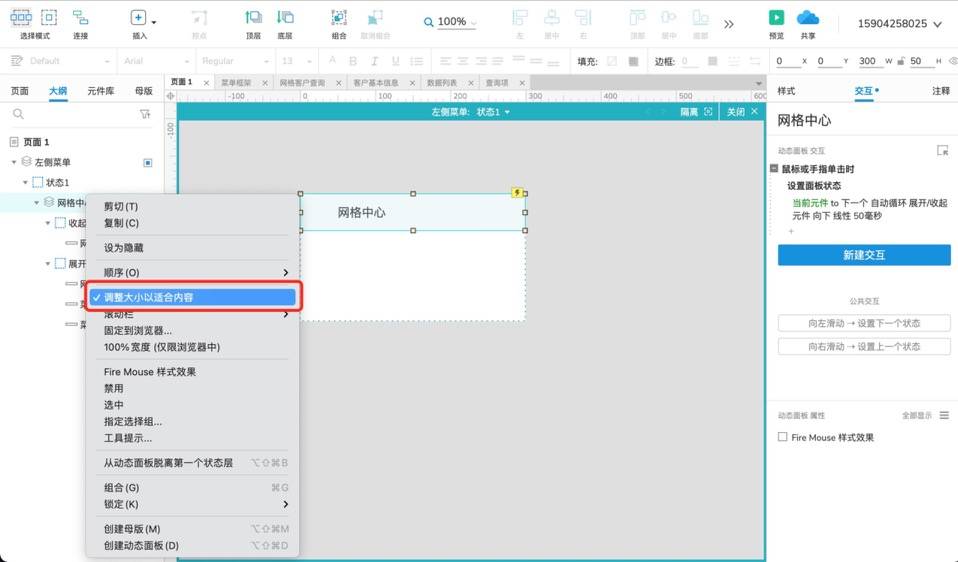
жңҖеҗҺпјҢд№ҹжҳҜжңҖйҮҚиҰҒзҡ„дёҖжӯҘпјҢйҖүдёӯеҲҡеҲҡеҲӣе»әзҡ„дёҖзә§иҸңеҚ•гҖҗзҪ‘ж јдёӯеҝғгҖ‘пјҢзӮ№еҮ»йј ж ҮеҸій”®еӢҫйҖүи°ғж•ҙеӨ§е°Ҹд»ҘйҖӮеҗҲеҶ…е®№пјҢиҝҷж—¶еҖҷиҸңеҚ•зҡ„еұ•ејҖе’Ң收иө·зҡ„дәӨдә’е·Із»ҸеҒҡеҘҪдәҶпјҢжғіиҰҒи®ҫзҪ®еӨҡдёӘиҸңеҚ•зҡ„иҜқжҢүз…§ж“ҚдҪңжӯҘйӘӨд»ҘжӯӨзұ»жҺЁпјҢд№ҹеҸҜд»ҘзӣҙжҺҘеӨҚеҲ¶гҖӮеҰӮдёӢеӣҫ

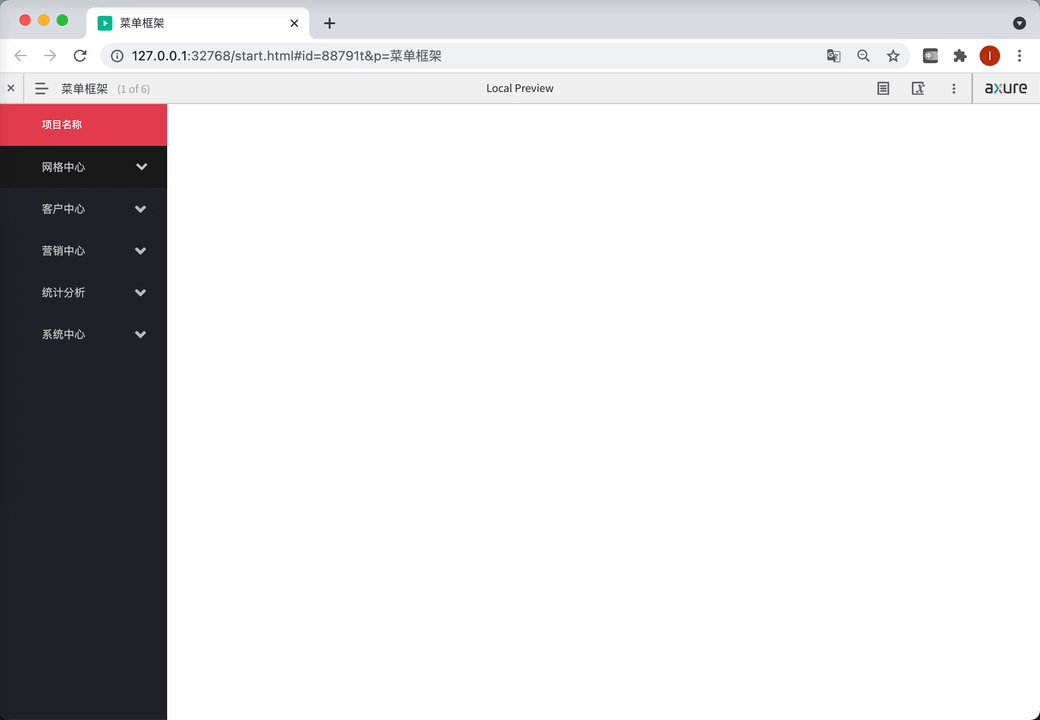
и°ғж•ҙдёҖдёӢдҪҚзҪ®йўңиүІе’Ңж–Үеӯ—еӨ§е°Ҹе°ұе®ҢжҲҗдәҶпјҢжңҖз»Ҳж•Ҳжһңеұ•зӨәеҰӮдёӢеӣҫ

д»ҘдёҠе°ұжҳҜAxureеҲӣе»әеҠЁжҖҒйқўжқҝеҲ¶дҪңе·Ұдҫ§дёӢжӢүиҸңеҚ•еҜјиҲӘзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxureеҜјиҲӘеҲ¶дҪңзҡ„ж•ҷзЁӢдҝЎжҒҜпјҢеҸҜеҸӮйҳ…AxureдәҢзә§еҜјиҲӘеҸ еҠ ж“ҚдҪңе®һдҫӢпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ AxureеҲ¶дҪңAPPжҠҳеҸ йқўжқҝ axureжүӢйЈҺзҗҙеҲ¶дҪңж•ҷзЁӢж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ Axureз»ҳеҲ¶йҘјзҠ¶еӣҫж•ҷзЁӢ
2022-06-22 10:31
2022-05-16 10:25

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә