《Axure通过引用前端JS代码实现浏览器全屏效果》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,文本,代码等多维度案例或实操来进行更多的学习;此教程是由Evenni在2021-11-23发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
在我们设计使用大屏模板或大屏报表时,都会需要浏览器全屏展示预览的需求,通常我们都需要通过键盘F11来切换浏览器全屏效果。但是,也发现了一个问题就是我们面对的很多客户,他们并不懂F11可以全屏,给产品设计沟通带来了不便。那有没有什么方式可以直接通过鼠标点击按钮来切换全屏。答案是肯定有的,今天符号作者教大家如何利用前端的JS代码来实现浏览器全屏效果。
注意:
在看教程之前,请行了解一下,什么时javascirpt,JavaScript入门教程自行百度。当然,今天的案例RP也会免费提供给大家下载学习,也欢迎应用到更多的产品实践中去
JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
1、全屏代码:
2、退出全屏代码:
步骤一:
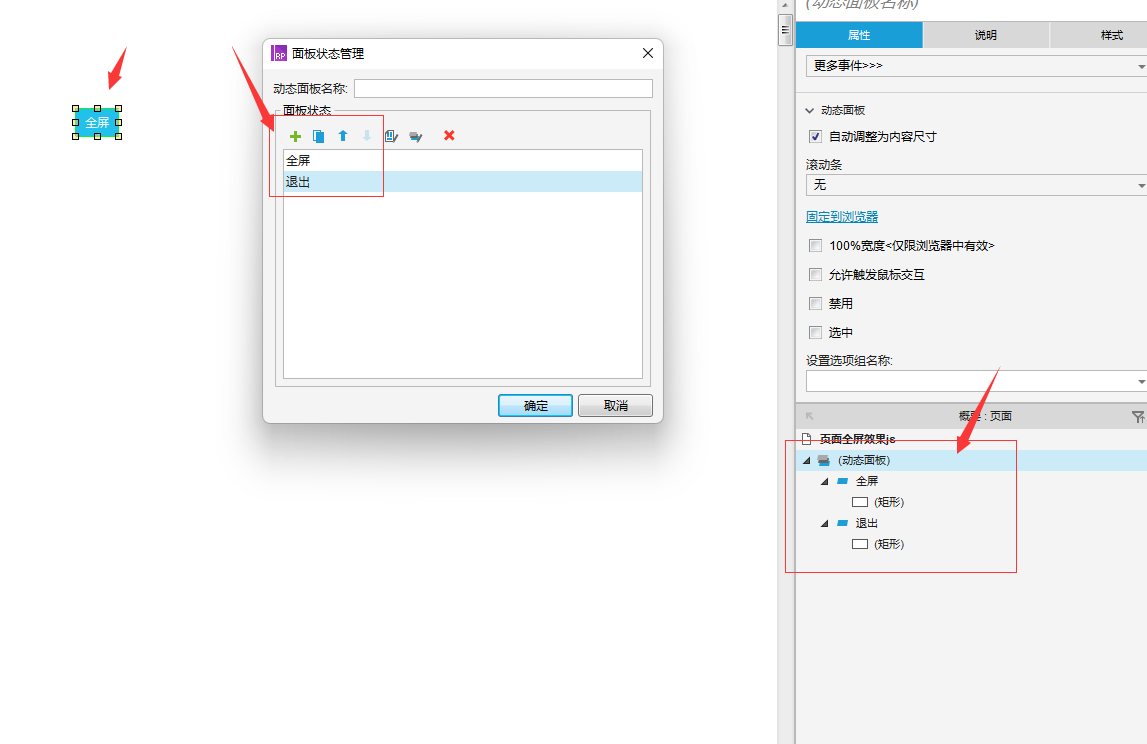
打开Axure,拉取一个动态面板,创建2个State面板。一个面板里放一个矩形,命名为:全屏。另一个命名为:退出。如图:

步骤二:全屏交互制作
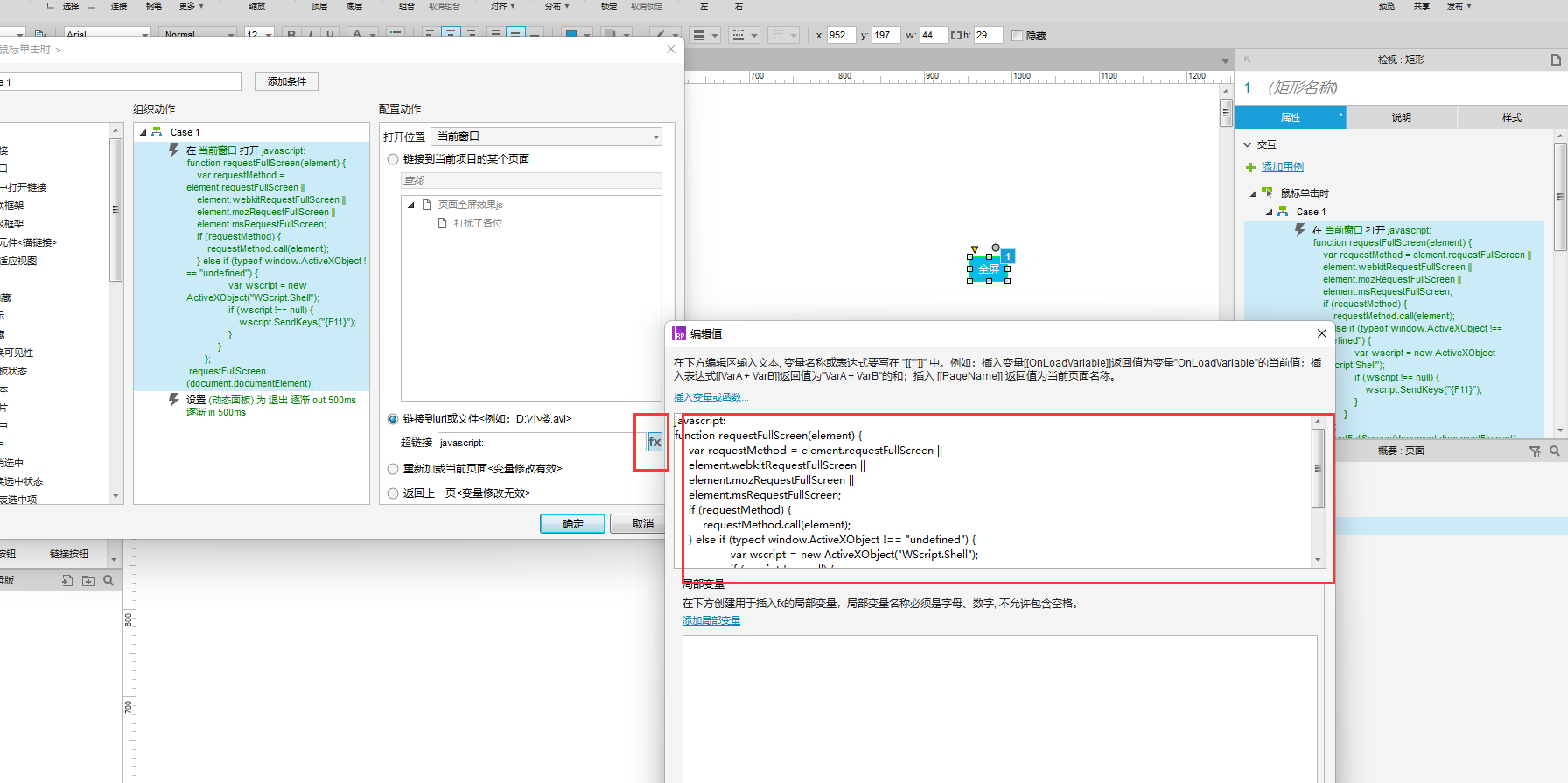
打开Axure,进入-全屏面板,点击添加鼠标点击事件,打开-当前链接-fx。

将前面准备好的全屏JS代码复制到FX里保存即可。要注意的是开头必须要加。javascript:

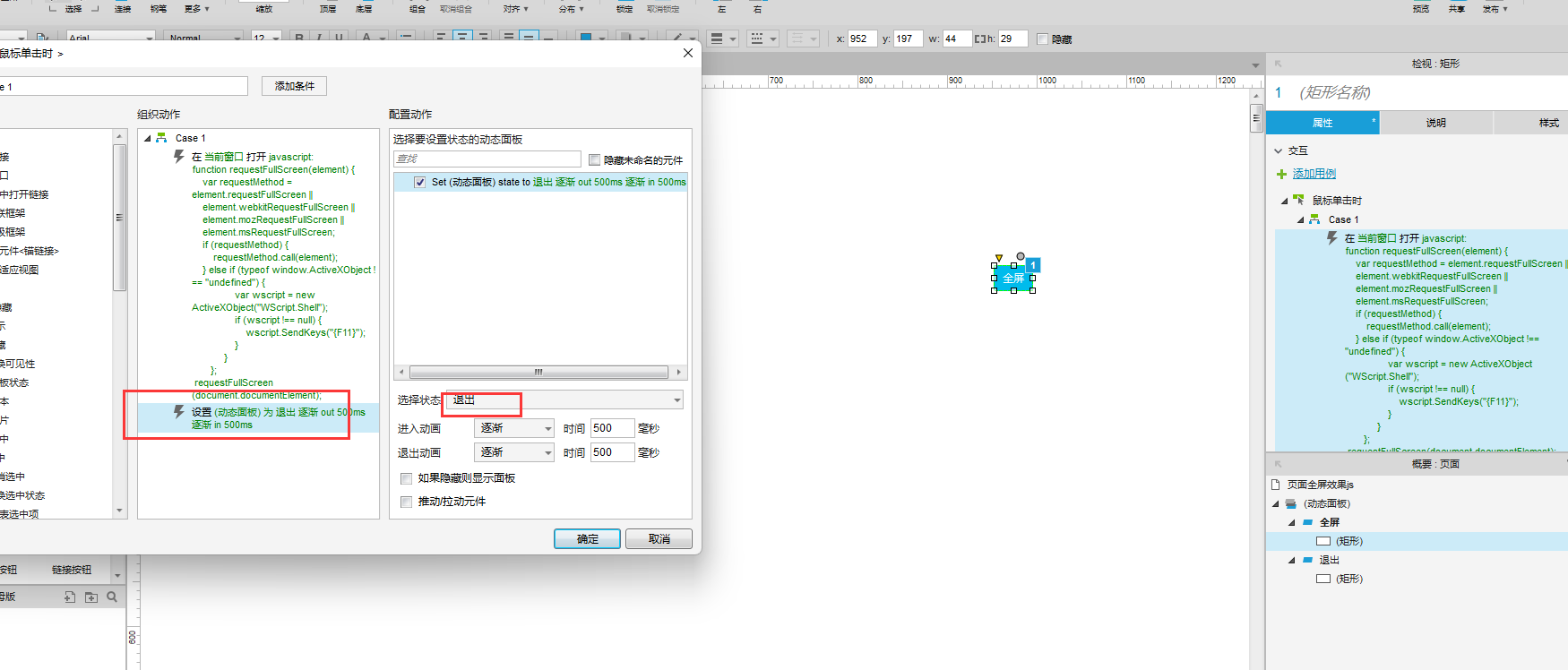
设置面板切换效果,如图,当点击时面板切换为退出面板。

步骤三:退出交互制作
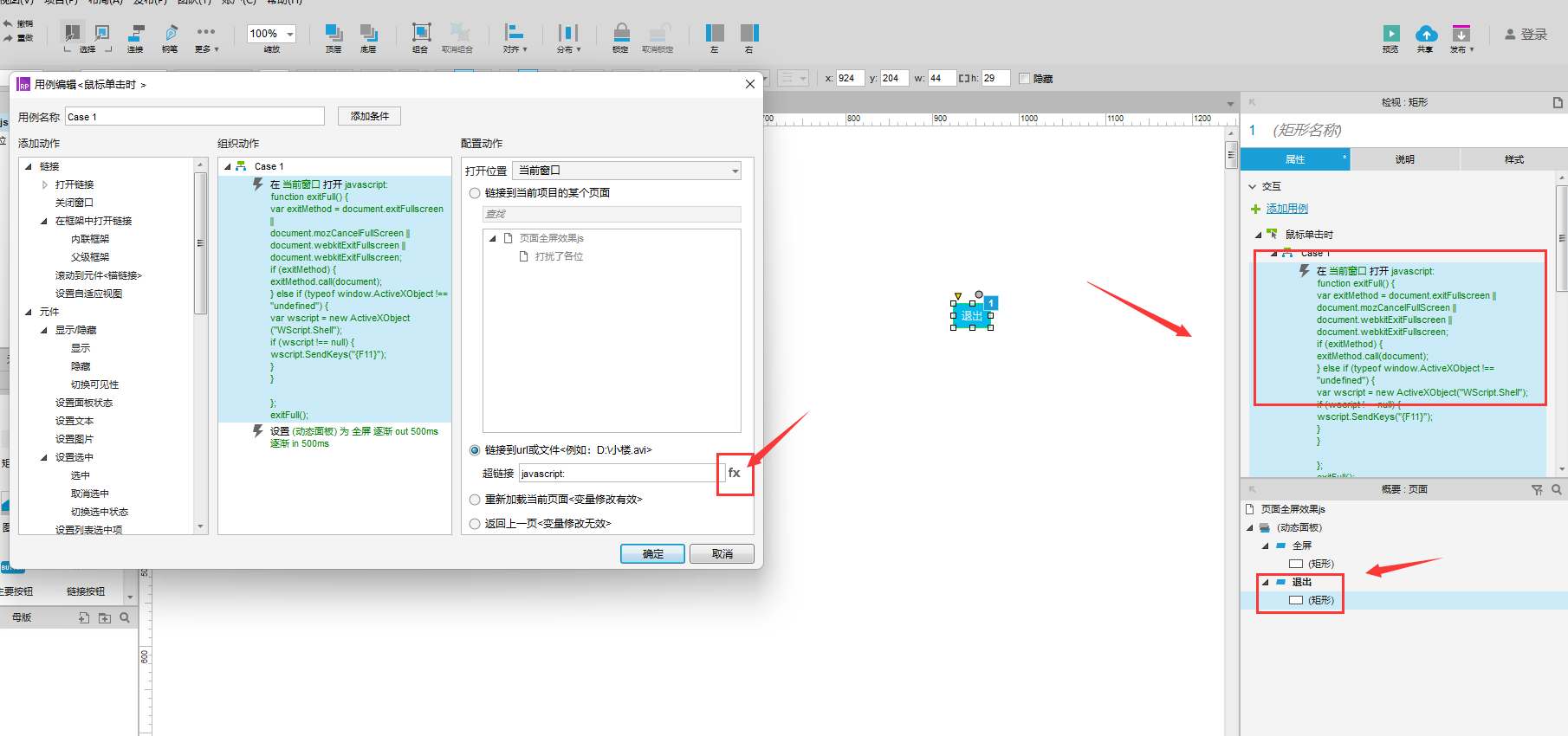
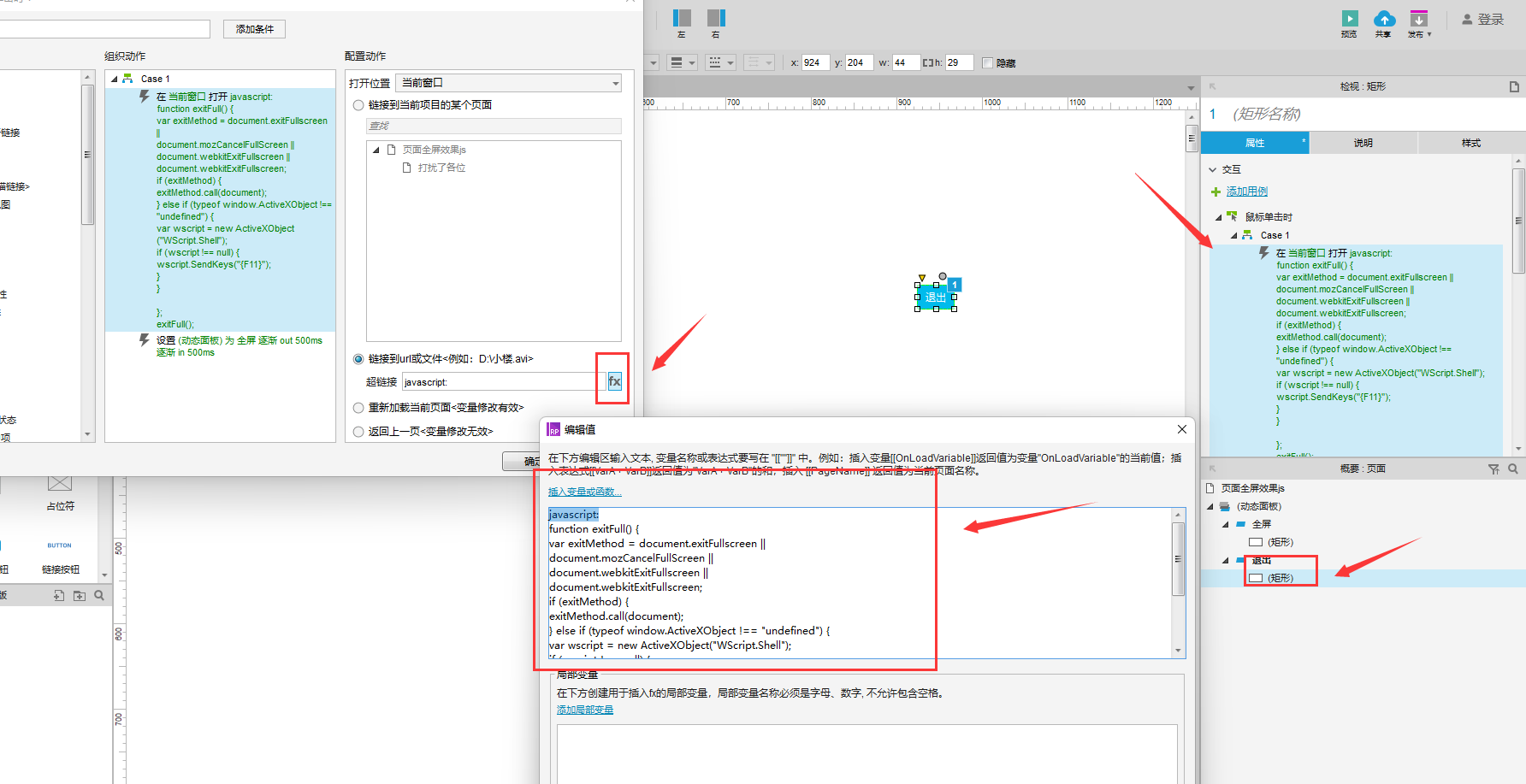
打开Axure,进入-退出面板,点击添加鼠标点击事件,打开-当前链接-fx。

同样的将前面准备好的退出全屏JS代码复制到FX里保存即可。通样要注意的是开头必须要加。javascript:

至此,保存文件F5预览试试吧。
以上就是Axure通过引用前端JS代码实现浏览器全屏效果的全部内容介绍了,关于更多axure JS代码的教程信息,可参阅AxureRP通过JS代码改变文本框类型操作实例,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure自制七夕游戏
2022-10-13 17:34
2022-08-23 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论