《Axure自制七夕游戏》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强元件,原型,交互设计等多维度案例或实操来进行更多的学习;此教程是由Fanki在2021-11-24发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
本篇教程跟大家分享,如何用Axure做一款七夕小游戏,本篇教程北极熊素材库的小编从预览图,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。
七夕前一晚看到了简书的一个集赞活动,脑子里在想,作为产品经理的我有什么可展示的技艺,能为亲爱的程序员老公准备个七夕礼物呢?
难道提个需求?!
考虑到可能会在烛光晚餐中被打一顿,我决定还是不发挥专长了。所以,我决定带上咱吃饭的家伙,给老公上一课。哦不,应该是给他一个惊喜。
构思了大半个上午,考虑用户是纯爱系的特征,需符合七夕外出就餐使用场景,设计一款需要略动脑经,又满载回忆、具有专属性特征的一次性手机游戏。

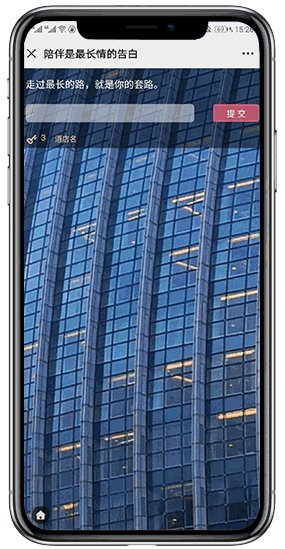
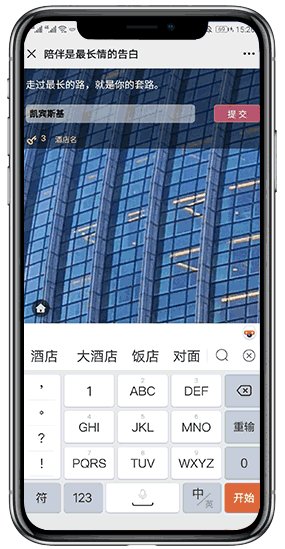
(图:原型效果gif)
体验地址:https://j726ic.axshare.com/
需要通过手机浏览。PC虽然也可以,但由于设置了100%浏览器宽度及高度,体验不佳。
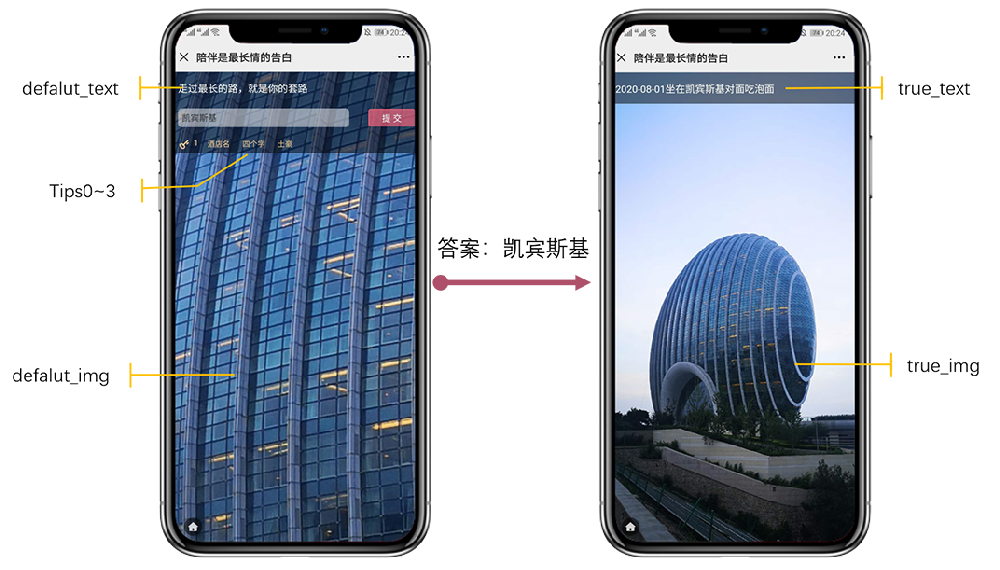
答案分别是:凯宾斯基、海南、手表、冯宝宝
下载源文件:https://pan.baidu.com/s/1Ja_17YNV3TrTe1xuty6bgg
提取码:5wp8
用Axure9打开,修改table_game中的数据及图片,发布到AXshare。其中tips建议4个汉字以内;text建议30个汉字以内(30个汉字大概一行半)。
1)通过校验问题页中的输入文字,获得答案页
2)通过上滑、下滑的手势操作,实现题目的切换
3)原型尺寸自适应手机屏幕
1. 利用中继器,实现答案的校验,及题目页与答案页的切换
1)中继器数据设计
将整个题目中涉及的数据设计到一个中继器中,每个题目占一个整页面,达到切换题目时切换页面的效果。
在中继器样式中,设置[布局:垂直],[分页:多页显示,每页项数量1,起始页1]
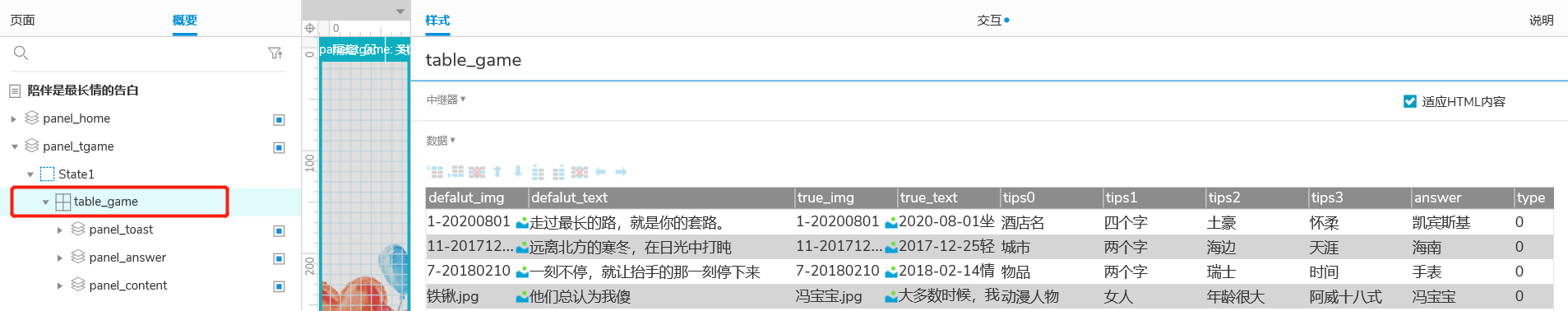
设计问题页及答案页中的所需要的字段。新建中继器,并将完成字段的命名及少量数据的填充。

(图:中继器中的数据字段)
字段说明:
2)中继器内部结构设计
根据数据字段,设计页面元素,并按照显示时候元素位置所在的层级,进行分区。
【顶层】:提示语面板panel_toast。默认为隐藏。设计两个状态,分别存放回答错误的toast和没有更多提示的toast。

(图:顶层动态面板)
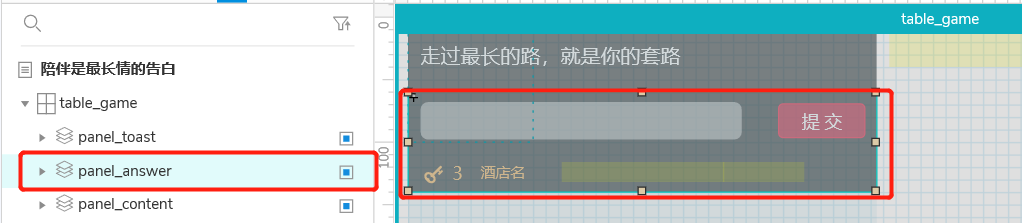
【第二层】:答案输入面板panel_answer。用于提交答案及获取图片提示。

(图:第二层面板)
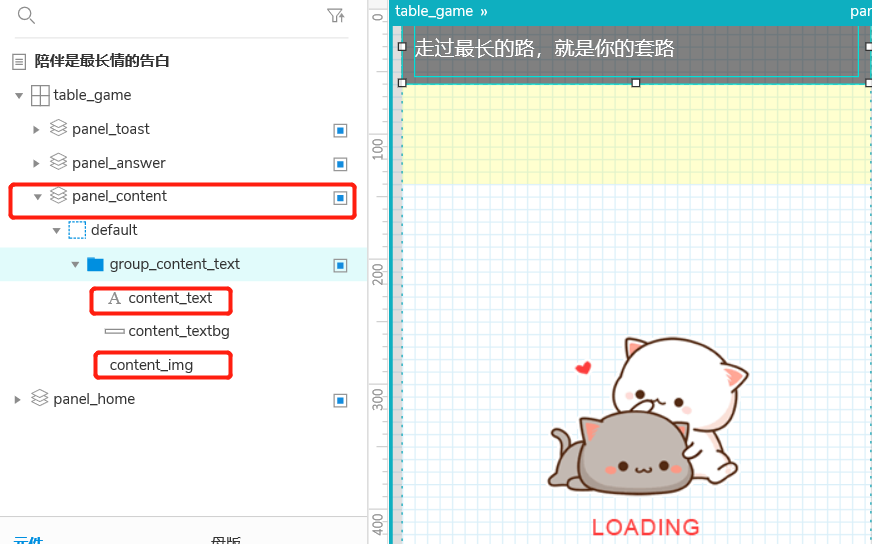
【底层】:问题及答案页面板panel_content。用于切换问题图片及答案图片。

(图:顶层面板)
3)元件的赋值
在进行元件设计时,建议元件名称与中继器字段命名一致,方便后续赋值。

(图:中继器数据字段与元件对应关系)
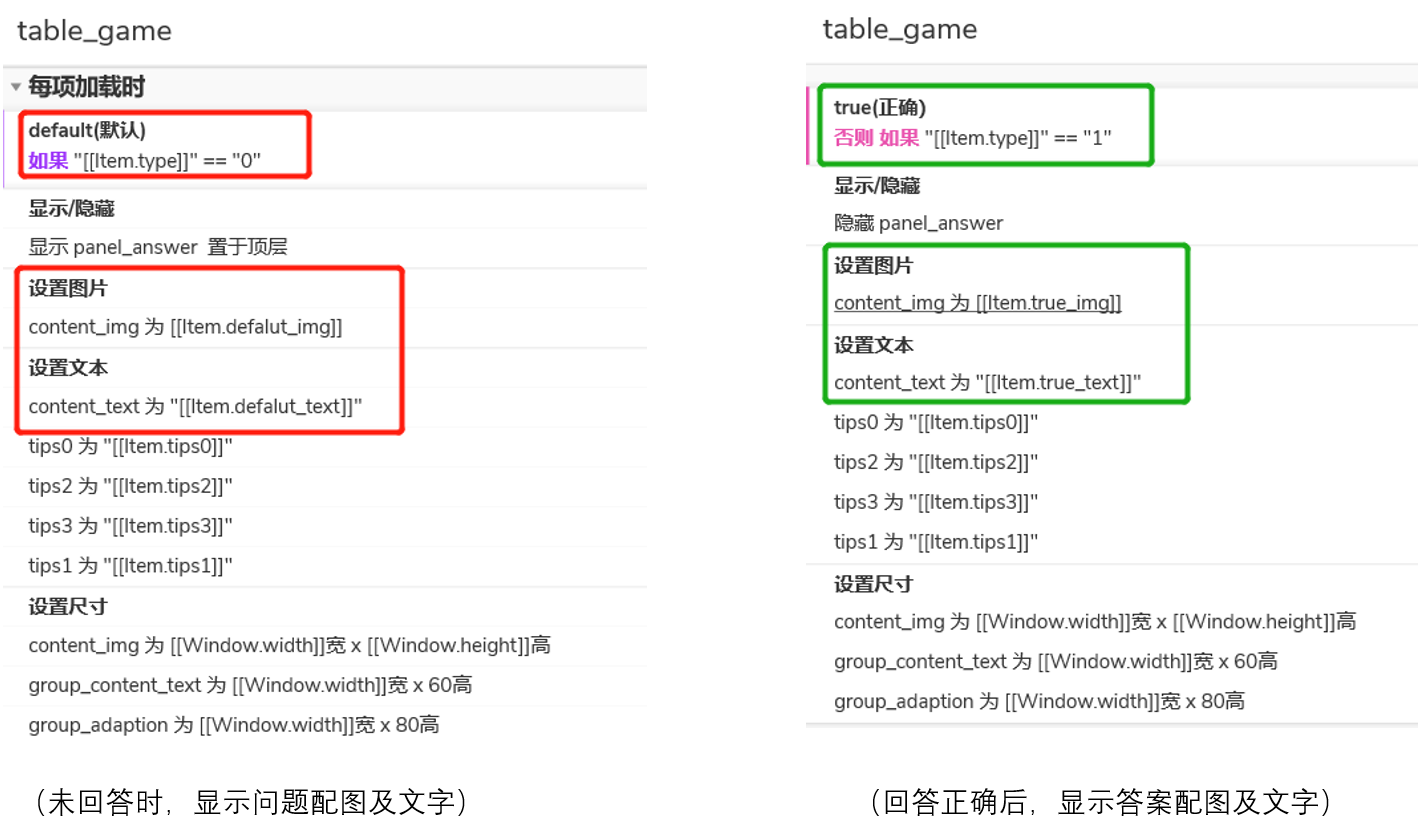
需要注意,当问题已经回答正确了,再次滑动至该问题时不必重复回答。故在中继器赋值时需要进行判断type是否为1。

(图:为中继器中的元件赋值)
4)答案的校验
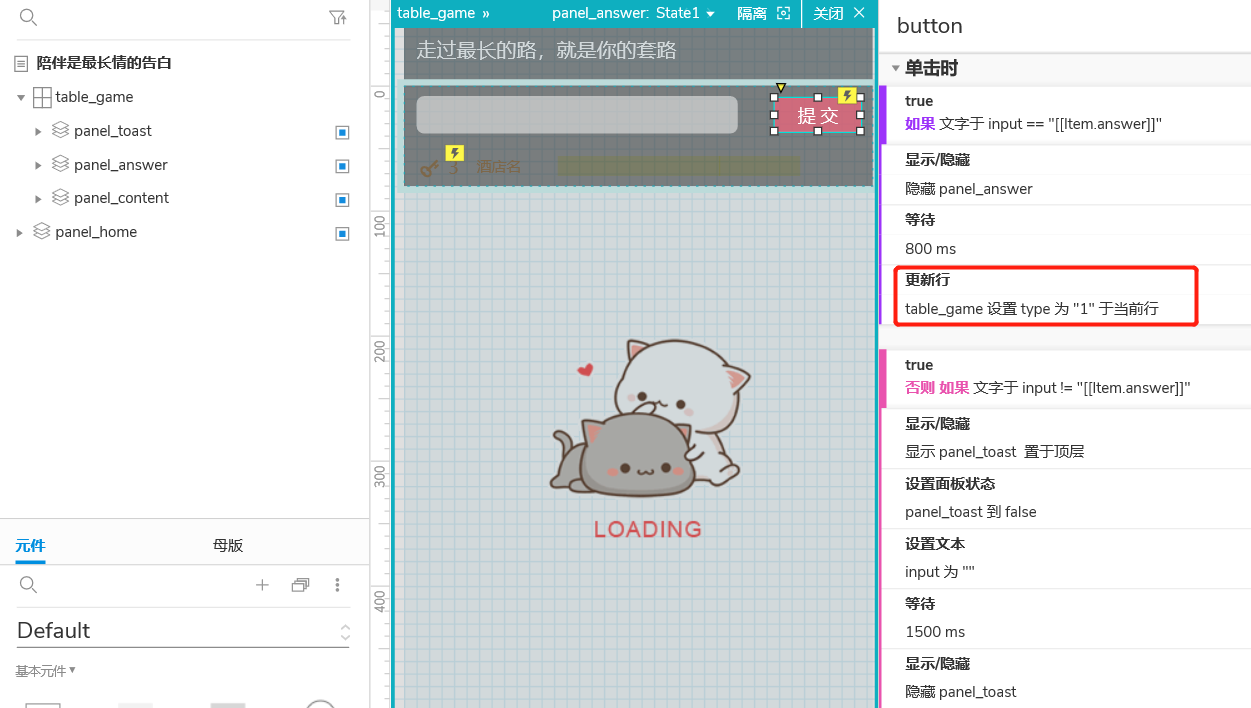
数据准备妥当,且赋值完成后。将校验事件写在panel_answer的“提交”按钮中,判断输入的文字内容是否与中继器的answer字段一致。

(图:校验回答是否正确)
这部分需要注意2点:
2. 中继器自带函数配合动态面板,实现滑动翻页
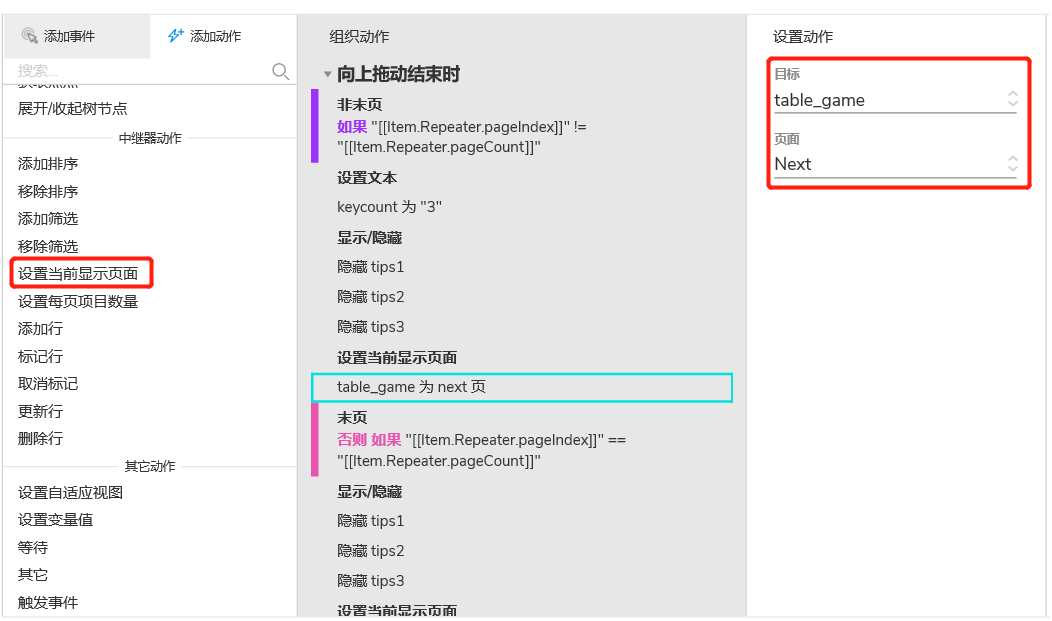
手机中的【上滑】、【下滑】操作对应动态面板元件交互中的【向上拖动结束时】和【向下拖动结束时】。这样也是为什么要将底层的元件放置到动态面板的原因。

(图:中继器翻页操作)
需要注意的是,为了使得页面切换效果首尾相接,做成电子相册的效果。
此时需要使用中继器函数,pageIndex(当前页)及pageCount(总页数),增加判断条件,当前页的页码是否等于总页数。也就是Item.Repeater.pageIndex是否等于Item.Repeater.pageCount,如果是的话,则需要设置当前页面为1。
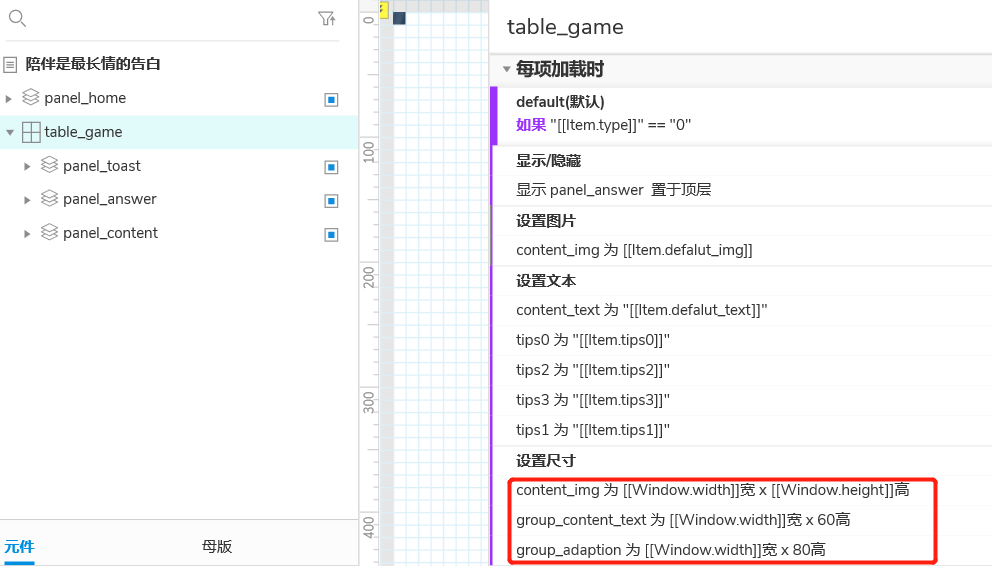
第一次尝试用Axure9做原型,发布时竟然没有有找到移动设备设置的地方。由于原型尺寸使用的是375*667,在手机中无法显示为100%屏幕尺寸。
所以在中继器每项加载时,增加了对于元件尺寸的设置:

(图:元件自适应屏幕尺寸)
以上就是Axure自制七夕游戏的全部内容介绍了,关于更多axure游戏制作的教程信息,可参阅Axure动态面板模拟猜拳游戏,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure制作冰球小游戏
2022-06-15 10:07
2022-06-07 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论