《Axure制作页面拖动效果》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,动态面板,文本框等多维度案例或实操来进行更多的学习;此教程是由小鬼在2021-11-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天我们来介绍一个简单的基本交互——页面拖动。看如何实现页面拖动效果,简单的一小步就能制作出来,一起来看一看吧。
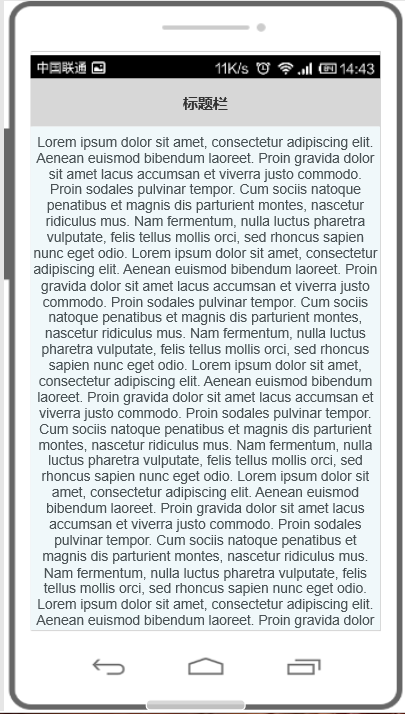
想必有不少做移动端的新手同学都有这么一个烦恼,页面想展现手机内容可以上下滑动,但却无法实现,只能靠PRD文档进行标注,有的时候真的会感到灰心,所以今天小白白就来教大家怎么去实现这个效果。
(1)添加矩形/文本框,填充乱假文;将该元件设置为动态面板;命名“展示内容面板”。

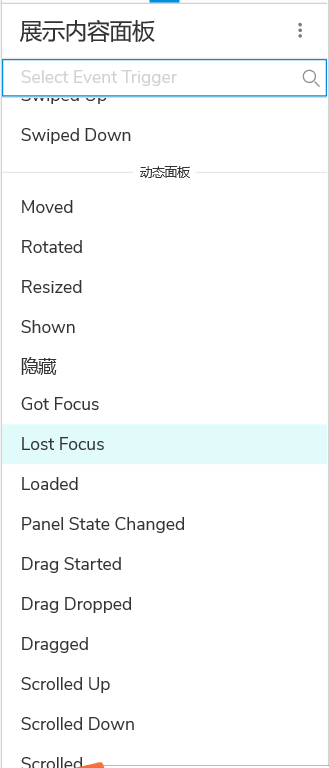
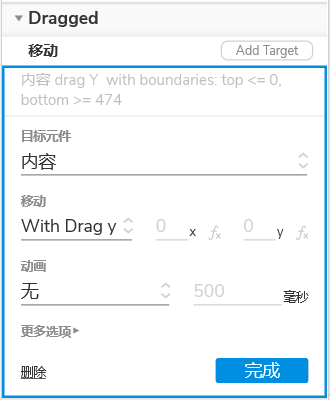
(2)对动态面板设置状态,“拖动时-移动-选择内容”,因为想要对内容进行滑动而不是对屏幕整体移动,所以选择动态面板下的“内容”。(注:没有汉化的Axure,拖动时的英文是“Dragged”)

(3)因为是手机,所以选择“垂直移动”,到目前为止就可以实现内容的上下滑动了,但是当前的滑动是无休止的滑动,所以接着我们还要进行下一步。

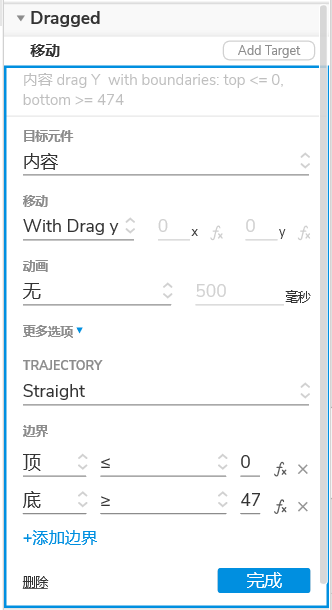
(4)设置顶部,底部范围
顶部:小于等于0,底部:大于等于474。
设置范围的口诀是:顶部小于等于动态面板内部的起始位置,底部大于等于动态面板外部的终止位置。

之后保存并点击浏览查看效果,一个简单的页面拖动效果就实现了。
交互的rp文件,朋友们可以下载查看详情:https://pan.baidu.com/s/1JoYJNEN0znpT3bLDBEIhQQ
下期我对这个效果进行难度的提升,进行APP下拉刷新的实现。
以上就是Axure制作页面拖动效果的全部内容介绍了,关于更多axure页面制作的教程信息,可参阅Axure RP 9 教程:页面三级拖动,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure制作气泡提示框
2022-06-16 10:17
2022-06-08 15:57

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论