《Axure实现商品分享功能》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强元件,原型,交互设计等多维度案例或实操来进行更多的学习;此教程是由沁沁JueJueZI在2021-11-26发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
下面就由北极熊素材库的小编给大家详细的介绍一下Axure如何实现商品的分享功能,教程从预览图,到所需原件,再到操作步骤小编都为大家一一介绍了一番,感兴趣的小伙伴一起来看一看吧。
该案例是基于电商平台,当对商品进行分享时的原型制作。该原型内包含的元件比我之前的所有教程中元件的总和还要多。但在操作的复杂度上却并不是最难的,只要逻辑思路清晰,将元件命好名字,归好类。一名产品小白在一个小时内也能够轻松完成。
(1)点击分享前

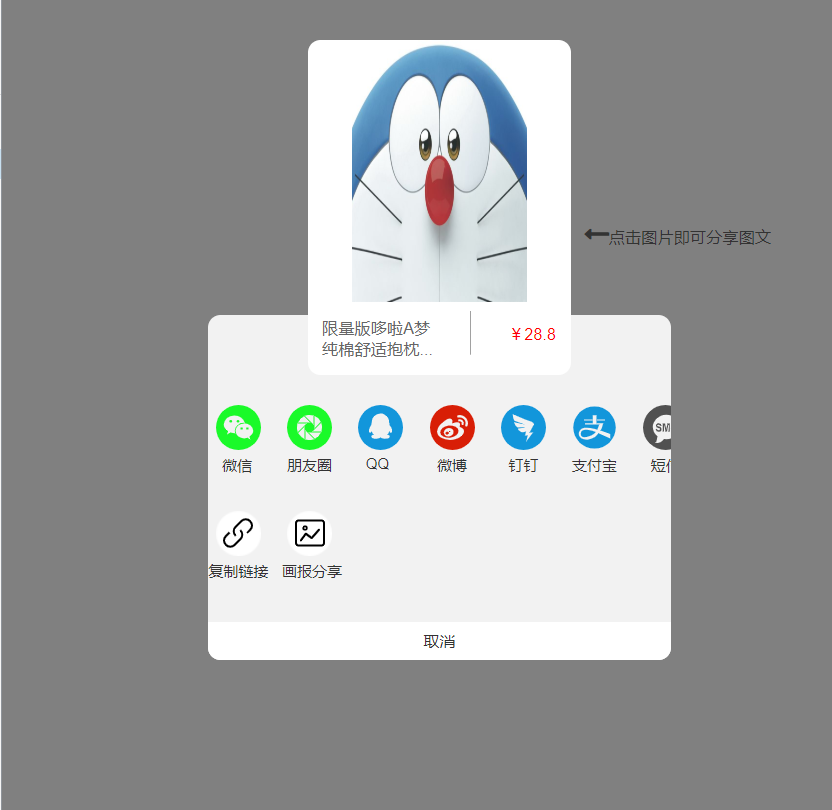
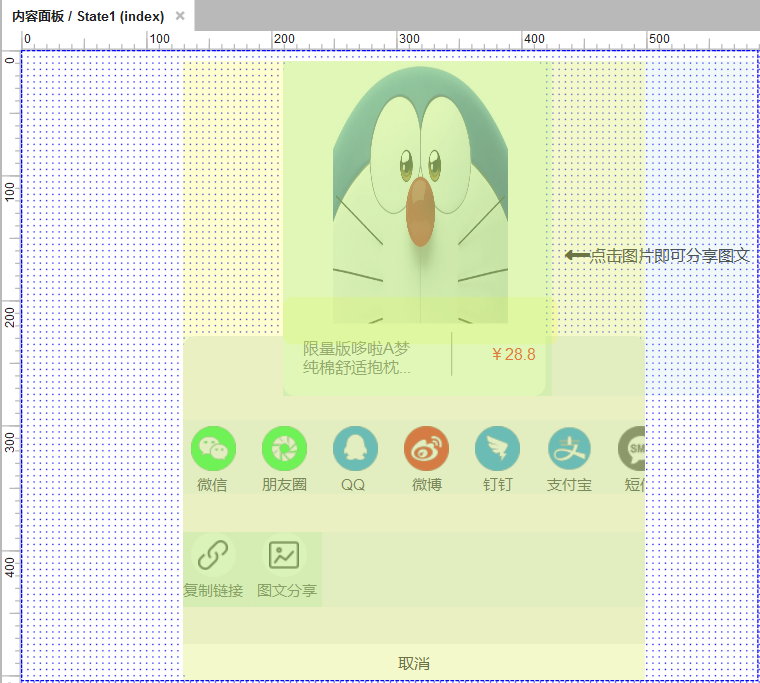
(2)点击分享后

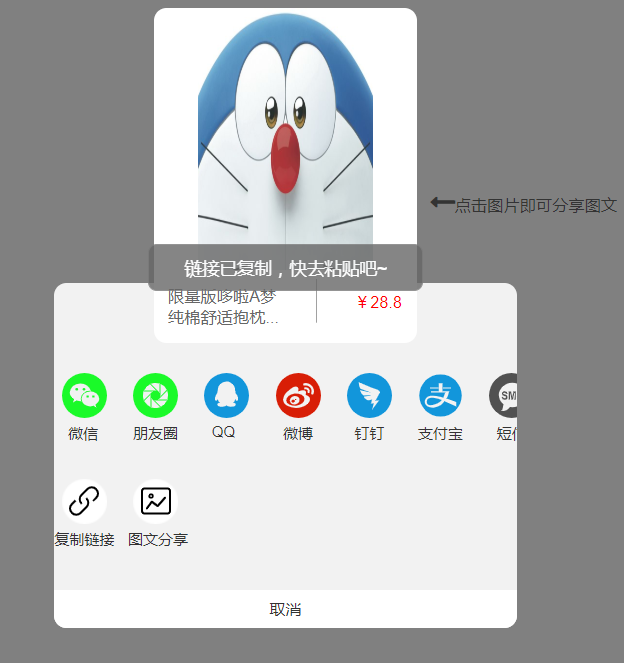
(3)点击“复制链接”

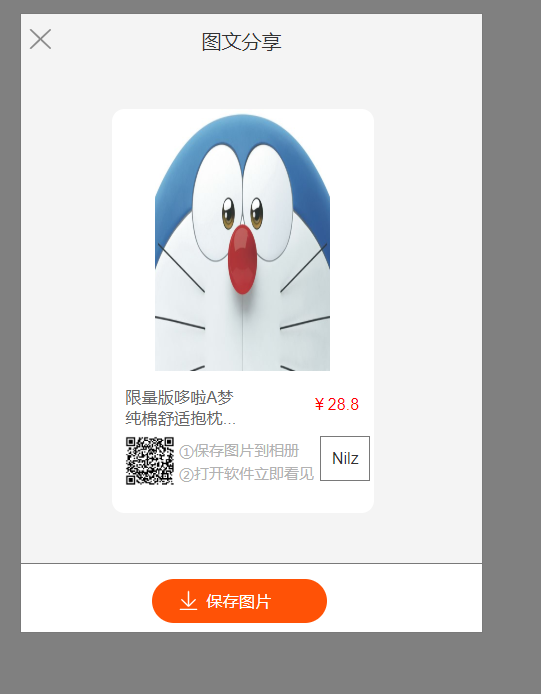
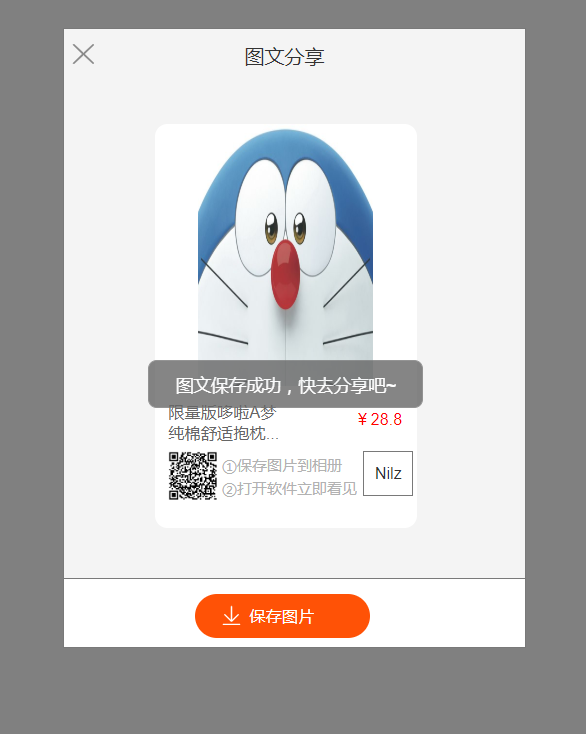
(4)点击“图文分享”后

(5)点击“保存图片”

预览地址:https://gwblot.axshare.com
由于该原型内所包含的元件过多,为避免本文篇幅过长,我在这里就不对每一个元件进行详细的陈列,就说一下我的大致分类。至于详细的每个元件则可以通过对照着原型预览地址去一一对应。
(1)首先第一层共两类

1)内容面板:

2)分享矩形:

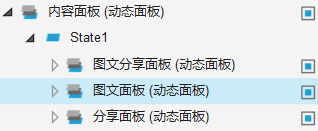
(2)第二层共三个面板

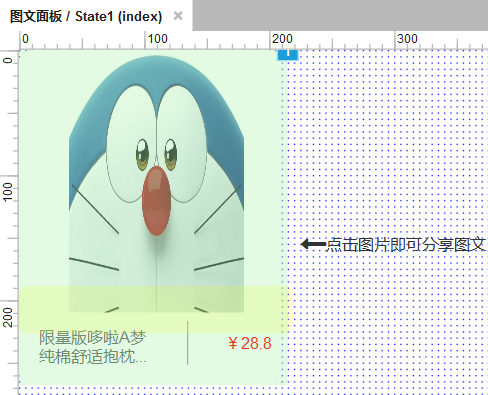
1)图文面板:

2)分享操作面板:

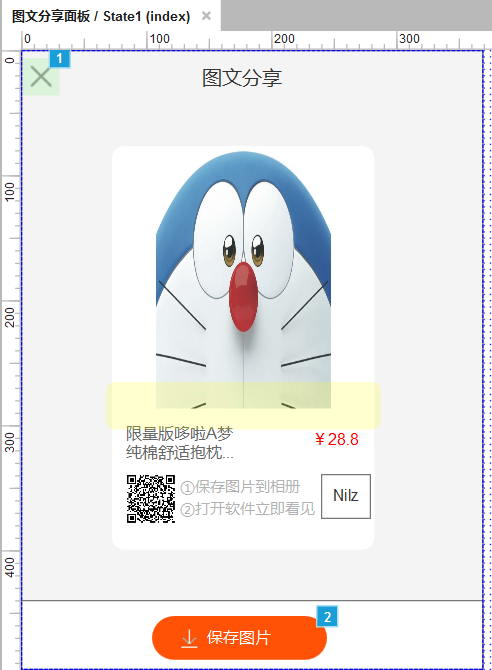
3)图文分享面板:

(3)分享操作面板下又分两个面板
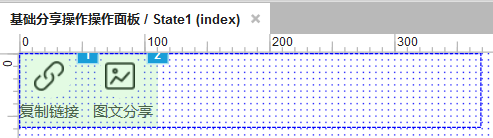
1)基础分享操作面板:

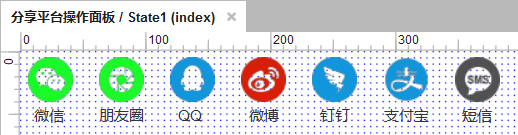
2)分享平台操作面板:

以上就是我所从大到小我的所有分类情况,一个清晰的分类,不仅有利于自己将来在原型里面增添新的元件,也便于其他产品人的查看。
这篇文章里,对于简单的操作我就不进行详细讲解,如有不懂的可以观看我以前的文章,也可以评论留言我再给你进行解答。在这里我也是从最外层到最里层来讲解每一层的内容的设计。
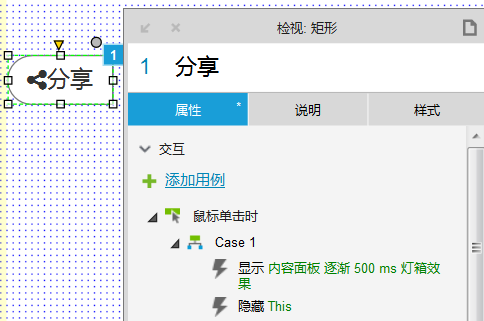
(1)“分享”矩形的交互

(2)内容面板
1)图文分享面板在最上层并隐藏。

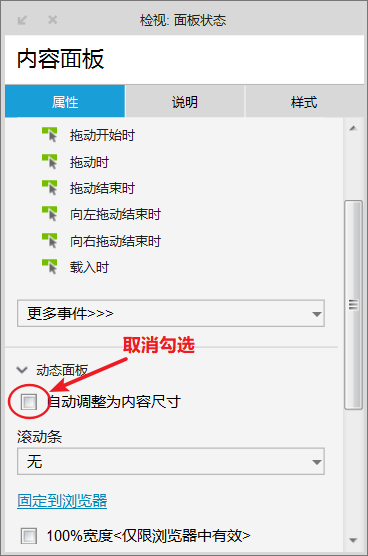
2)分享操作面板取消勾选“自动调整为内容尺寸”

3)图文面板摆放美观,无需操作。
(3)图文面板
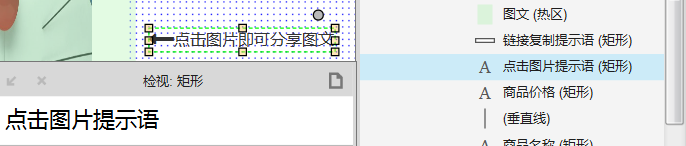
1)设置“点击图片提示语”矩形。

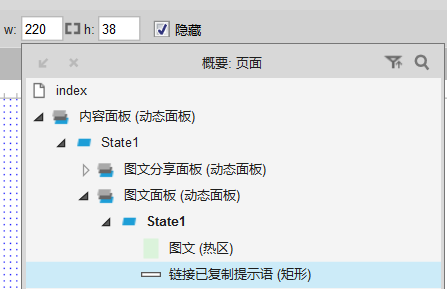
2)设置“链接已复制提示语”矩形并隐藏。


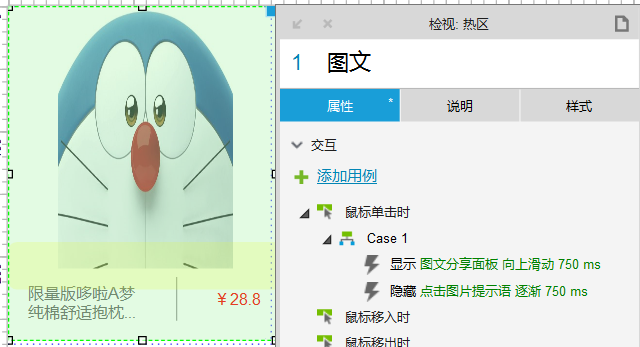
3)覆盖图文的热区交互:

(4)图文分享面板
1)设置“图文保存提提示语”矩形并隐藏。


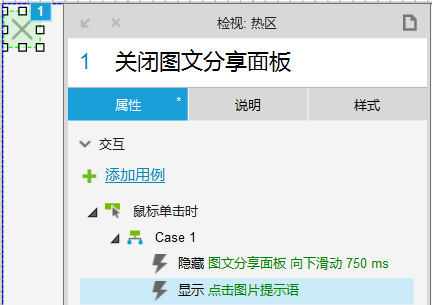
2)“×”处热区的交互:

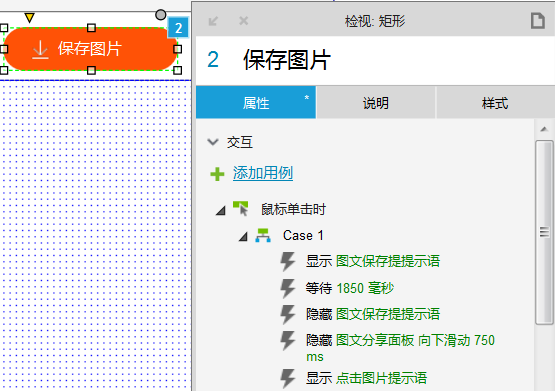
3)“保存图片”按钮的交互:

(5)分享操作面板
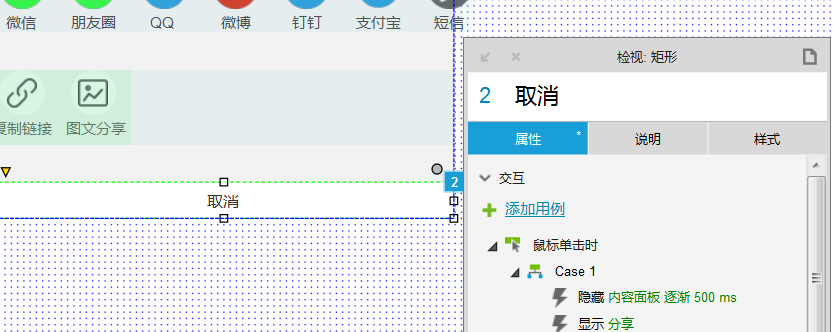
1)“取消”矩形的交互:

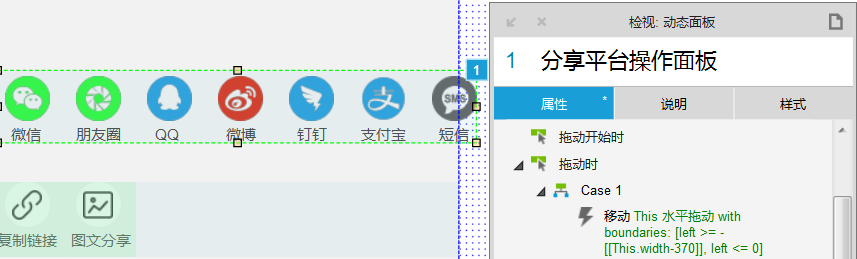
2)分享平台操作面板的交互:

这里的拖动操作如果想详细了解,可以参阅小编的另一篇文章: Axure教程:实现分类栏拖动效果,这篇文章详细介绍了如何实现菜单栏的拖动效果,如有不懂可以在评论区留言,我会为你解答。
3)基础分享操作操作面板摆放美观,无需操作。
(6)完工,按F5预览原型看看
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure数量加减的实现
2022-05-19 10:48
2022-04-11 10:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论