《Axure制作简单开关按钮》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互产品,元件,椭圆工具,开关按钮等多维度案例或实操来进行更多的学习;此教程是由hulu在2021-11-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
下面就由北极熊素材库的小编给大家详细的介绍一下Axure制作简单开关按钮,教程从预览图,到所需原件,再到操作步骤小编都为大家一一介绍了一番,感兴趣的小伙伴一起来看一看吧。
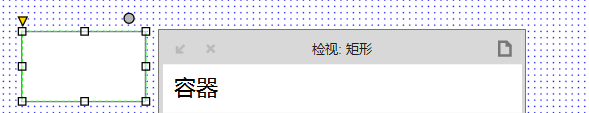
一个命名为“容器”的矩形

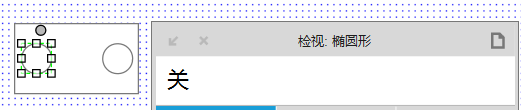
一个命名为“关”的椭圆

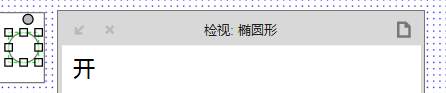
一个命名为“开”的椭圆

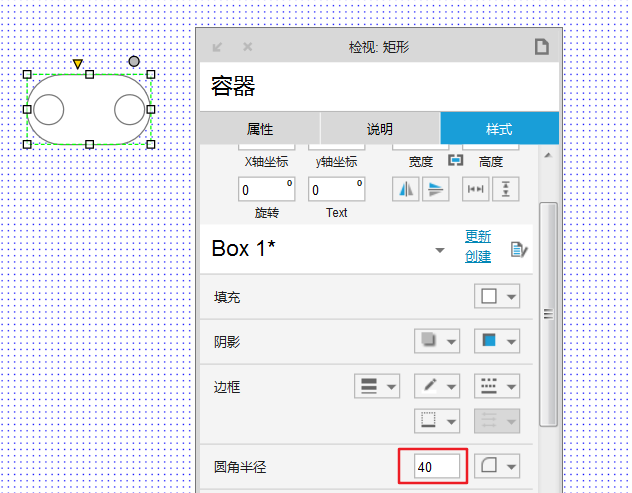
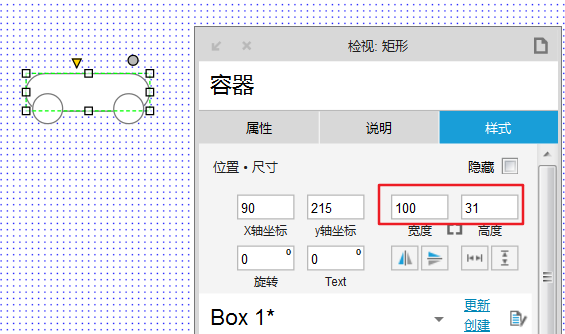
(1)设置矩形圆角半径为40

(2)将矩形尺寸调为w:100,h:31

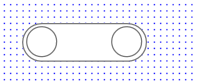
(3)将两个椭圆放到“容器”内合适的位置

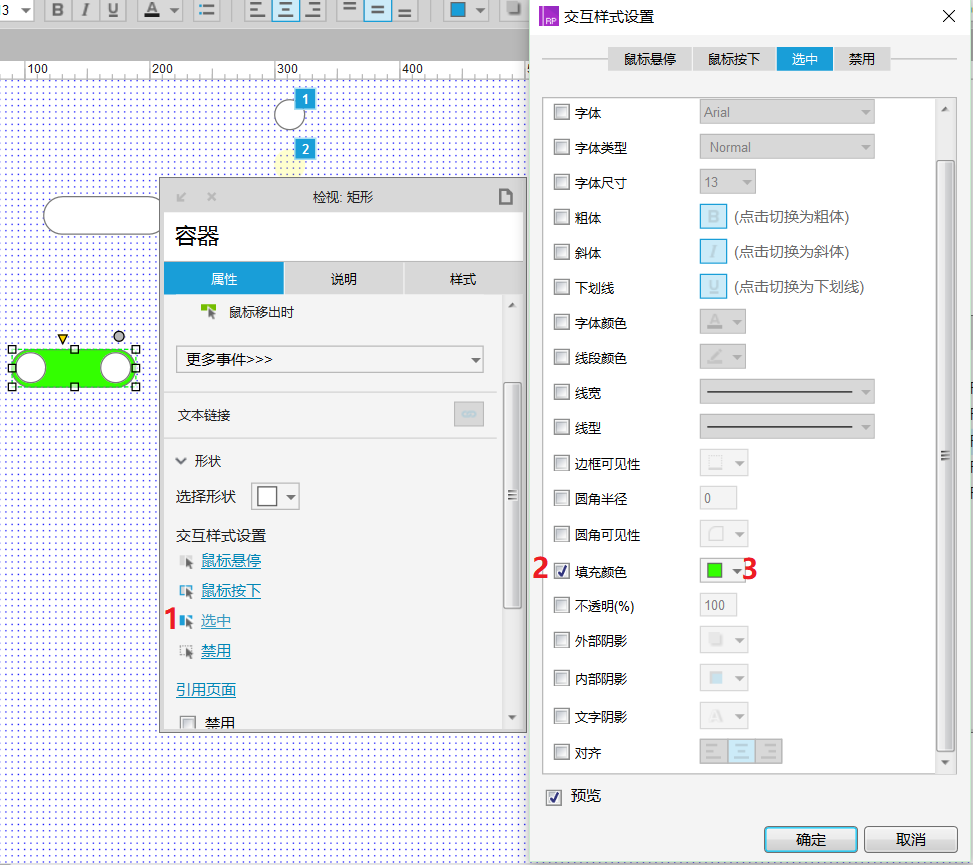
(4)设置“容器”的交互样式——选中——填充颜色

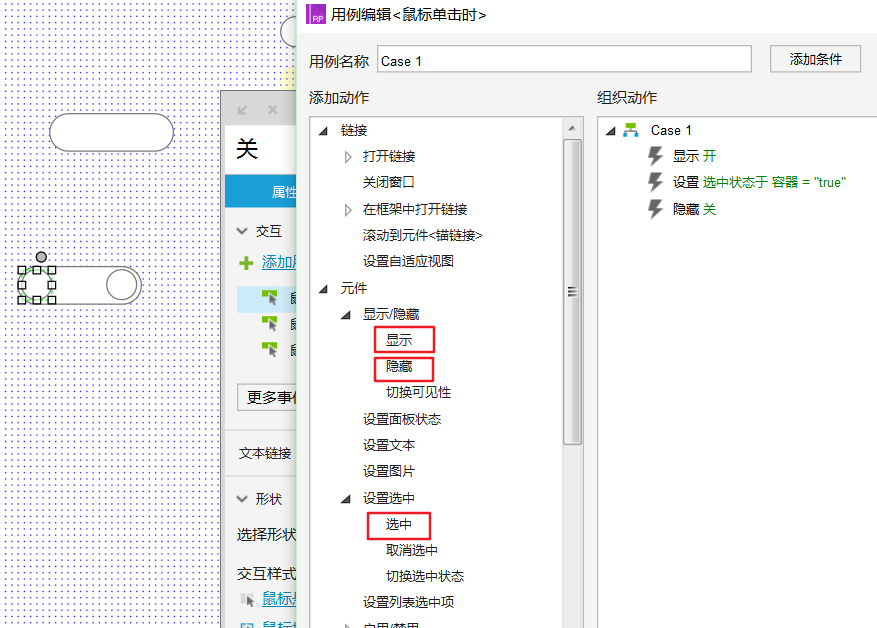
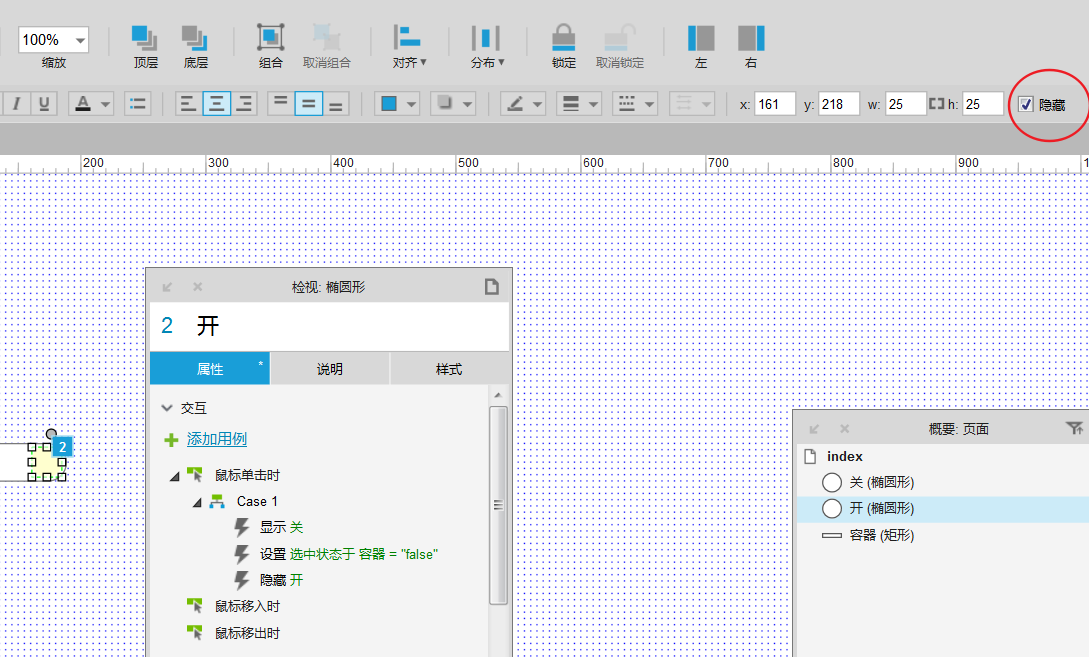
(5)设置“关”椭圆的交互——鼠标单击时

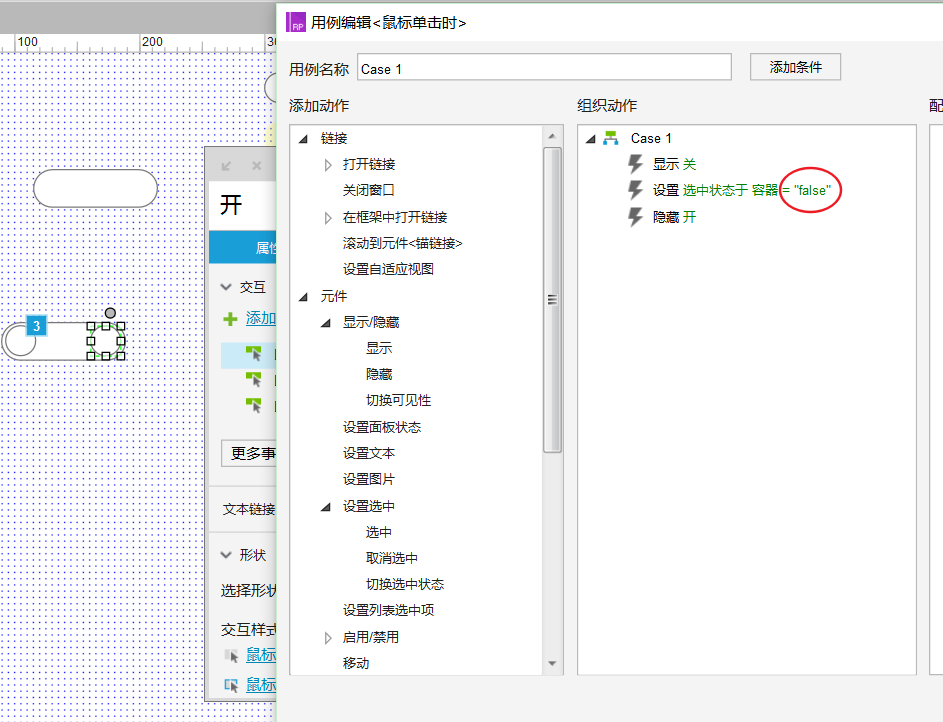
(6)设置“开”椭圆的交互——鼠标单击时:

特别注意,这里的“容器”选中状态要改为false。
(7)将“开”椭圆隐藏

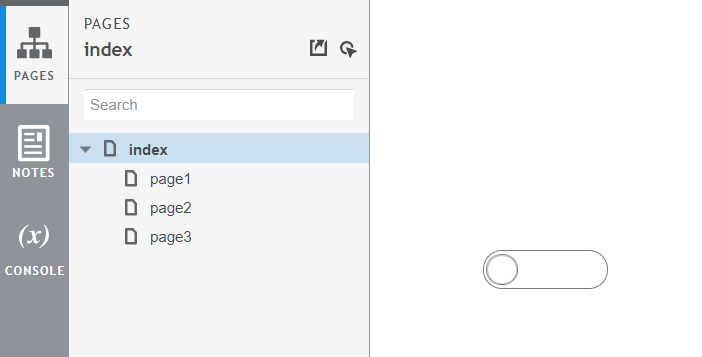
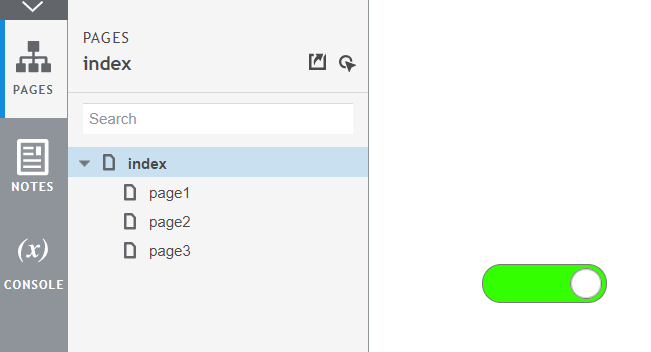
(8)看看效果
1)关闭开关效果:

2)开启开关效果:

(1)这是开启Axure绘制原型学习过程中一个非常容易实现的原型,尽管非常的简单,但是作用却很大。目前许多的APP在通知开关用到的样式都是这种开关按钮样式,学会这个,那么你在许多APP类原型中就都可以用到了!
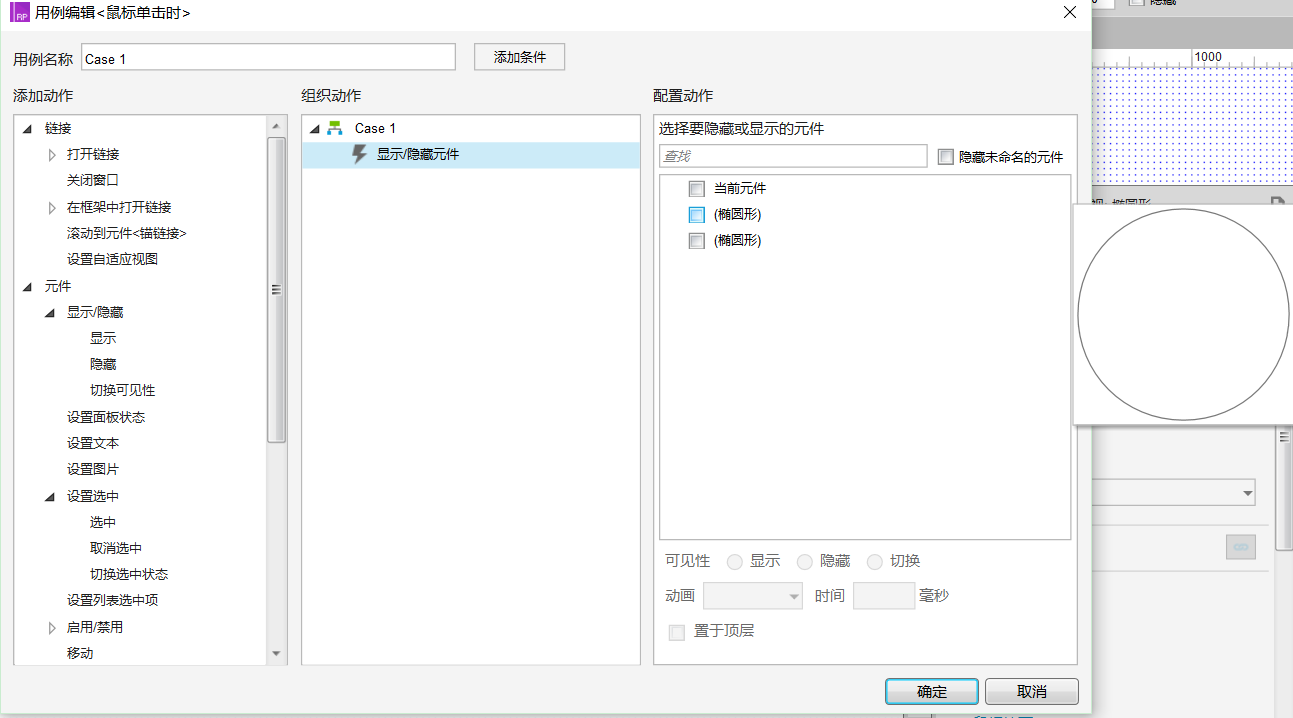
(2)虽然简单,但还是要提醒大家,在绘制原型时为每一个元件命好名。像这个原型,有两个形状大小都相同的椭圆,且两个椭圆的交互都涉及到对方,假如没有一开始给它们命好名,那么你在设置交互时就会出现下图这种情况:

图中有两个(椭圆形),你不知道哪个是开哪个是关,那么这就会是一个很大的麻烦。所以切记,每拉入作图区里一个元件就给该元件命好名。
以上就是Axure制作简单开关按钮的全部内容介绍了,关于更多axure按钮原型制作的教程信息,可参阅Axure原型设计:语音按钮,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure 9实现B站后台菜单
2022-06-09 11:34
2022-05-25 10:22

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论