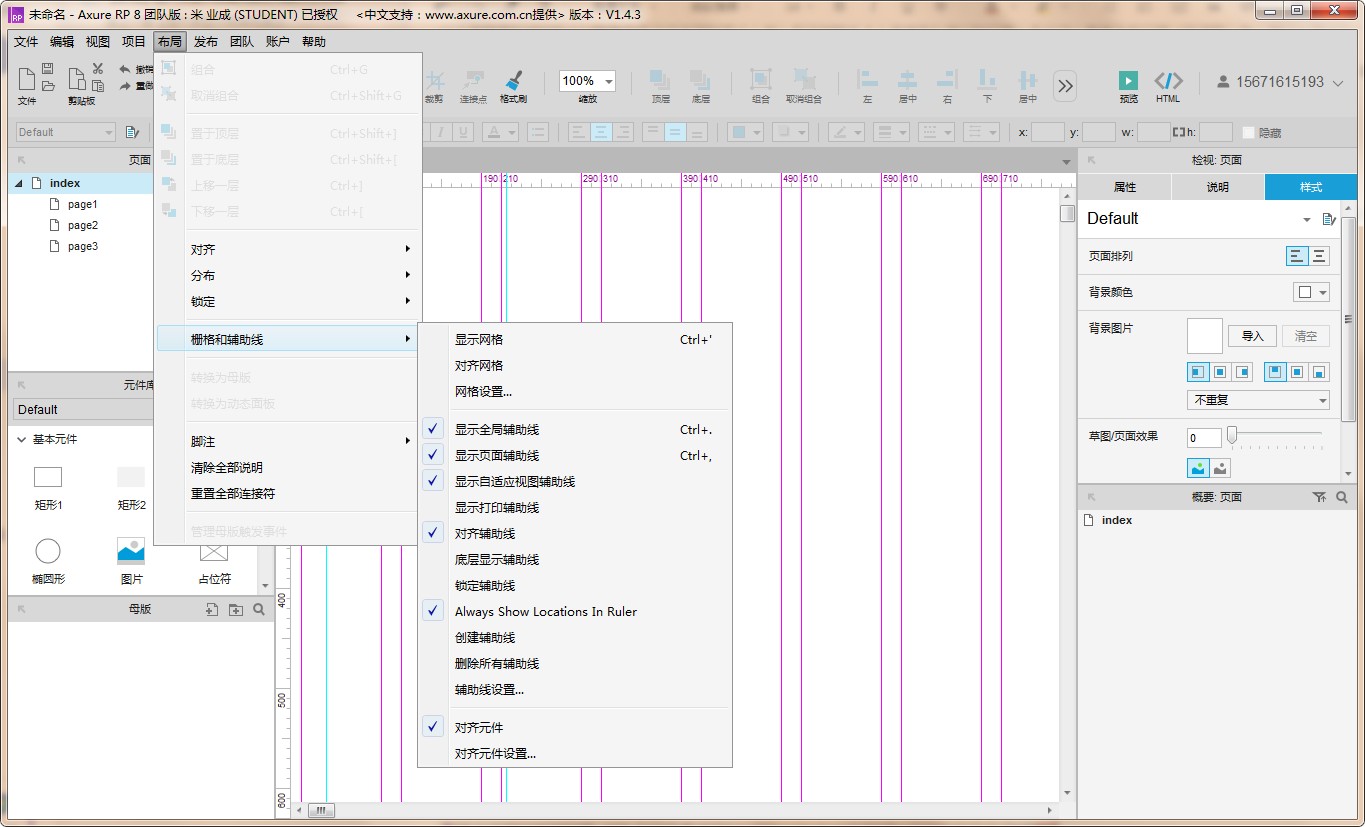
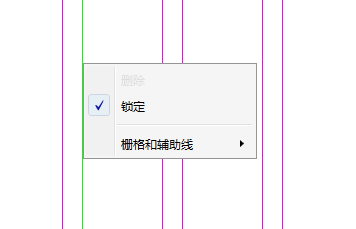
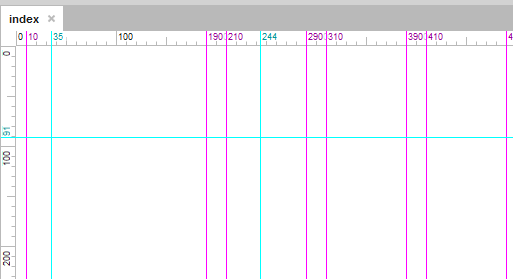
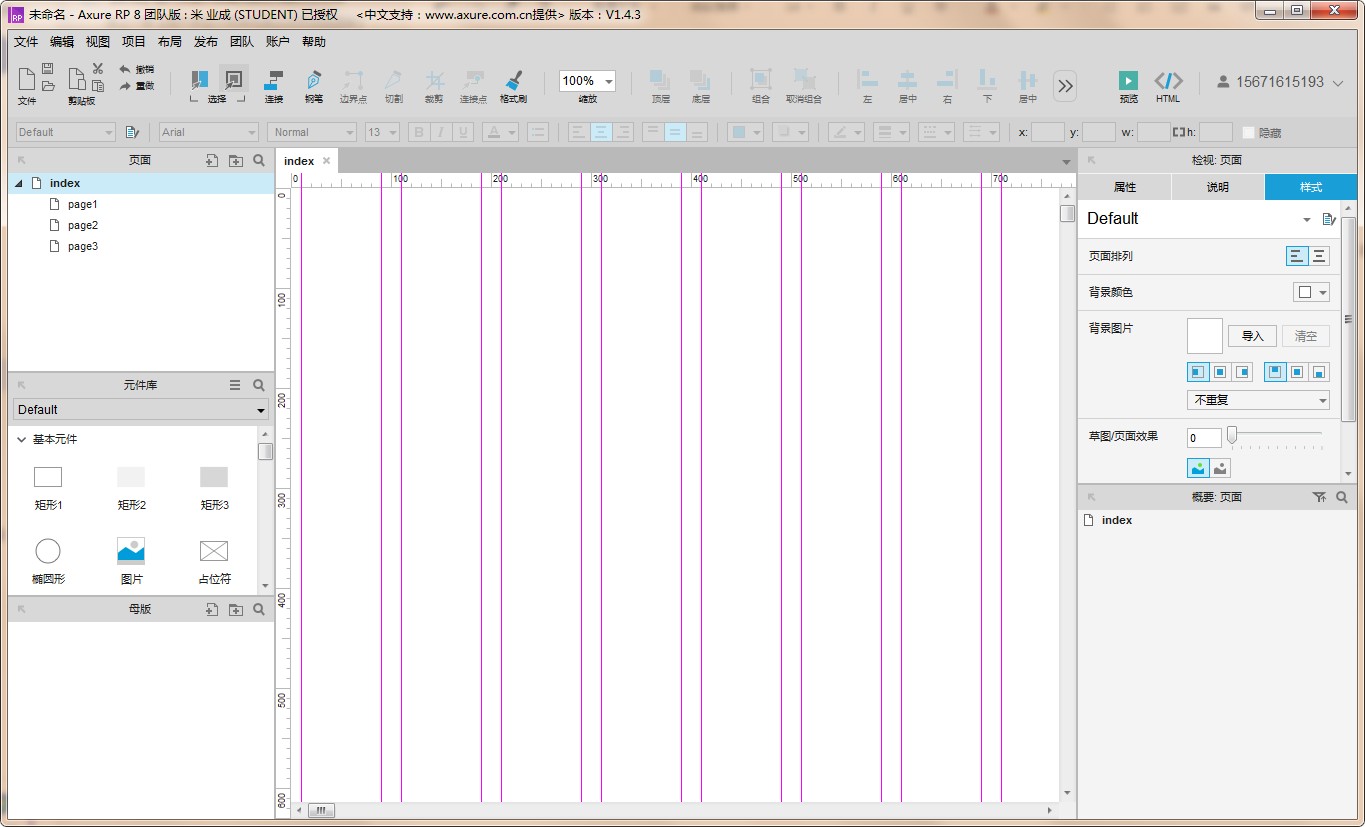
《Axure全局辅助线与页面辅助线使用方法》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,页面,全局辅助线等多维度案例或实操来进行更多的学习;此教程是由gdyw在2021-07-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。







以上就是Axure全局辅助线与页面辅助线使用方法的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure RP 7.0常用快捷键介绍
2022-05-23 11:32
2022-03-07 11:17

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论