本教程被收录到了 Axure用户注册登录课程 , 开始你的系统性学习吧!
《Axure模拟注册登录操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互产品,元件,页面,模拟等多维度案例或实操来进行更多的学习;此教程是由Tony在2021-07-05发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
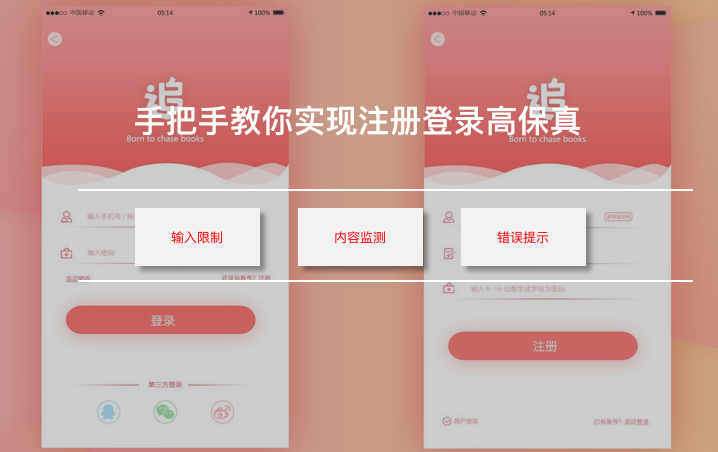
注册和登录作为互联网产品的一项基础系统功能,本文将从原型及交互设计的角度讲述注册和登录页面中的各种交互提示及输入限制的实现思路与方法具体内容如下:

期望交互效果
账号
密码
短信验证码
首先利用元件文本标签、文本框、按钮等基础元件快速搭建好注册页面的线框图,将账号界面的输入框属性设置为phone number,限制只能输入数字;密码文本框的属性设置为密码,对密码的显示进行加密,视觉上看到的都是星号。将账号、短信、验证码的提示信息放置在各输入项的下方,默认隐藏。
账号:通过文本改变事件限制账号输入框只能输入11位数字,即当账号文本框中的文字长度大于11位时,则账号文本框的值为=[[LVAR1.substr(0,11)]],其中局部变量LVAR1为账号文本框的文字。函数表达式的意思为针对账号文本框的文字,从0位开始,截取前11位长度的字符串内容,原函数为substr(start,length)。
为账号文本框设置失去焦点事件并配置多个用例,实现各种提示效果。用例设置如下:

密码:通过文本改变事件限制密码输入框只能输入12位,即当密码文本框中的文字长度大于12位时,则密码文本框的值为=[[LVAR1.substr(0,12)]],其中局部变量LVAR1为密码文本框的文字。函数的用法与解释请参照上文账号输入框的限制。
通过为密码文本框设置多个失去焦点用例,来实现各种密码错误情况的提示。几个用例的设置方法如下:

短信验证码
为注册按钮设置4个鼠标单击事件用例,设置如下:

期望交互效果
账号
密码
元件准备工作注册页面一致,不在此重复说明
账号:通过文本改变事件限制账号输入框只能输入11位数字,即当账号文本框中的文字长度大于11位时,则账号文本框的值为=[[LVAR1.substr(0,11)]],其中局部变量LVAR1为账号文本框的文字。函数表达式的意思为针对账号文本框的文字,从0位开始,截取前11位长度的内容,原函数为substr(start,length)。
为账号文本框设置失去焦点事件的3个用例,设置如下:

密码:通过文本改变事件限制密码输入框只能输入12位,即当密码文本框中的文字长度大于12位时,则密码文本框的值为=[[LVAR1.substr(0,12)]],其中局部变量LVAR1为密码文本框的文字。函数的用法与解释请参照上文账号输入框的限制。
为密码文本框设置失去焦点事件并配置多个用例,用例配置如下:

以上就是Axure模拟注册登录操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure制作水波涟漪动画操作实例
2022-06-16 09:11
2022-06-09 13:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论