гҖҠshared text жҗӯе»әеӯ—дҪ“ж ·ејҸеә“ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺSketchзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎSketchжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢеӯ—дҪ“пјҢи®ҫи®ЎзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұNeoеңЁ2021-07-07еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ SketchжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
е№іж—¶еӨ§е®¶еңЁз”Ё Sketch еҒҡи®ҫи®Ўж—¶пјҢдјҙйҡҸзқҖйЎ№зӣ®зҡ„ејҖеұ•пјҢдјҡдә§з”ҹеҫҲеӨҡзҡ„еӯ—дҪ“ж ·ејҸпјҢе Ҷз§ҜеҲ°жңҖеҗҺйҡҫд»Ҙз®ЎзҗҶгҖӮдҪҶ Sketch зҡ„ејҖеҸ‘иҖ…ж—©е°ұж–ҷеҲ°иҝҷдёӘй—®йўҳпјҢ并з»ҷеҮә shared text дҪңдёәи§ЈеҶіжңәеҲ¶гҖӮжң¬зҜҮж•ҷзЁӢе°ҶжүӢжҠҠжүӢеёҰеӨ§е®¶еҲ¶дҪңдёҖдёӘз®ҖеҚ•зҡ„еӯ—дҪ“ж ·ејҸеә“гҖӮ


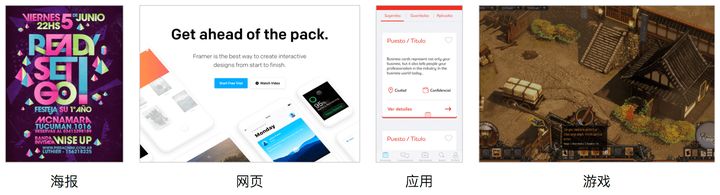
йҰ–е…ҲйңҖиҰҒжҳҺзЎ®дҪ зҡ„зӣ®зҡ„пјҢдёәйЎ№зӣ®еҜ»жүҫеҗҲйҖӮзҡ„еӯ—дҪ“пјҢжҜ”еҰӮдҪ жҳҜиҰҒеҒҡе®Јдј жө·жҠҘпјҢиҝҳжҳҜиҰҒеҒҡзҪ‘йЎөгҖӮжҳҺзЎ®дҪ зҡ„зӣ®ж Үз”ЁжҲ·пјҢжҜ”еҰӮдҪ жҳҜйқўеҗ‘е„ҝз«ҘпјҢиҝҳжҳҜж–°жҪ®зҡ„йқ’е№ҙпјҢдәҰжҲ–иҖ…зҷҪйўҶгҖӮ

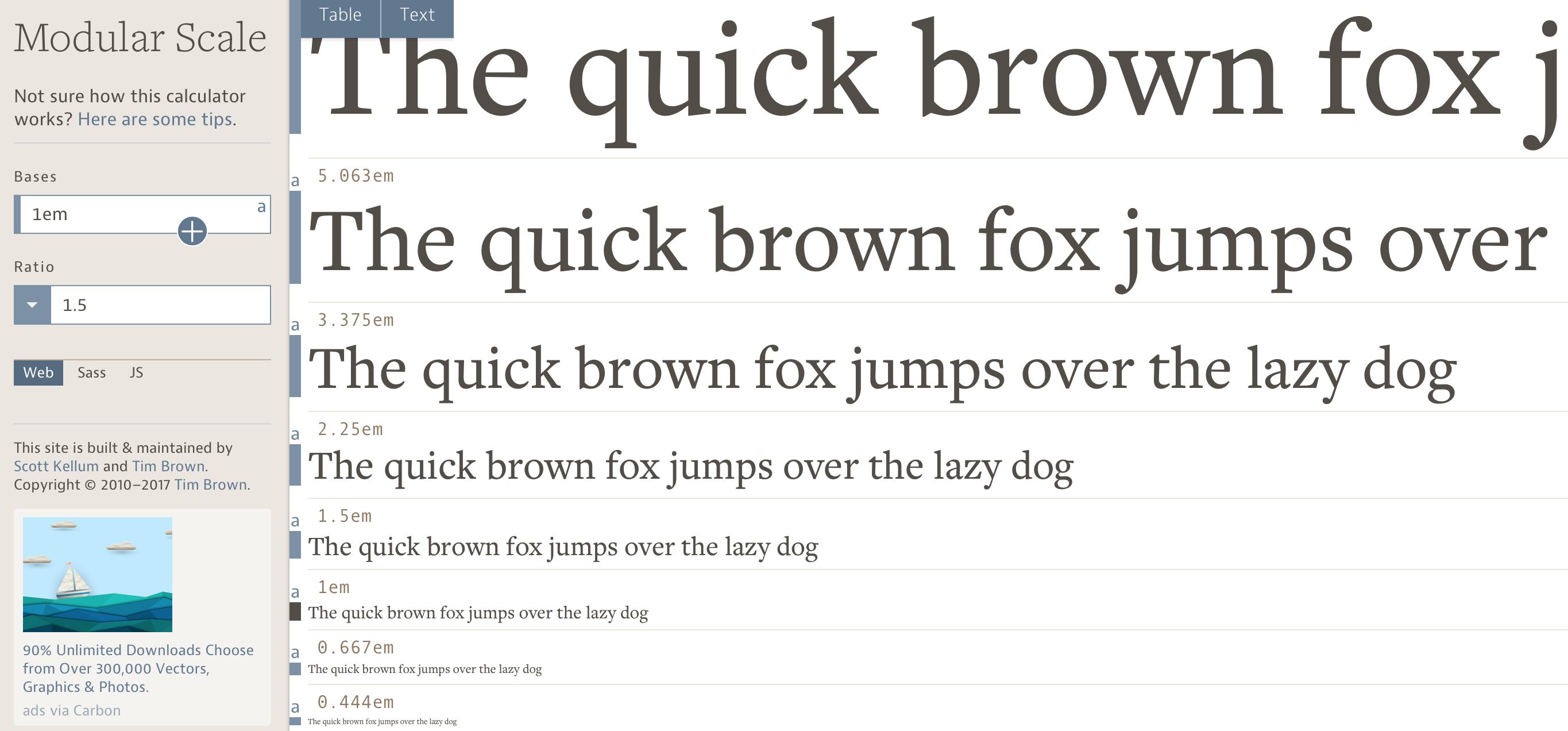
然еҗҺйңҖиҰҒи®ҫи®ЎдёҖзі»еҲ—еҗҲйҖӮзҡ„еӯ—еҸ·пјҢиҝҷйҮҢжҺЁиҚҗз»ҷеӨ§е®¶дёҖдёӘзҘһеҷЁ Modular ScaleгҖӮеңЁиҝҷйҮҢеӨ§е®¶еҸҜд»ҘйҖүжӢ©еҗҲйҖӮзҡ„жҜ”дҫӢдёҺеҹәеә•пјҢ然еҗҺз”ҹжҲҗдёҖзі»еҲ—еӯ—еҸ·гҖӮ

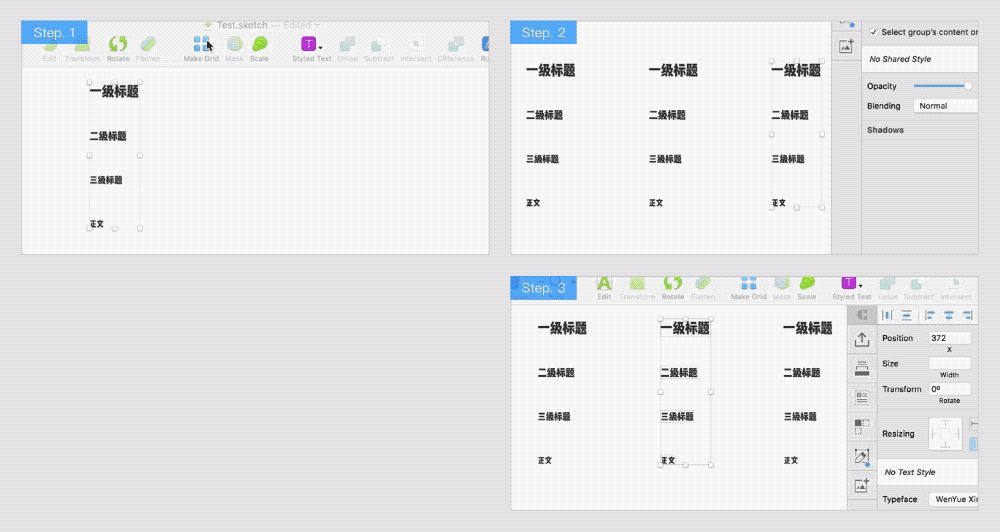
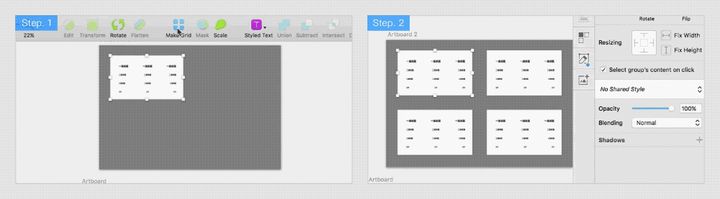
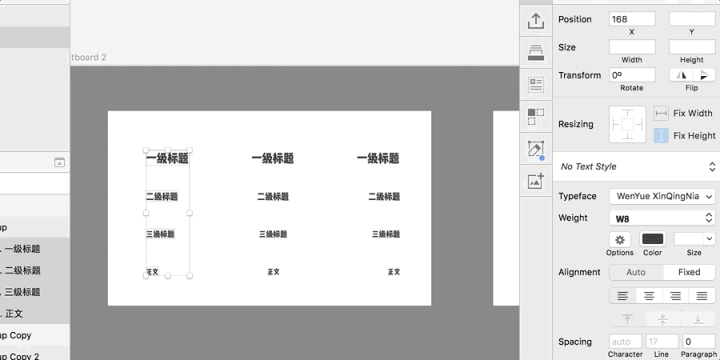
йҰ–е…ҲпјҢж №жҚ®з¬¬дёҖжӯҘйҮҢи®ҫи®ЎеҘҪзҡ„еӯ—дҪ“ж ·ејҸеә“пјҢжҠҠдёҚеҗҢзҡ„еӯ—еҸ·зҪ—еҲ—еҮәжқҘпјҢ并е°ҶеҶ…е®№жӣҙж”№дёәиҜҘеӯ—еҸ·зҡ„з”ЁйҖ”гҖӮ

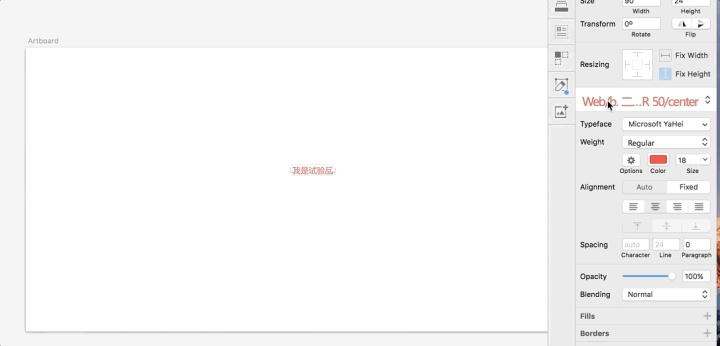
然еҗҺе°Ҷиҝҷдәӣеӯ—еҸ·жү“еҢ…жҲҗз»„пјҢеӨҚеҲ¶жҲҗдёәдёүеҲ—пјҢ并и®ҫзҪ®еҘҪдёүз§ҚеҜ№йҪҗж–№ејҸгҖӮ
tipпјҡиҝҷйҮҢеҸҜд»ҘйҖүдёӯеҲҶз»„еҗҺпјҢеңЁеҸіж“ҚдҪңжқҝеӢҫйҖүгҖҢSelect groupвҖҷs content on clickгҖҚпјҢеҚіеҸҜеғҸ笔иҖ…дёҖж ·зӣҙжҺҘеңЁз”»жқҝдёҠжЎҶйҖүеҜ№иұЎгҖӮ

жңҖеҗҺжҲ‘们и®ҫзҪ®еҮ дёӘеёёз”Ёзҡ„ж–Үеӯ—иүІеҖјпјҢж•ҙдёӘеӯ—дҪ“ж ·ејҸеә“е°ұеҲ¶дҪңе®ҢжҜ•дәҶгҖӮ
еӣ дёә笔иҖ…еңЁеҒҡи®ҫи®Ўж—¶пјҢеёёж №жҚ®з”ЁйҖ”жқҘ规е®ҡеӯ—еҸ·пјҢ然еҗҺи®ҫе®ҡиүІеҖјпјҢиҖҢеҜ№йҪҗ并没жңүйӮЈд№ҲйҮҚиҰҒпјҢеӣ жӯӨзЎ®е®ҡж јејҸдёәгҖҢз”ЁйҖ”/иүІеҖј/еҜ№йҪҗгҖҚгҖӮ
tipпјҡгҖҢ/гҖҚеңЁ Sketch дёӯеҸҜд»Ҙз”ЁжқҘиҮӘеҠЁеҲҶз»„гҖӮ

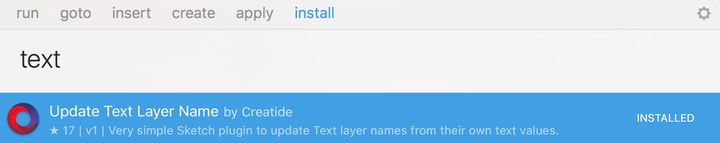
жҲ‘们йңҖиҰҒиЈ…дёҖдёӘжҸ’件пјҡUpdate Text Layer NameпјҢз”ЁиҝҷдёӘжҸ’件еҸҜд»Ҙи®©ж–Үеӯ—еӣҫеұӮзҡ„еӣҫеұӮеҗҚз§°е’ҢеҶ…е®№дёҖиҮҙгҖӮ
tipпјҡеҸҜд»ҘйҖҡиҝҮ Sketch жҸ’件 Runner дёӯзҡ„ install е®үиЈ…пјҢд№ҹеҸҜд»ҘеңЁе®ҳзҪ‘зҡ„жҸ’件еә“йҮҢеҜ»жүҫиҜҘжҸ’件иҝӣиЎҢе®үиЈ…гҖӮ

дҪҝз”ЁдёҠйқўе®үиЈ…зҡ„жҸ’件е®ҢжҲҗе‘ҪеҗҚж јејҸйҮҢзҡ„гҖҢз”ЁйҖ”гҖҚе‘ҪеҗҚгҖӮ
tipпјҡеңЁе‘ҪеҗҚгҖҢз”ЁйҖ”гҖҚзҡ„ж—¶еҖҷпјҢе»әи®®еңЁеүҚйқўеҠ дёҠиӢұж–Үе°ҸеҶҷеӯ—жҜҚеәҸеҸ·пјҢиҝҷж ·еңЁжҳҫзӨәзҡ„ж—¶еҖҷе°ұдјҡжҢүйЎәеәҸжҺ’еҲ—гҖӮ

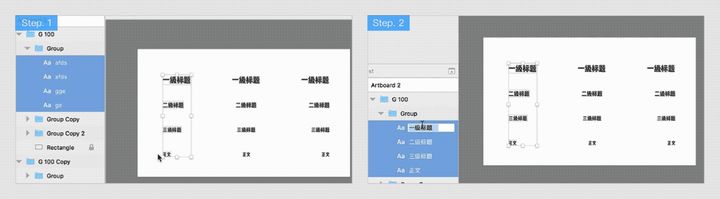
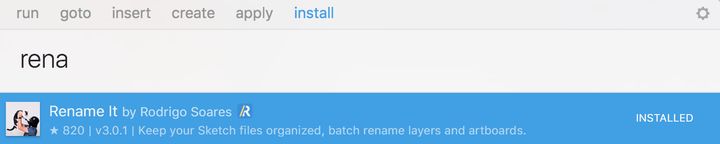
然еҗҺпјҢжҲ‘们йңҖиҰҒе®ү装第дәҢдёӘжҸ’件пјҡRename ItпјҢз”ЁиҝҷдёӘжҸ’件з»ҷж–Үеӯ—еӣҫеұӮиҝӣиЎҢиҝӣдёҖжӯҘе‘ҪеҗҚеӨ„зҗҶгҖӮ

жҢүз…§еӣҫдёӯж“ҚдҪңпјҢ并иЎҘйҪҗеӣҫдёӯзңҒеҺ»зҡ„йҮҚеӨҚж“ҚдҪңйғЁеҲҶпјҢе®ҢжҲҗе‘ҪеҗҚж јејҸйҮҢзҡ„гҖҢиүІеҖјгҖҚе’ҢгҖҢеҜ№йҪҗгҖҚгҖӮ
еҪ“然пјҢ第дёүжӯҘе’Ң第дәҢжӯҘеҸҜд»Ҙз©ҝжҸ’иҝӣиЎҢпјҢдҪҶжҳҜиҝҷж ·жҜ”иҫғз»•и„‘еӯҗпјҢдёҚж–№дҫҝеҲ¶дҪңж•ҷзЁӢгҖӮзҗҶи§ЈдәҶеҺҹзҗҶзҡ„еҗҢеӯҰеҸҜд»Ҙиҫ№еҲ¶дҪңж ·ејҸеә“иҫ№е‘ҪеҗҚпјҢжҸҗеҚҮж•ҲзҺҮгҖӮ
tipпјҡеңЁе‘ҪеҗҚгҖҢиүІеҖјгҖҚзҡ„ж—¶еҖҷе»әи®®еңЁеүҚйқўж·»еҠ вҖңв—јпёҺвҖңпјҢSketch еңЁжҳҫзӨәе…ұдә«ж–Үеӯ—ж ·ејҸж—¶еҸҜд»Ҙйў„и§ҲйўңиүІпјҢж·»еҠ иҝҷдёӘе®һеҝғж–№еқ—еҸҜд»Ҙж–№дҫҝдҪҝз”ЁиҖ…еҝ«йҖҹиҜҶеҲ«йўңиүІгҖӮ

жү“жү«е№ІеҮҖеұӢеӯҗеҶҚиҜ·е®ўгҖӮ
еңЁеҪ•е…ҘжҲ‘们ж•ҙзҗҶеҘҪзҡ„еӯ—дҪ“ж ·ејҸеүҚпјҢе…ҲжҠҠеҺҹжқҘж–Ү件дёӯд№ұдёғе…«зіҹзҡ„е…ұдә«еӯ—дҪ“ж ·ејҸжё…з©әгҖӮ

иҝҷйҮҢжҲ‘们йңҖиҰҒе®ү装第дёүдёӘжҸ’件пјҡStyles GeneratorпјҢиҝҷдёӘжҸ’件еҸҜд»Ҙе°ҶдҪ йҖүжӢ©зҡ„жүҖжңүж–Үеӯ—ж ·ејҸжҢүжҜҸдёӘж ·ејҸз”ҹжҲҗе…ұдә«ж ·ејҸгҖӮиҖҢеңЁ Sketch дёӯйҖүжӢ©жүҖжңүеӣҫеұӮеҗҺдҪҝз”Ёз”ҹжҲҗе…ұдә«ж ·ејҸеҠҹиғҪпјҢеҸӘдјҡз”ҹжҲҗдёҖдёӘж ·ејҸгҖӮ

еҰӮеӣҫжүҖзӨәпјҢдҪҝз”ЁжҸ’件еҪ•е…ҘеҲ¶дҪңеҘҪзҡ„е…ұдә«ж–Үеӯ—ж ·ејҸгҖӮиҝҷж ·жҲ‘们е°ұеӨ§еҠҹе‘ҠжҲҗдәҶгҖӮ

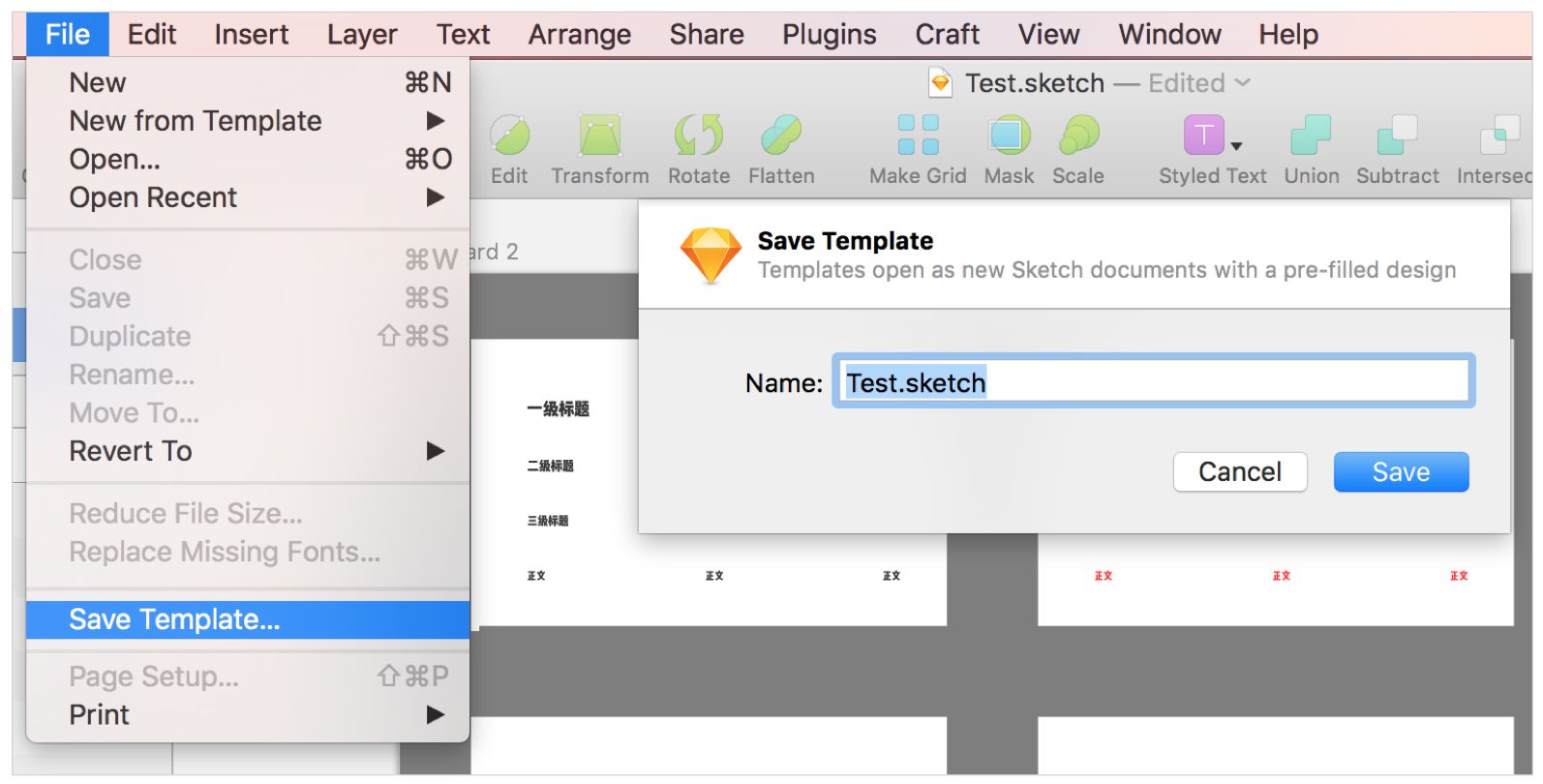
дәІжөӢ library ж— ж•ҲпјҢеҸӘеҘҪйҮҮз”ЁдёҖдёӘзЁҚеҫ®з¬ЁжӢҷзҡ„ж–№ејҸпјҢйҰ–е…ҲеӯҳеӮЁдёә template ж–Ү件гҖӮ

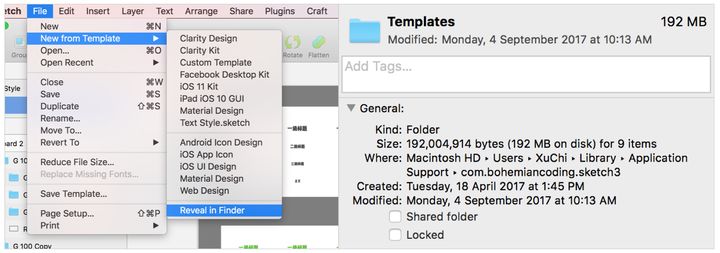
жүҫеҲ°зі»з»ҹдёӯ Sketch еӯҳж”ҫ Template ж–Ү件зҡ„ең°еқҖгҖӮ

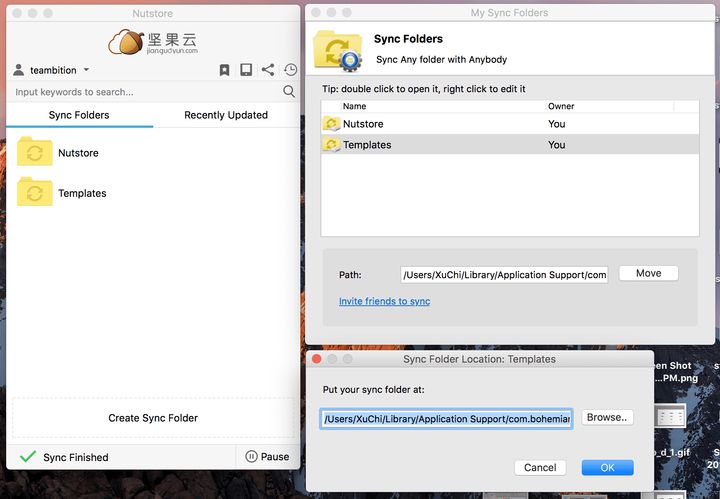
еӣўйҳҹе…ұдә«дёҖдёӘеқҡжһңдә‘иҙҰеҸ·пјҢ并е°Ҷ Template ж–Ү件еҗҢжӯҘеҲ°дә‘з«ҜгҖӮ然еҗҺеҗ„иҮӘеҗҢжӯҘеҲ°иҮӘе·ұз”өи„‘дёӯ Sketch еӯҳж”ҫ Template ж–Ү件зҡ„ең°еқҖгҖӮ
иҝҷж ·еҒҡеӣўйҳҹе…ұдә«зҡ„зјәзӮ№жҳҜдёҖж—Ұж–Үеӯ—ж ·ејҸеә“жңүеҸҳеҠЁпјҢз»„е‘ҳзҡ„ Sketch ж— жі•е®һж—¶еҫ—еҲ°жӣҙж–°пјҢеҝ…йЎ»д»Һ template ж–°е»әж–Ү件пјҢ并еүӘеҲҮеӯ—дҪ“ж ·ејҸеә“иҝӣиҮӘе·ұзҡ„ж–Ү件иҰҶзӣ–жӣҝжҚўгҖӮ
д»ҘдёҠе°ұжҳҜshared text жҗӯе»әеӯ—дҪ“ж ·ејҸеә“ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡSketchж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-22 10:42
2022-06-22 10:20
606жөҸи§Ҳ 03-25
382жөҸи§Ҳ 03-24
414жөҸи§Ҳ 03-24

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә