《Sketch Libraries构建组件库/设计体系操作实例》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强图层,设计,组件库等多维度案例或实操来进行更多的学习;此教程是由芷Chi在2021-07-07发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
Libraries功能可以帮助我们创建独立的、能够被多个文件统一调用的Symbols库。这种机制已经有些类似于前端开发者们所熟悉的Sass了。不仅如此,你还可以对Libraries进行嵌套。那如何使用Sketch Libraries构建模块化的UI组件库/设计体系呢?具体操作步骤如下:
在本文接下来的部分当中,我将展示如何使用Sketch Libraries功能创建UI组件库。不过在此之前,我们还需要明确一些思路与原则。
像开发人员一样思考
打造设计体系的过程中,设计师们要试着像开发人员一样思考。——D.R.Y – Don’t repeat yourself
组件库的基本概念就是逐层创建可复用的UI元素,保持文件的轻量化以及设计方案的一致性。
从“原始元素”入手
我们所创建的任何一个组件都是由若干“属性”组成的。这些属性就是设计体系当中最为「原始化」的元素。开发人员会在代码当中为这些属性创造各自的变量,以提升代码的复用性;对于设计师来说也是同理,我们可以为各种原始化UI元素创建Libraries,以便逐层构筑更高级别的组件。
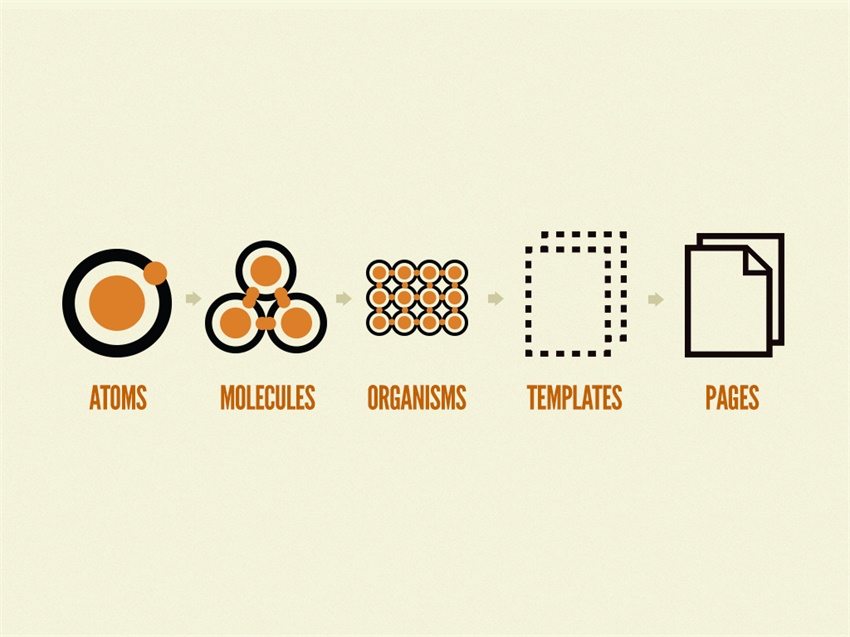
为了确保组件库的扩展性,我将Brad Frost提出的原子化设计理论作为指导。这套理论简单易行,很容易理解。

简而言之,原子化设计的灵感来自于现实世界当中的分子结构。UI当中颗粒度最小的元素,即「原子」,组成了颗粒度较大的控件,即「分子」;而诸多分子又组成了更加复杂的组件与模块,即「有机体」。
将不同类型的Symbols放在各自的Library文件中
当然,如果你愿意,你仍然可以将所有组件都放置在同一个Library文件当中;而我的建议则是为每种类型的Symbols各自创建一个独立的Library文档。
类似于开发人员使用Sass partials的方式,调用多个Libraries文档可以使我们的设计体系更为优雅,更易维护。经过合理拆分的Libraries文档将更有利于被不同的项目调用;在需要的时候,也可以更加方便地进行扩展。
参照「原始元素」的思路,我们将从最为基础和核心的UI元素入手,包括颜色、图标等等,这些元素将在整个设计体系范围内被使用到;所有「原子、分子、有机体」级别的UI元素也正是由这些原始元素所构成的。
我们首先要对全局所用到的各类颜色进行定义。
对于团队项目,我会在Sketch文件名当中统一添加「AIN」作为前缀,例如「AIN-Colors」等等,以便与其他项目进行区分。当然,命名方式和习惯因人而异,如果你和我一样需要处理很多不同的项目,通过前缀进行区分的方式或许值得考虑。

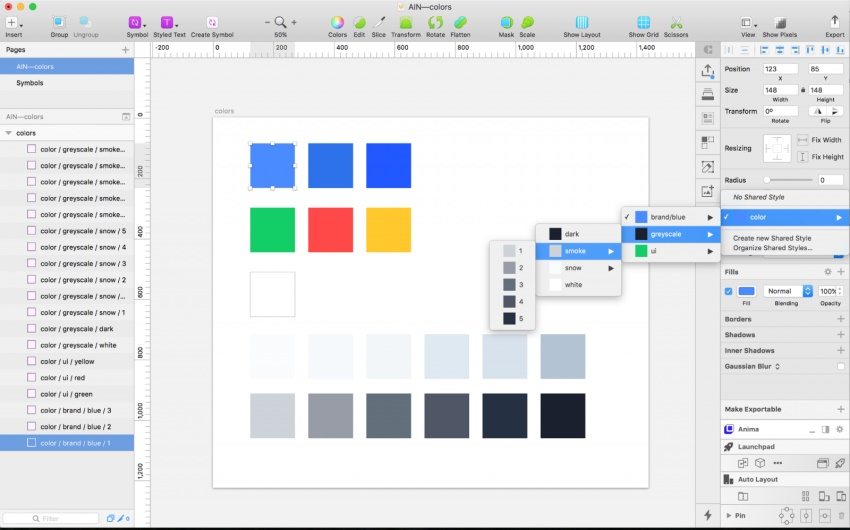
我会为设计体系当中的每一种颜色生成一个Shared Style,并按照不同的作用进行分类,包括「brand、greyscale、UI」等等;具体的分类方式就是在Shared Style命名当中通过「/」符号表示层级结构,Sketch会识别到该符号,并自动生成相应的架构。

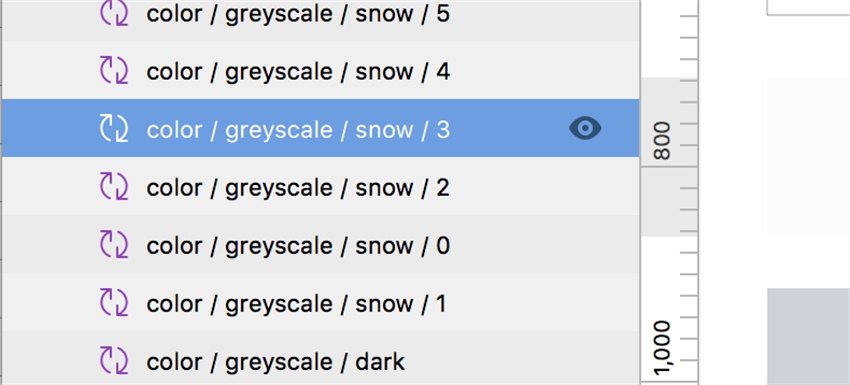
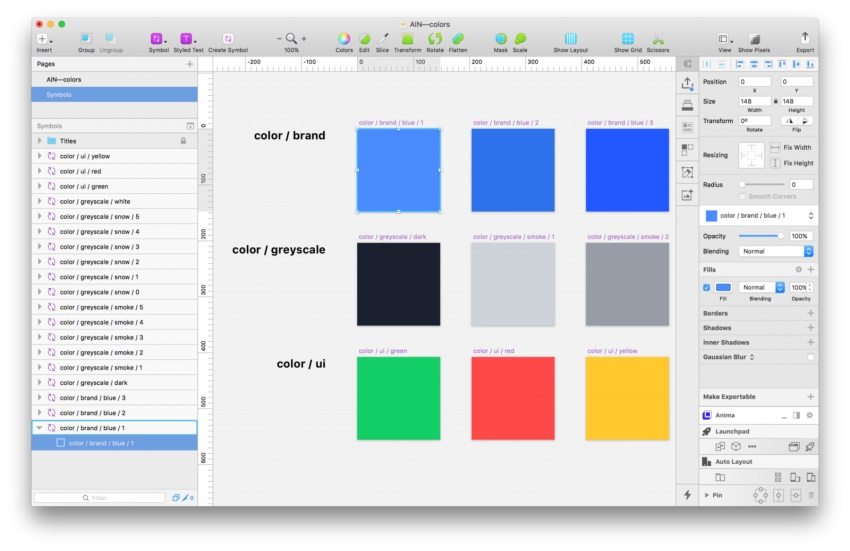
接下来,我会为每一种颜色制作一个Symbol,并使用Symbol Organizer插件在Symbols页面当中对它们进行组织 – 在层级化命名方式的辅助下,Symbols页面将自动呈现出清晰的架构体系。

完成了颜色定义之后,我们需要将这份Sketch文档添加到Libraries体系当中。设计体系当中所有原子级元素的定义都需要这一步骤。
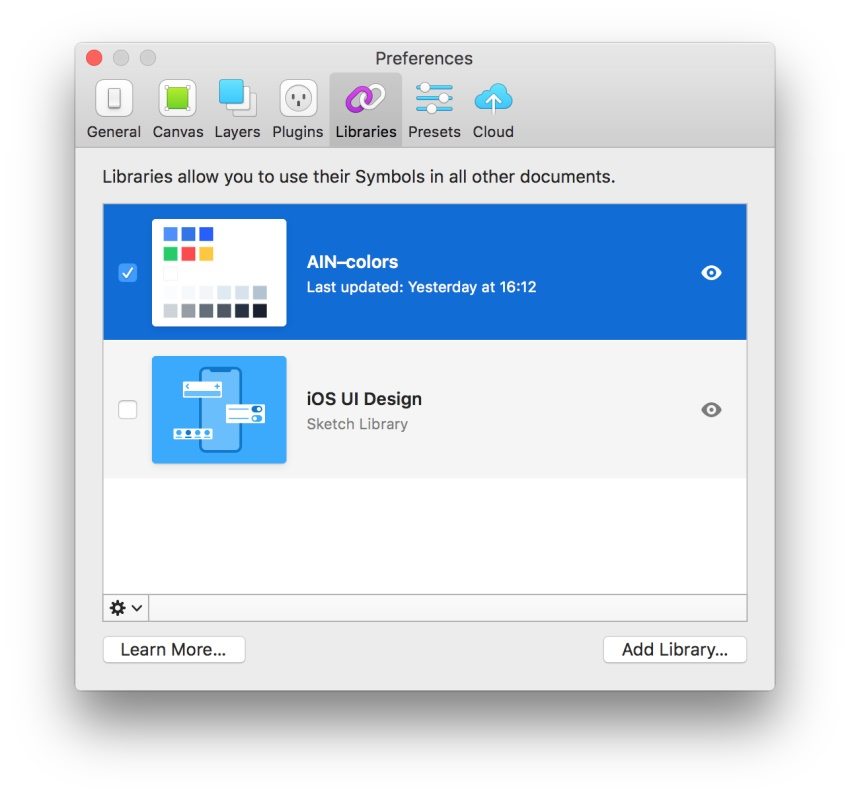
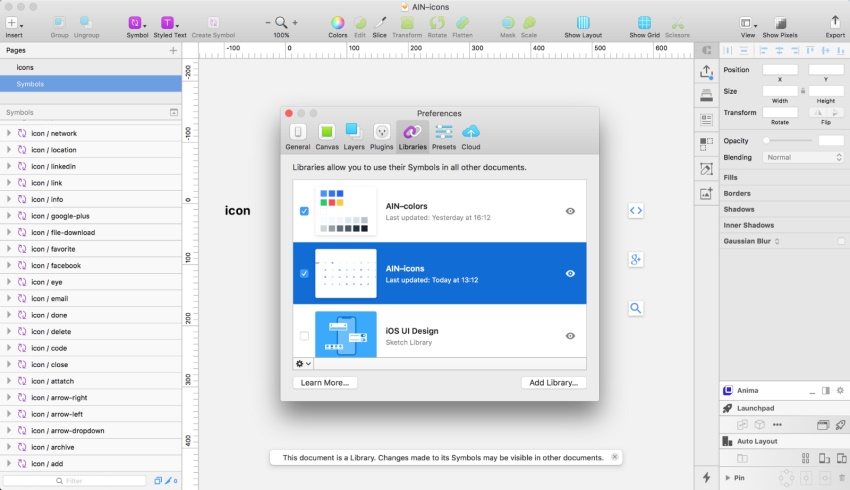
在顶部菜单栏选择「Sketch › Preferences」,然后进入「Libraries」选项卡,点击“Add Library」按钮,选择我们在上一步里创建的Sketch文档。

如图所示,我将AIN-colors文档添加到了Libraries体系当中,这样我就可以在任何其他Sketch文件里对其进行调用了;这便是Libraries功能的强大之处。
怎样使用这些颜色Symbols呢?在接下来创建图标Library的过程中,我将进行演示。
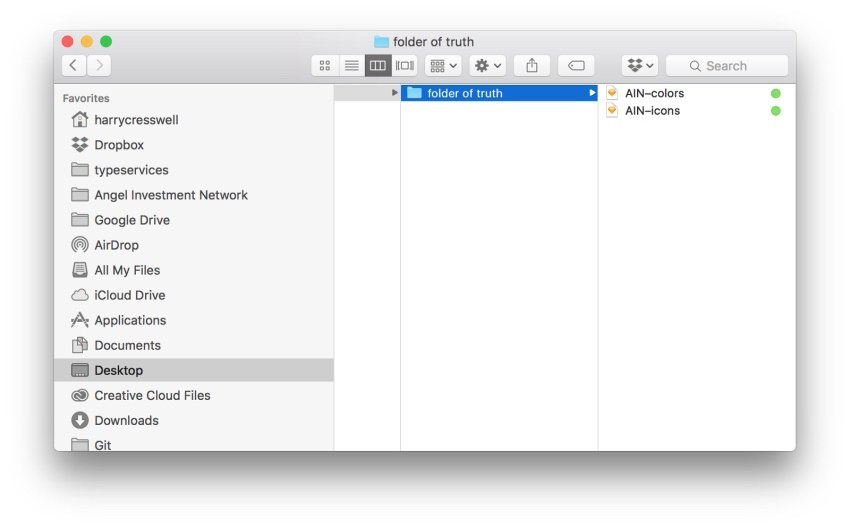
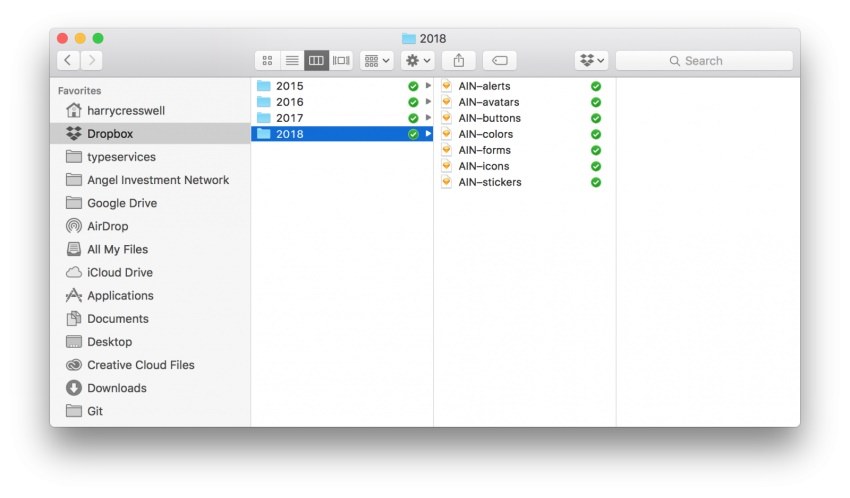
类似于我们在第一步当中的做法,这一次我们对图标进行定义。新文档名为「AIN-icons」,与之前的「AIN-colors」文档保存在相同的路径中;之后所有原子级UI元素的Libraries文档也都将被保存在这里。

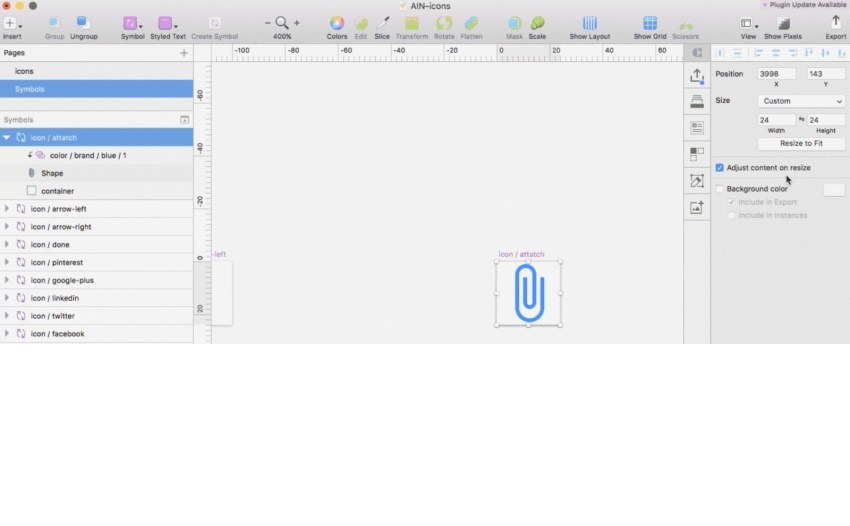
每个图标都被放置在相同规格的24×24像素的画板当中,下面铺着24×24像素的透明图层以确保规格统一。然后我会从AIN-colors Library当中选择恰当的颜色Symbol插入到图标画板当中,覆盖在图标图层之上,并将其尺寸调整为24×24像素。
接下来,将图标设置为蒙板「按住Control键,点选图标,在菜单中选择Mask」,如此一来,我们刚刚从AIN-Colors Library当中插入的Symbol就能将其颜色附着到图标形状的蒙板上了。

需要注意,在Sketch左侧的图层列表当中,带有连环图标的便是从外部Libraries插入的Symbols。
这里的核心思路在于Libraries的嵌套。通过这种方式,每当我需要修改颜色定义,只需要在「AIN-colors」文档中进行编辑,然后所有用到了这个颜色的图标或其他UI元素就会自动更新了。
现在,我们就可以将图标画板转换为Symbols了。需要注意的是,对于这些图标画板,要确保在右侧检查器中选中「Adjust content on resize」;此外还要将图标的Resizing选项设置为四边同时吸附,并锁定宽高比例,以确保图标Symbols在实际使用的时候可以被灵活地调整大小。
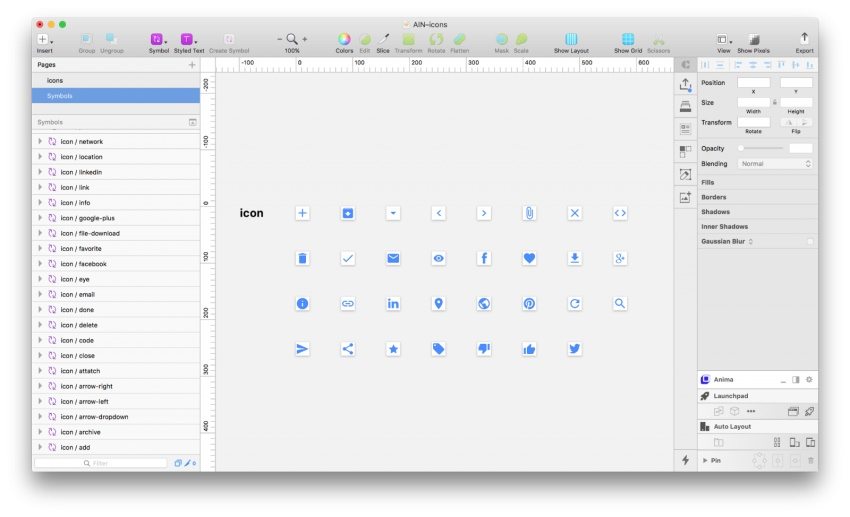
重复这一过程,直到完成所有图标Symbols的定义。期间同样要注意层级化的命名方式,以便最后可以通过Symbols Organizer插件将它们组织起来。

具体方法与我们在第二步当中描述的相同。
此时,我们已经完成了两个Libraries文档的创建,对于我的情况来说,就是「AIN-colors和AIN-icons」。现在我们的图标已经可以通过Libraries的方式被其他文档统一调用了。

希望前面四步的介绍已经可以帮你了解到流程的主旨。
你可以参考这样的方式继续完善其他基础元素的定义,期间始终保持Libraries的逐层嵌套。
在我们的AIN设计体系当中,同类元素还包括按钮、表单元素等等;这些Libraries文档与「AIN-colors和AIN-icons」一起被保存在同一个路径当中,当我开始制作分子或更高级别UI元素的Libraries时,便会进行调用。

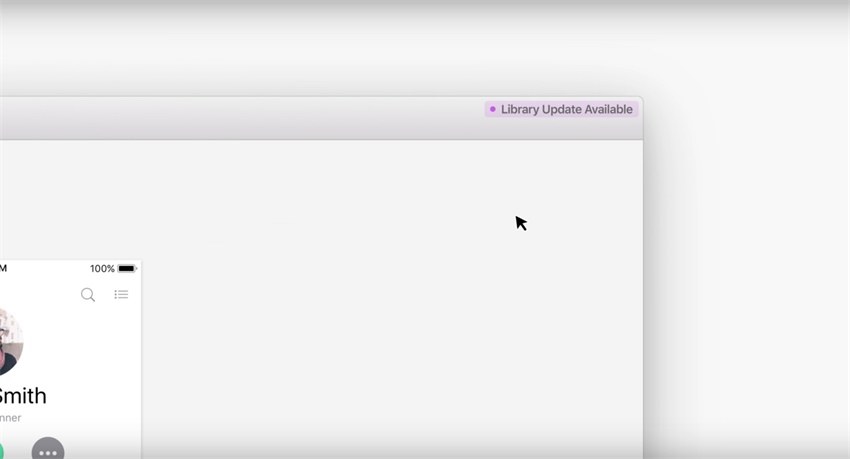
随着产品的进化,你总会需要对核心Libraries当中的某些元素进行更新。Sketch提供的机制使这件事变得很简单,你只要在Libraries文件当中像操作普通Symbols那样进行修改便可以,然后所有调用过这些Symbols的Sketch文件都会收到更新提示「Sketch界面右上角」。点击提示信息,查看变更并进行确认,所有更新工作就会自动完成。

接下来
完成了所有原子级别UI元素的定义之后,你就要着手整理更为复杂的元素了,例如「分子」,然后是「有机体」,等等。整个过程中,你都可以对之前创建的各级Libraries进行嵌套,通过小颗粒元素组合大颗粒元素。
以此类推,这套基于Sketch Libraries机制逐层构建的设计体系终将越发复杂和完善,并最终有能力帮你实现完整的界面。届时,你便可以在任何项目当中对这套体系进行调用。
在本文的后续部分中,我将带各位一起了解一下创建更为复杂的组件的过程,可能包括页头、导航、卡片视图、页脚等部分;同时也将展示如何在实际当中使用这套设计体系。
需要说明的是,原子化设计理论只是一种指导原则,而非硬性规则,你最终还是需要一边结合理论,一边根据自己产品的特定情况来判断以怎样的方式对UI元素进行层级划分。
此外,关于Libraries在多设备之间的同步使用,我个人目前还没有涉及到这方面的实际运用。正如Sketch在官方文档之中建议的,你可以通过Dropbox、Google Drive或类似的存储服务来实现同步;这对于团队共享和协作将非常有用。
以上就是如何使用Sketch Libraries构建模块化的UI组件库/设计体系的全部内容介绍了,关于更多Sketch教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch交互原型新功能使用教程
2022-06-30 10:13
2022-06-01 13:33
606浏览 03-25
384浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论