гҖҠAxureж–Үеӯ—иҫ“е…Ҙи¶…еҮәйҷҗеҲ¶иҫ“е…ҘгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәдәӨдә’дә§е“ҒпјҢеҮҪж•°пјҢеҺҹеһӢпјҢж–Үжң¬жЎҶзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұеҲҳе°ҸиҙәеңЁ2022-01-07еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
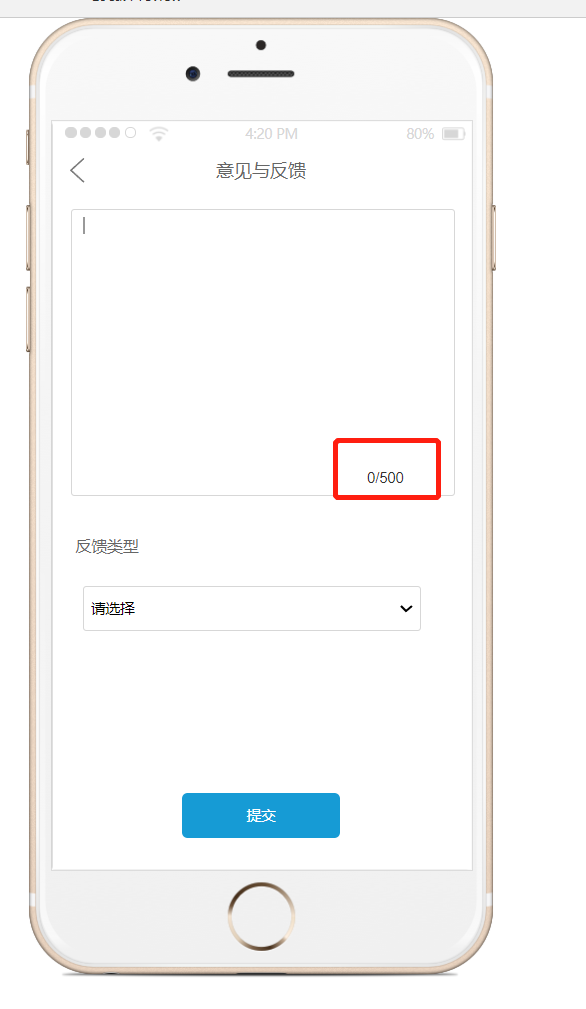
йҖҡиҝҮaxureзҡ„ж–Үжң¬жЎҶе’ҢеҮҪж•°зҡ„еҠҹиғҪпјҢе®һзҺ°дёҖдёӘй«ҳдҝқзңҹзҡ„дәӨдә’еҺҹеһӢпјҢеҒҡеҮәж–Үеӯ—иҫ“е…Ҙи¶…еҮәйҷҗеҲ¶зҡ„ж•ҲжһңгҖӮ
иҰҒжұӮзңӢжң¬ж•ҷзЁӢзҡ„еҗҢеӯҰпјҢйңҖиҰҒеҜ№еҮҪж•°жңүжүҖдәҶи§Јзҡ„еҠҹиғҪеҸҲдёҖдёӘеҹәжң¬зҡ„жҺҢжҸЎгҖӮеҰӮжһңдёҚзҶҹжӮүзҡ„иҜқпјҢд№ҹеҸҜд»ҘйҖҡиҝҮжң¬ж–ҮжқҘеӯҰд№ дҪҝз”ЁеҮҪж•°гҖӮеҮҪж•°д№ҹдёҚжҳҜд»Җд№Ҳйӯ”й¬јпјҢе…¶е®һ他们еҫҲд№–гҖӮ
еӯҰд»ҘиҮҙз”ЁпјҢеёҢжңӣеӨ©дёӢжІЎжңүи®©дәәиҝ·иҢ«зҡ„ж•ҷзЁӢгҖӮ
жңҖиҝ‘ж—¶й—ҙжҜ”иҫғе……иЈ•пјҢжҲ‘е°ұжҠҠеҺҹеһӢйғҪеҒҡжҲҗдәӨдә’й«ҳдҝқзңҹзҡ„дәҶпјҢйҒҮеҲ°дёҖдәӣжІЎеҒҡиҝҮзҡ„жҲ‘е°ұжҗңж•ҷзЁӢзңӢпјҢдҪҶжҳҜеҫҲеӨҡж•ҷзЁӢйғҪеҶҷзҡ„еҫҲз®ҖиҰҒпјҢеҜ№еӯҰд№ зҡ„дәәиҰҒжұӮжҜ”иҫғй«ҳпјҢдёҚйҖӮеҗҲе°ҸзҷҪпјҢжҲ‘д№ҹеёёе№ҙеӣ дёәзұ»дјјзҡ„ж•ҷзЁӢиө°иҝҮдёҚе°‘ејҜи·ҜпјҢиё©иҝҮдёҚе°‘еқ‘гҖӮиҝҷж¬Ўд№ҹжҳҜиё©дәҶеқ‘пјҢжүҖд»ҘеҶҷдёӘе°ҸзҷҪж•ҷзЁӢпјҢд»Ҙиө„жҝҖеҠұиҮӘе·ұиҫ“еҮәгҖӮ
жң¬иҗҪиҰҒж”№еҸҳдё–з•ҢпјҒе“је“ј~
еҺҹеһӢең°еқҖеҸҠж•ҷзЁӢ
жӯҘйӘӨ 1
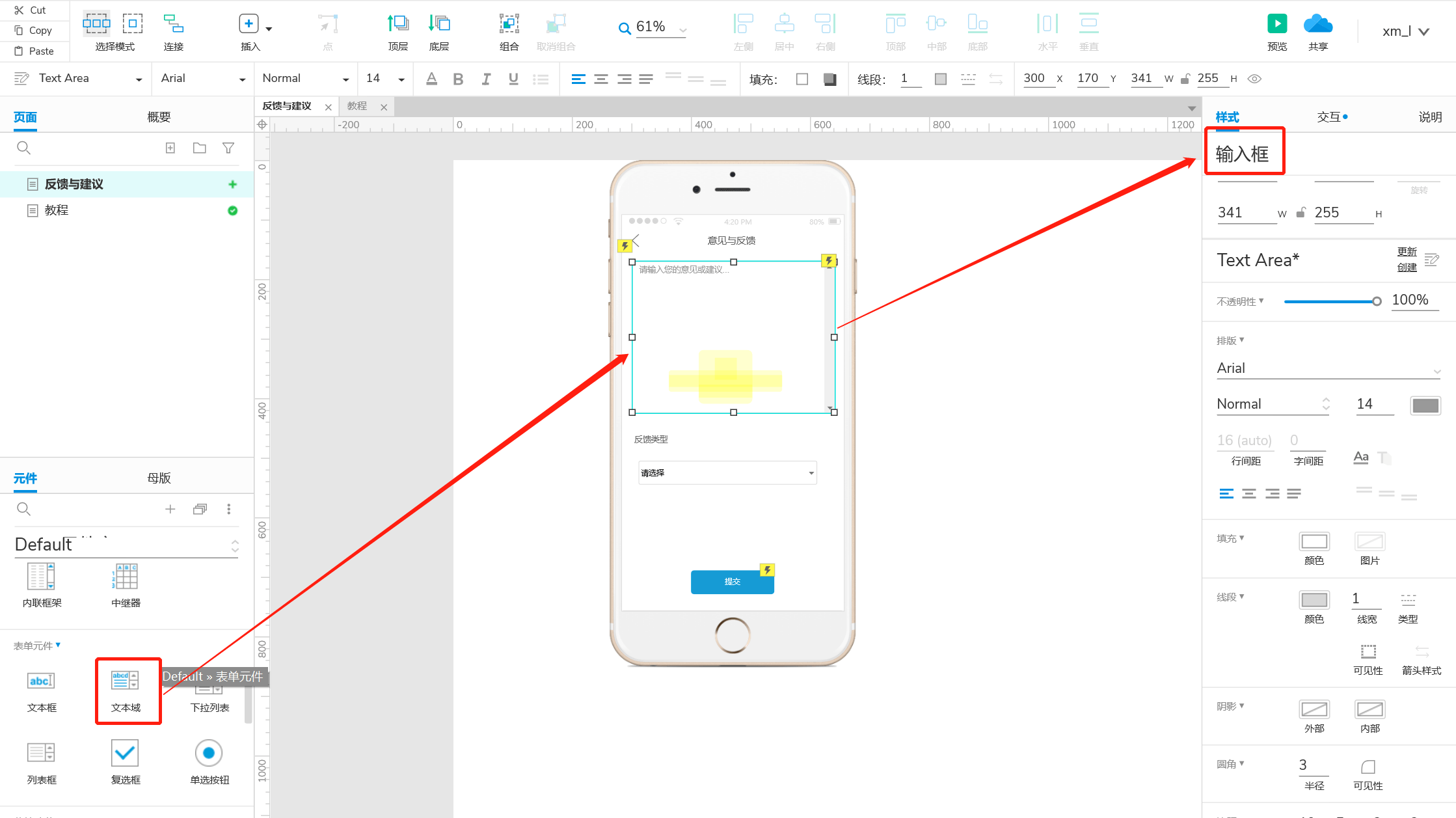
д»Һе…ғ件еә“жӢ–дёҖдёӘж–Үжң¬еҹҹе…ғ件еҲ°з”»еёғдёҠпјҢе°ұжҳҜиҫ“е…Ҙж®өиҗҪйӮЈдёӘе…ғ件пјҲжұүеҢ–еҗҺзҝ»иҜ‘жҳҜж–Үжң¬еҹҹпјҢжҜ”иҫғдё“дёҡпјҢеҸҜиғҪжӯЈеёёдәәеӣһдёҚеӨӘиғҪзҗҶи§ЈгҖӮдҪҶжҳҜзҝ»иҜ‘жҳҜжӯ»зҡ„пјҢдәәжҳҜжҙ»зҡ„жҳҜдёҚжҳҜпјүгҖӮ然еҗҺеҚ•еҮ»е…ғ件пјҢеңЁеҸідҫ§ж ·ејҸдёӢйқўз»ҷиҝҷдёӘе…ғ件е‘ҪеҗҚдёҖдёӢпјҢжҲ‘е‘ҪеҗҚзҡ„еҸ«вҖңиҫ“е…ҘжЎҶвҖқпјҢеӨ§е®¶зңӢеҝғжғ…еҗ§пјҢеҸҚжӯЈдёҚеҚҸдҪңзҡ„иҜқжҖҺд№Ҳе‘ҪеҗҚжІЎдәәз®Ўеҫ—зқҖдҪ гҖӮжҺҘдёӢжқҘпјҢеҸҢеҮ»иҫ“е…ҘжЎҶпјҢиҫ“е…ҘжҸҗзӨәж–Үеӯ—пјҢж–Үеӯ—ж ·ејҸи°ғж•ҙдёҖдёӢпјҢйўңиүІи®ҫзҪ®жҲҗ999999гҖӮ

жӯҘйӘӨ 2
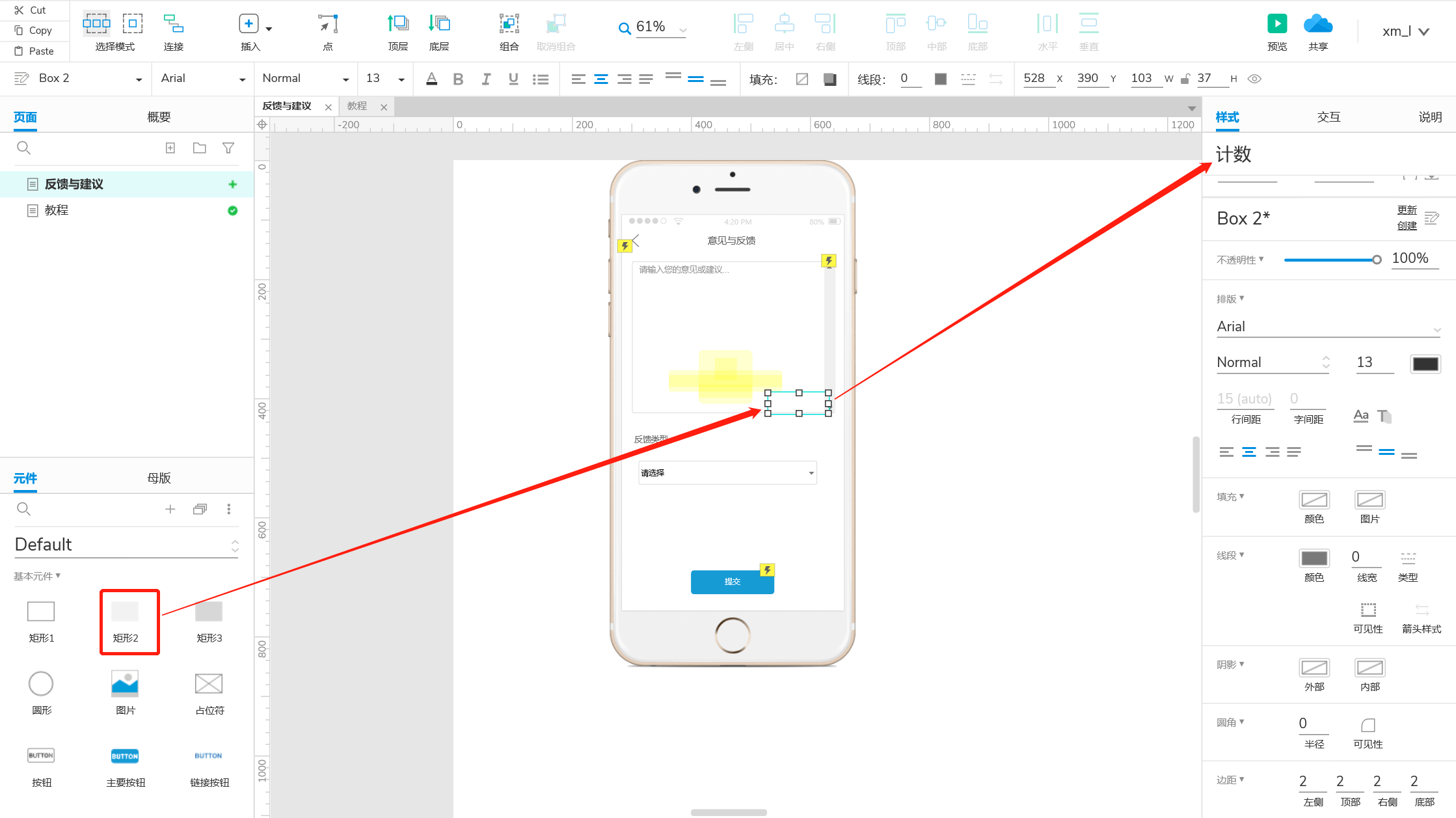
зҺ°еңЁпјҢжӢ–дёҖдёӘзҹ©еҪўе…ғ件пјҢж”ҫеҲ°иҫ“е…ҘжЎҶзҡ„е·ҰдёӢи§’гҖӮжҠҠзҹ©еҪўзӢӮзҡ„иҫ№жЎҶзәҝе®ҪеәҰи®ҫзҪ®дёә0пјҢиғҢжҷҜд№ҹи®ҫзҪ®дёәз©әзҷҪе°ұиЎҢгҖӮ然еҗҺжҢүз…§жӯҘйӘӨ1зҡ„ж–№жі•з»ҷзҹ©еҪўе‘ҪеҗҚпјҢжҲ‘з®Ўд»–еҸ«и®Ўж•°пјҢеӣ дёәиҝҷдёӘзҹ©еҪўиө·еҲ°дәҶжҳҫзӨәиҫ“е…ҘжЎҶжңҖеӨ§иҫ“е…ҘйҷҗеҲ¶е’Ңз»ҹи®ЎеҪ“еүҚиҫ“е…Ҙзҡ„еӯ—ж•°зҡ„дҪңз”ЁгҖӮ

жӯҘйӘӨ 3
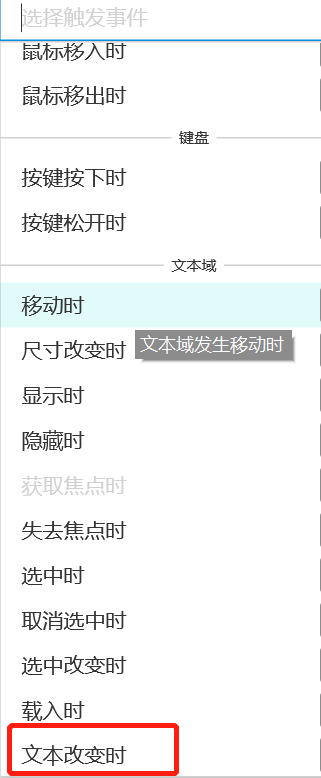
жҺҘдёӢжқҘпјҢеҸҢеҮ»иҫ“е…ҘжЎҶпјҢз»ҷиҫ“е…ҘжЎҶж·»еҠ дәӢ件гҖӮдёҖе…ұж·»еҠ дёӨдёӘдәӢ件гҖӮдәӢ件1жҳҜж–Үжң¬ж”№еҸҳж—¶жЎҶиҫ“е…Ҙж—¶йҷҗеҲ¶ж–Үжң¬жЎҶзҡ„иҫ“е…Ҙдёә500еӯ—пјҢ并з»ҹи®ЎеҪ“еүҚиҫ“е…Ҙзҡ„ж–Үеӯ—дёӘж•°гҖӮдәӢ件2жҳҜиҺ·еҸ–ж–Үжң¬жЎҶз„ҰзӮ№ж—¶пјҢжё…з©әеҪ“еүҚзҡ„жҸҗзӨәж–Үеӯ—гҖӮз”ұдәҺеҪ“еүҚж–Үжң¬жЎҶжІЎжңүжҸҗзӨәиҜӯзҡ„еұһжҖ§пјҢеӣ жӯӨеҸӘиғҪз”Ёиҝҷз§Қж–№ејҸеҒҡжҲҗиҫ“е…Ҙж—¶жё…з©әжҸҗзӨәиҜӯзҡ„дәӨдә’гҖӮ

дәӢ件1ж–Үжң¬жЎҶж–Үеӯ—ж”№еҸҳж—¶пјҢи®ҫзҪ®дёӨдёӘж“ҚдҪңгҖӮз”ЁеҲ°дёӨдёӘеҮҪж•°пјҲзӮ№еҮ»еҮҪж•°еҸҜд»ҘжҹҘзңӢз”Ёжі•пјүпјҡlengthе’Ңsubstring
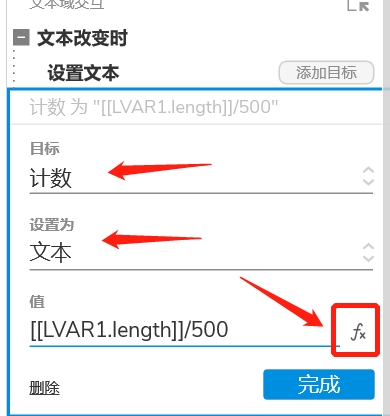
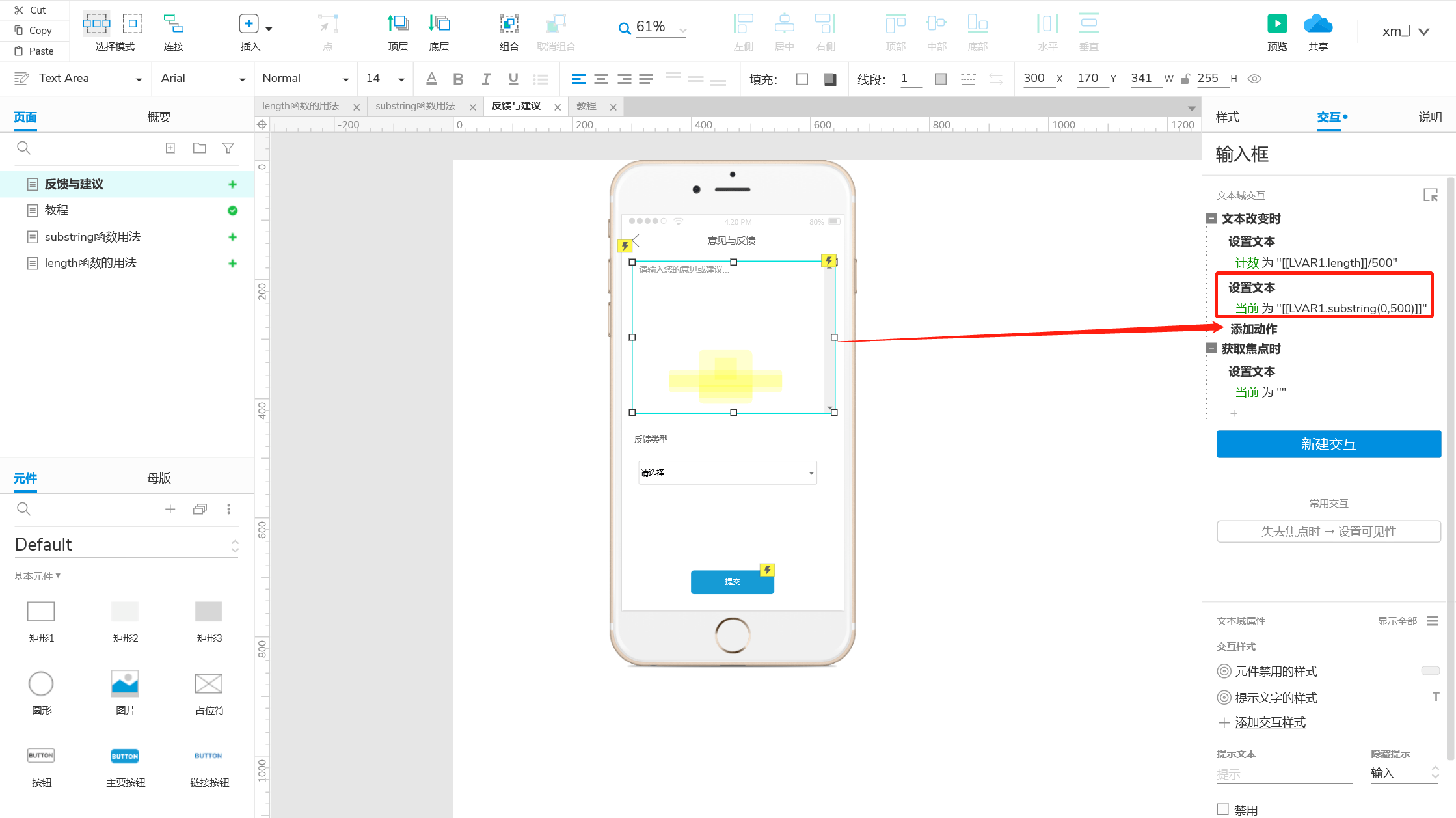
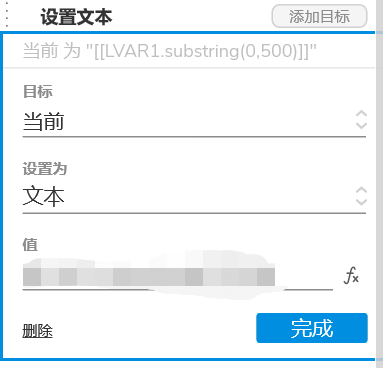
дәӢ件1и®ҫзҪ®пјҡйҖүдёӯж–Үжң¬жЎҶпјҢзӮ№еҮ»ж–°е»әдәӨдә’пјҢ然еҗҺйҖүжӢ©ж–Үжң¬ж”№еҸҳж—¶пјҢйҖүжӢ©е…ғ件计数пјҢ然еҗҺйҖүжӢ©и®ҫзҪ®ж–Үжң¬пјҢзӮ№еҮ»еҖјзҡ„еҸідҫ§fxпјҢи®ҫзҪ®еҮҪж•°гҖӮ


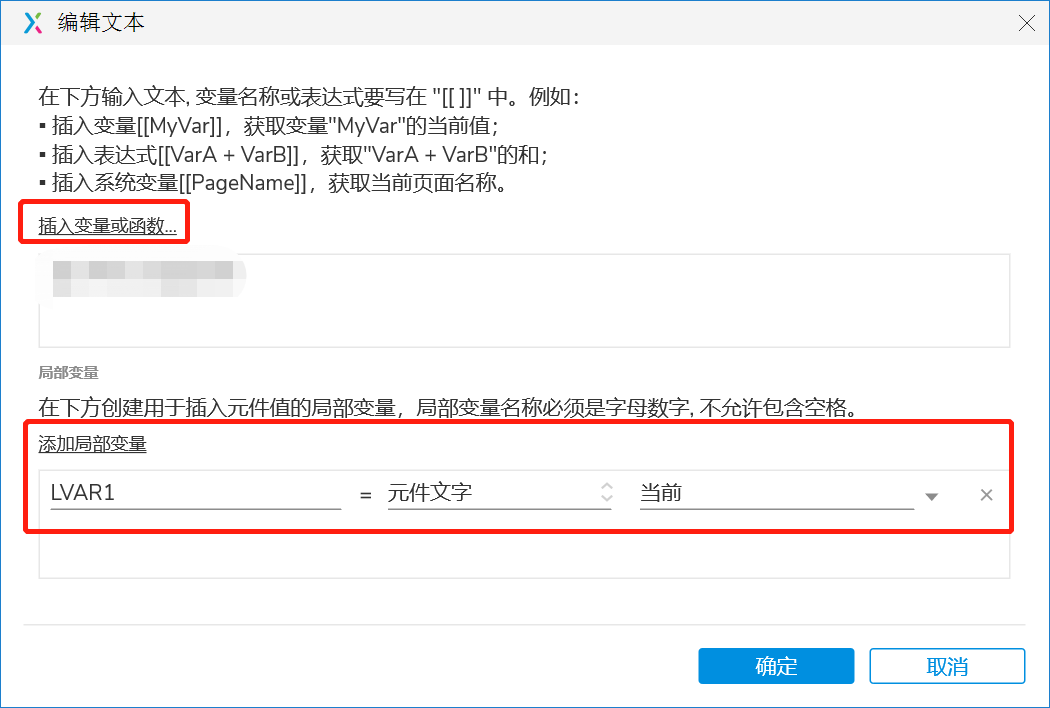
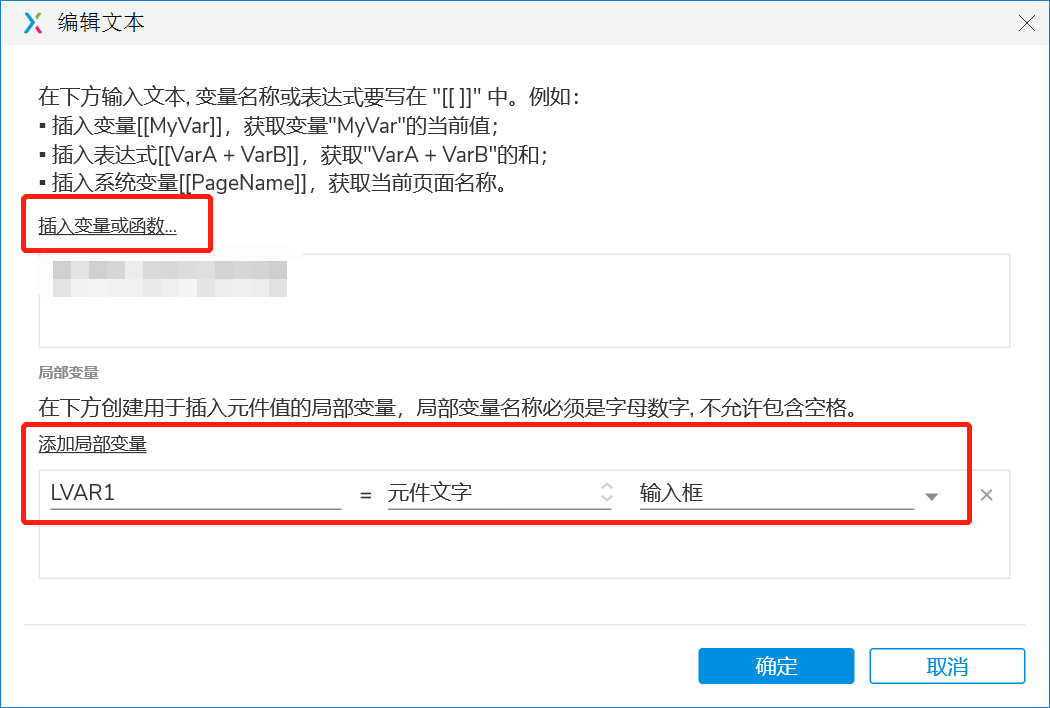
然еҗҺжҢүз…§еӣҫзӨәдёәеҪ“еүҚзҡ„е…ғ件д№ҹе°ұжҳҜж–Үжң¬жЎҶпјҢж·»еҠ дёҖдёӘеұҖйғЁеҸҳйҮҸгҖӮ
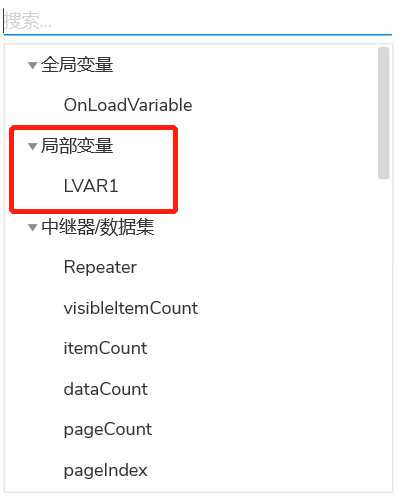
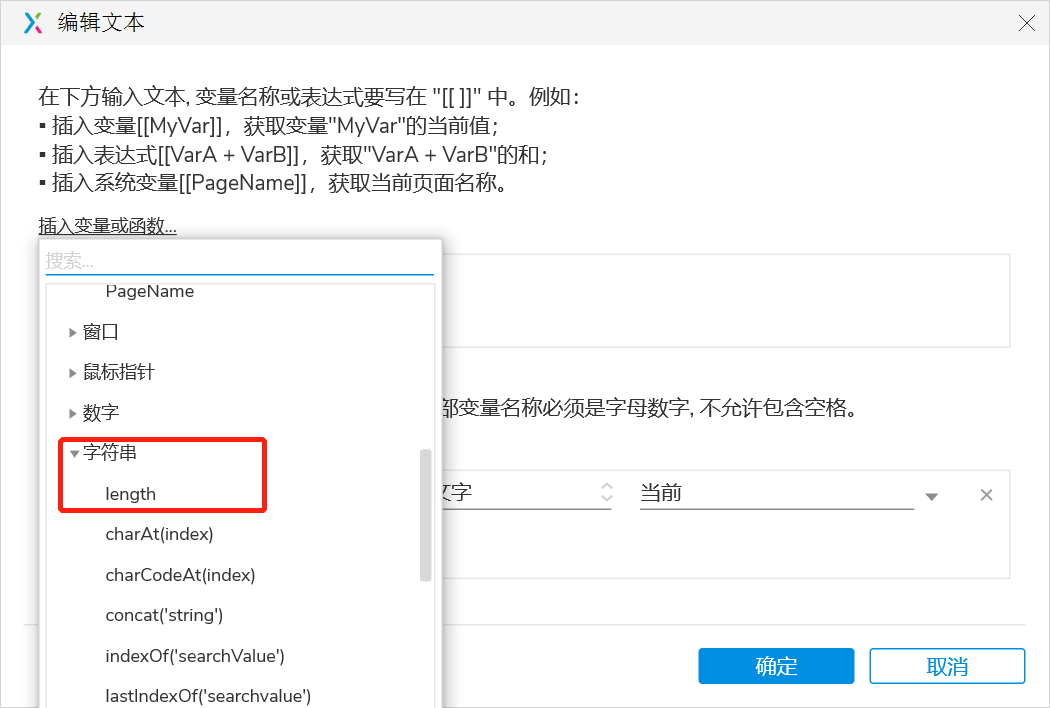
ж·»еҠ е®ҢжҲҗеҗҺпјҢзӮ№еҮ»ж·»еҠ еҮҪж•°жҲ–еҸҳйҮҸпјҢйҖүжӢ©еҲҡжүҚж·»еҠ зҡ„еұҖйғЁеҸҳйҮҸпјҢ然еҗҺеҶҚйҖүжӢ©еӯ—з¬ҰдёІеҮҪж•°lengthгҖӮ



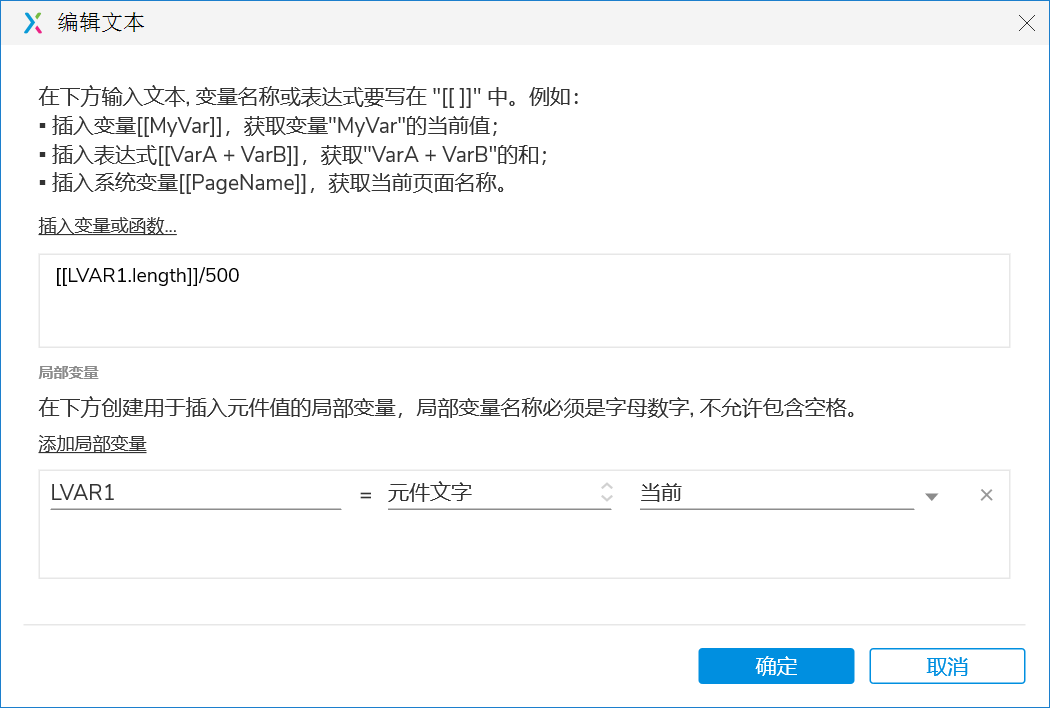
然еҗҺпјҢйҖүжӢ©е®ҢеҮҪж•°еҗҺпјҢеңЁеҮҪж•°еҗҺйқўеҠ дёҠ/500гҖӮдёӢеӣҫжҳҜи®ҫзҪ®е®ҢжҲҗеҗҺзҡ„ж ·еӯҗгҖӮиҝҷдёӘеҮҪж•°и®ҫзҪ®зҡ„пјҢе°ұжҳҜдёӢж–№еҸідҫ§еӣҫзӨәеұ•зӨәзҡ„еҶ…е®№гҖӮиҝҷдёӘеҮҪж•°и®ҫзҪ®зҡ„еҗ«д№үжҳҜпјҢиҺ·еҸ–еҪ“еүҚзҡ„е…ғ件пјҢд№ҹе°ұжҳҜиҫ“е…ҘжЎҶж–Үжң¬зҡ„еӯ—з¬Ұй•ҝеәҰпјҢд№ҹе°ұжҳҜиҺ·еҸ–дҪ еңЁиҫ“е…ҘжЎҶйҮҢиҫ“е…ҘдәҶеӨҡе°‘дёӘеӯ—гҖӮ然еҗҺ/500жҳҜйҷҗеҲ¶иҫ“е…Ҙй•ҝеәҰжҳҜ500еӯ—зҡ„ж„ҸжҖқгҖӮжүҖд»Ҙз»“еҗҲдёӢжқҘе°ұжҳҜдёӢж–№еҸідҫ§еӣҫзӨәзҡ„ж–Үеӯ—иҫ“е…Ҙеӯ—ж•°йҷҗеҲ¶жҸҗзӨәзҡ„ж ·ејҸгҖӮ


зҺ°еңЁиғҪиҺ·еҸ–дҪ еҪ“еүҚиҫ“е…Ҙзҡ„еӯ—ж•°дәҶпјҢд№ҹжҳҫзӨәдәҶеҪ“еүҚеҸҜиҫ“е…Ҙзҡ„еӯ—ж•°жҳҜ500еӯ—гҖӮжҺҘдёӢжқҘпјҢе°ұиҰҒи®ҫзҪ®еҰӮдҪ•йҷҗеҲ¶дҪ зҡ„иҫ“е…ҘдёҚи¶…иҝҮ500еӯ—дәҶгҖӮиҝҳиҜҙйҖүжӢ©иҫ“е…ҘжЎҶпјҢ然еҗҺж·»еҠ еҠЁдҪңпјҢйҖүжӢ©и®ҫзҪ®ж–Үжң¬пјҢ然еҗҺе…ғ件пјҢйҖүжӢ©иҫ“е…ҘжЎҶгҖӮдёҠдёҖж¬ЎйҖүжӢ©зҡ„жҳҜи®Ўж•°пјҢиҝҷдёҖж¬ЎйҖүжӢ©иҫ“е…ҘжЎҶгҖӮдёҠдёҖж¬ЎжҳҜеӣ дёәиҰҒи®ҫзҪ®жҳҫзӨәеҪ“еүҚиҫ“е…Ҙеӯ—ж•°е’ҢжңҖеӨ§иҫ“е…Ҙеӯ—ж•°пјҢиҝҷдёҖж¬Ўи®ҫзҪ®жҳҜиҰҒйҷҗеҲ¶дҪ еңЁж–Үжң¬жЎҶйҮҢиҫ“е…Ҙзҡ„еӯ—з¬Ұж•°пјҢжүҖд»ҘиҰҒйҖүжӢ©ж–Үжң¬жЎҶпјҢеҚғдёҮдёҚиҰҒжҗһй”ҷпјҒпјҒпјҒ

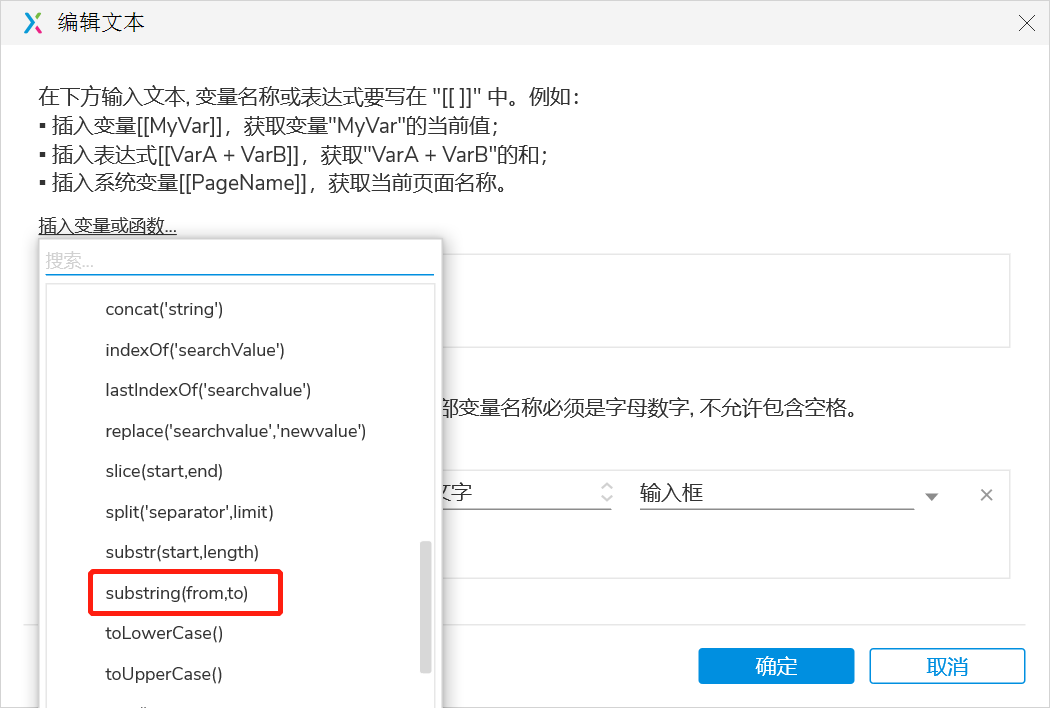
и·ҹд№ӢеүҚдёҖж ·пјҢи®ҫзҪ®еҮҪж•°пјҢзӮ№еҮ»fxеҺ»и®ҫзҪ®еҮҪж•°гҖӮ然еҗҺдёҺдёӢж–№дёӯй—ҙзҡ„еӣҫжүҖзӨәдёҖж ·пјҢе…Ҳж·»еҠ еұҖйғЁеҸҳйҮҸгҖӮ然еҗҺйҖүжӢ©жҸ’е…ҘеҮҪж•°жҲ–еҸҳйҮҸпјҢж·»еҠ еҲҡжүҚж·»еҠ зҡ„еұҖйғЁеҸҳйҮҸпјҢдёҠйқўжңүж•ҷжҖҺд№Ҳж·»еҠ пјҢдёҚеңЁиөҳиҝ°дәҶгҖӮиҝҷж¬Ўж·»еҠ е®ҢеұҖйғЁеҸҳйҮҸеҗҺпјҢеҶҚж·»еҠ дёҖдёӘеӯ—з¬ҰдёІеҮҪж•°пјҡsubstringгҖӮи§ҒдёӢж–№жңҖеҸіиҫ№зҡ„еӣҫгҖӮжҳҜsubstringдёҚжҳҜsubstrпјҢеҲ«жҗһй”ҷдәҶгҖӮжҲ‘зңӢзҡ„ж•ҷзЁӢе°ұз”Ёзҡ„substrпјҢз»“жһңжңүbugпјҢжІЎжі•иҫ“е…Ҙж–Үеӯ—пјҢдјҡиҮӘеҠЁжё…з©әиҫ“е…ҘжЎҶгҖӮгҖӮгҖӮеҗҺжқҘжҲ‘еҺ»жүҫзҡ„еҮҪж•°пјҢжҚўжҲҗдәҶsubstringе°ұеҘҪдәҶгҖӮж•ҷзЁӢиҜҡжҳҜеқ‘жҲ‘пјҢжүҖд»ҘжҲ‘жүҚеҶҷж•ҷзЁӢгҖӮгҖӮгҖӮеәҹиҜқе°‘иҜҙпјҢж·»еҠ е®ҢеҮҪж•°еҗҺгҖӮеҰӮеӣҫпјҢжҠҠеҮҪж•°йҮҢпјҲпјүйҮҢзҡ„fromе’Ңtoж”№жҲҗдҪ иҰҒжҲӘеҸ–зҡ„еӯ—з¬ҰдёІзҡ„иҢғеӣҙгҖӮжҲ‘ж”№жҲҗдәҶпјҲ0пјҢ500пјүпјҢж„ҸжҖқжҳҜпјҢдёҚз®Ўж–Үжң¬жЎҶйҮҢиҫ“е…ҘеӨҡе°‘еӯ—пјҢжҲ‘еҸӘжҳҫзӨәд»Һ第дёҖдёӘеҲ°з¬¬500дёӘеӯ—гҖӮд»ҺиҖҢиҫҫеҲ°йҷҗеҲ¶иҫ“е…Ҙзҡ„ж•ҲжһңгҖӮеҲ°жӯӨпјҢеӯ—ж•°йҷҗеҲ¶зҡ„дәӨдә’е°ұз»“жқҹдәҶ



然еҗҺеҲҡжүҚдёҚжҳҜжңүдёӘдәӢ件2еҗ—пјҢдәӢ件2жҳҜдёҖдёӘиҺ·еҸ–з„ҰзӮ№ж—¶зҡ„дәӢ件гҖӮиҺ·еҸ–з„ҰзӮ№ж—¶пјҢи®ҫзҪ®ж–Үжң¬жЎҶзҡ„ж–Үжң¬пјҢиҝҷдёӘж–Үжң¬и®ҫзҪ®дёҠйқўйғҪжңүж•ҷпјҢеӨ§е®¶еӨҚд№ дёҖдёӢгҖӮ然еҗҺеҖје‘ўпјҢз©әзқҖе°ұиЎҢгҖӮеҺҹжң¬е’ұ们ж–Үжң¬жҳҜеҶҷдәҶжҸҗзӨәж–ҮжЎҲеҗ—пјҢдҪ еҶҚжөҸи§ҲеҷЁеҚ•еҮ»ж—¶иҺ·еҸ–дәҶз„ҰзӮ№пјҢе°ұдјҡжү§иЎҢиҝҷдёӘиҺ·еҸ–з„ҰзӮ№ж—¶зҡ„дәӢ件пјҢ然еҗҺжҠҠж–Үжң¬и®ҫзҪ®дёәз©әпјҢе°ұиҫҫеҲ°дәҶе’ұ们зҡ„дәӨдә’зӣ®зҡ„гҖӮ
д»ҘдёҠе°ұжҳҜAxureж–Үеӯ—иҫ“е…Ҙи¶…еҮәйҷҗеҲ¶иҫ“е…Ҙзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxureзҡ„ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-13 09:37
2022-05-23 10:29

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә