《375×667是移动端原型设计的最佳分辨率吗》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强图像尺寸,元件,原型等多维度案例或实操来进行更多的学习;此教程是由Fanki在2022-01-12发布的,目前为止更获得了 3 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
在设计移动终端产品时,一些PM经常随意绘制原型尺寸或在互联网上找到模板。当然,有些人知道最好使用375×667,但他们不知道为什么。下面就由北极熊素材库的小编给大家详细的讲解一番,一起来看一看吧。
既然是设计移动端原型,理论上来说最佳的原型尺寸最好是和你的目标用户手机尺寸保持完全一致。
好比iPhone刚出来的时候,设计iOS APP原型使用iPhone自身分辨率320×480就是最合适的。
后来随着Android崛起,各种国产机盛行,屏幕割裂严重,部分PM使用720×1280设计原型,或者继续沿用之前的尺寸320×480。
再后来iPhone6/6plus发布,屏幕分辨率的分裂也越来越严重。
此时最好有一种通用方案来解决这个问题,兼顾所有的屏幕分辨率。
考虑到屏幕分辨率已经有数百种,并且兼顾用户量少的机型没有价值。所以一一兼顾所有的屏幕是不现实的事情。
所以大家都是兼顾用户量使用最多的几款分辨率。用户量很小的屏幕不处理。
如果有必要的话,部分屏幕单独处理。


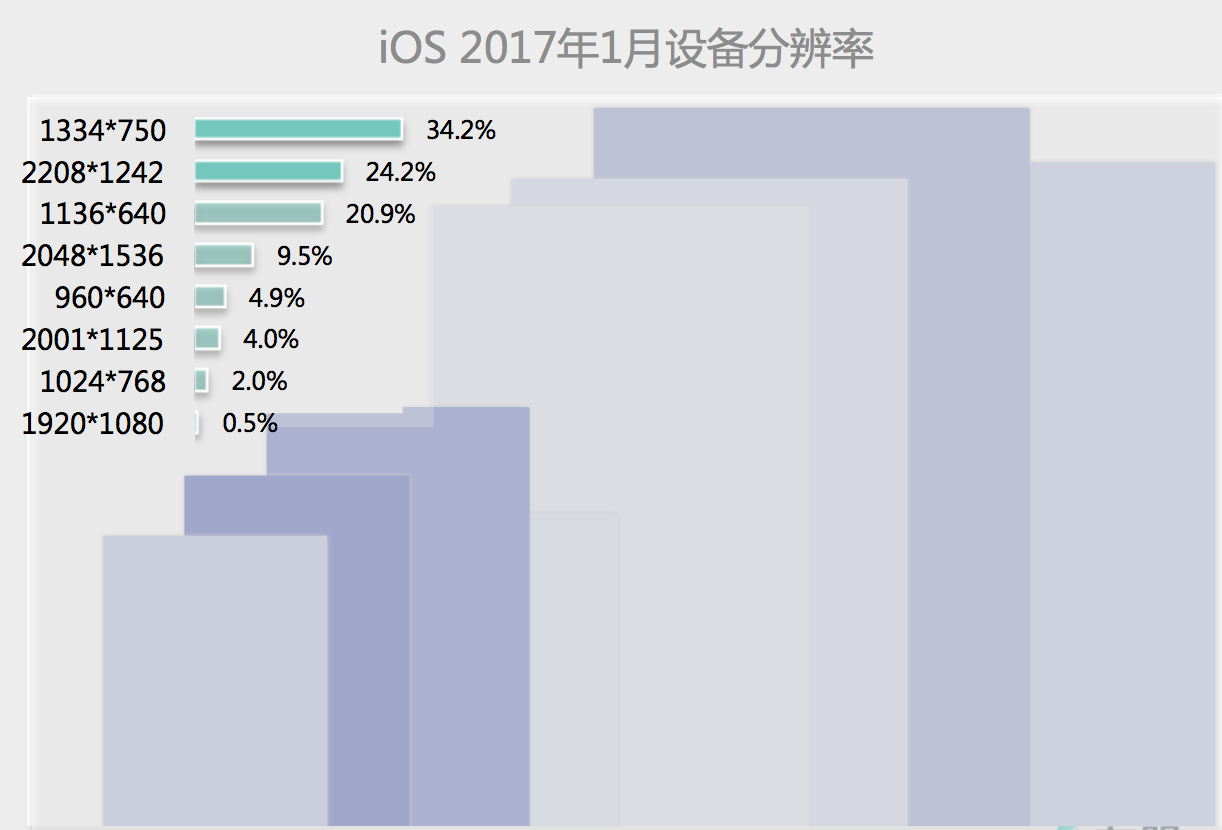
iPhone的分辨率是从320×480,到640×960,到640×1136,到750×1334,一直演变到1242×2208。
由于主要是750×1334最大、所以考虑它作为原型设计尺寸,然后看是否可以兼顾其他分辨率。
而第二分辨率占比是1242×2208,是1.5倍的等比关系。
第三分辨率640×1136,约等于0.85的关系。
至于其他的分辨率占比已经很低,不是等比关系。可以在碰到情况的在处理,甚至不处理。
所以iOS APP的视觉稿用750×1334来做比较适合,对于1242×2208,如果要求高就单独设计,要求不高就等比放大即可。而640×1336,直接等比缩小即可。
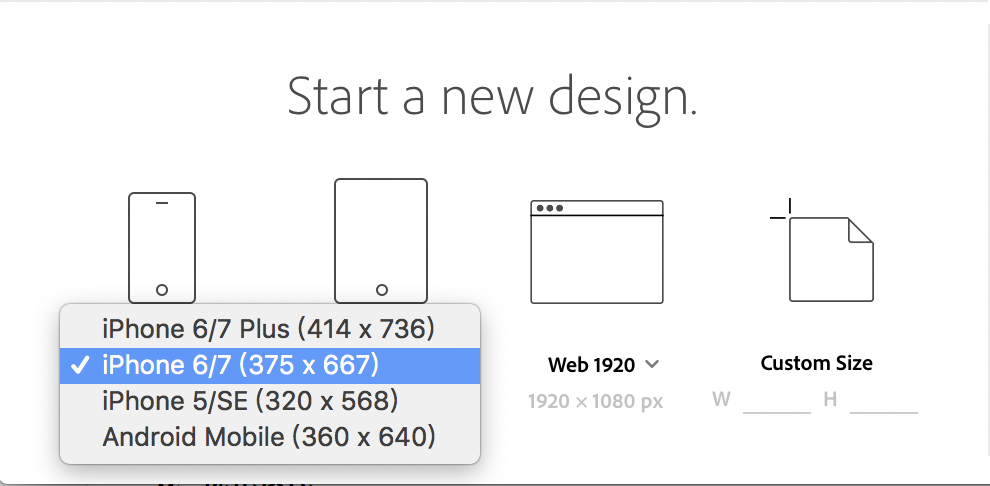
对于iOS APP的原型,我们PM只需考虑等比关系即可,那就是750×1334。考虑到画原型的时候方便与否,最好使用375×667。另外也是iOS官方定义的iphone6/6s/7的逻辑分辨率。
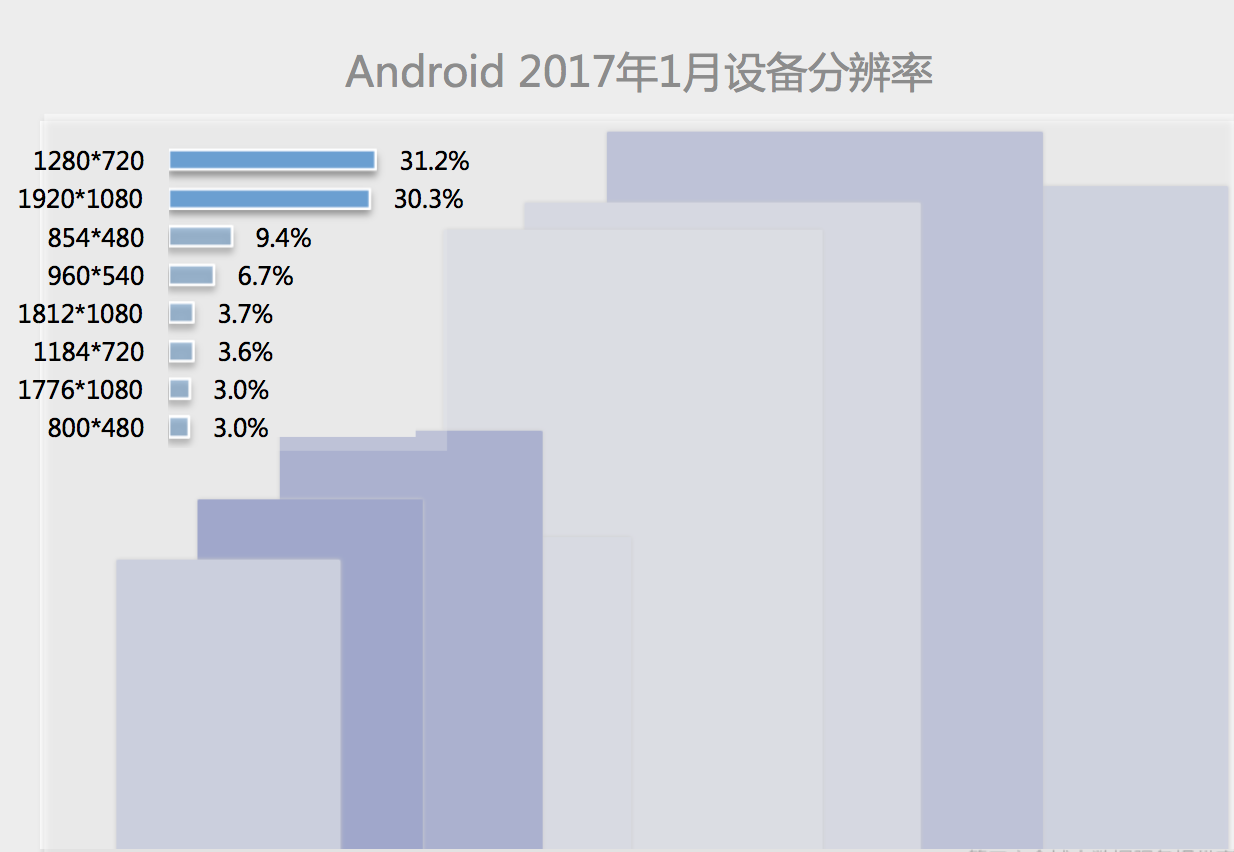
iPhone的分辨率太分散,只考虑占比最大的前几个,720×1280、1080×1920、480×854、540×960,总计占比77%。
其中720×1280是和750×1334等比关系,同理1080×1920,480×854,540×960都是约9:16。
所以其实还是一回事,原型直接使用375×667。
可以,如果你们的用户群以Android为主,或者你们的PM都是用的Android手机。
另外就是大部分PM、UI使用的是是iPhone,所以更愿意以iPhone的逻辑分辨率来设计罢了。
包括Adobe的原型设计工具Experience Design CC也是推荐以375×667来设计,或者次选320×640。

建议使用iPhone6/iphone6s/iphone7来做了原型之后,使用手机来预览效果。
如果你使用Axure设计原型的话,建议375×667-20,这样方便在手机上直接查看原型。减去状态栏20px是因为Axure导出的原型在iOS上无法隐藏它。
分享一下我用该方法做出的原型,点击查看


如果你用如果iphone6/6s/7在手机上请用safari打开该网址并发送到桌面,可以查看所有页面以及交互,和一个真实的APP,仅仅差了逻辑和视觉。
视觉设计领域,当下的通用做法是用iPhone6s的尺寸750×1334来设计,已经是形成了行业的规范。但是,产品设计领域并没有形成,其实还是有一定必要的。
以上就是375×667是移动端原型设计的最佳分辨率吗的全部内容介绍了,关于更多axure分辨率的教程信息,可参阅Axure根据手机分辨率选择尺寸,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure设置手机APP原型
2022-06-15 10:07
2022-06-07 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论