《Axure设置手机APP原型》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,中继器,手机,设计等多维度案例或实操来进行更多的学习;此教程是由洋洋小妹在2022-01-12发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
上篇文章聊了一下为什么375×667是移动端原型设计的最佳分辨率,今天我们来讲讲如何在Axure中如何设计375×667的原型。看起来再简单不过,其实这里面有很多讲究,具体操作流程一起来跟北极熊素材库的小编来看一看吧。
做第一个页面的时候,直接拖动几个矩形框到工作区,拼成大概的手机样子。或者找个手机壳模板套进去,然后在里面画。
再做其他页面的时候,复制刚刚做好的页面到新页面,然后删除多余的部分。
这样做并没有大错,但是效率很低。
调用元件库创建APP页面
点击参考我的元件库,创建一个适合自己的元件库,然后载入到Axure。
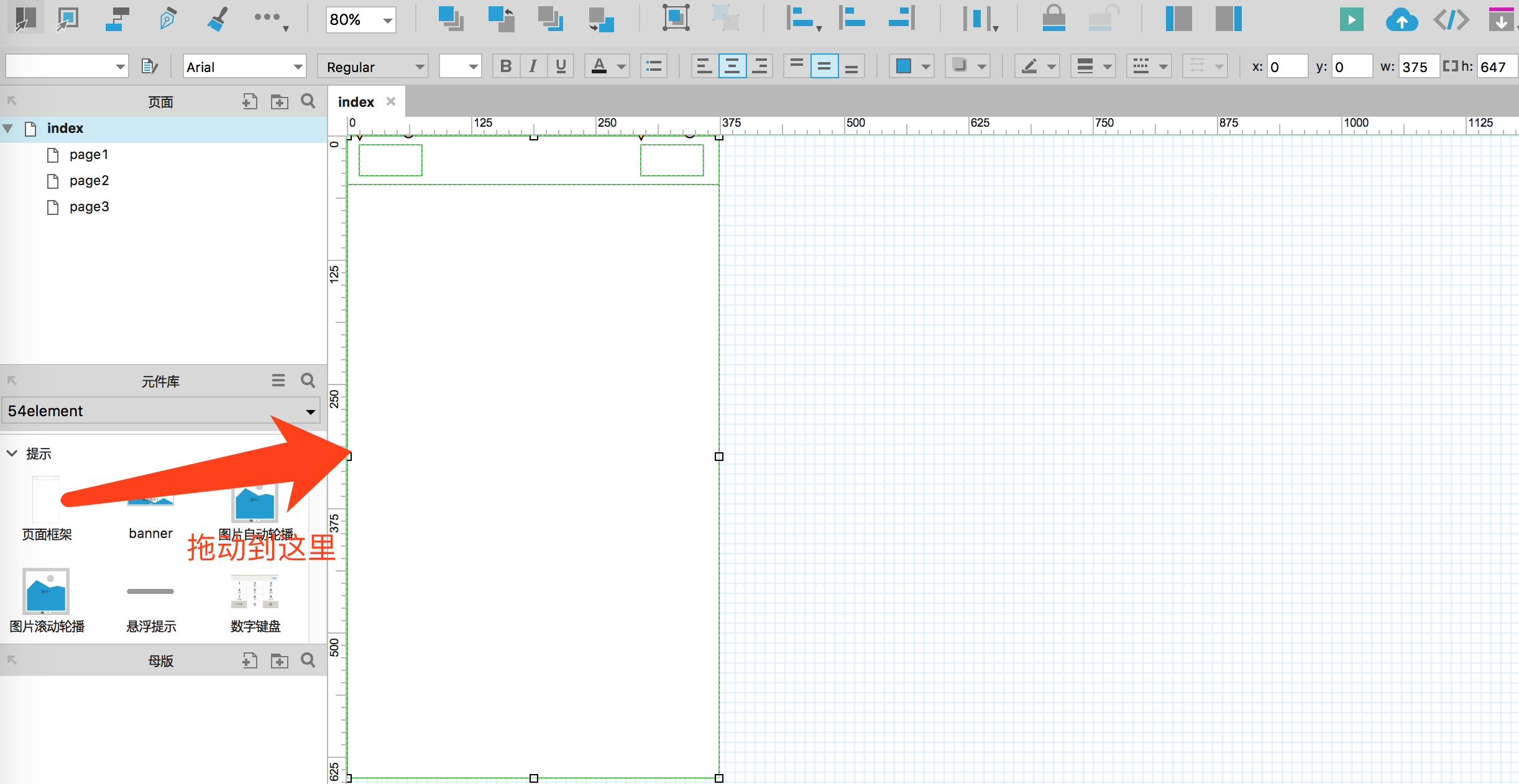
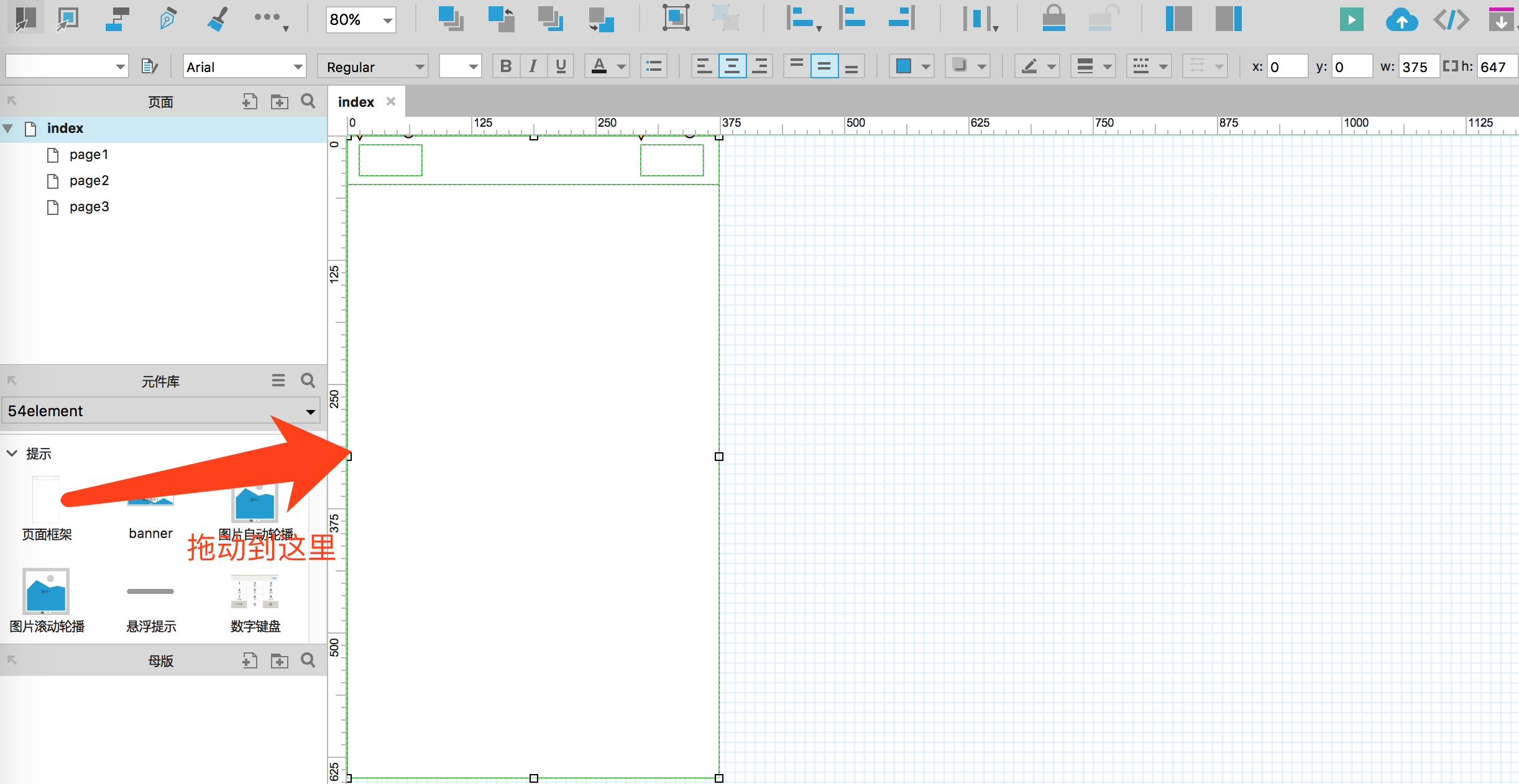
然后每新建一个APP页面的时候,从左边元件库中拖动到右边,然后直接把位置改成(0,0)。

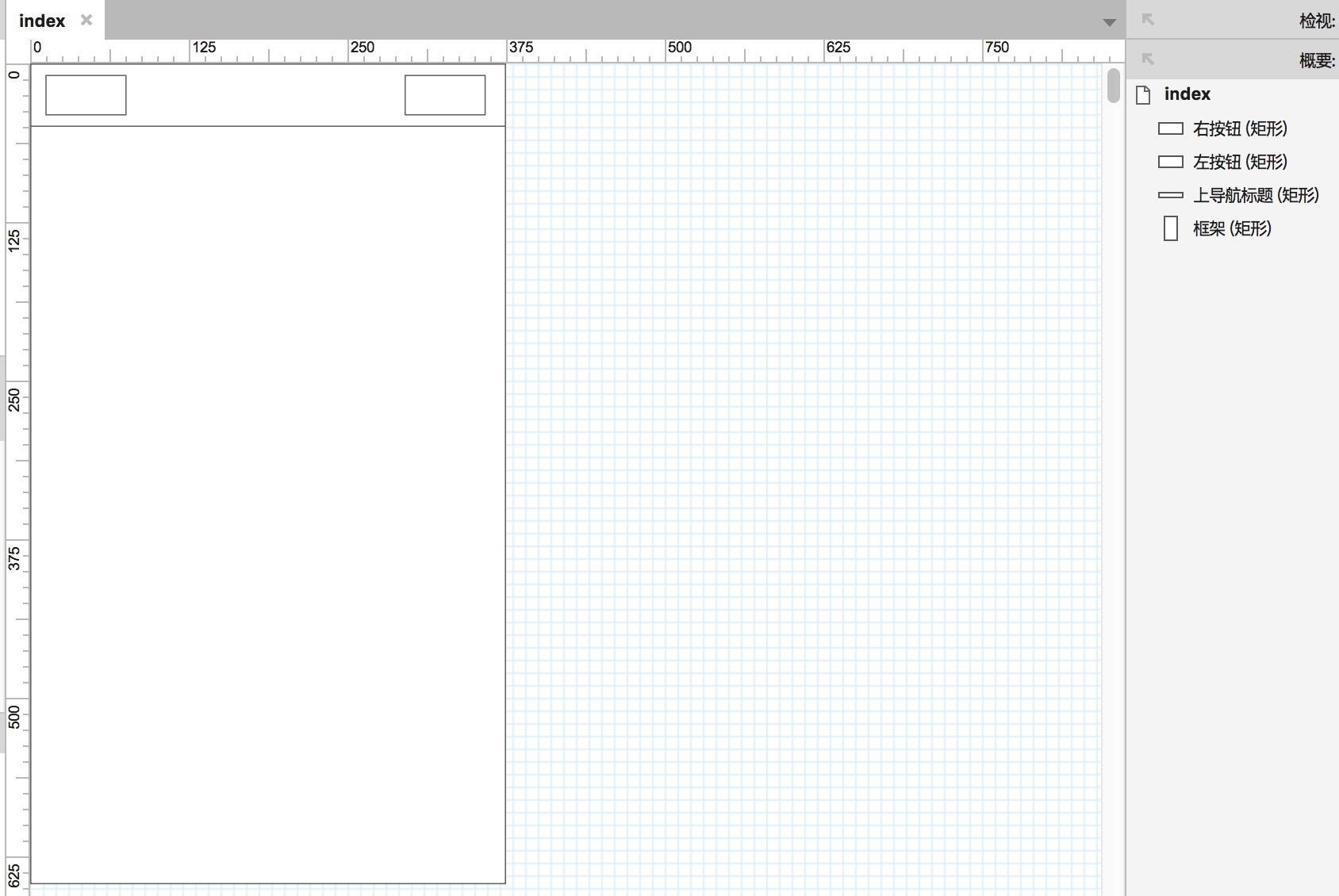
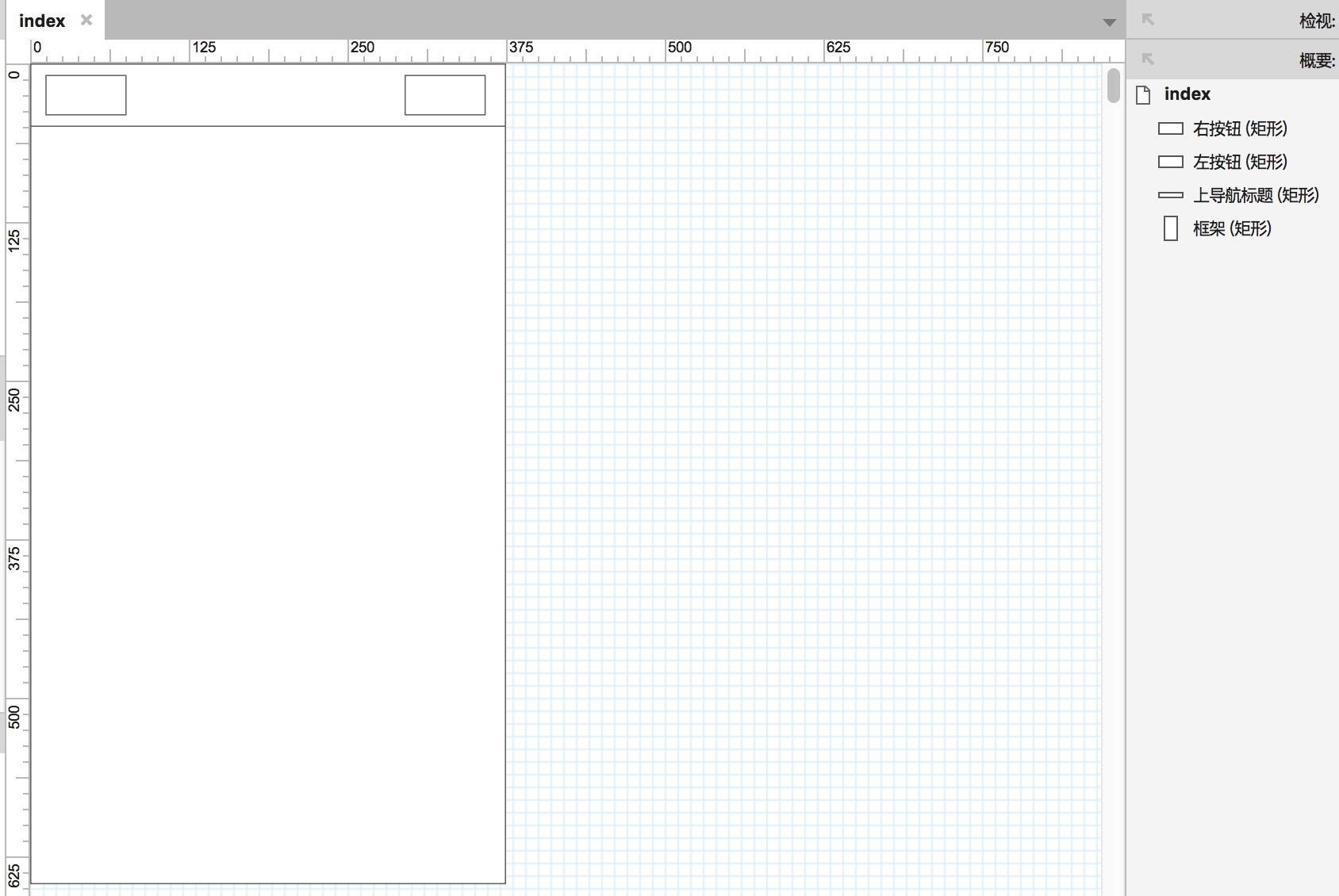
延伸一下,创建元件库的时候尽量把这几个元件都命名一下,比如命名为页面框架,上导航,左按钮,右按钮。这样以后需要修改的时候直接全局搜索即可。

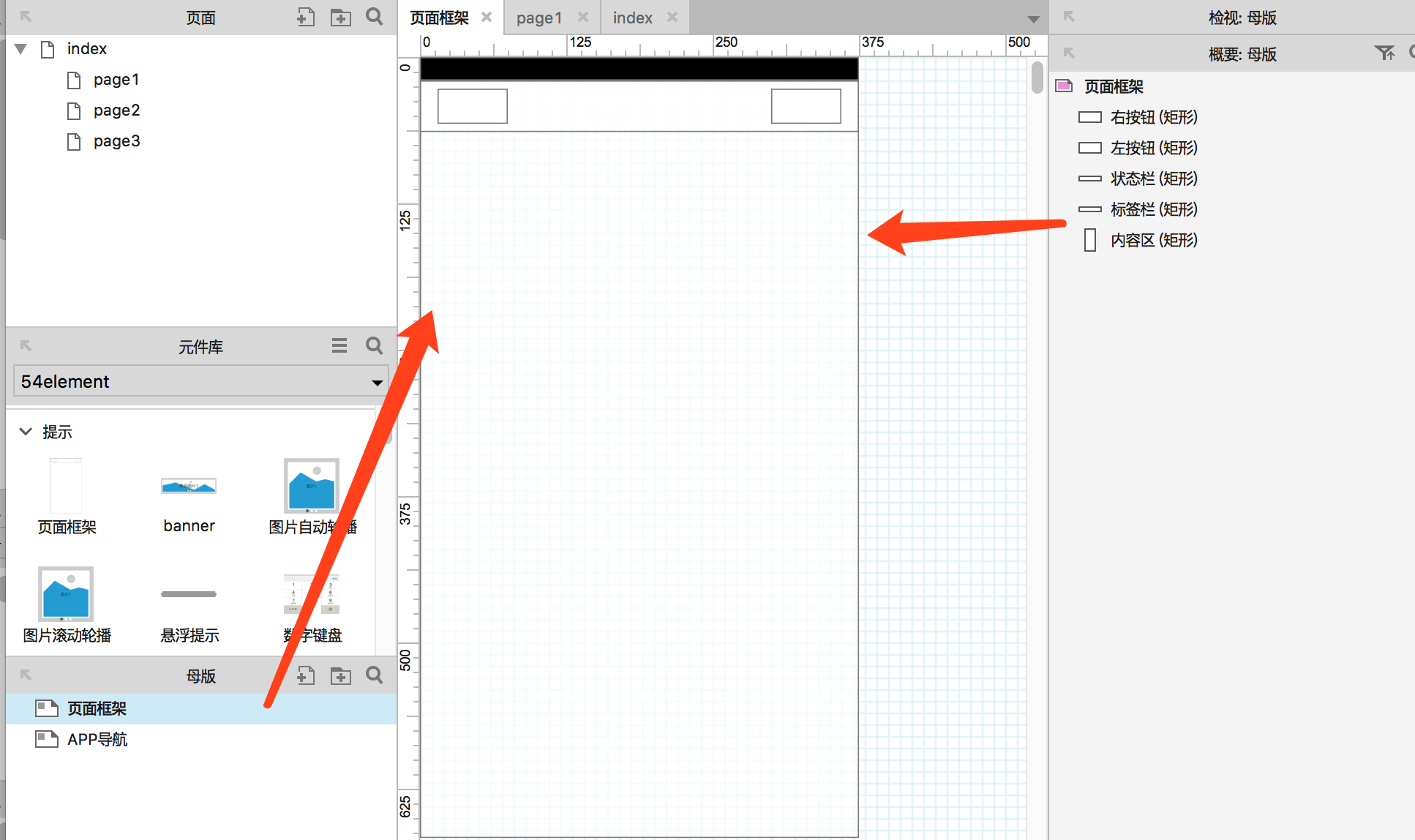
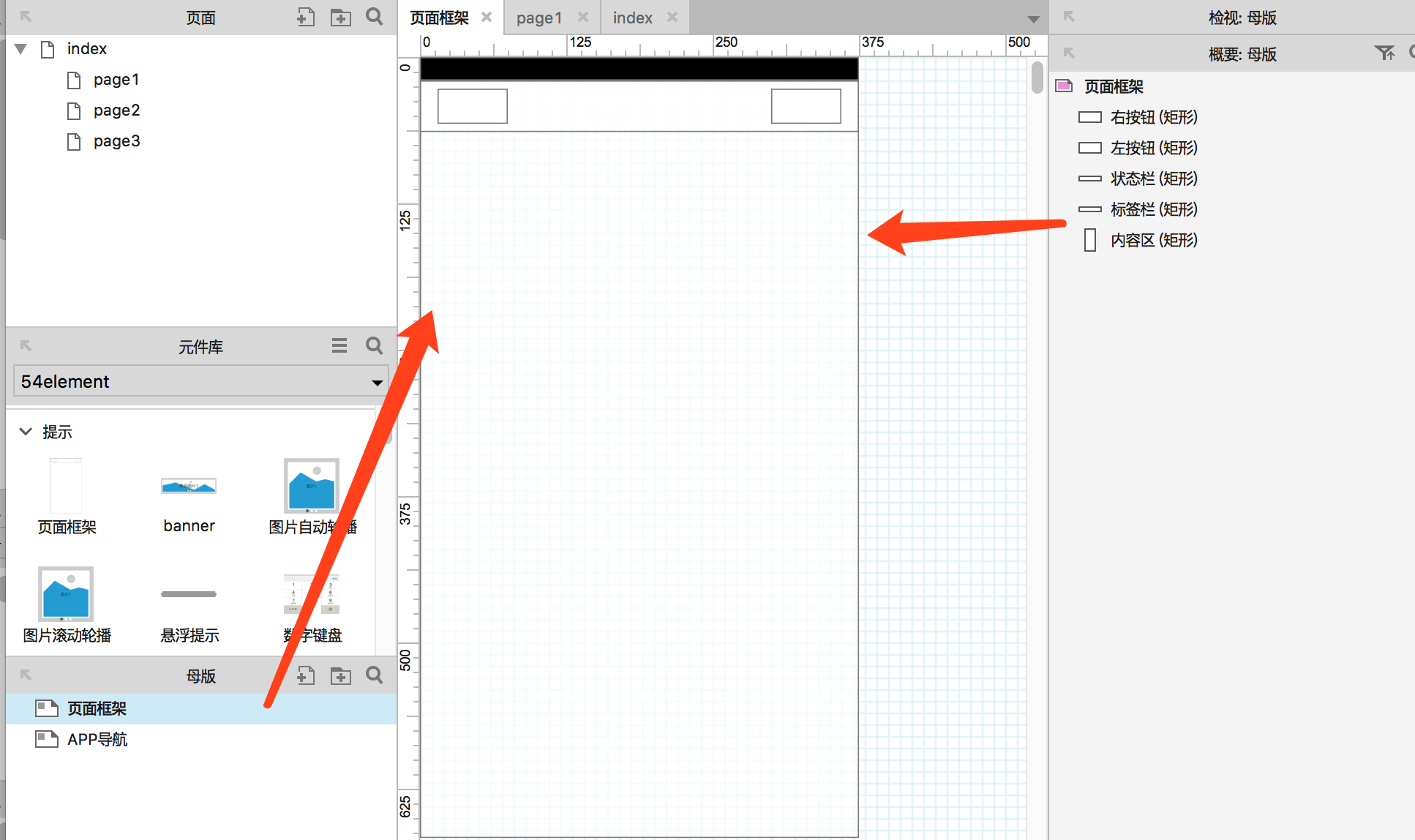
也可以使用母板的方式来制作,但是设计新APP原型的时候就没办法反复调用了,但是不太推荐。

有些页面需要考虑到重要内容得让用户第一眼就能看到,比如商品详情页面就需要保证订单在任何屏幕上都应该显示在第一屏幕。延伸阅读了解更多
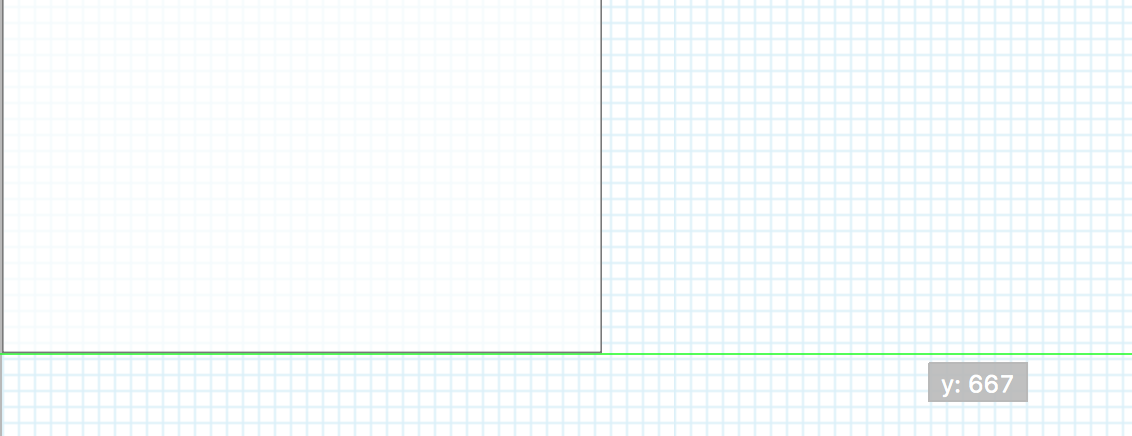
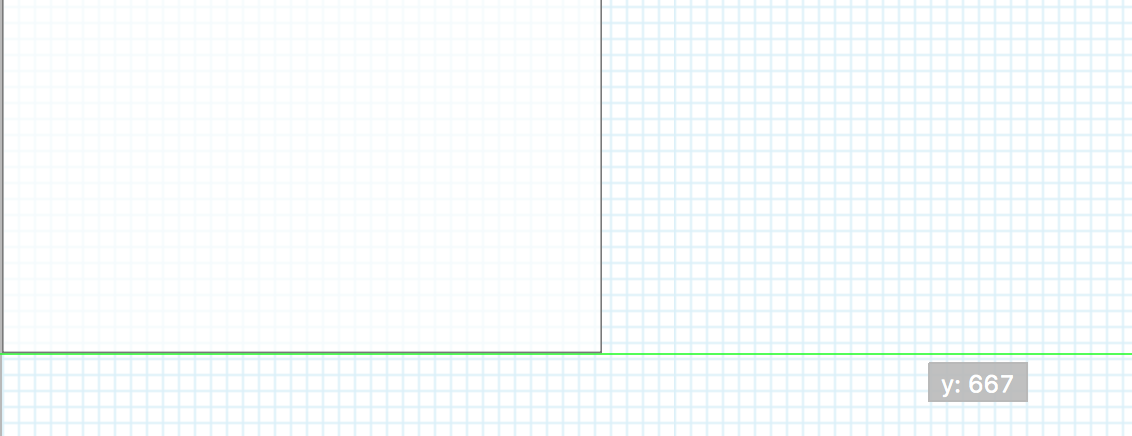
所以从横向标尺那里拉出一条线,有了拉的箭头你在往下拉到667的地方。

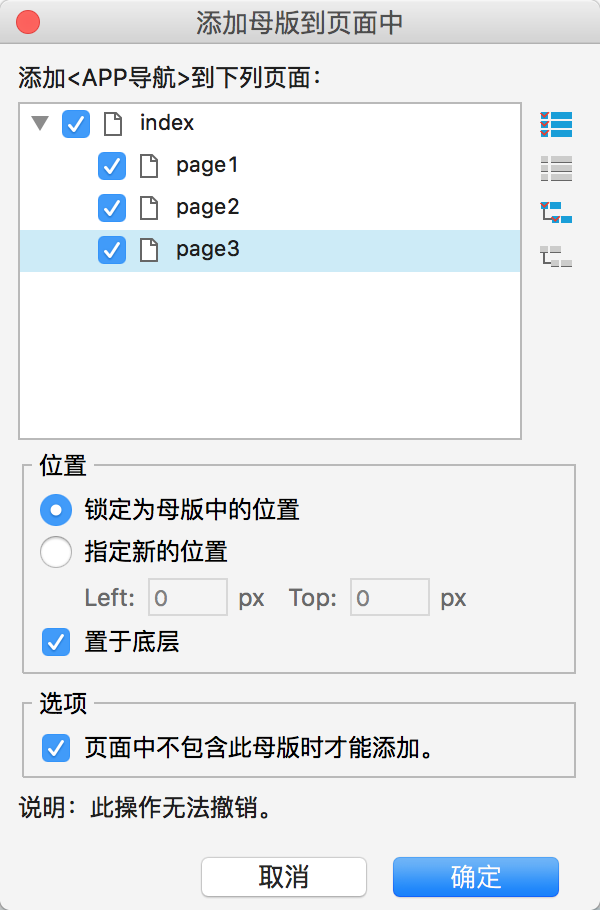
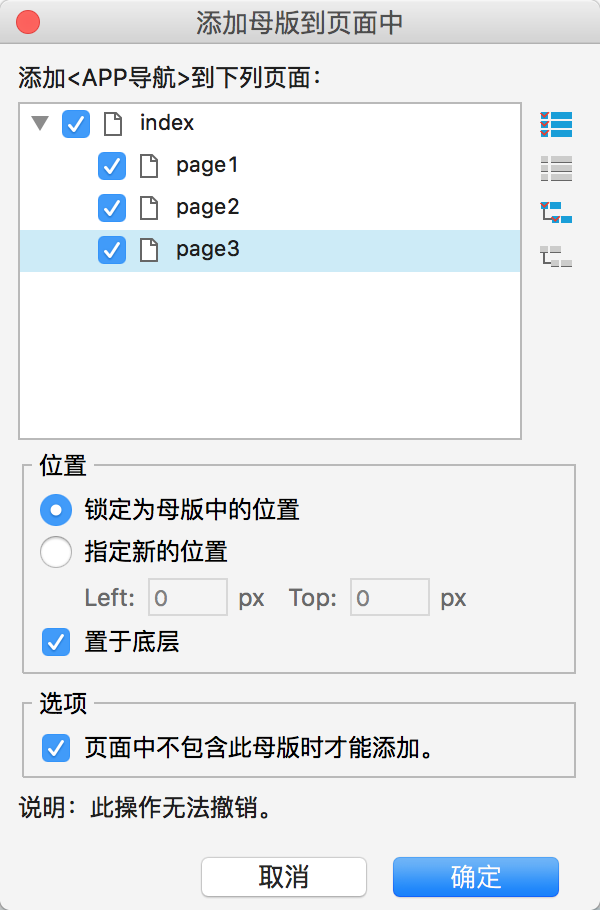
如果你的APP比较特殊,所有的页面都需要用到一屏线。那就建一个”固定位置”类型的母版,画一条横线,位置(0,667),宽度400左右。然后“添加到页面-所有页面”即可。
虽然你的原型375×667只是iPhone6/6s/7的逻辑分辨率,但是我们可以在原型中把主流屏幕的分辨率体现出来,如果需要特殊适配的话,单独说明即可。
比如Android主流分辨率是720×1280,那原型尺寸是360×640。建一个”固定位置”类型的母版,模板内容是一个360×640的页面,然后批量复制到所有APP页面的底层即可。

当然也可以通过全局辅助线的方式来做,不过更适合Web端产品。
这一步仅供有需求的产品参考,一般来说是不需要用到的。
相关内容详见http://51prd.com/guide/#g=1&p=设计指南

做第一个页面的时候,直接拖动几个矩形框到工作区,拼成大概的手机样子。或者找个手机壳模板套进去,然后在里面画。
再做其他页面的时候,复制刚刚做好的页面到新页面,然后删除多余的部分。
这样做并没有大错,但是效率很低。
点击参考我的元件库,创建一个适合自己的元件库,然后载入到Axure。
然后每新建一个APP页面的时候,从左边元件库中拖动到右边,然后直接把位置改成(0,0)。

延伸一下,创建元件库的时候尽量把这几个元件都命名一下,比如命名为页面框架,上导航,左按钮,右按钮。这样以后需要修改的时候直接全局搜索即可。

也可以使用母板的方式来制作,但是设计新APP原型的时候就没办法反复调用了,但是不太推荐。

有些页面需要考虑到重要内容得让用户第一眼就能看到,比如商品详情页面就需要保证订单在任何屏幕上都应该显示在第一屏幕。延伸阅读了解更多
所以从横向标尺那里拉出一条线,有了拉的箭头你在往下拉到667的地方。

如果你的APP比较特殊,所有的页面都需要用到一屏线。那就建一个”固定位置”类型的母版,画一条横线,位置(0,667),宽度400左右。然后“添加到页面-所有页面”即可。
虽然你的原型375×667只是iPhone6/6s/7的逻辑分辨率,但是我们可以在原型中把主流屏幕的分辨率体现出来,如果需要特殊适配的话,单独说明即可。
比如Android主流分辨率是720×1280,那原型尺寸是360×640。建一个”固定位置”类型的母版,模板内容是一个360×640的页面,然后批量复制到所有APP页面的底层即可。

当然也可以通过全局辅助线的方式来做,不过更适合Web端产品。
这一步仅供有需求的产品参考,一般来说是不需要用到的。
相关内容详见http://51prd.com/guide/#g=1&p=设计指南

以上就是Axure设置手机APP原型的全部内容介绍了,关于更多axure软件爱原型制作的教程信息,可参阅Axure百度原型设计,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 把axure原型模拟到手机上
2022-08-12 09:49
2022-05-23 11:24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论