гҖҠжҠҠaxureеҺҹеһӢжЁЎжӢҹеҲ°жүӢжңәдёҠгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢеҲҶиҫЁзҺҮпјҢжңҚеҠЎеҷЁзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұkovichеңЁ2022-01-12еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 2 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
AxureдёҚд»…иғҪеҲ¶дҪңйқҷжҖҒзҡ„и§Ҷи§үзЁҝгҖҒйЎөйқўпјҢиҝҳиғҪж·»еҠ дәӨдә’еҠЁдҪңпјҢжҳҜиҝӣиЎҢеҺҹеһӢи®ҫи®Ўзҡ„жңҖдҪіиҪҜ件д№ӢдёҖпјҢжӣҙжҳҜдә§е“Ғз»ҸзҗҶе’ҢдәӨдә’и®ҫи®ЎеёҲеҝ…еӨҮзҡ„иҪҜ件д№ӢдёҖгҖӮеҜ№дәҺдә§е“Ғз»ҸзҗҶжқҘиҜҙпјҢз”»е®ҢзәҝжЎҶеӣҫпјҢеҶҚеҠ дёҠдәӨдә’е°ұжҲҗдәҶжӣҙеҠ еҪўиұЎзҡ„еҺҹеһӢеӣҫгҖӮдёҖд»Ҫз”ҹеҠЁеҪўиұЎдё”е……ж»ЎйҖ»иҫ‘жҖ§зҡ„еҺҹеһӢеӣҫпјҢдәӨеҲ°и®ҫи®ЎеёҲжҲ–иҖ…зЁӢеәҸе‘ҳжүӢдёӯиғҪд»ӨеҗҺз»ӯзҡ„е·ҘдҪңиҝӣеұ•зҡ„жӣҙеҠ йЎәз•…гҖӮ
AxureдёҚдҪҶж”ҜжҢҒеңЁPCз«Ҝз”ҹжҲҗhtmlзҪ‘йЎөеҪўејҸзҡ„йў„и§ҲпјҢеҗҢж ·д№ҹж”ҜжҢҒеңЁз§»еҠЁз«Ҝзҡ„йў„и§ҲпјҲеҢ…жӢ¬дәӨдә’!пјүзӣёжҜ”дәҺPCз«ҜзҪ‘йЎөеҪўејҸзҡ„йў„и§ҲпјҢ移еҠЁз«Ҝзҡ„еұ•зӨәж•ҲжһңжӣҙеҠ йҖјзңҹпјҢиғҪиҝ‘д№Һзңҹе®һзҡ„жЁЎжӢҹдёҖдёӘAPPгҖӮ
йӮЈд№ҲеҰӮдҪ•жҠҠеҠ дәҶеҠЁж•Ҳзҡ„еҺҹеһӢеӣҫеңЁжүӢжңәдёҠеұ•зӨәеҮәжқҘе‘ўпјҹиҝҷйҮҢд»Ӣз»ҚдёӨдёӘж–№жі•
ж–№жі•дёҖпјҡ

(жіЁеҶҢз•Ңйқў)

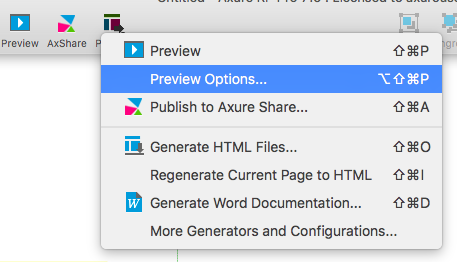
(йҖүжӢ©preview options)

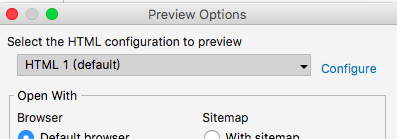
(йҖүжӢ©configure)

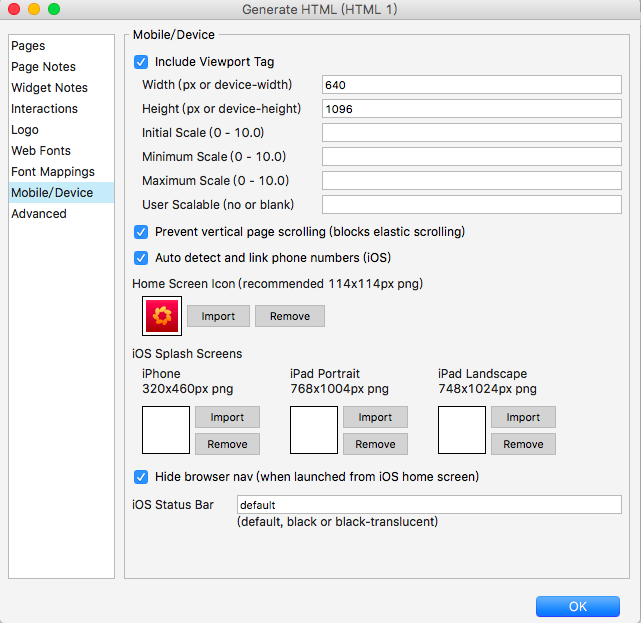
(и®ҫзҪ®)
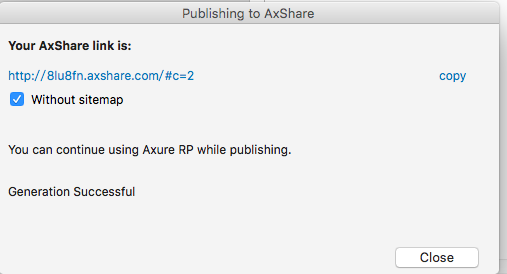
еҸ‘еёғеҲ°axureжңҚеҠЎеҷЁеҗҺпјҢдјҡиҮӘеҠЁз”ҹжҲҗдёҖдёӘLink (и®°еҫ—еӢҫйҖүwithout sitemap)

еҸ‘еёғжҲҗеҠҹеҗҺз”ҹжҲҗLink
еү©дёӢзҡ„е°ұжҳҜжүӢжңәдёҠзҡ„ж“ҚдҪңдәҶпјҡ
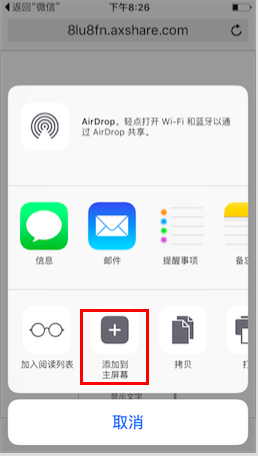
з”ЁжүӢжңәдёҠзҡ„safariжөҸи§ҲеҷЁжү“ејҖеҲҡеҲҡз”ҹжҲҗзҡ„LinkпјҢзҪ‘йЎөеҠ иҪҪе®ҢжҜ•еҗҺзӮ№еҮ»[ж·»еҠ еҲ°дё»еұҸ幕]

(ж·»еҠ еҲ°дё»еұҸ幕)
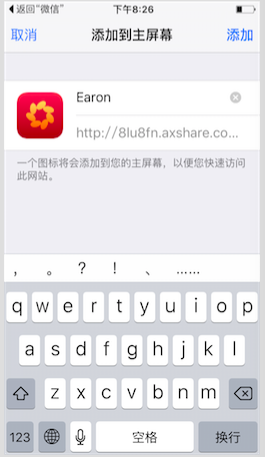
иҫ“е…ҘдҪ жғіз»ҷе®ғзҡ„еҸ–вҖңеҗҚеӯ—вҖқпјҢжҜ”еҰӮ:EaronпјҢзӮ№еҮ»ж·»еҠ

(з»ҷдҪ зҡ„еә”з”ЁеҸ–дёӘеҗҚеӯ—)
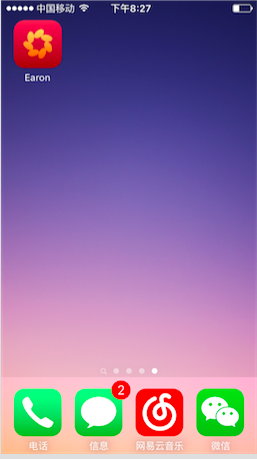
дҪ е°ұеҸҜд»ҘеңЁжЎҢйқўзңӢеҲ°дҪ зҡ„вҖңappвҖқе•Ұ

(еңЁжЎҢйқў)
иҷҪ然дёҚжҳҜдёҖдёӘзңҹжӯЈзҡ„appпјҢдҪҶжҳҜеҮ д№ҺжүҖжңүзҡ„дәӨдә’йғҪеҸҜд»Ҙе®һзҺ°пјҢиҝҳжҳҜиӣ®йҖјзңҹзҡ„пјҡ)
ж–№жі•дәҢпјҡ
зұ»дјјPSжңүPsplayпјҢSketchжңүmirrorдёҖж ·гҖӮ
AxureеҗҢж ·жңүдёҖж¬ҫеҸ«Axure shareзҡ„appпјҢж— йңҖд»ҘдёҠзҡ„и®ҫзҪ®пјҢеҸӘйңҖиҰҒжҢүз…§еұҸ幕е°әеҜёи®ҫи®ЎпјҢд№ӢеҗҺзӣҙжҺҘдёҠдј пјҢе°ұеҸҜд»Ҙд»ҺжүӢжңәз«Ҝзҡ„Axure share дёӯзңӢеҲ°дёҠдј зҡ„ж–Ү件гҖӮзӣҙжҺҘжү“ејҖеҚіеҸҜпјҡ
д»ҘдёҠе°ұжҳҜжҠҠaxureеҺҹеһӢжЁЎжӢҹеҲ°жүӢжңәдёҠзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxureеҺҹеһӢеҲ¶дҪңзҡ„ж•ҷзЁӢдҝЎжҒҜпјҢеҸҜеҸӮйҳ…AxureзҷҫеәҰеҺҹеһӢи®ҫи®ЎпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Axureе®һзҺ°еўһеҲ жҹҘж”№зҡ„ж ‘еһӢз»“жһ„ж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ жҡӮж—¶жІЎжңүжӣҙеӨҡж•°жҚ®
2022-06-23 10:22
2022-06-09 18:28

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә