гҖҠaxure9е…ЁеұҖеҸҳйҮҸе’ҢеұҖйғЁеҸҳйҮҸзҡ„еә”з”Ёжғ…еҶөеҸҠж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-01еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
axure9жҳҜе№Іеҳӣзҡ„,жҳҜеҒҡд»Җд№Ҳзҡ„пјҢз®Җиҝ°дёҖдёӢпјҢAxureз®ҖеҚ•зҡ„иҜҙжҳҜдёҖж¬ҫдә§е“ҒеҺҹеһӢеҲ¶дҪңиҪҜ件пјҢдё»иҰҒз”ЁдәҺдә§е“Ғзҡ„еҺҹеһӢзҡ„и®ҫи®ЎпјҢжҳҜдә§е“Ғдәәе‘ҳеҜ№еҶ…еӨ–йғЁпјҢжІҹйҖҡзҡ„дёҖз§Қе·Ҙе…·гҖӮеҸӘйңҖиҰҒдҪ жүӢжҢҮзӮ№зӮ№е·Ұиҫ№зҡ„е·Ҙе…·ж ҸйҖүжӢ©дҪ йңҖиҰҒзҡ„е…ғ件пјҢжӢ–еҠЁеҲ°з”»йқўдёӯй—ҙе°ұеҸҜд»Ҙи®ҫзҪ®иҜҘе…ғ件зҡ„еұһжҖ§пјҢйўңиүІзӯүеҸӮж•°гҖӮaxure9е…ЁеұҖеҸҳйҮҸзҡ„еә”з”Ёи®ҫзҪ®еҢ…жӢ¬жҖҺд№Ҳи®ҫзҪ®пјҢ并且йЎөйқўеҮәзҺ°еӨҡз§ҚзҠ¶жҖҒзҡ„жғ…еҶөпјҢе…·дҪ“еҶ…е®№иҜ·еҫҖдёӢзңӢпјҡ
еҪ“дёҖдёӘйЎөйқўеӯҳеңЁдёӨз§ҚжҲ–еӨҡз§ҚзҠ¶жҖҒеҶ…е®№ж—¶пјҢеҸҜд»ҘиҖғиҷ‘з”ЁгҖҗе…ЁеұҖеҸҳйҮҸгҖ‘еҲӨж–ӯеұ•зӨәе“ӘдёӘзҠ¶жҖҒйЎөйқўгҖӮдҫӢеҰӮпјҡйҹід№җ收и—ҸеҲ—иЎЁйЎөйқўзҡ„гҖҗз©әзҠ¶жҖҒгҖ‘е’ҢгҖҗжңүж•°жҚ®гҖ‘еұ•зӨәзҡ„дёӨз§Қжғ…еҶөгҖӮ
еҚізӮ№еҮ»еҗҢдёҖдёӘжҢүй’®пјҢеңЁдёҚз”Ёжғ…еҪўдёӢпјҢдјҡеұ•зӨәдёҚеҗҢеҶ…е®№жҲ–иҖ…и·іиҪ¬дёҚеҗҢйЎөйқўгҖӮ

еҲ©з”Ёе…ЁеұҖеҸҳйҮҸпјҢеңЁе…ғ件жҲ–иҖ…йЎөйқўиҪҪе…Ҙж—¶пјҢеҲӨж–ӯе…ЁеұҖеҸҳйҮҸзҡ„еҖјпјҢж №жҚ®дёҚеҗҢзҡ„еҖјпјҢеұ•зӨәдёҚеҗҢзҡ„еҶ…е®№жҲ–иҖ…и·іиҪ¬дёҚеҗҢйЎөйқўгҖӮ
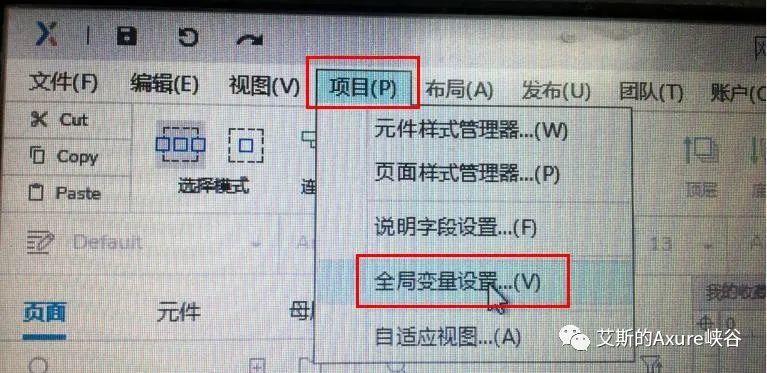
зӮ№еҮ»йЎ¶йғЁиҸңеҚ•гҖҗйЎ№зӣ®гҖ‘-гҖҗе…ЁеұҖеҸҳйҮҸи®ҫзҪ®гҖ‘пјҢж·»еҠ дёҖдёӘе…ЁеұҖеҸҳйҮҸпјҢе‘ҪеҗҚдёәcollectionпјҲз”ЁжқҘж ЎйӘҢз”ЁжҲ·жҳҜеҗҰ收и—Ҹзҡ„жӯҢжӣІпјүгҖӮе…¶й»ҳи®ӨеҖји®ҫзҪ®дёә0пјҢд»ЈиЎЁжІЎжңү收и—ҸжӯҢжӣІпјҢдёәз©әзҠ¶жҖҒйЎөйқўгҖӮеҪ“ж•°еҖјдёә1ж—¶пјҢд»ЈиЎЁз”ЁжҲ·жңү收и—ҸжӯҢжӣІгҖӮ


еҪ“收и—ҸжҢүй’®дёәжңӘ收и—ҸзҠ¶жҖҒж—¶пјҢйҖүдёӯгҖҗ收и—ҸгҖ‘еӣҫж ҮжҢүй’®пјҢж·»еҠ гҖҗеҚ•еҮ»ж—¶гҖ‘пјҢи®ҫзҪ®ж”¶и—ҸжҢүй’®зҠ¶жҖҒдёәдёӢдёҖзҠ¶жҖҒеҚіе·Іж”¶и—ҸпјҢеҗҢж—¶ж·»еҠ гҖҗи®ҫзҪ®е…ЁеұҖеҸҳйҮҸгҖ‘пјҢзӣ®ж ҮдёәгҖҗcollectionгҖ‘пјҢеҖјдёәгҖҗ1гҖ‘гҖӮ
еҪ“收и—ҸжҢүй’®дёә已收и—ҸзҠ¶жҖҒж—¶пјҢйҖүдёӯгҖҗ收и—ҸгҖ‘еӣҫж ҮжҢүй’®пјҢж·»еҠ гҖҗеҚ•еҮ»ж—¶гҖ‘пјҢи®ҫзҪ®ж”¶и—ҸжҢүй’®зҠ¶жҖҒдёәдёӢдёҖзҠ¶жҖҒеҚіжңӘ收и—ҸпјҢеҗҢж—¶йҖүжӢ©гҖҗи®ҫзҪ®е…ЁеұҖеҸҳйҮҸгҖ‘пјҢзӣ®ж ҮдёәгҖҗcollectionгҖ‘пјҢеҖјдёәгҖҗ0гҖ‘гҖӮиҜҰз»Ҷи®ҫи®ЎеҰӮдёӢеӣҫжүҖзӨәпјҡ

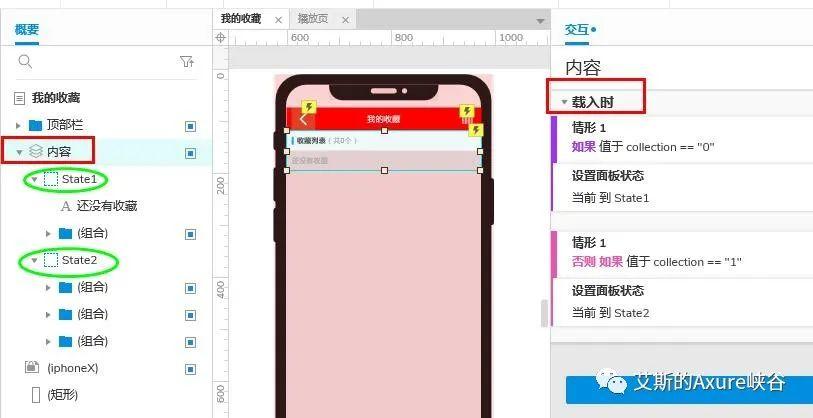
з»ҷ收и—ҸйЎөйқўж·»еҠ дёҖдёӘгҖҗеҠЁжҖҒйқўжқҝгҖ‘пјҢе‘ҪеҗҚдёәеҶ…е®№пјҢж·»еҠ дёӨдёӘзҠ¶жҖҒпјҢеҲҶеҲ«state1дёәз©әзҠ¶жҖҒпјҢstate2дёәжңү收и—Ҹж•°жҚ®зҠ¶жҖҒгҖӮ
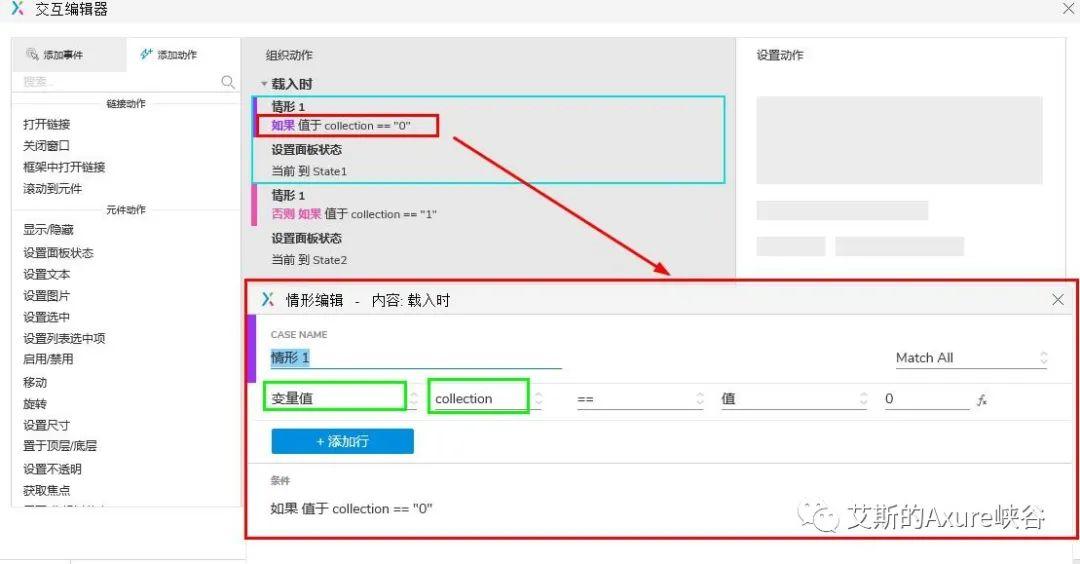
йҖүдёӯгҖҗеҶ…е®№гҖ‘пјҢж·»еҠ гҖҗиҪҪе…Ҙж—¶гҖ‘дәӨдә’дәӢ件пјҢж·»еҠ жқЎд»¶пјҢеҪ“е…ЁеұҖеҸҳйҮҸгҖҗcollection=0гҖ‘ж—¶пјҢиҜҘйқўжқҝзҠ¶жҖҒдёәstate1пјӣеҪ“е…ЁеұҖеҸҳйҮҸгҖҗcollection=1гҖ‘ж—¶пјҢиҜҘйқўжқҝзҠ¶жҖҒдёәstate2пјӣ


и®ҫзҪ®е®ҢжҲҗеҗҺпјҢеҚіеҸҜе®һзҺ°з”ЁжҲ·еңЁж’ӯж”ҫйЎөзӮ№еҮ»ж”¶и—Ҹеӣҫж ҮжҢү钮收и—ҸжӯҢжӣІпјҢжҹҘзңӢ收и—ҸйЎөйқўж—¶пјҢеҚіеҸҜзңӢеҲ°ж”¶и—ҸйЎөйқўжңү收и—Ҹзҡ„жӯҢжӣІеҶ…е®№гҖӮ
еҪ“з”ЁжҲ·еңЁж’ӯж”ҫйЎөеҶҚзӮ№еҮ»еҸ–ж¶Ҳ收и—Ҹеӣҫж ҮжҢүй’®пјҢжӯӨж—¶еҶҚиҝ”еӣһ收и—ҸйЎөйқўж—¶пјҢзңӢеҲ°ж”¶и—ҸйЎөйқўдёәз©әйЎөйқўгҖӮ
жіЁж„ҸдәӢйЎ№пјҡ
д»ҘдёҠе°ұжҳҜaxure9е…ЁеұҖеҸҳйҮҸе’ҢеұҖйғЁеҸҳйҮҸзҡ„еә”з”Ёжғ…еҶөеҸҠж“ҚдҪңе®һдҫӢе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ жҡӮж—¶жІЎжңүжӣҙеӨҡж•°жҚ®
> дёӢдёҖзҜҮ Axure9еҲ©з”Ёе…ЁеұҖеҸҳйҮҸе®һзҺ°и·ЁйЎөйқўдј еҖјж“ҚдҪңе®һдҫӢ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә