《axure添加和设置超链接的方法》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强文本,文本链接,链接等多维度案例或实操来进行更多的学习;此教程是由daz在2022-04-11发布的,目前为止更获得了 4 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
axure怎么加超链接?axure设置超链接的方法在此分享给大家,包括元件、文字、图片和图形都能依照以下方法进行添加,在此以文字为例。

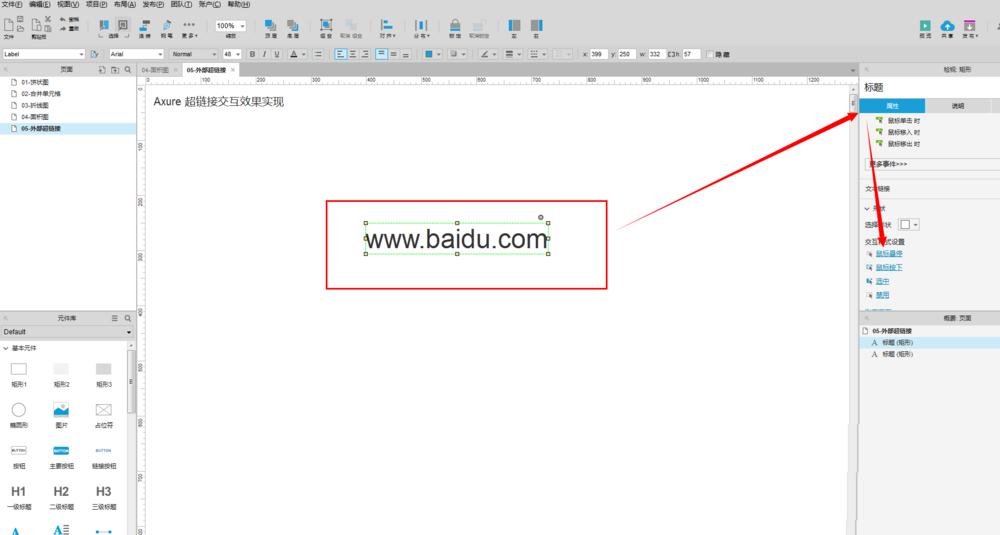
1、首先打开Axure,建立超链接文本。超链接元素不局限于文字,可以使用任何你想使用的元件,文字、图片、图形或者其他都可以。

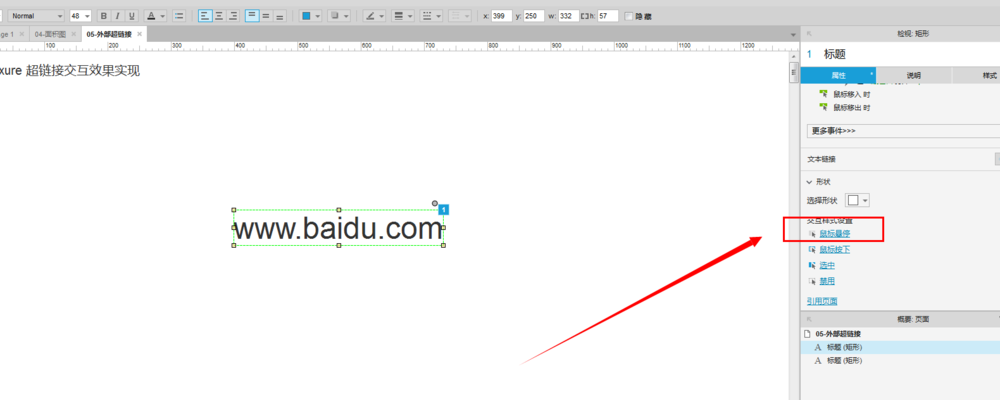
2、设置超链接样式--鼠标悬停效果。选择文本,在工作去的右侧有一个属性面板,如图,选择鼠标悬停。

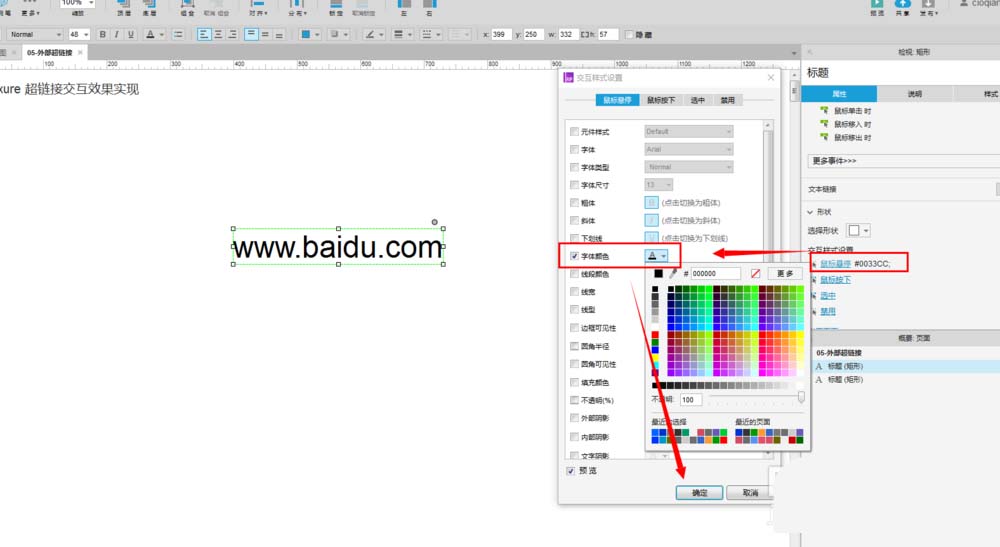
3、单击鼠标悬停后,弹出样式设置界面,我们这里以文字颜色为例,如图设置文字颜色为蓝色。常见的超链一般为蓝色,如果你想改变其他的样式,可以进行设置。

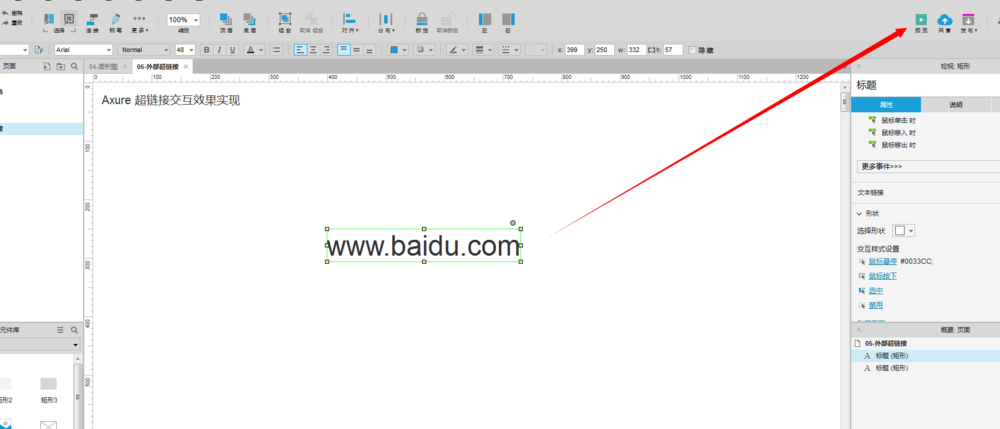
4、点击确定,然后点击右上角的预览按钮,通过预览查看效果。Axure不能通过工作区实时预览,所以只能点击预览按钮查看,预览页面不用关闭,Axure更改后,直接刷新页面就行。

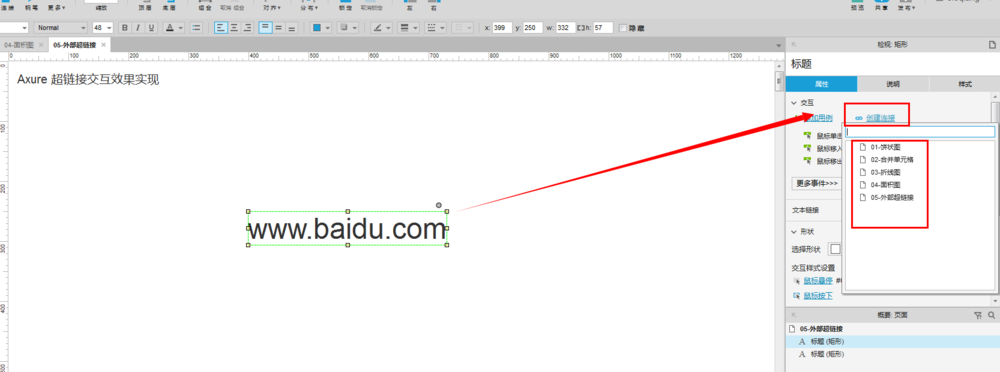
5、添加内部链接。如果你要添加内部链接,选中文本,选中右侧属性面板的创建链接选项,在出现的下拉选项中选中内部页面。

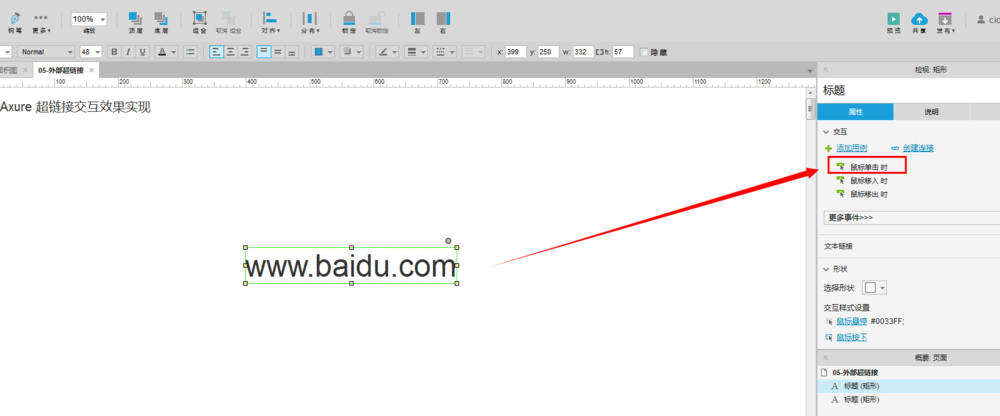
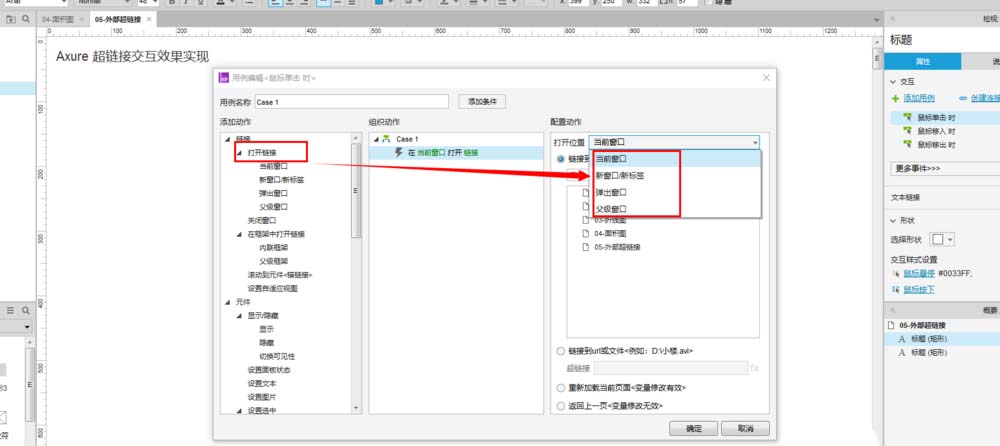
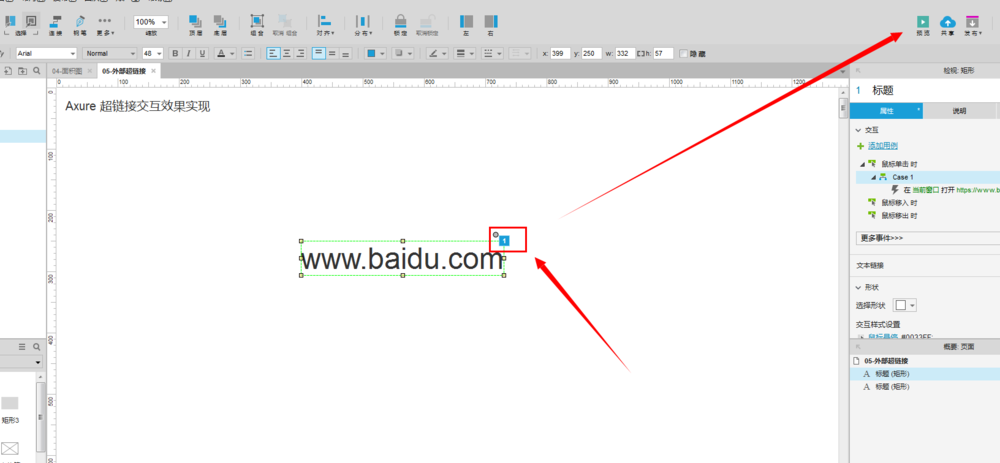
6、添加外部链接。选中文本,选中右侧属性面板中的添加用例--鼠标但即时,点击打开面板,选择打开链接。选中链接跳转的形式,如本页面或者新窗口,根据需要设置。


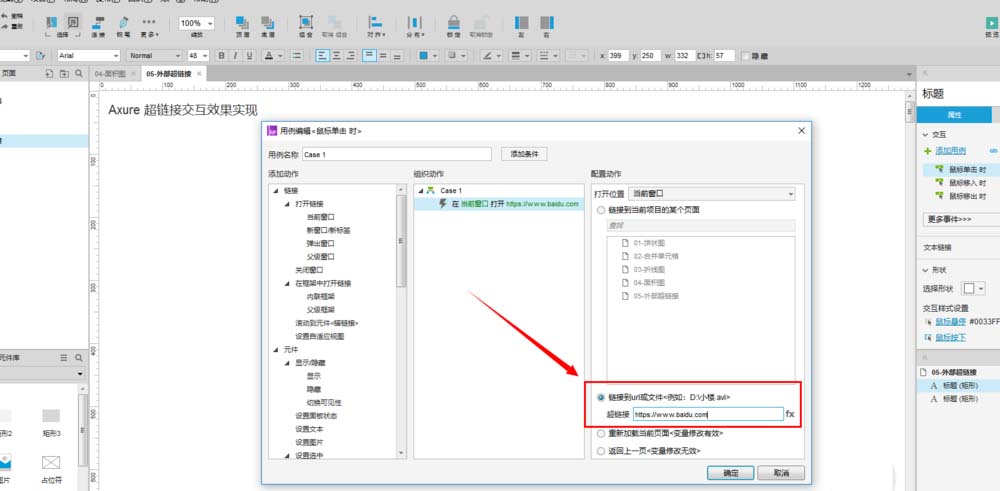
7、在下方选中外部链接,如图:输入网址,记住一定要带http,否则有些浏览器打不开。


8、单击预览,查看最终效果。
以上就是关于axure添加和设置超链接的详细步骤,想要了解更多关于axure软件的使用教程和方法技巧,欢迎继续关注北极熊素材库,这里不仅有软件教程分享,还有更多素材资源供您下载。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 axure超链接设置方法
2022-06-16 09:33
2022-06-15 09:33

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论