гАКaxureиґЕйУЊжО•иЃЊзљЃжЦєж≥ХгАЛжШѓдЄАзѓЗеЕ≥дЇОAxureзЪДе≠¶дє†жХЩз®ЛпЉМйАЪињЗзЃАеНХеЗ†ж≠•е∞±иГљеЃЮзО∞жХЩз®ЛдЄ≠зЪДжХИжЮЬеЫЊжХИжЮЬпЉМељУзДґеП™е≠¶дє†ињЩдЄАзВєпЉМеєґдЄНиГљеЃМеЕ®жОМжП°AxureжКАеЈІпЉЫдљ†еПѓдї•йАЪињЗж≠§еК†еЉЇиЃЊзљЃпЉМжЦЗжЬђйУЊжО•пЉМйУЊжО•з≠Йе§ЪзїіеЇ¶ж°ИдЊЛжИЦеЃЮжУНжЭ•ињЫи°МжЫіе§ЪзЪДе≠¶дє†пЉЫж≠§жХЩз®ЛжШѓзФ±MarkusеЬ®2022-05-05еПСеЄГзЪДпЉМзЫЃеЙНдЄЇж≠ҐжЫіиОЈеЊЧдЇЖ 2 дЄ™иµЮпЉЫе¶ВжЮЬдљ†иІЙеЊЧињЩдЄ™иГљеЄЃеК©еИ∞дљ†пЉМиГљжПРеНЗдљ†AxureжКАеЈІпЉЫиѓЈзїЩдїЦдЄАдЄ™иµЮеРІгАВ
axureиґЕйУЊжО•жАОдєИиЃЊзљЃпЉЯдљњзФ®axureиљѓдїґзЪДжЧґеАЩпЉМжИСдїђзїПеЄЄдЉЪйЬАи¶БеИґдљЬиґЕйУЊжО•жЭ•еЃЮзО∞иЈ≥иљђпЉМдїОиАМжЫіеК†жЦєдЊњпЉМдЄЛйЭҐжХЩзїЩдљ†жЈїеК†еТМиЃЊзљЃиґЕйУЊжО•зЪДиѓ¶зїЖжЦєж≥ХгАВ

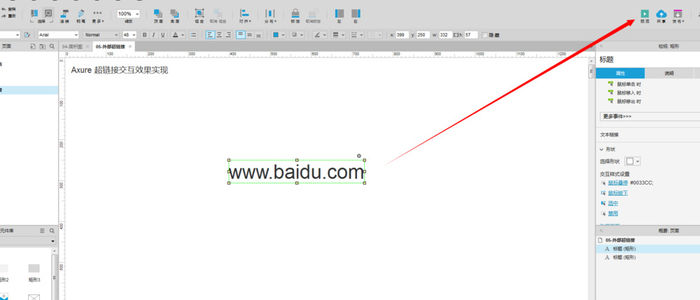
1гАБй¶ЦеЕИжЙУеЉАAxure,еїЇзЂЛиґЕйУЊжО•жЦЗжЬђгАВиґЕйУЊжО•еЕГзі†дЄНе±АйЩРдЇОжЦЗе≠ЧпЉМеПѓдї•дљњзФ®дїїдљХдљ†жГ≥дљњзФ®зЪДеЕГдїґпЉМжЦЗе≠ЧгАБеЫЊзЙЗгАБеی嚥жИЦиАЕеЕґдїЦйГљеПѓдї•гАВ

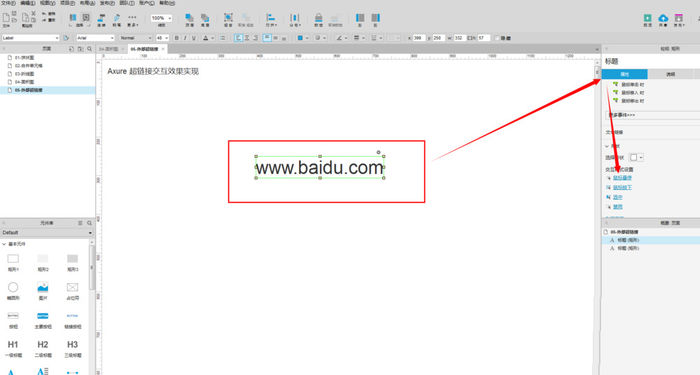
2гАБиЃЊзљЃиґЕйУЊжО•ж†ЈеЉП--йЉ†ж†ЗжВђеБЬжХИжЮЬгАВйАЙжЛ©жЦЗжЬђпЉМеЬ®еЈ•дљЬеОїзЪДеП≥дЊІжЬЙдЄАдЄ™е±ЮжАІйЭҐжЭњпЉМе¶ВеЫЊпЉМйАЙжЛ©йЉ†ж†ЗжВђеБЬгАВ

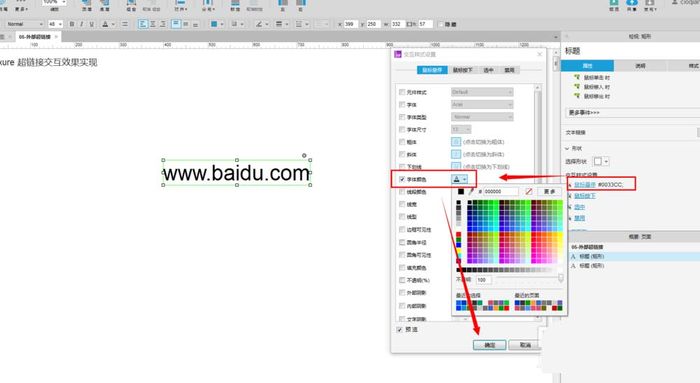
3гАБеНХеЗїйЉ†ж†ЗжВђеБЬеРОпЉМеЉєеЗЇж†ЈеЉПиЃЊзљЃзХМйЭҐпЉМжИСдїђињЩйЗМдї•жЦЗе≠ЧйҐЬиЙ≤дЄЇдЊЛпЉМе¶ВеЫЊиЃЊзљЃжЦЗе≠ЧйҐЬиЙ≤дЄЇиУЭиЙ≤гАВеЄЄиІБзЪДиґЕйУЊдЄАиИђдЄЇиУЭиЙ≤пЉМе¶ВжЮЬдљ†жГ≥жФєеПШеЕґдїЦзЪДж†ЈеЉПпЉМеПѓдї•ињЫи°МиЃЊзљЃгАВ

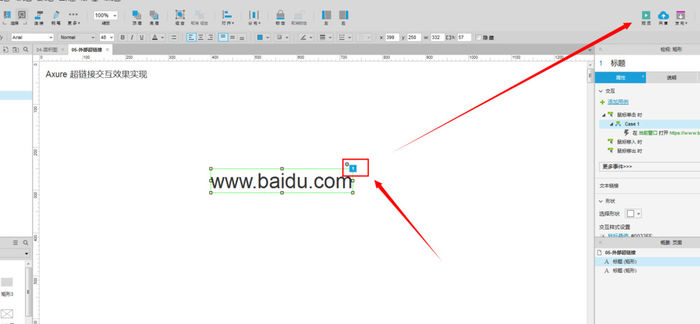
4гАБзВєеЗїз°ЃеЃЪпЉМзДґеРОзВєеЗїеП≥дЄКиІТзЪДйҐДиІИжМЙйТЃпЉМйАЪињЗйҐДиІИжЯ•зЬЛжХИжЮЬгАВAxureдЄНиГљйАЪињЗеЈ•дљЬеМЇеЃЮжЧґйҐДиІИпЉМжЙАдї•еП™иГљзВєеЗїйҐДиІИжМЙйТЃжЯ•зЬЛпЉМйҐДиІИй°µйЭҐдЄНзФ®еЕ≥йЧ≠пЉМAxureжЫіжФєеРОпЉМзЫіжО•еИЈжЦ∞й°µйЭҐе∞±и°МгАВ

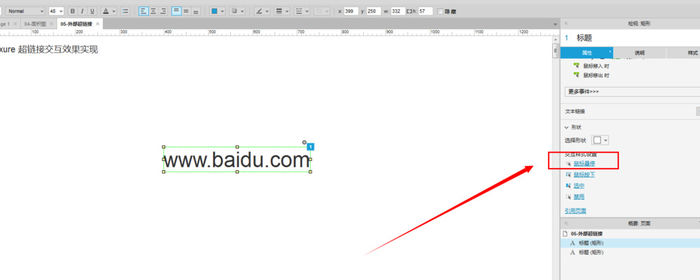
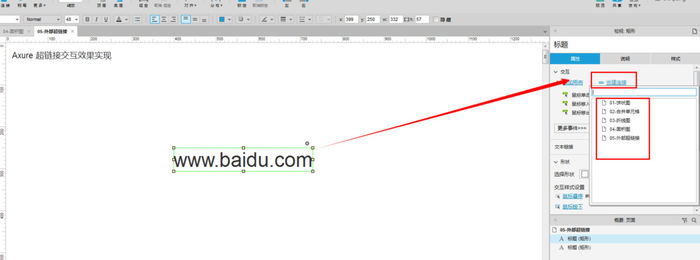
5гАБжЈїеК†еЖЕйГ®йУЊжО•гАВе¶ВжЮЬдљ†и¶БжЈїеК†еЖЕйГ®йУЊжО•пЉМйАЙдЄ≠жЦЗжЬђпЉМйАЙдЄ≠еП≥дЊІе±ЮжАІйЭҐжЭњзЪДеИЫеїЇйУЊжО•йАЙй°єпЉМеЬ®еЗЇзО∞зЪДдЄЛжЛЙйАЙй°єдЄ≠йАЙдЄ≠еЖЕйГ®й°µйЭҐгАВ

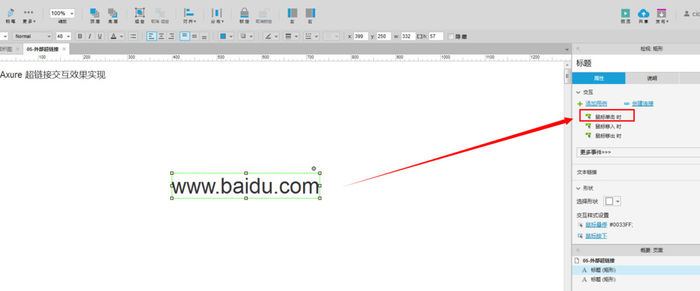
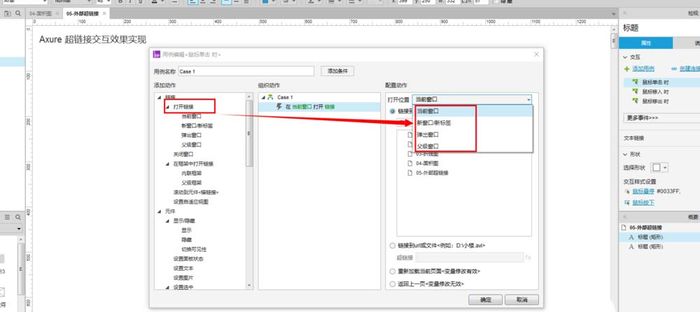
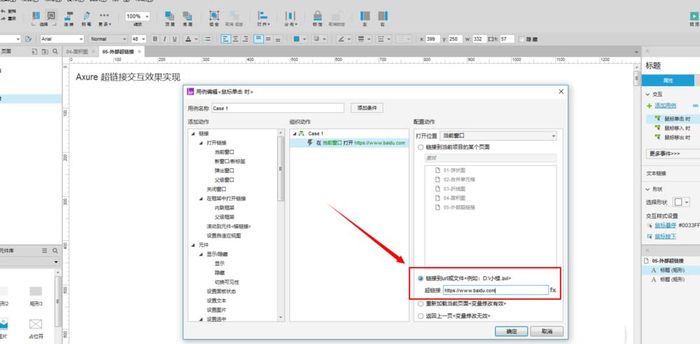
6гАБжЈїеК†е§ЦйГ®йУЊжО•гАВйАЙдЄ≠жЦЗжЬђпЉМйАЙдЄ≠еП≥дЊІе±ЮжАІйЭҐжЭњдЄ≠зЪДжЈїеК†зФ®дЊЛ--йЉ†ж†ЗдљЖеН≥жЧґпЉМзВєеЗїжЙУеЉАйЭҐжЭњпЉМйАЙжЛ©жЙУеЉАйУЊжО•гАВйАЙдЄ≠йУЊжО•иЈ≥иљђзЪД嚥еЉПпЉМе¶ВжЬђй°µйЭҐжИЦиАЕжЦ∞з™ЧеП£пЉМж†єжНЃйЬАи¶БиЃЊзљЃгАВ


7гАБеЬ®дЄЛжЦєйАЙдЄ≠е§ЦйГ®йУЊжО•пЉМе¶ВеЫЊпЉЪиЊУеЕ•зљСеЭАпЉМиЃ∞дљПдЄАеЃЪи¶БеЄ¶httpпЉМеР¶еИЩжЬЙдЇЫжµПиІИеЩ®жЙУдЄНеЉАгАВ


8гАБеНХеЗїйҐДиІИпЉМжЯ•зЬЛжЬАзїИжХИжЮЬгАВ
дї•дЄКе∞±жШѓзЃАеНХжШУдЄКжЙЛзЪДaxureиґЕйУЊжО•иЃЊзљЃжЦєж≥ХпЉМжГ≥и¶БдЇЖиІ£жЫіе§ЪеЕ≥дЇОaxureиљѓдїґзЪДдљњзФ®жХЩз®ЛеТМжЦєж≥ХжКАеЈІпЉМ搥ињОзїІзї≠еЕ≥ж≥®зЩљжЮБзЖКзі†жЭРеЇУпЉМз≤Њељ©жХЩе≠¶еЖЕеЃєдЄНеЃєйФЩињЗгАВ
赆䯯зОЂзС∞пЉМжЙЛжЬЙдљЩй¶Щ
2022-05-24 09:51
2022-05-05 09:43

й¶ЦеЄ≠иЃЊиЃ°еЄИ

йЂШзЇІиІЖиІЙиЃЊиЃ°еЄИ

йЂШзЇІжПТзФїиЃЊиЃ°еЄИ






дљњзФ®еЊЃдњ°жЙЂз†БзЩїељХ
дљњзФ®иі¶еПЈеѓЖз†БзЩїељХ
еЖЕзљЃеѓЖз†БзЪДйУЊжО•еЈ≤йАЪињЗEmall еПСйАБеИ∞дљ†зЪДйВЃзЃ±дЄ≠пЉМиѓЈеЬ®дЄЙ姩еЖЕдњЃе§НеѓЖз†БгАВ
3зІТеРОпЉМе∞ЖеЕ≥йЧ≠ж≠§з™ЧеП£ зЂЛеН≥еЕ≥йЧ≠
жИРдЄЇжИСзЪДзЪДVIPдЉЪеСШ
еН≥еПѓдЇЂеПЧ6е§ІзЙєжЭГеєґеЕНиієйЂШйАЯдЄЛиљљжХ∞дї•дЄЗиЃ°зЪДиЃЊиЃ°зі†жЭРпЉМеК©еКЫжВ®зЪДеЈ•дљЬеТМе≠¶дє†
иЊУеЕ•зЪДй™МиѓБз†БдЄНж≠£з°Ѓ
иѓДиЃЇеМЇ
жЪВжЧ†иѓДиЃЇ