本教程被收录到了 Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程036:边框》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强颜色,图层等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-04发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程036:边框的内容。
除了文本图层之外的所有图层都可有多个边框,你也可给边框设定不同的粗细、颜色及叠加模式。

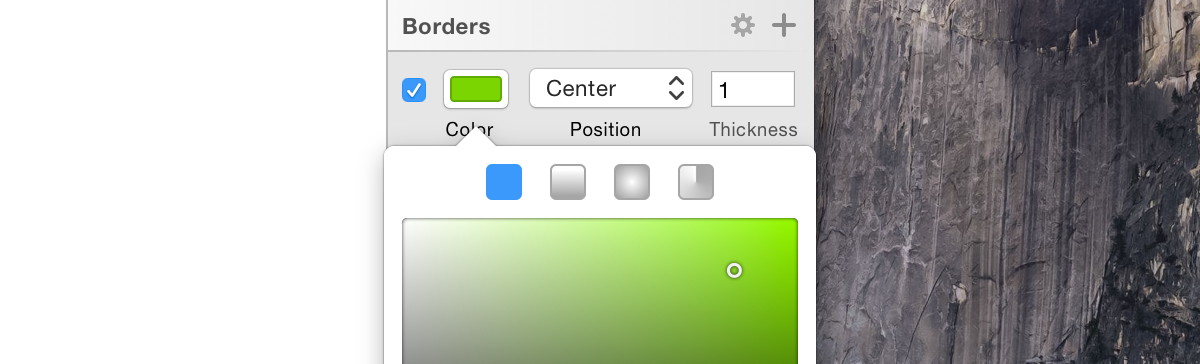
边框选项从左至右分别是:
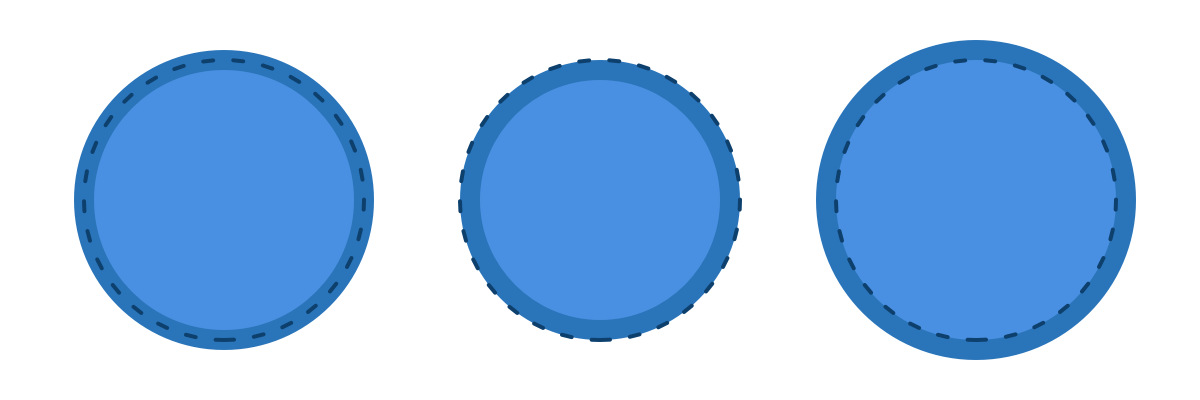
边框可以应用于路径的中间、内部或外部,对于一个封闭的图形,那么内边框会被绘制在图形的轮廓内,外边框则会在轮廓以外。
居中边框则会刚好在轮廓线中央,开放图形只能运用居中边框,例如一条直线只能运用居中边框,毕竟直线根本就不存在“内外”的概念。

边框可运用纯色或渐变来填充,你可在每个边框的取色器中修改,选择使用纯色填充或另外三种渐变填充方式。
编辑一个边框渐变和编辑填充渐变的操作方法一样。可在渐变章节了解更多。
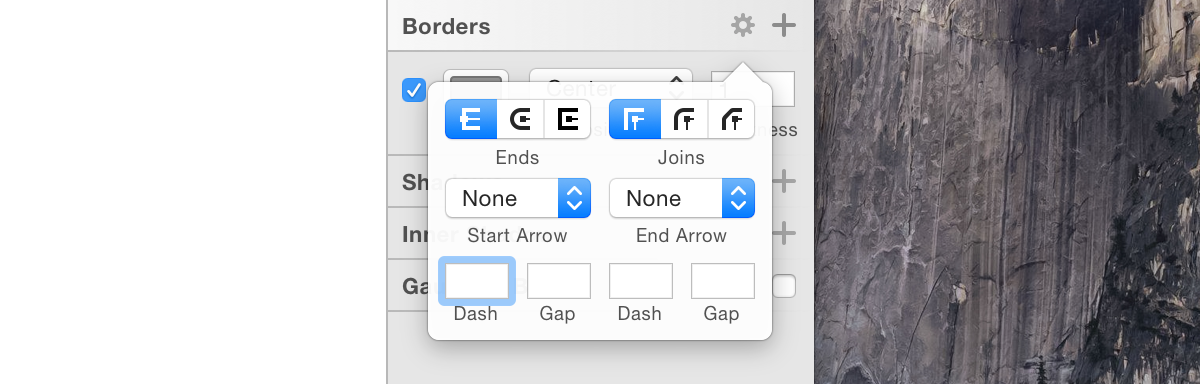
矢量图层会有几个额外的边框选项:虚线,更改结束点或合并点的图形。想创作虚线,你可先找到属性检查器中的边框区域(Border),点击右上角的齿轮图标,这时边框面板会自动扩展出现几个新的选项,其中最下面就有四个设置虚线的输入框。

例如,标示 4-2-4-2 的虚线效果:绘制出 4 像素线条,留出 2 像素间距,接着再画 4 像素线条,再留出 2 像素间距,并以此循环。一个 5-4-3-2 的虚线效果:则绘制出 5 像素线条,留出 4 像素间距,接着在绘制 3 像素线条,留出 2 像素间距,并以此循环。
赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程037:阴影
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
384浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论