《Photoshop 颜色选取及操作实例》是一篇关于Photoshop的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Photoshop技巧;你可以通过此加强RGB,CMYK,拾色器,调色板等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-01发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Photoshop技巧;请给他一个赞吧。
ps怎么选取颜色?
通过在 HSB、RGB 和 Lab 文本框中输入颜色分量值或使用颜色滑块和色域来选取颜色。
要使用颜色滑块和色域来选取颜色,请在颜色滑块中单击或移动颜色滑块三角形以设置一个颜色分量。然后移动圆形标记或在色域中单击。这将设置其它两个颜色分量。
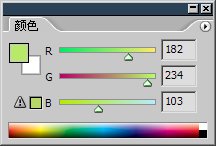
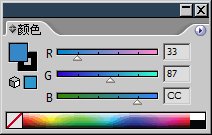
在使用色域和颜色滑块调整颜色时,不同颜色模型的数值会相应地进行调整。颜色滑块右侧的矩形区域中的上半部分将显示新的颜色,下半部分将显示原始颜色。Photoshop中提供了三种选择任意色彩的方式:第一是使用颜色调板〖F6〗,拉动滑块确定颜色。Photoshop中颜色分为前景色和背景色,如下图。位于左上的色块代表前景色,位于其右下方的色块代表背景色。通过点击可以在两者间切换选取颜色。
注意有时候会出现一个![]() 标志,这是在警告该颜色不在CMYK色域,单击
标志,这是在警告该颜色不在CMYK色域,单击![]() 右边的色块就会切换到离目前颜色最接近的CMYK可打印色。
右边的色块就会切换到离目前颜色最接近的CMYK可打印色。

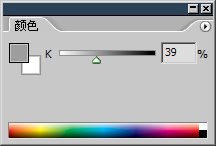
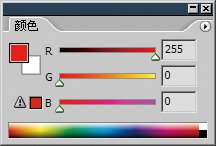
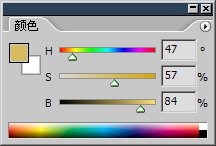
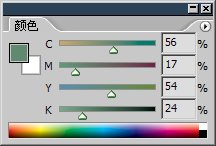
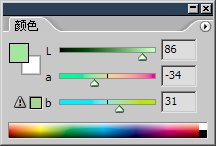
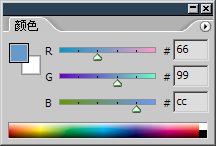
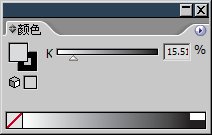
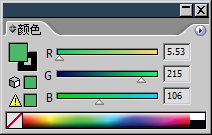
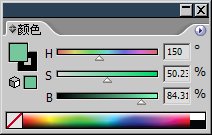
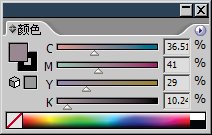
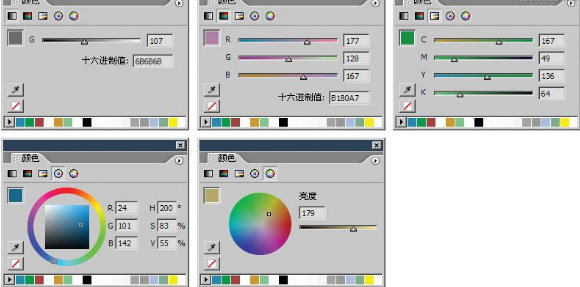
滑块分为灰度、RGB、HSB、CMYK、Lab、Web颜色,可点击调板右上角的![]() 从弹出菜单中切换,其中一些模式我们将在以后介绍。如下各图所示。
从弹出菜单中切换,其中一些模式我们将在以后介绍。如下各图所示。






第二是使用滑块下方的色谱图,用鼠标直接在色谱图中点击即可选中颜色。也可以按住鼠标在色谱中拖动,松手确定颜色。选中颜色的同时,上方的滑块会跟着变换读数。色谱最右方是一个纯白和纯黑。色谱分为RGB、CMYK、灰度,顺序如下3图。可以明显感觉到RGB色谱比CMYK明亮。
![]()
![]()
![]()
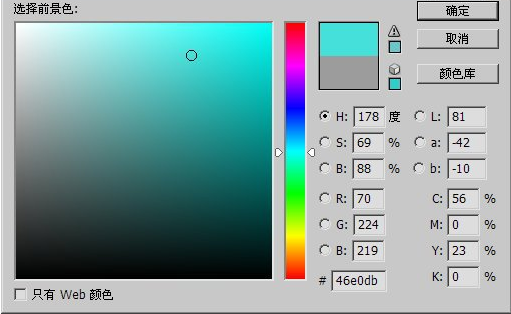
就会出现拾色器。其中![]() 标志的作用和小色块的用法与前面颜色调板中相同。在!标志下方还有一个小立方体标志,以及拾色器最底部的“只有Web颜色”和#后面的一组数字和字母,这将在以后介绍。如下右图。
标志的作用和小色块的用法与前面颜色调板中相同。在!标志下方还有一个小立方体标志,以及拾色器最底部的“只有Web颜色”和#后面的一组数字和字母,这将在以后介绍。如下右图。


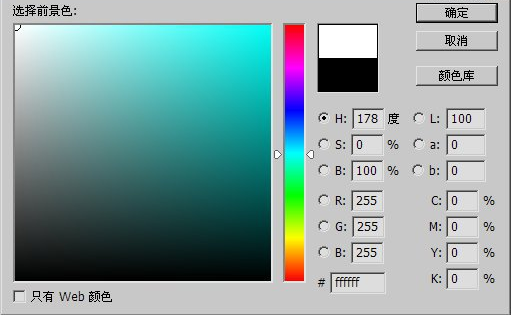
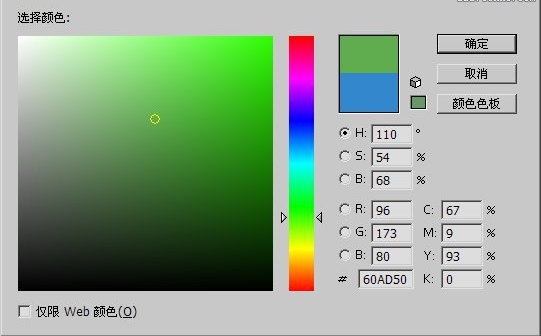
这个拾色器功能强大,使用方法也很多,图示的是最通常的用法。左边那个大方框是鼠标色彩选取区,使用鼠标像在前面色谱中那样选色即可。也可以由右边直接填入数字。在大框右边那一竖条的是色谱,注意右边HSB方式的H目前被选择,那么现在这个色谱就是色相色谱。即:红色橙色黄色绿色青色蓝色紫色。
除了H,S、B、R、G、B、L、a、b都可以作为色谱的标准,但那些方式较为难懂,目前不必去深究。只要知道H色相方式就够了。比如现在要选择一个深绿色,就先把色相移动到绿色那一段,然后在大框中移动鼠标到较深的区域即可完成。
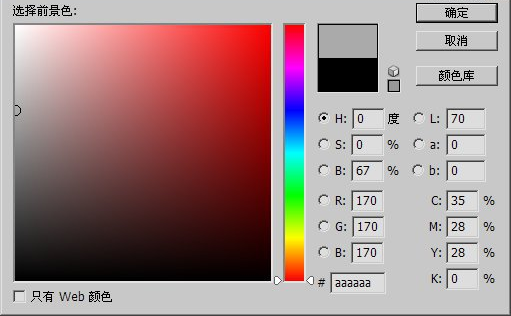
纯白在大框最左上角,注意那个选色的小圈的心才是选中的颜色,因此要选择最左上角的那个点,小圈要移出大框四分之三才可以,如下左图。注意RGB的数值,均为255了说明就已经是纯白了。
色谱右上方有一个从中间一分为二的方框,里面是这次选择前后颜色的对比。比如下半部显示着刚才选中的青色。点击这个颜色就可以回到刚才的选择。同样,要在这里选取灰度必须在大框最左边的那一条竖线中,小圈只能看到一半,同时RGB值应相等。如下右图。


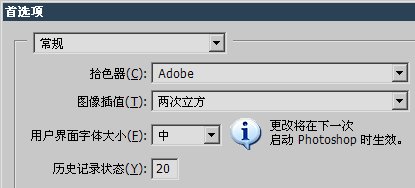
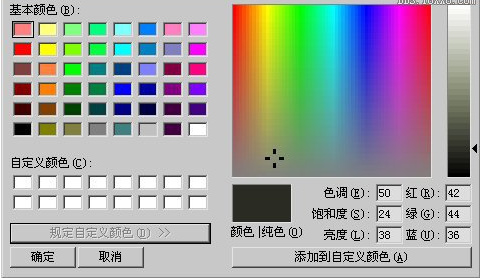
除了使用Adobe的拾色器外,还可以通过改变预置选项切换到Windows拾色器。方法是使用菜单【编辑 预置 常规】快捷键〖CTRL K〗打开预置。更改拾色器项目,如下左图。相比Adobe拾色器,Windows拾色器较为粗糙,选色的精度也不高。如下右图。因此在大多数情况下我们都使用Adobe拾色器来选取颜色。


Illustrator提供了与Photoshop相同的选取任意颜色的方式,可以由颜色调板直接拉动滑块,也可以点击下方的色谱。颜色调板下方的滑块和色谱是一起变化的,当切换到RGB滑块的时候色谱也切换到RGB色谱。这点与Photoshop将两者分开来的做法不同。色谱的最左方那个带斜线的框子代表无色方式,这种方式我们将在以后学习。另外,Illustrator的颜色分为填充色和边界色,这与Photoshop的分法和概念完全不同。这将在以后介绍。
需要强调的是,在Illustrator颜色调板中允许输入两位小数,这是Photoshop不具备的,因此Illustrator在取色精度上要高于Photoshop。如下各图分别为Illustrator不同方式的颜色调板。





Illustrator的调板是可以多级折叠的,如果调板中没有出现数值滑杆的话,可以通过点击位于左上角的箭头标志来折叠或展开,如下图红色箭头处。

与Photoshop相同的,Illustrator也提供了拾色器,也可以通过双击(Photoshop是单击)色块来启用拾色器,使用方法与Photoshop相似,如下图。

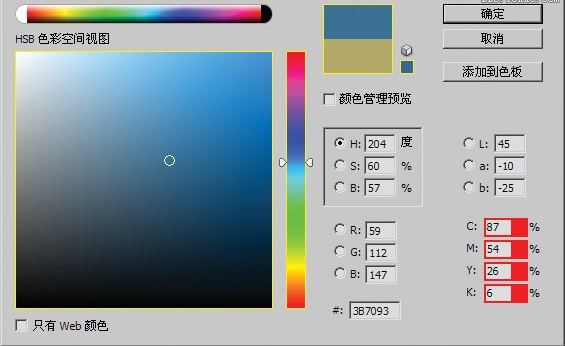
相对于刚才两个制作图像的软件,GoLive虽然是网页制作软件,但在颜色的选取上也大同小异。同样具有大型拾色器。 其中还加入了Photoshop和Illustrator拾色器没有的色谱。如下图。

颜色调板的滑块分为:灰度、RGB、CMYK、HSB、HSV,如下各图。考虑到制作网页的实际需要,在颜色调板最下方一排的位置中记录着先前用过的一些色彩,只需点击即可再次使用。得益于Photoshop的概念,GoLive的拾色方式非常容易上手甚至更加方便。这也使得Photoshop使用者可以较容易地掌握它。其中最后一个HSV选取方式其实就是前面我们所看到的大型拾色器的H取色方式,只不过这里小型化了,并且把色相色谱拼接成了环状。

以上三个软件还有很多的间接颜色选取功能,有的甚至比起直接选取来得更加重要。这将在以后的内容中逐渐介绍。
赠人玫瑰,手有余香
< 上一篇 Photoshop RGB色彩模式介绍以及操作实例
> 下一篇 PS HSB色彩模式介绍及操作实例
2022-06-29 09:46
2022-06-16 09:55
1849浏览 09-26
594浏览 06-22
716浏览 06-09
100浏览 05-05
101浏览 04-22

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论