本教程被收录到了 Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程044:画板》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强画布,图标等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-04发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程044:画板的内容。
Sketch 里的画板是在无限的画布中建立一块固定大小的画板,但这些画板完全是可选择的。
当设计一个响应式网页时,你会想针对不同大小的屏幕进行设计,这时你就可将每一个屏幕尺寸设定为一个画板。如果设计图标时,你会想限制自己在默认的图标尺寸中创作,同样可将不同的图标尺寸设定为画板。
画板会有一点像一个特殊的组,它们永远是开放的状态,你不用双击它才能选中内部元素。画板的大小也不会随着内容增多而自动扩展,如果你已给画板设定了一个固定大小,那么这个尺寸一直保留,直到你再次更改它。
要添加新的画板,选择工具栏中的插入(Insert)> 画板(Artboard)或执行菜单命令,当然你也可使用快捷键 A 来创建它们。属性检查器预置了一些常用的画板尺寸,例如 iOS 设备尺寸,常用网页设计宽度,及图标尺寸。
点击这些预置内容即可将设定好的画板添加到画布中,也可选择预置画板组的标题,将所有组内画板都置入画布,你也可在检查器底部点击 + 按钮添加自己的预置画板。
如果你想添加多个刚才置入的新画板,可按 command ⌘ + D 的快捷键来重复添加画板。
如果一个画板中已经有内容了,Sketch 就不会让你直接选中这个画板,这样你在建立大的选区时不必担心选中了画板。但有时候我们还是有移动画板的需求。
你可直接在图层列表中选中画板,然后在画布上拖拽,或是在属性检查器中更改它的位置和大小。还有一种方式,你也可直接在画布上点击拖拽某一画板左上角的标题,来移动它。
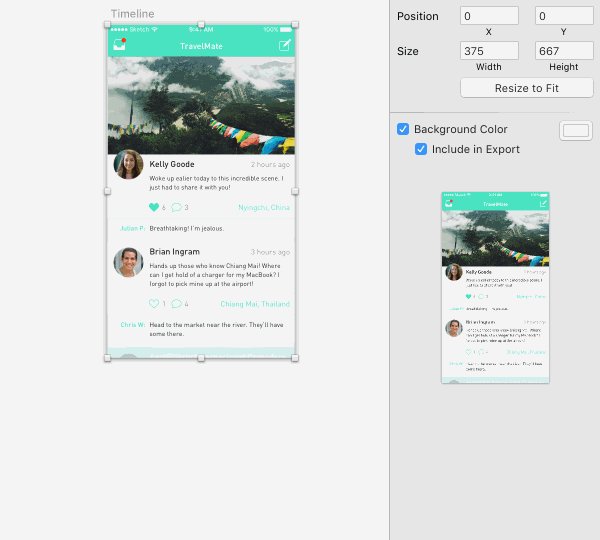
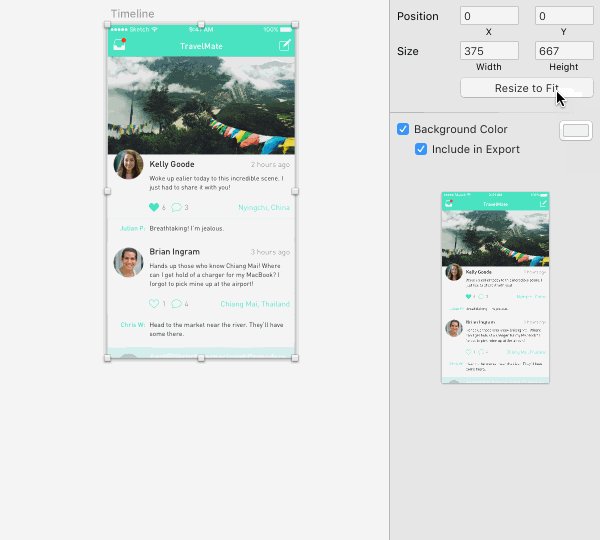
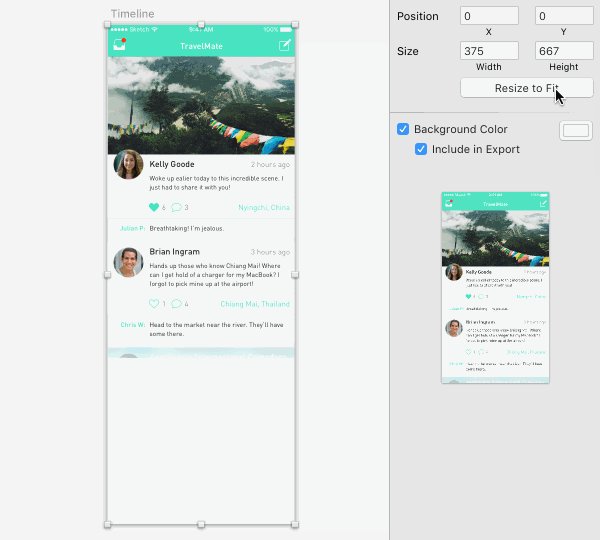
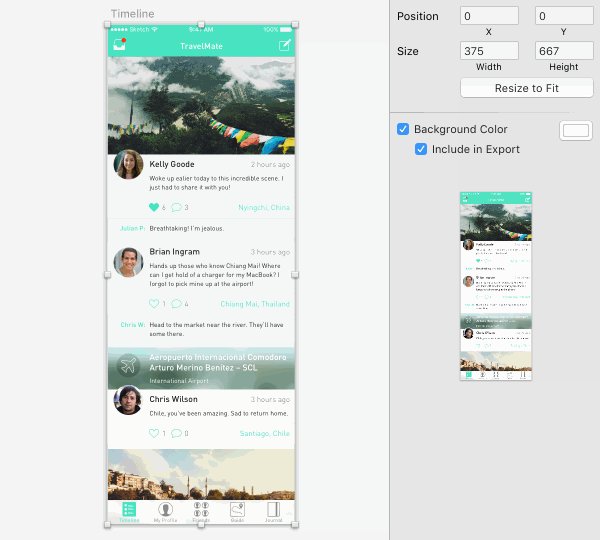
画板可根据内部元素的多少来改变尺寸。只需要选中画板,然后在属性检查器中点击按钮适合大小(Resize to Fit)即可。这种方式尤其适合在手机上预览时需要精确高度来滚动的情况。

每一个画板都是在画布上相对独立的创作空间,所以每个画板都有自己的标尺和网格选项。当你在一个画布上创作不同大小的画板时,这一点就会非常有用,例如响应式设计下每个断点的画板。
另一个了解画板功能的例子就是官方内置在 Sketch 中的模板了,执行菜单命令文件(File)> 从模板新建(New from Template),如果你选择了 “Mac App Icon” 模板,就会看见官方为每种常用尺寸都创建好了画板。
赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程045:页面(Page)
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
382浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论