《Sketch初学者手册》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强文字,颜色,图层等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-07发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
Sketch是一款新生的设计工具,关于Sketch,必然存在一番一开始拒绝到最后的真相过程,本文为各位初学者介绍Sketch软件一些有意思地方。
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。
我们尽力让 Sketch 容易理解并上手简单,有经验的设计师花上几个小时便能将自己的设计技巧在Sketch中自如运用。对于绝大多数的数字产品设计,Sketch 都能替代 Adobe Photoshop,Illustrator 和 Fireworks。
万万不可小瞧的一部分,我为什么把快捷放这么靠前给大家提出来,不怕大家笑话,我现在用ps的时候大部分还是用鼠标点击工具栏选中工具操作,而不是快捷键,就是因为我在初学ps的时候没有先接触快捷键,后来ps用熟了以后反而忽视了快捷键这些,但是我在一开始接触sk的时候在还没特别熟悉的时候就使用快捷键操作,所以现在工作效率提高了很多。所以建议大家从一开始就要使用快捷键操作,虽然开始的时候可能显得笨手笨脚,但是我敢保证不出半个月你就会爱上你的手指(怎么感觉哪里不对~),行云流水般的操作,很爽的一件事情啊。
我在这里主要给大家分享一些冷门但是绝对常用的快捷键,一些是我自己发现的,有些事同事推荐的。
复制图层 command+d
上移/下移图层 alt+command+⬆/⬇
上移/下移到最顶层 control+alt+command+⬆/⬇
查看所有画板 command+1
查看当前选中元素 command+2
全屏 command+.
复制/粘贴图层样式 alt+command+c/v
选取某一元素 按住command+鼠标左键
sk的很多快捷键和ps是一样的,大胆的尝试!
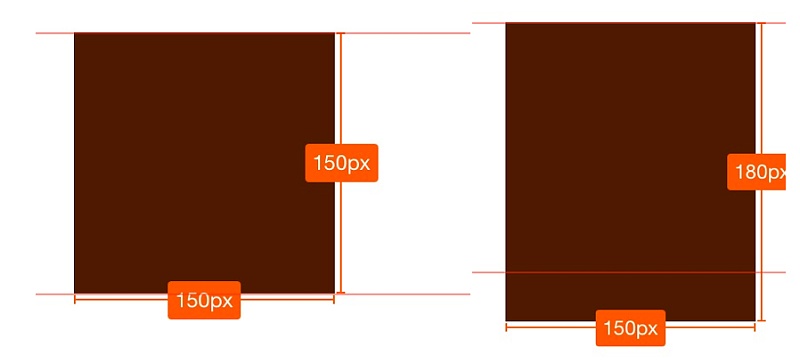
比如说现在我的这个矩形高度是150 我想改成180那么它会默认基于顶部增加30,如图:

如果我们想基于底部增加30的话可以这么做

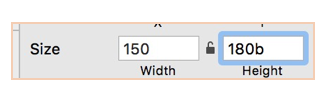
在需要改变尺寸的数字后面加个b(bottom),它就会基于底部增加30
同理基于头部增加后面加t(top) 基于左侧加l(left) 基于右侧加r(righ) 基于中心加m/c(middle/center)
同时sk还支持运算 +-*/ 都可以
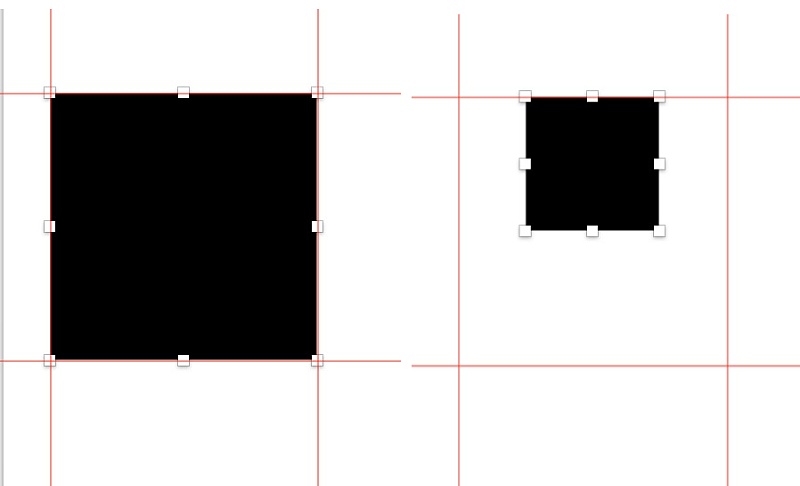
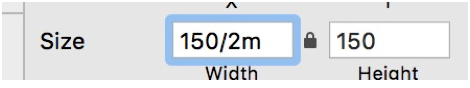
假如说我们想把这个矩形变成基于中心缩小一倍那么我们就可以这么做


中间的小锁要点上,这样输入完毕后点回车就变为我们想要的结果,如图
这就是SK的终极大招,元件和样式,为什么说sk的工作效率高,团队合作起来更方便,就是因为这两个必杀技的存在。
什么事symbols呢,symbols就是元件啊,用语言解释好无力,你看反正这个东西是这样用的:

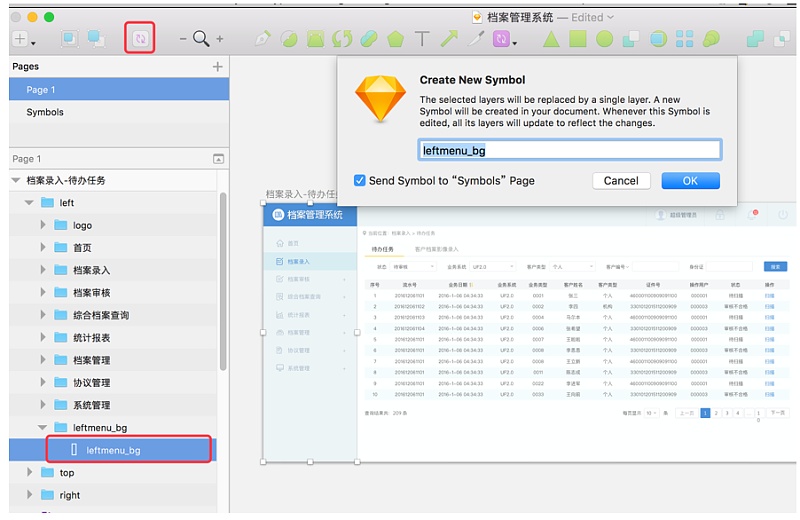
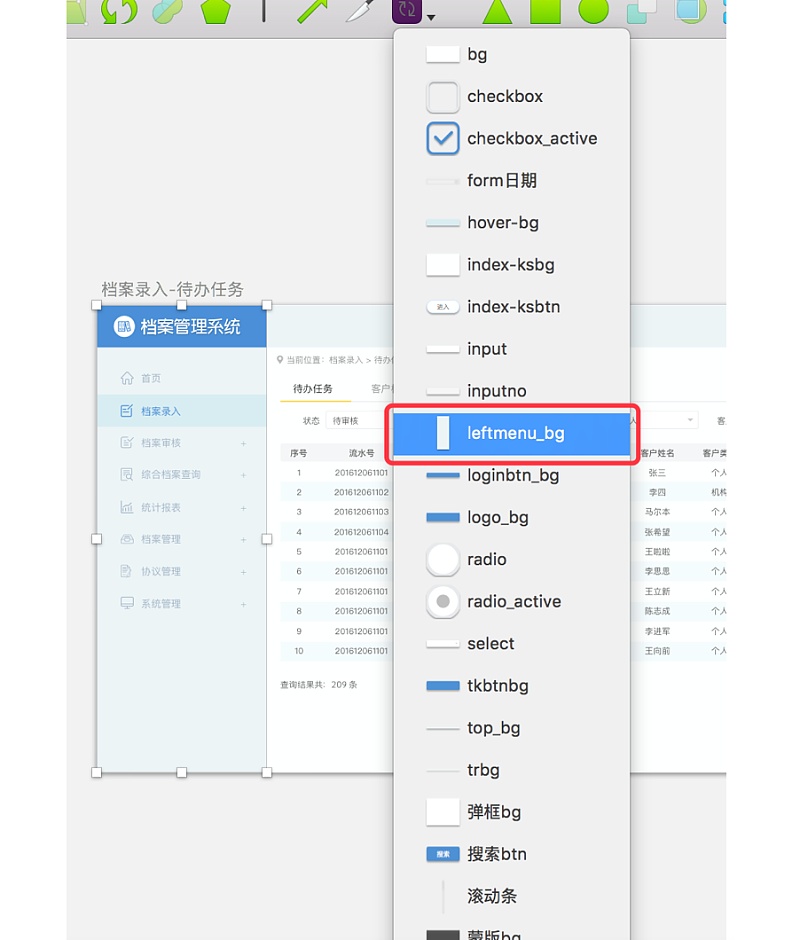
选中你要创建元件的元素点击左上角的按钮,命名你的元件名字(命名的时候要遵循自己的规则,如若不然在你面临超大型项目的时候超多的元件将会杂乱无章),点击ok完成创建,创建后使用的时候点击中间的那个元件按钮找到你要用的元件拖动到你要放的位置即可:

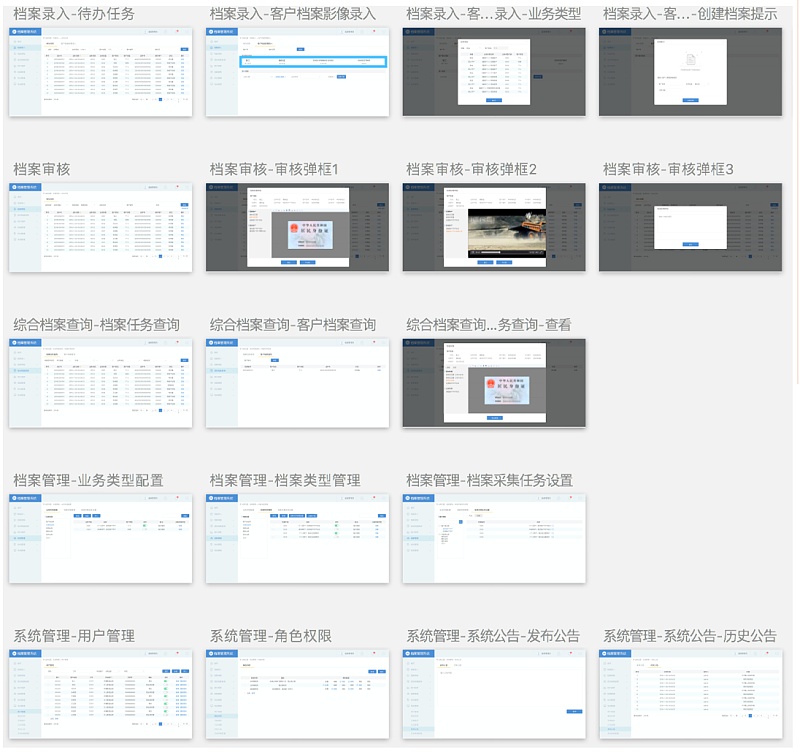
简单的给大家演示一下symbol的强大之处,在你设计完成100多个页面甚至更的页面的时候,老板说:“哎?我觉得左边栏的背景颜色有点浅啊,改的深一些我看看效果!”,以前遇到这种情况有很多同学会在心里:“我@#¥#%……*!@的!”,但是现在请绅士的微笑着告诉你的老板、客户、产品经理说:“好的,给我10秒钟!”。
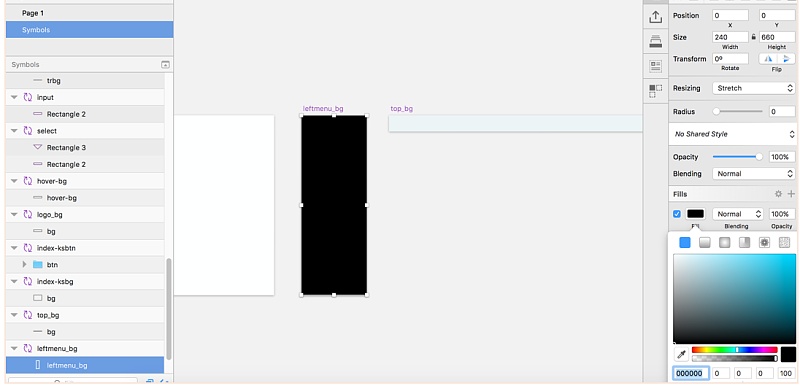
双击leftmenu_bg元件跳到symbols页面,对元件进行修改

修改前的页面:

修改后的:

就这么简单秒秒钟搞定。你不是要深颜色的吗,现在够深了吧!
什么是Style,就是样式,如果在做设计的你会写css+html,那么恭喜你,这里的style几乎和css没有区别,使用方法:

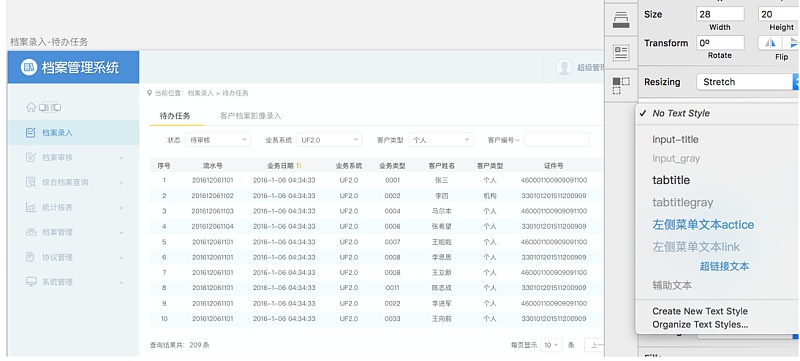
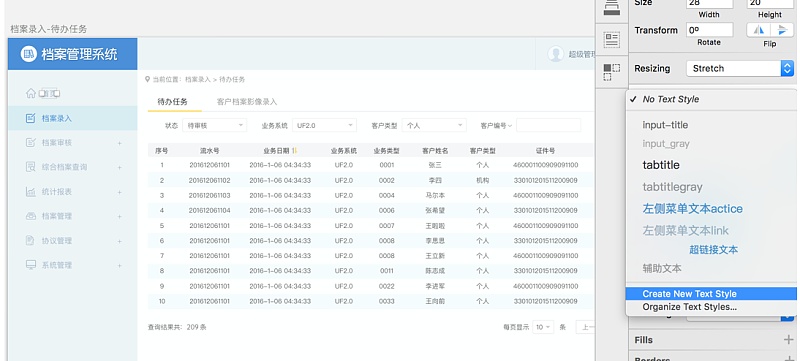
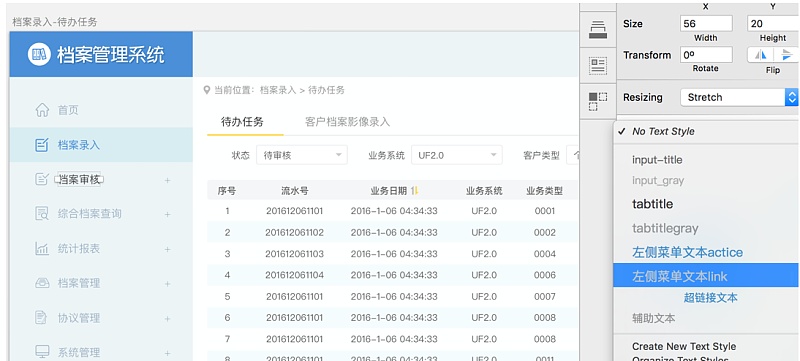
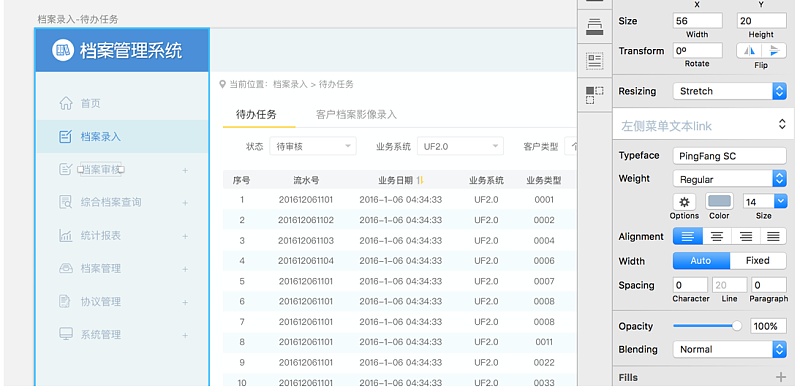
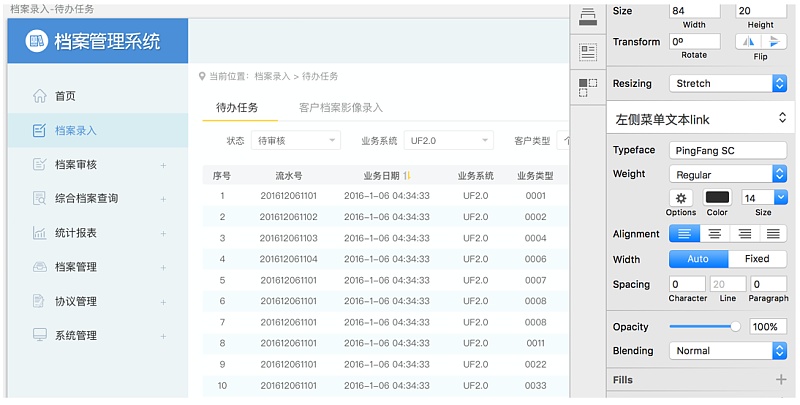
选中字体,设置好对齐方式,字体样式等属性后点击Not Text Style下面的新建字体样式,命名样式就ok了

使用的时候选中字体然后右边选择相应的样式就可以


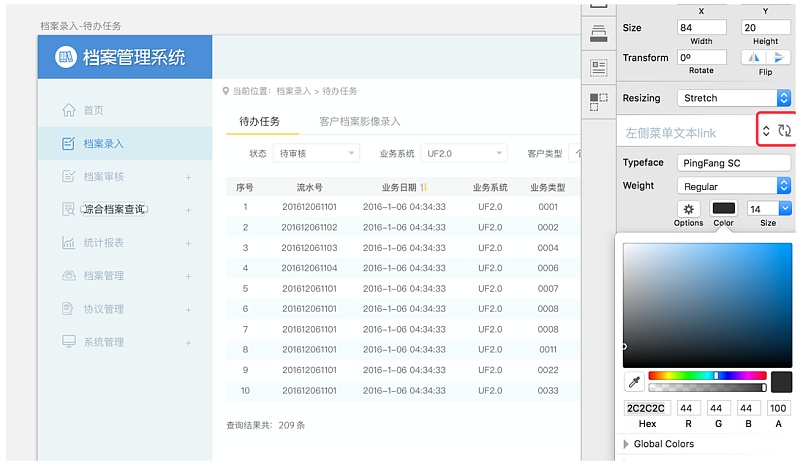
修改样式的时候随便选中一个你用到样式的文字修改然后点击刷新,所有用到这个样式的字体都会更新


这里简单的给大家介绍一下这个两个大招的使用方法,大家可以动手去感受一下,要深入了解使用symbol和style需要大家到具体项目中去实践并体会。
symbol和style何时创建,如何创建?
其实symbol和style的创建时间和规范的创建时间是一致的,创建规范的时候把symbol和style做到里面就哦了,
1.因为我们做的是设计行业,这个行业的b格很重要,用英文要比中文版的b格高。
2.计算机语言都是英文,英文的识别性要比中文的高很多。
为什么我的插件不能用?
1. 需要升级?
2. 版本问题,可能你用的插件不是sk自己开发的,版本升级后可能会导致无法使用。
为什么我的插件无法升级?
一些国外的插件需要翻墙后才能升级,推荐大家使用蓝灯翻墙神器,免费好用,免费流量基本够用。
赠人玫瑰,手有余香
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
386浏览 03-24
415浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论