《Axure实现图片放大缩小操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强文本等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-09发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天帮大家用axure实现图片放大缩小的效果,当你拖动图片的时候,图片也会相应的放大或者缩小,axure怎么做左右滑动图片放大缩小呢,具体步骤如下:
演示示例:https://5crdyy.axshare.com
动态效果演示:

1、首先准备元件,两个文本标签分别起名字width、height(用于获取图片的宽度跟高度),一张图片(转换为动态面板)。
如图:

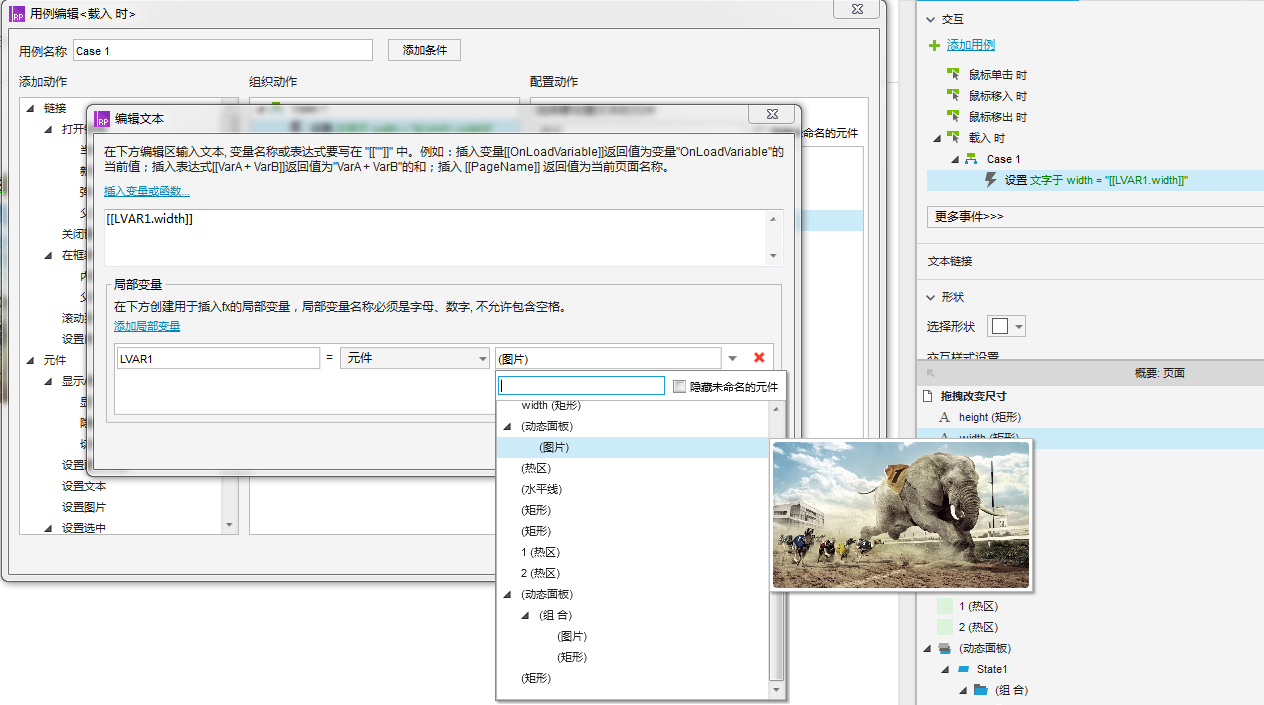
2、两个文本标签,分别载入时候获取图片的宽度即width、高度height,然后隐藏。
如图:

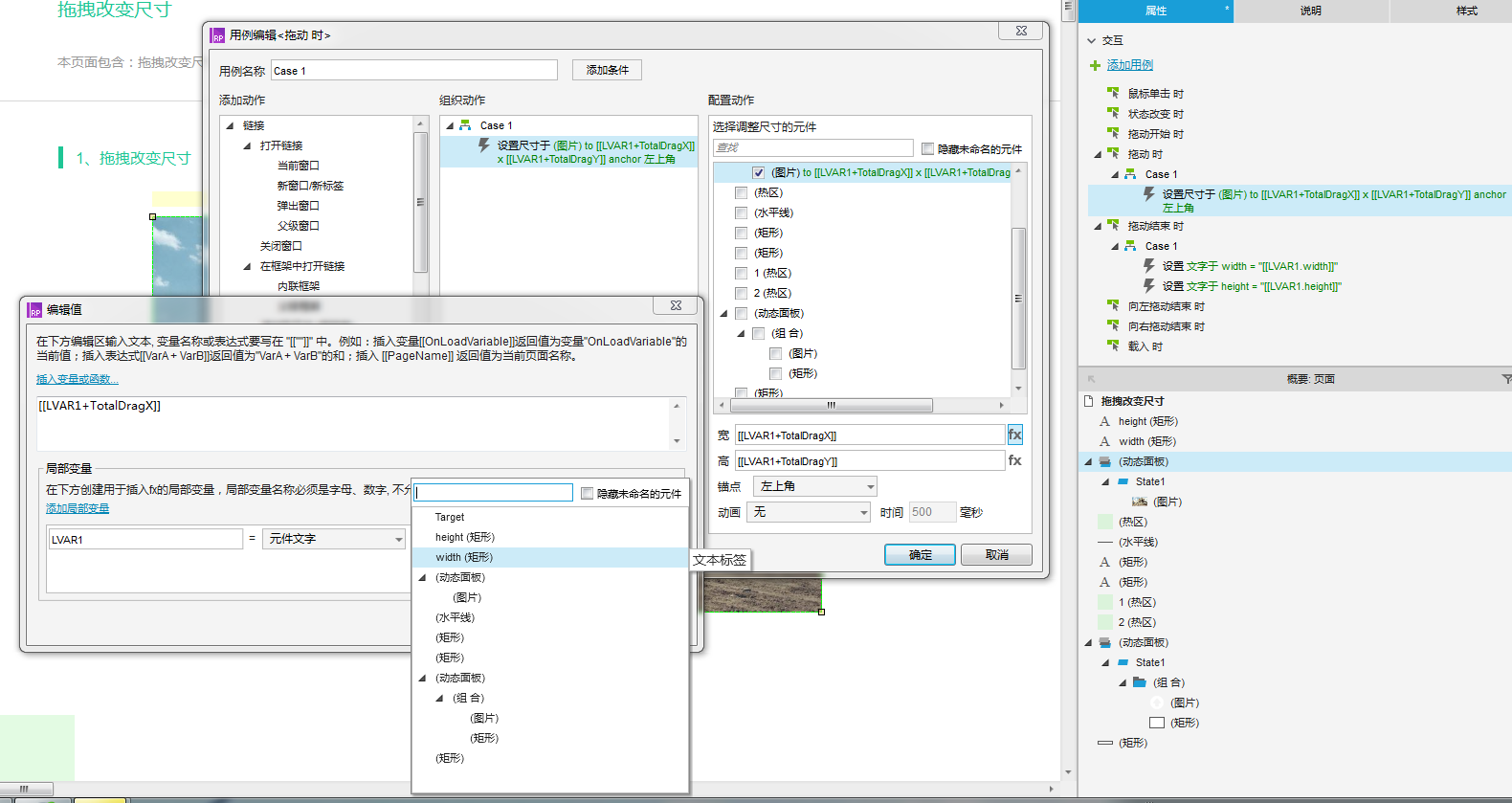
3、图片转为动态面板后,设定事件动态面板拖动时,设置图片的宽度=文本标签width+TotalDragX(这个函数的意思是:鼠标指针拖动元件从开始到结束的X轴移动距离。)设置图片的高度=文本标签height+TotalDragY(意思是:鼠标指针拖动元件从开始到结束的Y轴移动距离)。
如图:

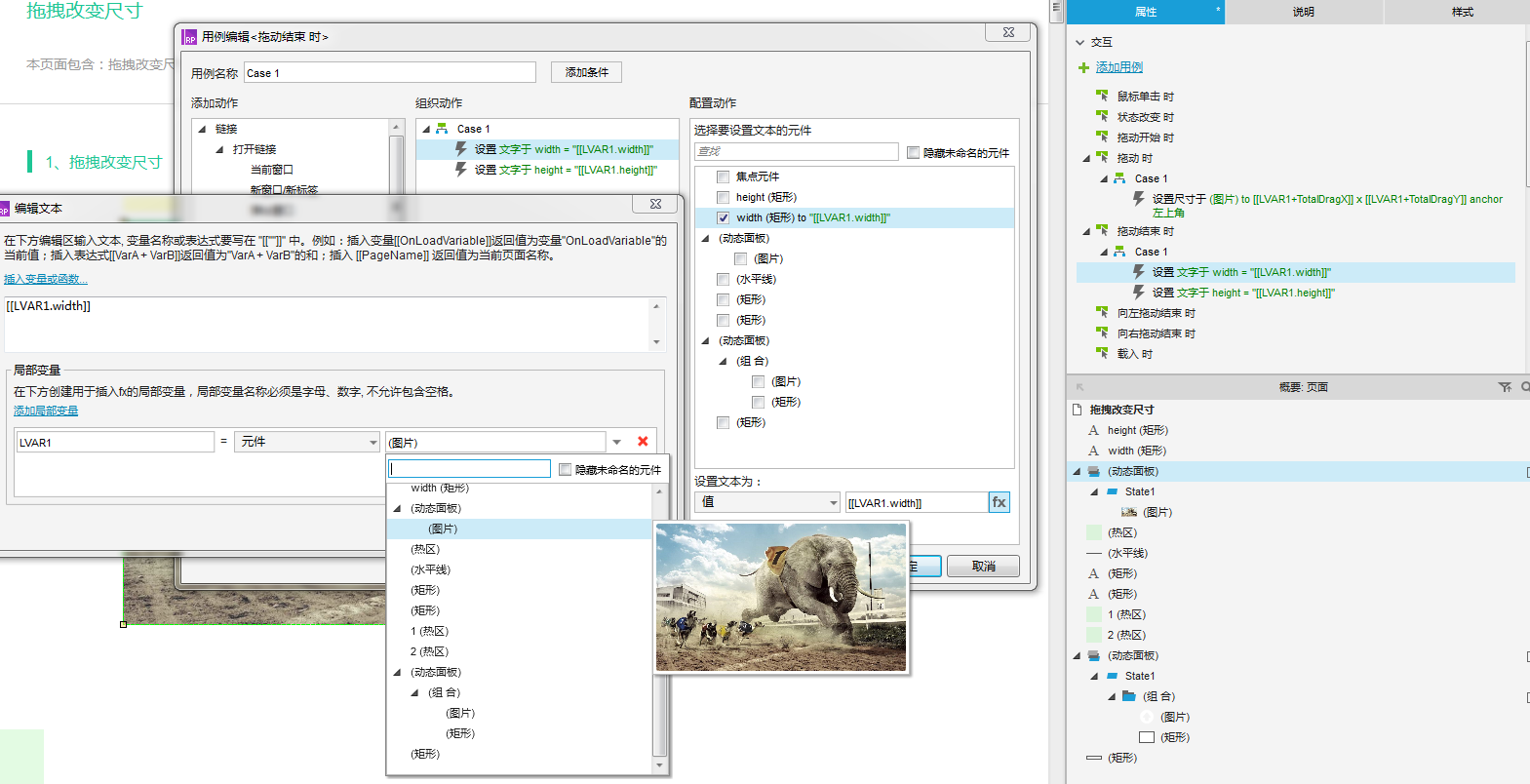
4、继续设定动态面板事件,拖动结束时,设置文本标签width=当前图片的宽度,设置文本标签height=当前图片的高度。
如图:

总结:拖动图片改变尺寸不难,大家熟练掌握TotalDragX、TotalDragY指针函数即可。
以上就是Axure实现图片放大缩小全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 AxureRP9授权激活操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论