《Axure数字累加效果操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互产品,界面等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-04发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天给大家带来的是Axure数字累加效果操作实例,就连去商场超市购物,结账的时候都由收银台输入给计算机,通过累加器来精确的计算数字,快来感受一下累加效果的魅力吧,axure中数字自动累加制作步骤如下:
所需元件:单独变动的数字用独立部件。

条件设置:
(1)为数字部件设置载入时用。
(2)为页面设置[载入时]设置,重复触发部件载入时用例。
操作步骤:
(1)为需变动的数字部件设置用例,预设好最大值。
设置如下:

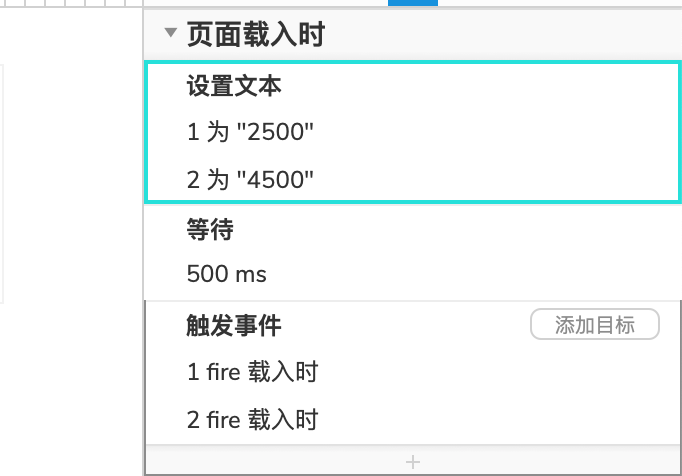
(2)为页面设置载入时用例
如下:

以上就是Axure数字累加效果操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 axure中继器制作天猫商城操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论