《axure中继器制作天猫商城操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,界面组成,天猫等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-04发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天给大家来带来的教程是axure中继器制作天猫商城操作实例,我们先从辅助介绍和主题介绍,然后动画效果呈上天猫商品列表页+搜索+提示+历史记录+关键词匹配,具体步骤如下:
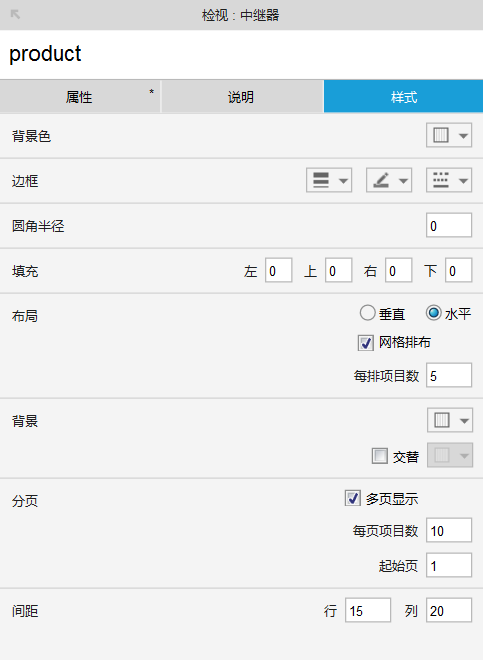
(1)拉取一个中继器命名为product并设置成如下图所示,中继器相当于Axure的数据库,横向是记录,纵向是字段。

中继器–product
(2)添加字段和记录,并分别给它命名。(一般以通俗易懂为准)

图-1
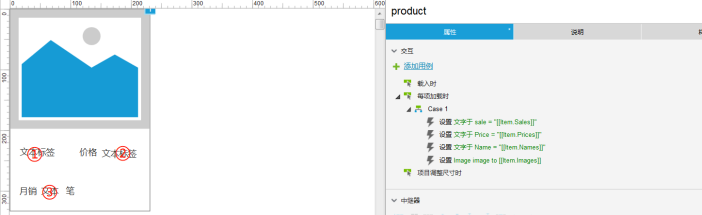
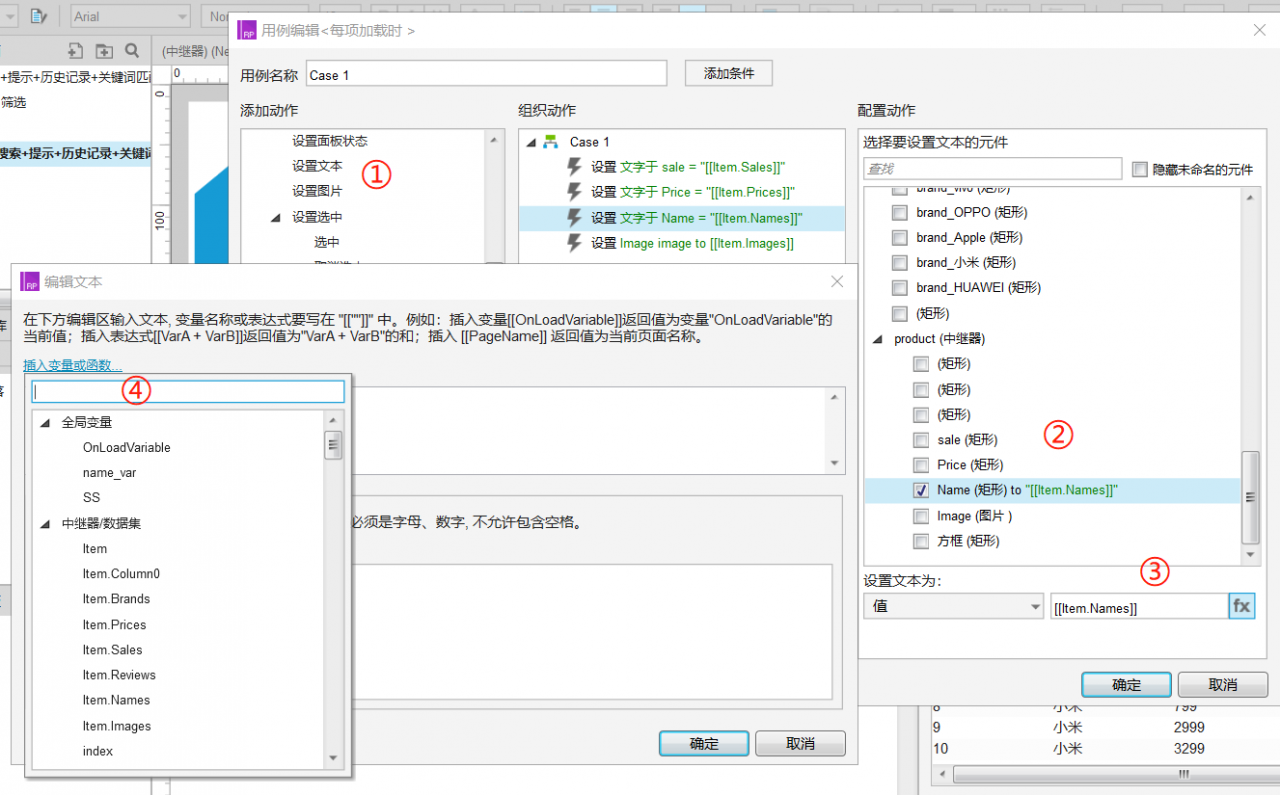
(3)设置中继器样式。标签①、②、③分别命名为Names、Prices、Sale,图片命名为Images。并分别对应中继器中相应的字段,当页面加载时显示图片及文字。

图-2

图-3
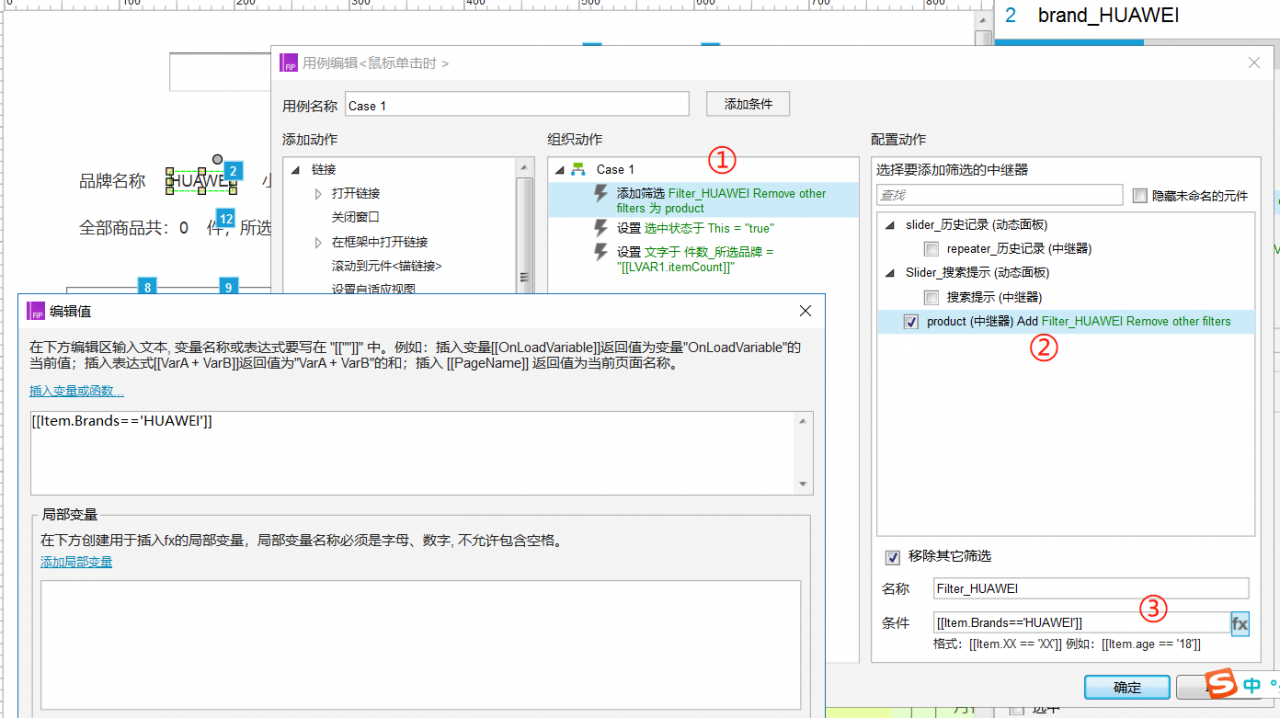
(4)按品牌名称筛选,记得第三步要移除其他筛选。

图-4
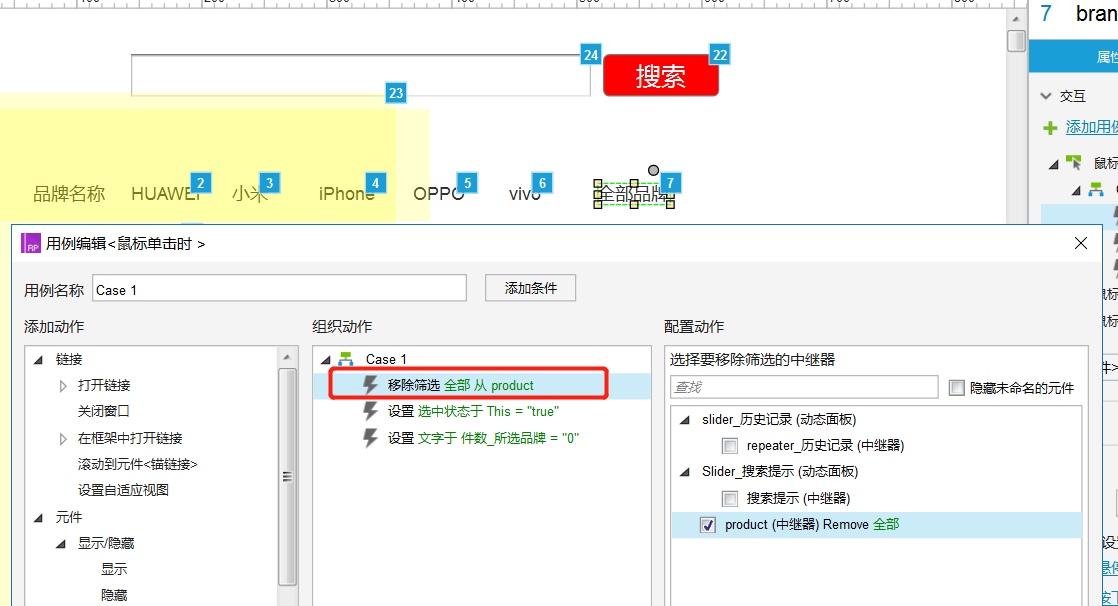
(5)当客户点击“全部品牌”时,我们要展示的是所有品牌,所以我们要移除所有筛选。

图-5
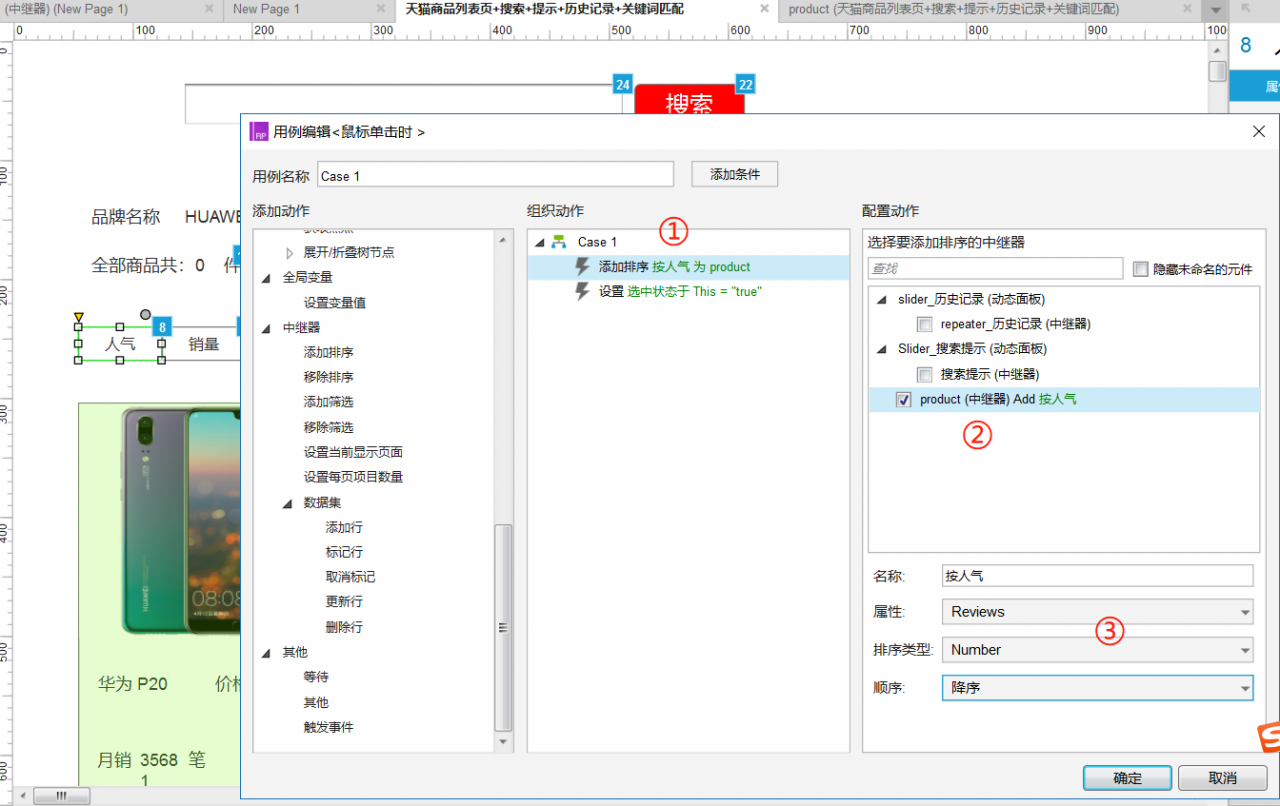
(6)根据某项指标排序,以中继器中的哪个字段为维度,按照什么顺序排序。(排序类型一般是数字number)

图-6
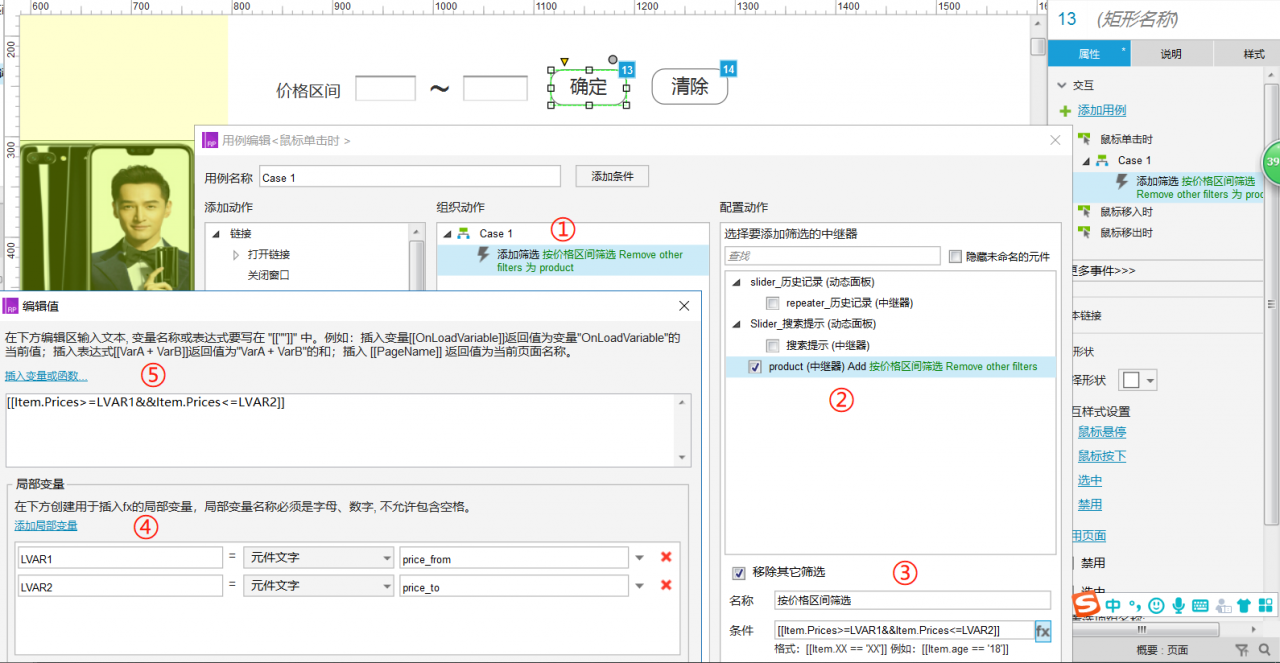
(7)根据输入的价格区间筛选。我们要将输入的最高、最低价存放在变量中,若中继器中价格在这个区间就显示出来。

图-7
(8)“清除”按钮与“全部品牌”的逻辑一致,都是移除筛选,然后再设置两个输入框为空即可。

图-8
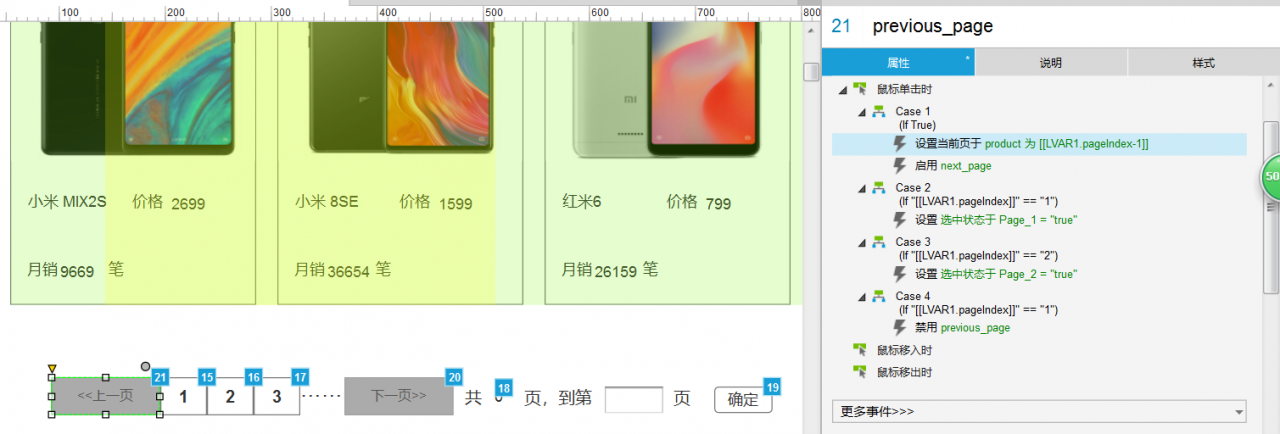
(9)上下页交互,当为第一页时,禁用上一页按钮;当不是最后一页时,启用下一页按钮的功能。
当翻到第二页时,设置选中,效果如图-10,告诉用户所处的页数。

图-9

图-10
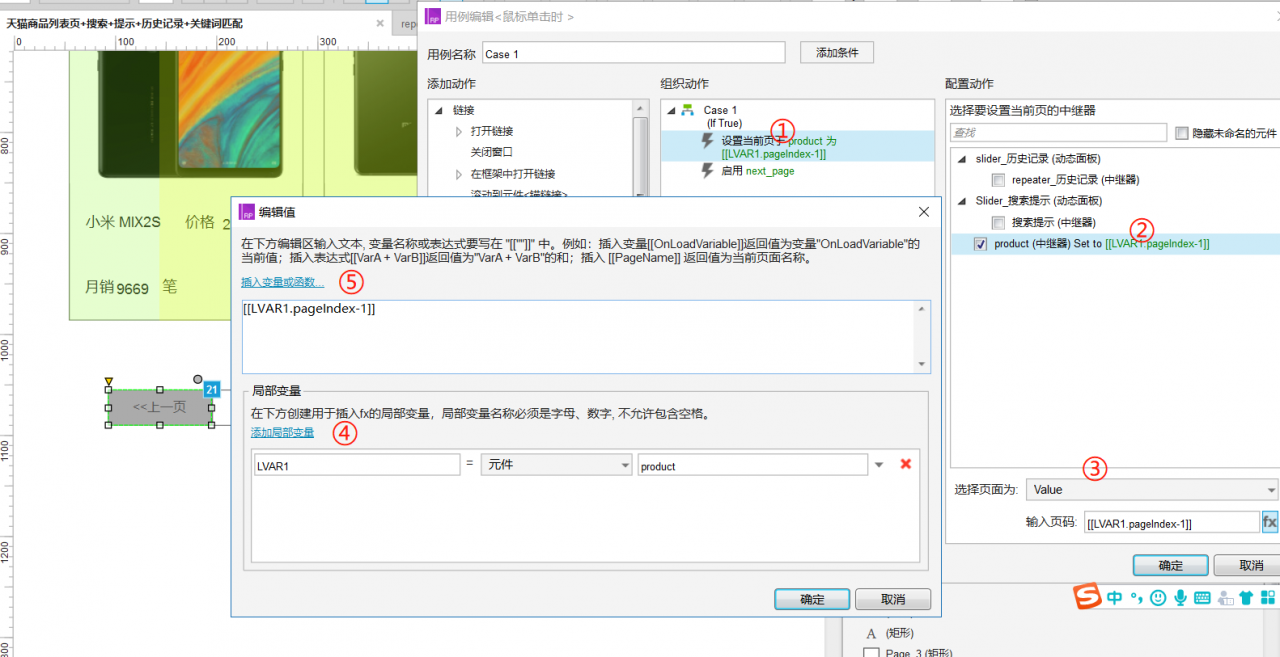
(10)使用pageindex函数,获取中继器项目列表当前显示内容的页码;下一页与上一页类似,在此不做赘述。

图-11
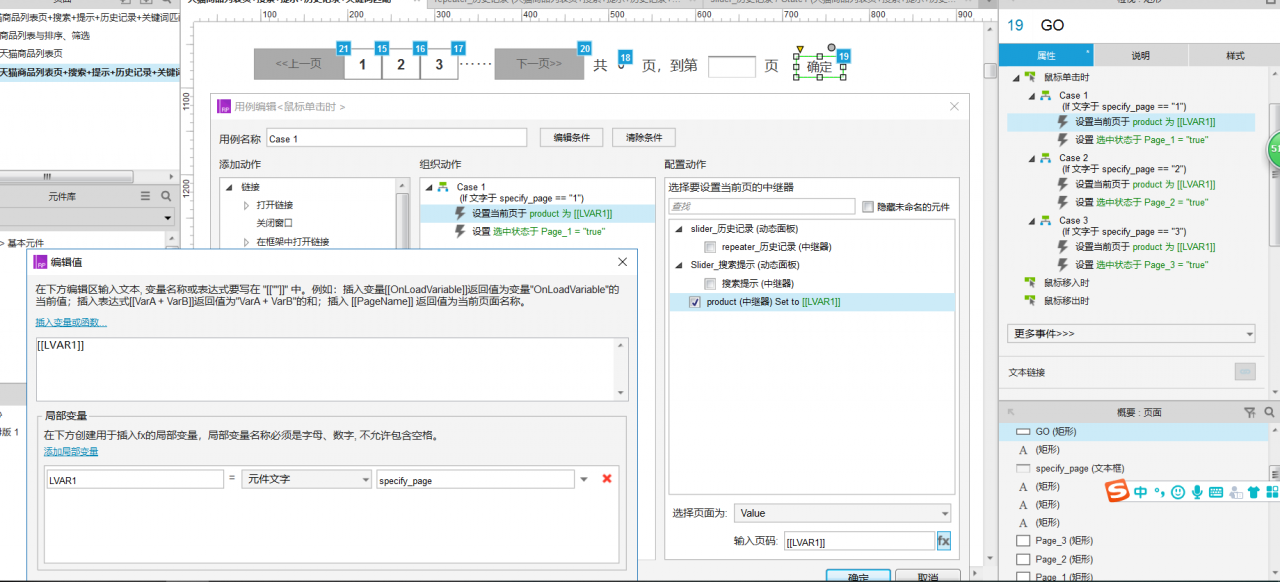
(11)跳转到输入的页面。在局部变量里,specify_page就是页码输入框名称。

图-12
这样除了搜索功能,别的差不多都简单介绍完了。
搜索功能分为历史记录、根据输入内容匹配常用搜索热词(简称“搜索提示”),根据输入关键词搜索显示内容三部分。
历史记录
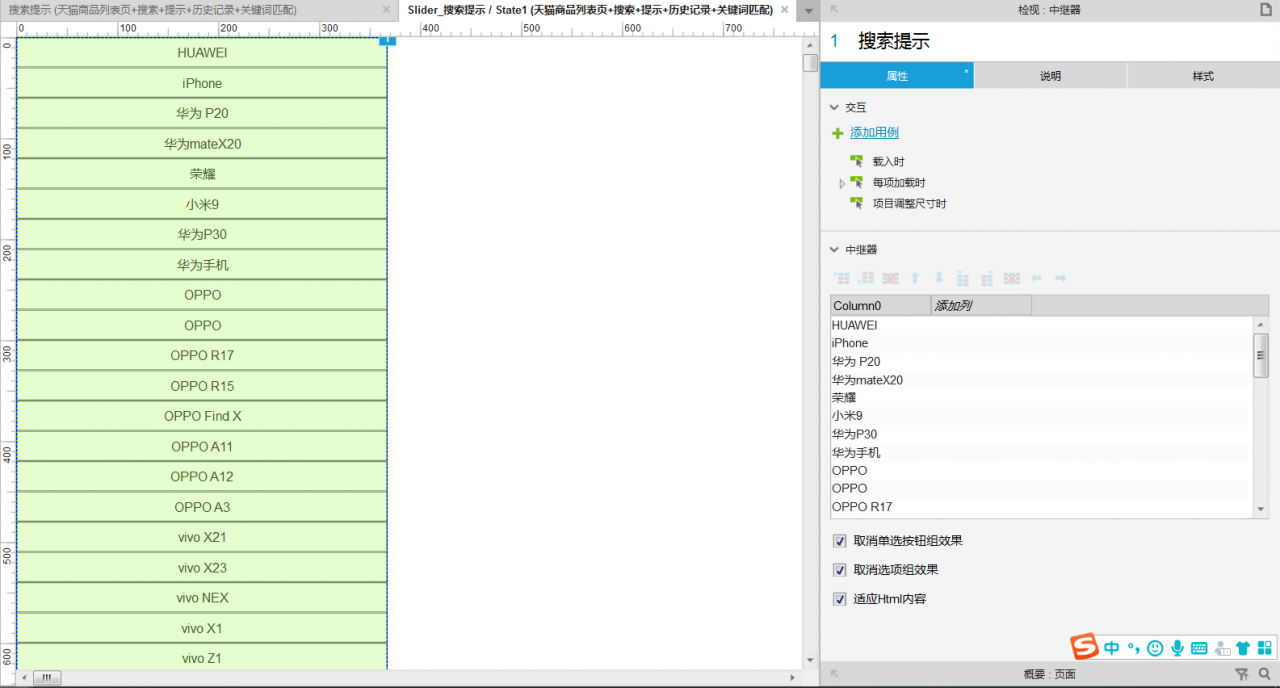
step1:拉取一个动态面板(slider_历史记录),内嵌一个中继器用于存储搜索记录。
step2:为了使模拟更加逼真,我们先添加三条记录。

图-13
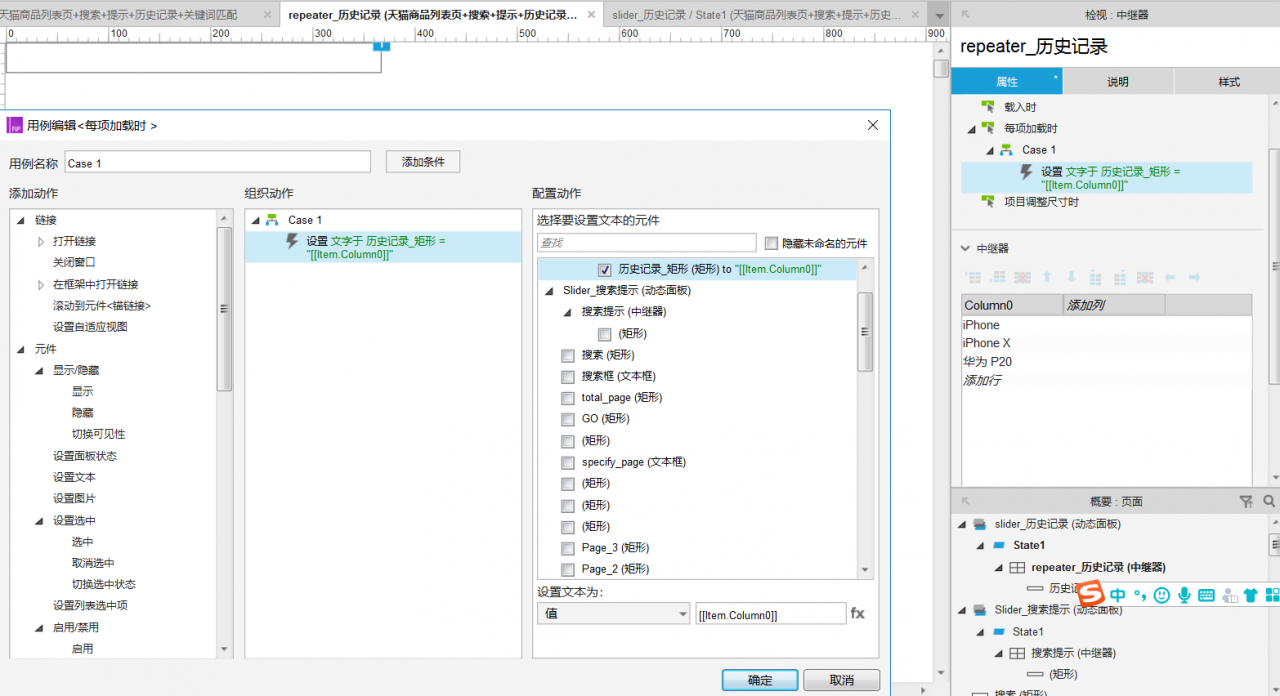
step3:设置中继器中的文本框文字为中继器的记录。

图-14
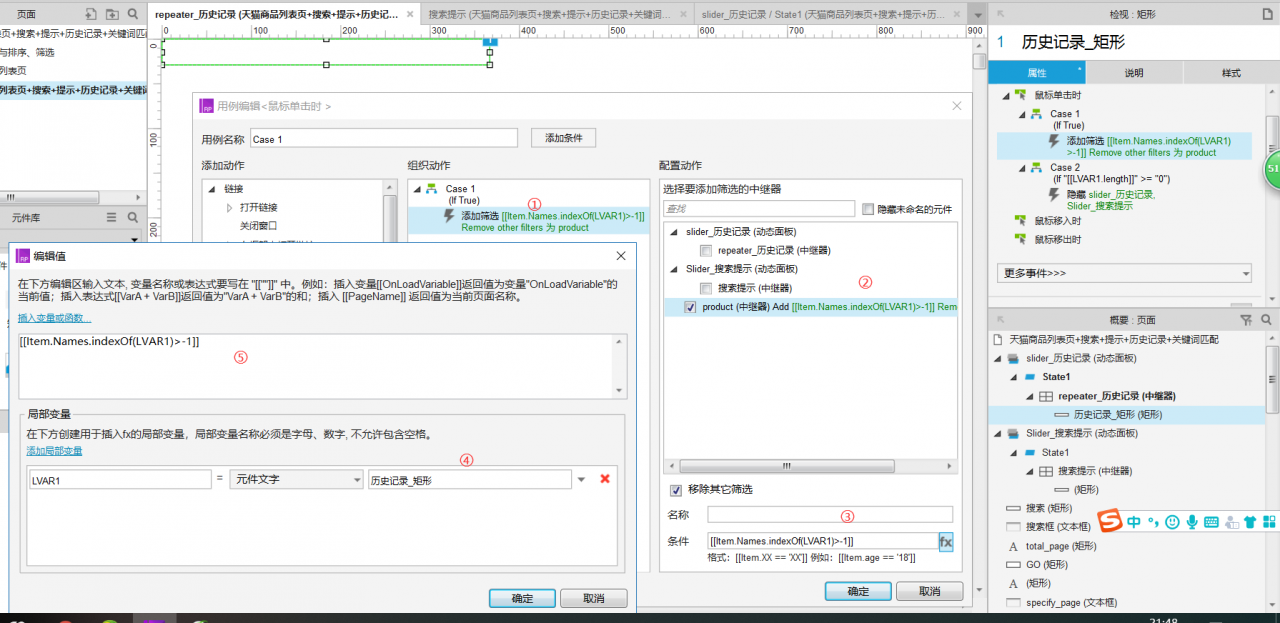
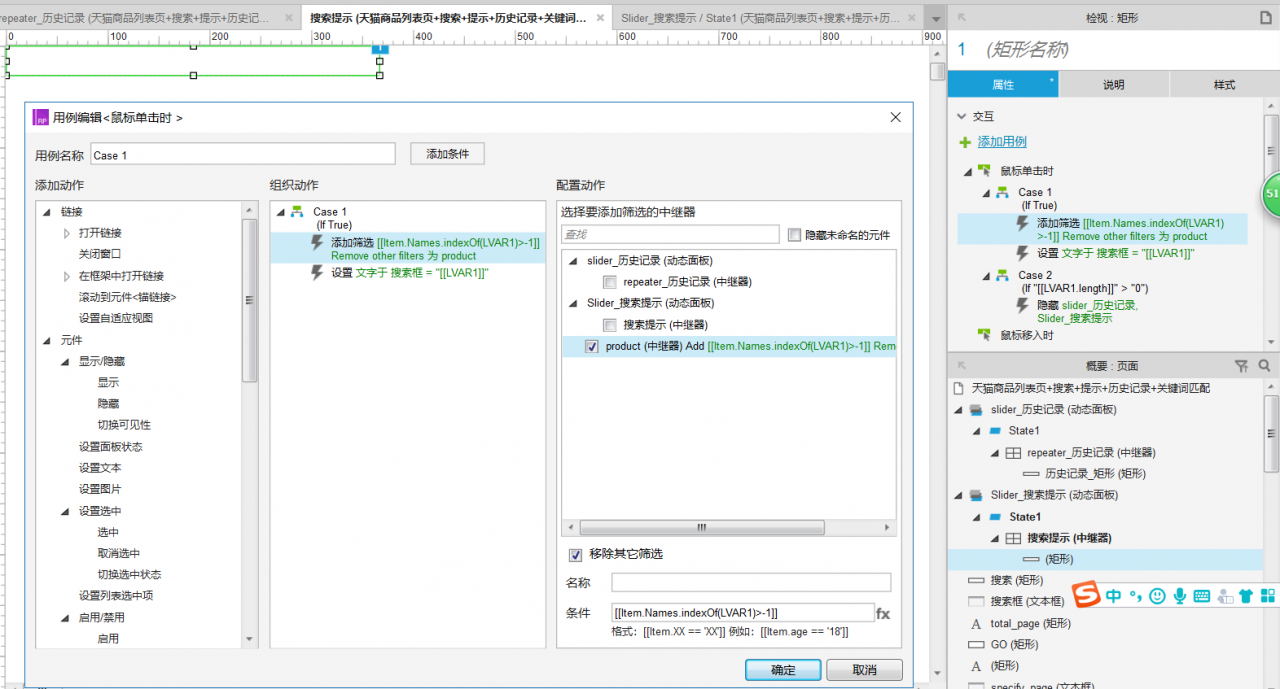
step4:当点击某一条历史记录时,自动匹配中继器中的商品(思路与下面搜索提示一样,是对的。但是结果与搜索提示却不同,很奇怪)。

图-15
与历史记录的原理差不多,这里不多赘述。

图-16

图-17

图-18
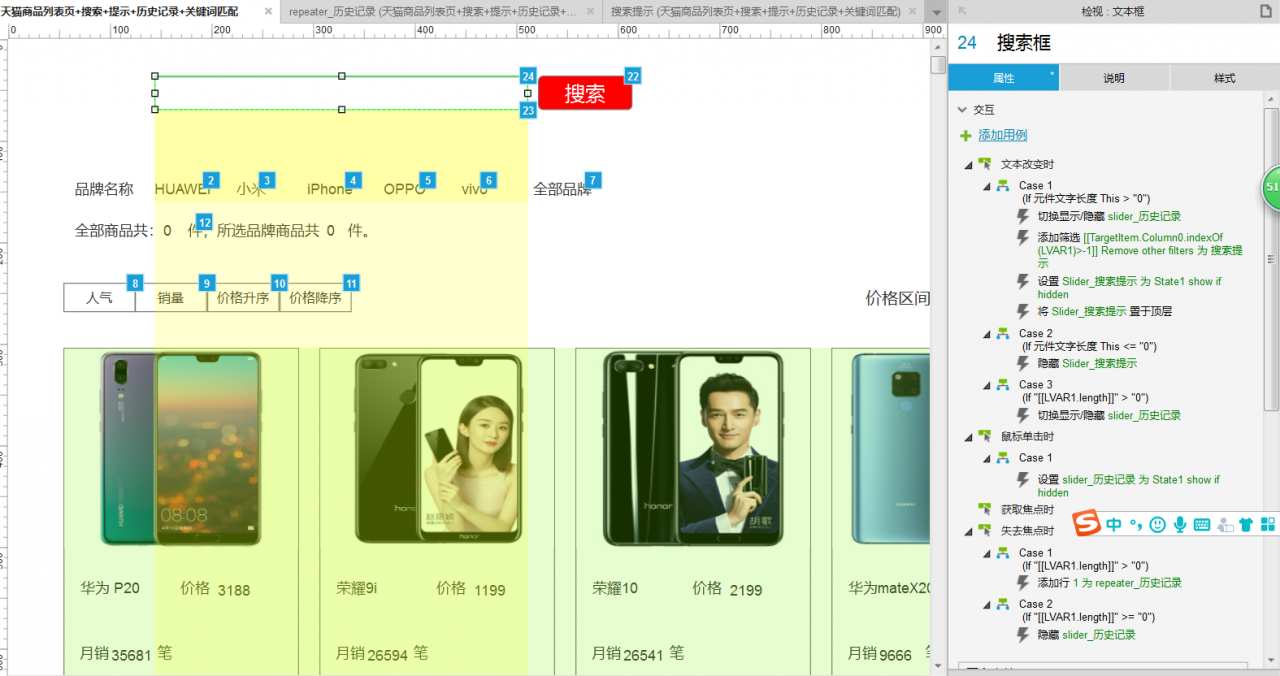
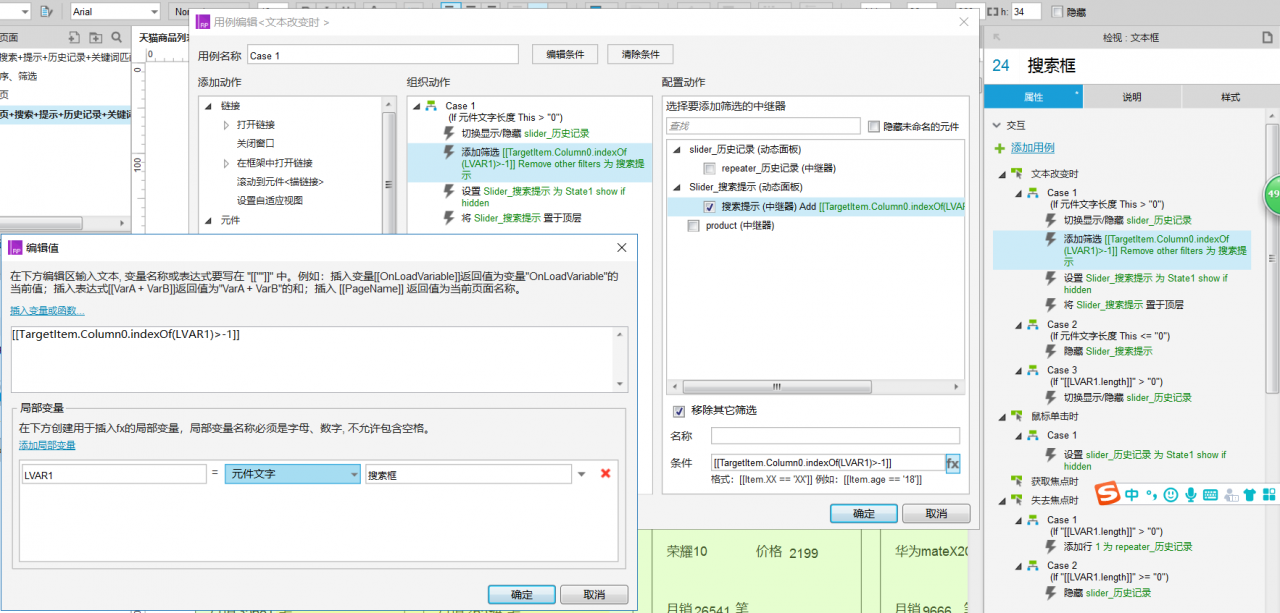
(1)当搜索框的长度大于0时,自动匹配搜索提示中的关键词
:这是由于我在搜索提示动态面板中的中继器中的字段名称为Column0,所以才这样显示。

图-19
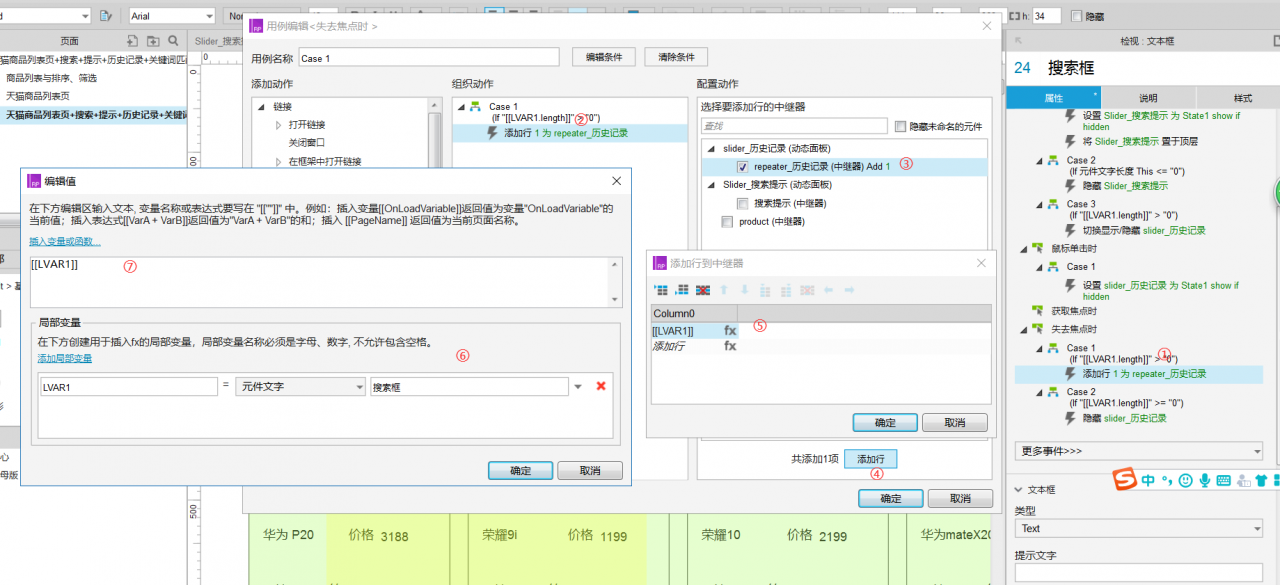
(2)当失去焦点时,在历史记录中自动添加一行。

图-20
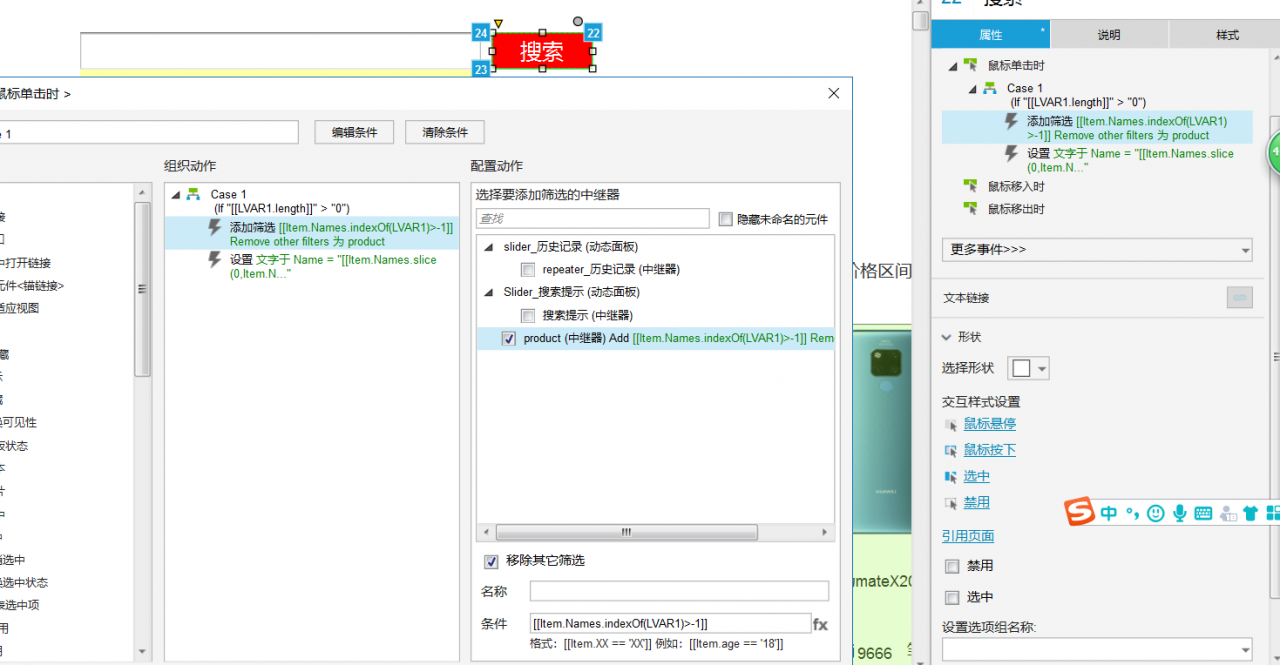
(3)点击“搜索”按钮,其实也是实现筛选。

图-21
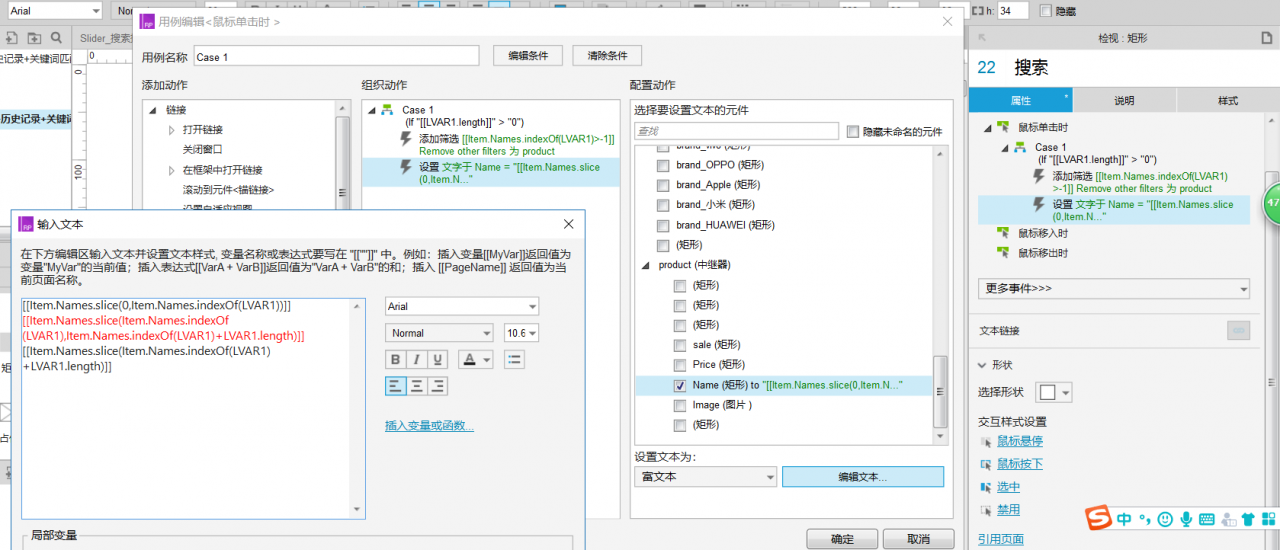
(4)在商品标题中匹配搜索关键词,并用红色显示关键词。

图-22
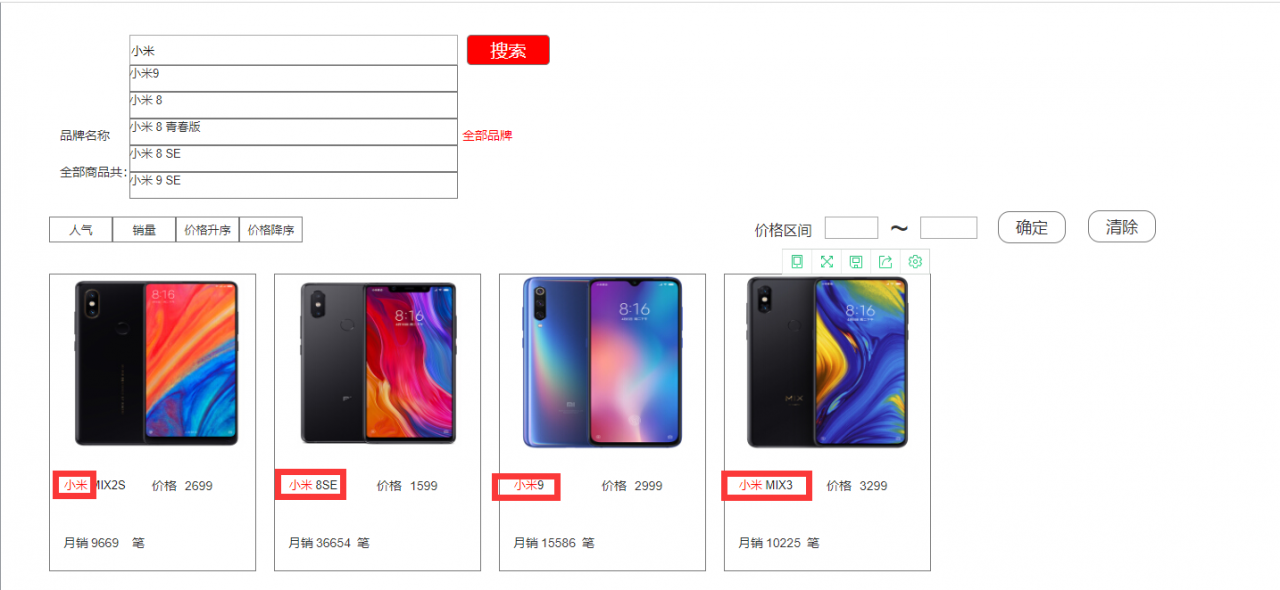
(5)效果图如下

图-23
至此,搜索的原型设计就简单介绍完毕。
(1)涉及到的功能有:
(2)涉及到的Axure知识点:动态面板+中继器+函数+排序筛选+交互用例。
(3)Axure函数参照:
以上就是axure中继器制作天猫商城操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure原型产品设计流程图操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论