жң¬ж•ҷзЁӢ被收еҪ•еҲ°дәҶ Axureе…ғ件еұһжҖ§зҡ„д»Ӣз»ҚеҸҠеҹәзЎҖдҪҝз”Ё пјҢ ејҖе§ӢдҪ зҡ„зі»з»ҹжҖ§еӯҰд№ еҗ§пјҒ
гҖҠAxureж”№еҸҳе…ғ件йўңиүІж ·ејҸж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-09еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
д»ҠеӨ©ж•ҷеӨ§е®¶Axureж”№еҸҳе…ғ件йўңиүІж ·ејҸж–№жі•пјҢеҲҡе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеҺ»иҮӘе®ҡд№үиҮӘе·ұзҡ„е…ғ件еә“пјҢеҝ«жқҘеӯҰд№ дёҖдёӢеҗ§пјҢaxureе…ғ件еұһжҖ§ж ·ејҸе“ӘйҮҢжү“ејҖ?е…·дҪ“жӯҘйӘӨеҰӮдёӢпјҡ

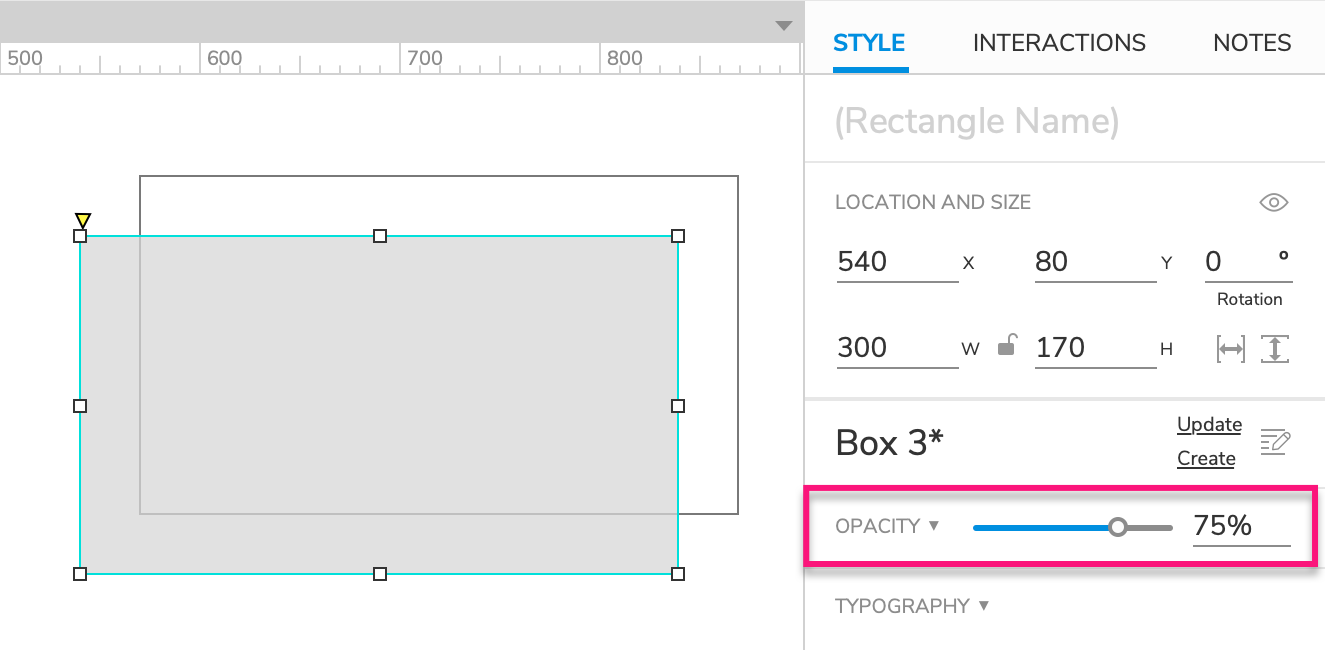
еҸҜд»Ҙи°ғж•ҙе…ғ件зҡ„йҖҸжҳҺеәҰгҖӮ0%дёәе®Ңе…ЁйҖҸжҳҺгҖӮиҝҷдёӘеҖјжҳҜж•ҙдёӘе…ғ件зҡ„йҖҸжҳҺеәҰпјҢдјҡе’Ңж–Үеӯ—йўңиүІгҖҒеЎ«е……иғҢжҷҜйўңиүІйҮҢйқўи®ҫзҪ®зҡ„йҖҸжҳҺеәҰеҸ еҠ гҖӮ


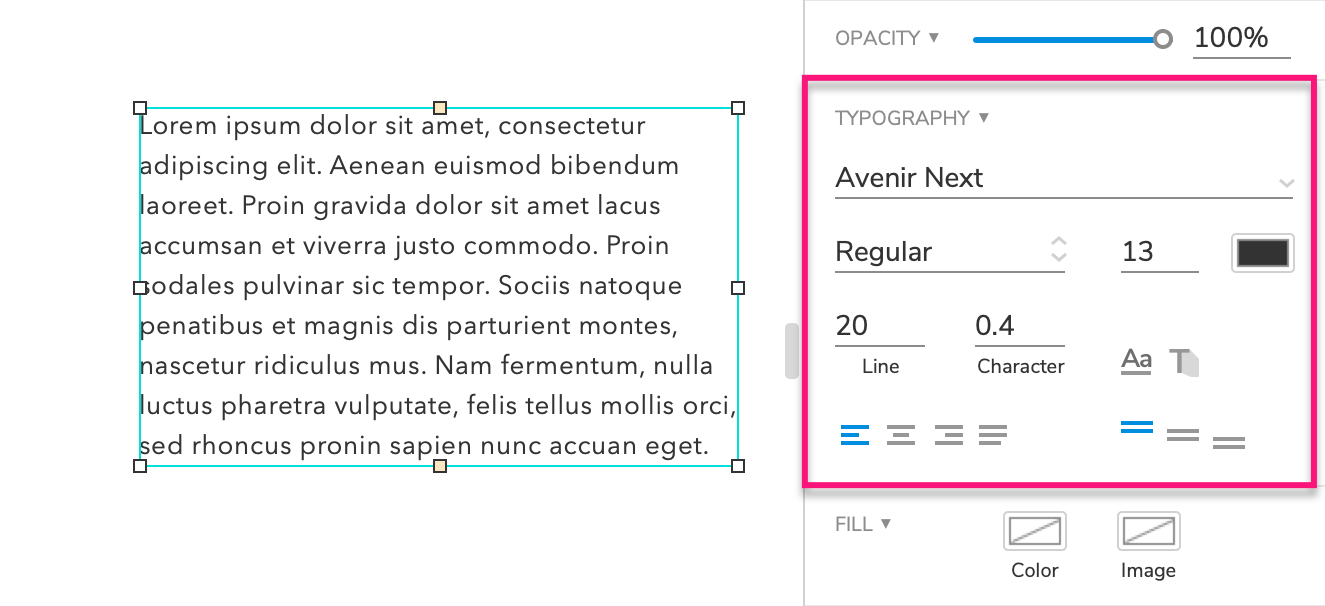
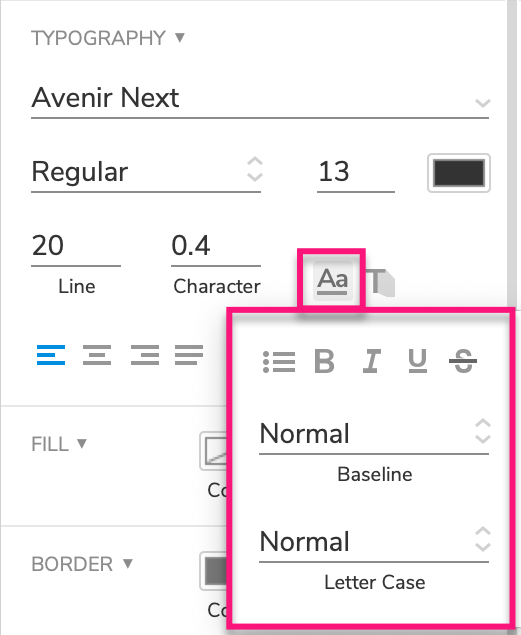
ж®өиҗҪж јејҸпјҡеҸҜд»Ҙи®ҫзҪ®ж®өиҗҪзҡ„ж°ҙе№іж–№еҗ‘еҜ№йҪҗж–№ејҸпјҲеұ…е·ҰгҖҒеұ…дёӯгҖҒеұ…еҸігҖҒдёӨз«ҜеҜ№йҪҗпјүгҖҒеһӮзӣҙж–№еҗ‘дёҠдёӯдёӢеҜ№йҪҗгҖӮ

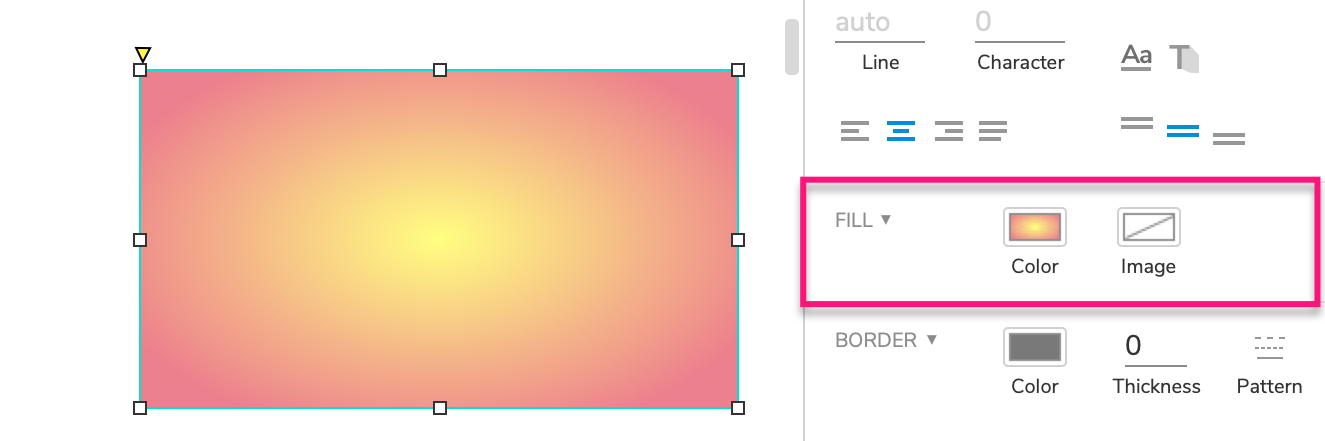
йўңиүІеЎ«е……ж”ҜжҢҒзәҜиүІеЎ«е……гҖҒд№ҹж”ҜжҢҒзәҝжҖ§жёҗеҸҳе’Ңеҫ„еҗ‘жёҗеҸҳ
еӣҫеғҸеЎ«е……еҸҜд»Ҙеј•е…ҘдёҖдёӘеӣҫзүҮдҪңдёәе…ғ件зҡ„иғҢжҷҜгҖӮ并且еҸҜд»Ҙи®ҫзҪ®еЎ«е……дҪҚзҪ®е’Ңж ·ејҸгҖӮ

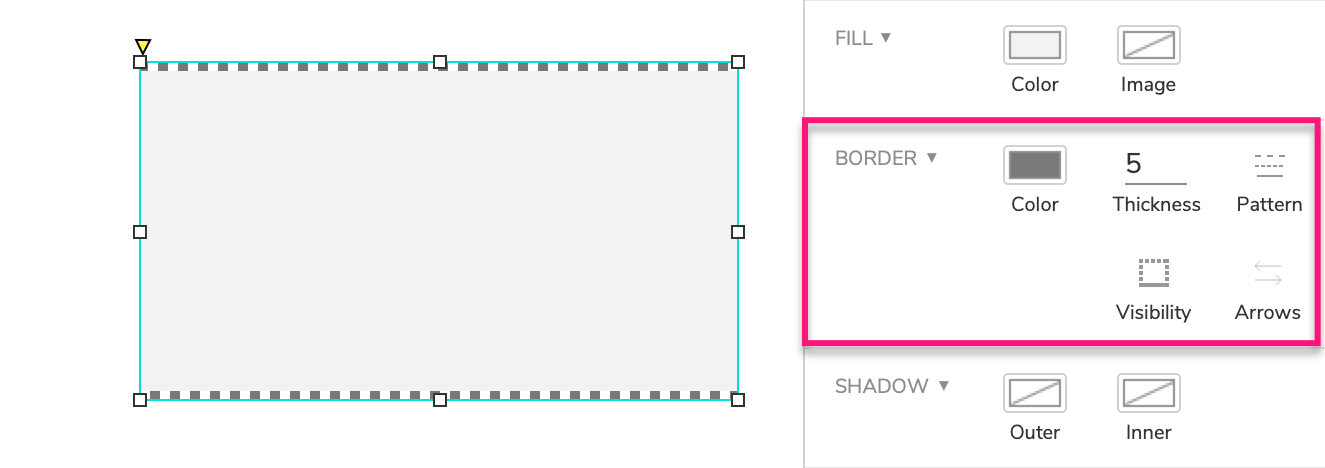
еҸҜд»Ҙи®ҫзҪ®иҫ№жЎҶжҲ–зәҝж®өзҡ„ж ·ејҸгҖӮеҢ…жӢ¬йўңиүІгҖҒзәҝе®ҪпјҲзәҝе®Ҫи®ҫзҪ®дёә0еҚідёәдёҚжҳҫзӨәиҫ№жЎҶпјүгҖҒзәҝеҪўпјҲе®һзәҝгҖҒиҷҡзәҝзӯү8з§Қж ·ејҸеҸҜйҖүпјүгҖӮ
зҹ©еҪўзұ»зҡ„е…ғ件пјҢеҸҜд»Ҙи®ҫзҪ®дёҠдёӢе·ҰеҸіеҗ„дёӘиҫ№жЎҶзҡ„еҸҜи§ҒжҖ§гҖӮ
зәҝж®өе’ҢиҝһжҺҘзәҝеҸҜд»Ҙи®ҫзҪ®з®ӯеӨҙж ·ејҸгҖӮ

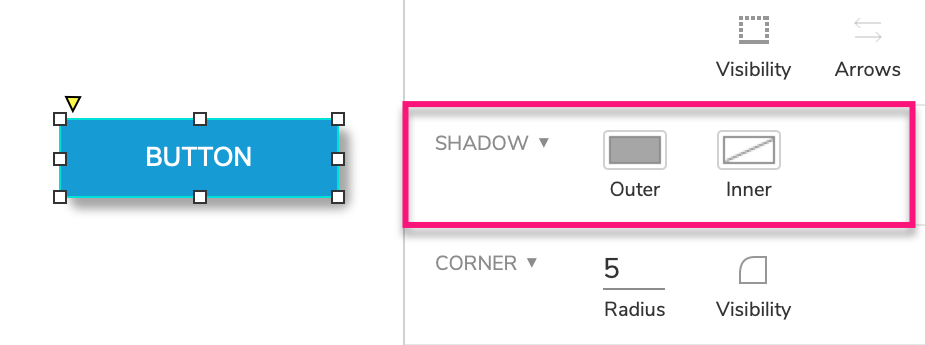
и®ҫзҪ®е…ғ件зҡ„еӨ–йғЁйҳҙеҪұжҲ–еҶ…йғЁйҳҙеҪұгҖӮеҸҜд»ҘиҮӘе®ҡд№үйҳҙеҪұдҪҚзҪ®гҖҒжЁЎзіҠеәҰгҖҒйўңиүІгҖӮ

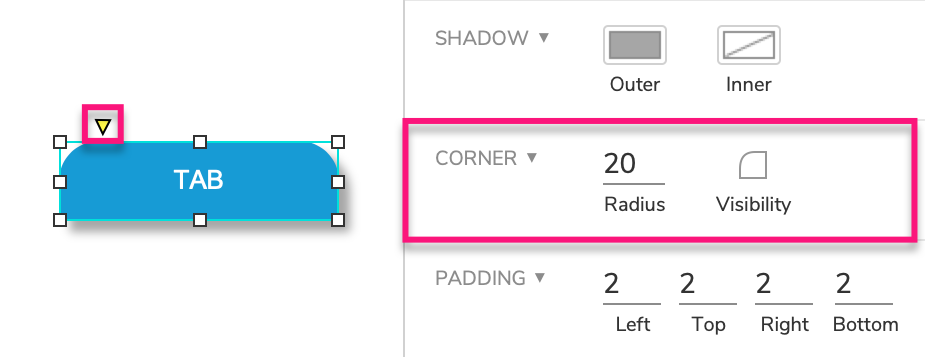
еҸҜд»Ҙи®ҫзҪ®зҹ©еҪўзұ»е…ғ件зҡ„еңҶи§’еұһжҖ§гҖӮеңҶи§’еҚҠеҫ„ж•°еҖјжҺ§еҲ¶еңҶи§’зҡ„еӨ§е°ҸпјҢеҚ•дҪҚдёәеғҸзҙ гҖӮд№ҹеҸҜд»Ҙи®ҫзҪ®еӣӣдёӘеңҶи§’зҡ„еҸҜи§ҒжҖ§гҖӮ
еңЁз”»еёғдёӯпјҢйҖүдёӯзҡ„зҹ©еҪўе…ғ件пјҢжӢ–еҠЁе·ҰдёҠи§’зҡ„й»„иүІдёүи§’еҪўжҠҠжүӢпјҢд№ҹеҸҜд»Ҙж”№еҸҳеңҶи§’еҚҠеҫ„гҖӮ
жіЁж„Ҹпјҡиҫ№зәҝеҸҜи§ҒжҖ§дјҡеҪұе“ҚеңҶи§’еұһжҖ§гҖӮи§’еҜ№еә”зҡ„дёӨжқЎиҫ№зәҝеҝ…йЎ»йғҪеҸҜи§ҒпјҢеңҶи§’ж•ҲжһңжүҚдјҡеҮәзҺ°гҖӮпјҲиҫ№зәҝе®ҪеәҰдёә0дёҚеҪұе“Қпјү
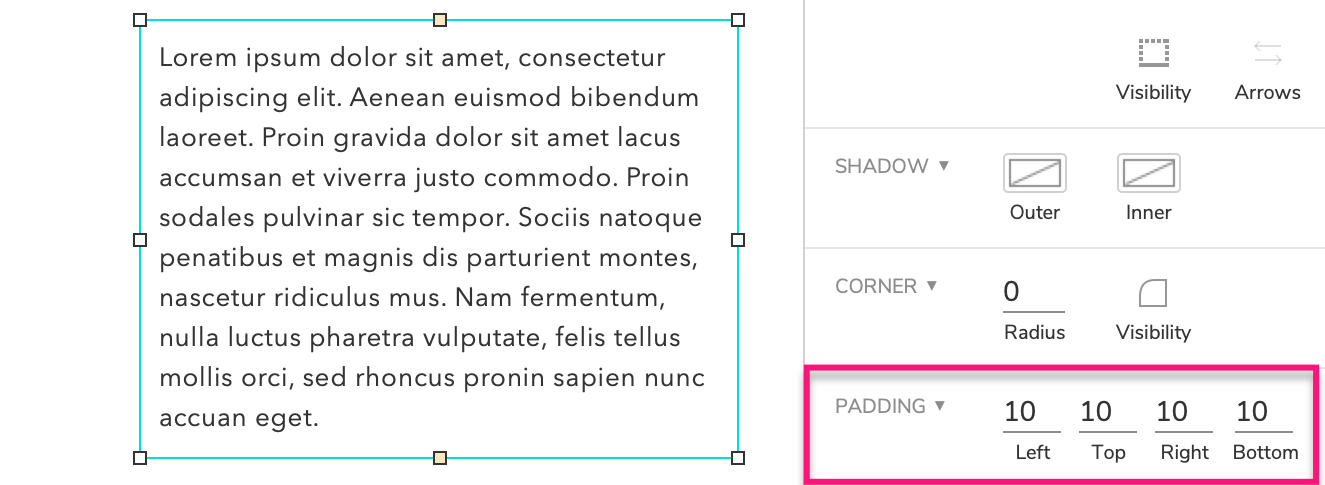
еҶ…иҫ№и·қеұһжҖ§еҸҜд»ҘжҺ§еҲ¶ж–Үеӯ—еңЁе…ғ件еҶ…йғЁзҡ„дҪҚзҪ®гҖӮеҸҜд»ҘеҲҶеҲ«и®ҫзҪ®дёҠдёӢе·ҰеҸізҡ„еҸӮж•°еҖјгҖӮеҚ•дҪҚдёәеғҸзҙ гҖӮ

д»ҘдёҠе°ұжҳҜAxureж”№еҸҳе…ғ件йўңиүІж ·ејҸж“ҚдҪңе®һдҫӢе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Axureе®һзҺ°еўһеҲ жҹҘж”№зҡ„ж ‘еһӢз»“жһ„ж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ AxureдёӢиҪҪе®үиЈ…жұүеҢ–дёҺжіЁеҶҢи§Ҷйў‘
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә