гҖҠAxureжҳҫзӨә/йҡҗи—Ҹдёӯзҡ„жҺЁеҠЁе’ҢжӢүеҠЁе…ғ件д»Ӣз»ҚгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәдәӨдә’дә§е“ҒпјҢз•ҢйқўпјҢжҺЁеҠЁе…ғ件зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұзҰҸеҲ°е®¶еңЁ2021-07-05еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 1 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
д№ жғҜдҪҝз”ЁAxureзҡ„еҠЁжҖҒйқўжқҝеҗҺпјҢеӨ§еӨ§еўһеҠ дәҶеҠЁжҖҒйқўжқҝзҡ„еҮәеңәзҺҮпјҢеҠЁжҖҒйқўжқҝзҡ„вҖқжҺЁеҠЁ/жӢүеҠЁе…ғ件вҖңеҠҹиғҪжҖҺд№ҲдҪҝз”Ёе‘ўпјҹдёӢйқўе°ұз»ҷеӨ§е®¶д»Ӣз»ҚдёҖдёӢAxureжҳҫзӨә/йҡҗи—Ҹдёӯзҡ„жҺЁеҠЁе’ҢжӢүеҠЁе…ғ件пјҡ
зӣҙжҺҘдёҠжҺЁеҠЁе’ҢжӢүеҠЁе…ғ件зҡ„е®ҡд№үпјҡ

жіЁж„ҸзӮ№пјҡ
иҷҪиҜҙжҳҜе®ҡд№үпјҢдёҚиҜҙиҝҳеҘҪпјҢеҫҲеӨҡе°ҸдјҷдјҙиҝҳиғҪзҗҶи§ЈжҺЁеҠЁе’ҢжӢүеҠЁгҖӮеҲҶдә«е®Ңе®ҡд№үпјҢдј°и®Ўжҷ•еҖ’дёҖзүҮпјҒ
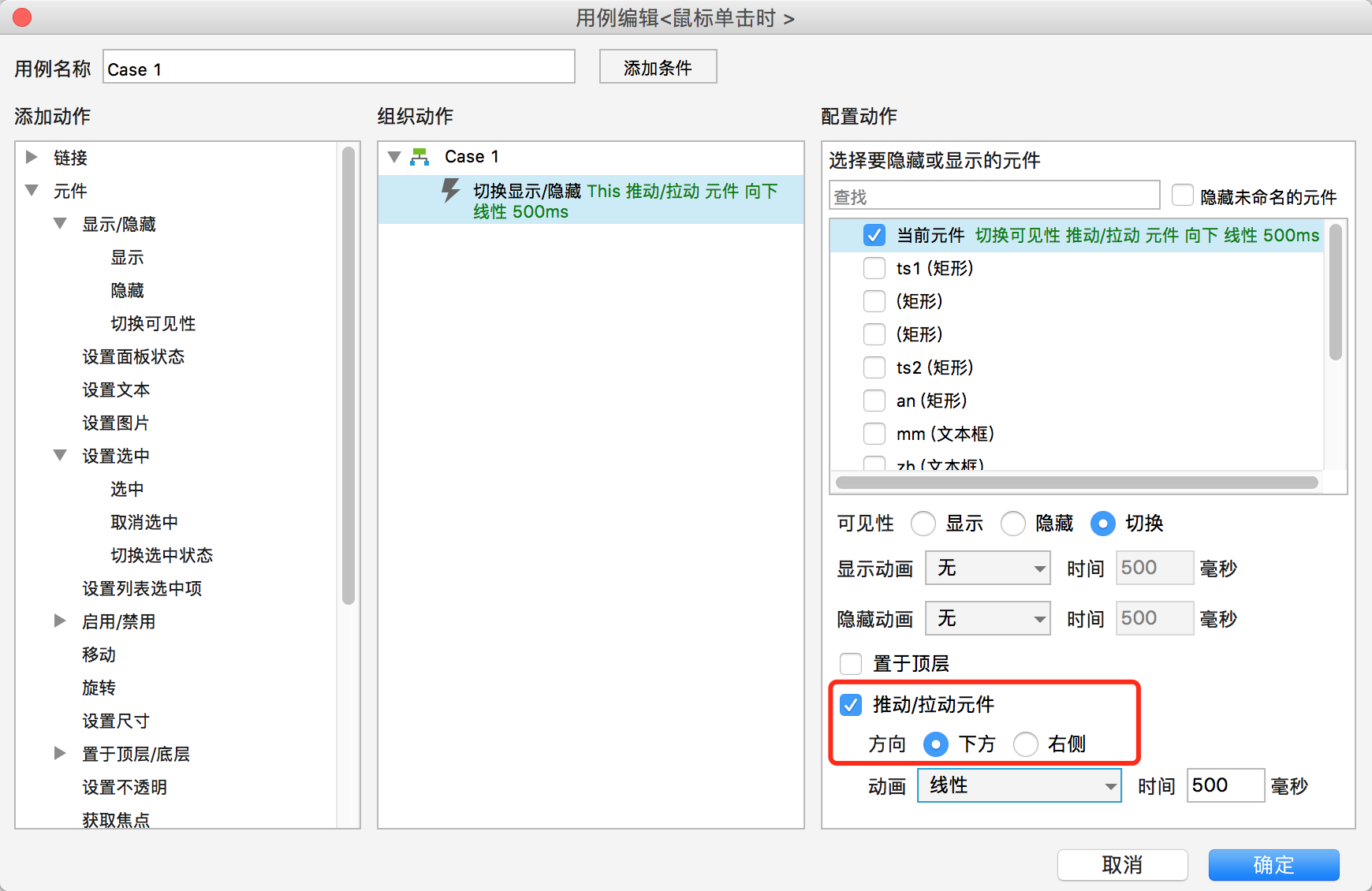
жҲ‘们е…ҲзңӢзңӢпјҢжҳҫзӨәйҡҗи—Ҹзҡ„жҺЁеҠЁе’ҢжӢүеҠЁзҡ„дәӨдә’и®ҫзҪ®з•ҢйқўгҖӮ

ж–№еҗ‘пјҡдёӢж–№пјҢеҸідҫ§пјӣж„ҸжҖқпјҡжҺЁеҠЁзҡ„ж—¶еҖҷпјҡеҗ‘дёӢж–№жҺЁеҠЁе’Ңеҗ‘еҸідҫ§жҺЁеҠЁгҖӮжӢүеҠЁпјҡе°ұжҳҜжҠҠдёӢеҗ‘зҡ„е…ғ件е’ҢеҸідҫ§зҡ„е…ғ件жӢүеӣһжқҘгҖӮ
иў«жҺЁеҠЁзҡ„е…ғ件пјҢеҝ…йЎ»>=жҳҫзӨәе…ғ件зҡ„еқҗж ҮпјҹдҫӢеҰӮеҗ‘дёӢжҺЁеҠЁгҖӮ
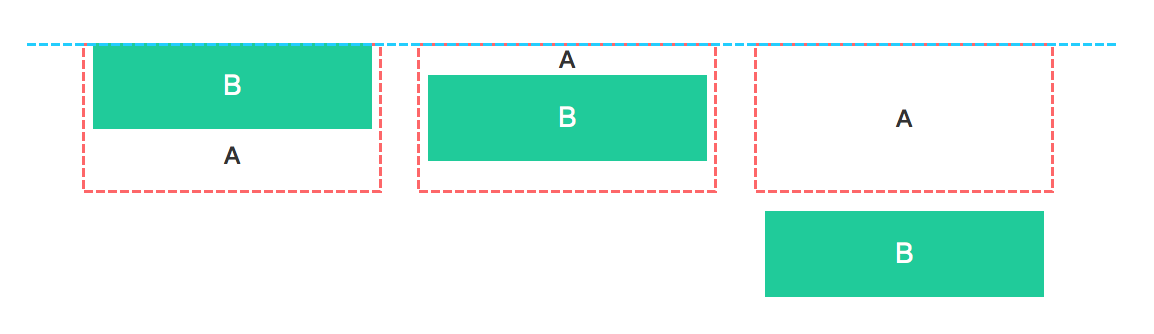
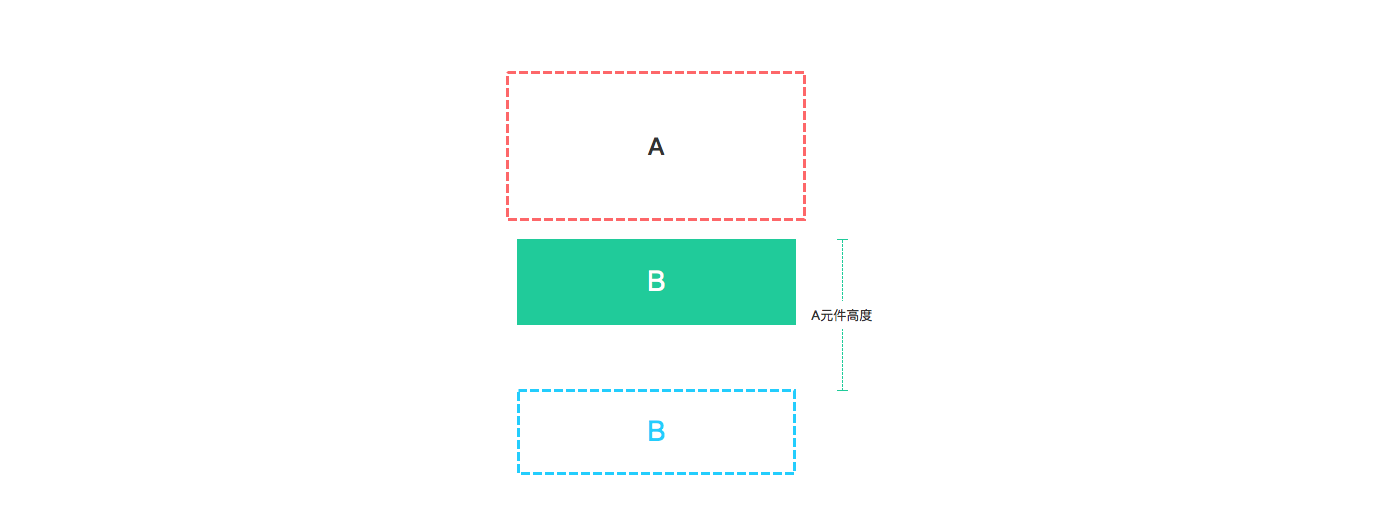
еҰӮдёӢеӣҫпјҢи“қиүІжЁӘзәҝдёәйҡҗи—ҸеҜ№иұЎBзҡ„йЎ¶зӮ№гҖӮжӯӨж—¶еҸӘиҰҒAзҡ„Yеқҗж ҮдёҚи¶…иҝҮBзҡ„Yеқҗж ҮпјҢAжҳҫзӨәзҡ„ж—¶еҖҷпјҢе°ұеҸҜд»ҘжҺЁеҠЁBеҗ‘дёӢ移еҠЁгҖӮ

еҰӮжһңBзҡ„Yеқҗж Үеҗ‘дёҠ移еҠЁи¶…иҝҮи“қиүІзәҝжқЎгҖӮBе°ұдёҚеҸҜиғҪжҺЁеҠЁгҖӮеҰӮдёӢеӣҫпјҡ

жҺЁеҠЁзҡ„и·қзҰ»жӯЈеҘҪжҳҜпјҢжҳҫзӨәе…ғ件зҡ„й«ҳеәҰжҲ–е®ҪеәҰпјҹ
AпјҡдёәжҳҫзӨәйҡҗи—ҸеҜ№иұЎгҖӮ
Bпјҡдёәиў«жҺЁеҠЁ/жӢүеҠЁеҜ№иұЎгҖӮ

еҪ“Aе…ғ件жҳҫзӨәж—¶пјҢжҺЁеҠЁBе…ғ件еҗ‘дёӢ移еҠЁпјҢжҺЁеҠЁи·қзҰ»жӯЈеҘҪдёәAзҡ„й«ҳеәҰгҖӮеҰӮжһңеҗ‘еҸідҫ§жҺЁеҠЁпјҢеҚідёәAзҡ„е®ҪеәҰгҖӮ
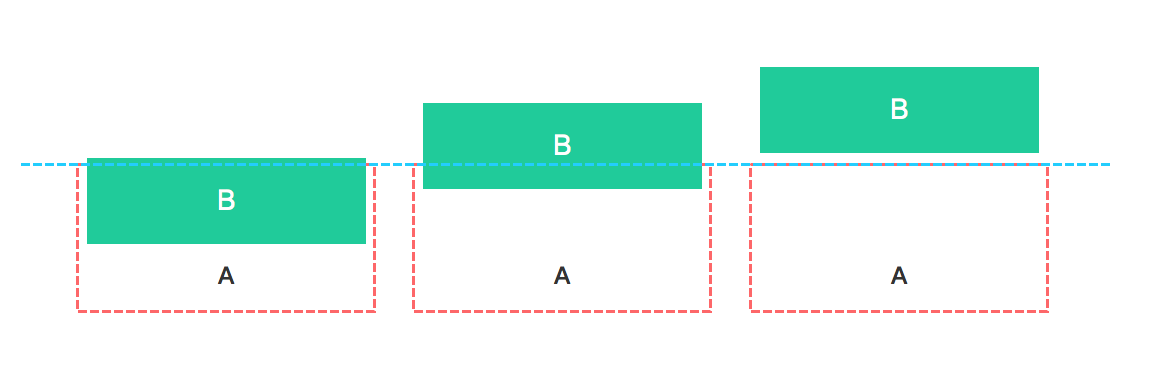
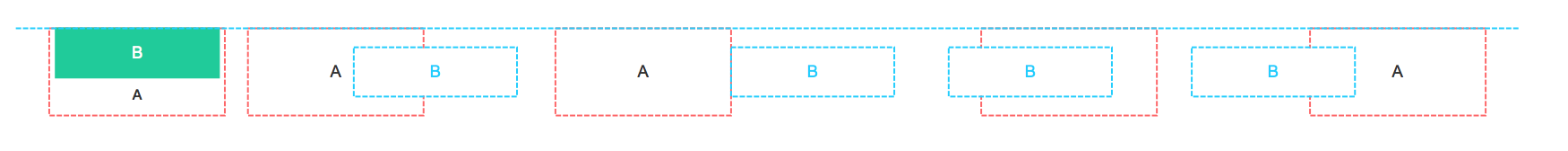
иў«жҺЁеҠЁе…ғ件еҝ…йЎ»и·ҹжҳҫзӨәе…ғ件жҺЁеҠЁж–№еҗ‘иҢғеӣҙеҶ…жңүдёҖе®ҡзҡ„зӣёдәӨпјҹ
AпјҡдёәжҳҫзӨәйҡҗи—ҸеҜ№иұЎгҖӮ
Bпјҡдёәиў«жҺЁеҠЁ/жӢүеҠЁеҜ№иұЎгҖӮ

满足第дёҖдёӘжқЎд»¶ж—¶пјҢ并且被жҺЁеҠЁе…ғ件BдёҺжҳҫзӨәе…ғ件AеңЁжҺЁеҠЁж–№еҗ‘иҢғеӣҙеҶ…жңүдәӨйӣҶпјҲжҺЁеҠЁж–№еҗ‘пјҡеҗ‘дёӢпјҢиҢғеӣҙпјҡеңЁAзҡ„е·ҰеҸіиҫ№жЎҶиҢғеӣҙйҮҢгҖӮпјүпјҢиҝҷж ·жүҚдјҡжҺЁеҠЁBеҗ‘дёӢж–№гҖӮ
д»ҘдёӢжғ…еҶөBе°ҶдёҚдјҡиў«жҺЁеҠЁпјҡеӣ дёәеҗ‘дёӢж–№жҺЁеҠЁпјҢBи·ҹAеңЁжҺЁеҠЁж–№еҗ‘иҢғеӣҙеҶ…жІЎжңүдәӨйӣҶгҖӮ
AпјҡдёәжҳҫзӨәйҡҗи—ҸеҜ№иұЎгҖӮ
Bпјҡдёәиў«жҺЁеҠЁ/жӢүеҠЁеҜ№иұЎгҖӮ

д»ҘдёҠе°ұжҳҜAxureжҳҫзӨә/йҡҗи—Ҹдёӯзҡ„жҺЁеҠЁе’ҢжӢүеҠЁе…ғ件д»Ӣз»Қзҡ„е…ЁйғЁеҶ…е®№дәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ AxureеҲ¶дҪңAPPжҠҳеҸ йқўжқҝ axureжүӢйЈҺзҗҙеҲ¶дҪңж•ҷзЁӢж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ Axure移еҠЁз«ҜжҹҘзңӢж“ҚдҪңе®һдҫӢ
2022-08-24 09:29
2022-05-09 10:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә