гҖҠaxureиҸңеҚ•ж ҸеҲҮжҚўз•ҢйқўеҠЁжҖҒж•Ҳжһңж“ҚдҪңе®һдҫӢ гҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-01еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 1 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еңЁдәҶи§ЈaxureиҸңеҚ•ж ҸеҲҮжҚўз•ҢйқўеҠЁжҖҒйқўжқҝд№ӢеүҚпјҢе…Ҳе’ҢеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢaxureиҸңеҚ•ж Ҹзҡ„дҪңз”Ёе’Ңз”ЁеӨ„пјҢжүҚиғҪжӣҙеҘҪзҡ„иҝҗз”ЁеңЁеҗҲйҖӮзҡ„ең°ж–№пјҢиҸңеҚ•ж Ҹзҡ„еұ•ејҖе’Ң收ж”ҫеҸҜд»ҘеҫҲеҘҪзҡ„еұ•зӨәwebзҡ„дҝЎжҒҜеҶ…е®№и®©з”ЁжҲ·зҡ„дҪ“йӘҢж„ҹжҸҗеҚҮпјҢд№ҹеҸҜд»Ҙе°ҶзҪ‘з«ҷзҡ„зҡ„йҮҚиҰҒйў‘йҒ“ж”ҫеҲ°йҮҢйқўпјҢж–№дҫҝеҜ»жүҫжҹҘзңӢгҖӮжҺҘдёӢжқҘдёҖиө·дәҶи§ЈдёҖдёӢеҰӮдҪ•з”ЁaxureеҲ¶дҪңе·Ұдҫ§еһӮзӣҙиҸңеҚ•ж Ҹеҗ§пјҒ
з”ұдәҺиҸңеҚ•ж ҸжҜ”иҫғ常用并且画иө·жқҘжҜ”иҫғйә»зғҰпјҢе»әи®®дә§е“Ғз»ҸзҗҶж №жҚ®жң¬ж–Үзҡ„еҺҹеһӢжӯҘйӘӨеҲ¶дҪңдёҖд»ҪиҸңеҚ•ж Ҹrpжәҗж–Ү件пјҢж–№дҫҝеҗҺз»ӯеӨҡдёӘйЎ№зӣ®дҪҝз”ЁгҖӮ

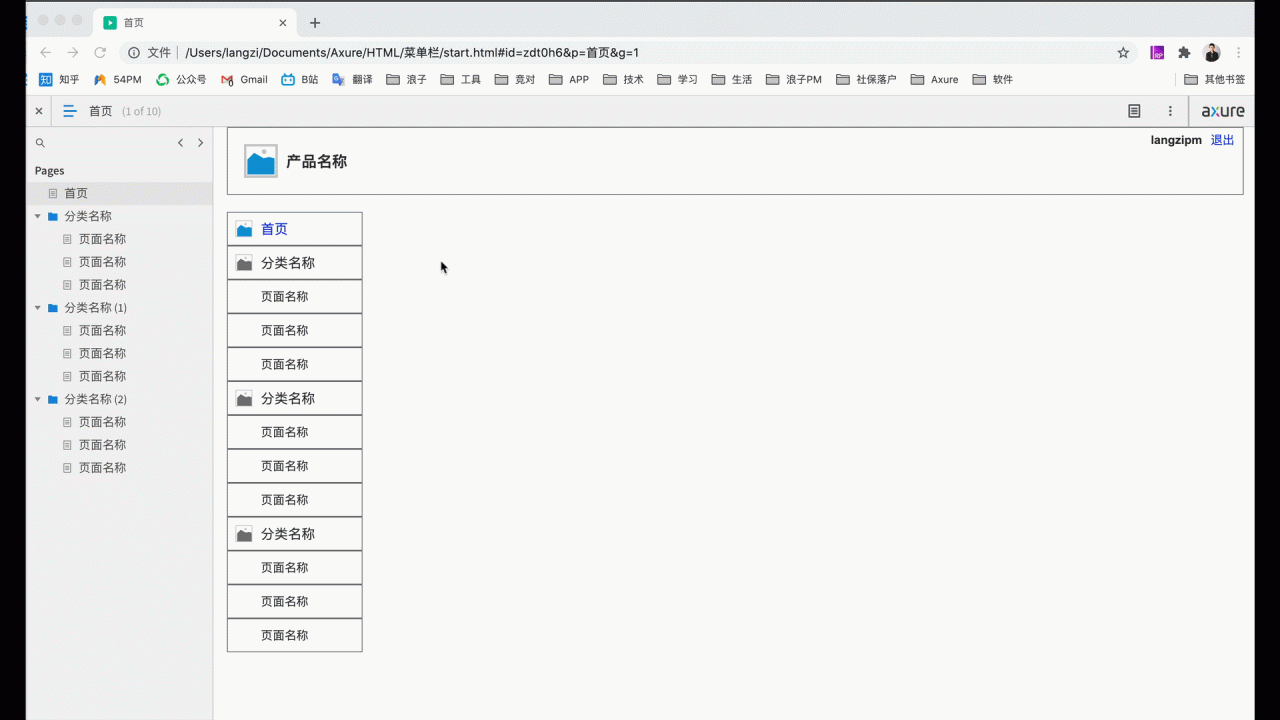
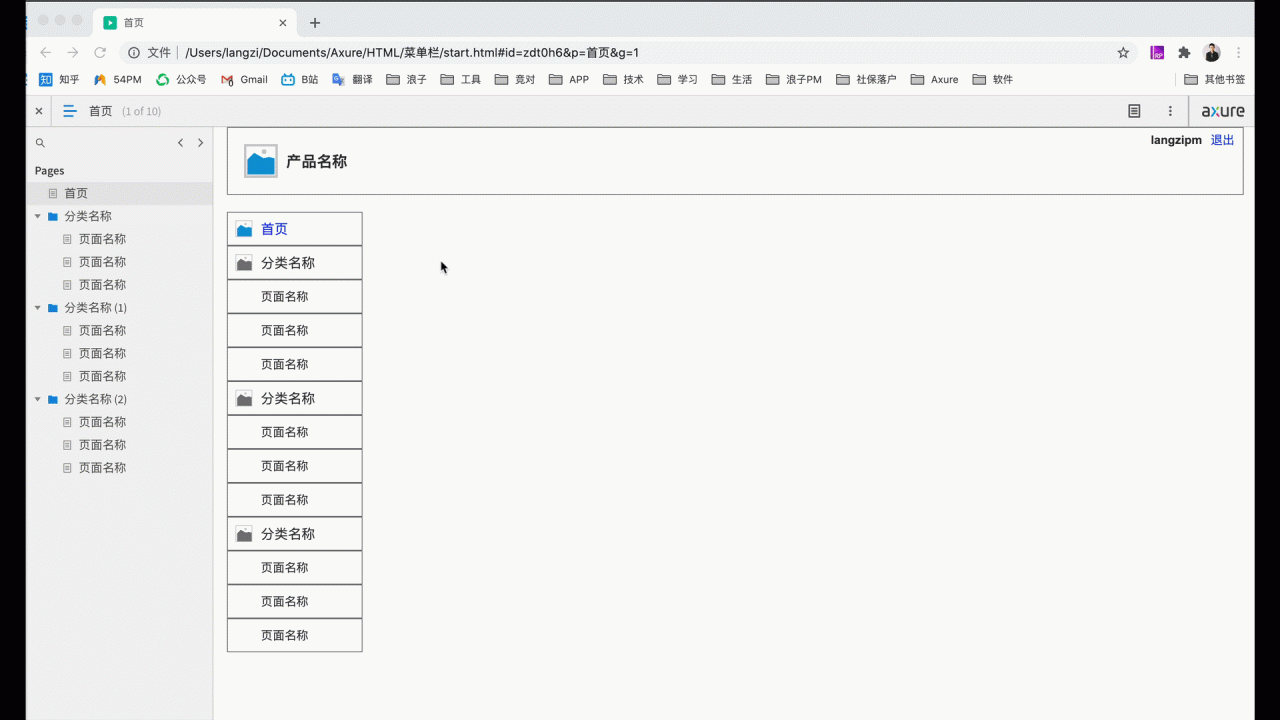
д»”з»ҶжҹҘзңӢдёҠеӣҫеҺҹеһӢпјҢдјҡеҸ‘зҺ°еҢ…еҗ«д»ҘдёӢиҝҷдәӣдәӨдә’з”ЁдҫӢпјҢжҺҘдёӢжқҘдҪңиҖ…дјҡиҜҰз»Ҷи®Іи§ЈжҜҸдёҖжӯҘеҰӮдҪ•йҖҡиҝҮAxureRP 9з”»еҮәжқҘгҖӮ
иҸңеҚ•ж ҸйҖҡеёёжңү2зә§з»“жһ„пјҢ第дёҖзә§иҸңеҚ•жҳҜеҲҶзұ»пјҢ第дәҢзә§иҸңеҚ•жҳҜйЎөйқўгҖӮдёҖиҲ¬дҪҚдәҺйЎөйқўе·Ұдҫ§пјҢ并且жҳҜжҜҸдёӘйЎөйқўйғҪжңүе®ғгҖӮ
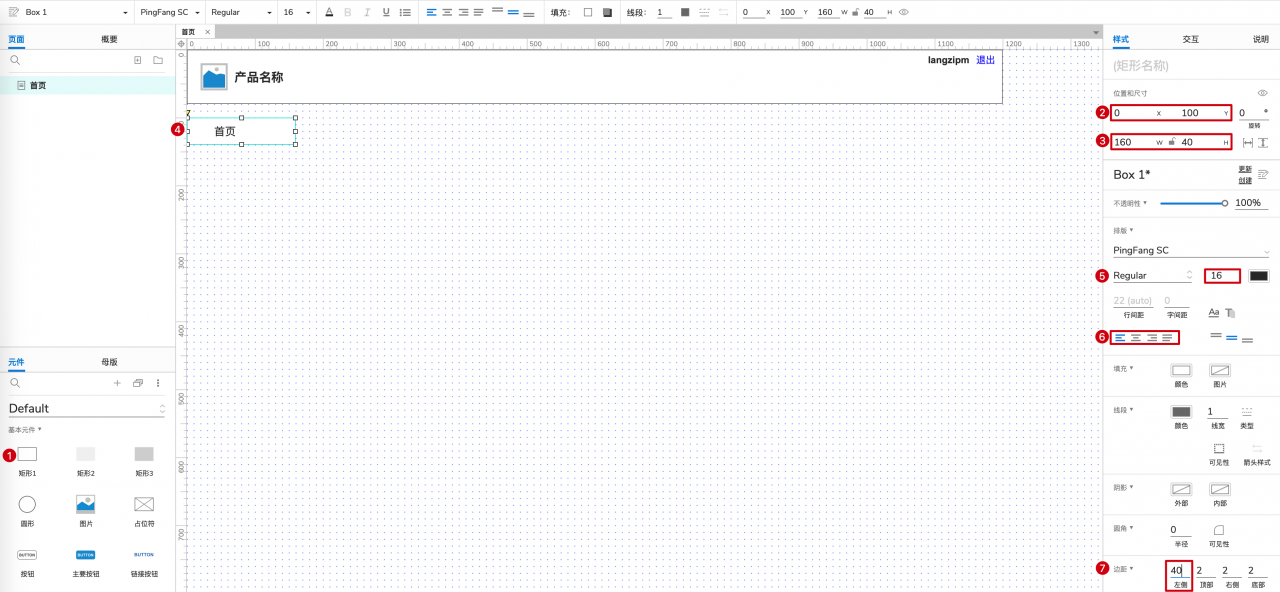
1гҖҒе…Ҳз”»йҰ–йЎөж–Үеӯ—гҖӮд»Һй»ҳи®Өе…ғ件еә“дёӯжӢ–еҠЁвҖңзҹ©еҪў1вҖқеҲ°е·ҘдҪңеҢәеҗҲйҖӮдҪҚзҪ®пјҢдҝ®ж”№е°әеҜёдёә(160,40)пјҢеҸҢеҮ»иҫ“е…Ҙж–Үеӯ—иЎЁзӨәйҰ–йЎөпјҢеӯ—еҸ·дҝ®ж”№дёә16pxпјҢе·Ұдҫ§еҜ№йҪҗ然еҗҺе·Ұдҫ§иҫ№и·қдҝ®ж”№дёә40pxгҖӮ

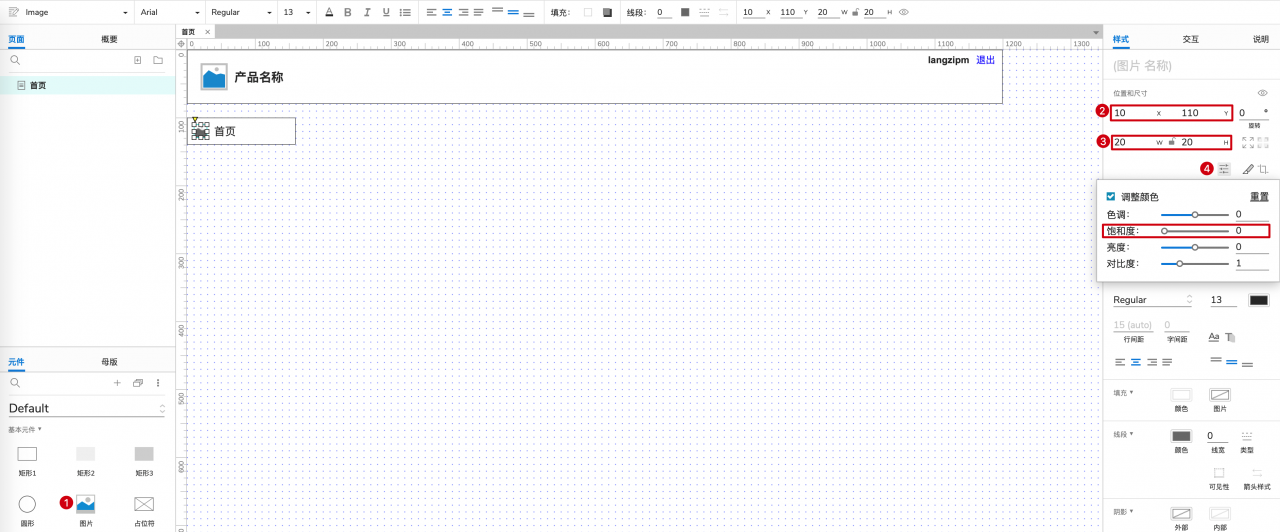
2гҖҒеҶҚз”»йҰ–йЎөеӣҫж ҮгҖӮд»Һй»ҳи®Өе…ғ件еә“дёӯжӢ–еҠЁвҖңеӣҫзүҮвҖқеҲ°зҹ©еҪўдёӯеҗҲйҖӮдҪҚзҪ®пјҢе°әеҜёдҝ®ж”№дёә(20,20)пјҢж ·ејҸзӮ№еҮ»вҖңи°ғж•ҙйўңиүІвҖқеӣҫж ҮпјҢеӢҫйҖүи°ғж•ҙйўңиүІпјҢйҘұе’ҢеәҰжӢ–еҠЁеҲ°жңҖе·Ұиҫ№еҸҳжҲҗ0гҖӮ

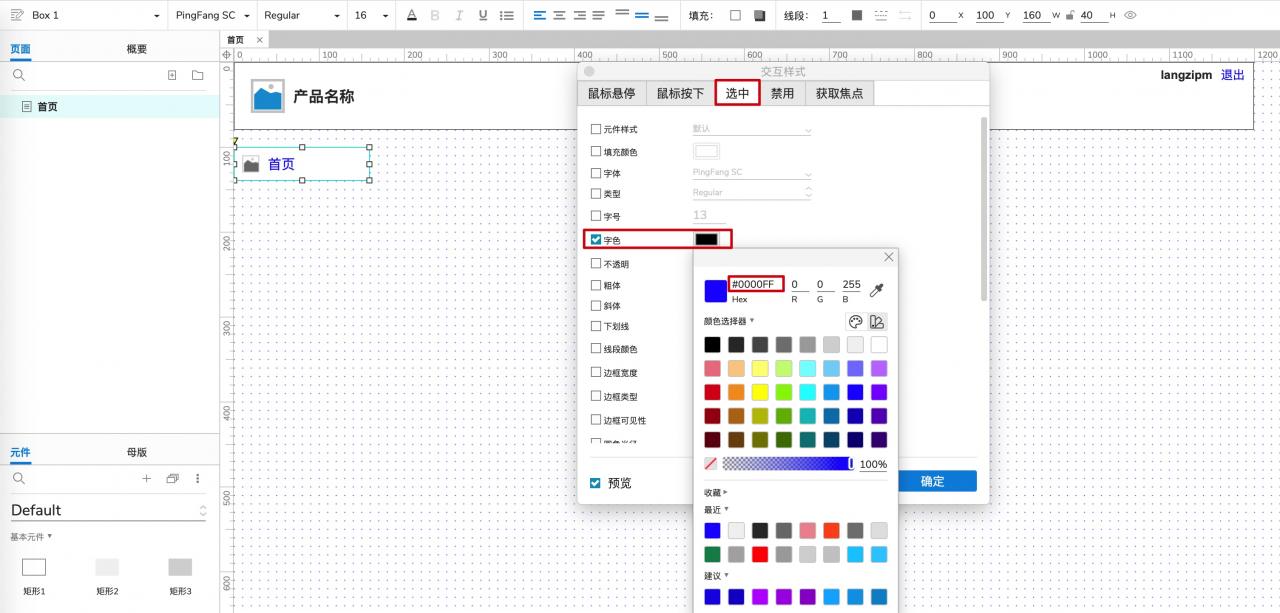
3гҖҒеҶҚз”»йҰ–йЎөж–Үеӯ—зҡ„йҖүдёӯж ·ејҸгҖӮеҸій”®зӮ№еҮ»дәӨдә’ж ·ејҸпјҢеҲҮжҚўеҲ°йҖүдёӯзҠ¶жҖҒпјҢ然еҗҺеӢҫйҖүеӯ—иүІз„¶еҗҺиҫ“е…Ҙи“қиүІ#0000FFпјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ

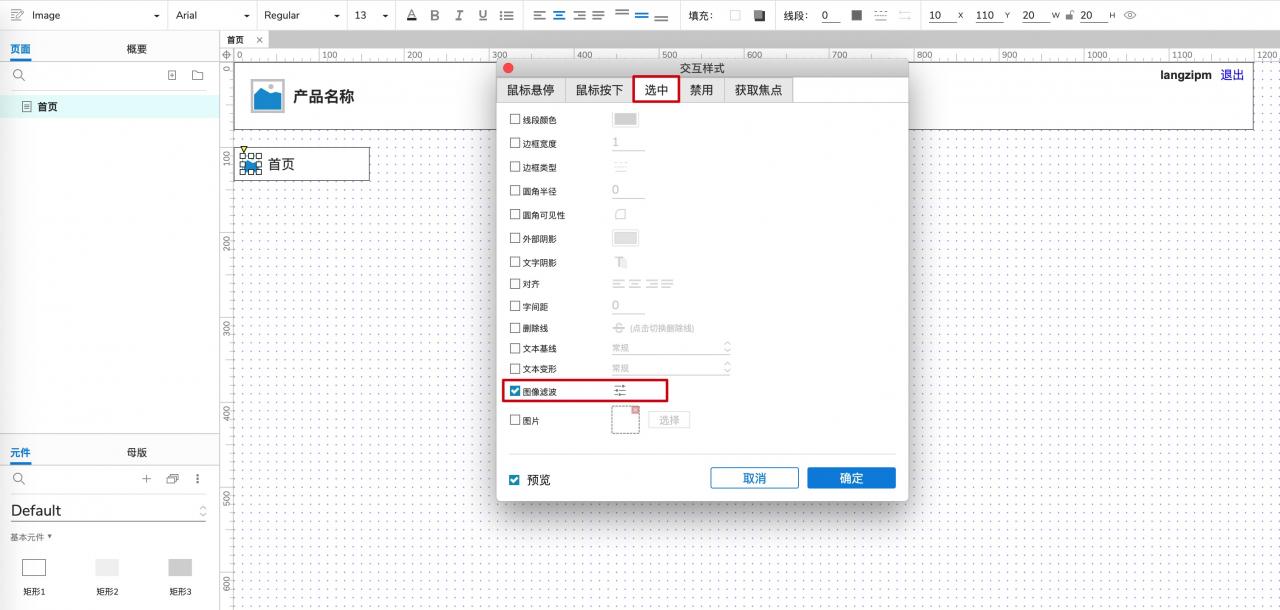
4гҖҒеҶҚз”»йҰ–йЎөеӣҫж Үзҡ„йҖүдёӯж ·ејҸгҖӮеҸій”®зӮ№еҮ»дәӨдә’ж ·ејҸпјҢеҲҮжҚўеҲ°йҖүдёӯзҠ¶жҖҒпјҢ然еҗҺеӢҫйҖүеӣҫеғҸж»ӨжіўпјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ

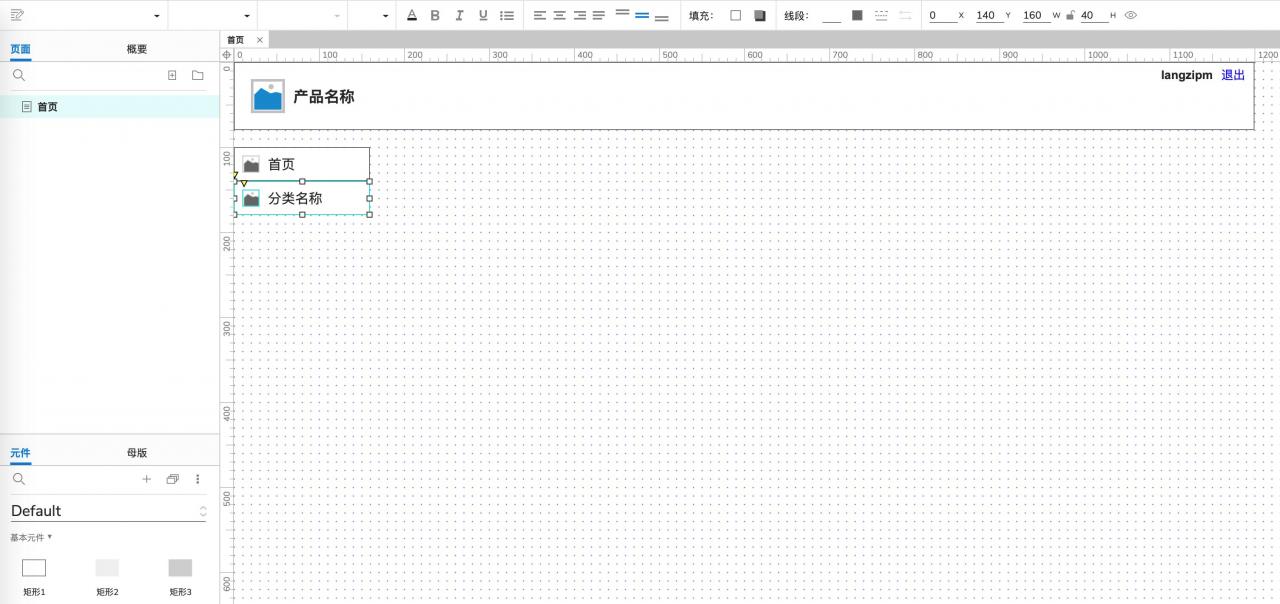
5гҖҒеҶҚз”»дёҖзә§еҲҶзұ»гҖӮж–№жі•еҗҢдёҠиҝ°4жӯҘгҖӮ

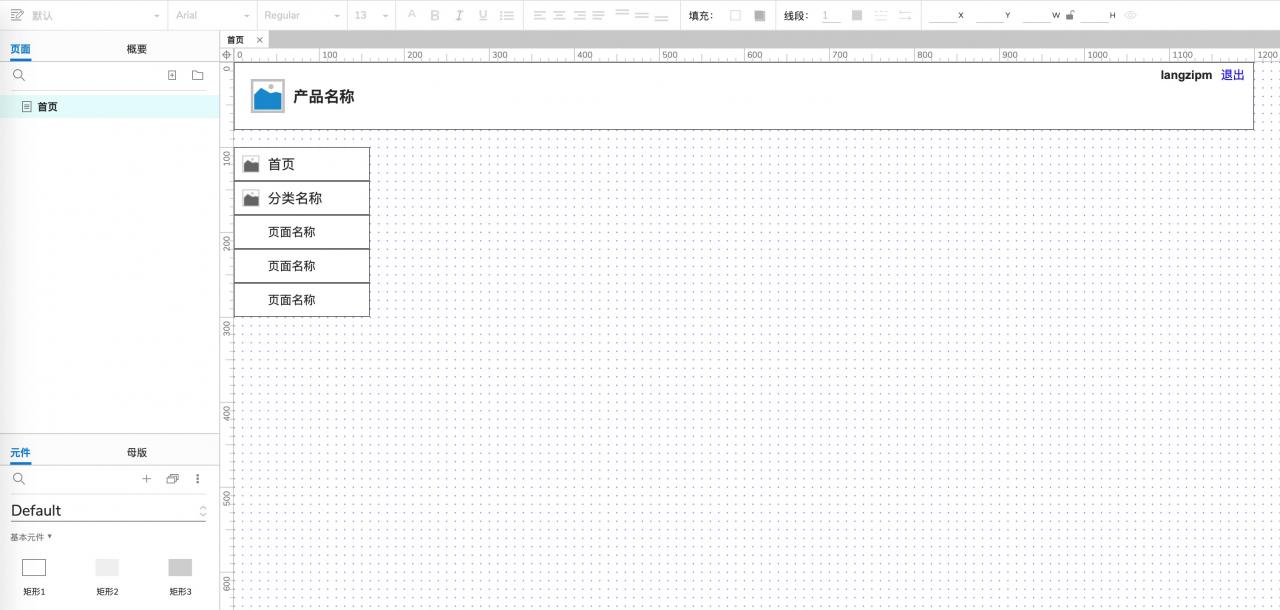
6гҖҒеҶҚз”»дәҢзә§йЎөйқўгҖӮж–№жі•жӯҘйӘӨеҗҢ1е’Ң3пјҢйҷӨдәҶеӯ—еҸ·дҝқжҢҒй»ҳи®ӨгҖӮж №жҚ®йңҖиҰҒеӨҚеҲ¶еӨҡд»ҪдәҢзә§йЎөйқўгҖӮ

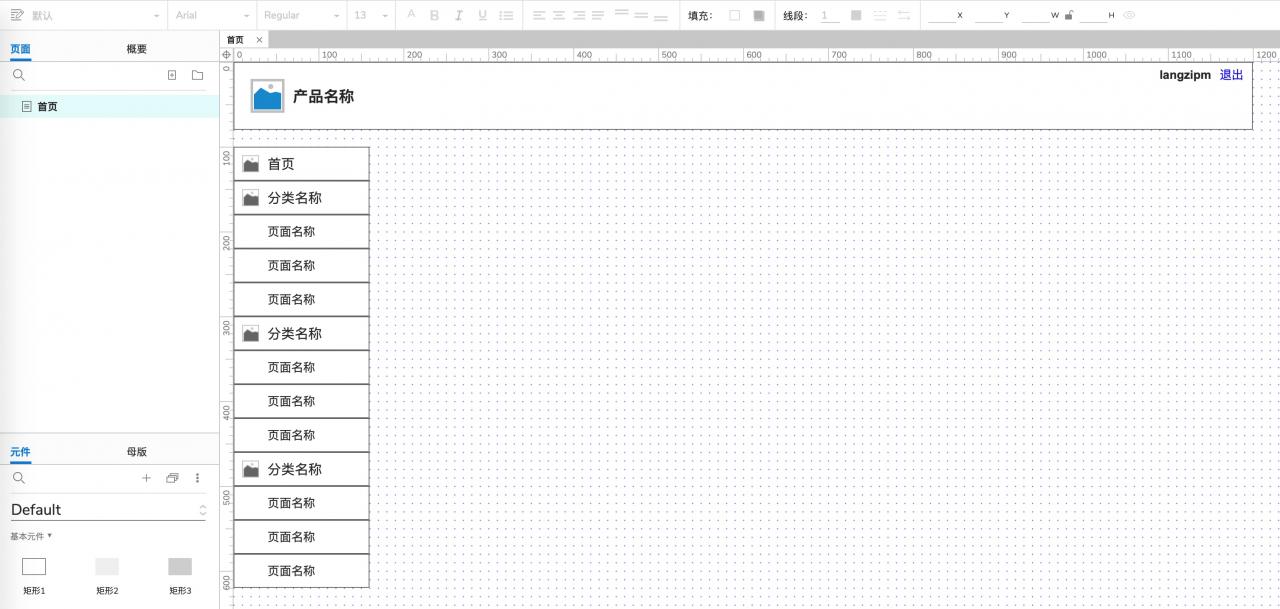
7гҖҒеӨҚеҲ¶еӨҡд»ҪдёҖзә§еҲҶзұ»е’ҢдәҢзә§йЎөйқўгҖӮ

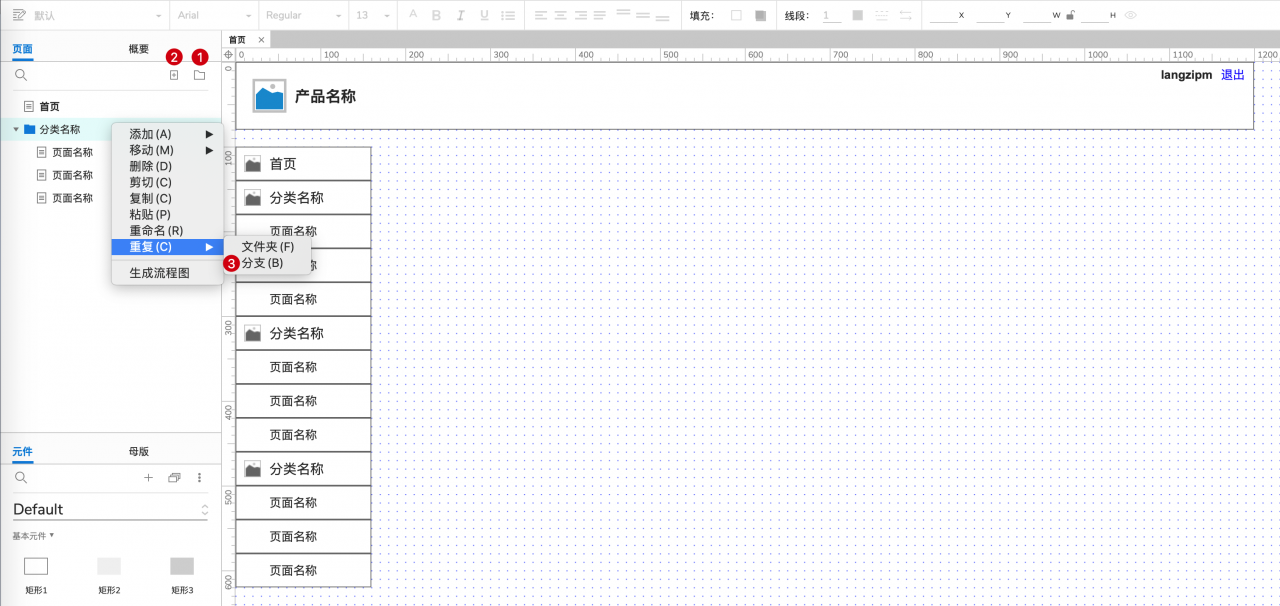
8гҖҒеңЁе·Ұдҫ§йЎөйқўеҢәеҹҹпјҢж·»еҠ ж–Ү件еӨ№жқҘдҪңдёәдёҖзә§еҲҶзұ»пјҢж·»еҠ йЎөйқўжқҘдҪңдёәдәҢзә§йЎөйқўгҖӮ然еҗҺеҸій”®еҲҶзұ»еҗҚз§°-йҮҚеӨҚ-еҲҶж”ҜжқҘеҝ«йҖҹеӨҚеҲ¶гҖӮ

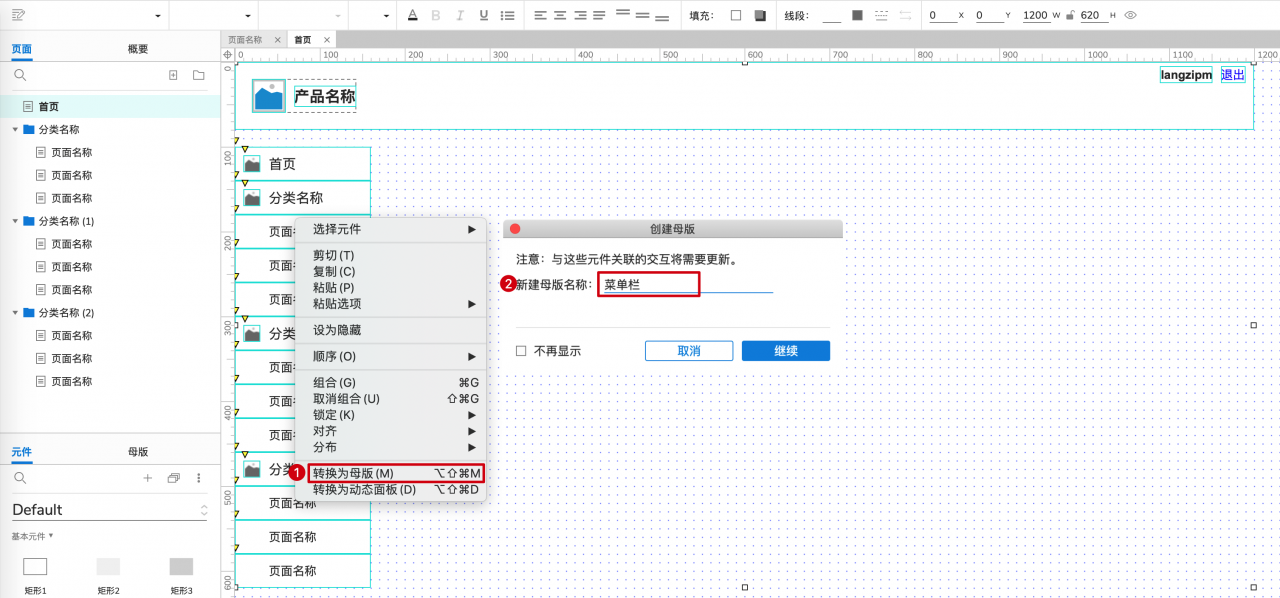
9гҖҒеҗҢж—¶йҖүжӢ©жүҖжңүзҡ„иҸңеҚ•ж Ҹе…ғ件е’ҢйЎ¶йғЁеҜјиҲӘ组件пјҢ然еҗҺеҸій”®зӮ№еҮ»вҖңиҪ¬жҚўдёәжҜҚзүҲвҖқпјҢ然еҗҺе‘ҪеҗҚдёәвҖңиҸңеҚ•ж ҸвҖқгҖӮ

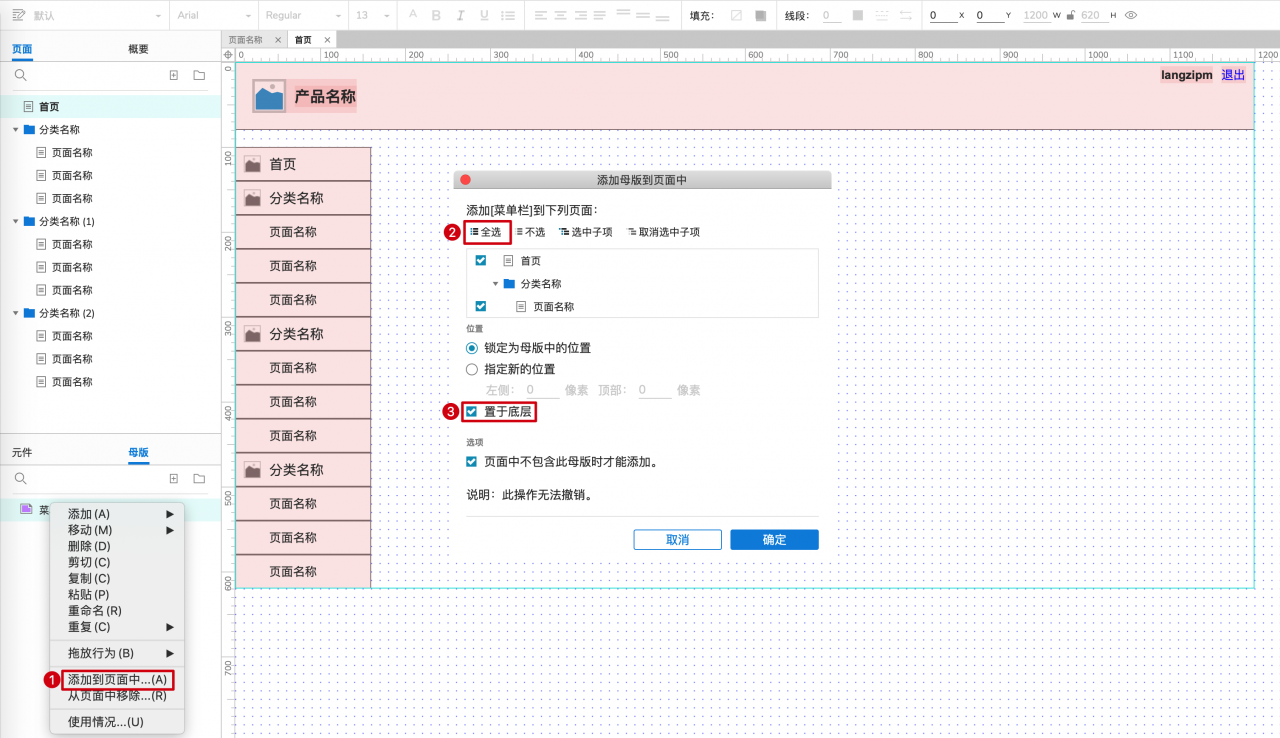
10гҖҒеңЁе·Ұдҫ§жҜҚзүҲеҢәеҹҹпјҢеҸій”®жҜҚзүҲвҖңиҸңеҚ•ж ҸвҖқпјҢзӮ№еҮ»вҖңж·»еҠ еҲ°йЎөйқўдёӯвҖҰвҖқ然еҗҺзӮ№еҮ»вҖңе…ЁйҖүвҖқпјҢеӢҫйҖүвҖңзҪ®дәҺеә•еұӮвҖқпјҢжңҖеҗҺзӮ№еҮ»зЎ®е®ҡгҖӮ

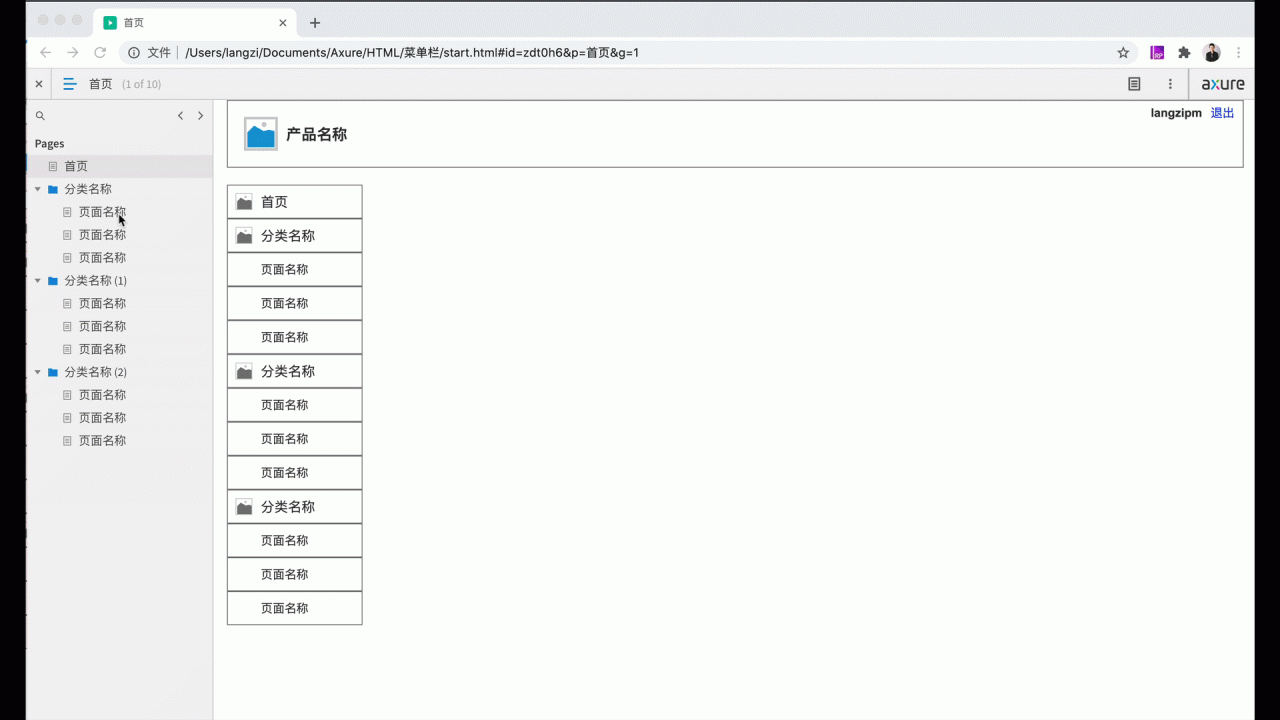
11гҖҒз”ҹжҲҗеҺҹеһӢHTML并жҹҘзңӢеҺҹеһӢж•ҲжһңгҖӮ

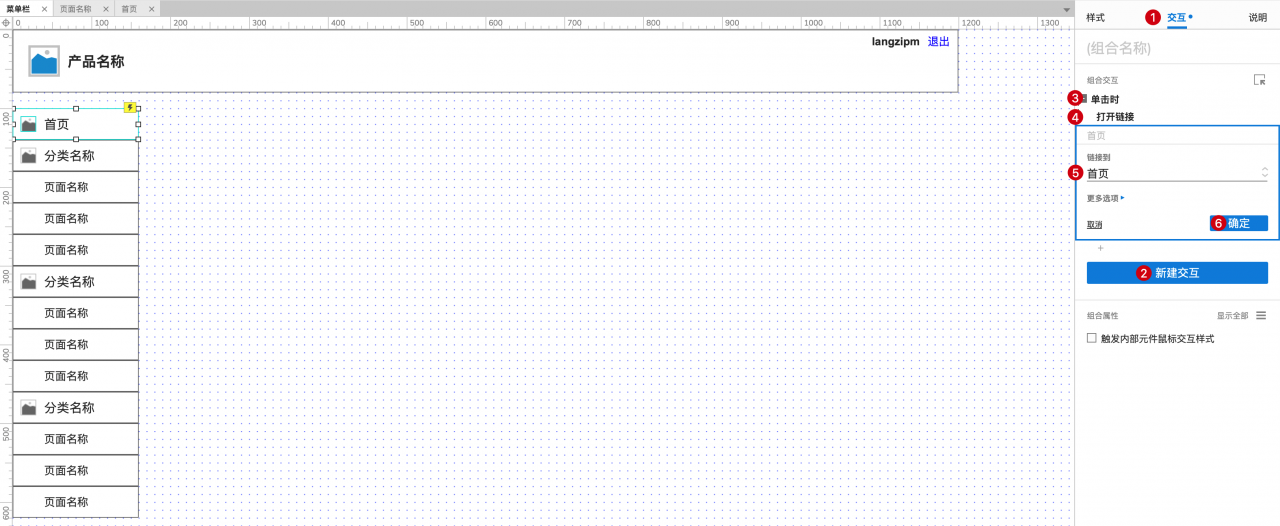
12гҖҒе…Ҳз”»иҝӣе…ҘйҰ–йЎөзҡ„дәӨдә’гҖӮеҸҢеҮ»жҜҚзүҲвҖңиҸңеҚ•ж ҸвҖқиҝӣе…ҘпјҢйҖүжӢ©йҰ–йЎөпјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңжү“ејҖй“ҫжҺҘвҖқпјҢй“ҫжҺҘеҲ°вҖңйҰ–йЎөвҖқпјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ(йңҖиҰҒжҸҗеүҚйҖүжӢ©йҰ–йЎөж–Үеӯ—&йҰ–йЎөеӣҫж Ү并еҸій”®и®ҫдёәз»„еҗҲ并е‘ҪеҗҚдёәйҰ–йЎө)

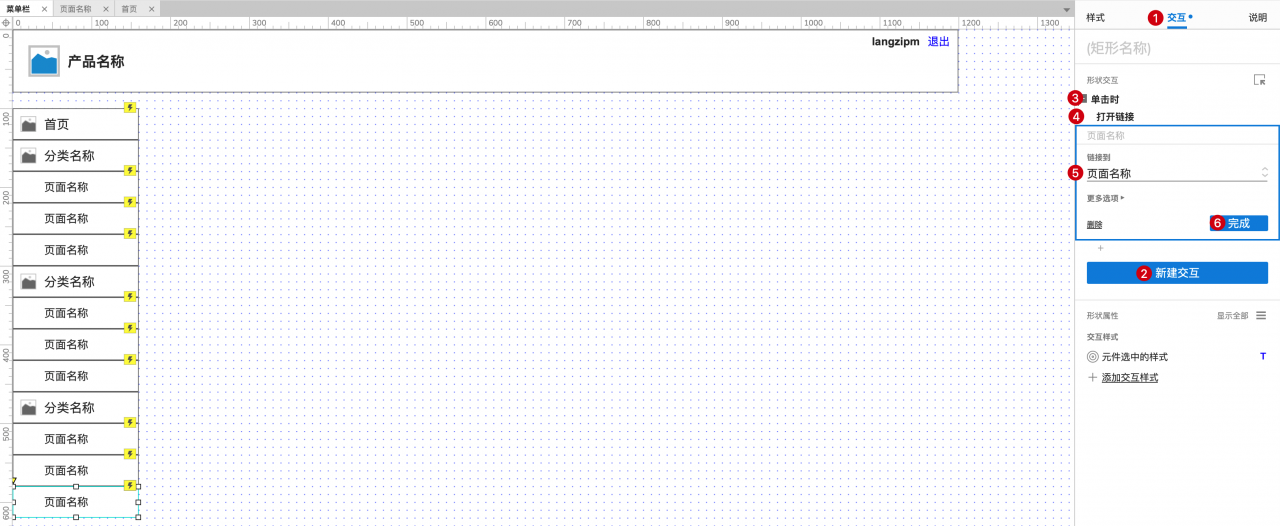
13гҖҒеҶҚз”»жҜҸдёӘйЎөйқўзҡ„дәӨдә’гҖӮеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңжү“ејҖй“ҫжҺҘвҖқпјҢй“ҫжҺҘеҲ°вҖңеҜ№еә”зҡ„йЎөйқўвҖқпјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ

14гҖҒеҶҚз”»дёҖзә§еҲҶзұ»зҡ„дәӨдә’гҖӮеҗҢж—¶йҖүжӢ©еҲҶзұ»еҗҚз§°&еҲҶзұ»еӣҫж Ү并еҸій”®и®ҫдёәз»„еҗҲ并е‘ҪеҗҚдёәдёҖзә§еҲҶзұ»пјӣеҗҢж—¶йҖүжӢ©еӨҡдёӘйЎөйқўеҗҚ称并еҸій”®и®ҫдёәз»„еҗҲ并е‘ҪеҗҚдёәдәҢзә§йЎөйқўгҖӮ
然еҗҺзӮ№еҮ»з»„еҗҲвҖңдёҖзә§еҲҶзұ»вҖқпјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңжҳҫзӨә/йҡҗи—ҸвҖқпјҢзӣ®ж ҮйҖүжӢ©з»„еҗҲвҖңдәҢзә§йЎөйқўвҖқпјҢж“ҚдҪңйҖүжӢ©вҖңеҲҮжҚўвҖқпјҢзӮ№еҮ»жӣҙеӨҡйҖү项然еҗҺи®ҫзҪ®вҖңеұ•ејҖ收иө·вҖқпјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ(еҗҢзҗҶи®ҫзҪ®е…¶д»–дёҖзә§еҲҶзұ»зҡ„дәӨдә’гҖӮжіЁж„Ҹз»„еҗҲйңҖиҰҒеҚ•зӢ¬е‘ҪеҗҚпјҢж–№дҫҝйҖүжӢ©зӣ®ж Ү)

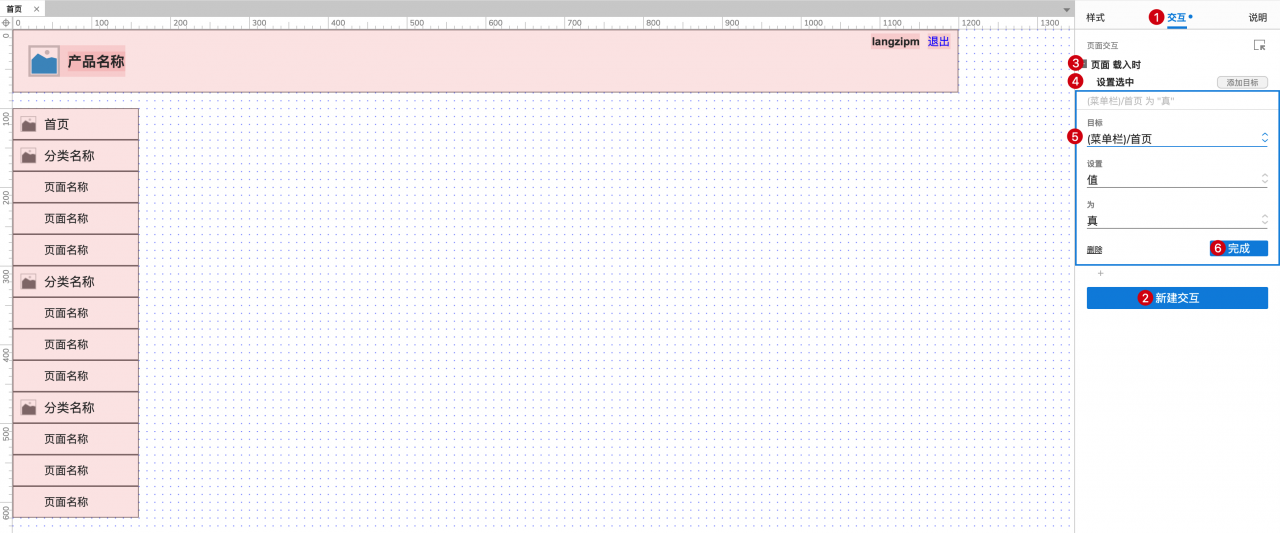
15гҖҒи®ҫзҪ®йҰ–йЎөиҪҪе…Ҙзҡ„дәӨдә’гҖӮиҝӣе…ҘйЎөйқўвҖңйҰ–йЎөвҖқпјҢзӮ№еҮ»з©әзҷҪеҢәеҹҹпјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңйЎөйқўиҪҪе…Ҙж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңи®ҫзҪ®йҖүдёӯвҖқпјҢзӣ®ж ҮйҖүжӢ©з»„еҗҲвҖңйҰ–йЎөвҖқпјҢзӮ№еҮ»вҖңе®ҢжҲҗвҖқжҢүй’®гҖӮ

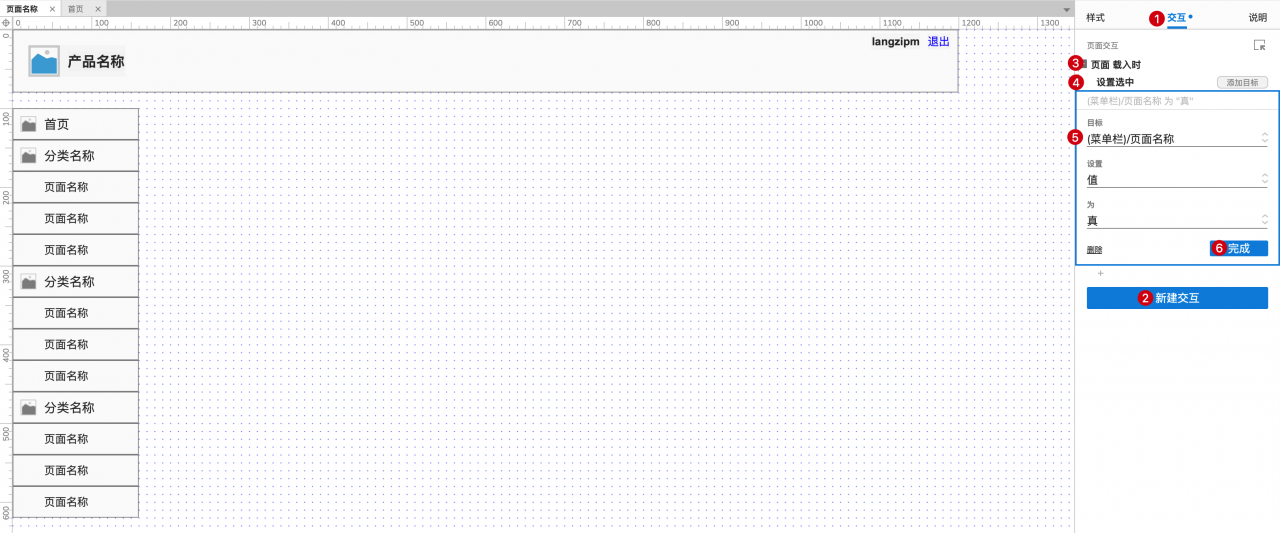
16гҖҒи®ҫзҪ®йЎөйқўиҪҪе…Ҙзҡ„дәӨдә’гҖӮиҝӣе…ҘйЎөйқўвҖңйЎөйқўеҗҚз§°вҖқпјҢзӮ№еҮ»з©әзҷҪеҢәеҹҹпјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңйЎөйқўиҪҪе…Ҙж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңи®ҫзҪ®йҖүдёӯвҖқпјҢзӣ®ж ҮйҖүжӢ©вҖңйЎөйқўеҗҚз§°вҖқпјҢзӮ№еҮ»вҖңе®ҢжҲҗвҖқжҢүй’®(жіЁж„ҸйңҖиҰҒжҸҗеүҚе‘ҪеҗҚйЎөйқўеҗҚз§°жқҘж–№дҫҝйҖүжӢ©зӣ®ж Ү)

17гҖҒз”ҹжҲҗеҺҹеһӢHTML并жҹҘзңӢеҺҹеһӢж•ҲжһңгҖӮ

д»ҘдёҠе°ұжҳҜaxureиҸңеҚ•ж ҸеҲҮжҚўз•ҢйқўеҠЁжҖҒж•Ҳжһңж“ҚдҪңе®һдҫӢе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә