《Axure制作可展开收缩的下拉菜单操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,界面组成等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-07发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。

今天教大家axure制作可展开收缩的下拉菜单操作实例教程,下拉菜单就是,比如你打开的网页,你点击文件或编织等一排的菜单都会出现往下展开的菜单,这就是下拉菜单。用axure制作多层的下拉菜单具体步骤如下:
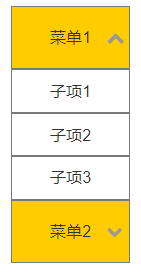
初始状态:

点击“菜单1”、“菜单2”后:

预览地址:https://rrwsy5.axshare.com/#g=1&p=index
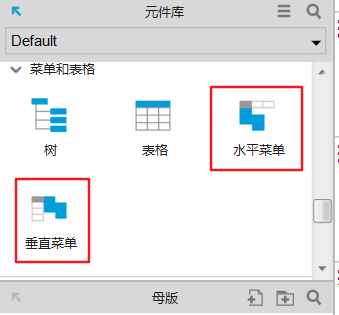
两个菜单矩形、两个菜单子项动态面板、一个向上箭头、一个向下箭头。

(1)按照上图给元件命好名,摆放好位置
(2)设置“菜单1”矩形交互Case1鼠标单击时
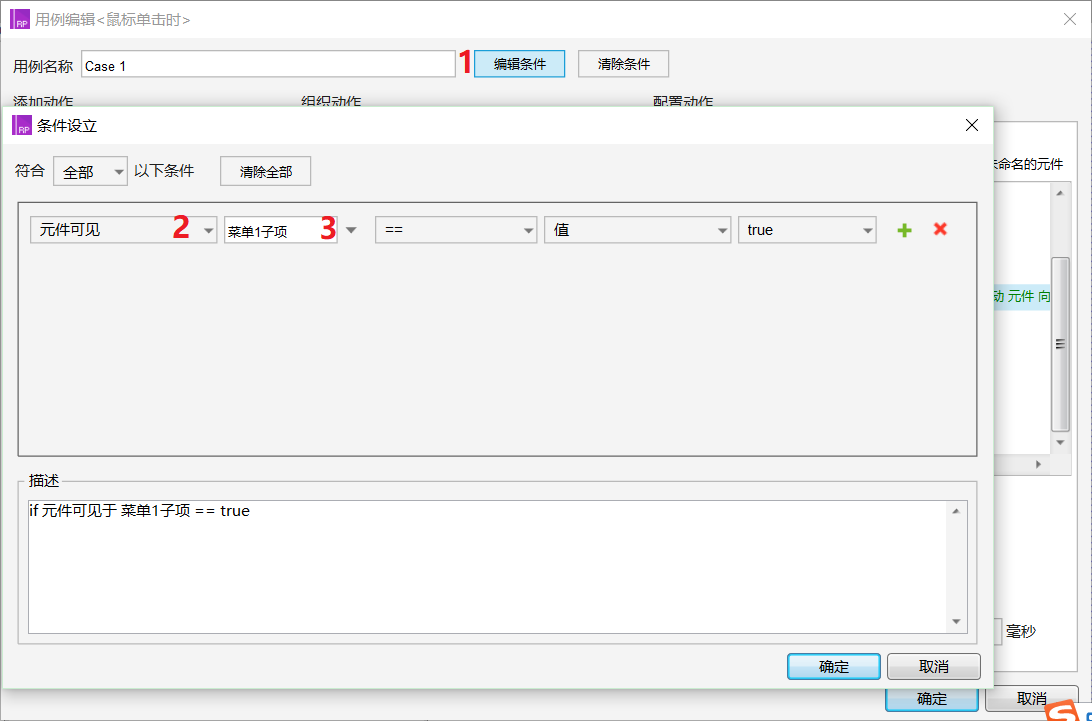
1)编辑条件:当“菜单1子项”的可见性为true

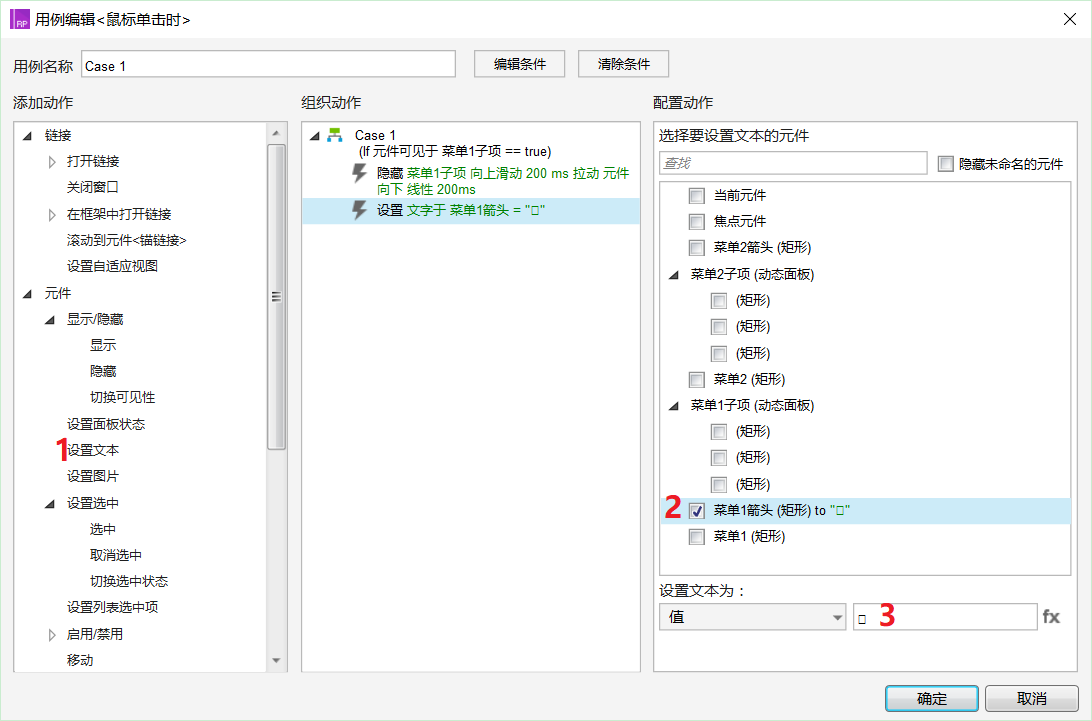
2)因为菜单1子项此时是显示的,所以单击后应该隐藏起来:

3)将向上的箭头设置成向下的箭头:

这里我使用的是FontAwesome字体,所以显示出来就是个看不出形状的框框,这一步不一定要按照我这样做,可以放两个图标去更换就好,不过还是建议大家多去使用FontAwesome字体,原因在我另一篇文章《Axure教程:使用动态面板实现收藏→已收藏》的小记里有解释。
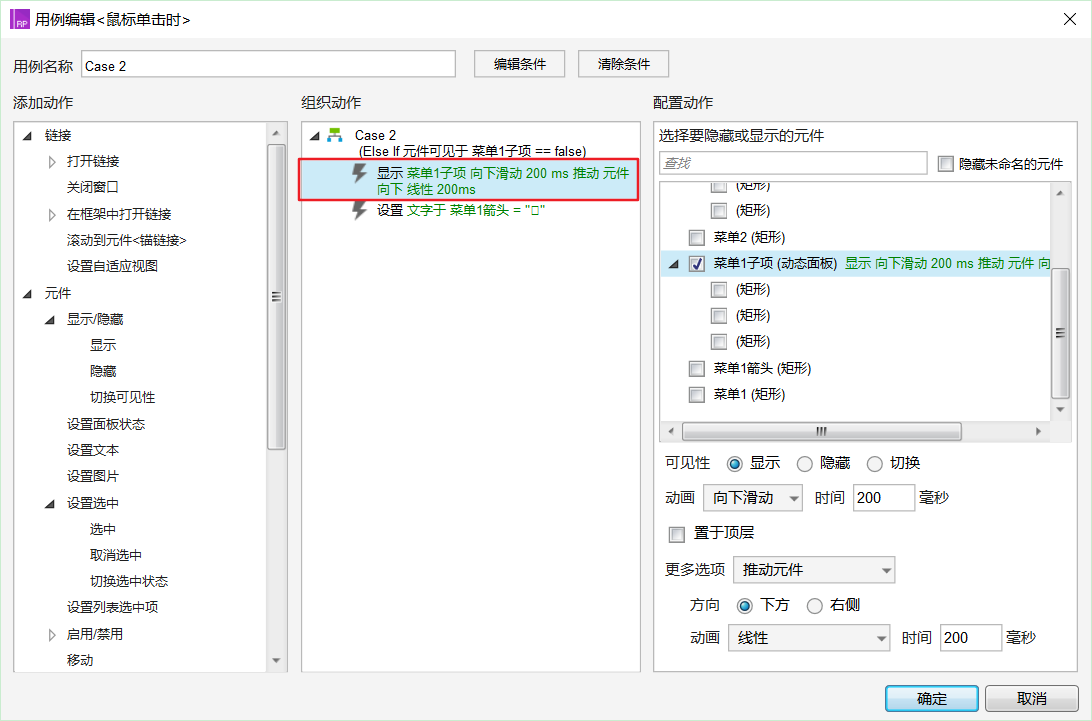
(3)设置“菜单1”矩形交互Case2鼠标单击时
1)编辑条件:当“菜单1子项”的可见性为false,设置步骤与上面一样,就把true改为false即可;
2)因为菜单1子项此时是隐藏的,所以单击后应该显示出来:

3)将向下的箭头设置成向上的箭头
(4)按照上述步骤相似地设置“菜单2”矩形
(5)将“菜单2子项”动态面板隐藏起来

(6)按F5预览原型看看效果
以上就是axure制作可展开收缩的下拉菜单操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure动态面板入门视频教程
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论