《Axure移动端查看操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强交互产品,页面,原型,查看等多维度案例或实操来进行更多的学习;此教程是由Rio在2021-07-05发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
Axure制作的原型图,PC端查看比较方便,但如何在手机端查看,一直是个比较麻烦的问题,给大家分享一下如何在Axure移动端查看原型图。具体操作如下所示:
就像ios系统的iphone一样,虽然所分的系列、分辨率不同,可原型尺寸却很有规律(原型尺寸即为在Axure中要画出的图形大小范围)
下图为目前市面上比较常用的机型系统以及原型尺寸

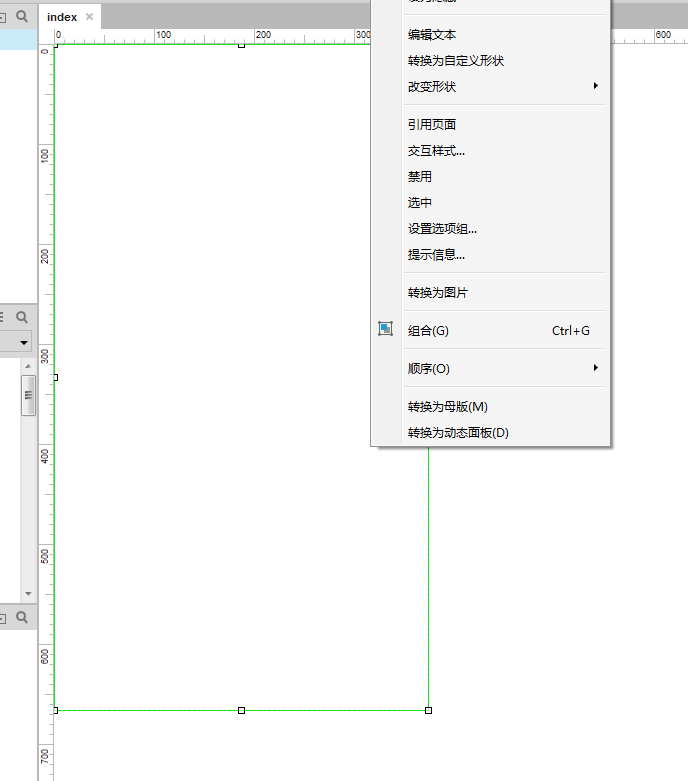
首先,打开Axure软件,在画板上用矩形框画出需要机型的原型尺寸,以我的手机为例,先画出375*667的矩形框。(最好是画在0,0的位置,要是不愿意画在零点处,也可以画在y=0的任意处。注意:要保证矩形框的y=0)
点击创建好的矩形框,把它命名为手机屏幕,并右键点击它,选择转化为母版。

右键点击矩形框

转换为母版
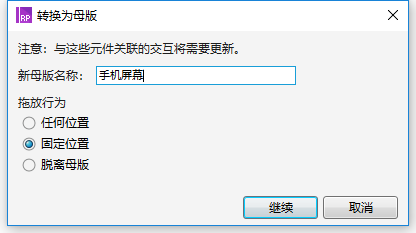
提示:可以设置新母版的名称为“手机屏幕”,拖放行为为固定位置。选择固定位置可以有效的增强设计画面的整齐度,为原型的设计做好铺垫。
灵活使用母版也可以大大提升工作效率、节约时间,这样就不需要每画一张图就要重复一遍所有的操作。
当完成上述创建操作后,就可以在矩形方框内开始你的原型设计了。当设计完内容后,点击画板空白处,确保右侧功能栏上面的对象为检视:页面,选择“样式”一项,并在下面的页面排列一项中选择水平居中。

注意:如果原型不止当前这一页,之后每页的原型图的页面都要设置排列水平居中。
当完成上面的步骤后,键盘点击F8或者点击屏幕右上角的“发布”按钮,选择生成HTML文件。

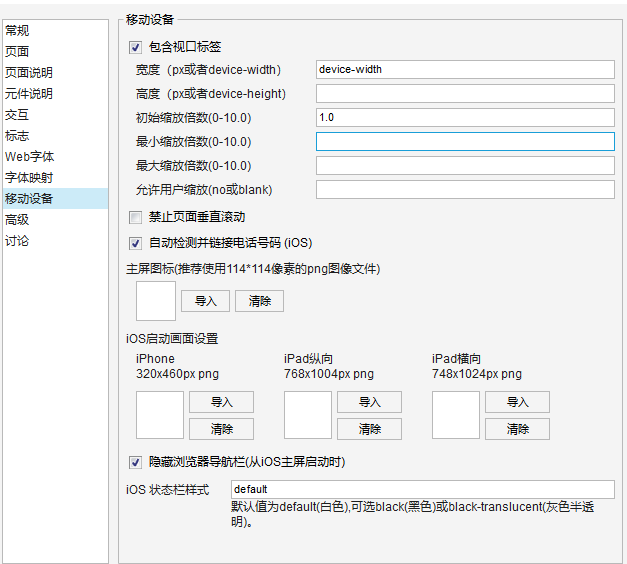
打开后选择“移动设备”

并选中“包含视口标签”,点击生成按钮即可
首先你需要创建一个账号,点击屏幕右上角的“共享”按钮,按照上面流程完成注册以及登录步骤,这样你就拥有了一个可以分享原型的账号以及专属的原型浏览网址。

可以设置名称、密码以及存放的文件夹

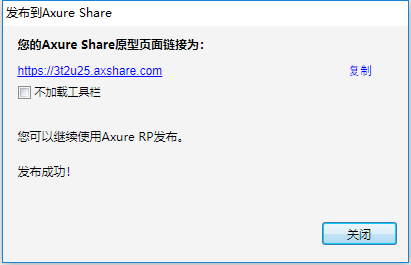
注意:点击“发布”会生成一个原型页面链接,可以选择“不加载工具栏”,不加载或者加载会生成两个不同的网址,可以根据需求进行设置。
发送网址到移动端,然后使用手机浏览器或者用微信打开网址,即可正常浏览原型设计。
以上就是Axure移动端查看操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure设计软件开关状态切换操作实例
2022-06-14 09:48
2022-06-09 10:06

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论