гҖҠAxureи®ҫи®ЎиҪҜ件ејҖе…ізҠ¶жҖҒеҲҮжҚўж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәдәӨдә’дә§е“ҒпјҢе…ғ件пјҢз•Ңйқўи®ҫи®ЎпјҢзҫҺи§ӮеәҰзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұзҰҸеҲ°е®¶еңЁ2021-07-05еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
AxureжҖҺд№Ҳи®ҫи®ЎAPPејҖе…ізҠ¶жҖҒеҲҮжҚўпјҹдҪҝз”ЁжүӢжңәзҡ„ж—¶еҖҷпјҢжҲ‘们ејҖеҗҜжҲ–е…ій—ӯappзҡ„еҠҹиғҪзҡ„ж—¶еҖҷпјҢдјҡеҮәзҺ°дёҖдёӘж»‘еҠЁжҢүй’®пјҢиҜҘжҖҺд№ҲеҲ¶дҪңиҝҷдёӘеҺҹеһӢе‘ўпјҹдёӢйқўжҲ‘们е°ұжқҘзңӢзңӢиҜҰз»Ҷзҡ„ж•ҷзЁӢпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҡ
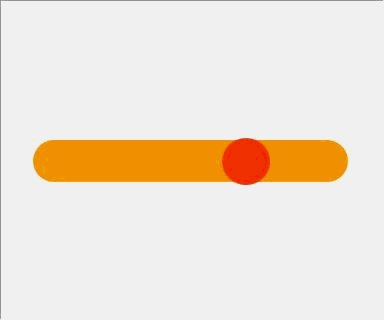
йҰ–е…ҲпјҢжқҘзңӢдёҖдёӢжј”зӨәеҠЁз”»

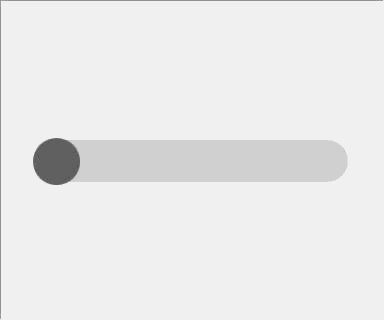
йҰ–е…ҲйңҖиҰҒжү“ејҖAxureиҪҜ件пјҢ并еңЁз”»жқҝдёҠеҲӣе»әдёӨдёӘеӣҫеҪўпјҡдёҖдёӘдёә300*40зҡ„зҹ©еҪўпјҢйңҖиҰҒеңЁвҖңж ·ејҸвҖқдёҖж Ҹдёӯдҝ®ж”№е®ғзҡ„е…ғ件еҚҠеҫ„дёә60пјҢиғҢжҷҜеЎ«е……йўңиүІдёәзҒ°иүІпјҢзәҝж®өзұ»еһӢдёәж— noneпјҢ并е‘ҪеҗҚдёәbeijingпјӣдёҖдёӘдёә45*45зҡ„еңҶеҪўпјҢеЎ«е……йўңиүІдёәж·ұзҒ°иүІпјҢзәҝж®өзұ»еһӢдёәж— noneпјҢ并е‘ҪеҗҚдёәanniuгҖӮ
еҲӣе»әе®Ңд»ҘеҗҺйңҖиҰҒжҠҠдёӨдёӘе…ғ件еұ…дёӯеҜ№йҪҗгҖӮ

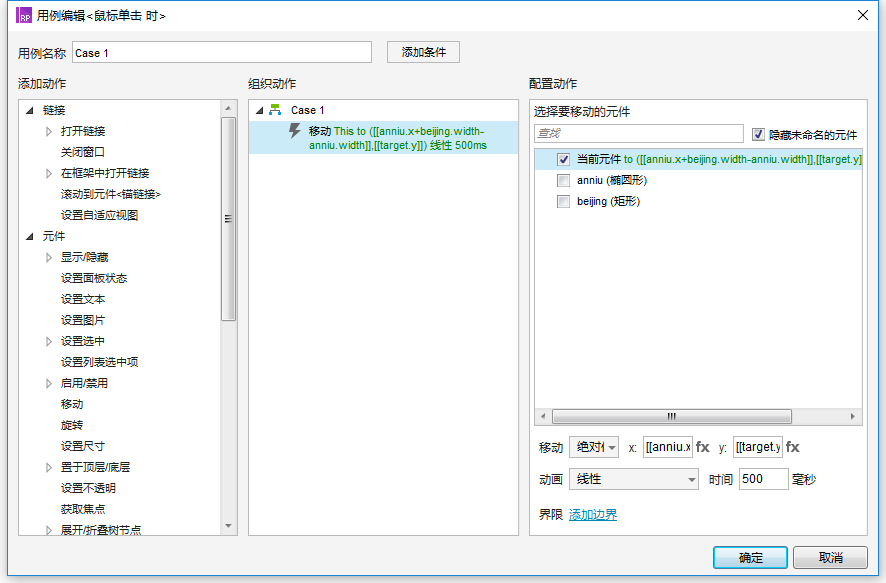
пјҲ1пјүи®ҫзҪ®еңҶеҪўanniuзҡ„дәӨдә’еҠЁдҪңпјҲcase 1пјү
еҪ“йј ж ҮзӮ№еҮ»ж—¶пјҢ移еҠЁеҪ“еүҚе…ғ件еҲ°з»қеҜ№еҖјXгҖҒY
X=[[anniu.x+beijing.width-anniu.width]]пјҢйңҖиҰҒе®ҡд№үFxзҡ„еұҖйғЁеҸҳйҮҸanniuд»ҘеҸҠbeijing
дёҠйқўеҮҪж•°зҡ„ж„ҸжҖқдёәпјҡжҢүй’®зҡ„Xеқҗж ҮеҖј+еҗҺйқўзҹ©еҪўиғҢжҷҜзҡ„е®ҪеәҰ-жҢүй’®зҡ„е®ҪеәҰпјҢеӣ дёәе…ғ件зҡ„Xеқҗж ҮжҳҜд»Ҙе·Ұиҫ№дёәеҹәеҮҶзҡ„гҖӮ
Y=[[target.y]]пјҢtargetдёҚйңҖиҰҒе®ҡд№үеӣ дёәе®ғзҡ„еҗ«д№үдёәвҖңзӣ®ж Үзҡ„вҖқ ; [[target.y]] ж„Ҹдёәпјҡ移еҠЁеҗҺзҡ„Yеқҗж Үе’Ң移еҠЁеүҚзҡ„дёҖиҮҙгҖӮ
еҠЁз”»дёәзәҝжҖ§500ms

зҺ°еңЁеҸҜд»ҘзӮ№еҮ»йў„и§ҲдёҖдёӢз”»йқўпјҢ然еҗҺдҪ е°ұдјҡжғҠеҘҮзҡ„еҸ‘зҺ°иҝҳжІЎжңүи®ҫзҪ®йўңиүІеҸҳжҚўгҖӮ
жүҖд»ҘжҲ‘们иҝҳиҰҒи®ҫзҪ®anniuйҖүдёӯзҠ¶жҖҒпјҒеӣ дёәйҖүдёӯзҠ¶жҖҒеҸҜд»ҘеҲҮжҚўйўңиүІиҝӣиЎҢеҸҳеҢ–еұ•зӨәгҖӮ
пјҲ2пјүж”№еҸҳйҖүдёӯдәӨдә’и®ҫзҪ®
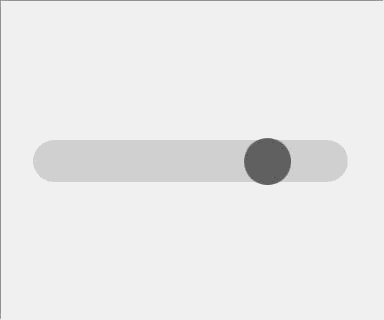
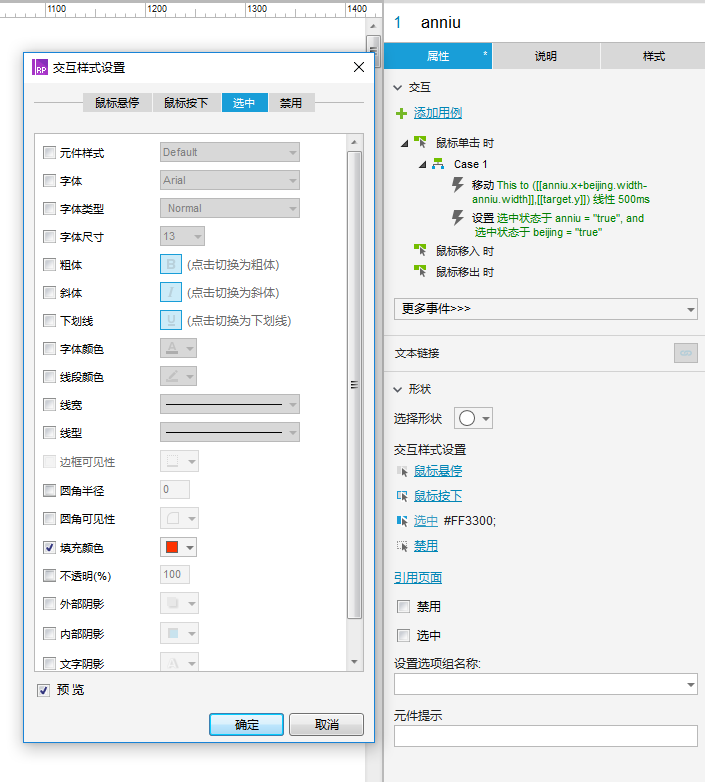
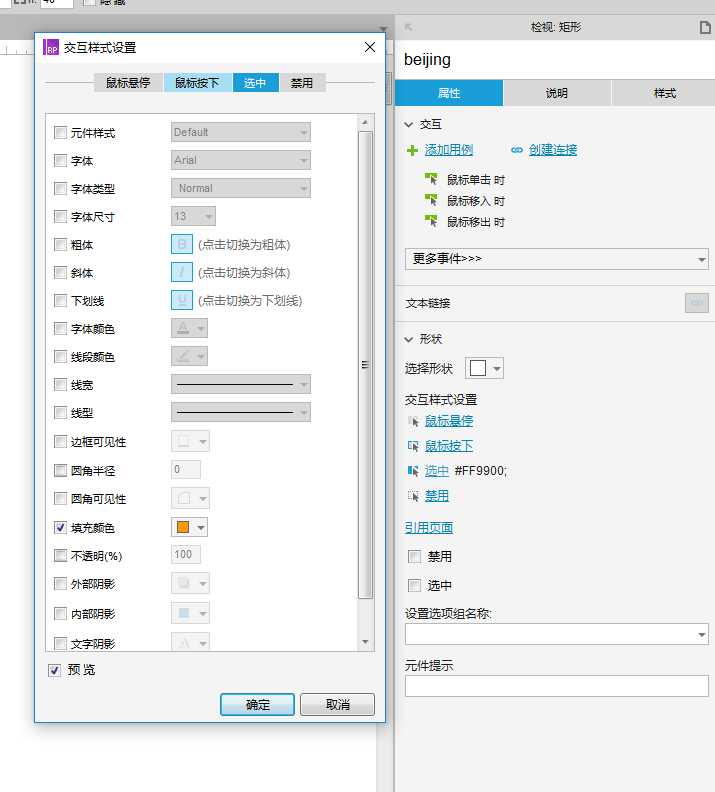
дёӢйқўйңҖиҰҒи®ҫзҪ®anniuгҖҒbeijingзҡ„йҖүдёӯдәӨдә’и®ҫзҪ®дёәж”№еҸҳеЎ«е……йўңиүІ
еҰӮдёӢеӣҫжүҖзӨәпјҡ


жҺҘзқҖи®ҫзҪ®йј ж ҮеҚ•еҮ»anniuзҡ„дәӨдә’еҠЁдҪңдёәйҖүдёӯзҠ¶жҖҒдәҺanniuгҖҒbeijingдёәtrueпјӣ
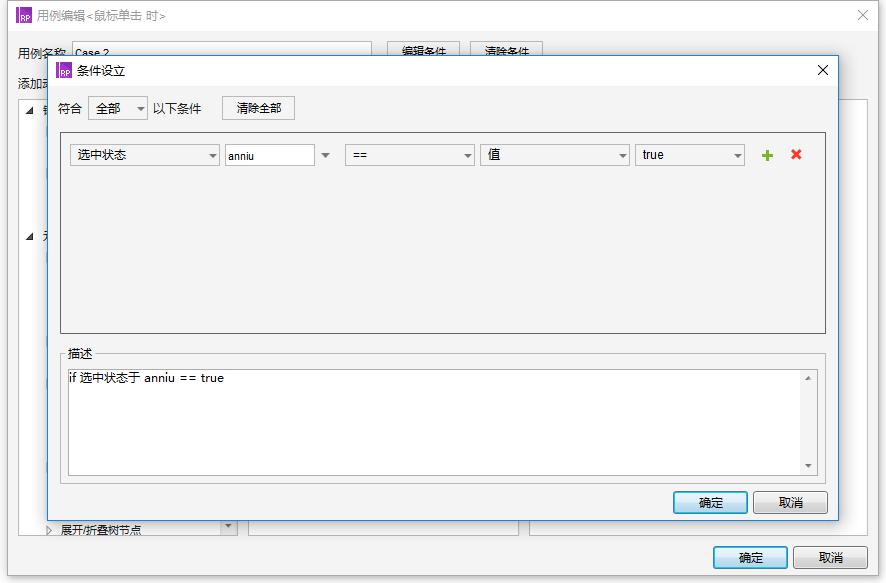
пјҲ3пјүи®ҫзҪ®йҖүдёӯзҠ¶жҖҒеҸҠдәӨдә’жқЎд»¶пјҲcase 2пјү
然еҗҺи®ҫзҪ®йј ж ҮеҚ•еҮ»anniuзҡ„case 2 зҡ„жқЎд»¶дёәеҪ“anniuзҡ„йҖүдёӯзҠ¶жҖҒдёәtrueзҡ„жғ…еҶөдёӢ

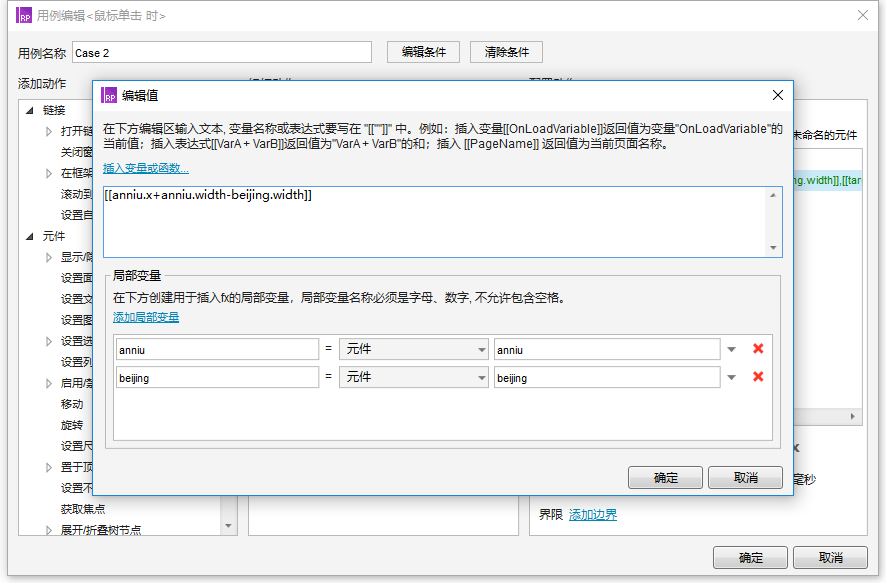
移еҠЁеҪ“еүҚе…ғ件еҲ°з»қеҜ№еҖјпјҢX=[[anniu.x+anniu.width-beijing.width]]пјҢеҗҢж ·д№ҹйңҖиҰҒиҝӣиЎҢFxзҡ„е®ҡд№үгҖӮ
Y=[[target.y]]пјҢ еҠЁз”»дёәзәҝжҖ§500msгҖӮ

и®ҫзҪ®йҖүдёӯзҠ¶жҖҒдәҺanniuгҖҒbeijingдёәflaseпјҢиҝҷж ·еҸҜд»ҘиҫҫеҲ°е‘ЁиҖҢеӨҚе§ӢеҫӘзҺҜејҖе…ізҡ„ж•ҲжһңгҖӮ

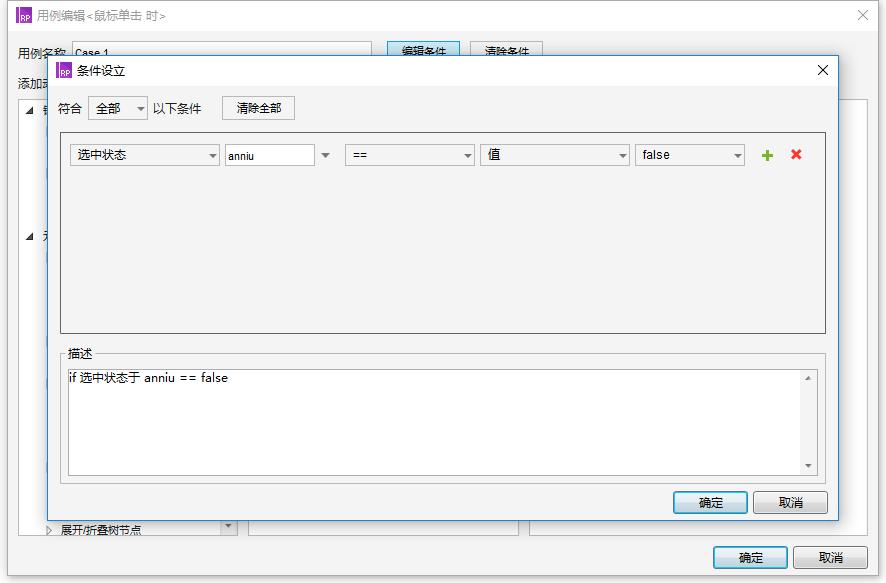
пјҲ4пјүи®ҫзҪ®case 1зҡ„жқЎд»¶
иҰҒе®һзҺ°еҫӘзҺҜејҖе…іпјҢеҲҷйңҖиҰҒз»ҷcase 1иҝӣиЎҢжқЎд»¶зәҰжқҹпјҢдҝқиҜҒcase 1е’Ңcase 2дёҚдә’зӣёиҝӣиЎҢе№Іжү°гҖӮеӣ дёәиҰҒжҳҜдёҚз»ҷcase 1йҷҗеҲ¶зҡ„иҜқпјҢеҪ“йј ж ҮзӮ№еҮ»жҢүй’®еҗҺпјҢе…ғ件дјҡ移еҠЁеҲ°жҢҮе®ҡдҪҚзҪ®е®ҢжҲҗ第дёҖжӯҘж“ҚдҪңгҖӮдҪҶжҳҜеҶҚж¬ЎзӮ№еҮ»жҢүй’®еҗҺпјҢе…ғ件дјҡ继з»ӯеҫҖеүҚ移еҠЁпјҢдёҖзӣҙиҝӣиЎҢcase 1 зҡ„еҠЁдҪңиҖҢдёҚиҝҗиЎҢcase 2 зҡ„еҠЁдҪңгҖӮ
жүҖд»ҘйңҖиҰҒеңЁcase 1еүҚи®ҫз«ӢжқЎд»¶еҰӮжһңanniuзҡ„е…ғ件зҠ¶жҖҒдёәflaseпјҢиҝҷж ·е°ұеҸҜд»ҘеҫӘзҺҜж»Ўи¶іжқЎд»¶е®һзҺ°еҺҹеһӢи®ҫи®ЎгҖӮ

еӣ дёәдәӨдә’з”ЁдҫӢдёӯжІЎжңүзӣҙжҺҘж”№еҸҳзӣ®ж ҮйўңиүІзҡ„дәӨдә’ж“ҚдҪңпјҢжүҖд»ҘеҰӮжһңдҪ жғіиҰҒжӣҙж”№зӣ®ж ҮйўңиүІпјҢдёҚеҰЁиҜ•иҜ•дҪҝз”ЁйҖүдёӯзҠ¶жҖҒгҖҒзҰҒз”ЁзҠ¶жҖҒгҖҒйј ж ҮжҢүдёӢд»ҘеҸҠйј ж ҮжӮ¬еҒңиҝҷдәӣи®ҫзҪ®пјҢйҖҡиҝҮи®ҫзҪ®зҠ¶жҖҒеҸҳеҢ–д»ҺиҖҢеҲҮжҚўжҳҫзӨәйўңиүІгҖӮ
д»ҘдёҠе°ұжҳҜAxureи®ҫи®ЎиҪҜ件ејҖе…ізҠ¶жҖҒеҲҮжҚўж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ AxureеҲ¶дҪңAPPжҠҳеҸ йқўжқҝ axureжүӢйЈҺзҗҙеҲ¶дҪңж•ҷзЁӢж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ AxureеҲ¶дҪңйӣ·иҫҫж•Ҳжһңж“ҚдҪңе®һдҫӢ
2022-08-24 09:29
2022-05-09 10:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә