《AI绘制2.5D图标教程》是一篇关于Illustrator的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Illustrator技巧;你可以通过此加强钢笔工具,绘制,2.5D等多维度案例或实操来进行更多的学习;此教程是由Fanki在2021-11-02发布的,目前为止更获得了 1 个赞;如果你觉得这个能帮助到你,能提升你Illustrator技巧;请给他一个赞吧。
如何用AI绘制2.5D图标?2.5D是介于2D与3D之间的一种特殊视角,具有简单的2D图形结构和光影结构,但同时又具有三维立体图形的立体和空间结构,极具视觉表现力。以下本仙女将带上咖啡杯、牛奶盒、三明治这三种操作实例,讲解一下柱形、立方结构及各种不同的不规则构造的作画方法,一起来看一看学习然后举一反三完成剩下的案例吧。
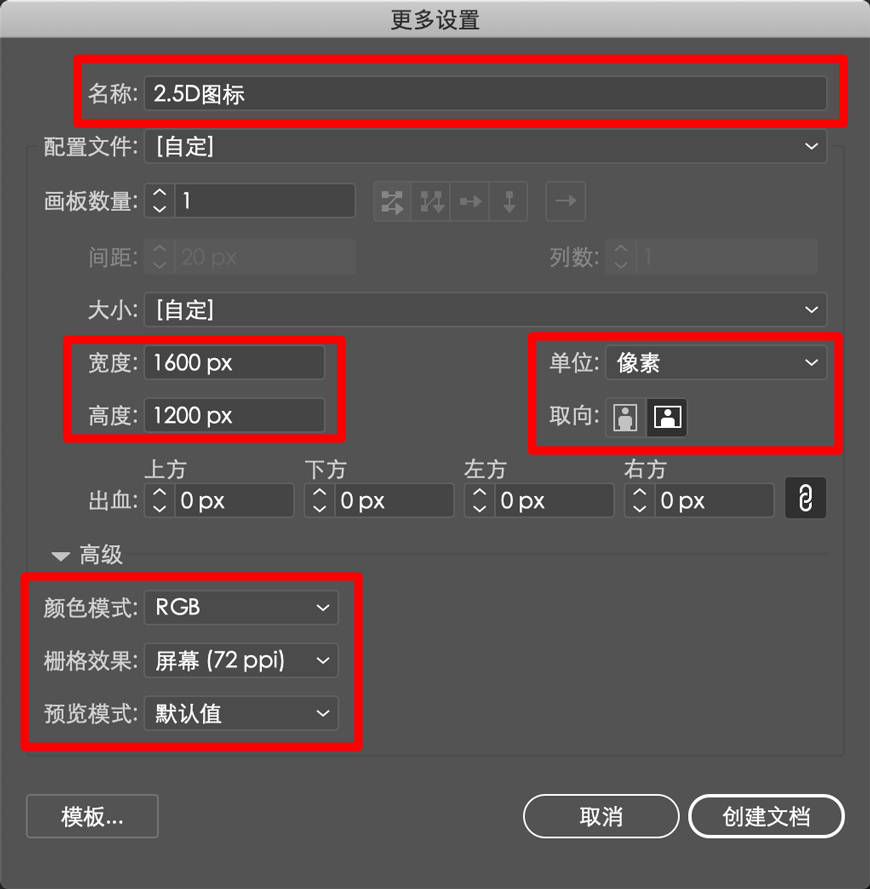
1、新建画板,画板的参数设置如下图所示:

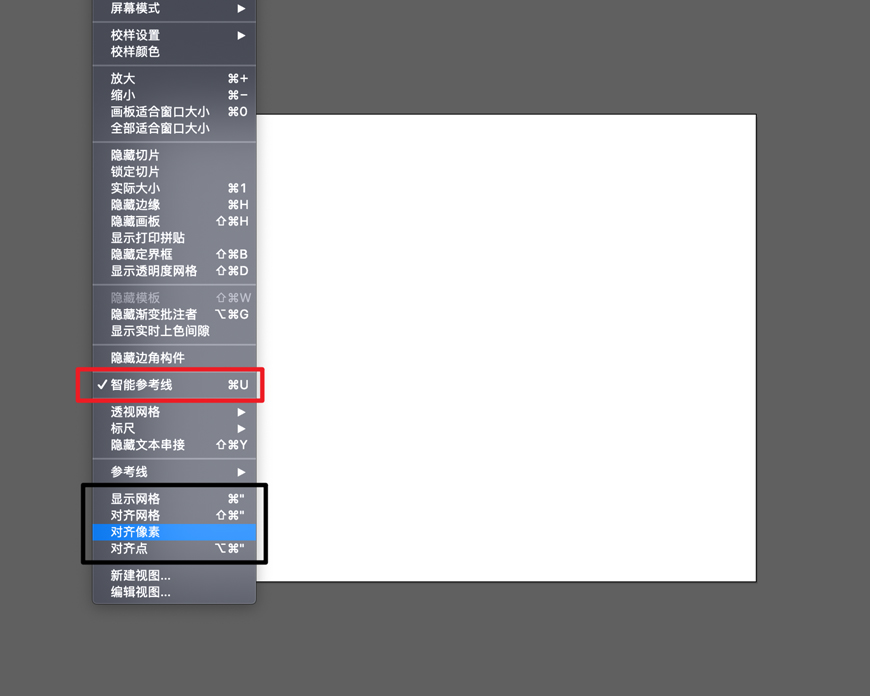
2、新建之后,在视图选项中关闭三个对齐效果(对齐效果会对我们的图形绘制产生影响),然后打开智能参考线。

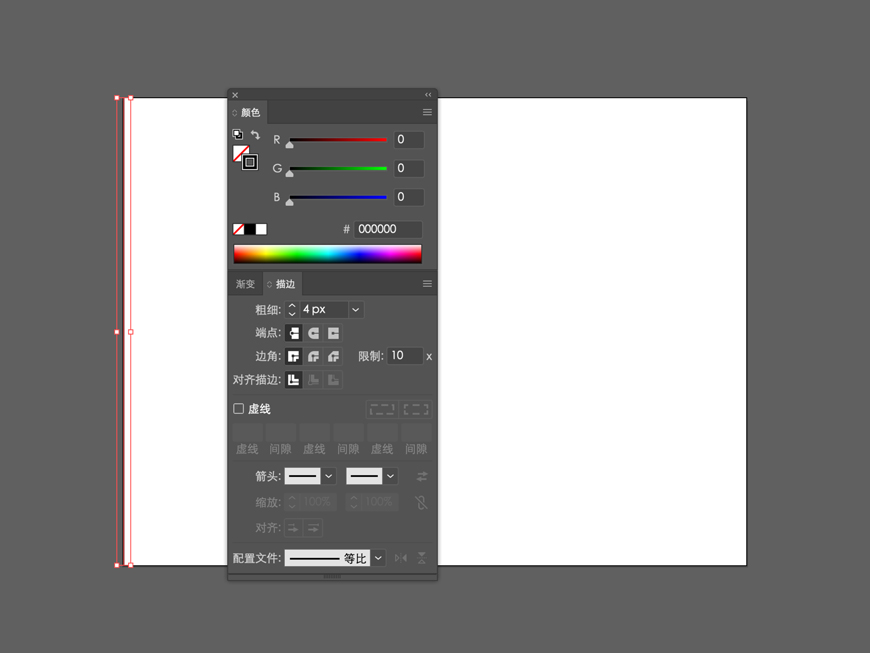
1、用钢笔工具沿着画板左侧边缘,绘制一条垂直的直线。去除线条的填充,设置黑色描边。(描边的宽度不限,此处只有显示作用,后期描边会消失)

2、选中该线条,然后选择菜单中的 效果 -> 扭曲和变换 -> 变换,参数设置如下,然后点击 确定。(注:此处的副本数必须为偶数。为什么不能是奇数?动手试一下就知道了。)

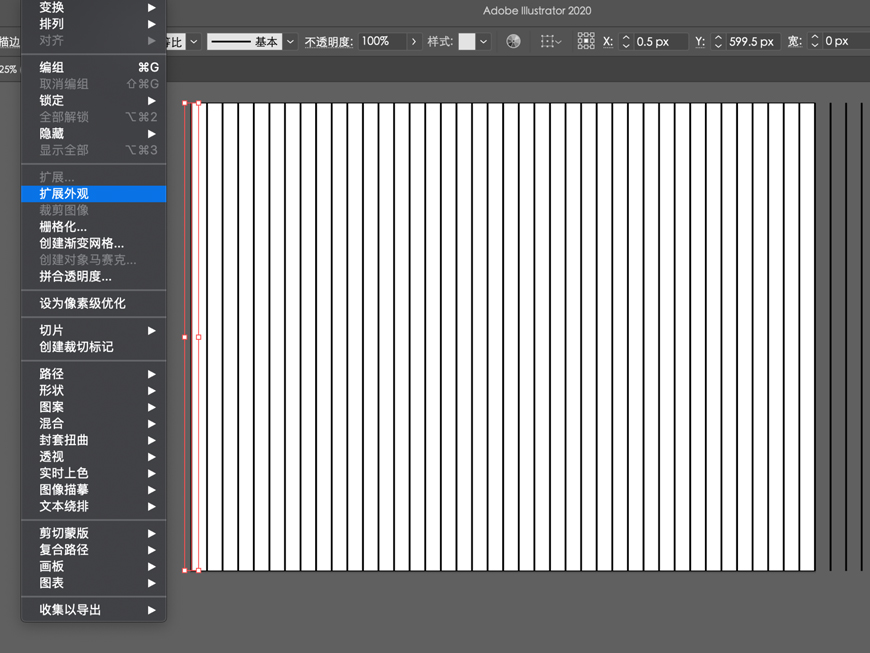
3、选中这堆线条,选择菜单中的 对象 -> 扩展外观 。

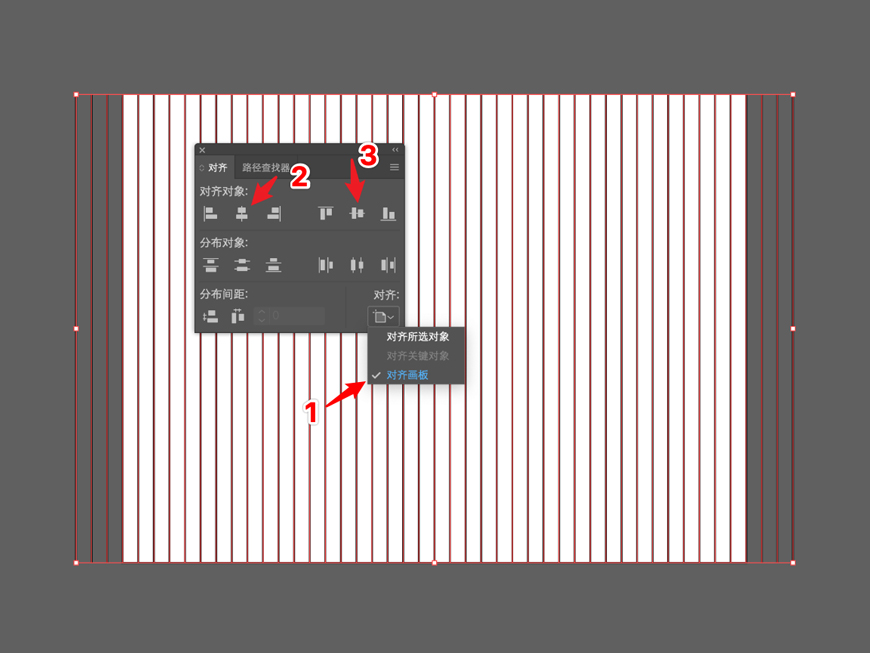
4、选择 对齐到画板选项,然后分别点击 水平居中对齐 和 垂直居中对齐,将线条居中对齐到画布。

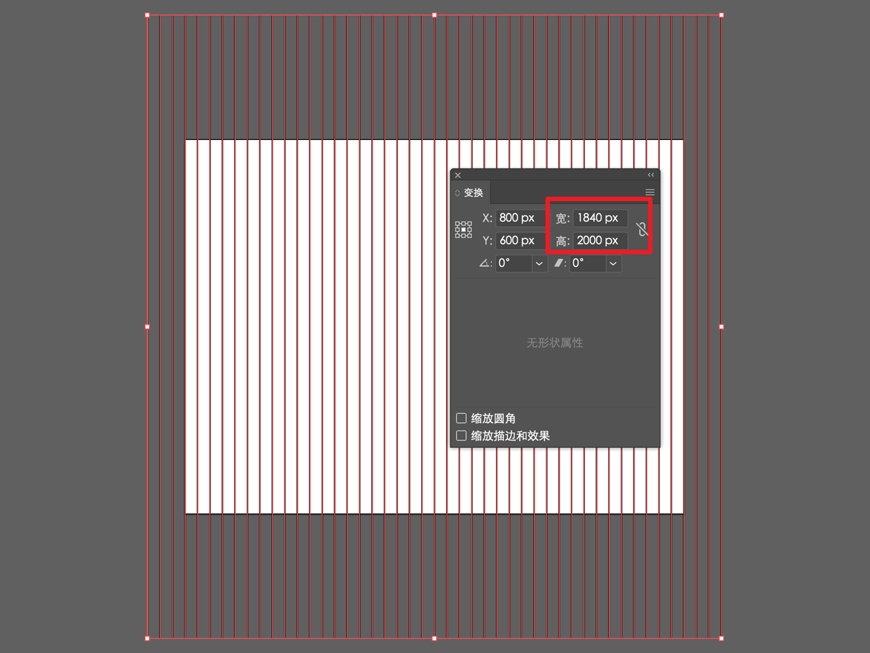
5、接着将线条整体的高度改为 2000px。

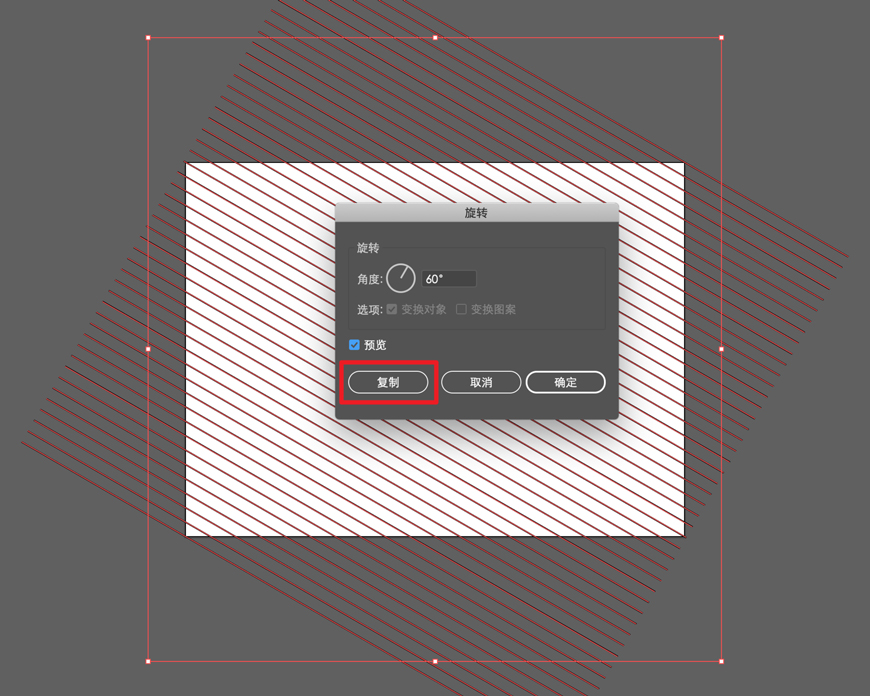
6、选择线条组,点击右键,选择 变换 -> 旋转,角度设置 60° ,并点击 复制。

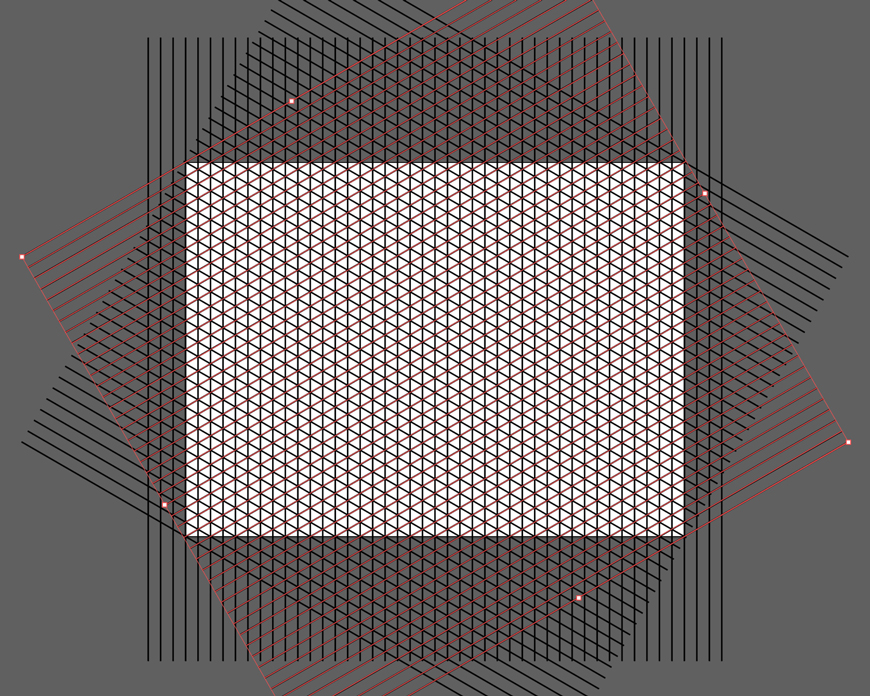
7、按下 Ctrl D 再次变换,效果如图。

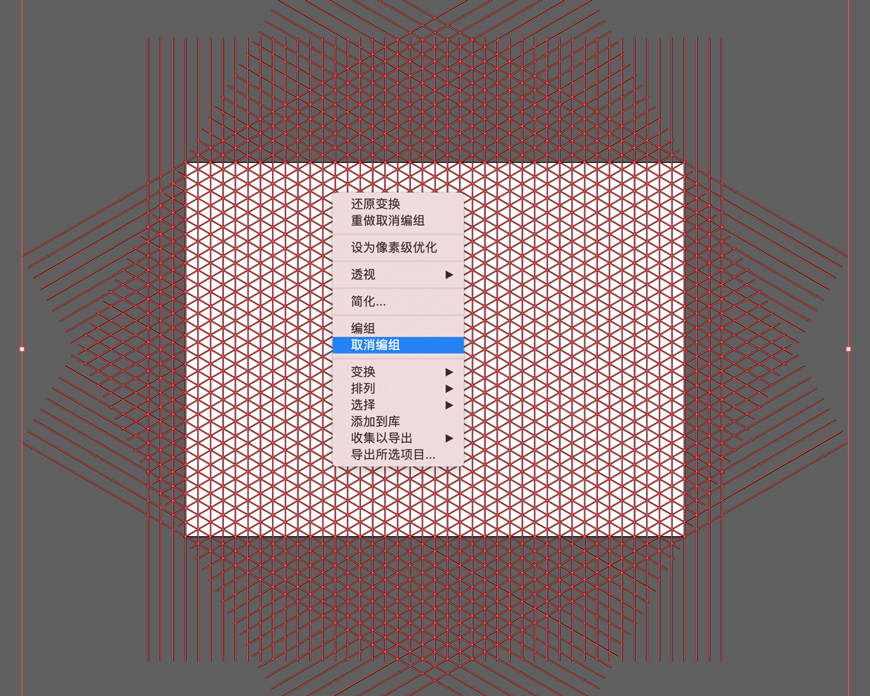
8、全选所有线条,右键菜单点击 取消编组。重复次操作2次,直至没有取消编组选项出现。

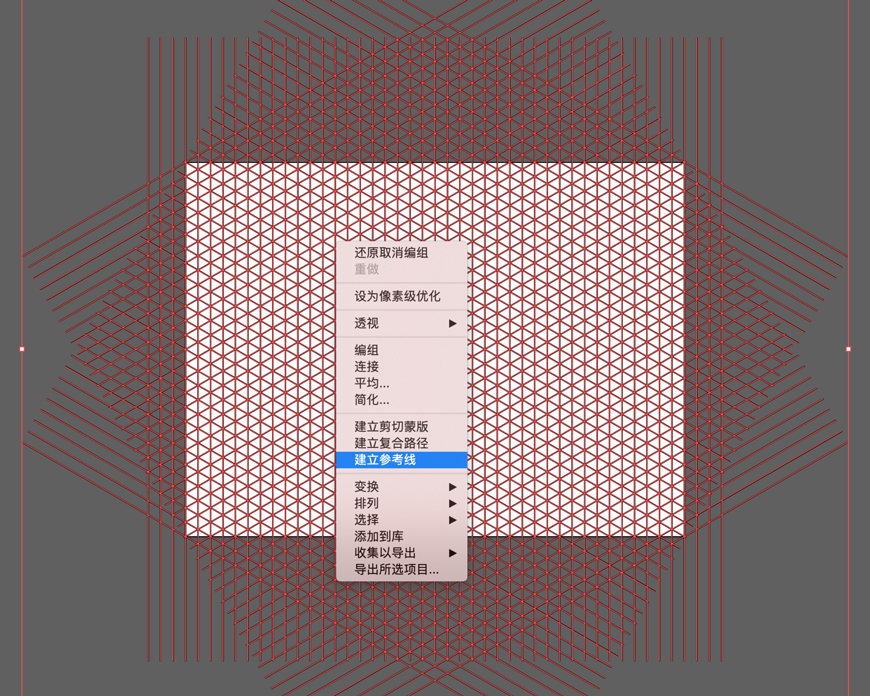
9、然后选择右键菜单中的 建立参考线。此时所画线条全部变为参考线。

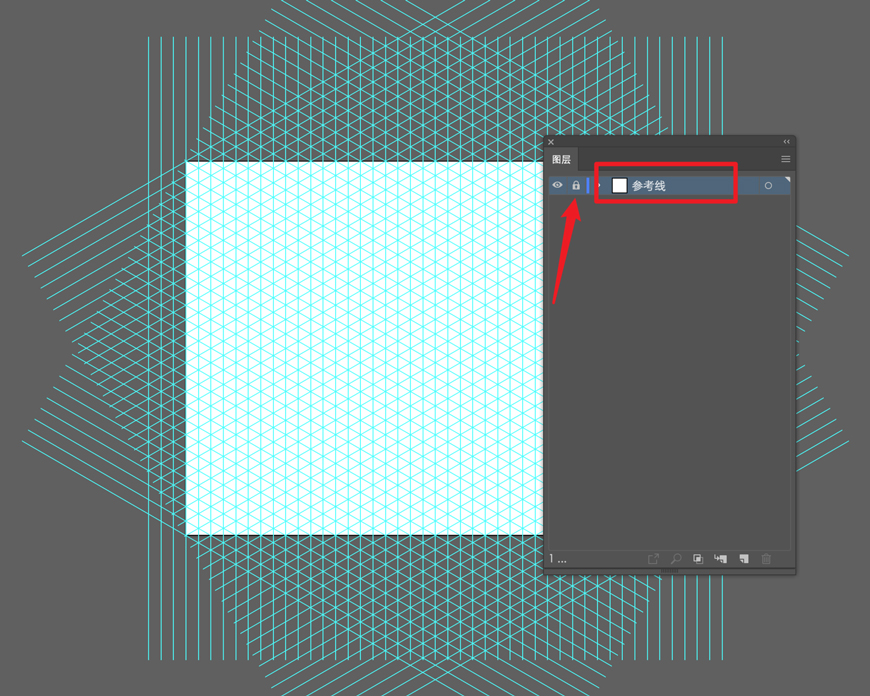
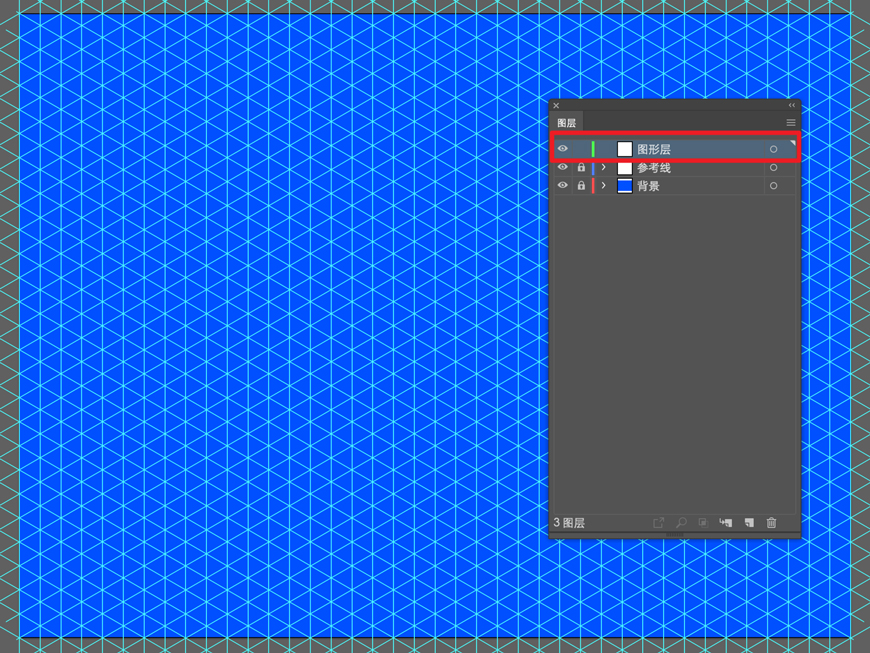
1、双击图层名称,将此图层重命名改为 参考线。点击图层前的小锁图标锁定图层,防止误操作发生,此时参考线便无法被选中和编辑。

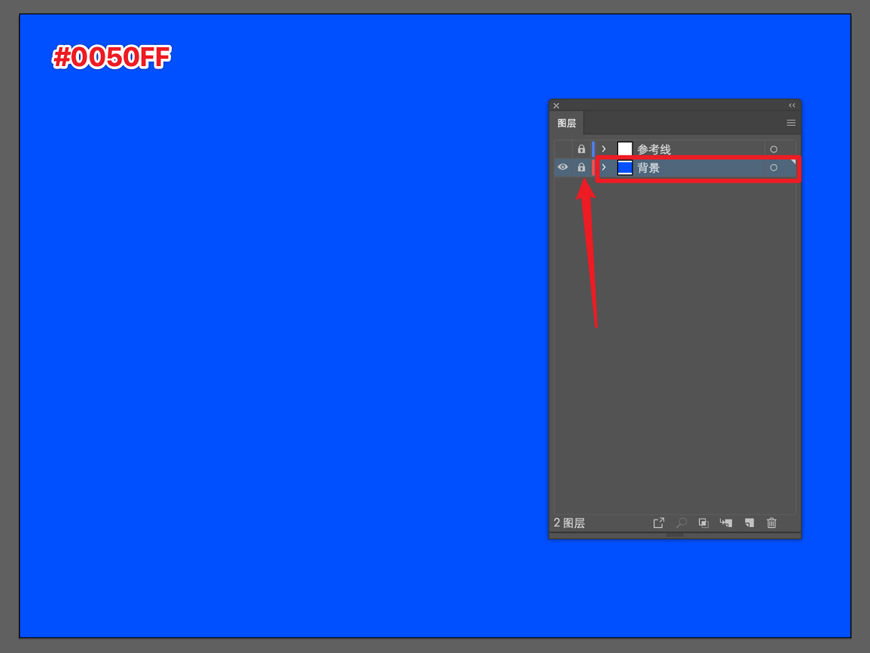
2、新建图层并重命名为 背景层 ,将图层置于参考线下方。绘制一个和画板一样大小的矩形,修改填充色为 #0050FF ,同时锁定背景图层。

3、再新建一个图层,重命名为 图形层 ,之后绘制的图形都将在这个图层中进行。

2.5D图形的绘制原理其实非常简单,尤其是对于较为规则的结构,只需掌握基本结构体的绘制方法,便可以灵活变通。
1、立方体的绘制方法
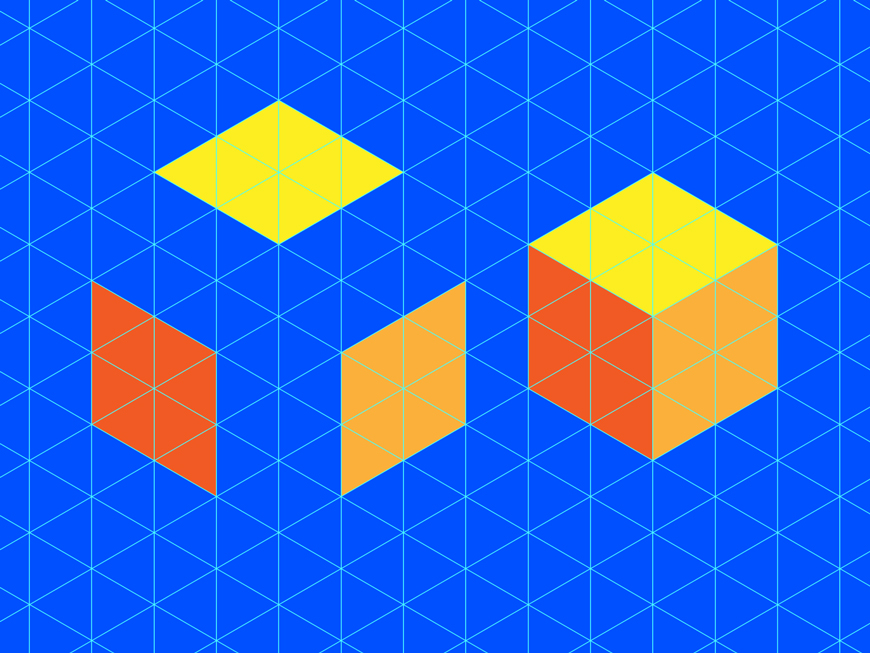
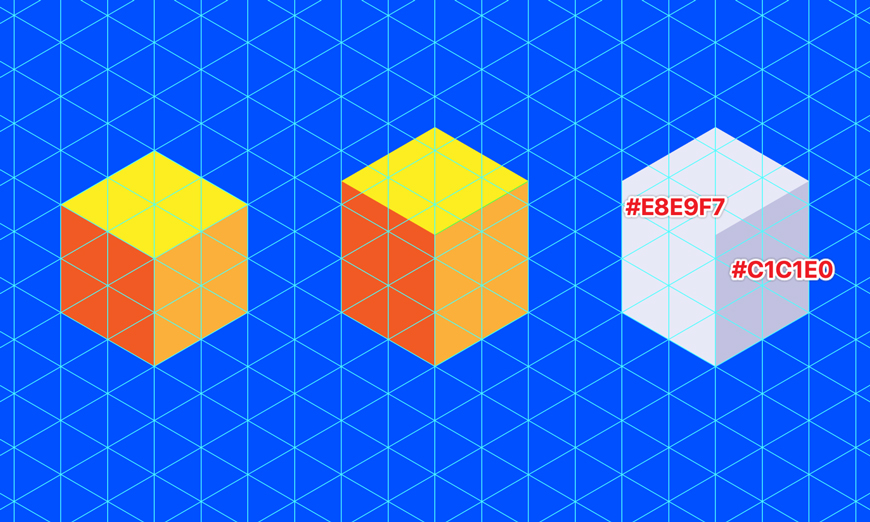
a)使用钢笔工具,沿着参考线的交叉点分别绘制三个菱形。给不同的面添加不同深浅的背景颜色,组合在一起就是2.5D视角下的立方体结构。

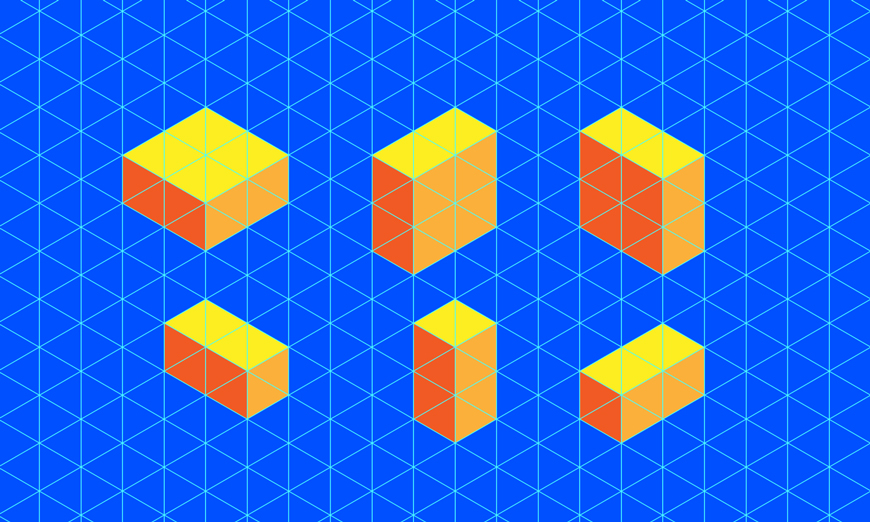
b)长方体是立方体的变形,只需用小白(直接选择工具)框选锚点并沿着参考线移动,即可得到不同形状的立方体。

2、圆柱体的绘制方法
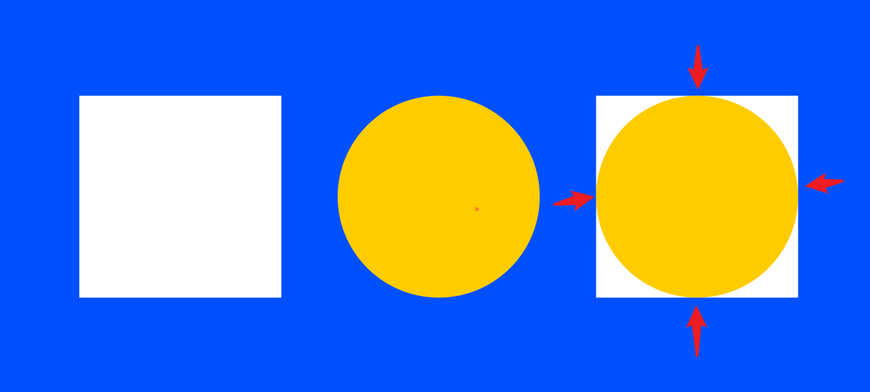
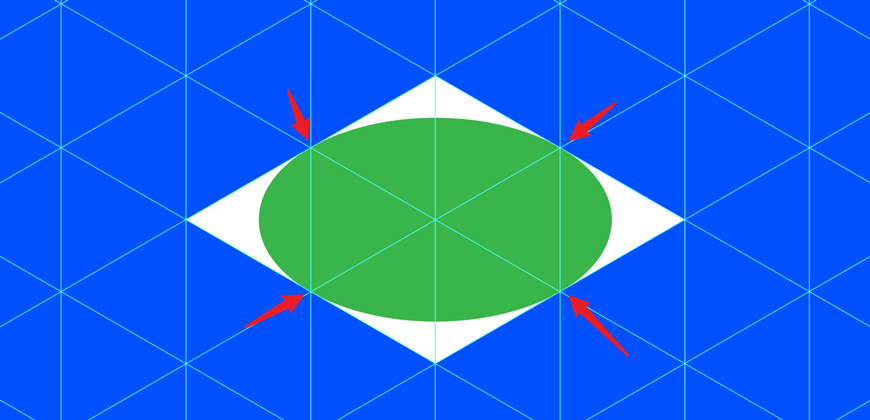
对于2D图形来说,宽高相同的圆形和矩形,圆形的锚点和矩形边的中点是重合的。我们只需要记住这个特点,就可以画出2.5D视角下的圆形。

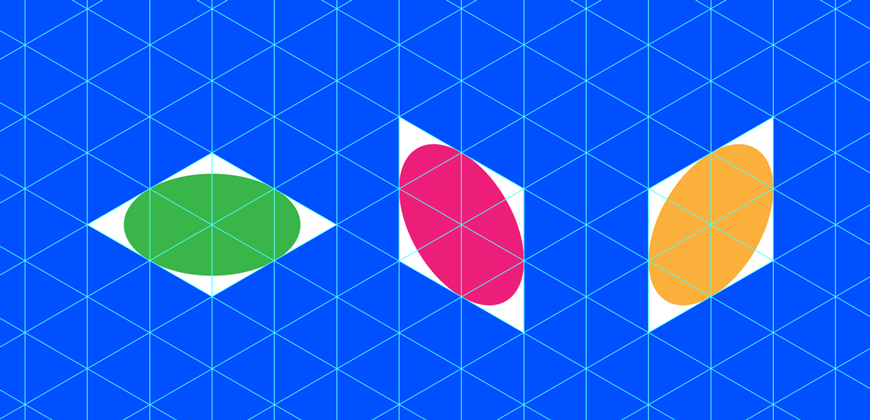
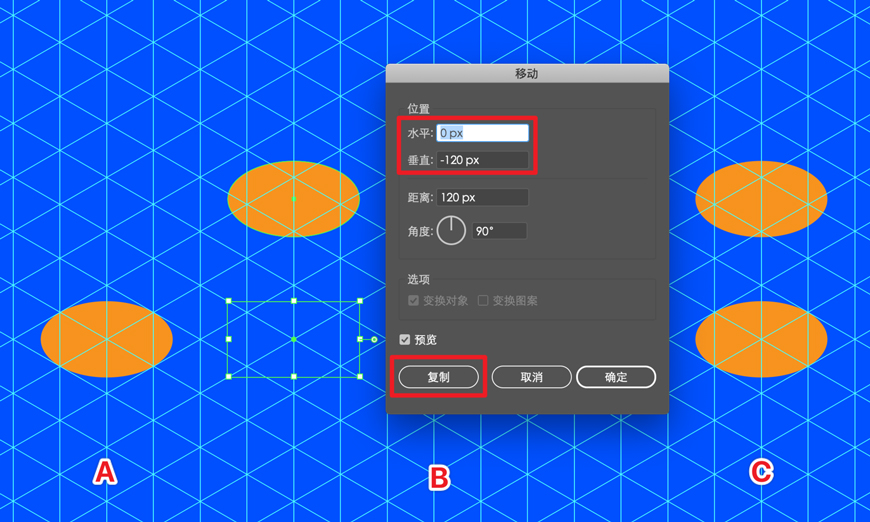
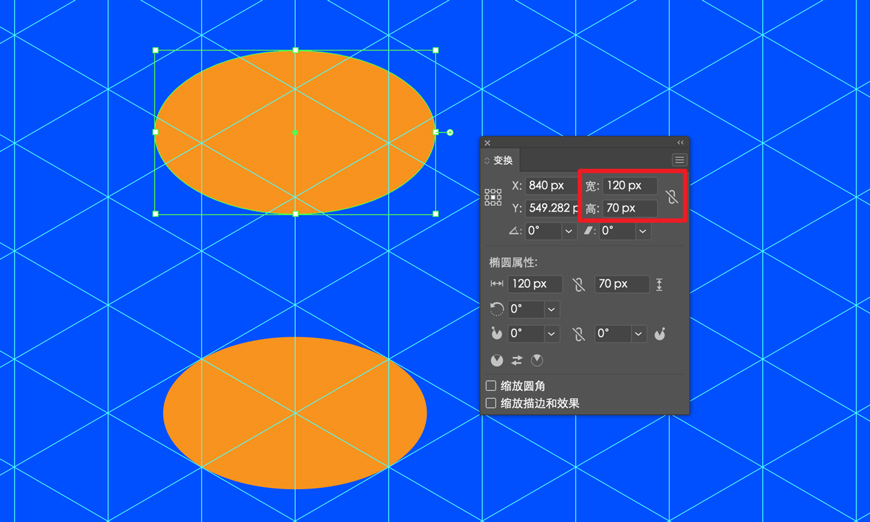
a)使用椭圆工具,沿着参考线的某个交叉点,按住 Alt 键绘制椭圆,让椭圆的路径落在与圆形相邻的交叉点上即可,此时产生的椭圆,就是2.5D视角下的圆形。

b)想要获得不同角度的2.5D圆形,只需将刚才的圆形 顺时针 或 逆时针旋转120° 即可。

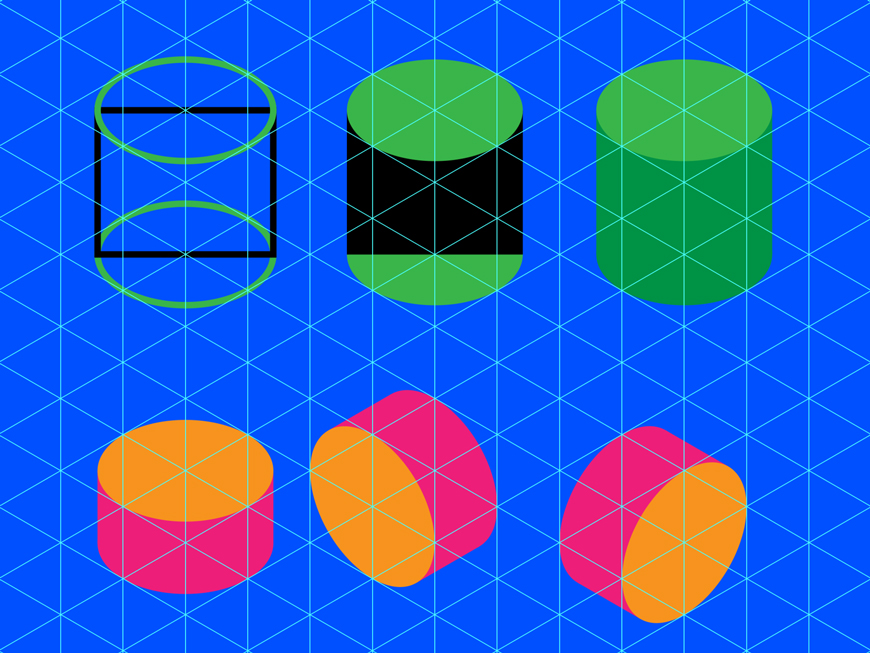
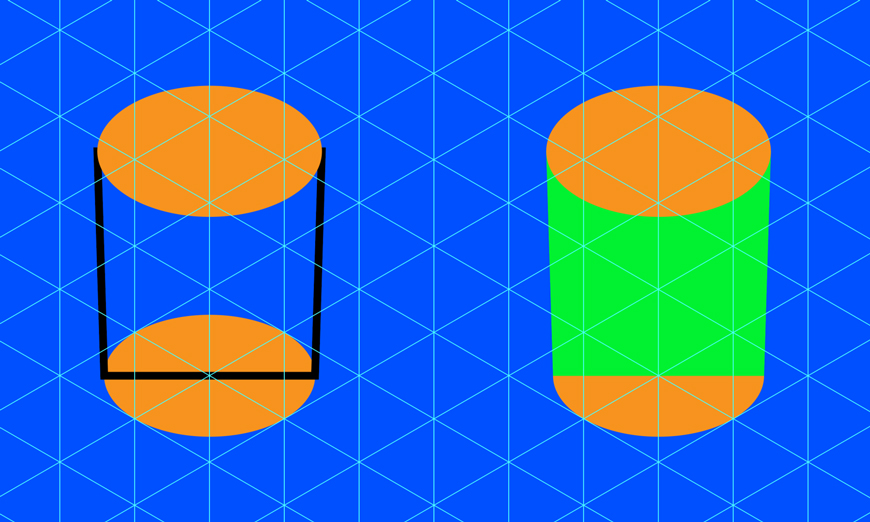
c)圆柱体的画法与圆形类似,圆柱体有3个面,顶面、底面以及弧形的侧面。我们只需复制一个面,然后用矩形来作为中间的侧面即可。
d)调整侧面的高度可得不同长度的圆柱体,旋转120度可得其他角度的圆柱体。

以上就是2.5D图形的主要组成部件及绘制方法。了解基本结构的绘制方法之后,就可以开始不同图形的绘制了。
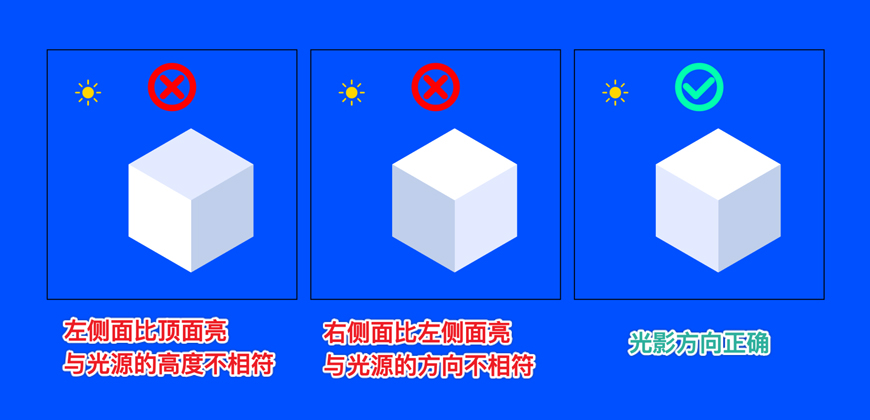
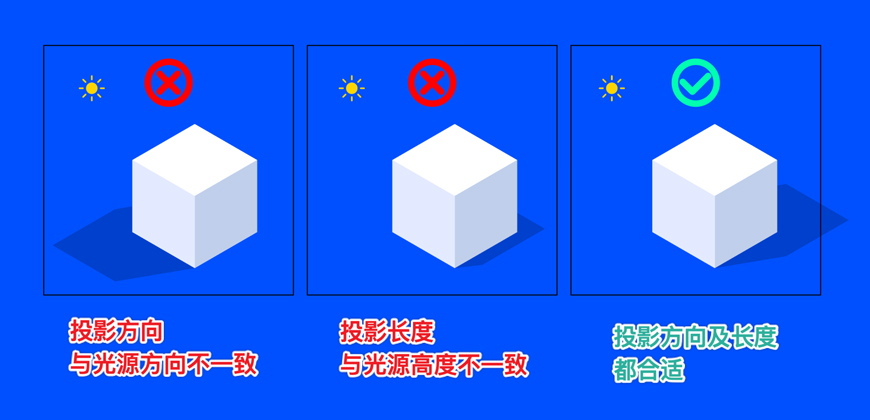
a)在绘制之前,我们先假设场景中的光源位于画面的左侧偏高的位置。设定好了光源方向,就可以依据光源来确定物体的光影变化。

b)此时可以确定,场景中物体表面的光影表现为左侧偏亮,右侧偏暗,投影位于物体的右侧偏上的位置。

咖啡杯的结构是以 2.5D 圆柱为原型进行拓展,整体都是从 2.5D 基础圆形进行变换和调整。个别特殊形状需要用到钢笔工具或 3D 效果来变形。
1、绘制杯体
a)以 2.5D 的基础圆形为基础,点击右键菜单中的 变换 -> 移动 ,参数如图,然后点击复制,即可得到杯子柱体的上下2个面。

b)适当放大顶面,参数如图。这一步的目的是要实现杯子上粗下细的结构变化。

c)使用钢笔工具,沿着顶面和地面的左右2个锚点绘制线条,填充柱体的侧面。

2、修改杯体颜色
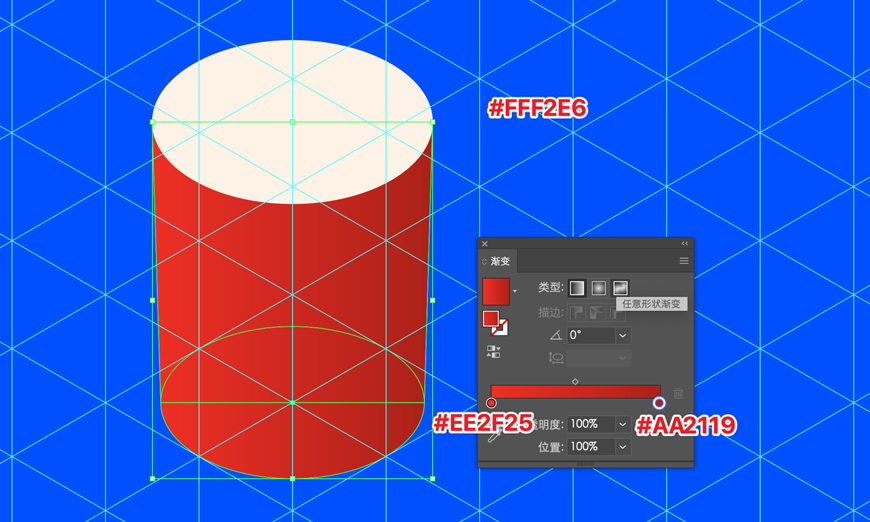
将顶面的颜色改为 #FFF2E6 ,将侧面和底面同时选择,设置渐变填充。颜色为 #EE2F25 -> #AA2119 ,渐变角度为 0° 。

3、绘制杯口结构
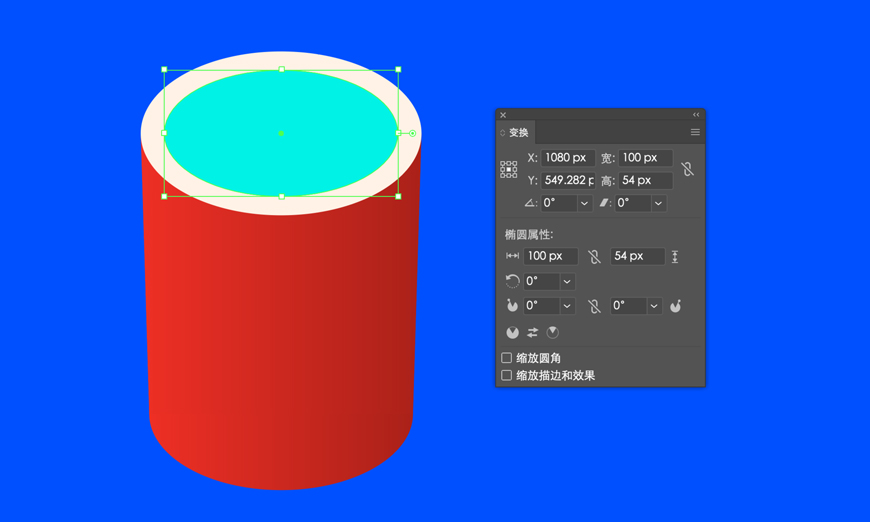
a)Ctrl C 复制顶面,Ctrl F 原位粘贴到顶层,然后将复制后的形状大小改为 100×54 。

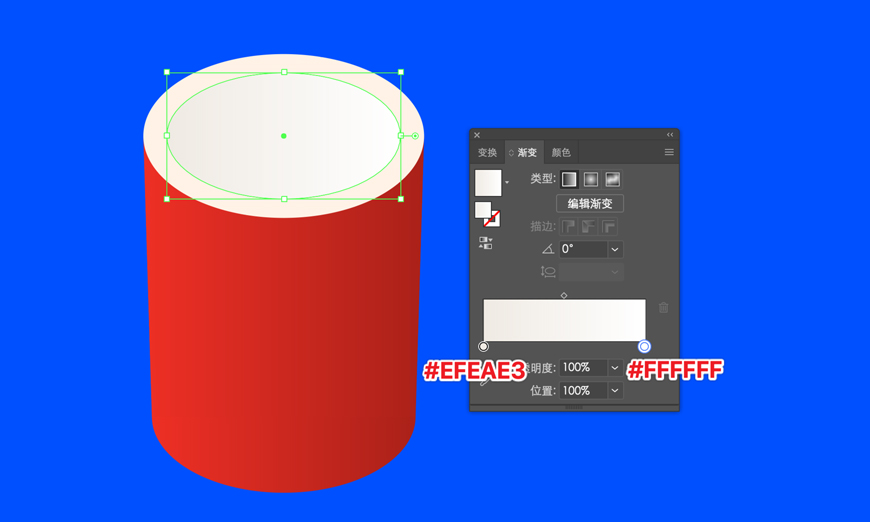
b)将这个形状颜色设置为渐变填充,颜色为 #EFEAE3 -> #FFFFFF ,渐变角度为 0° 。这一个形状我们是作为杯口的高光结构。

4、绘制杯子内部结构
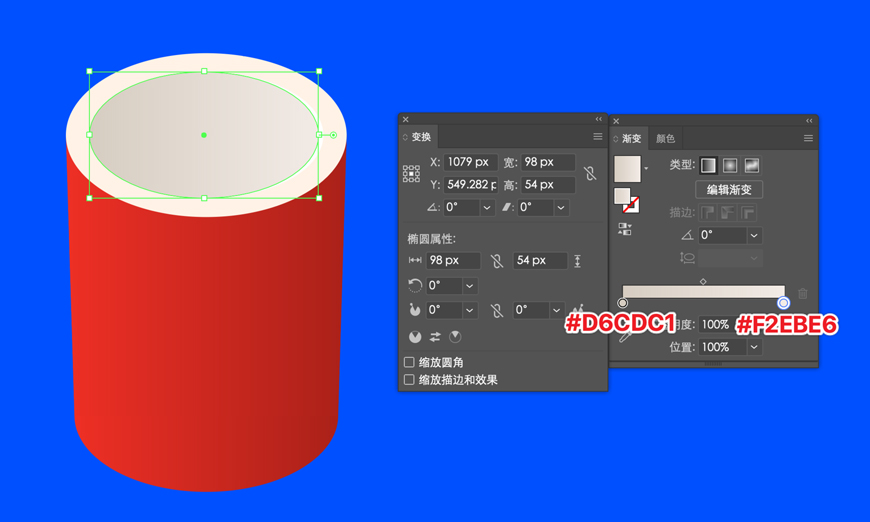
使用 Ctrl C & Ctrl F 原位复制一个刚才的形状,调整形状的大小为 98×54 ,为 #D6CDC1 -> #F2EBE6 ,渐变角度为 0° 。

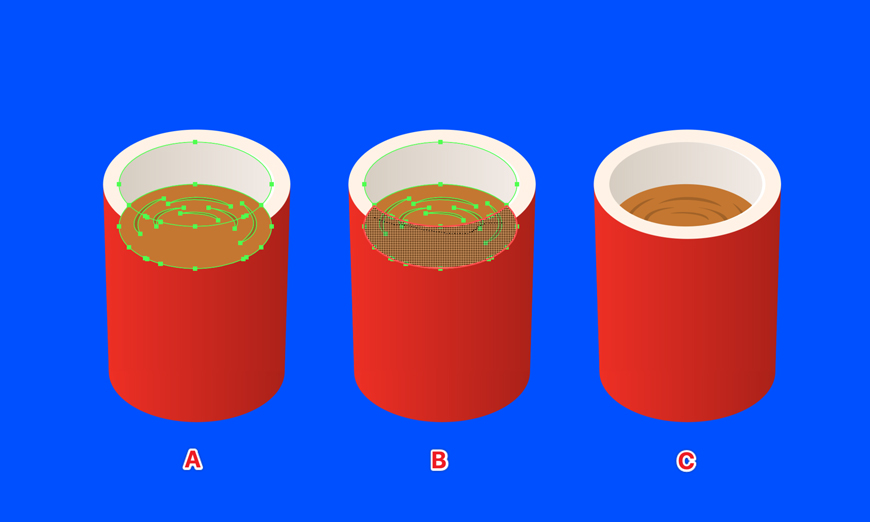
5、绘制咖啡液面及波纹结构
a)选择上一步制作的形状,按住 Alt 水平向下移动,复制出一个新的形状,将形状的颜色改为 #C47731 ,这个形状将作为咖啡的液体面。然后用钢笔工具勾出一些小的波纹形状,颜色 #A16228 。

b)选中杯子 内部、液面、波纹 的形状,使用 形状生成器 工具,按住 Alt 键,划过杯口以外的区域,这样就能减去这些形状,得到液体在杯子内部的效果。

6、绘制杯子的把手
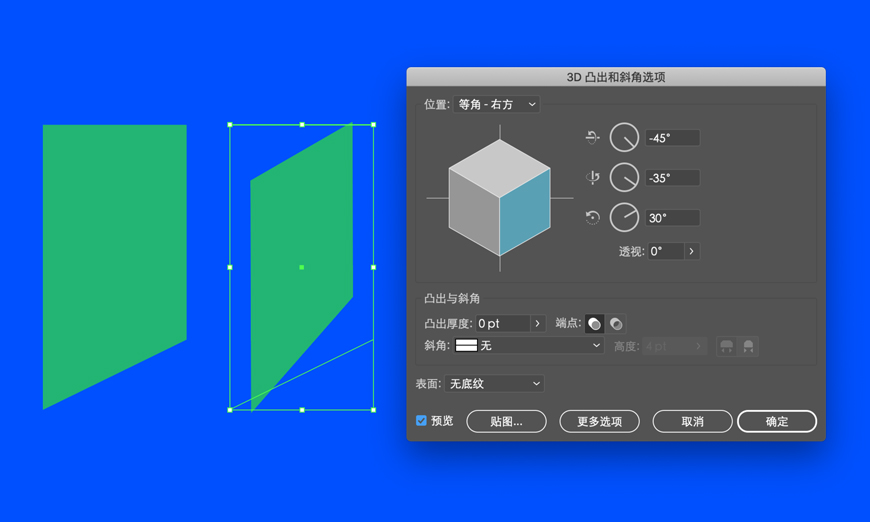
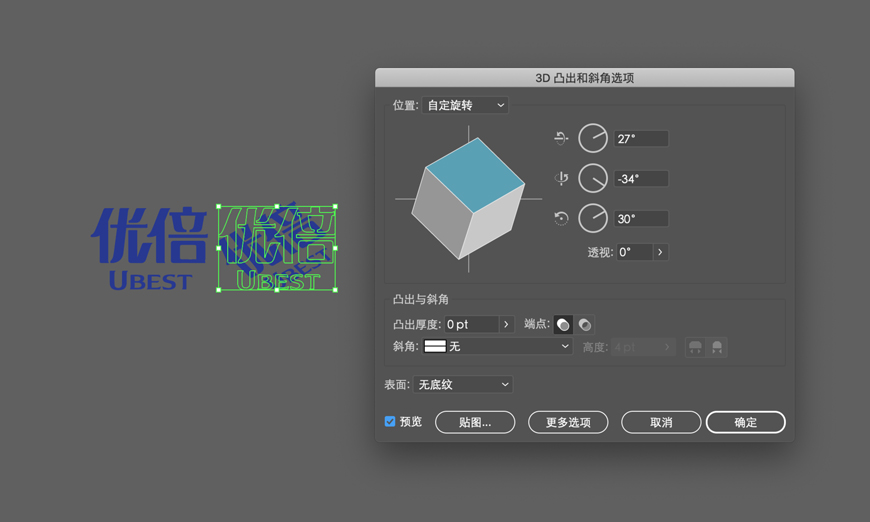
a)用钢笔绘制如图所示的形状,然后选择 效果 -> 3D -> 凸出和斜角 ,参数如图。

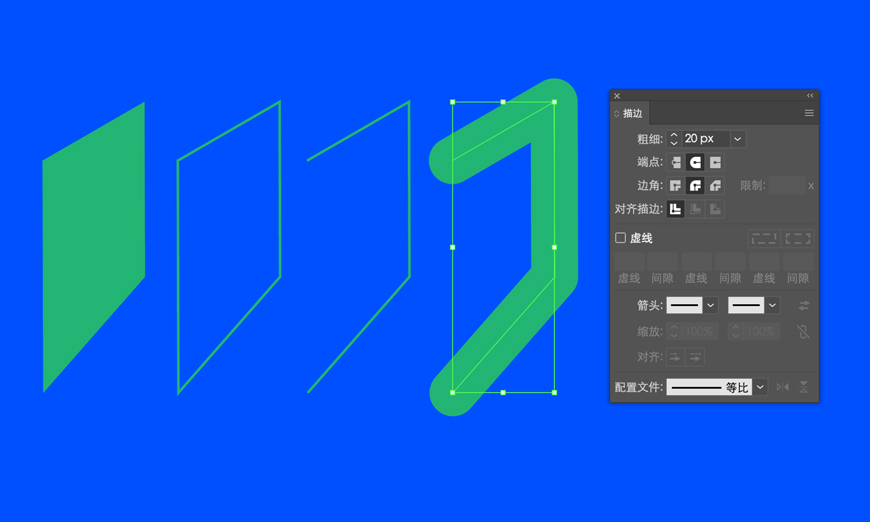
b)选择形状,点击 对象 -> 扩展外观 将 3D 效果转化为形状。将填充改为描边,删掉最长的一条边,同时调整描边的粗细和样式,具体参数如图。

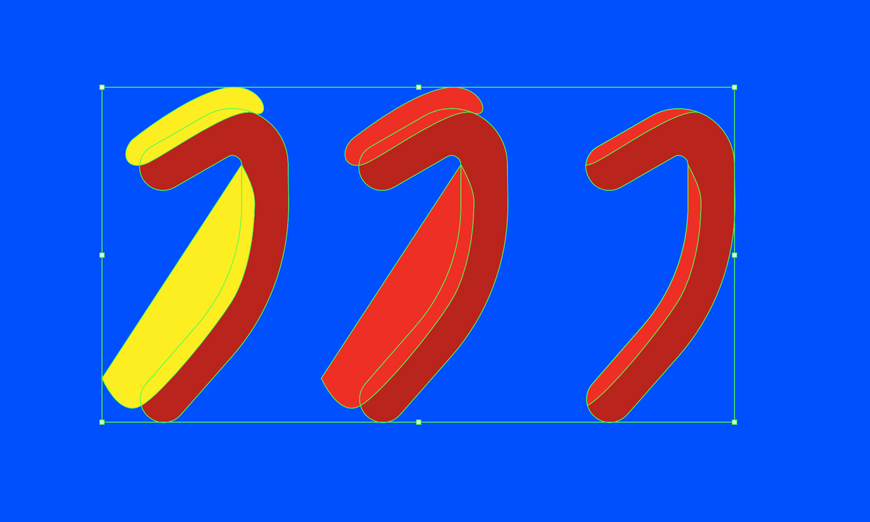
c)将描边颜色改为 #B9241C ,调整两个拐角的圆度,然后扩展形状。这个形状就是杯子把手的主形状。

7、给把手添加高光
然后使用钢笔工具和布尔运算效果,给把手的顶面和侧面绘制高光,颜色改为 #EE2F25 。

8、调整把手的位置
将把手形状编组之后,放置到杯子的右侧并置于底层。

9、置入 LOGO 素材
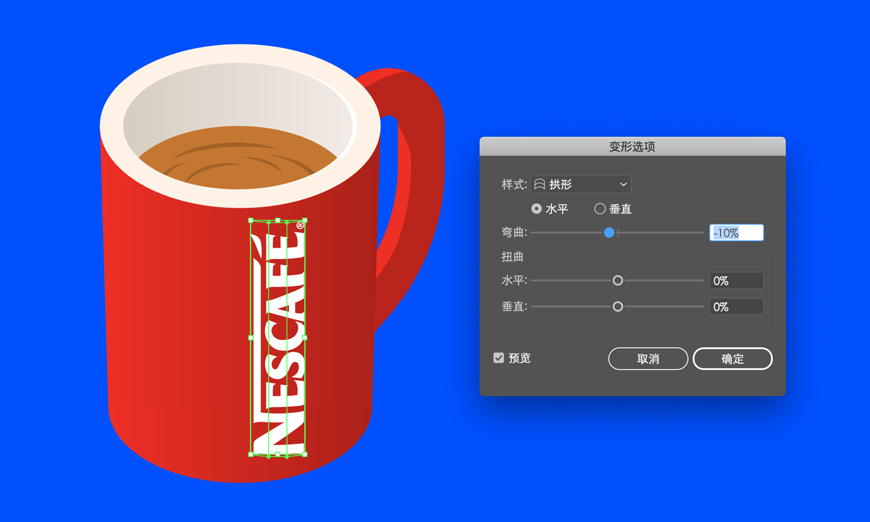
a)接着我们贴入素材包中的 LOGO 素材,旋转并缩放,置于合适的位置。

b)选中 LOGO 图形,点击 效果 -> 变形 -> 拱形,参数如图。这一步能让 LOGO 图形更贴合杯子的圆形结构。

c)再次选择变形后的 LOGO 图形,选择 自由变换工具 ,使用自由变换工具面板中的第一个 自由变换效果 ,将 LOGO 的右侧向上移动,让 LOGO 形状更加贴合杯子的透视效果。

10、绘制咖啡的雾气
用钢笔工具绘制雾气形状,颜色设置为白色 #FFFFFF ,同时调整不透明度为 20% ,将形状放置于液面上方即可。

11、绘制杯子的投影
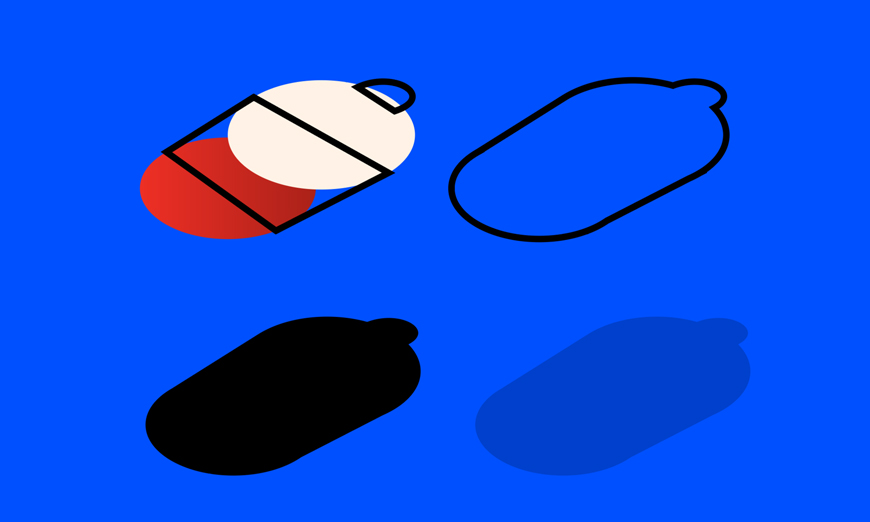
a)复制杯底和杯顶 2 个面,按照光影方向依次摆放,用钢笔工具连接 2 个圆的切线,再绘制一个把手的小投影。然后合并形状,去掉描边,填充为黑色,不透明度改为 20% 。

b)将投影置于杯子的下方,投影底面的位置与杯子底面对齐即可。

至此,我们第一个图形雀巢咖啡杯就画好了。
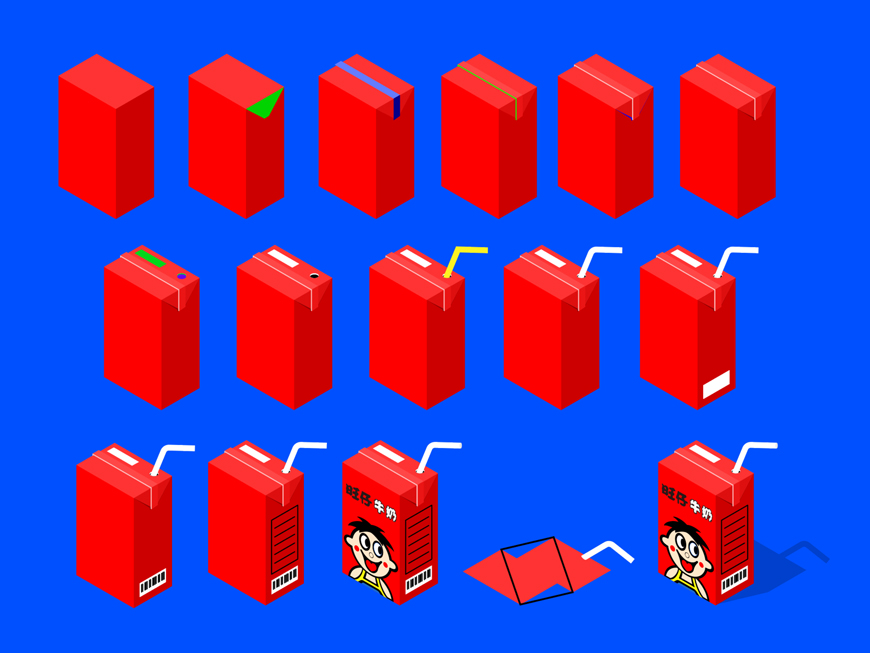
牛奶盒的结构我们将以 2.5D 的立方体作为原型进行拓展绘制,其他形状同样需要钢笔工具以及 3D 效果来变形实现。
1、绘制盒子基本结构
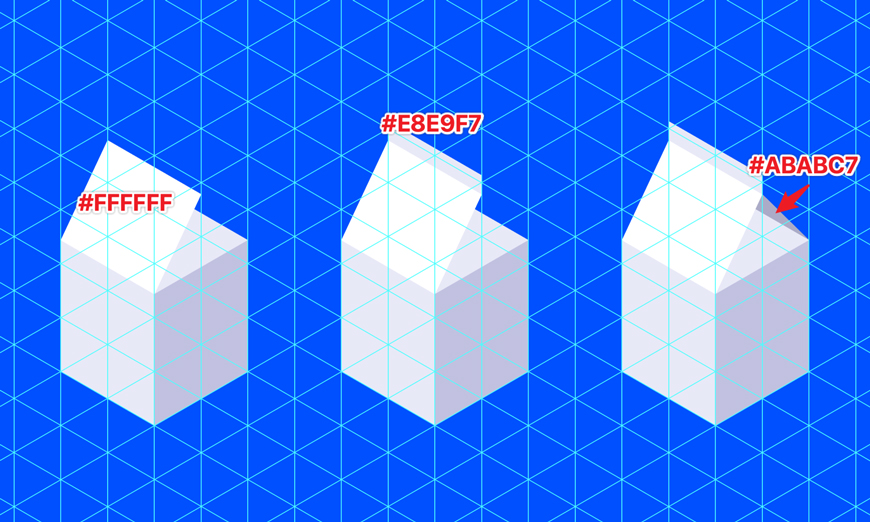
使用基础立方体结构,用小白(直接选择工具)框选上半部分的锚点,按住 Shift 键并点击2次方向键上键↑,此操作可以将顶部锚点上移 20px ,然后将顶面、左面、右面的颜色分别改为 #E8E9F7 、#E8E9F7 、#C1C1E0 。

2、绘制顶部斜面
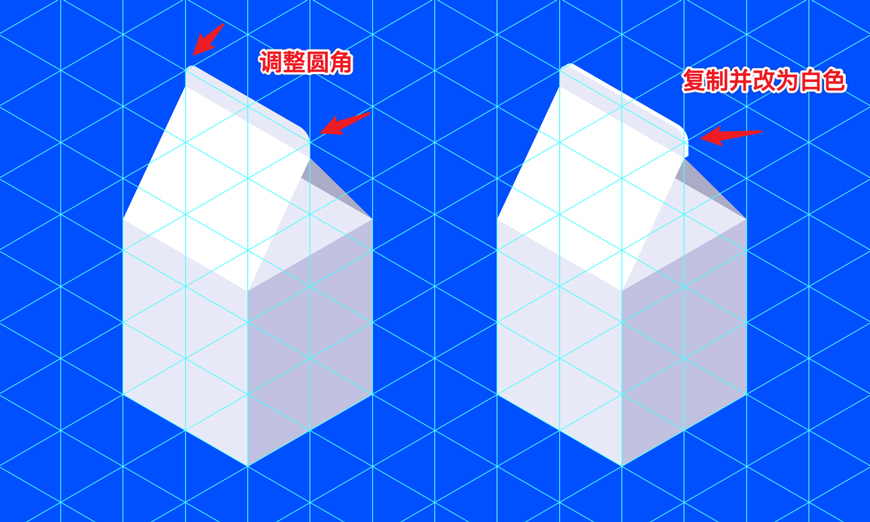
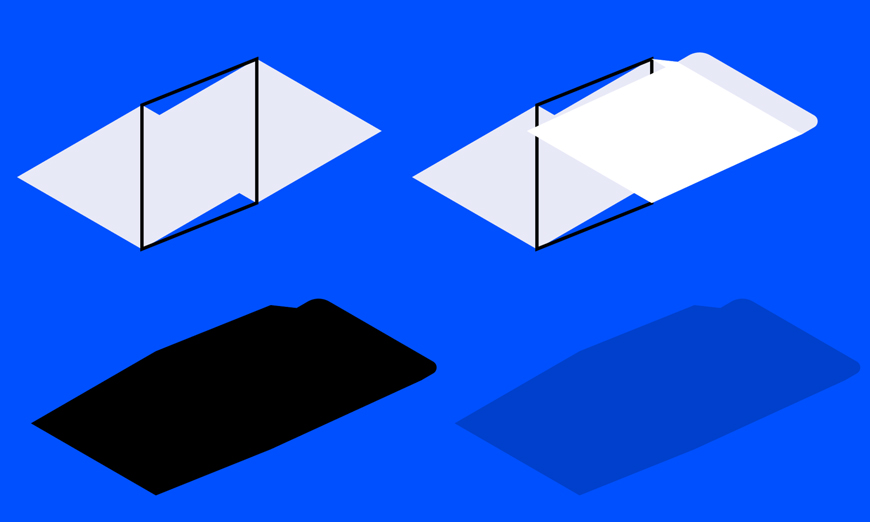
沿着右面的垂直中线往上,确定一个顶部斜面的顶点,然后用钢笔工具绘制左侧的顶部斜面,并将颜色改为 #FFFFFF ,沿着左侧斜面的顶部边,同样用钢笔工具绘制最顶部的小竖面,这个面也可直接用立方体左侧面直接移动变形制作,右侧顶部斜面同理。

3、给顶部面增加厚度
a)分别调整顶部斜面的上方2个圆角,注意,这2个圆角数值不同,夹角越小圆角度数也越小。然后沿着参考线方向,往右上方复制这个面并置于下层,将颜色改为白色。

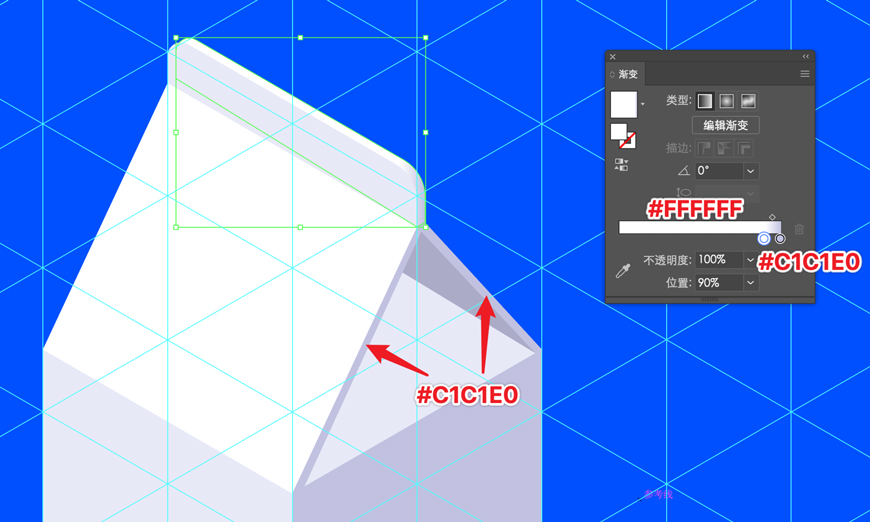
b)首先将顶部小立面的下方形状给为渐变填充,颜色为 #FFFFFF -> #C1C1E0 ,白色滑块位于整个渐变的 90% 位置,方向 0° 。然后使用钢笔工具,按照顶部小立面的厚度,绘制顶部斜面的厚度,颜色与立方体右面相同。

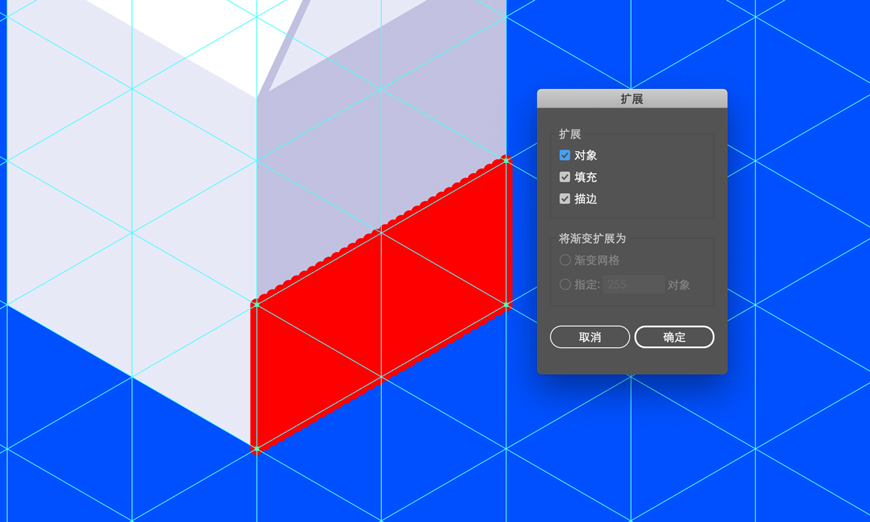
4、绘制条形码
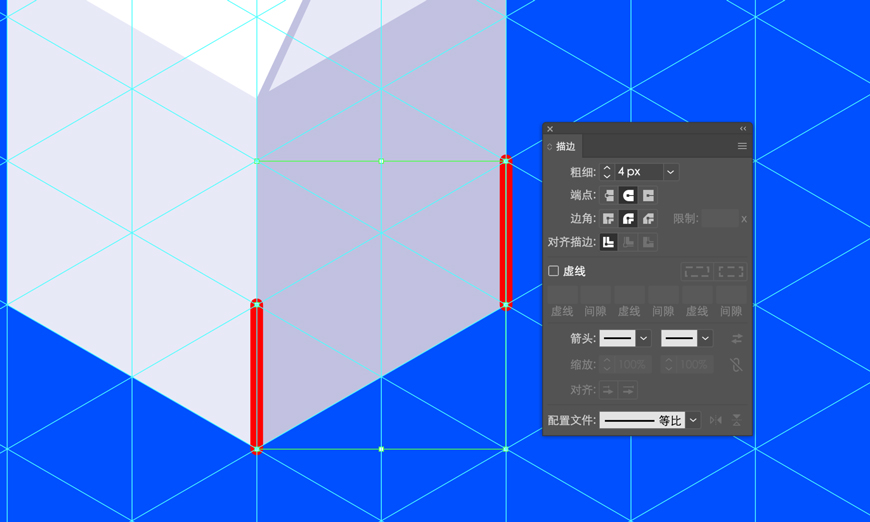
a)沿着右面的底部绘制2条线,描边参数如图。

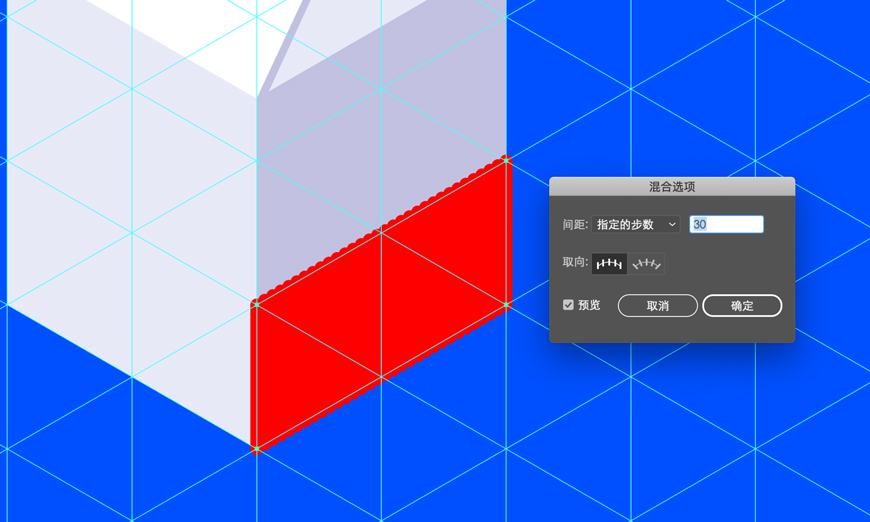
b)选中2条线,选择 对象 -> 混合 -> 建立 ,建立混合效果。然后选择 对象 -> 混合 -> 混合选项 ,参数如图并确定。

c)接着选择 对象 -> 扩展 ,将混合效果变为路径。

d)将描边宽度改为 1px 并将描边颜色改为 #0A1233 ,整体缩小并置于中间的位置,然后随机删除部分线条即可得到条形码效果。

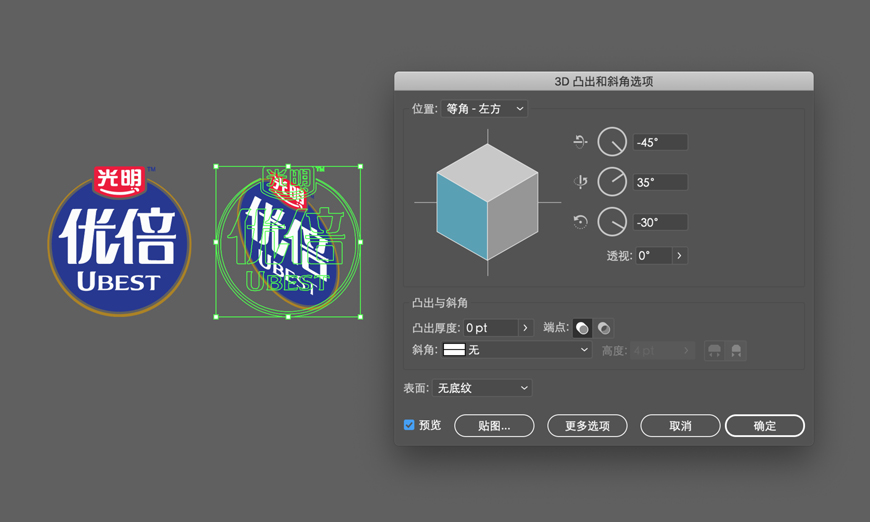
5、调整 LOGO
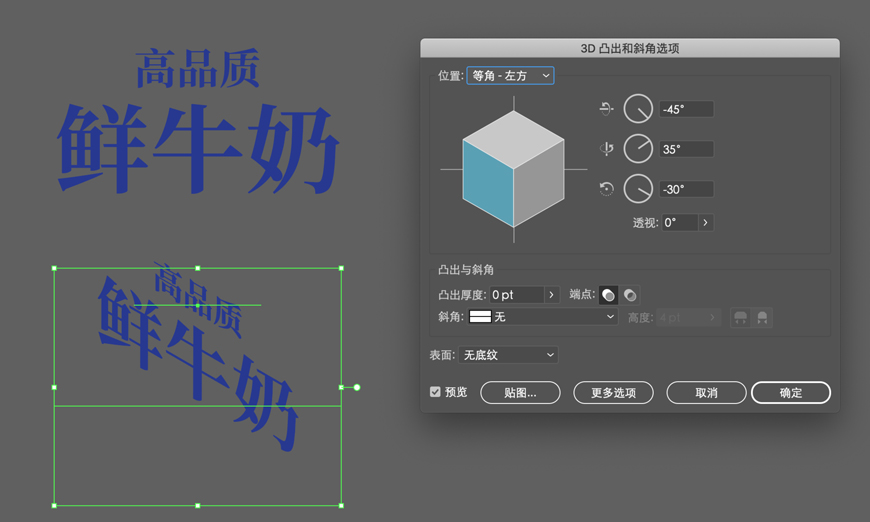
a)置入优倍 LOGO 并将其拆分成不同部分。「高品质鲜牛奶」的字样使用思源宋体输入即可。

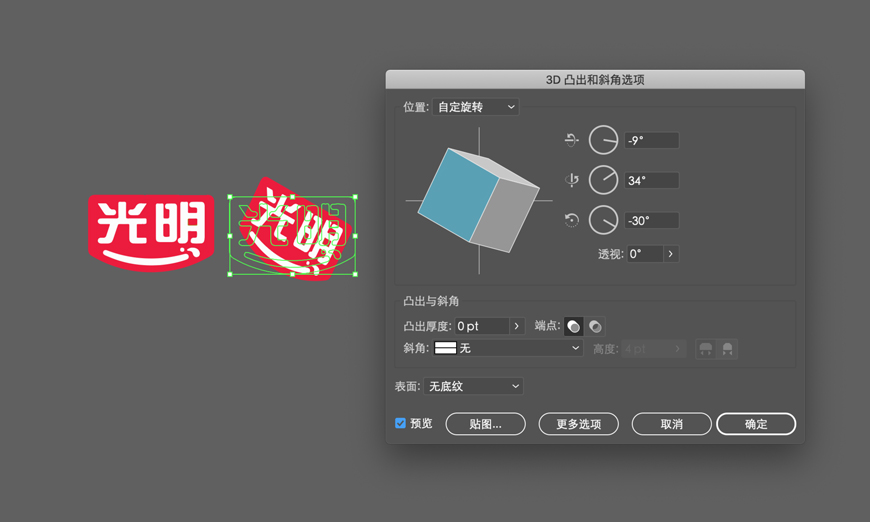
b)分别给不同 LOGO 设置不同的3D效果,参数如图。





c)将不同 LOGO 置于如图所示位置,右上方的图形置于顶部左斜面的下层。

6、绘制投影
a)和咖啡杯方法类似,沿着投影方向,复制立方体底部和顶部的面并如图放置,然后置入顶部斜面的投影。合并后填充黑色,调整不透明度为 20% 。

b)将投影置于牛奶盒底层,并将投影的立方体地面位置与牛奶盒底面对齐。

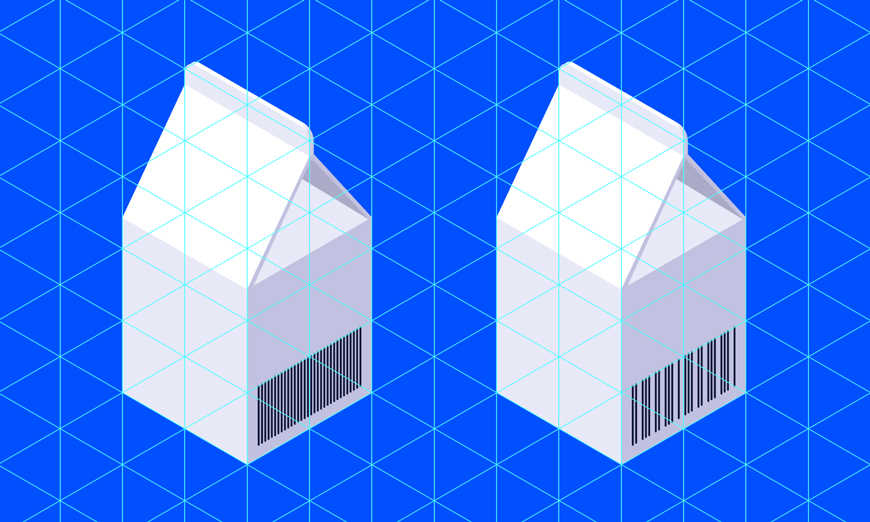
这样牛奶盒的结构也就绘制完成了。
三明治的结构由于是不规则结构,我们将以 2.5D 的参考线为基准,使用钢笔来绘制造型。
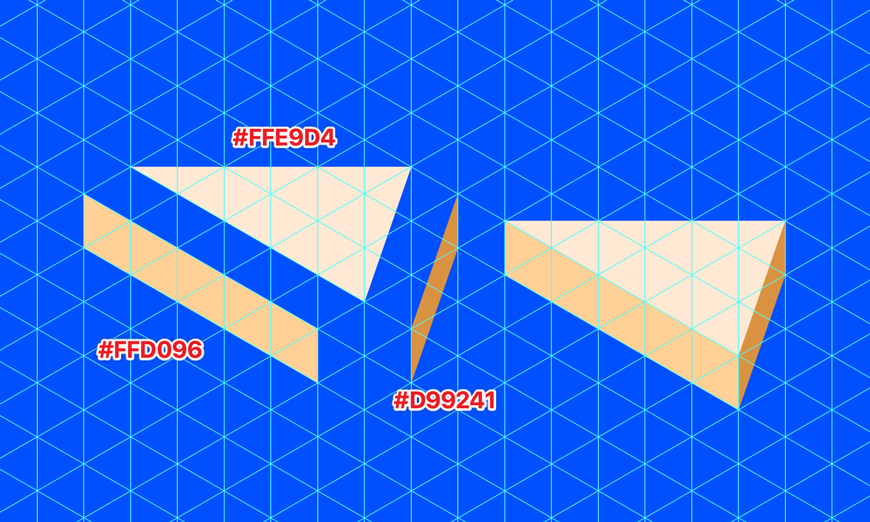
1、绘制三角形面包
使用钢笔,沿着参考线的交叉点绘制如图所示的三个面,颜色分别为 #FFE9D4、#FFD096、#D99241 ,然后将图形合并到一起组成三角形面包。

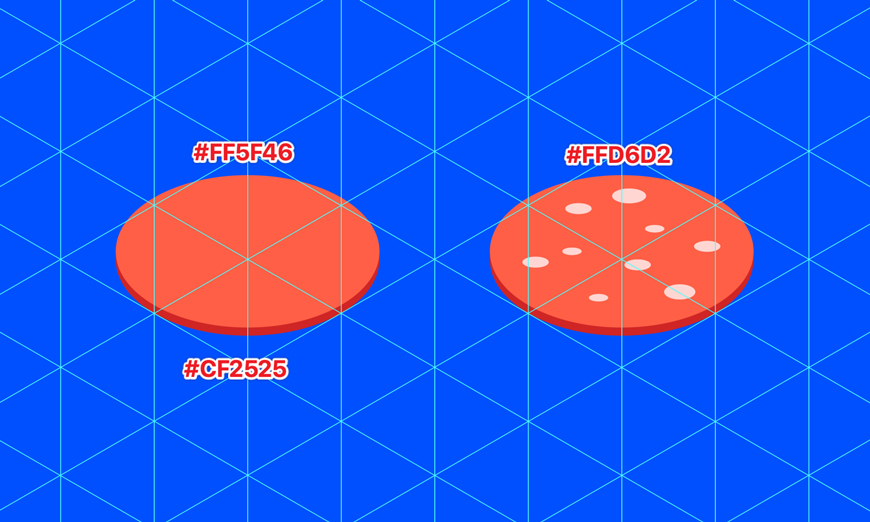
2、绘制火腿片
使用 2.5D 基本圆形,移动并复制出另一个圆形,2 个形状颜色分别为 #FF5F46、#CF2525 。接着复制出其他圆形并调整大小,作为火腿上的小肉粒,颜色为 #FFD6D2。

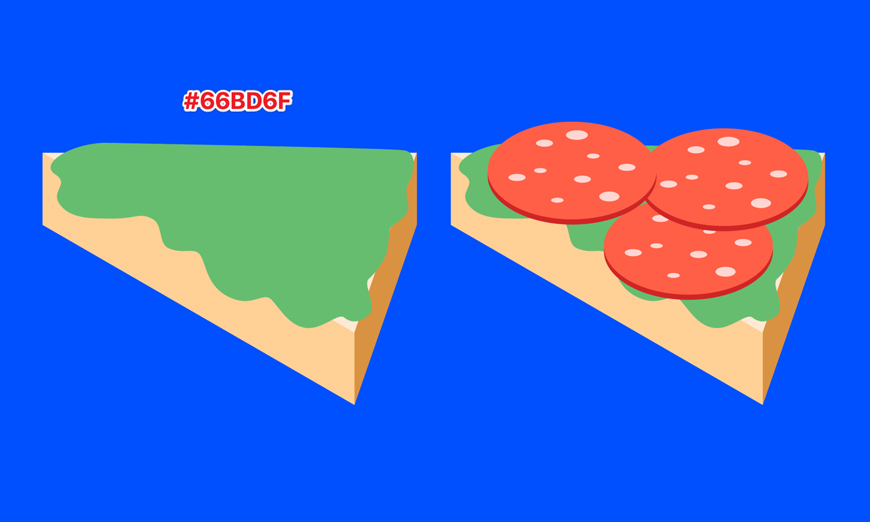
3、绘制生菜
使用钢笔工具,如图绘制生菜效果,填充颜色 #66BD6F 。然后将火腿片置于生菜上方。

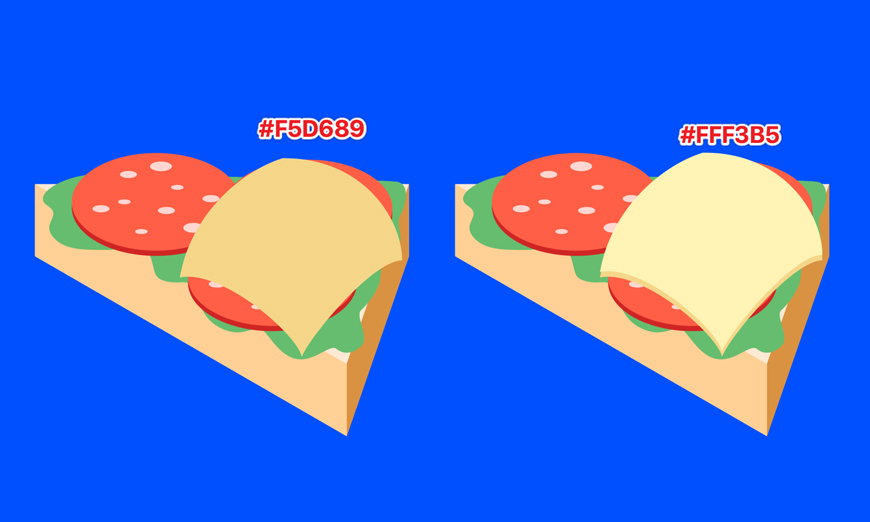
4、绘制芝士片
同样使用钢笔工具,如图所示绘制芝士片,向上移动并复制一层,做出芝士片的厚度,颜色分别填充 #F5D689 、#FFF3B5 。

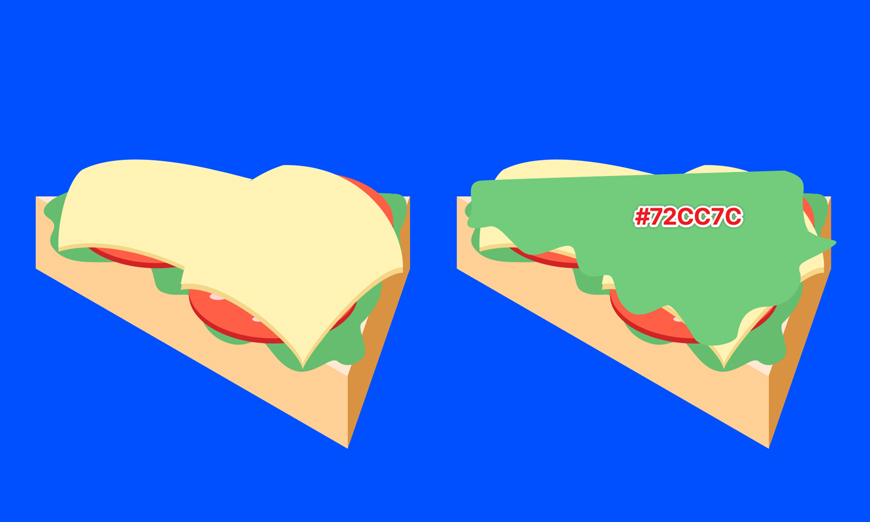
5、绘制其他芝士和生菜
(写教程写饿了)用同样的方法绘制出另外一片芝士和生菜,第二层生菜的颜色改为 #72CC7C 。

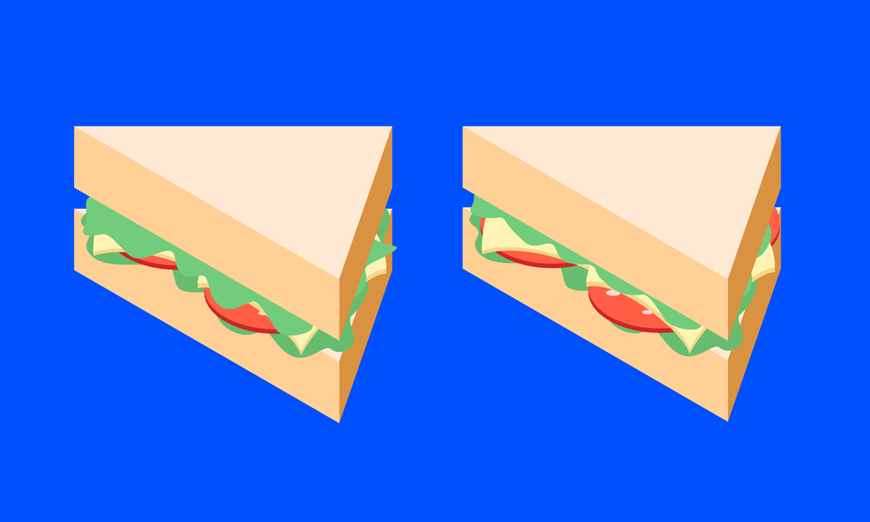
6、把三明治夹起来并调整细节
复制另一片面包并置于顶层,调整生菜、火腿、芝士片等的形状和细节,让三明治更有层次。

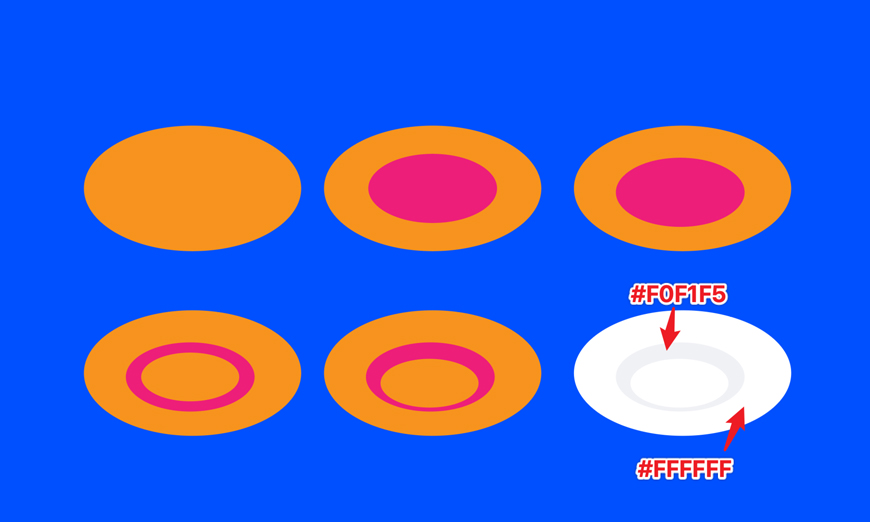
7、绘制盘子
使用 2.5D 基本圆形,如图复制三个形状并调整大小、位置及颜色,即可绘制出盘子的结构。

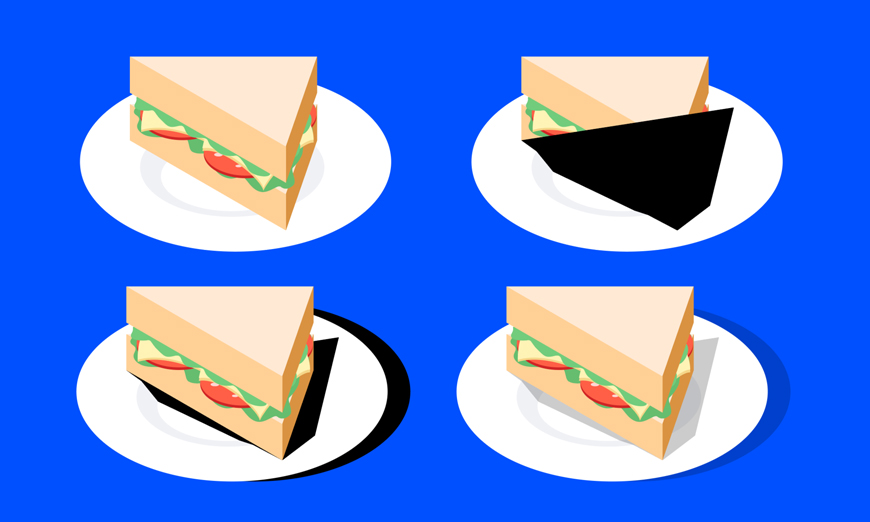
8、添加投影
a)将三明治编组后置于盘子上方。由于三明治和盘子的面都不规则,因此使用钢笔工具,沿着三明治的方向和盘子内凹的结构,绘制三明治的投影。
b)盘子的投影只需复制盘子的形状,并沿着投影方向调整位置即可。
c)同样将投影颜色设置为黑色不透明度为 20% 。

这样,盘子里的三明治也就画好了。
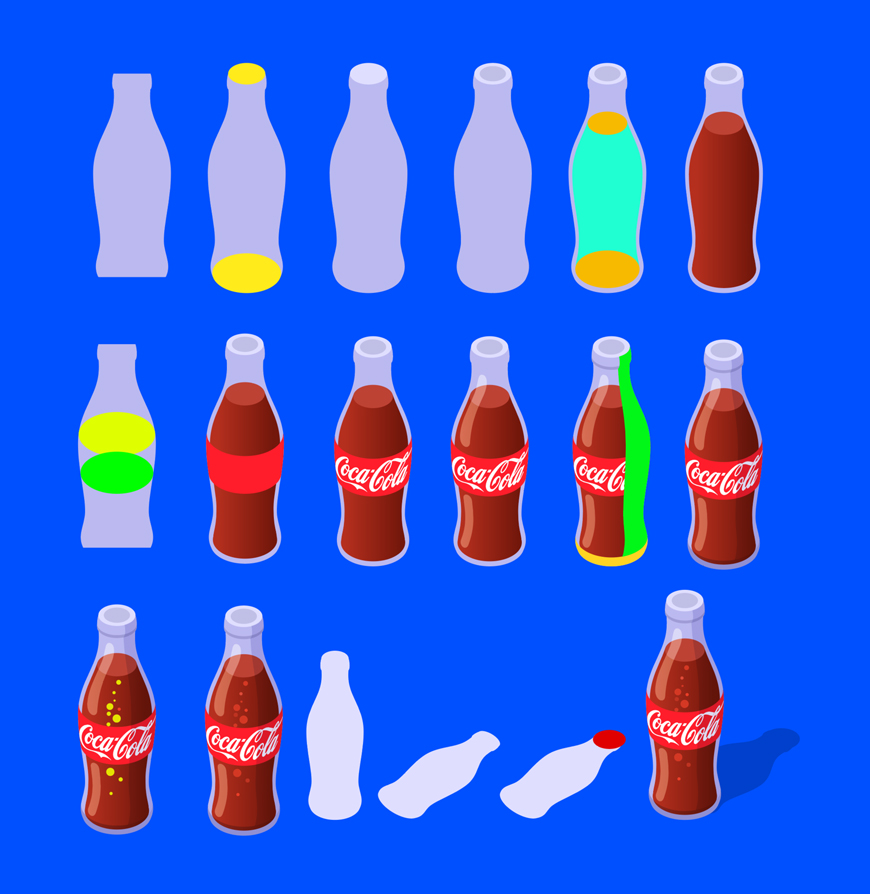
1、瓶装肥宅快乐水

2、星巴克没有小杯

3、肥宅最爱柠檬茶

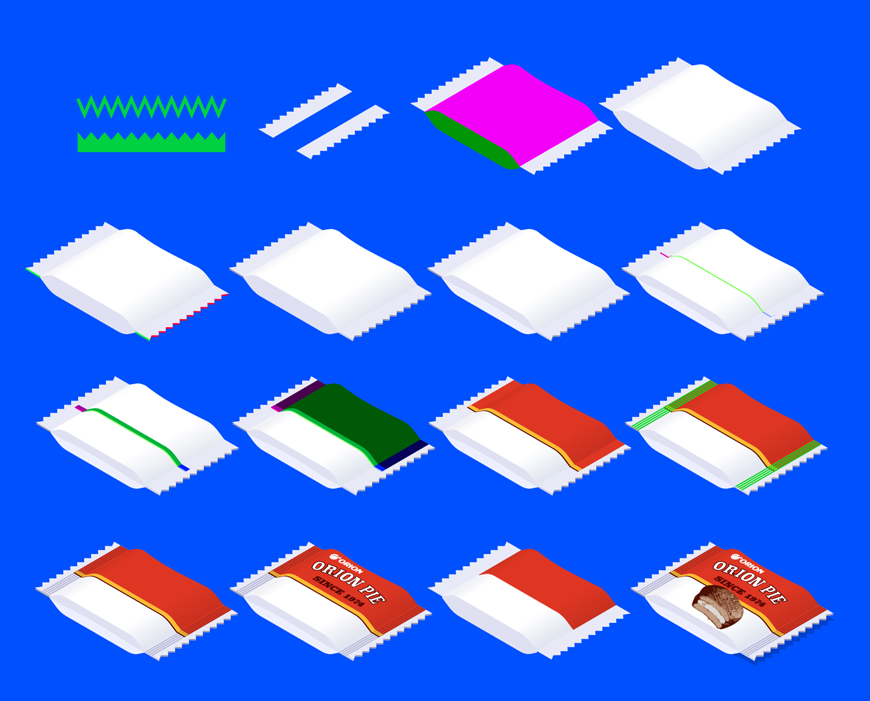
4、喝牛奶就能忘记那个仔

5、好丽友好朋友

以上就是AI绘制2.5D图标教程的全部内容介绍了,不管教程内容多么详细,还是需要多多练习,可以参考AI绘制2.5D人物插画,多多练习孰能生巧嘛~关于更多illustrator教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Illustrator 图形教程与上色技巧
> 下一篇 AI调色插件绘制矢量图教程
2022-06-15 10:07
2022-06-07 09:55
340浏览 03-28
1568浏览 03-25
1218浏览 03-22
722浏览 03-22
978浏览 03-17

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论