《Axure RP常见交互教程》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,按钮,文本等多维度案例或实操来进行更多的学习;此教程是由wenyang在2021-11-05发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
Axure RP常见交互有哪些?原型交互要怎么制作?不要担心,这不善解人意的北极熊素材库的小编这不就为你排忧解难来了吗。阅读了下面这边教程文章就会打通的你任督交互二脉,还不一起来看一看。
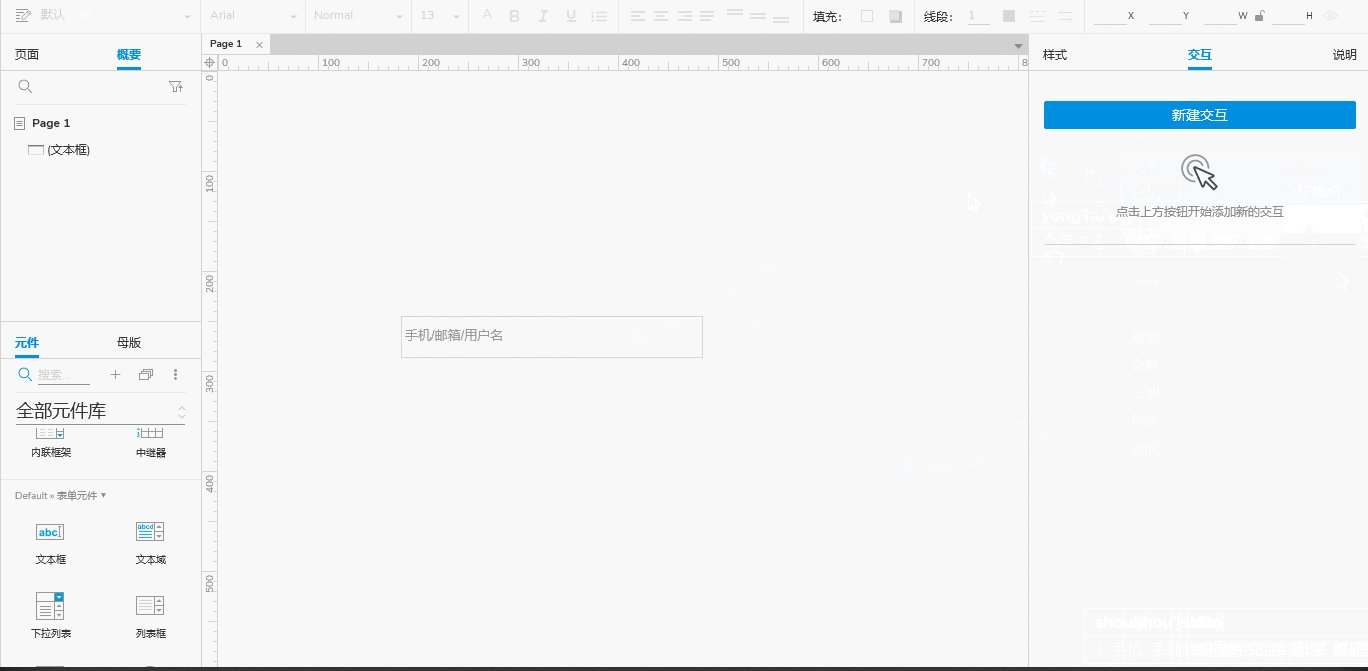
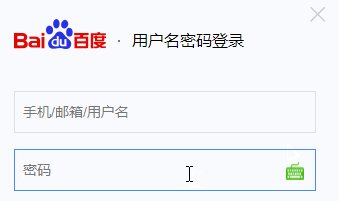
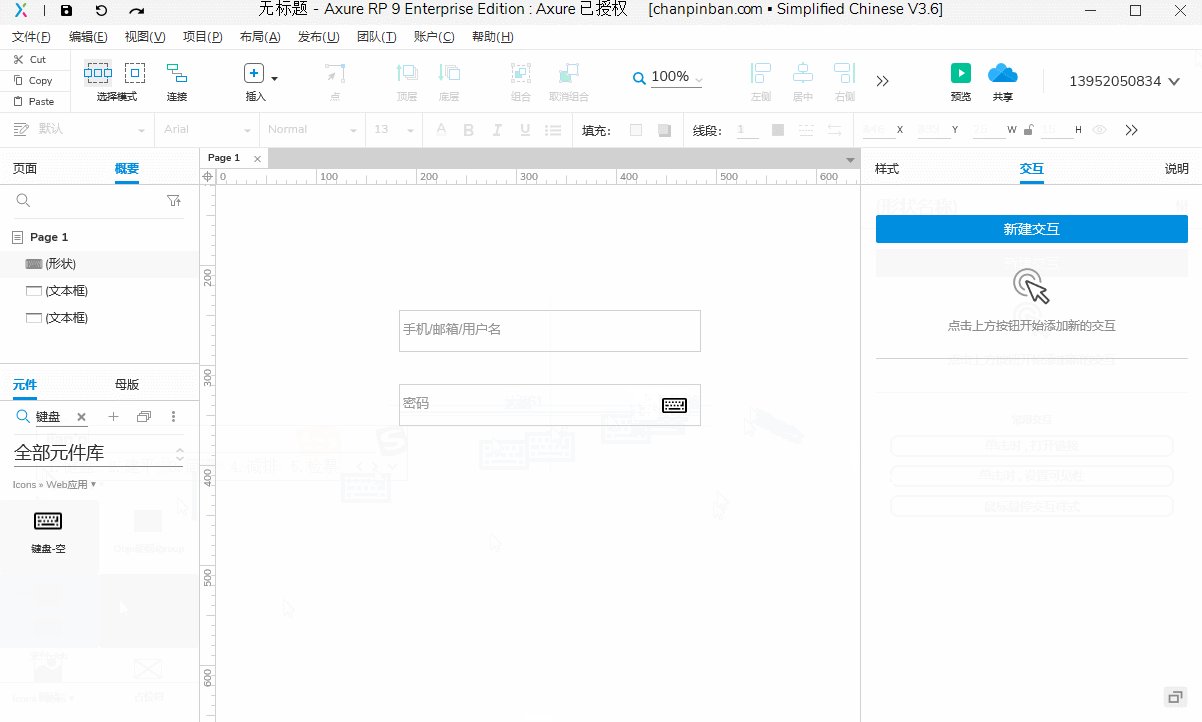
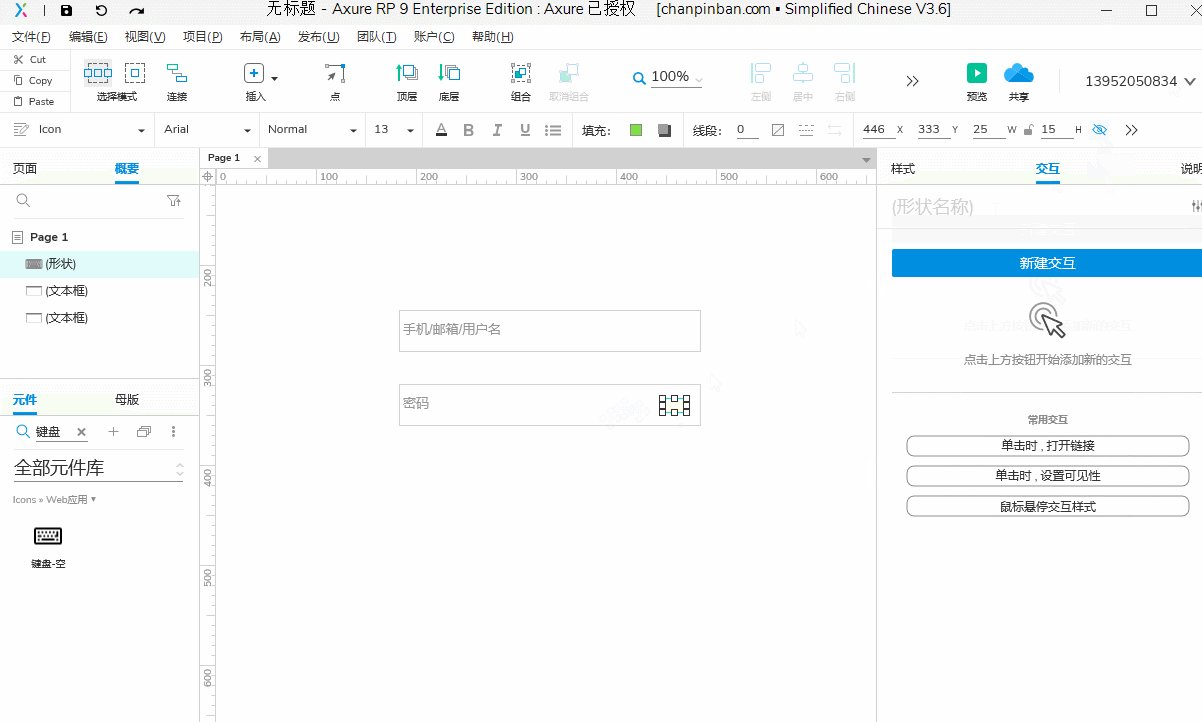
在登录界面中,包含用户名与密码的输入框。当鼠标点击进入输入框时,输入框边框与内部图标变为蓝色,鼠标离开输入框点击别处,边框回复灰色。举例:百度账号登录界面,文本输入框展示效果如下:

操作分解:
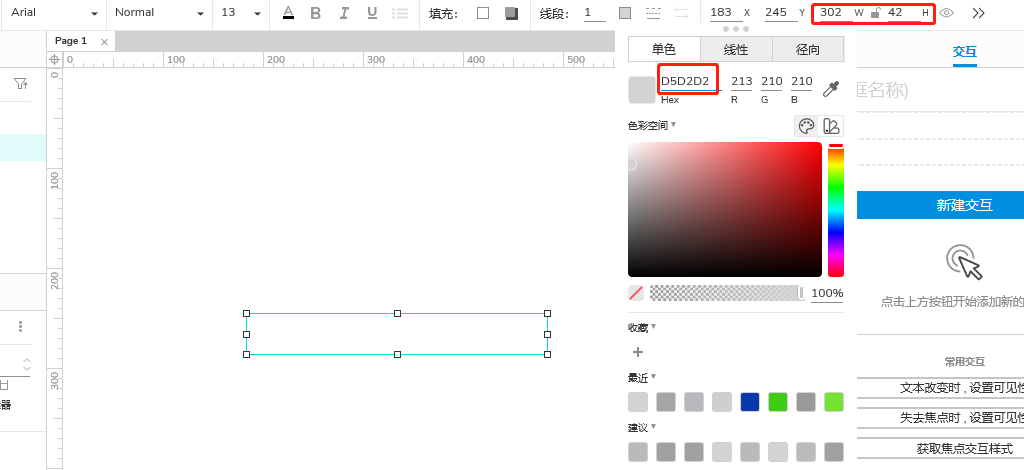
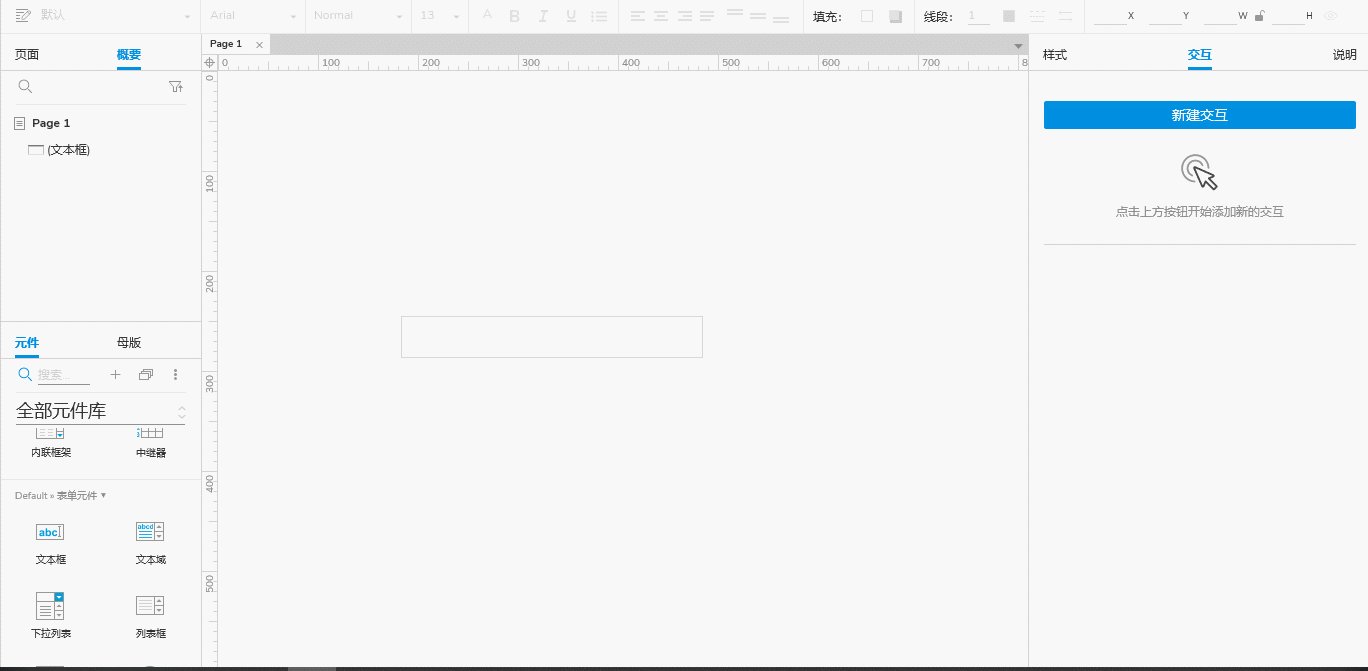
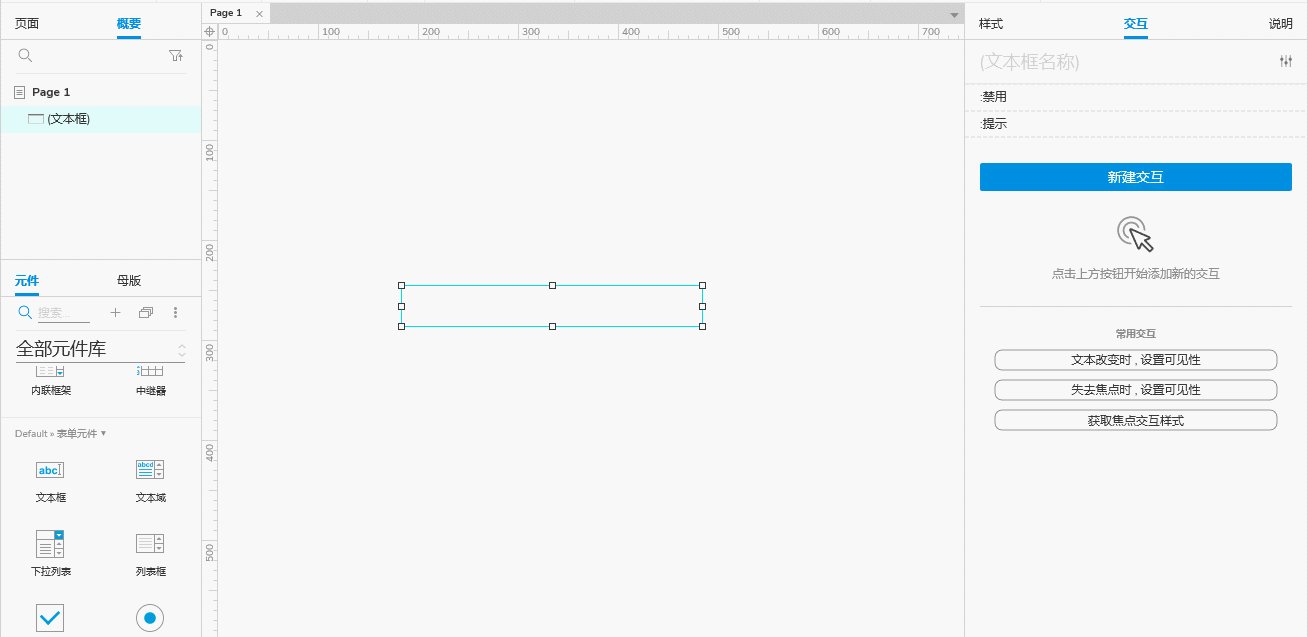
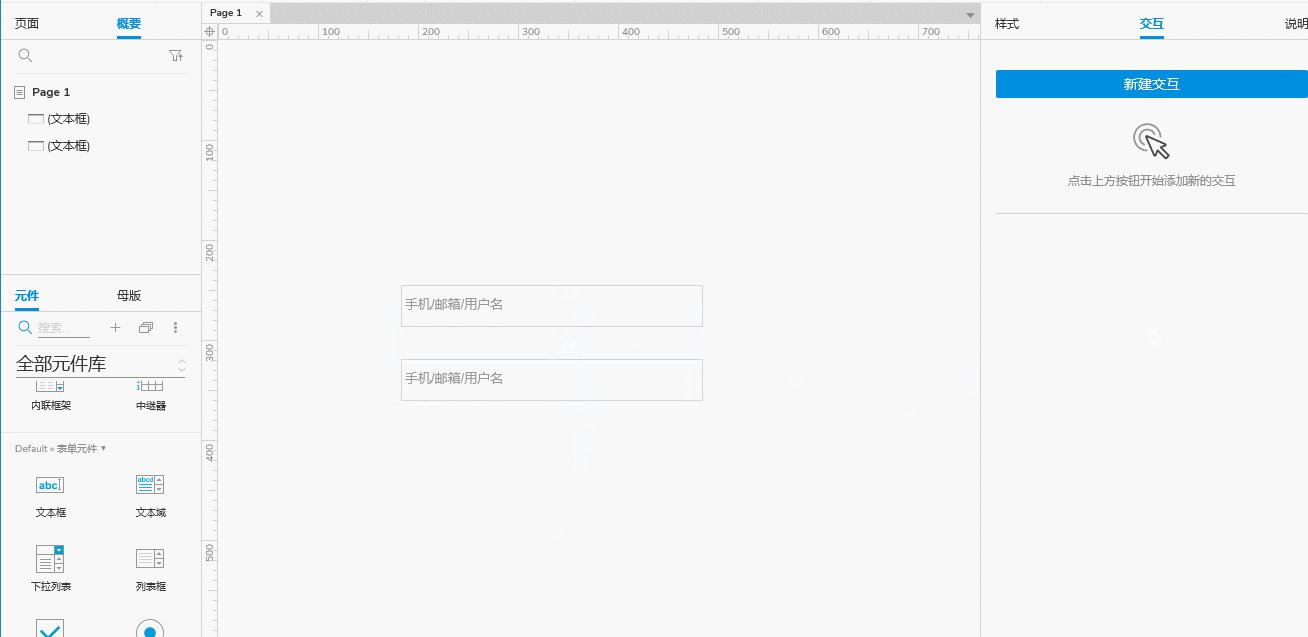
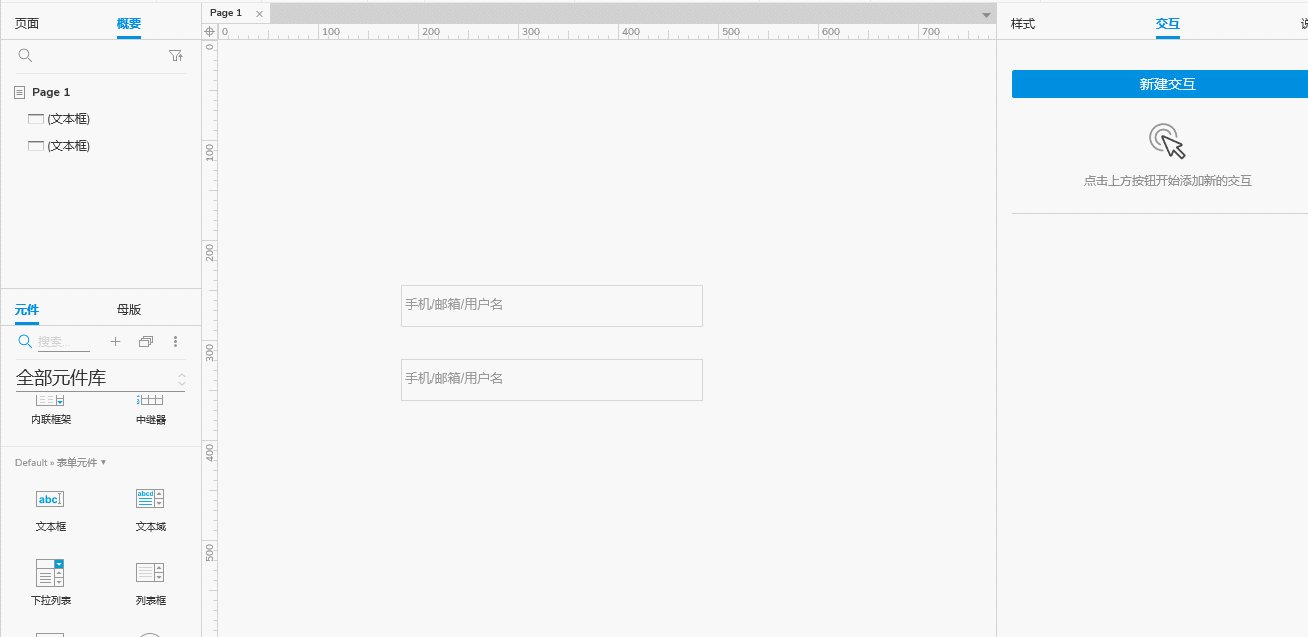
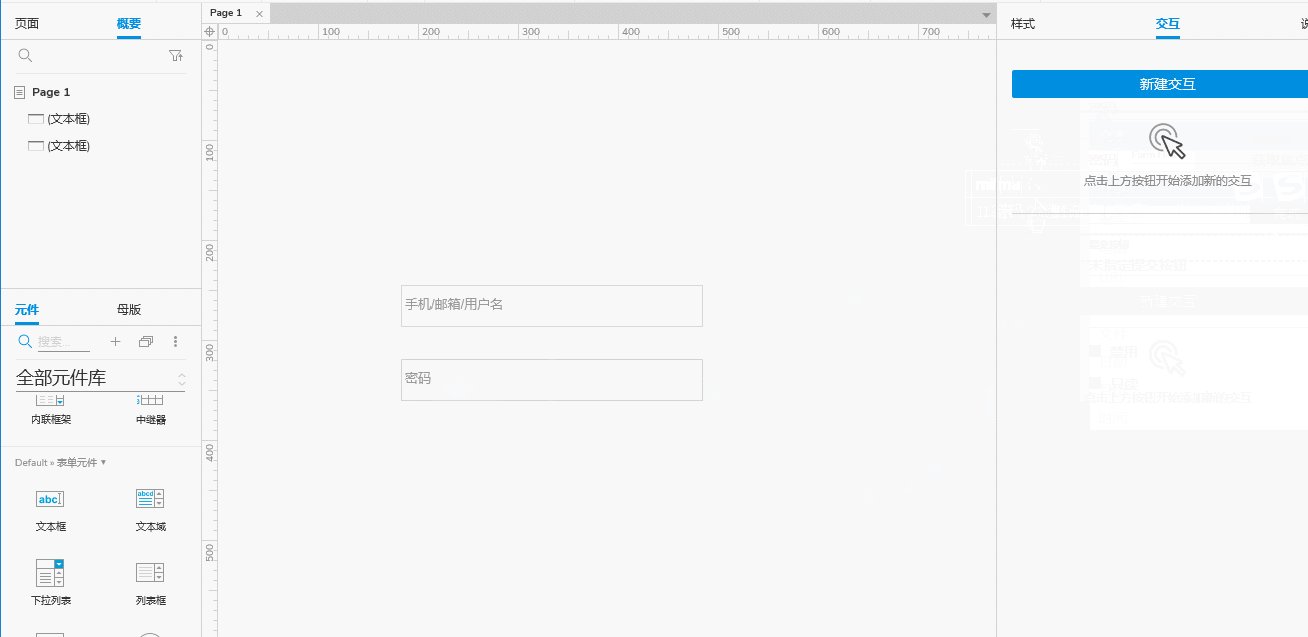
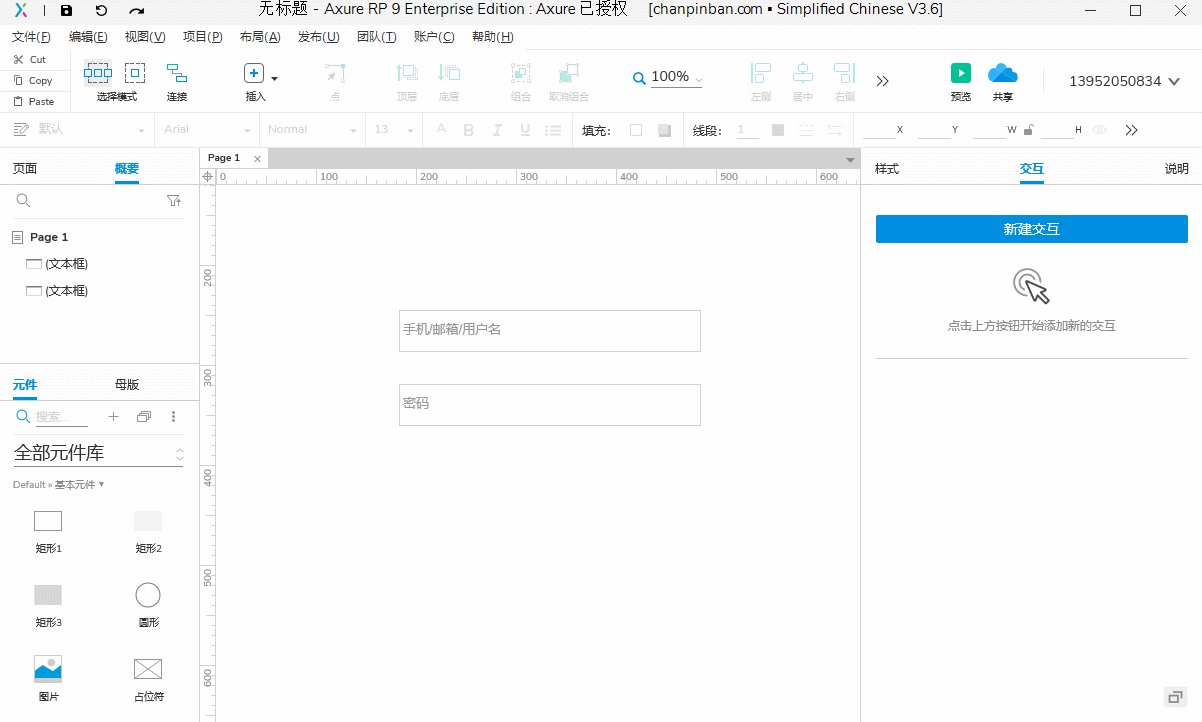
1.选中左侧文本框元件,鼠标拖拽至右侧画布中,设置宽302,高42,线框颜色为#D5D2D2(颜色数值仅供参考,只要调成灰色即可)

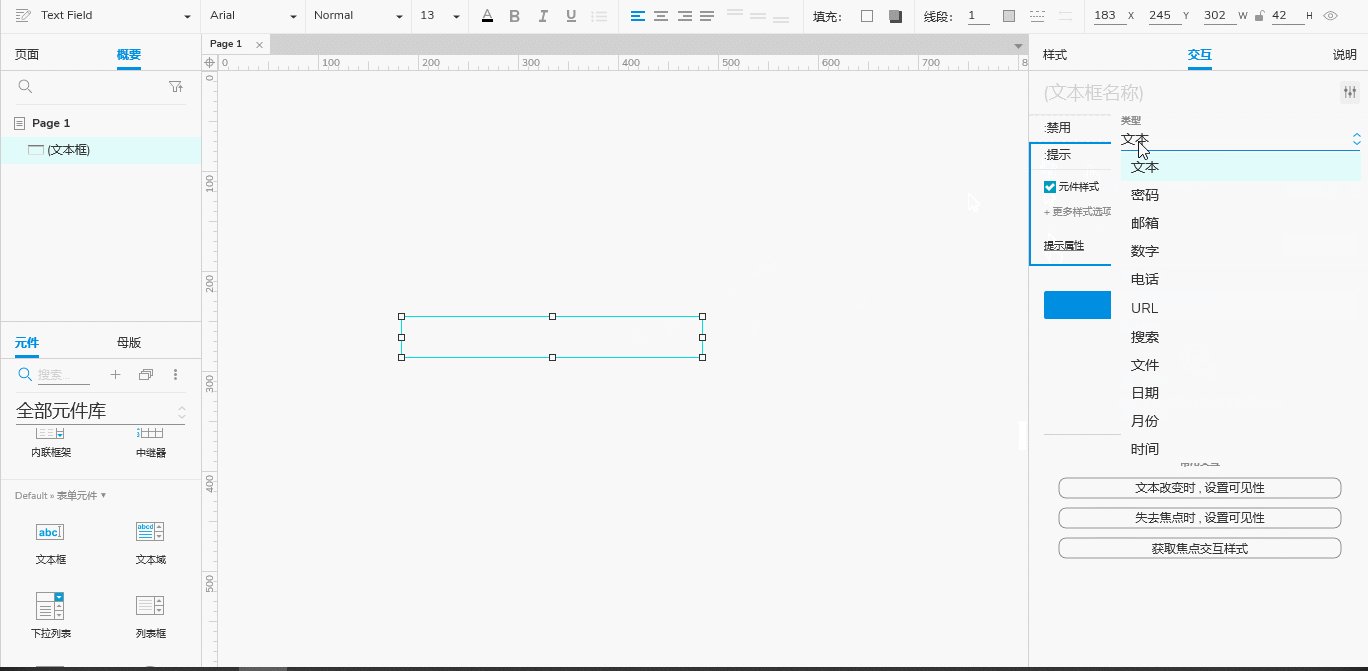
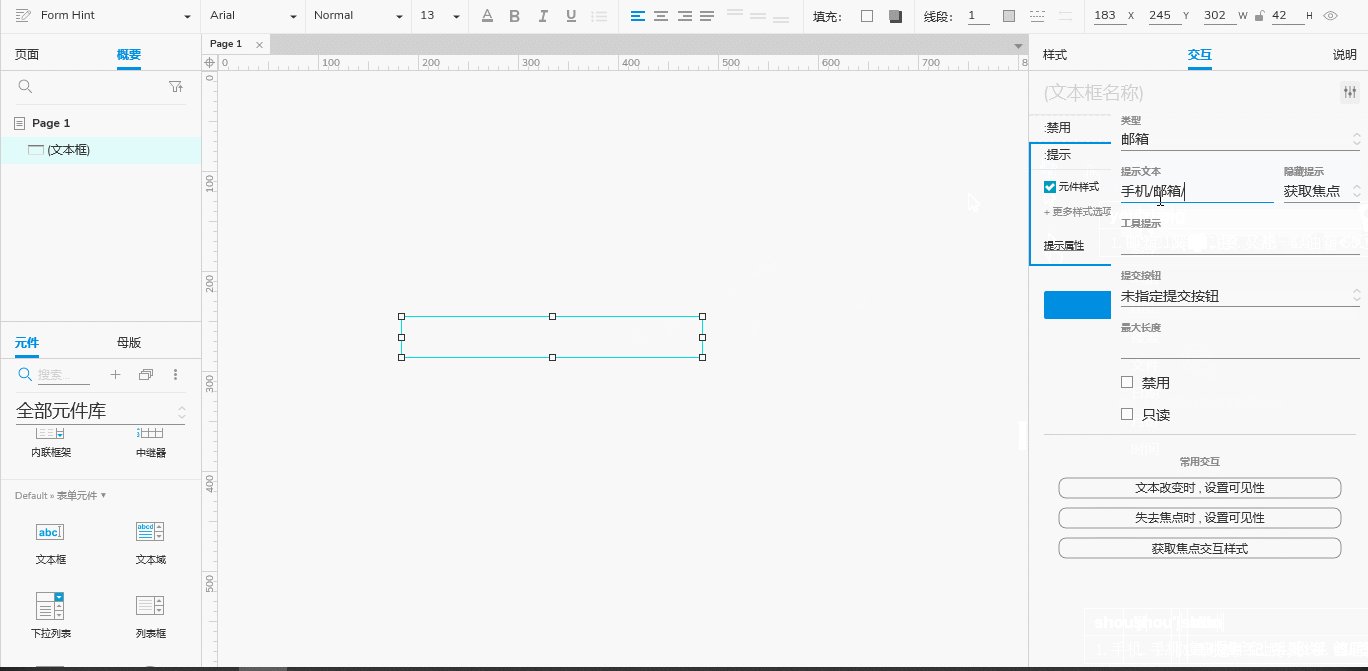
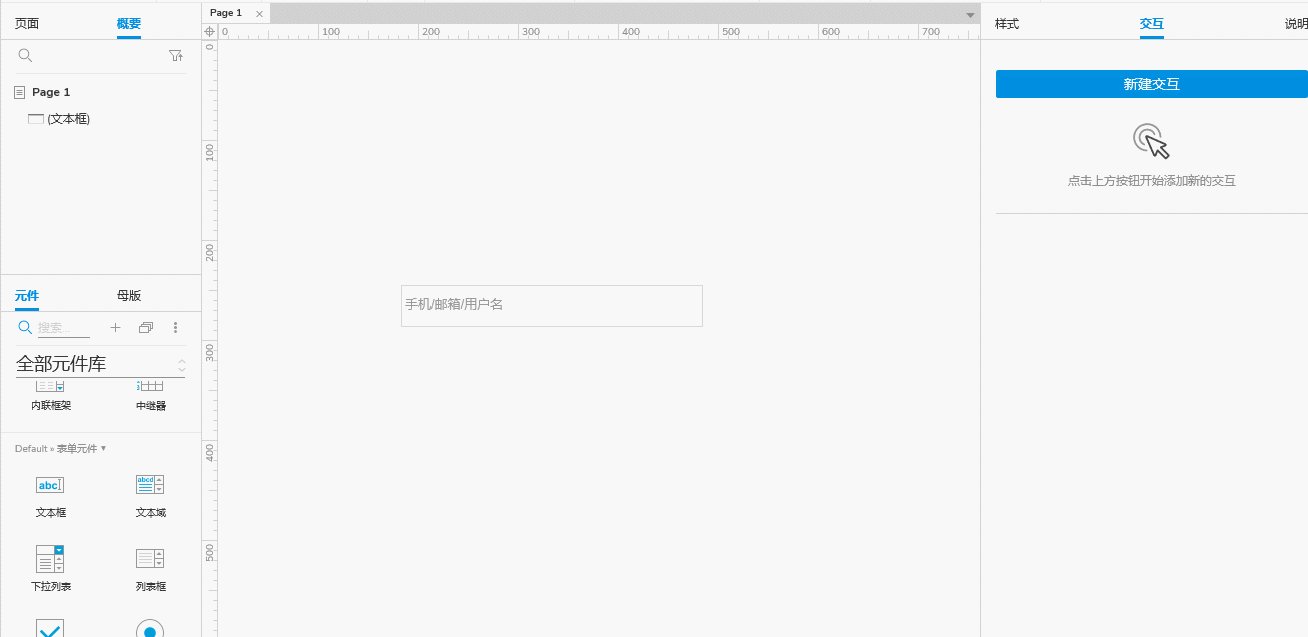
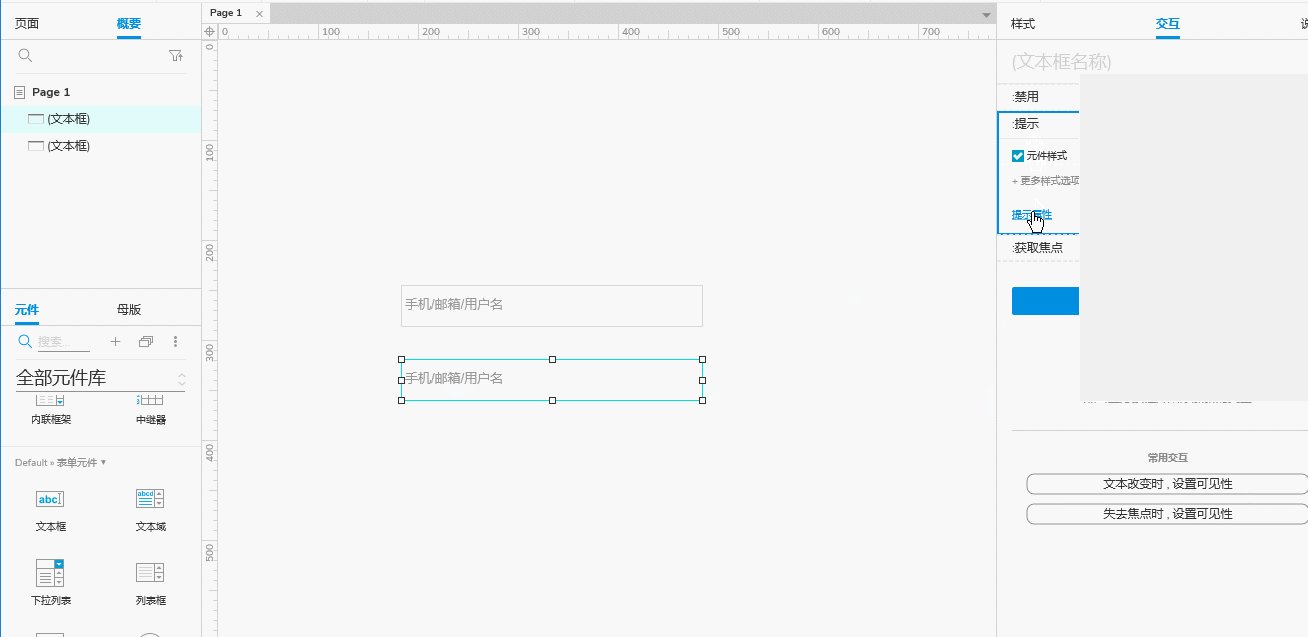
3.选中文本框——点击【提示】——点击【提示属性】——点击【文本】选择下拉框中的【邮箱】——【提示文本】输入“手机/邮箱/用户名”,——点击【获取焦点】选择下拉框中的【输入】,点击任意空白处完成设置,我们看到文本框中“手机/邮箱/用户名”为灰色字体,鼠标选中文本框之后,该文本消失。


鼠标选中文本框之后,灰色文字提示消失
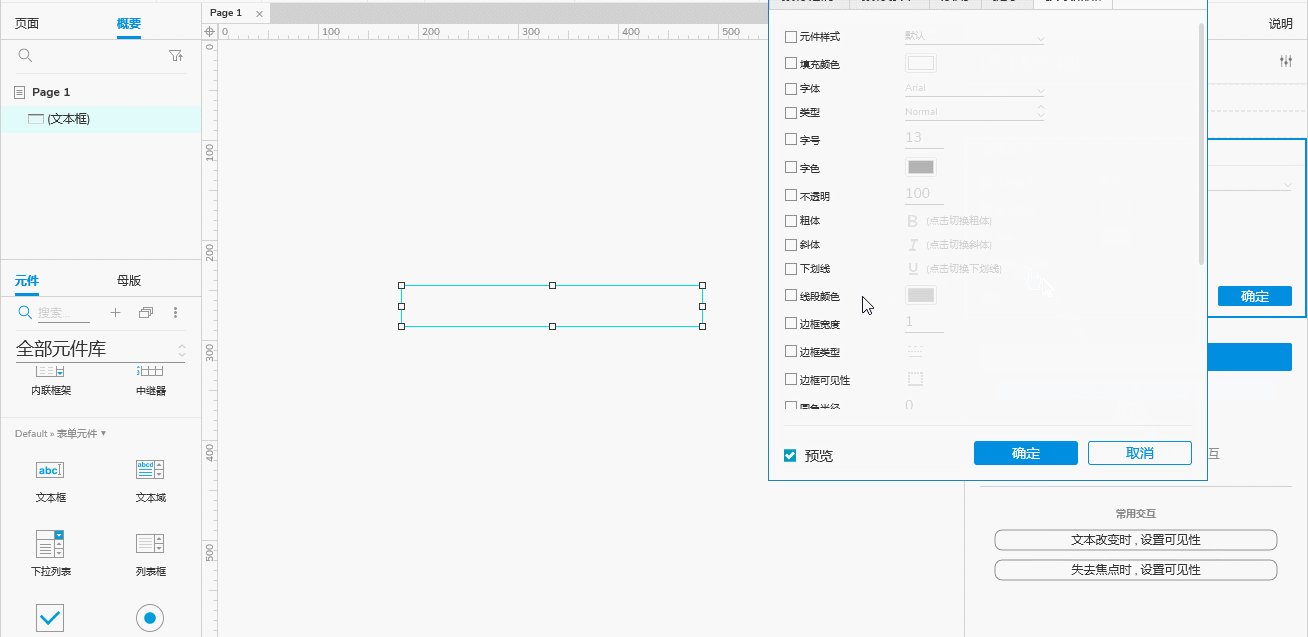
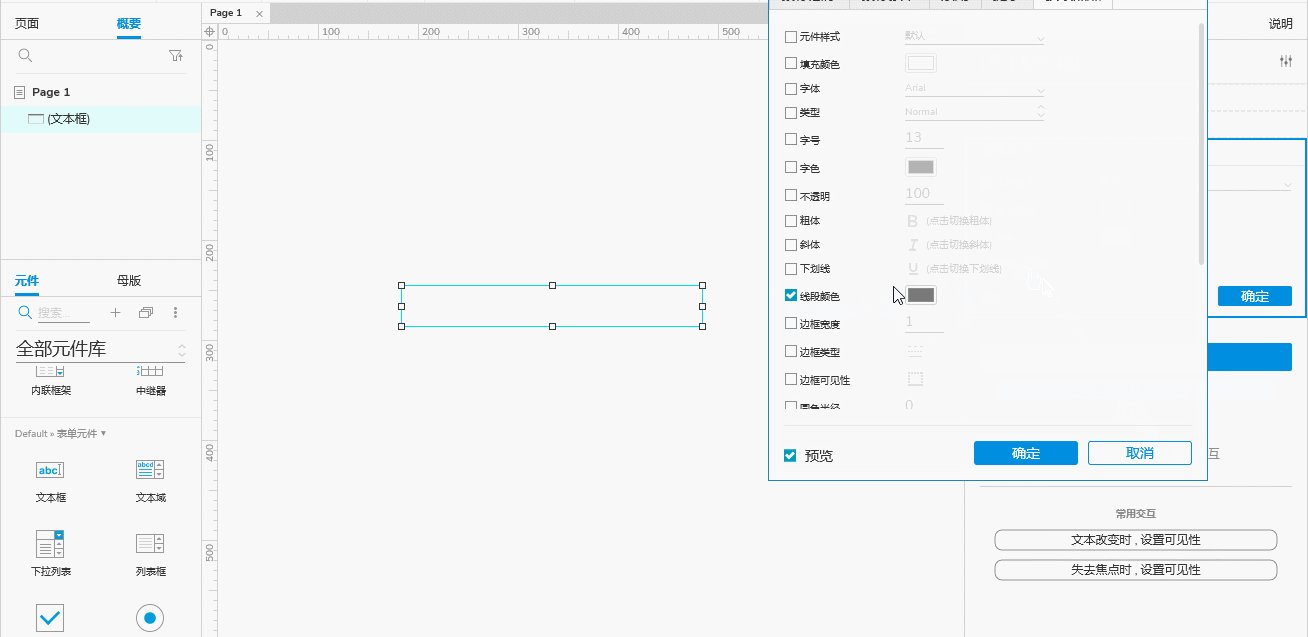
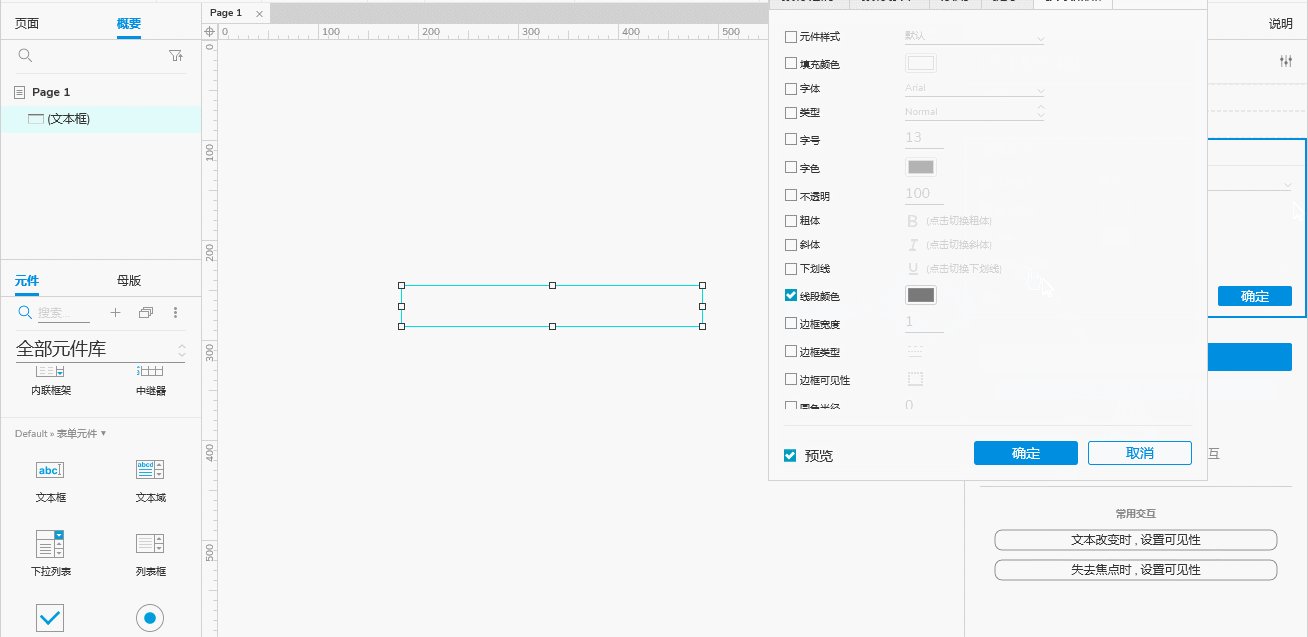
4.点击最下方【常见交互】中的“获取焦点交互样式”——点击【+更多样式选项】——勾选【线段颜色】——点击旁边的灰色色块,输入颜色数值#83B5F0(颜色数值进攻参考,只要调成蓝色即可)——点击【确定】

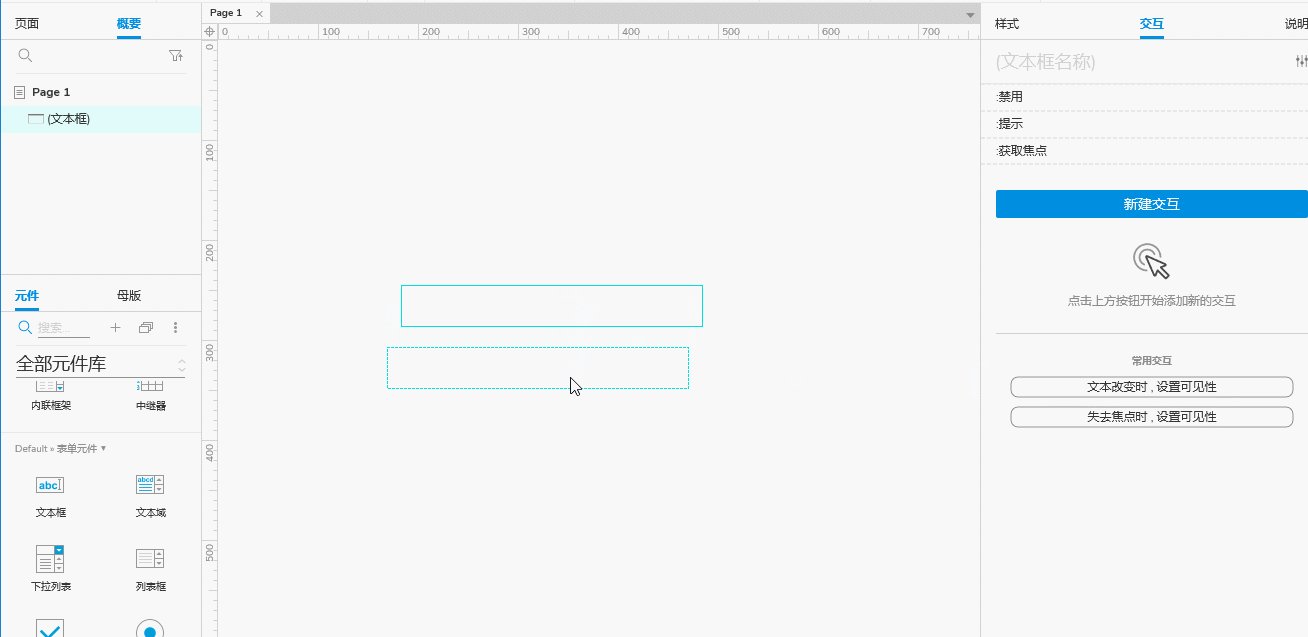
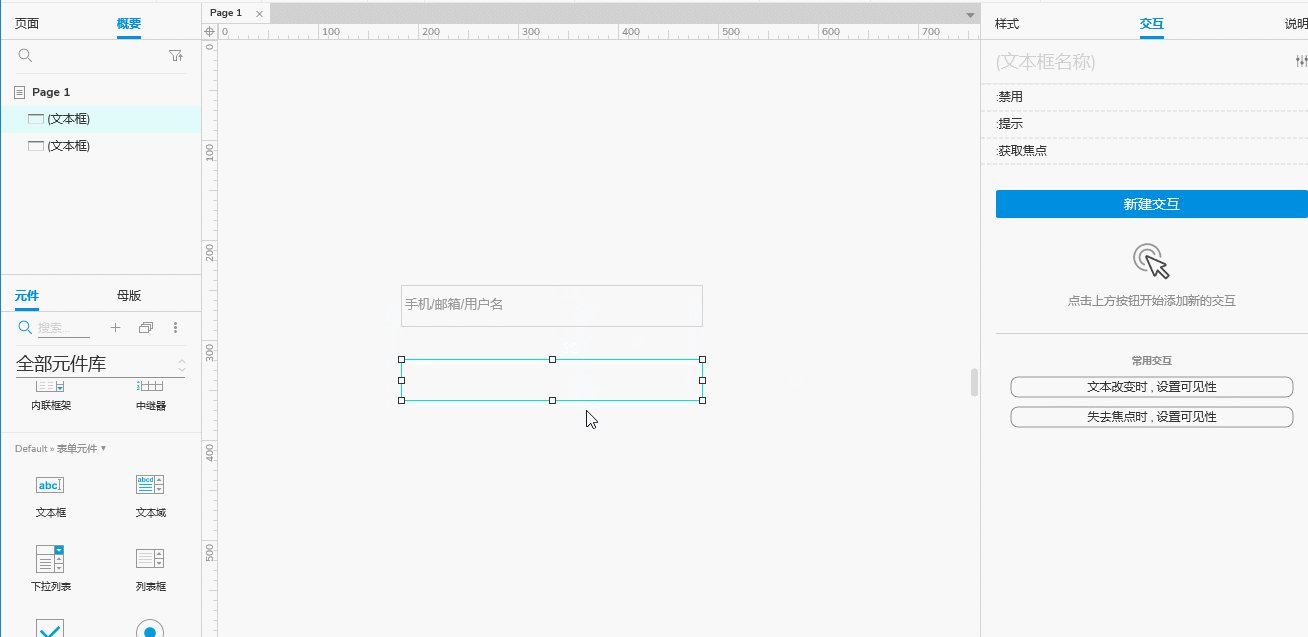
5.选中文本框——按住ctrl键,鼠标往下拖动,复制一个同样的文本框,调整两个文本框之间的距离

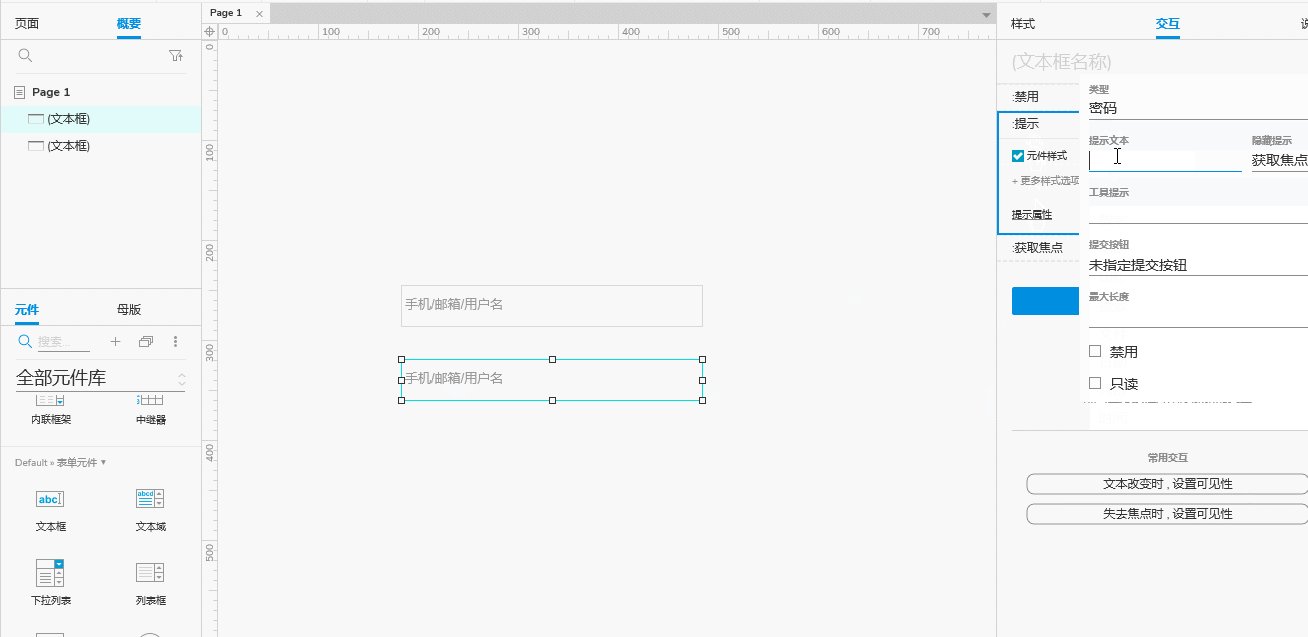
6.选中复制的文本框——点击【提示】——点击【提示属性】--点击【文本】选择下拉框中的【密码】--【提示文本】将“手机/邮箱/用户名”改为“密码”,点击任意空白处完成设置,我们看到文本框中“密码”为灰色字体,鼠标选中文本框之后,该文本消失。


鼠标选中文本框之后,灰色文字提示消失
7.最后一步,密码后面的绿色键盘标志的设置

图例
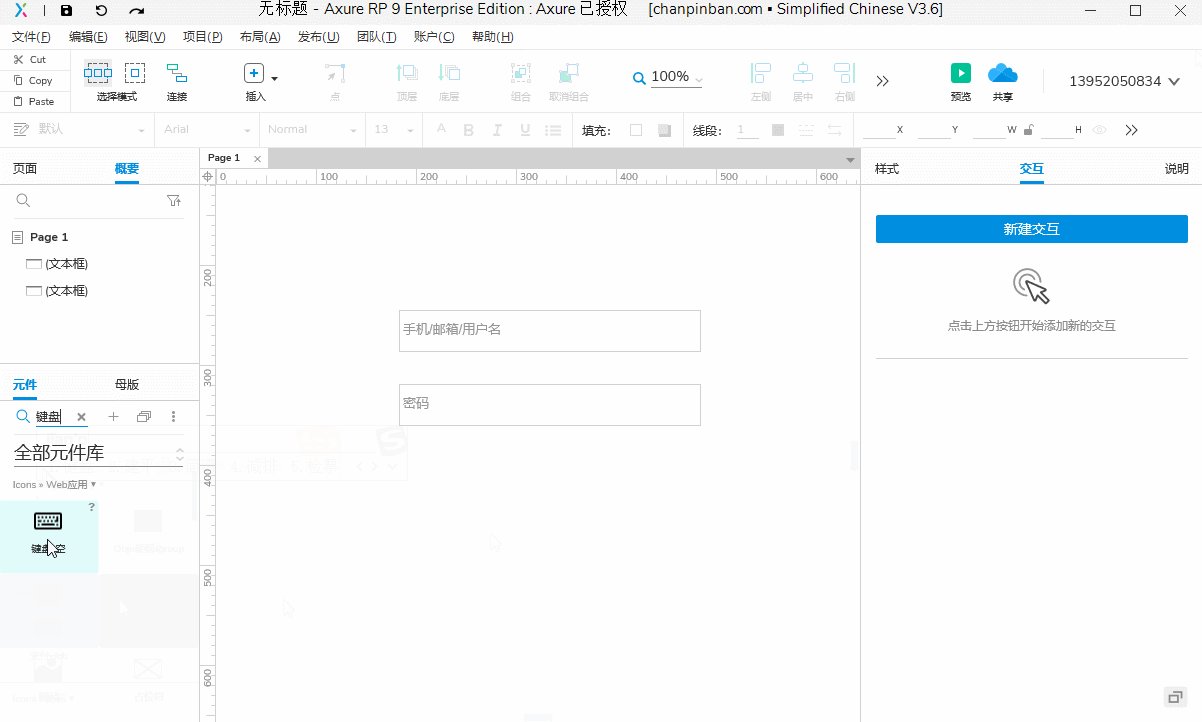
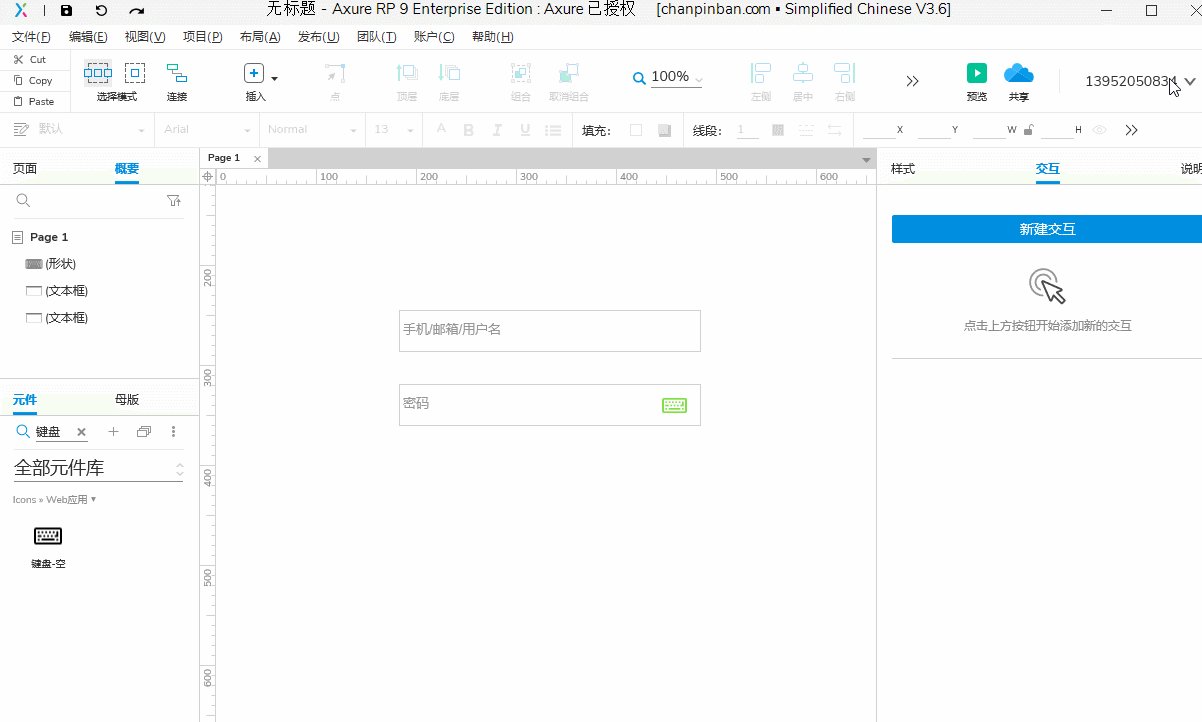
7-1.左侧自带元件库中搜索“键盘”——鼠标选中该元件,拖拽至第二个文本框中,调整位置和大小——将该原件填充为绿色,颜色数值#7FDF44(颜色数值仅供参考,调成绿色即可)


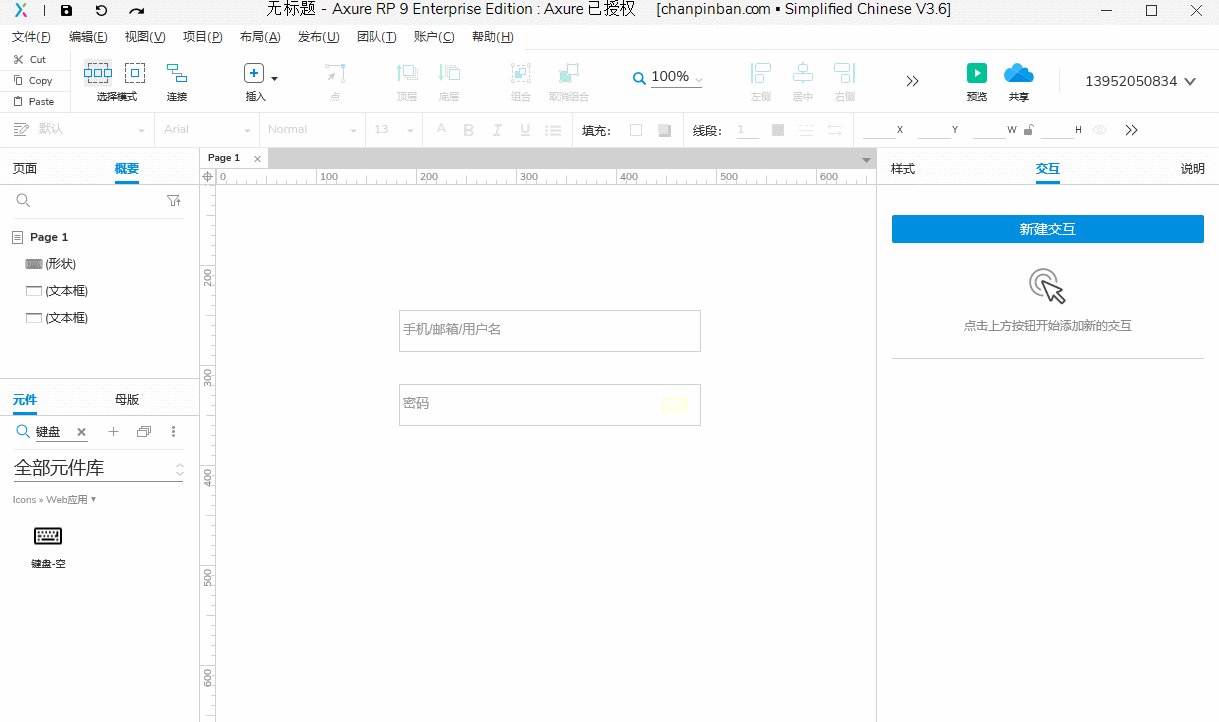
“键盘”元件添加效果
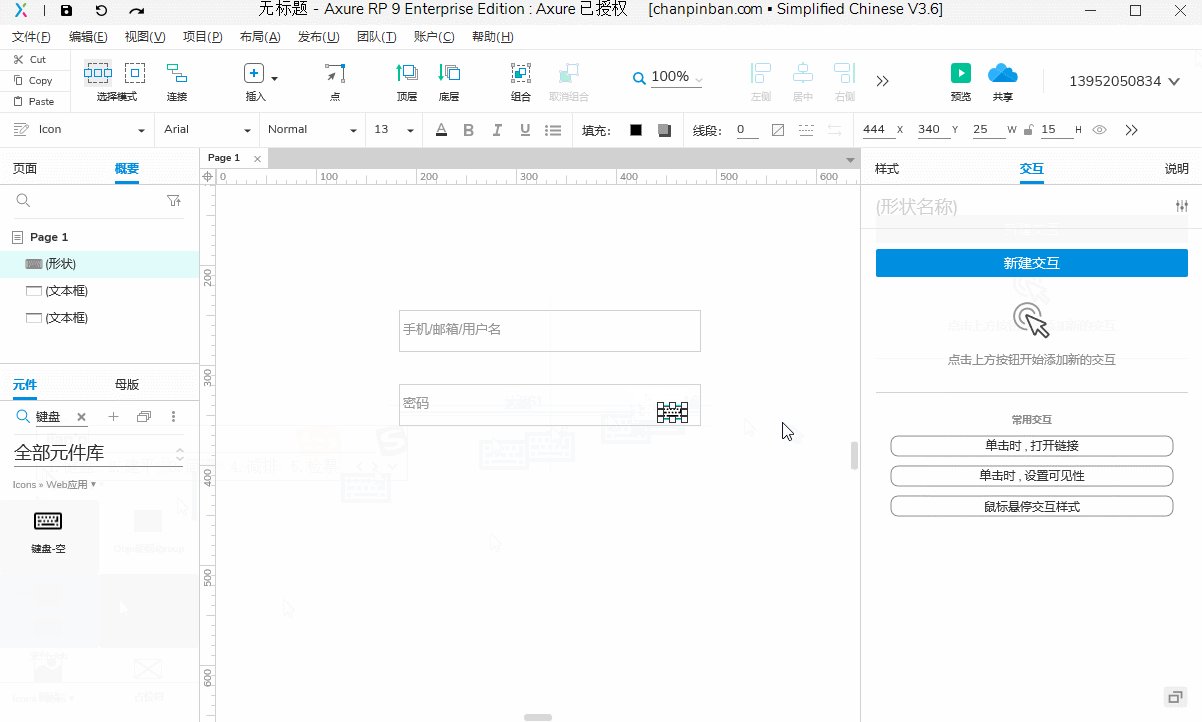
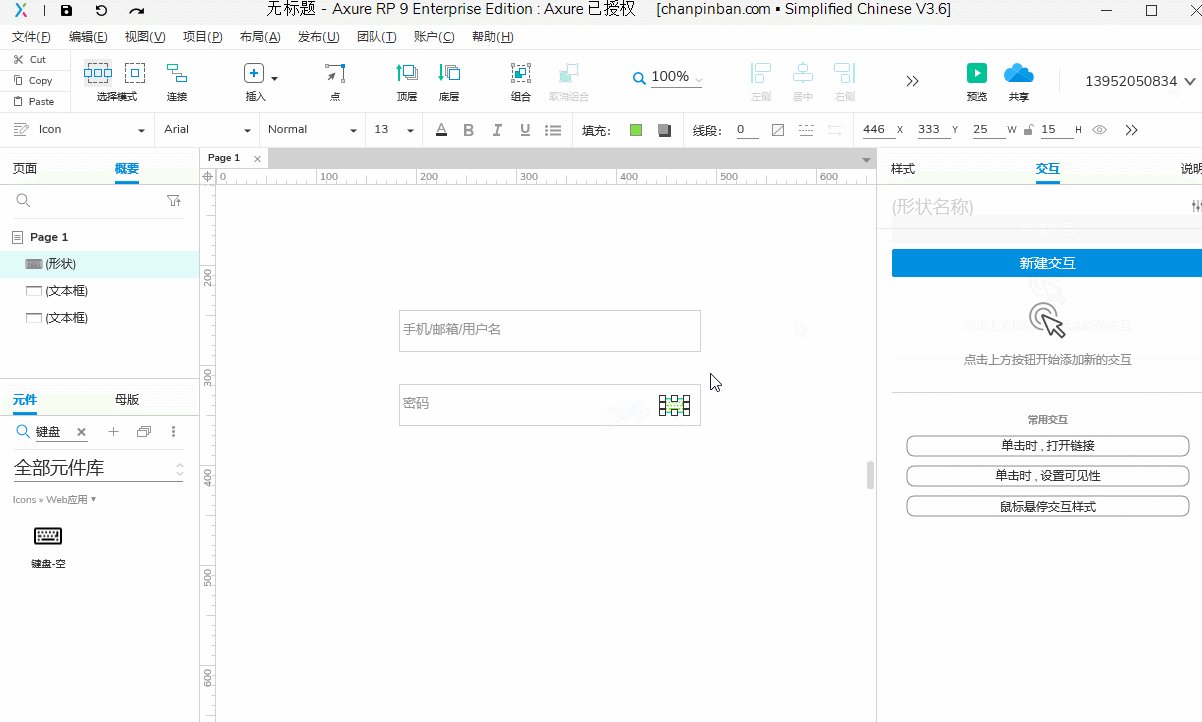
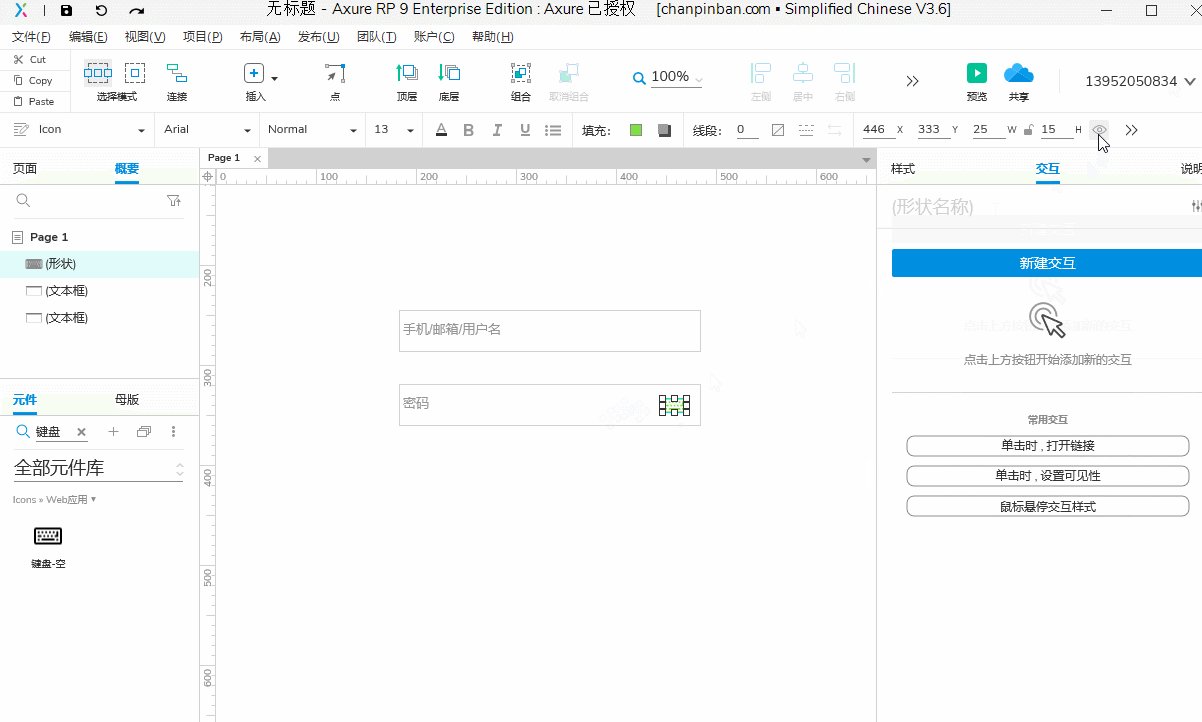
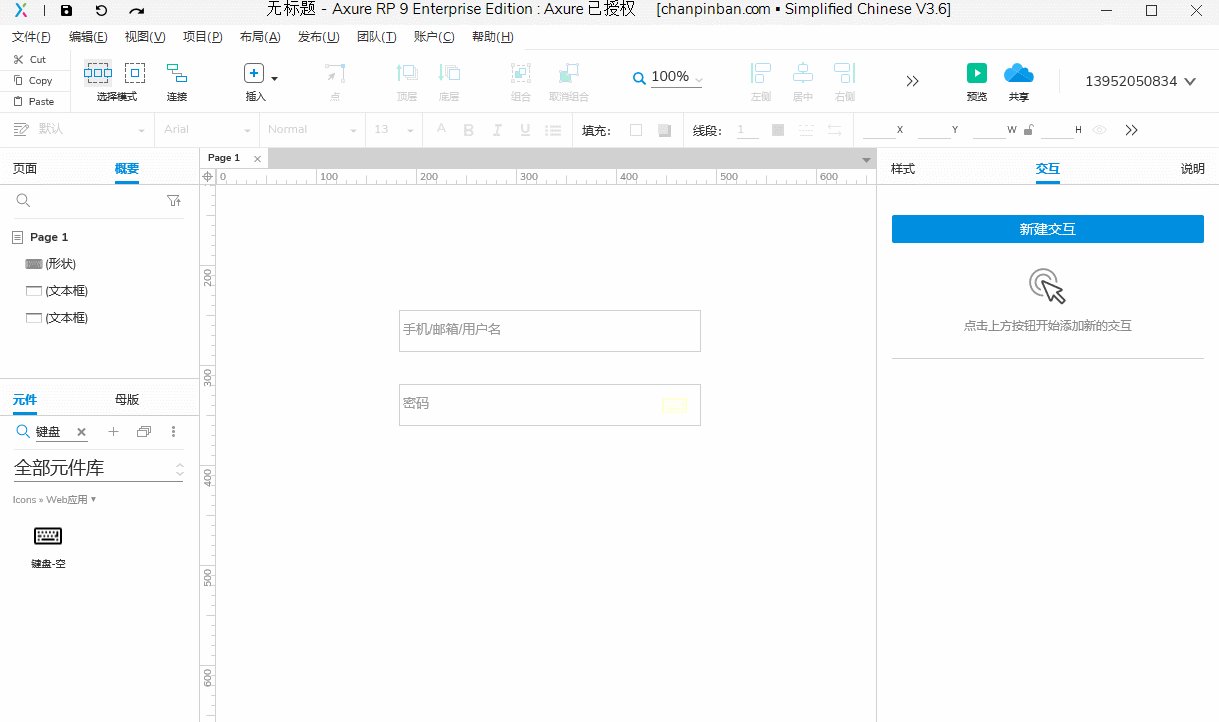
7-2.选中“键盘”元件,点击右上方“眼睛”的标志,设置为隐藏,这样我们就看不见它了!

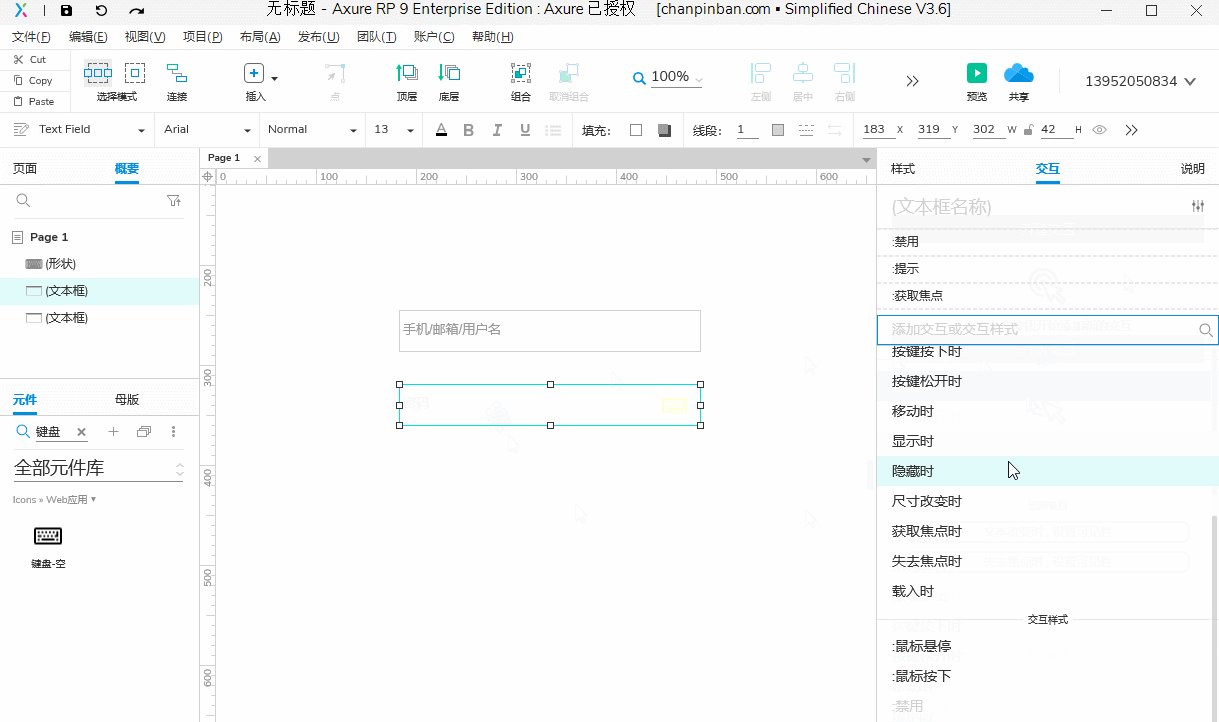
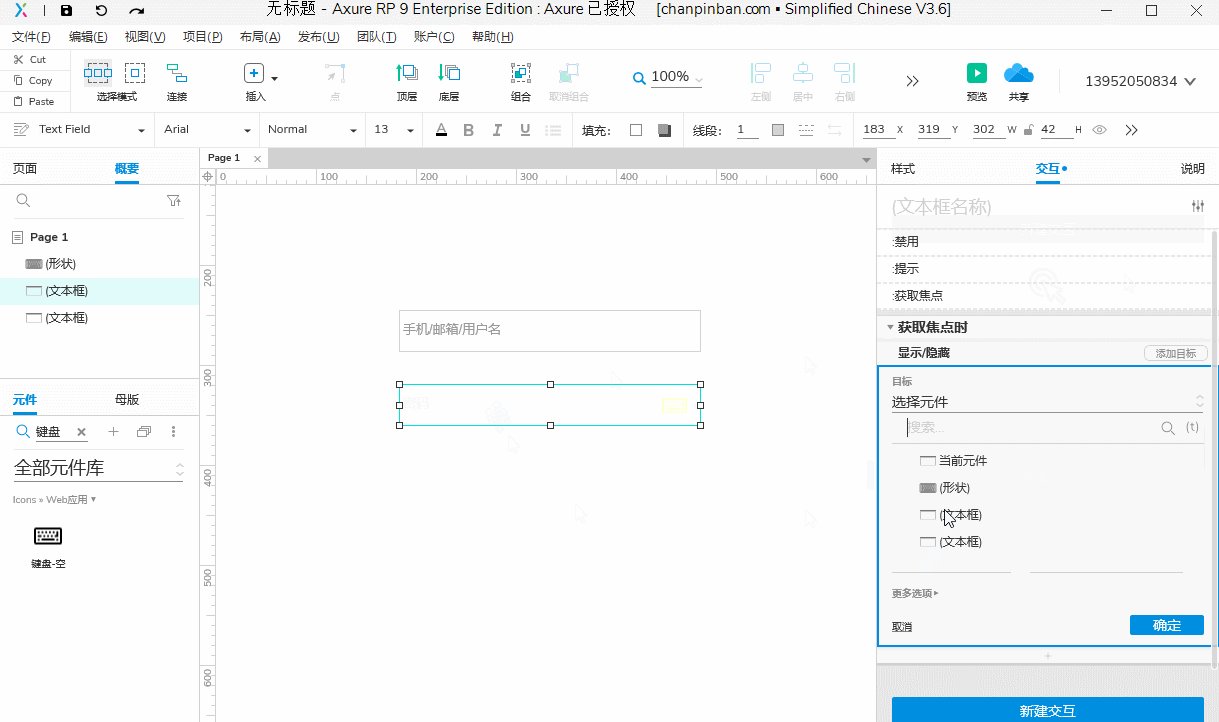
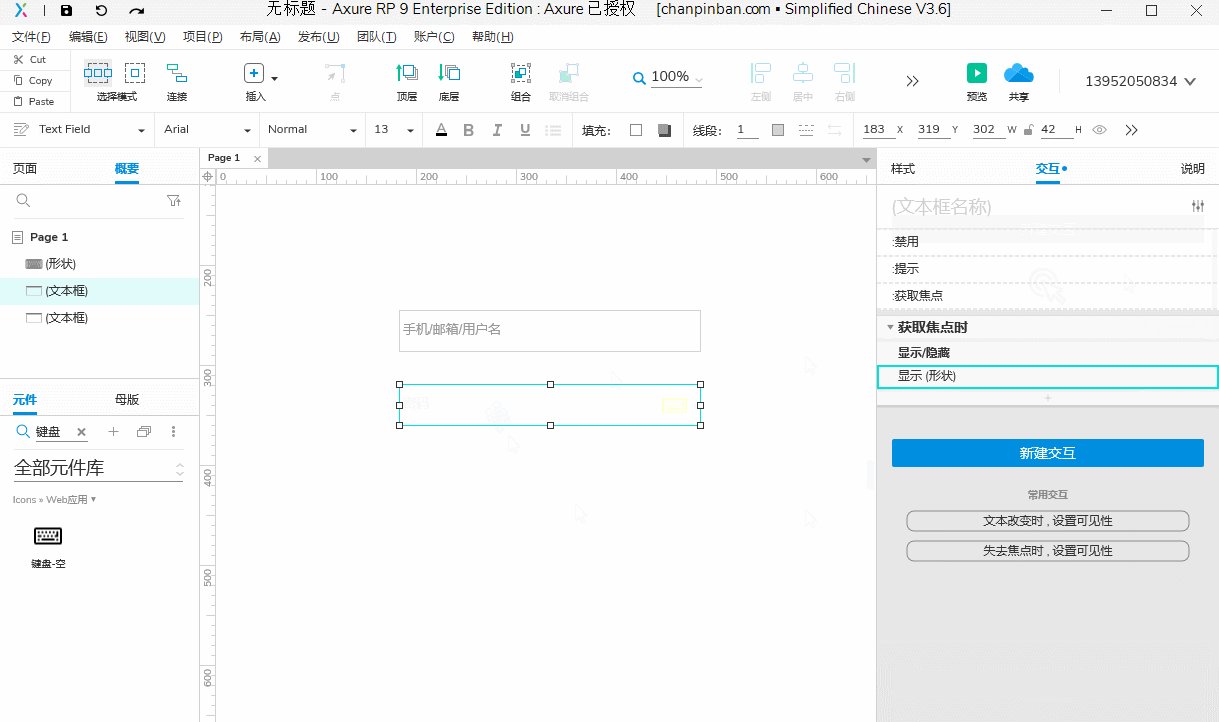
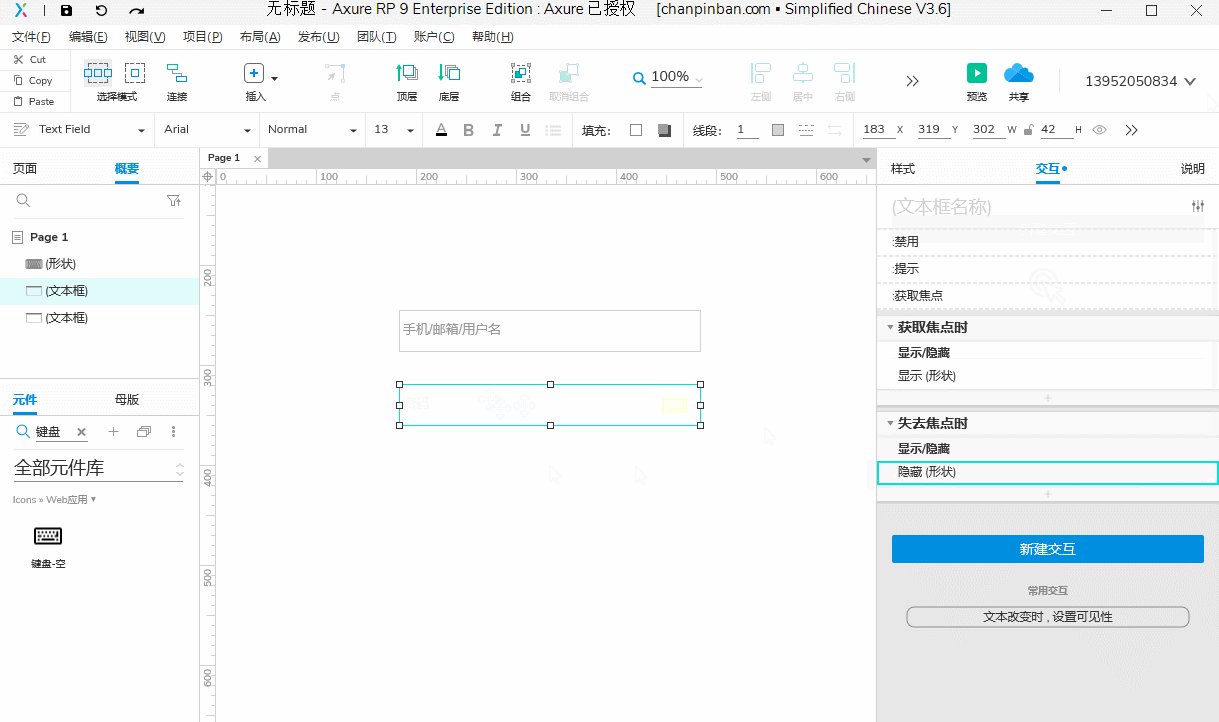
7-3.选中第二个文本框——点击【新建交互】——选择【获取焦点时】——选择【显示/隐藏】——目标选择【形状】也就是键盘元件——点击【确定】

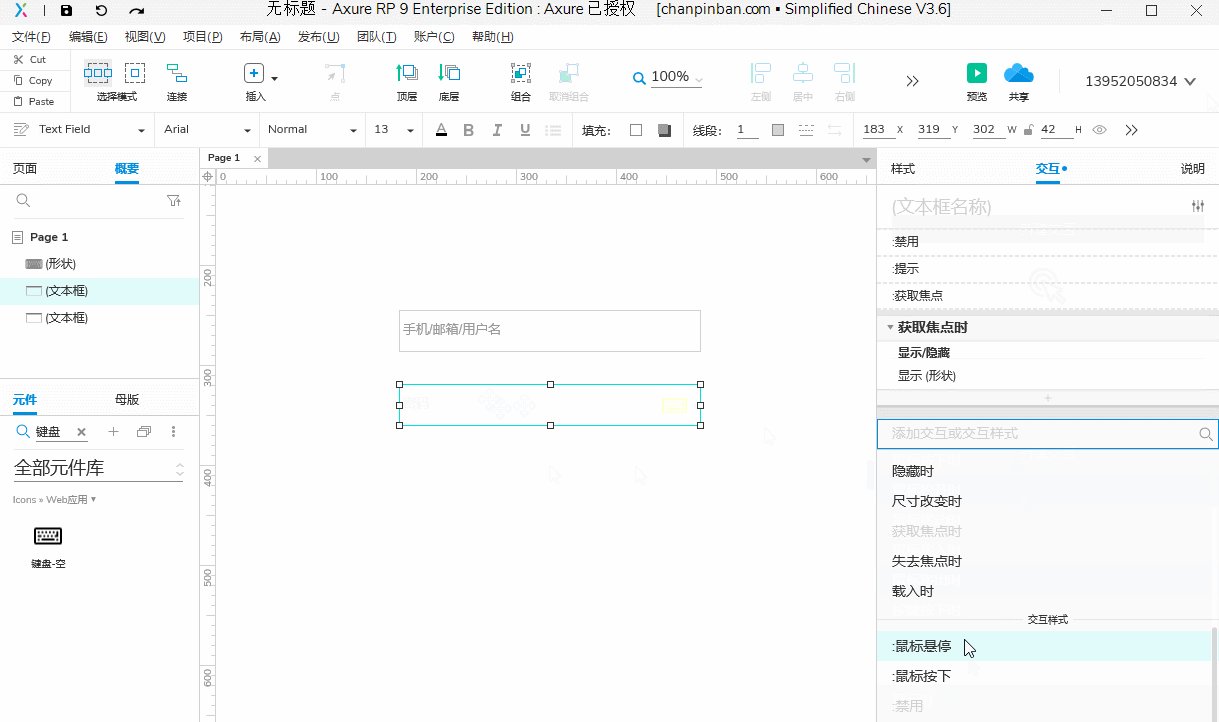
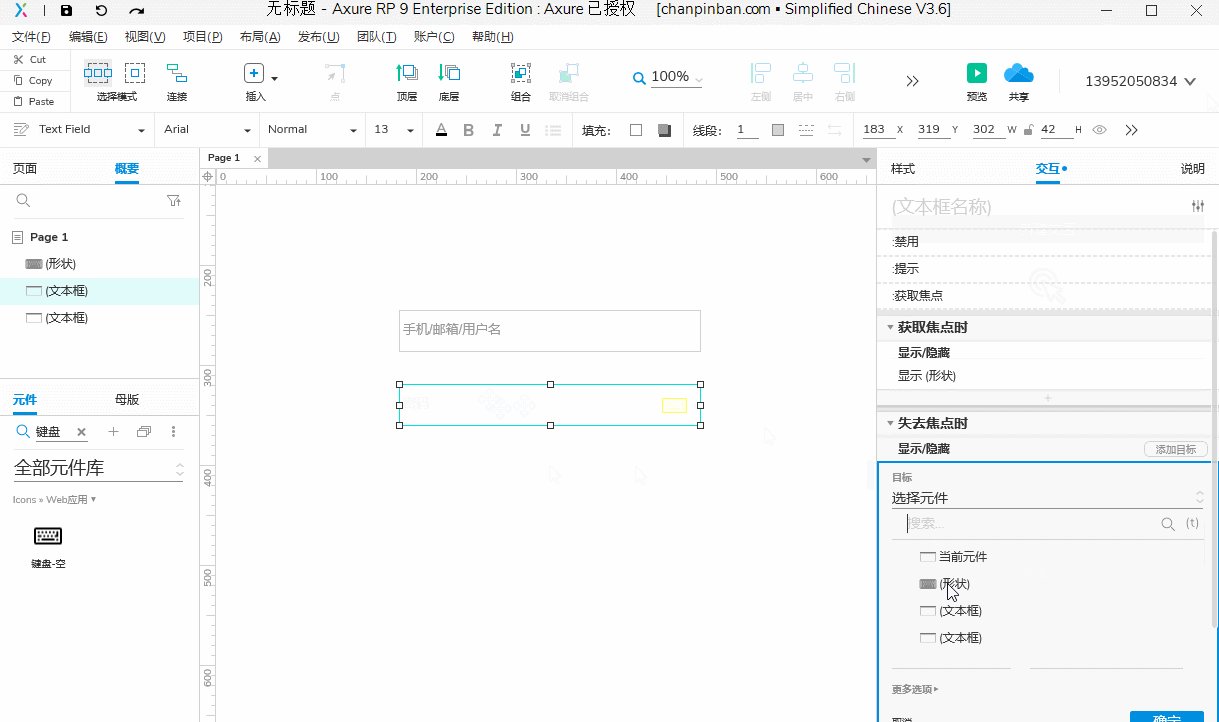
7-4.再次选中第二个文本框——点击【新建交互】——选择【失去焦点时】——选择【显示/隐藏】——目标选择【形状】也就是键盘元件——点击“隐藏”——点击【确定】。到这里算是已经完成了全部操作,按F5预览效果即可。


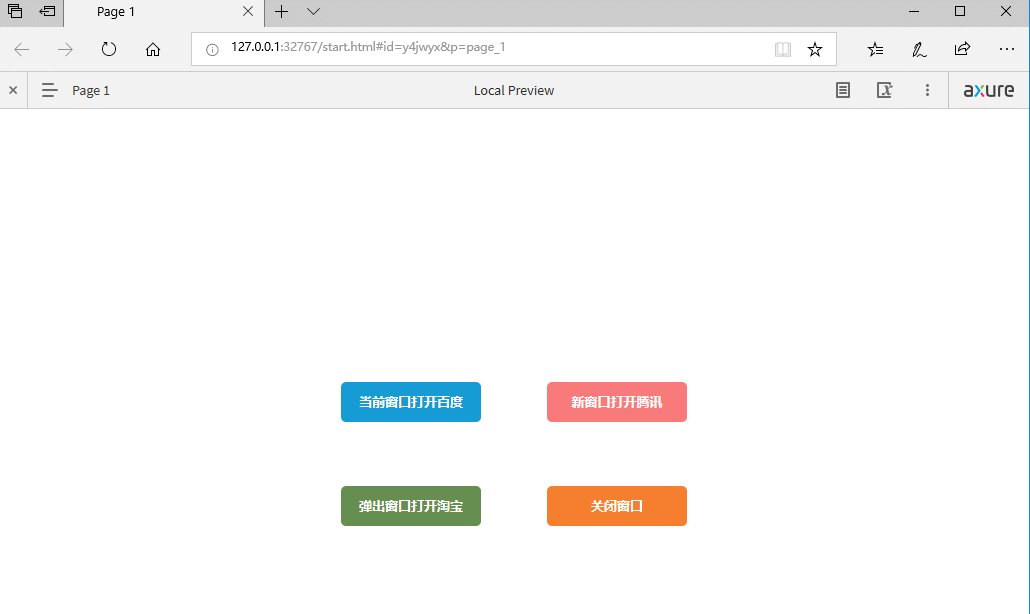
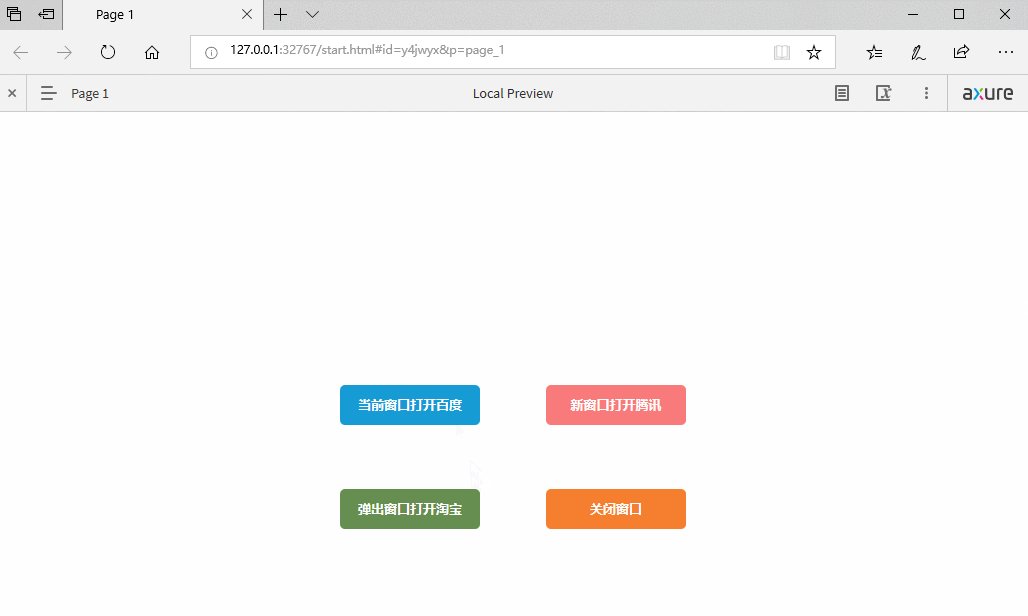
最终效果
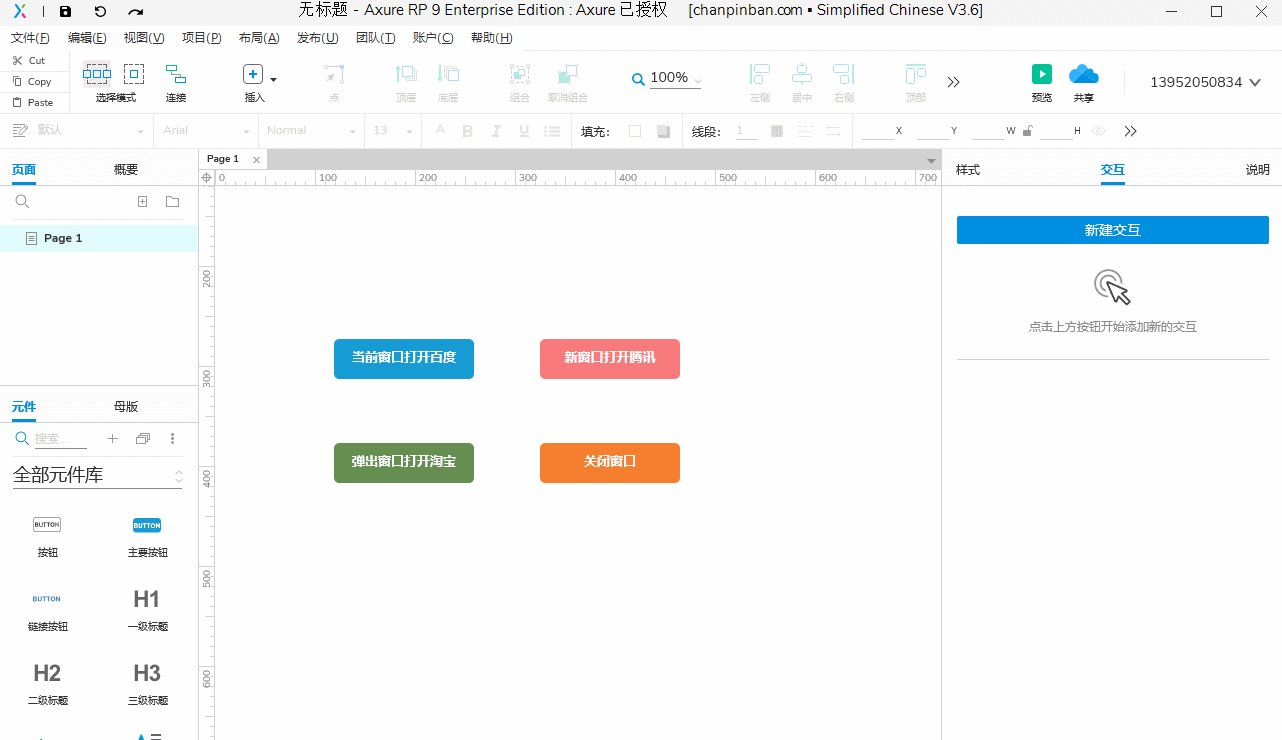
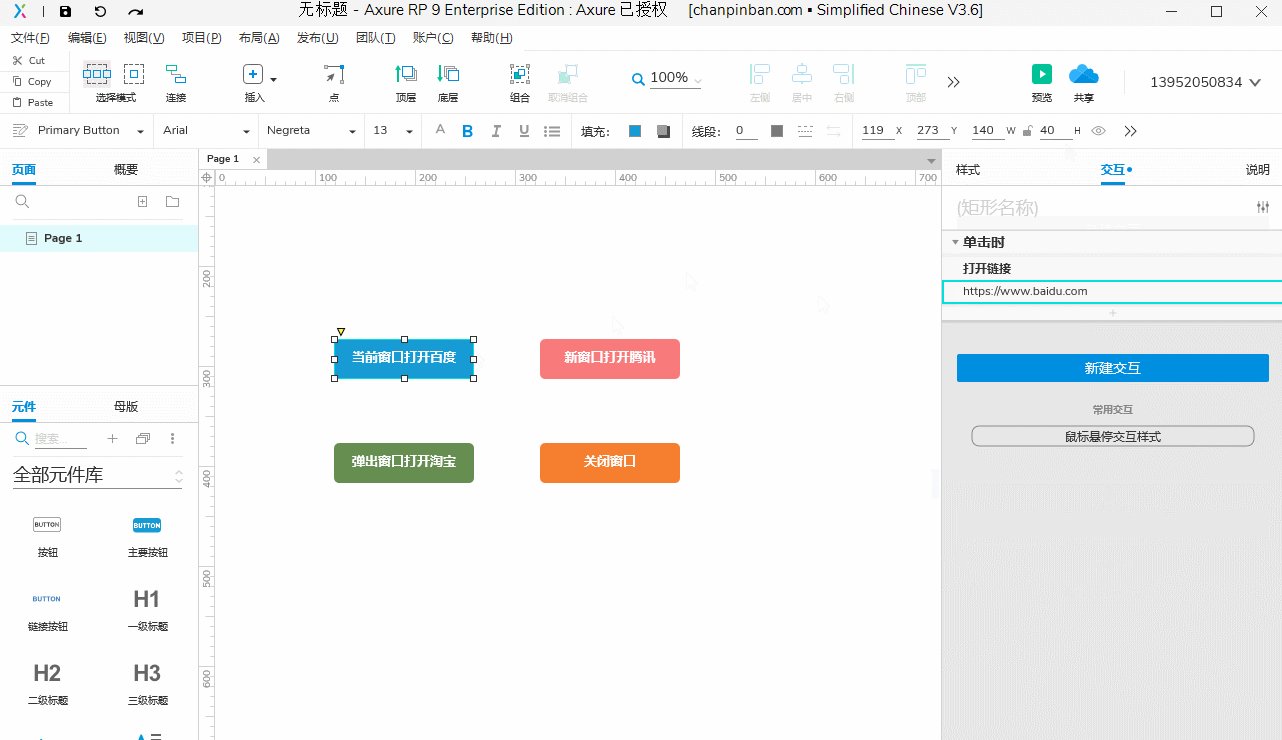
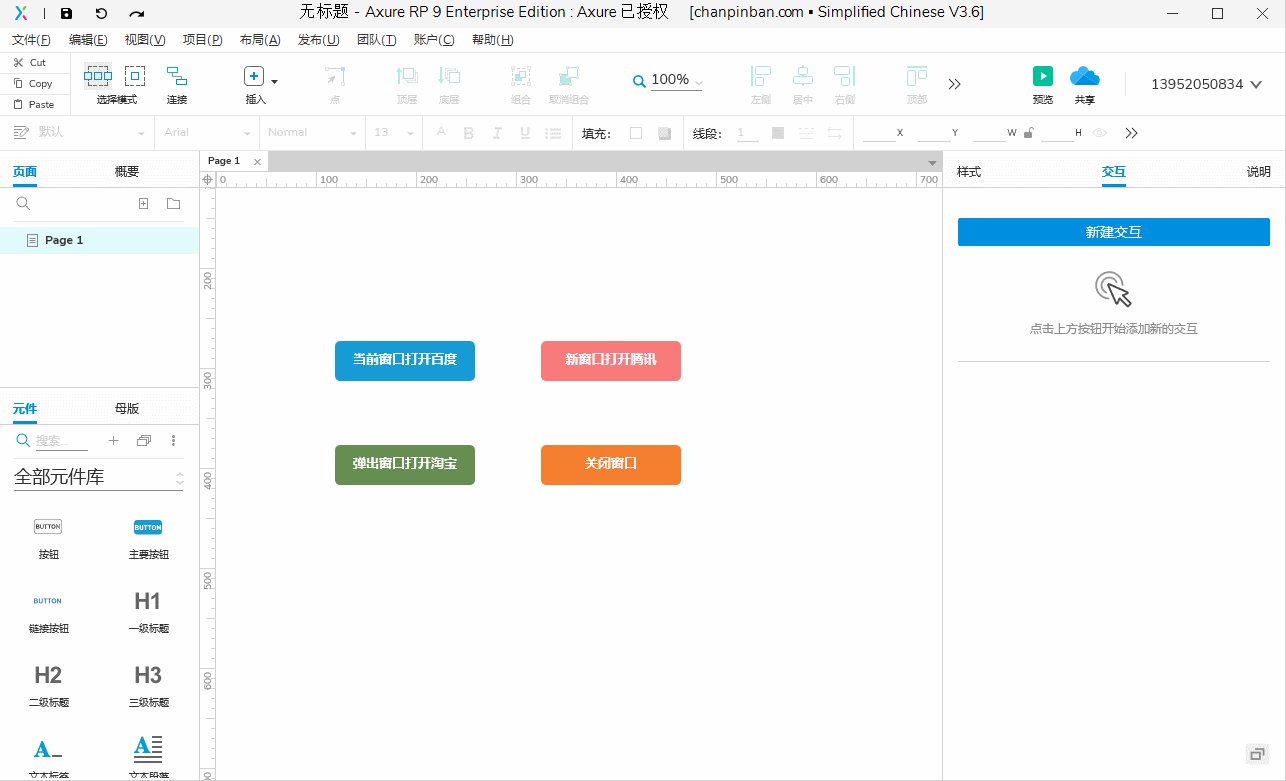
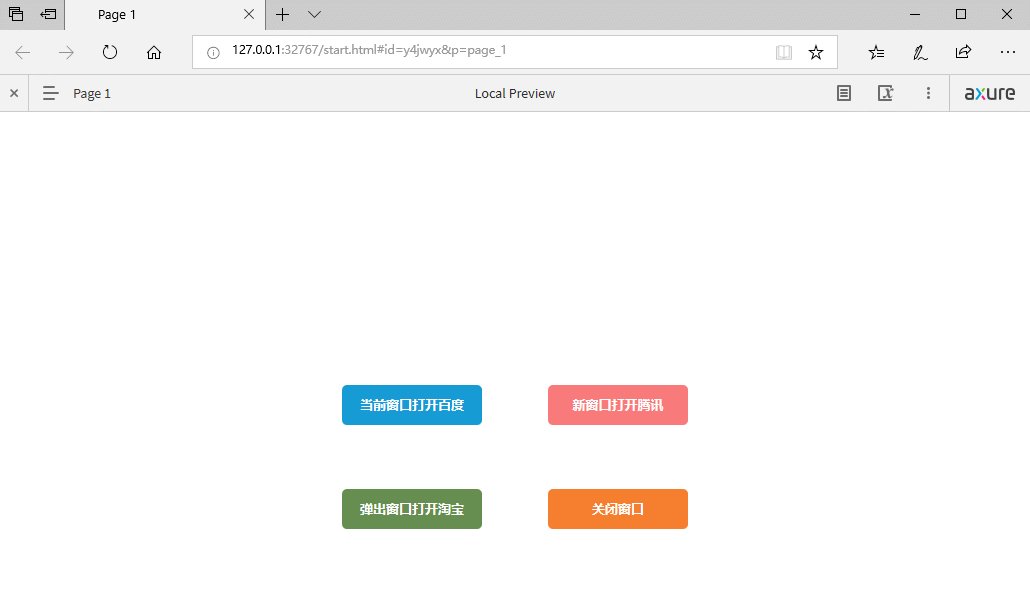
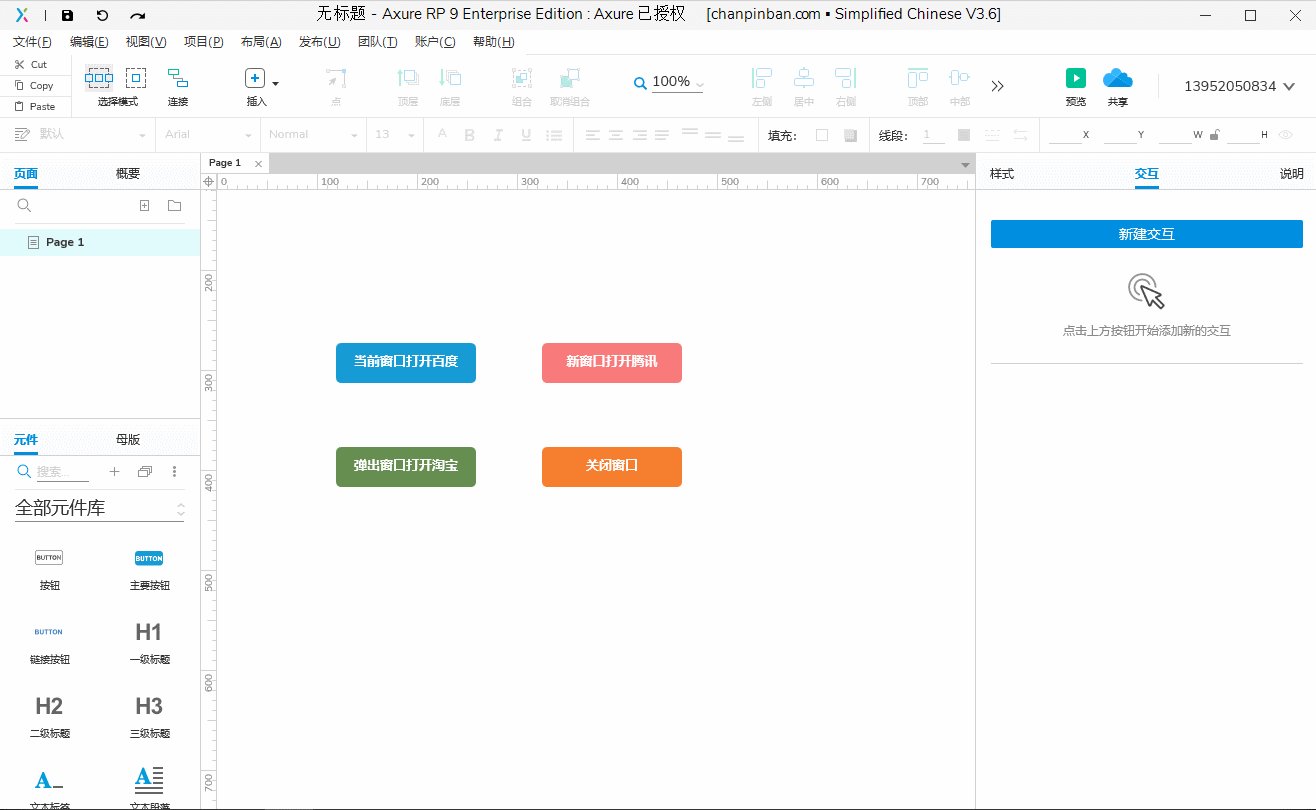
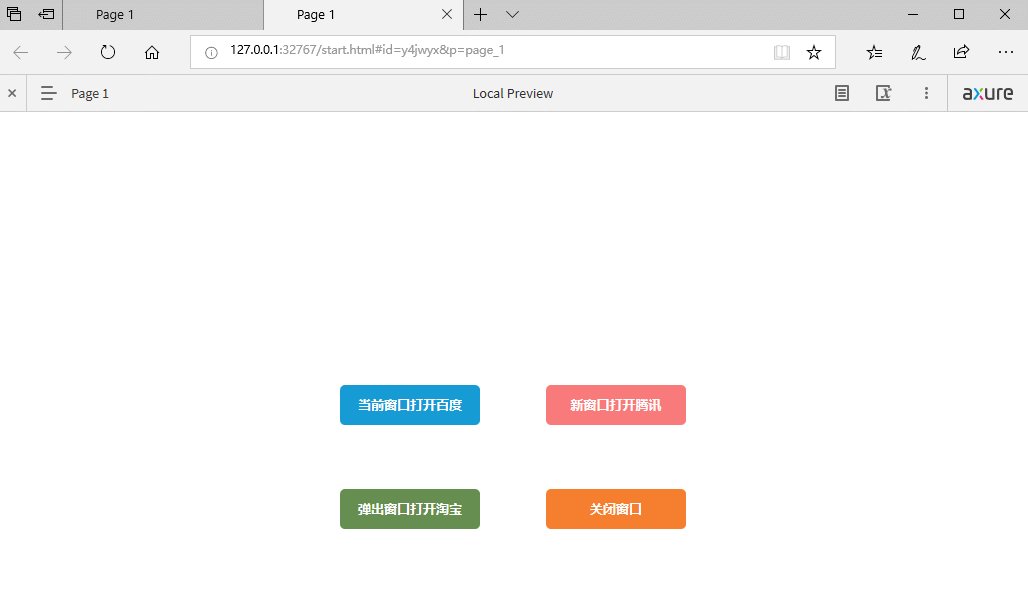
(1)打开链接——在当前窗口打开链接
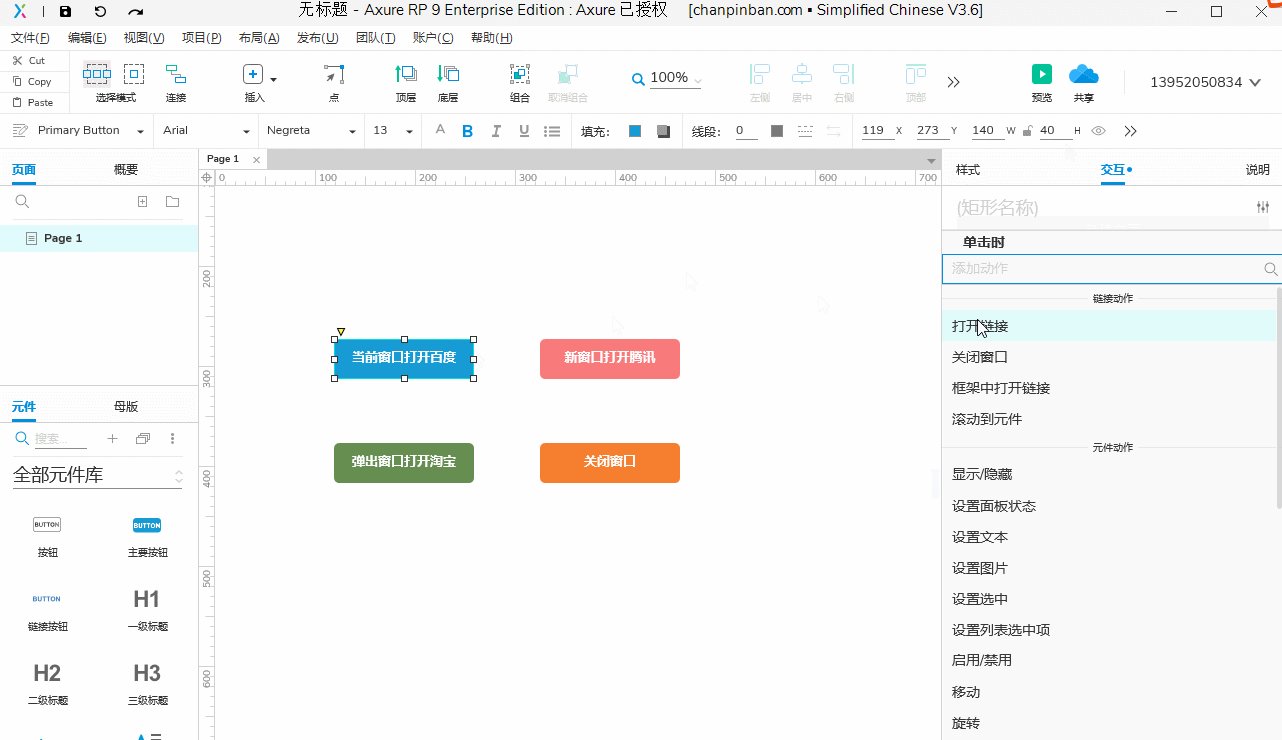
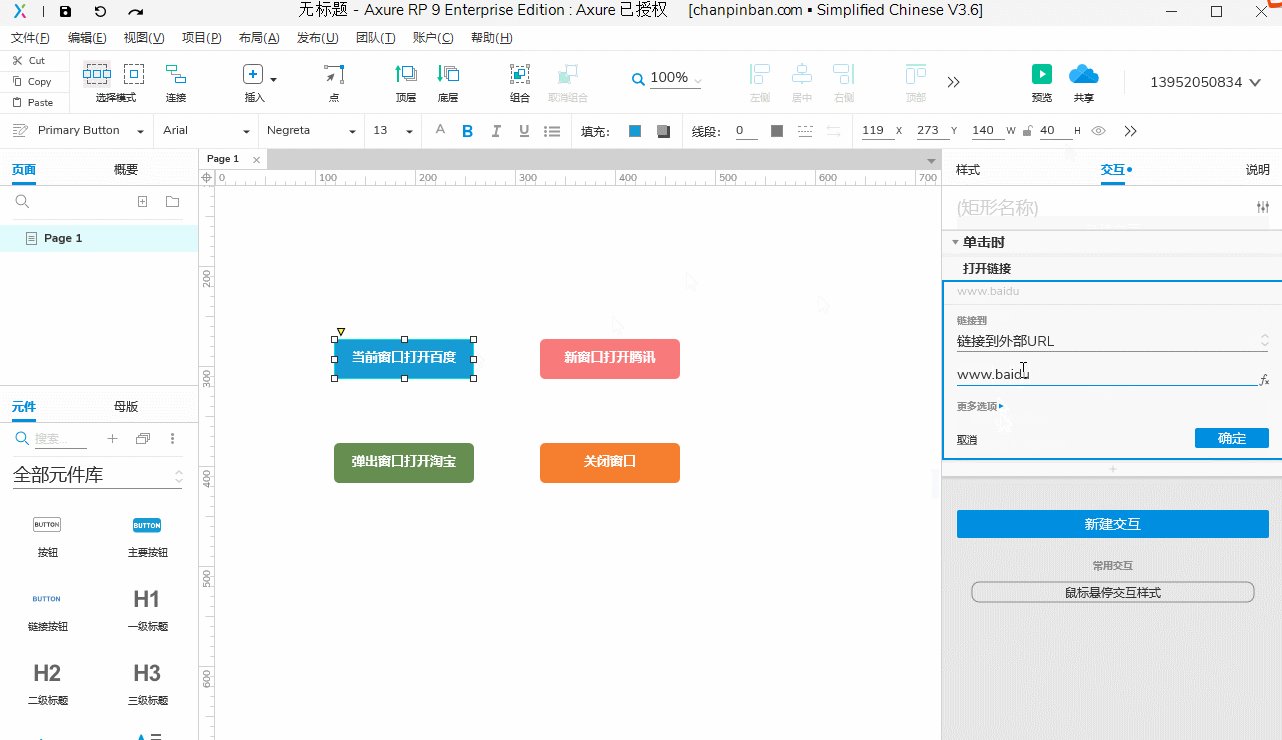
1.选中按钮元件——单击【新建交互】——选择【单击时】——选择【打开链接】——【链接到外部URL】并输入对应的网址,如www.baidu.com——点击【确定】

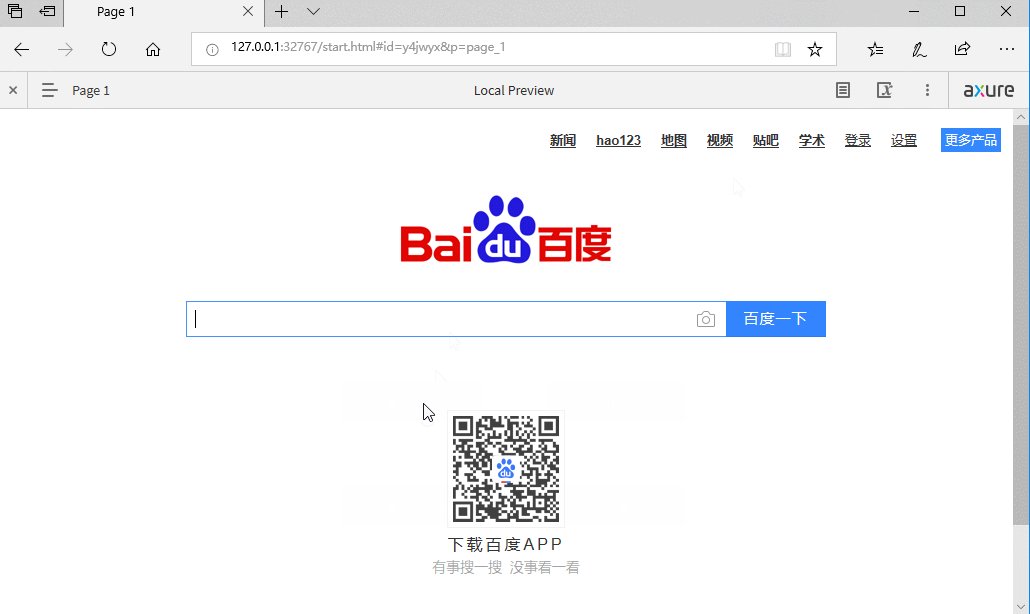
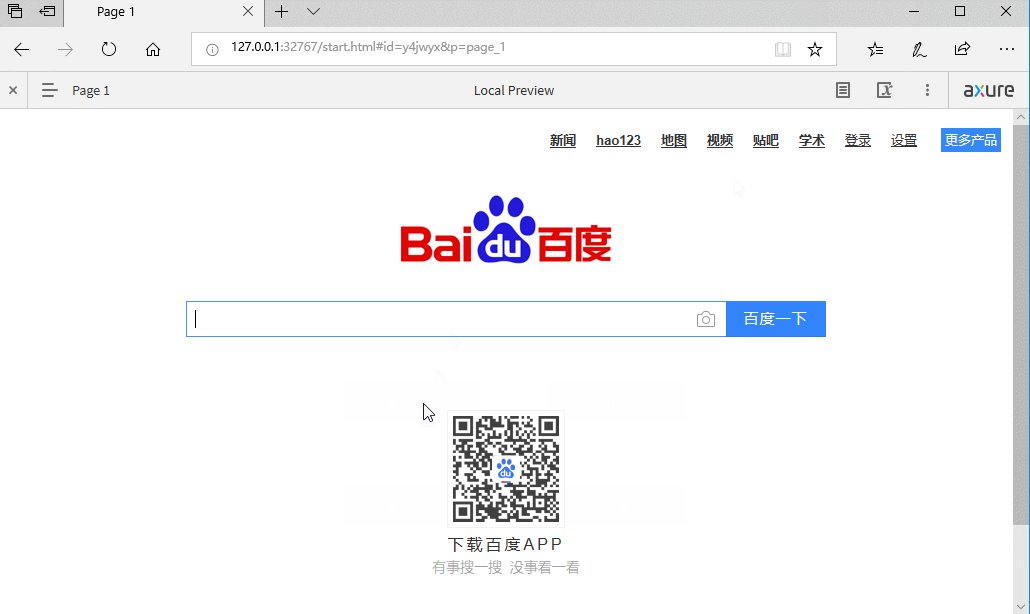
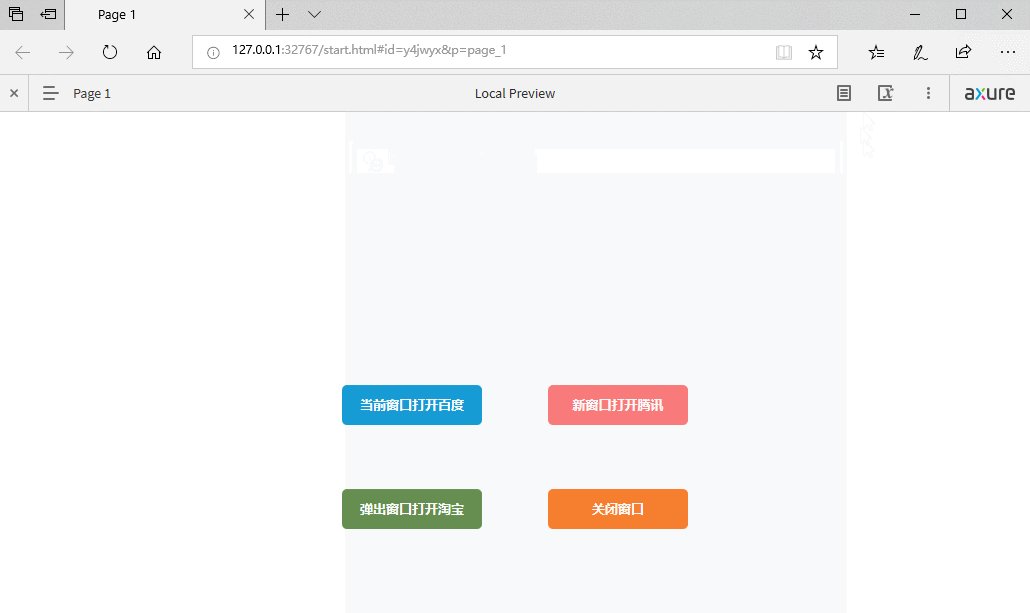
我们按F5预览一下效果:点击按钮,在当前窗口打开百度页面

(2)打开链接——在新窗口打开链接
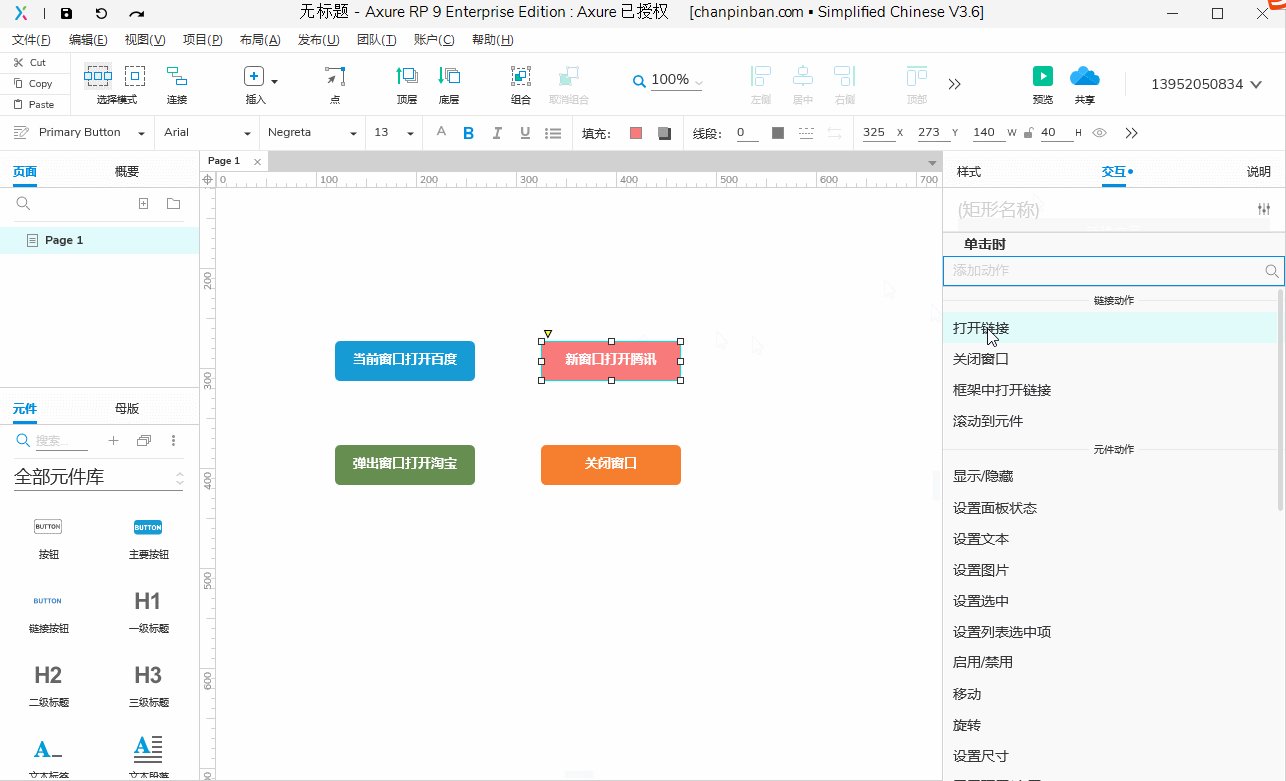
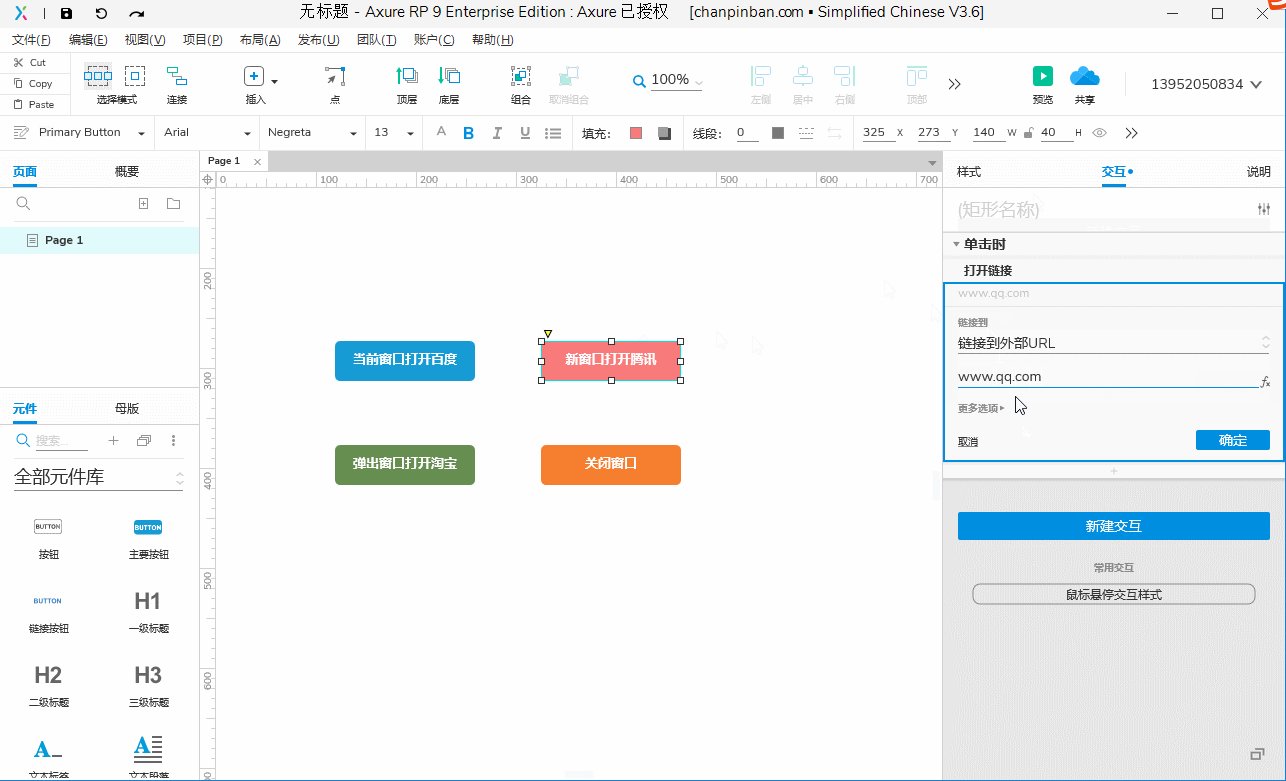
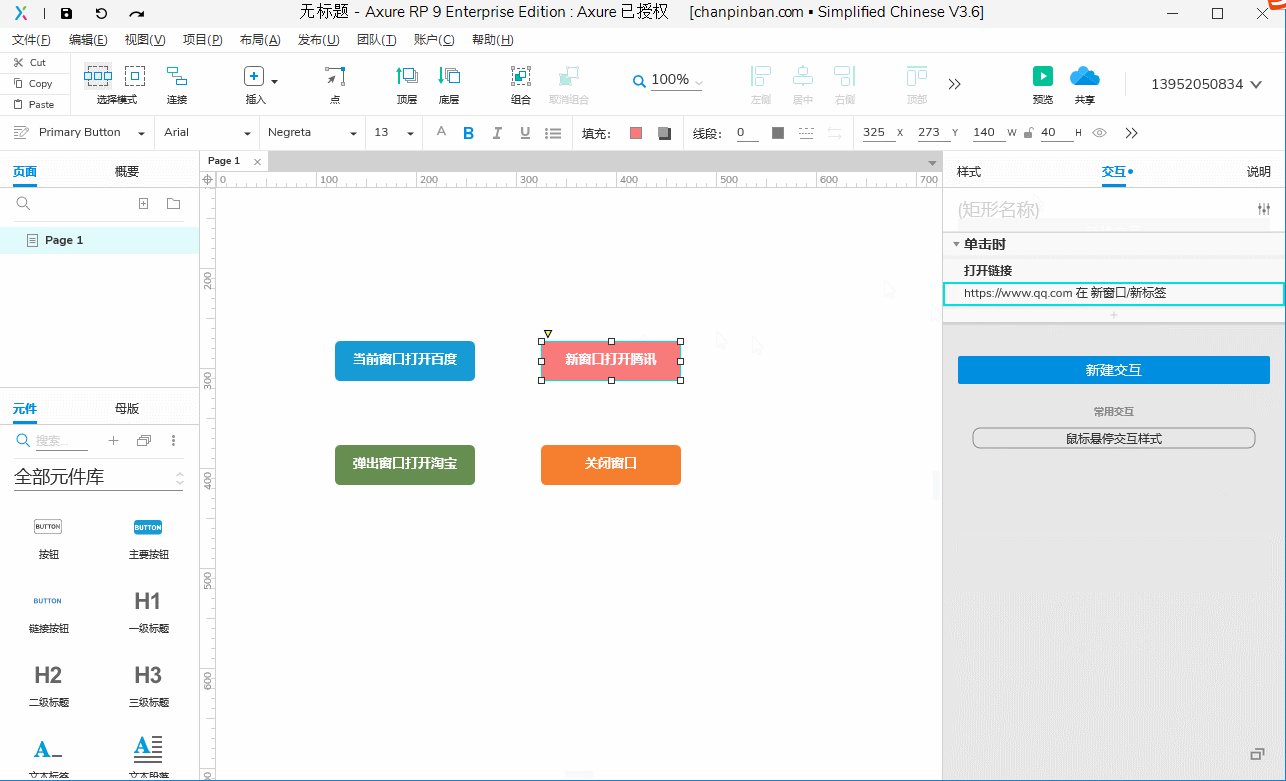
1.选中按钮元件——单击【新建交互】——选择【单击时】——选择【打开链接】——【链接到外部URL】并输入对应的网址,如www.qq.com——点击【更多选项】——点击【当前窗口】切换到【新窗口/新标签】——点击【确定】

我们按F5预览一下效果:点击按钮,在新窗口打开腾讯首页

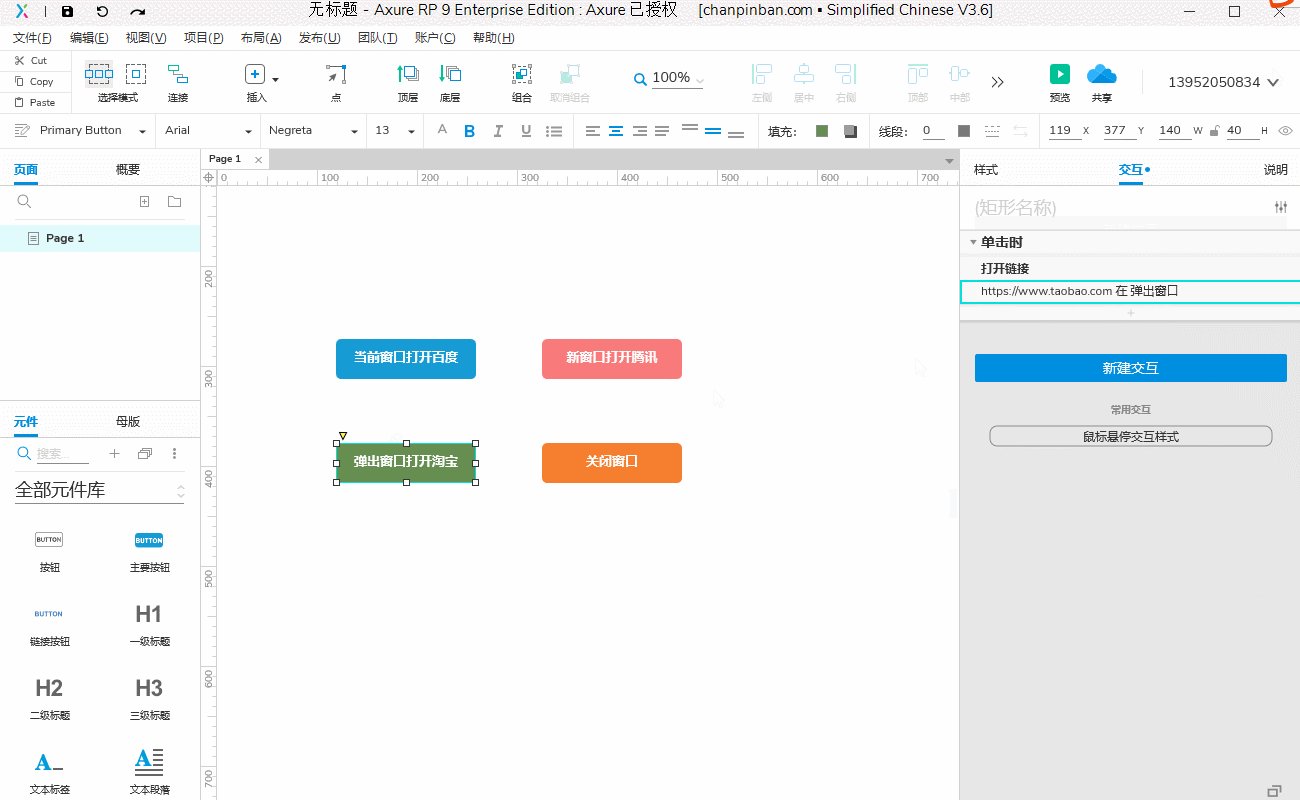
(3)打开链接——弹出窗口打开链接
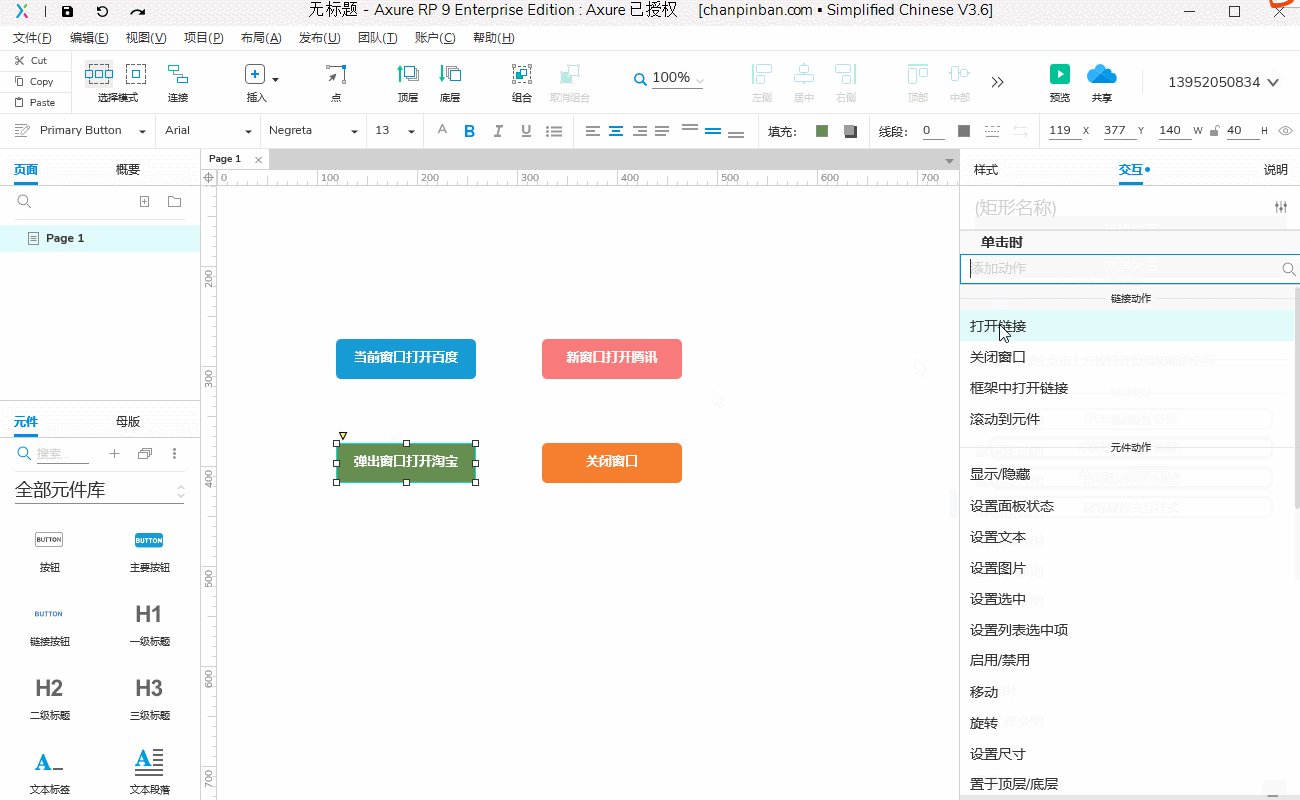
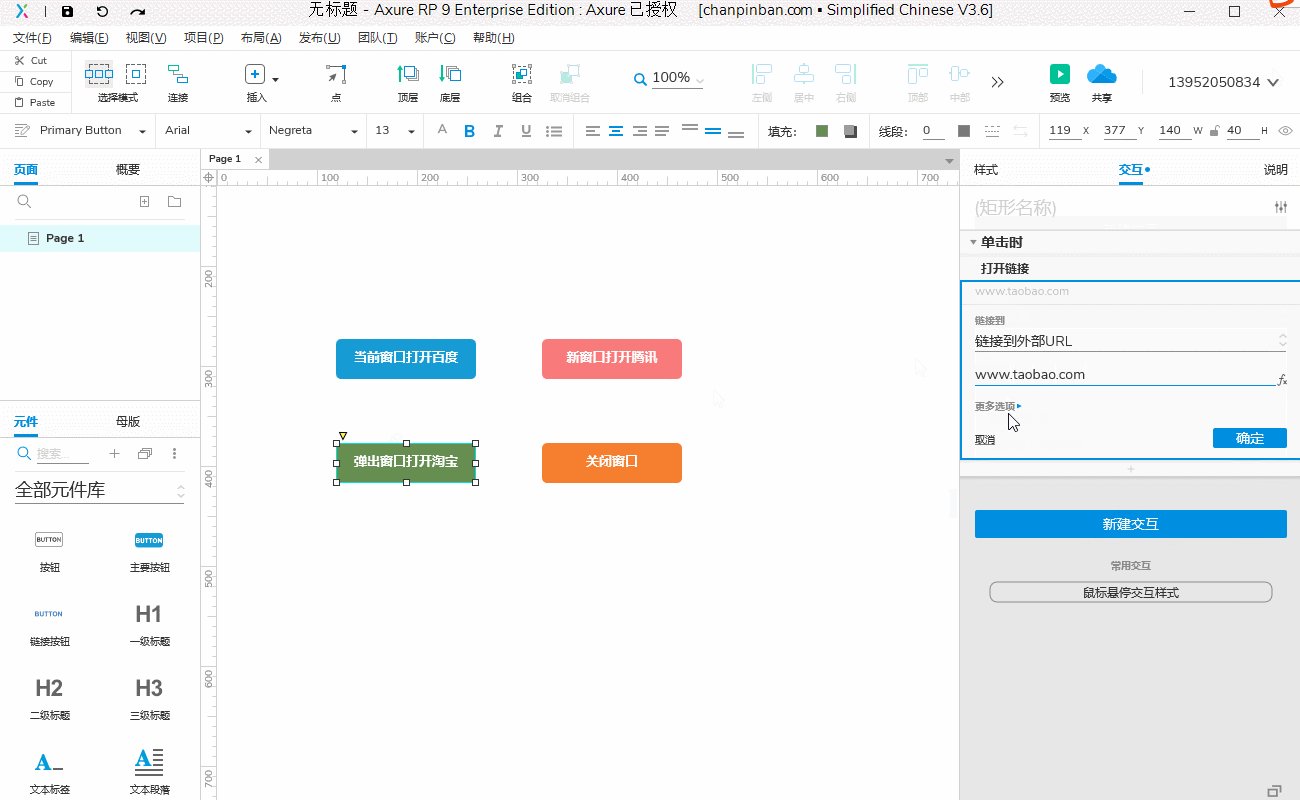
1.选中按钮元件——单击【新建交互】——选择【单击时】——选择【打开链接】——【链接到外部URL】并输入对应的网址,如www.taobao.com——点击【更多选项】——点击【当前窗口】切换到【弹出窗口】——点击【确定】

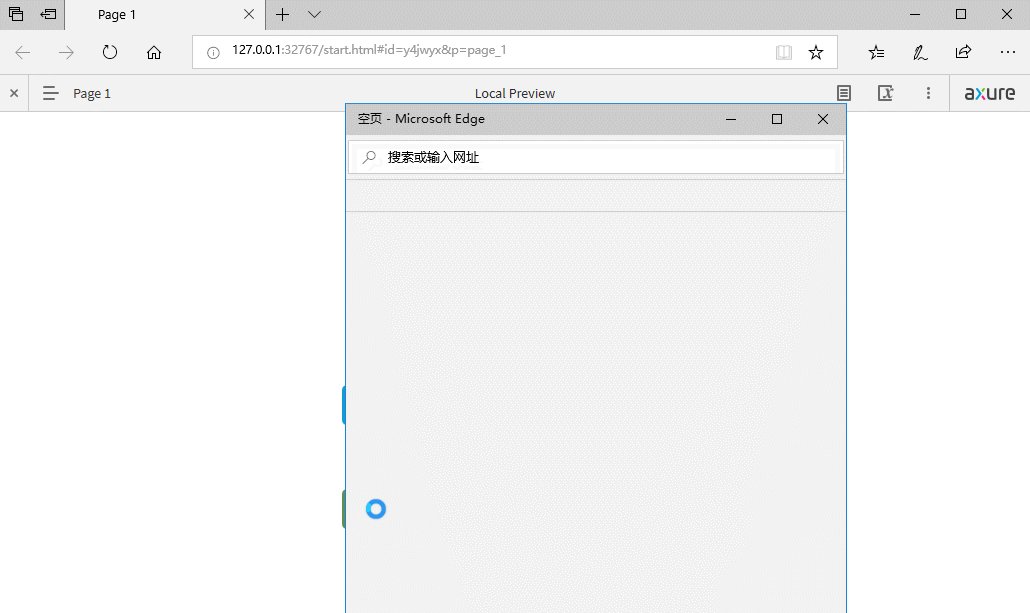
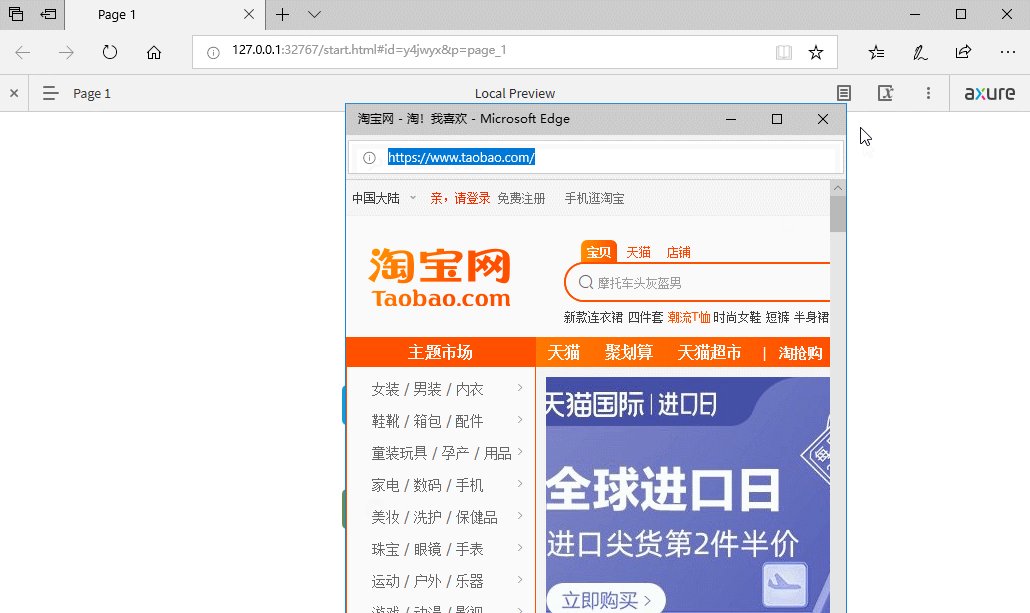
我们按F5预览一下效果:点击按钮,弹出窗口,并打开淘宝首页

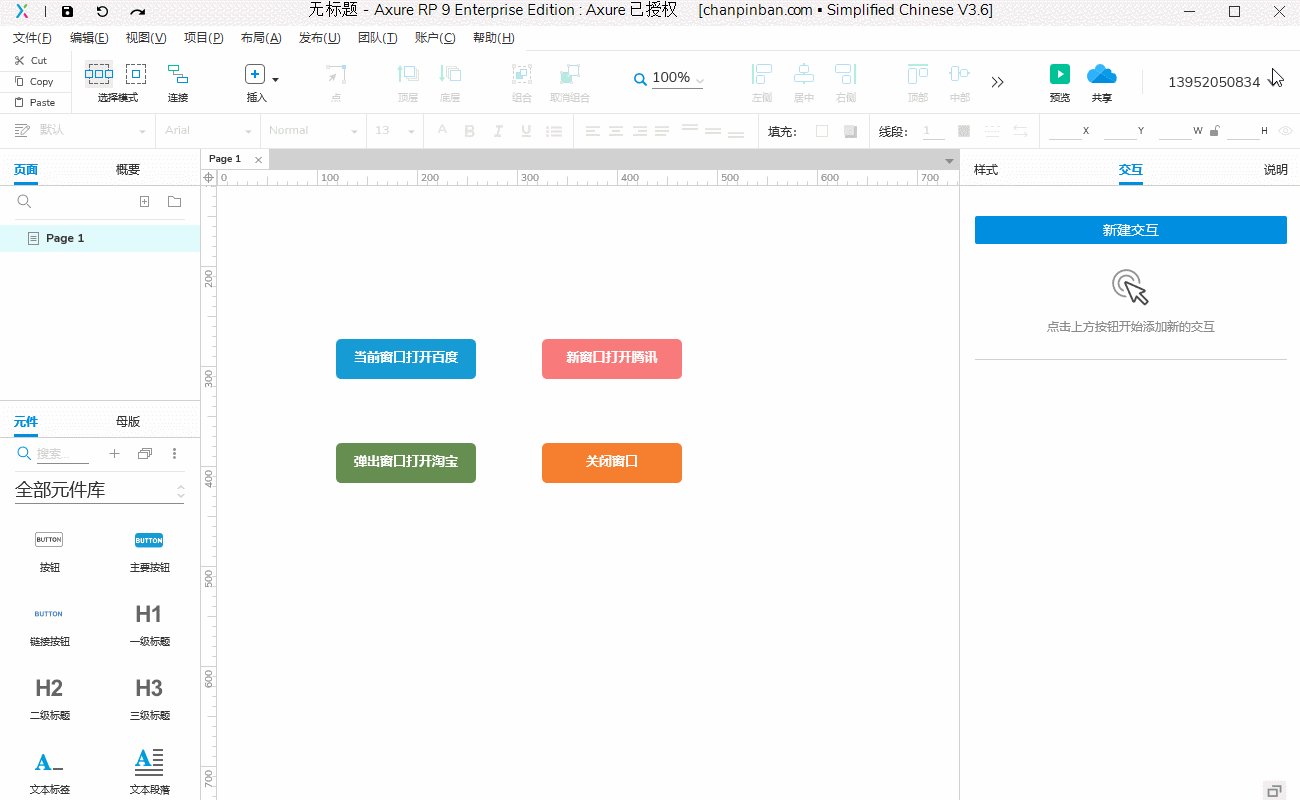
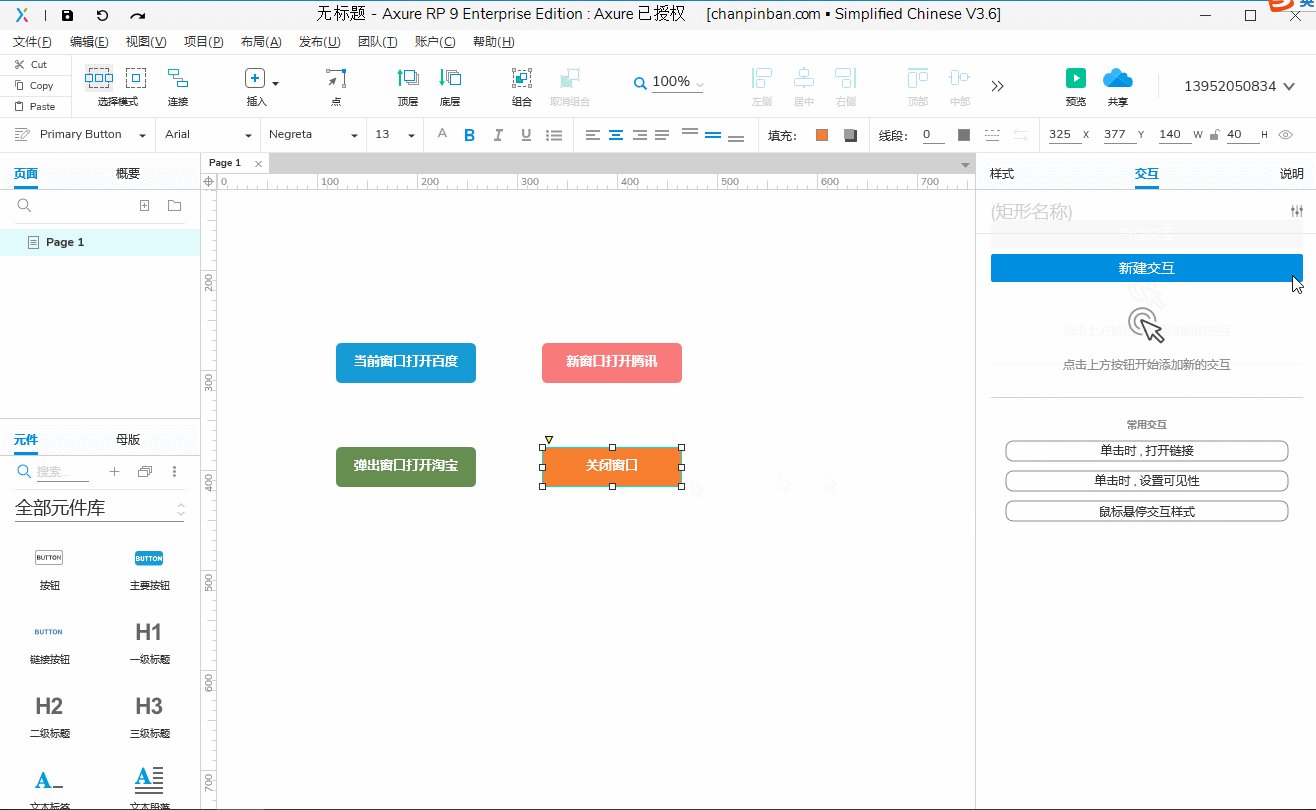
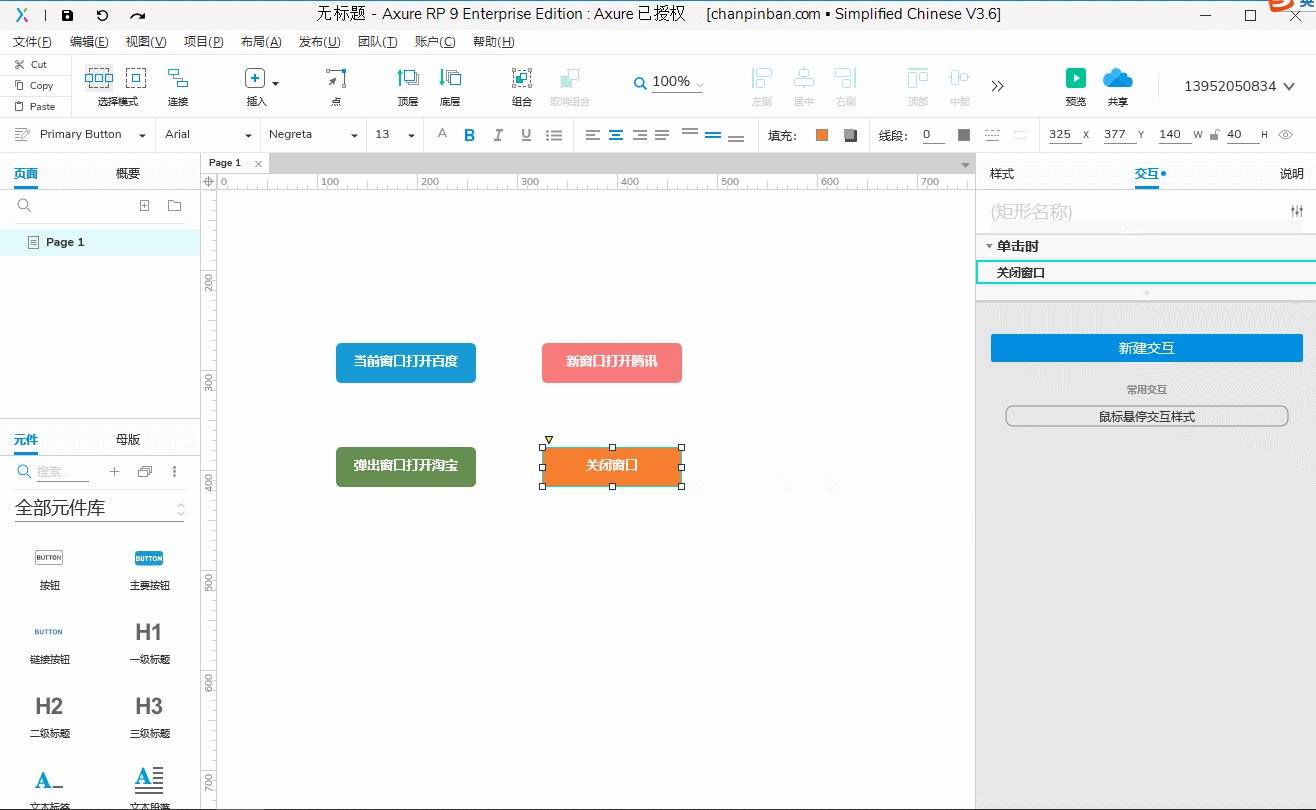
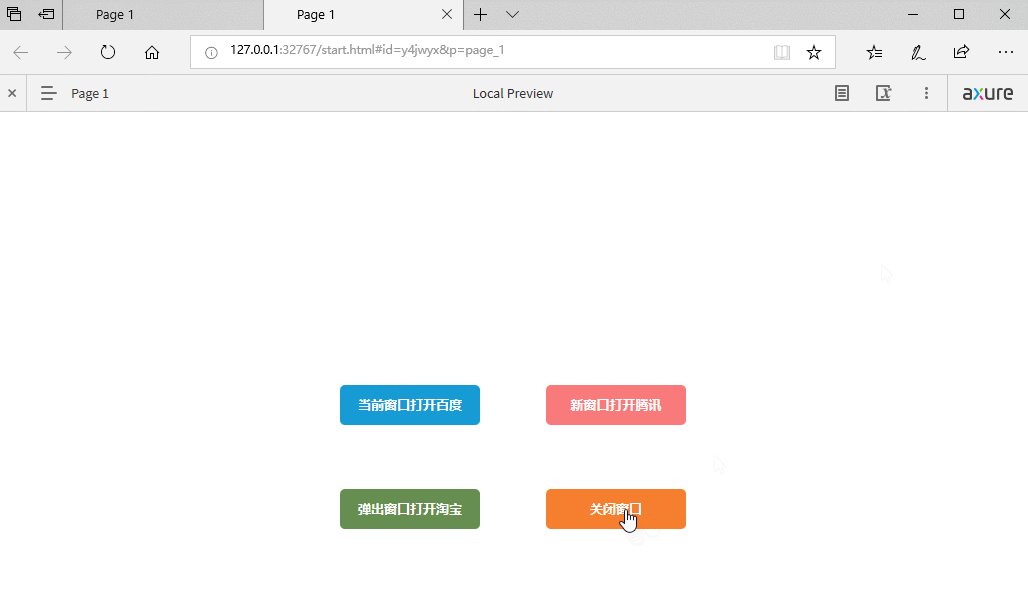
(4)关闭窗口
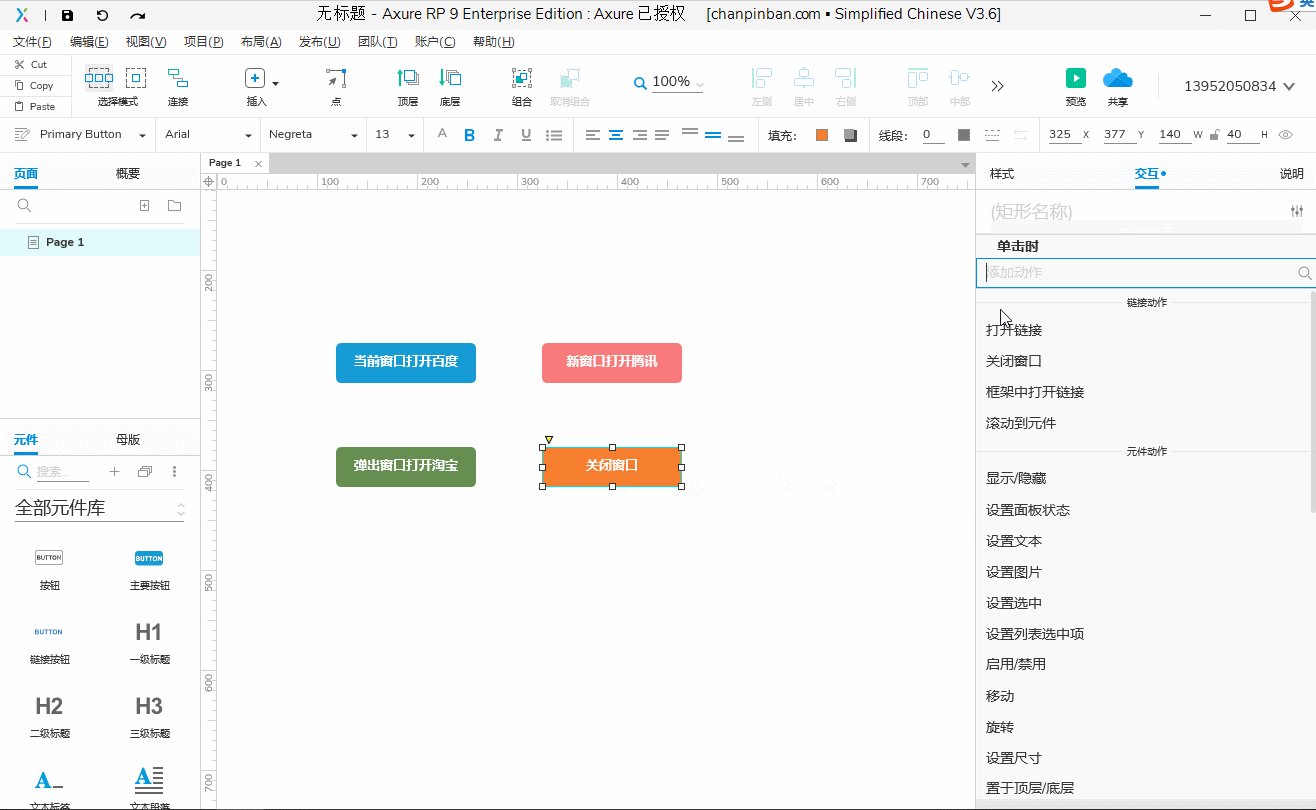
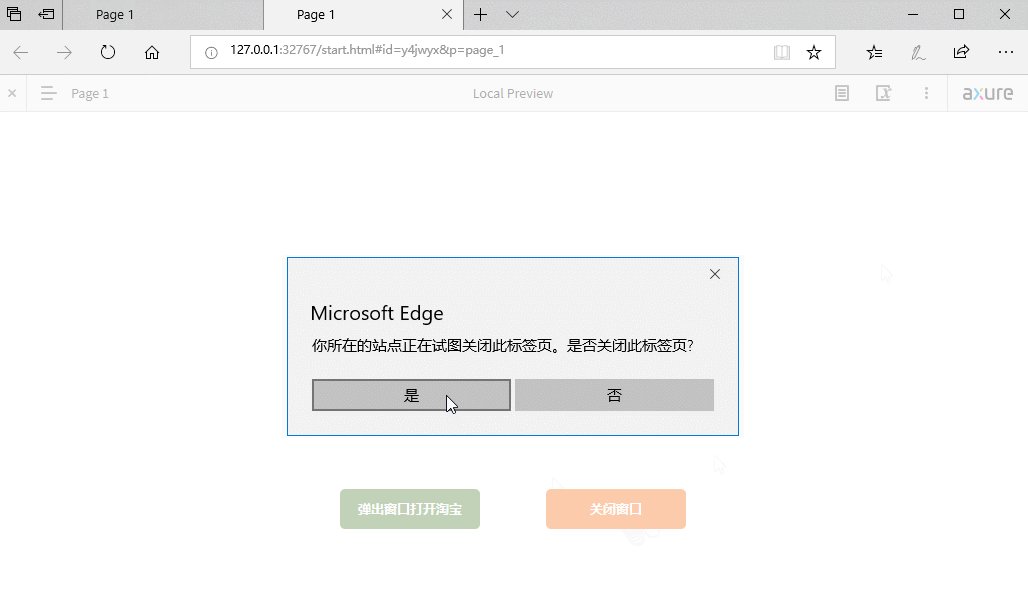
1.选中按钮元件——单击【新建交互】——选择【单击时】——选择【关闭窗口】

我们按F5预览一下效果:点击按钮,关闭当前页面

以上就是Axure RP常见交互教程的全部内容介绍了,常见交互都了解的差不多,小伙伴可以跟Axure制作用户登录交互原型制作一份交互原型设计,关于更多axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure RP流程图概述
2022-06-17 09:16
2022-06-16 10:08

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论