《Axure实现进栈和遍历效果》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强背景,交互设计等多维度案例或实操来进行更多的学习;此教程是由一袋米GL在2021-11-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
身为产品经理,每天都要与技术打交道,技术知识总是抽象而复杂的。我们要学习怎样更好地理解专业术语和领域知识。这些技术在使用ppt时能够达到的效果,在Axure中也可以尝试实现。北极熊素材库的小编一起去实践吧。
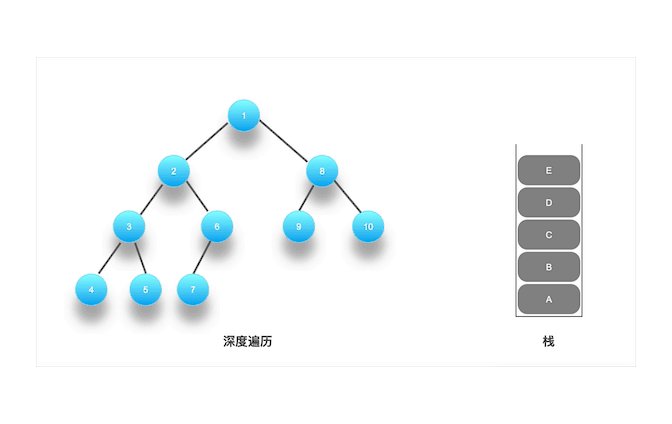
用Axure实现之前,我们先来学习下深度遍历和栈的知识:


1. 深度遍历
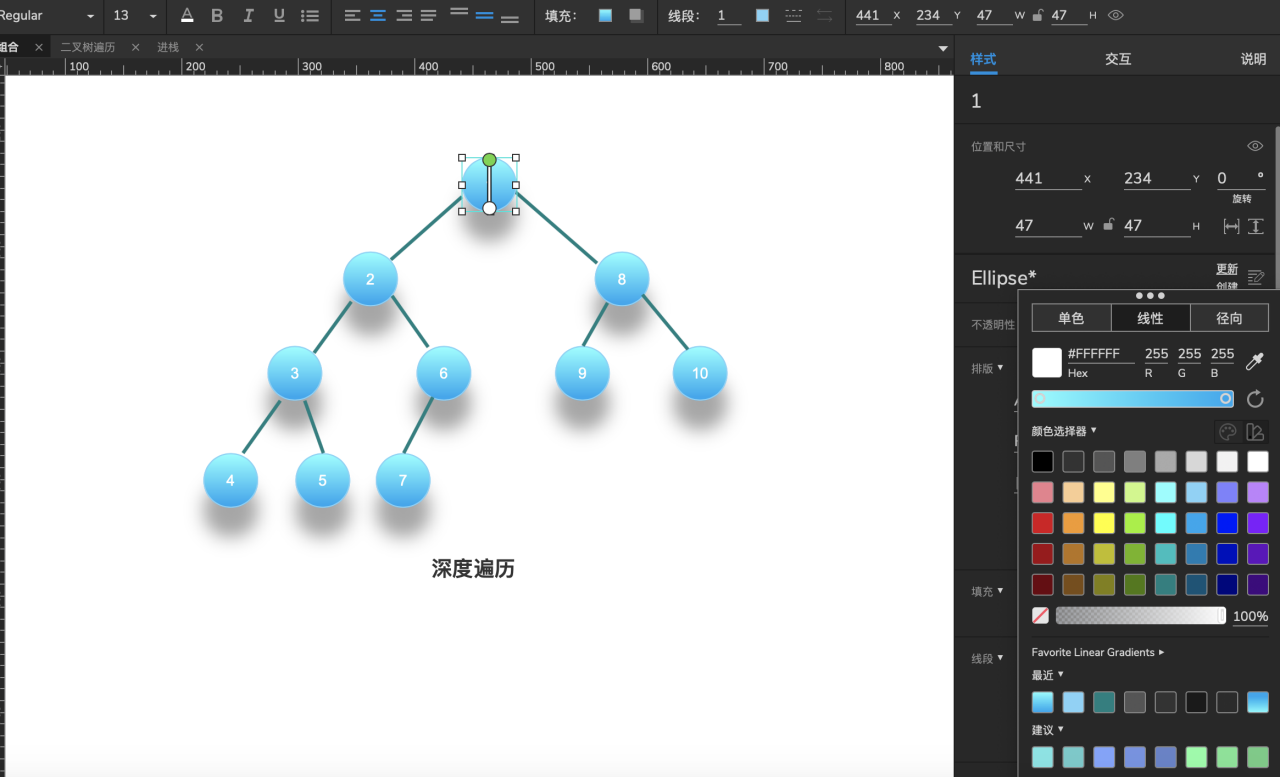
拉取圆形和直线元件组成二叉树,给每个圆形元件命名并调整样式如下:

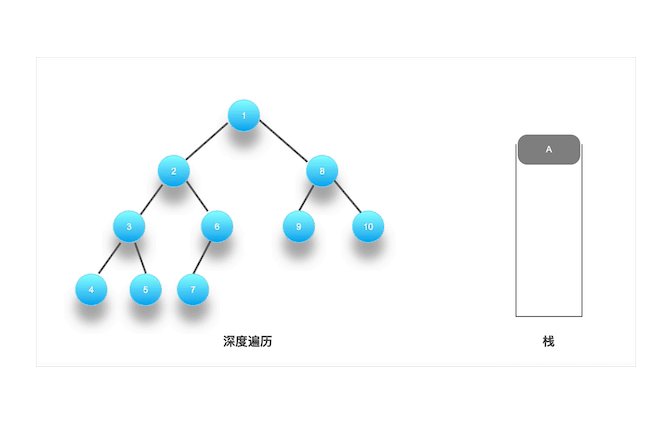
制作交互效果,让二叉树节点从1-10依次闪烁,完成。

2. 栈
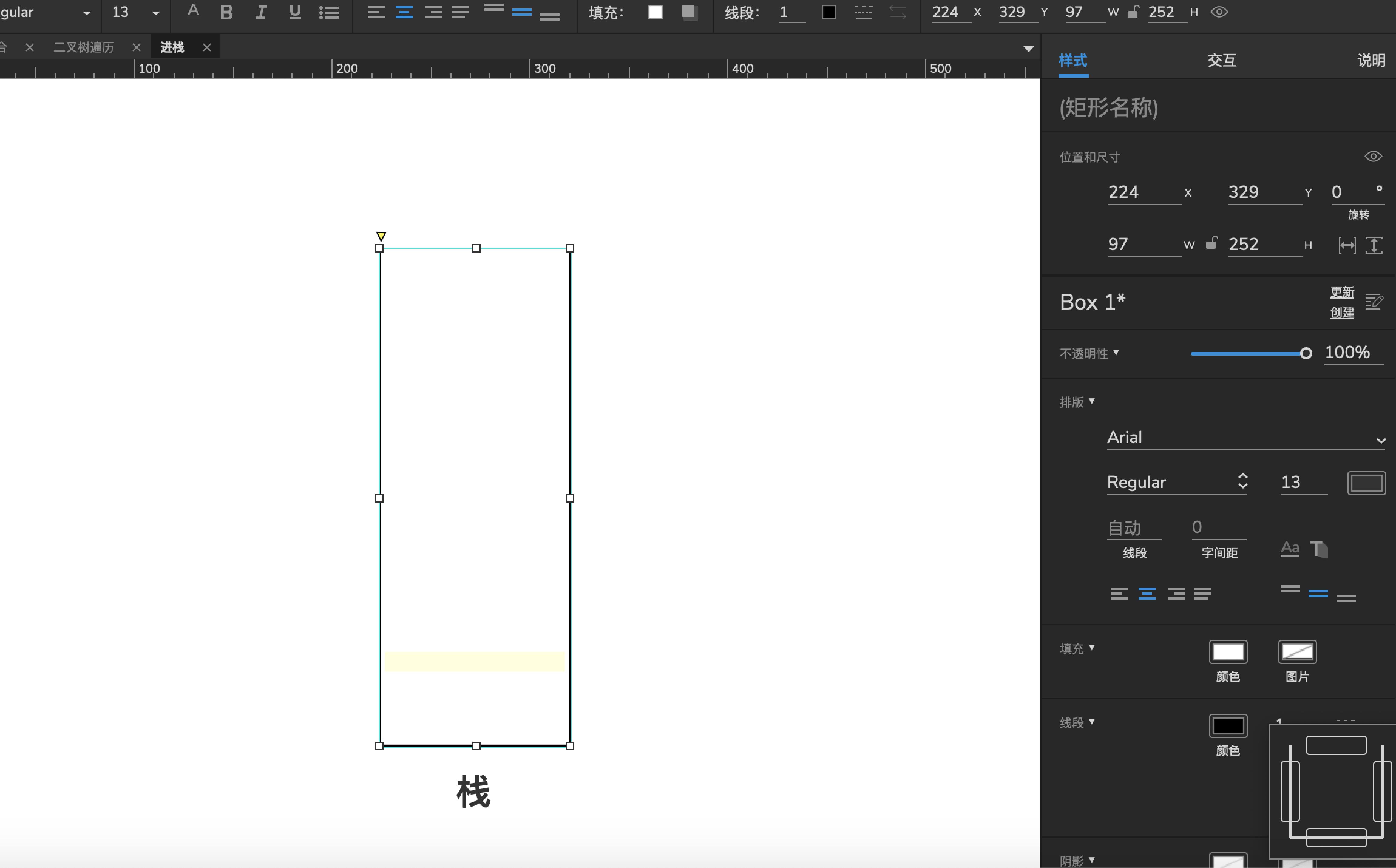
拖动矩形元件,设置样式隐藏上边框可见,如图:

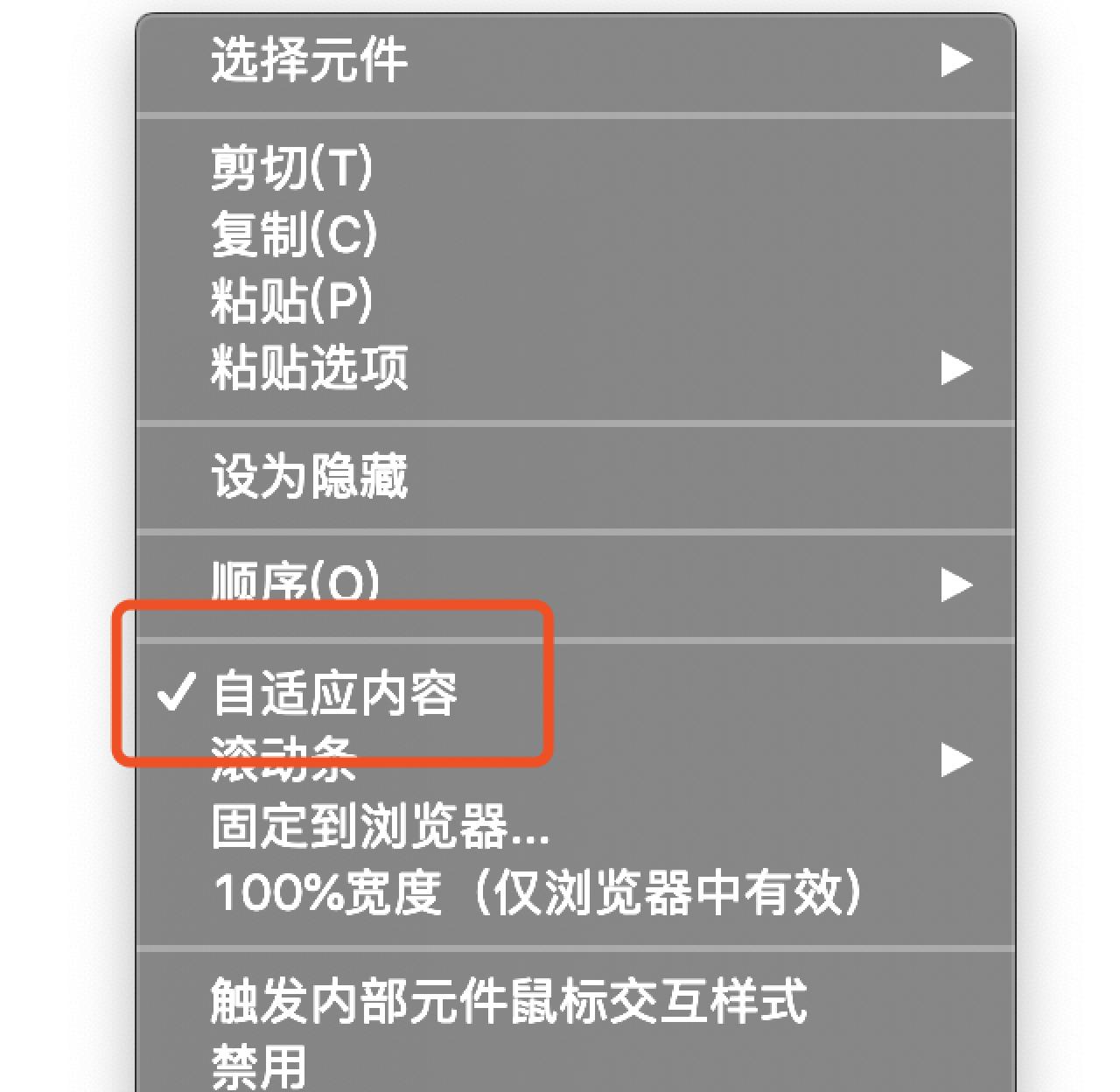
拖动动态面板元件命名zhan,右键勾选自适应内容。

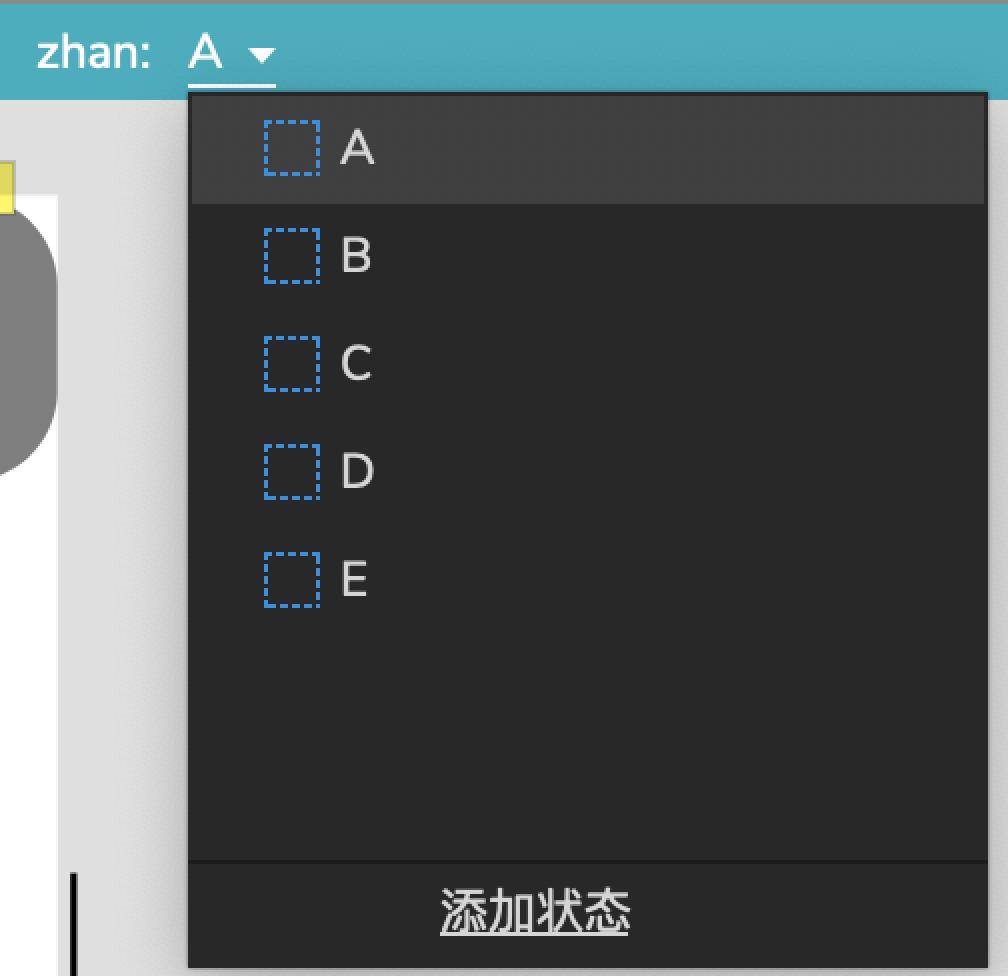
双击进入动态面板,添加5种状态并命名。

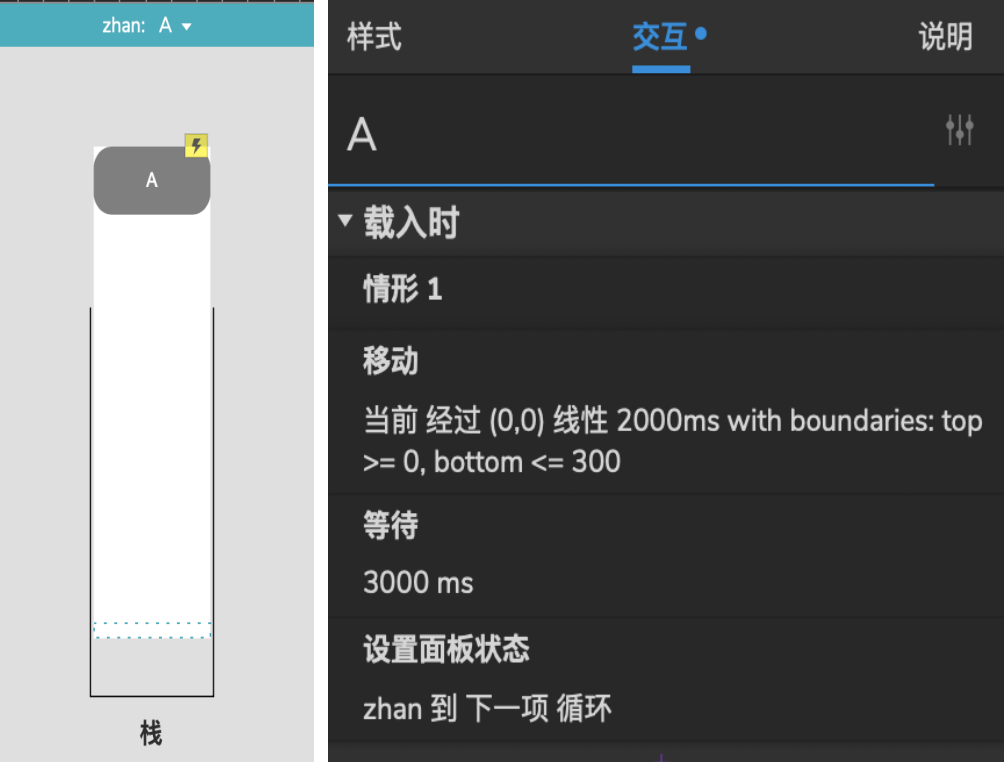
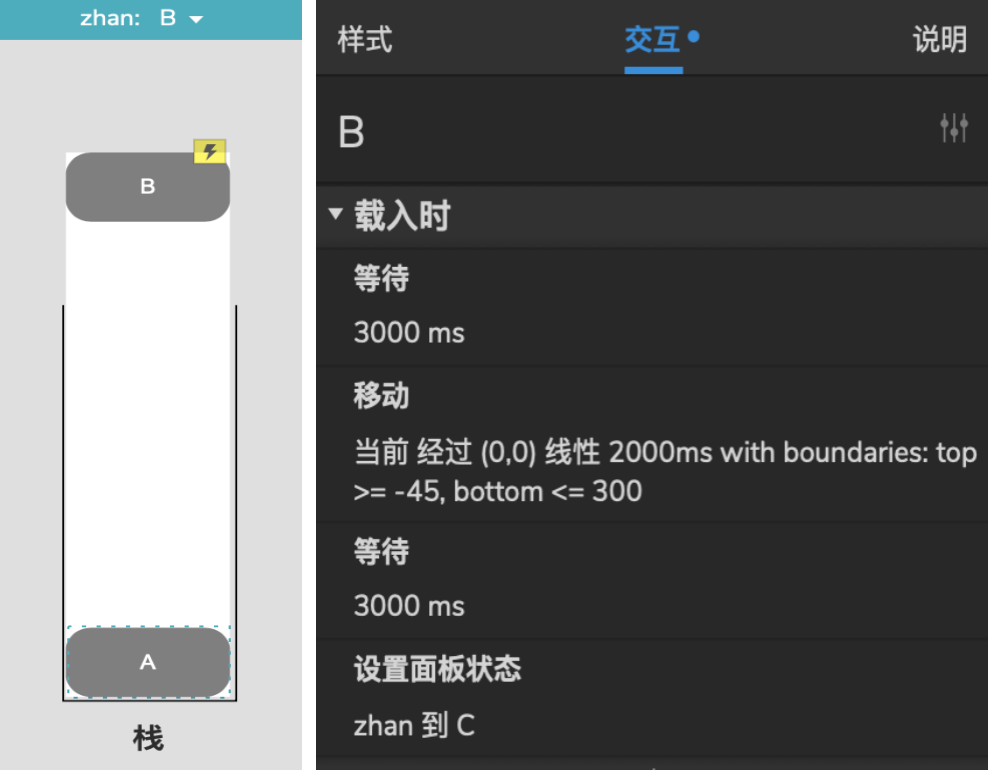
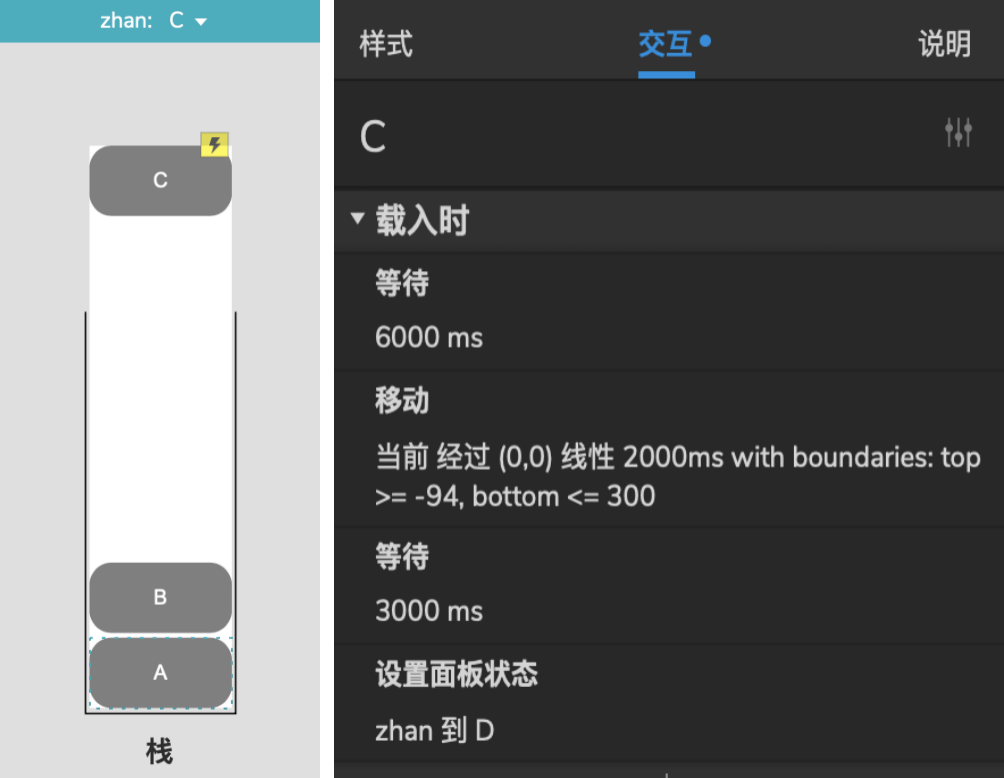
分别设置每个状态内元件如下图(移动参数根据栈长度自行调节)。
A状态:当前A设置在栈顶位置,通过移动到达栈底,对元件A设置交互效果。

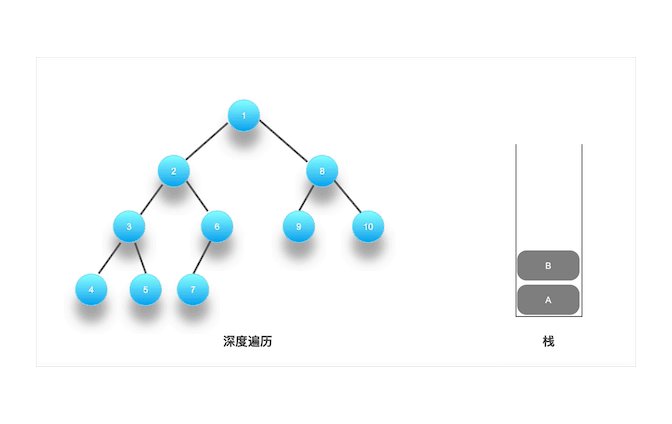
B状态:当前A已进栈,元件B处在栈顶,页面载入时通过移动到达元件A上方。

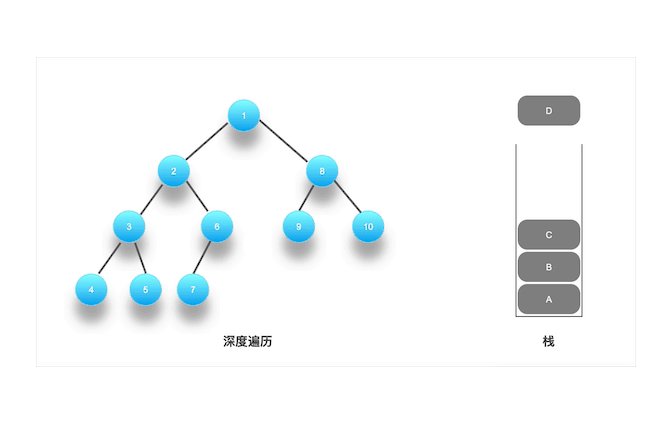
C状态:当前A、B已进栈,元件C处在栈顶,页面载入时通过移动到达元件B上方。

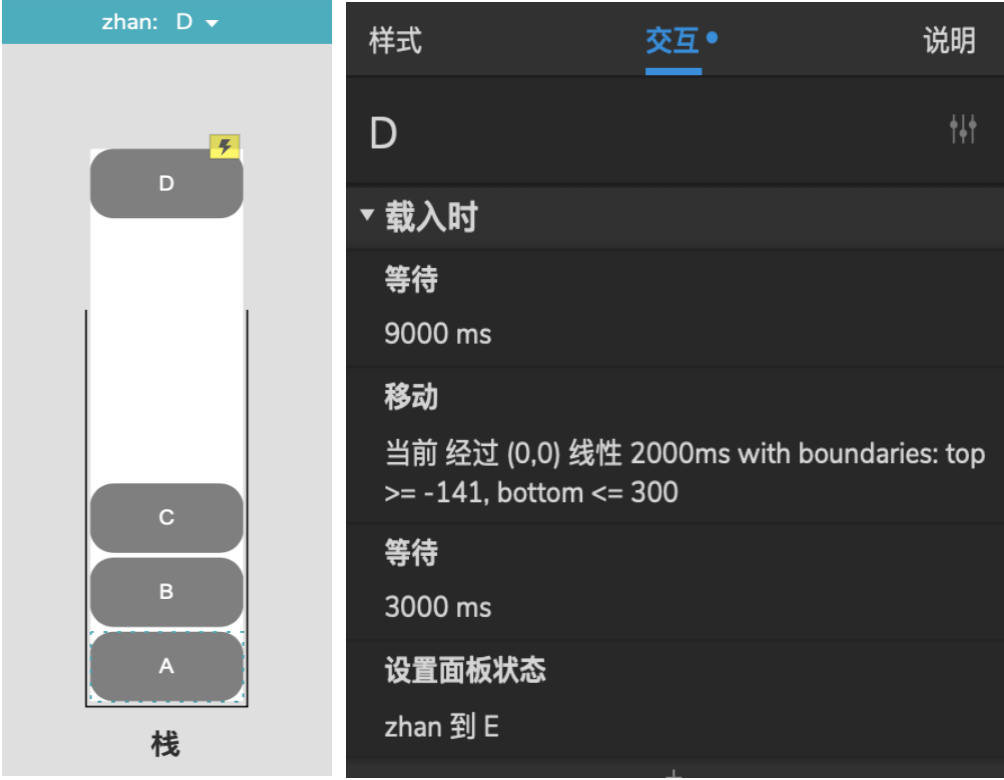
D状态:当前A、B、C已进栈,D处在栈顶,页面载入时通过移动到达元件C上方。

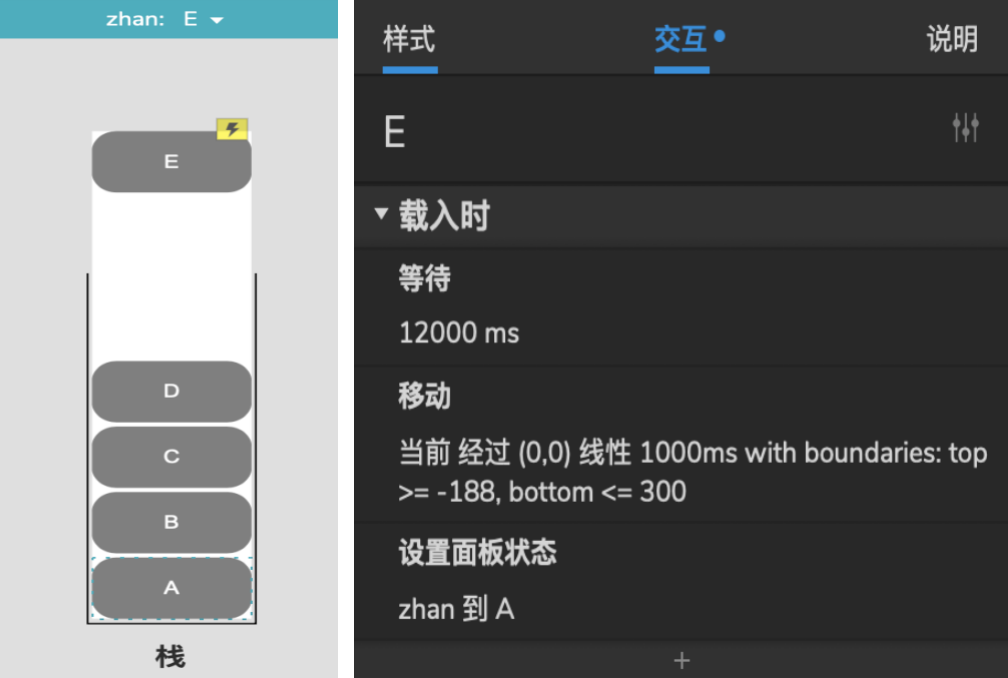
E状态:A、B、C、D已进栈,E处在栈顶,页面载入时通过移动到达元件D上方。

以上实现比较简单,大家还可以想下有没有其他方法。
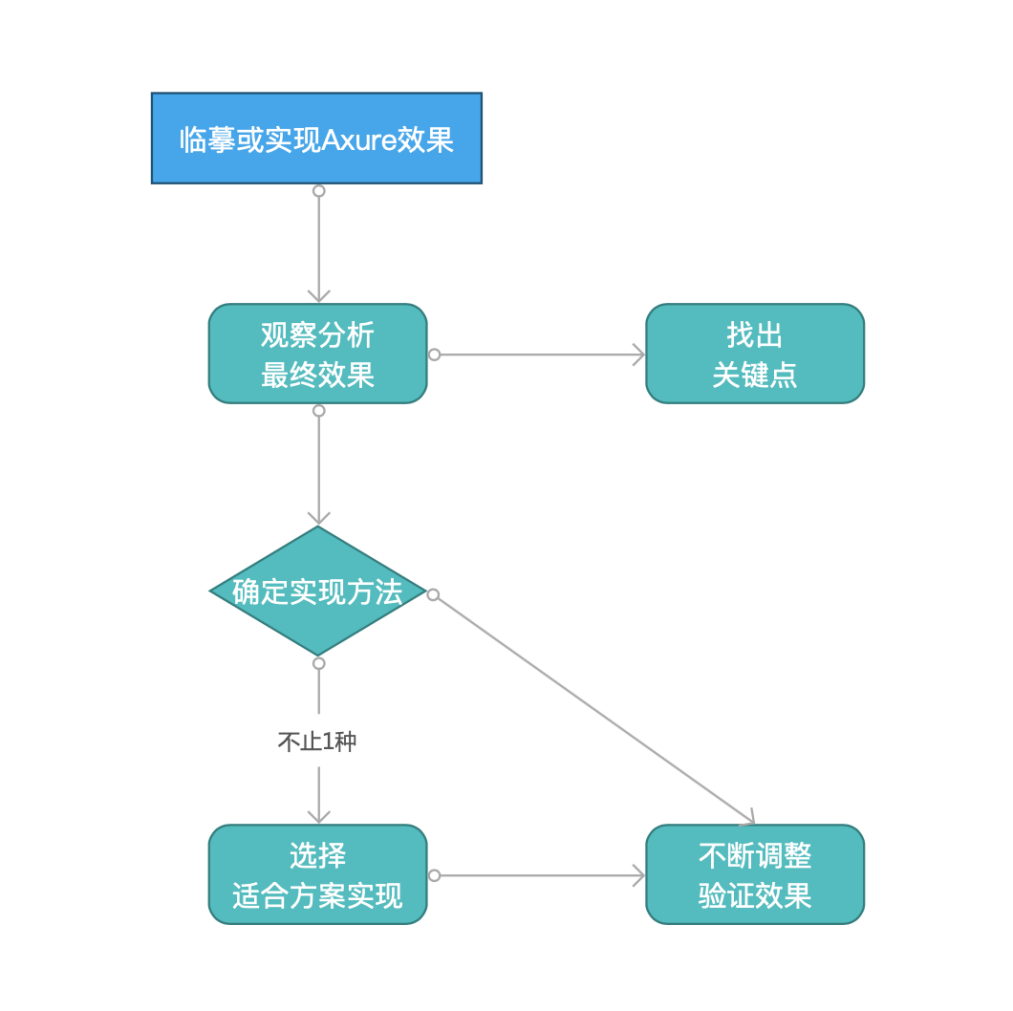
当我们打算临摹或者实现某种效果时,实现的方法并非一种,但是实现思路可以概括为以下内容:

以上就是Axure实现进栈和遍历效果的全部内容介绍了,关于更多axure技术知识的教程信息,可参阅Axure页面基础规范,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure实现增删查改的树型结构操作实例
> 下一篇 Axure制作页面拖动效果
2022-06-09 11:40
2022-04-25 14:21

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论