本教程被收录到了 Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程007:Sketch的工具栏》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强人物矢量图,图层等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程007:Sketch的工具栏的内容。
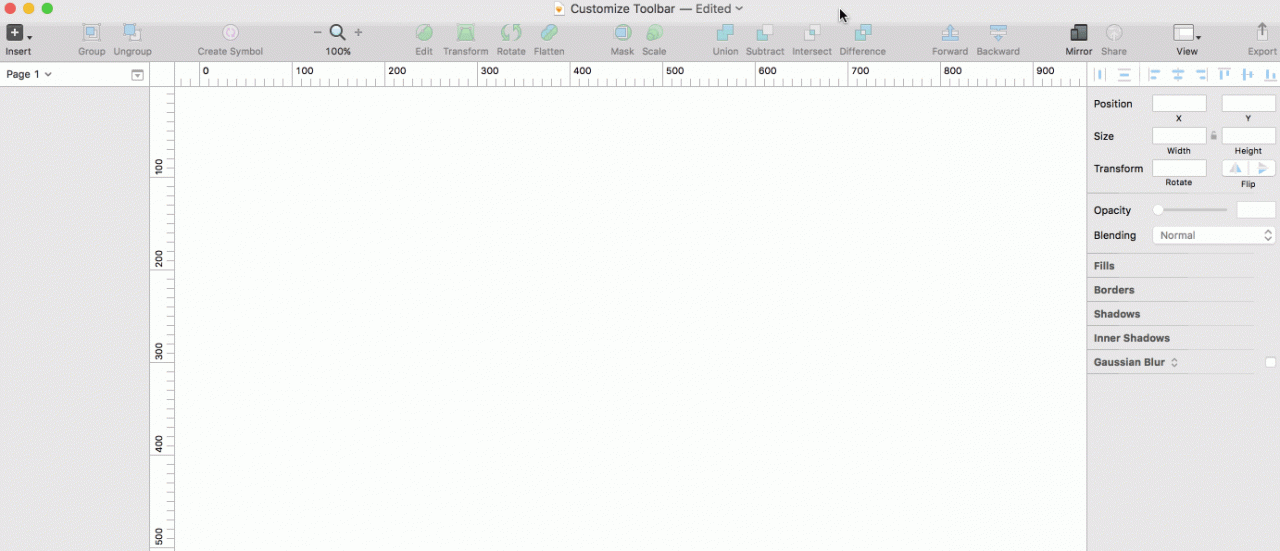
Sketch 的工具栏涵盖了你创作过程所需的所有工具。在默认状态下,第一组工具是用来添加新图层:图形、图片、元件等。
![]()
编组(Group)和解组(Ungroup)能有效的保证文档的条理性。元件(Symbol)让你快速复用内容。接下来的几个章节中,你将看到:编辑现有图层:旋转(Rotate)、变形(Transform),通过布尔运算来组合图层,以及在图层列表中上移或下移图层,添加网格和布局,Sketch Mirror 和本地共享。
工具栏最后一个导出(Export)按钮同时也是一个切片工具,你可以在这将你的作品导出为一个或多个位图或矢量图形。
不同于其它绘图应用,Sketch 把常用工具放在顶端的工具栏,而不是放到一侧垂直排列,但如果需要,你可以通过鼠标右键工具栏,进入“定制工具栏...”(Customize toolbar...)将没有显示在工具栏中的图标放置在上面,以添加工具。

赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程008:图层的概念
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
384浏览 03-24
415浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论