гҖҠAIеҲ¶дҪң3Dз«ӢдҪ“ж–Үеӯ—ж•Ҳжһңж•ҷзЁӢеҸҠе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺIllustratorзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎIllustratorжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәз«ӢдҪ“еӯ—пјҢж–Үеӯ—пјҢеӯ—дҪ“пјҢйўңиүІзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-02еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ IllustratorжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
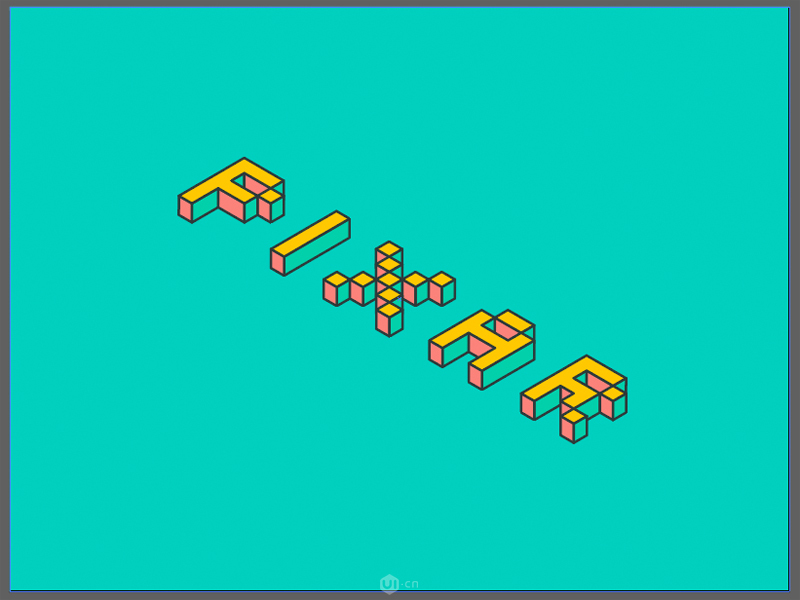
AIжҖҺд№ҲеҲ¶дҪң3Dз«ӢдҪ“ж–Үеӯ—ж•ҲжһңпјҢ3Dж•Ҳжһңдё»иҰҒжҳҜеӣ дёәжңүз«ӢдҪ“йқўзҡ„еұ•зӨәпјҢдёҠз«ӢдҪ“еӣҫжҲ‘们дёҖиҲ¬иғҪзңӢеҲ°3дёӘйқўпјҢе’ҢдёҖеұӮйҳҙеҪұпјҢеҲҶи§ЈдёҖдёӢпјҢжҲ‘们жҠҠй»„иүІеұӮеҸ«еҒҡ"дёҠйқў"пјҢйқ’иүІеұӮеҸ«еҒҡ"дҫ§йқў"пјҢзәўиүІеұӮеҸ«еҒҡ"жӯЈйқў"пјҢдёӢйқўжҲ‘们е°ұдёҖиө·жқҘеҲ¶дҪң3dж–Үеӯ—еҗ§гҖӮ
1гҖҒеҲӣе»әж–Үжң¬ж–ҮжЎЈ
жӯҘйӘӨ1пјҡйҰ–е…Ҳжү“ејҖAIеҲӣе»әдёҖдёӘ800*600pxзҡ„з”»еёғпјҢи®ҫзҪ®еҲҶиҫЁзҺҮдёә72пјҒ

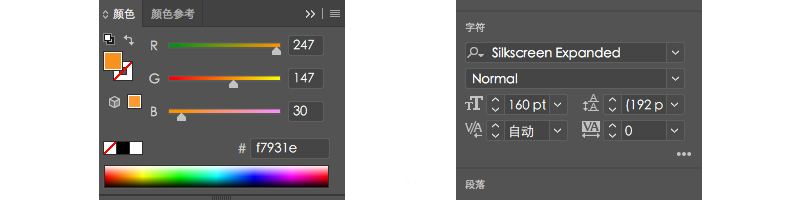
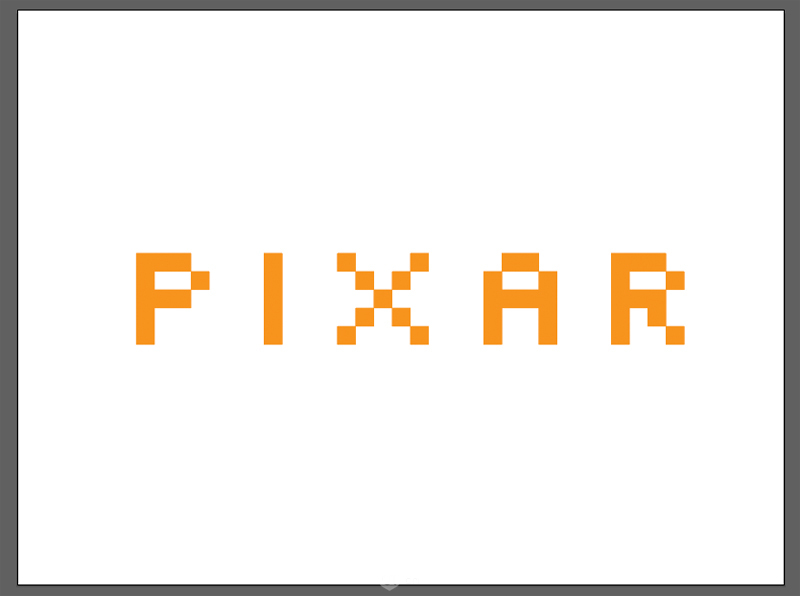
жӯҘйӘӨ2пјҡйҖүжӢ©ж–Үеӯ—е·Ҙе…·пјҲTпјү然еҗҺиҫ“е…Ҙ"PIXAR"гҖӮжҲ‘иҝҷиҫ№з”Ёзҡ„еӯ—дҪ“жҳҜSilkscreen ExpandedпјҲеӣ дёәеӯ—дҪ“еҒҡе®Ң3Dж•Ҳжһңжү©еұ•еҗҺз«ӢйқўжҳҜ规еҲҷеҪўзҠ¶пјүпјҢи®ҫзҪ®ж–Үеӯ—еӨ§е°Ҹ160pxпјҢиүІеҖј#f7931eгҖӮ


2гҖҒж·»еҠ 3Dж•Ҳжһң
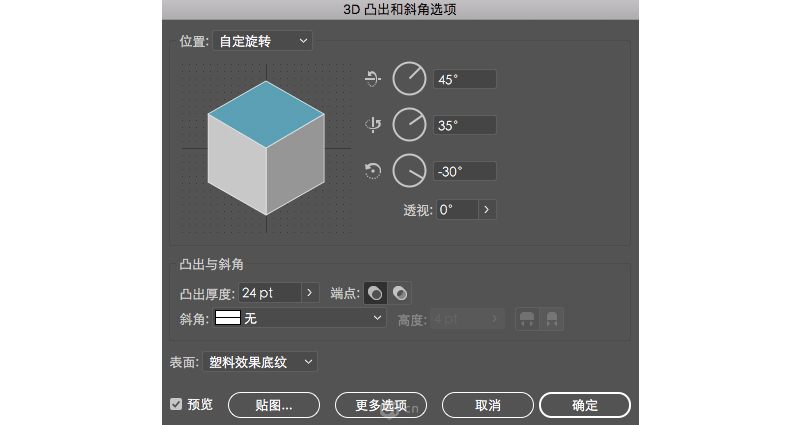
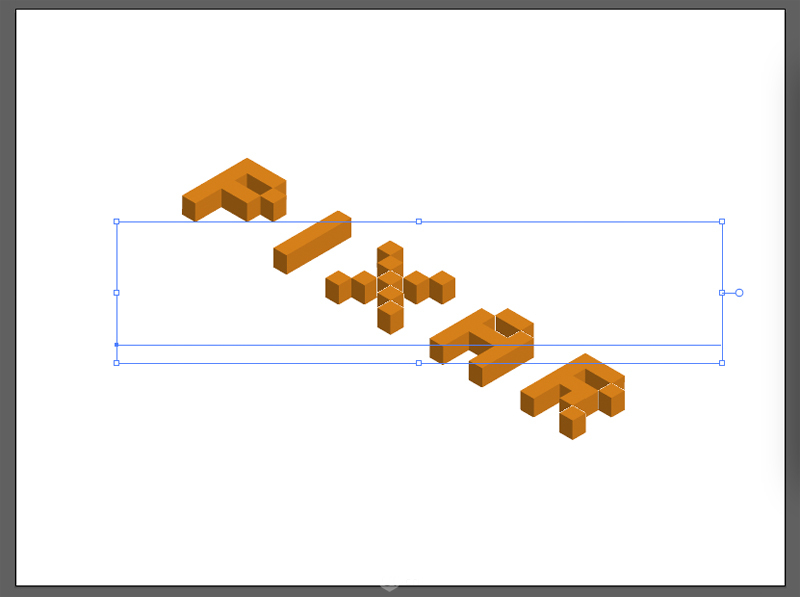
жӯҘйӘӨ1пјҡйҖүдёӯж–Үеӯ—пјҢејҖе§Ӣж·»еҠ 3Dж•ҲжһңгҖӮж•Ҳжһң>3D>зӘҒеҮәе’Ңж–ңи§’пјҢиҫ“е…ҘдёӢйқўжҳҫзӨәзҡ„еҸӮиҖғж•°еҖјпјҢ然еҗҺзӮ№еҮ»зЎ®е®ҡпјҢж•Ҳжһңеә”иҜҘзңӢиө·жқҘеҰӮдёӢеӣҫжүҖзӨәгҖӮ


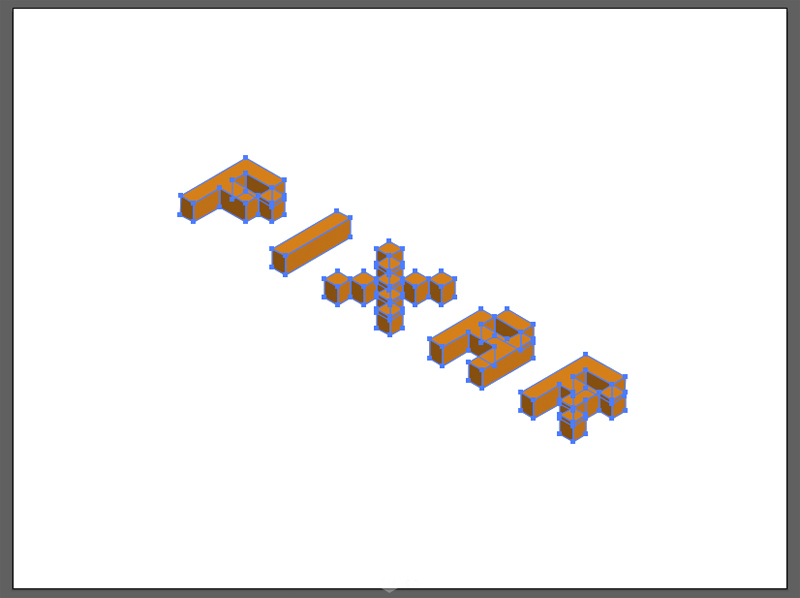
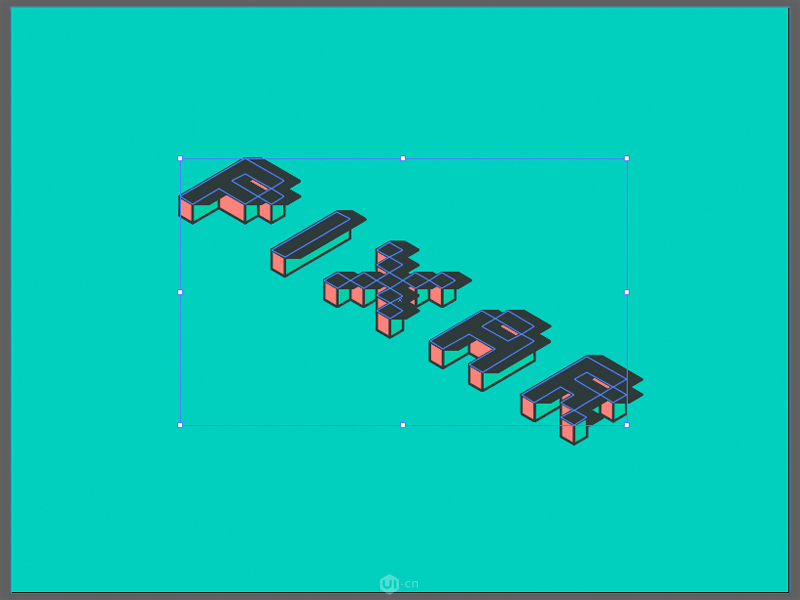
жӯҘйӘӨ2пјҡдҝқиҜҒж–Үжң¬д»Қ然被йҖүдёӯпјҢеҜ№иұЎ>жү©еұ•еӨ–и§ӮгҖӮ然еҗҺеӨҡж¬Ўж“ҚдҪңпјҡеҸій”®>еҸ–ж¶Ҳзј–з»„пјҢе·ІеҸ–ж¶ҲжүҖжңүзҡ„зј–з»„гҖӮиҝҷж ·еӯ—дҪ“е°ұдјҡд»ҘдёҖзі»еҲ—з®ҖеҚ•еҪўзҠ¶иЎЁзҺ°гҖӮ

3гҖҒзқҖиүІе’Ңж•ҙзҗҶж–Үжң¬
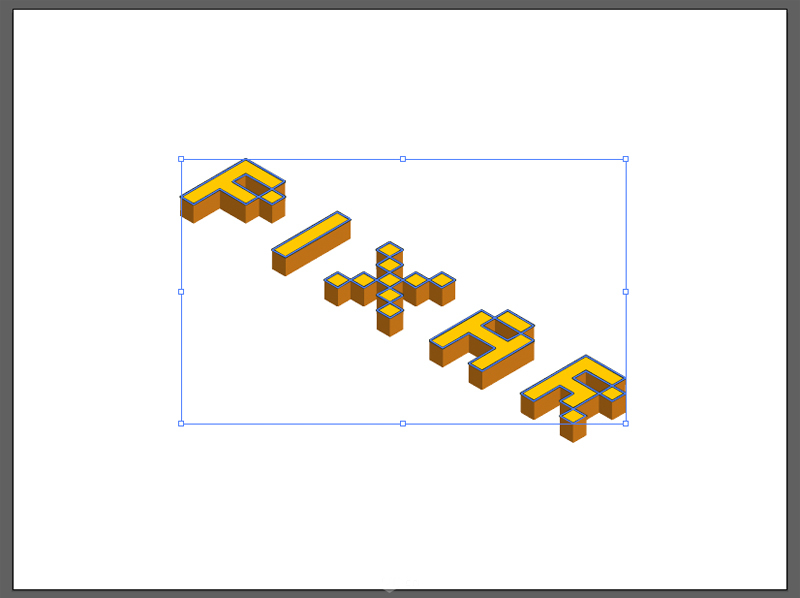
жӯҘйӘӨ1пјҡйҖүжӢ©йҖүжӢ©е·Ҙе…·пјҲVпјү并йҖүжӢ©з»„жҲҗ3Dж–Үжң¬"дёҠйқў"зҡ„жүҖжңүеҪўзҠ¶пјҲиҝҷйҮҢжңүеҝ«йҖҹйҖүжӢ©зҡ„ж–№ејҸпјҡе…ҲйҖүдёӯе…¶дёӯдёҖдёӘеҪўзҠ¶пјҢ然еҗҺйҖүжӢ©>зӣёеҗҢ>еӨ–и§ӮпјүпјҢCTRL+Gзј–дёӘз»„пјҢ然еҗҺи°ғж•ҙеҪўзҠ¶зҡ„еЎ«е……иүІпјҲ#ffc800пјүе’ҢжҸҸиҫ№иүІпјҲ#2e3a3aпјү,е°ҶжҸҸиҫ№зІ—з»Ҷи®ҫзҪ®дёә2pxпјҢжҸҸиҫ№еұһжҖ§дёӯзҡ„иҫ№и§’и®ҫзҪ®жҲҗеңҶи§’иҝһжҺҘгҖӮ


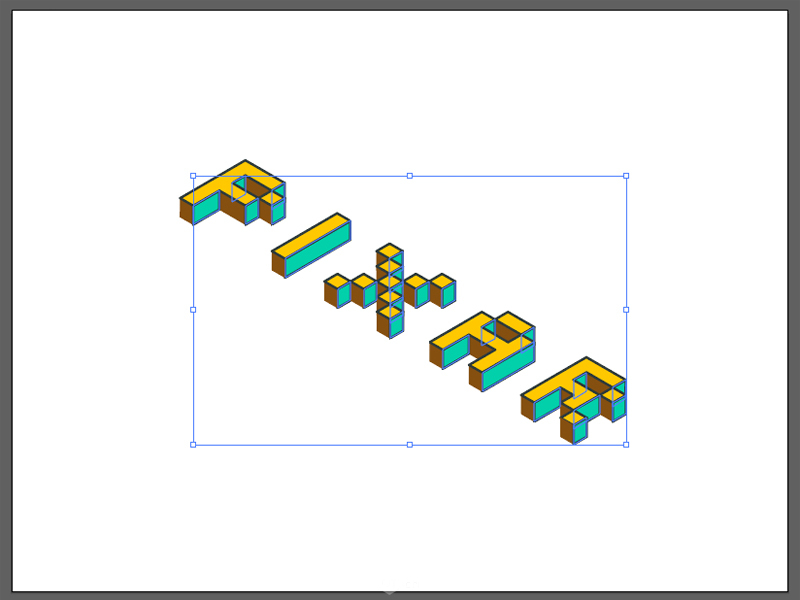
жӯҘйӘӨ2пјҡйҖүжӢ©з»„жҲҗ3Dж–Үжң¬"дҫ§йқў"зҡ„жүҖжңүеҪўзҠ¶пјҢеҗҢж ·зҡ„ж“ҚдҪңж–№ејҸпјҢи°ғж•ҙеҪўзҠ¶зҡ„еЎ«е……иүІпјҲ#00d0abпјүе’ҢжҸҸиҫ№иүІпјҲ#2e3a3aпјүпјҢжҸҸиҫ№зІ—з»Ҷе’ҢеұһжҖ§д№ҹдҝқиҜҒе’ҢдёҠж¬ЎдёҖж ·гҖӮ

жӯҘйӘӨ3пјҡйҖүжӢ©з»„жҲҗ3Dж–Үжң¬"жӯЈйқў"зҡ„жүҖжңүеҪўзҠ¶пјҢеҗҢж ·и°ғж•ҙеЎ«е……иүІдёә#fb827aпјҢжңҖз»Ҳеҫ—еҲ°еӣҫеҪўеҰӮдёӢеӣҫжүҖзӨәгҖӮ

4гҖҒж·»еҠ иғҢжҷҜе’Ңз®ҖеҚ•зҡ„йҳҙеҪұ
жӯҘйӘӨ1пјҡдҪҝз”Ёзҹ©еҪўе·Ҙе…·пјҲMпјүпјҢеҲӣе»әдёҖдёӘ800*600pxзҡ„еҪўзҠ¶гҖӮи®ҫзҪ®иүІеҖјдёә#00d0beпјҢиҰҶзӣ–з”»еёғзҪ®дәҺжңҖеә•еұӮгҖӮ

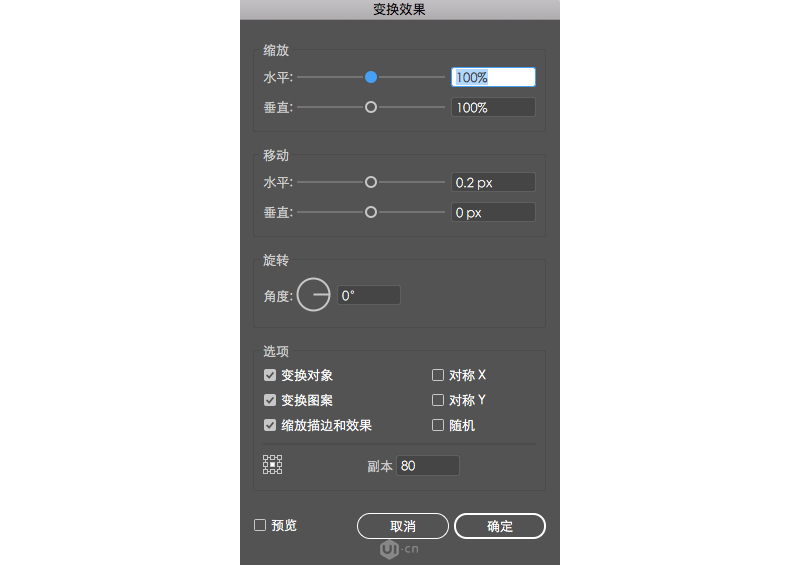
жӯҘйӘӨ2пјҡд№ӢеүҚе·Із»Ҹе°Ҷ"дёҠйқў"дёҖеұӮеҪўзҠ¶иҝӣиЎҢиҝҮзј–з»„пјҢзҺ°еңЁCTRL+CпјҢCTRL+FеӨҚеҲ¶дёҖеұӮеҮәжқҘпјҢж”№еҸҳеҪўзҠ¶зҡ„еЎ«е……иүІдёә#2e3a3aгҖӮ然еҗҺиҪ¬еҲ°ж•Ҳжһң>жүӯжӣІе’ҢдәӨжҚў>еҸҳжҚўпјҢи®ҫзҪ®еҸӮж•°еҰӮдёӢпјҢзӮ№еҮ»зЎ®е®ҡеҗҺе°ұиғҪеҫ—еҲ°дёҖдёӘйҳҙеҪұеұӮгҖӮ


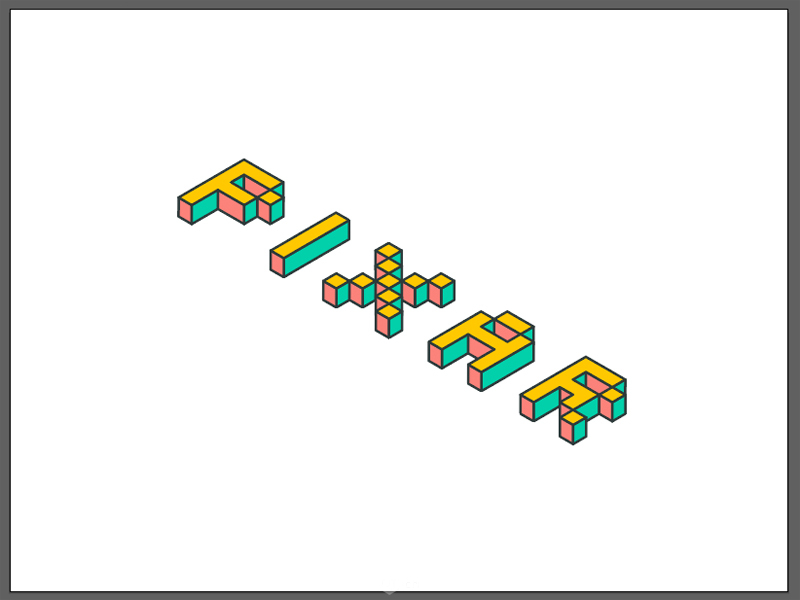
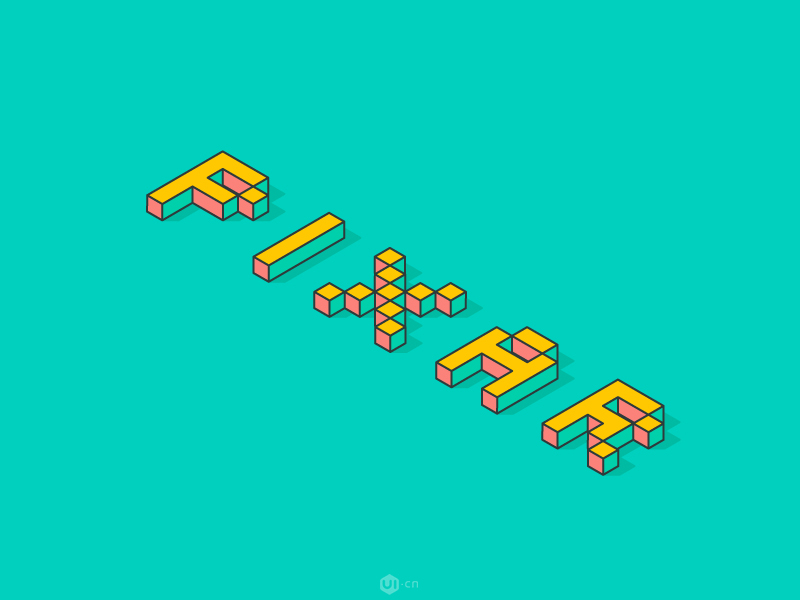
жӯҘйӘӨ3пјҡе°ҶйҳҙеҪұеұӮи°ғж•ҙиҮіеә•йғЁпјҢж”№еҸҳеӣҫеұӮж··еҗҲжЁЎејҸдёәжҹ”е…үгҖӮе®ҢжҲҗпјҒпјҒпјҒ

иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Illustrator ж–Үеӯ—жёҗйҡҗж•Ҳжһңзҡ„и®ҫи®Ўж–№жі•
> дёӢдёҖзҜҮ AIжёҗеҸҳиүІз«ӢдҪ“ж–Үеӯ—ж•ҲжһңеҲ¶дҪңж•ҷзЁӢеҸҠе®һдҫӢ
2022-06-29 09:46
2022-06-16 09:55
196жөҸи§Ҳ 03-28
1393жөҸи§Ҳ 03-25
900жөҸи§Ҳ 03-22
390жөҸи§Ҳ 03-22
626жөҸи§Ҳ 03-17

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә