《Axur制作3D动效操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强按钮,交互产品,动态面板等多维度案例或实操来进行更多的学习;此教程是由钞mei力在2021-08-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
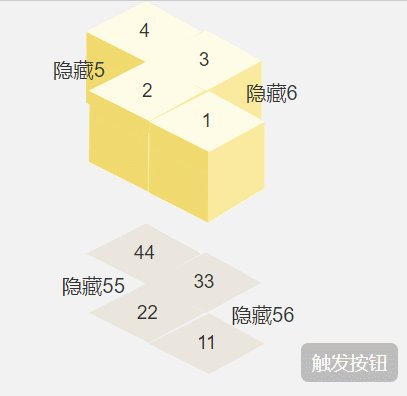
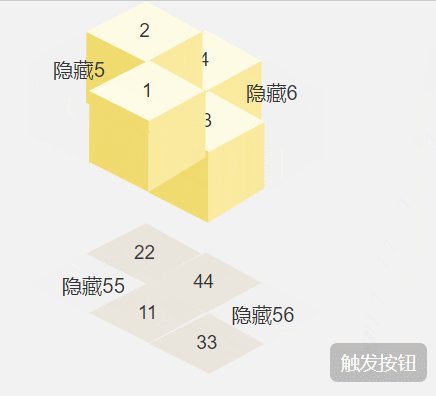
首先看看效果:

动效分析:
咋一看效果挺炫,但其实实现很简单,只是元件移动距离,和图层关系的问题。主要是要画出正斜视图正方体,因为我是用Axure画的,懒得定位,所以有点不正,但不要在意这些细节,重点讲思路,这样以后遇到一些想实现的动效,你也会开始这样思考。
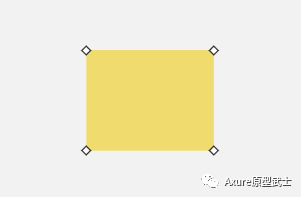
在画布添加一个矩形,选中矩形,然后用鼠标双击边,就可以变形了。

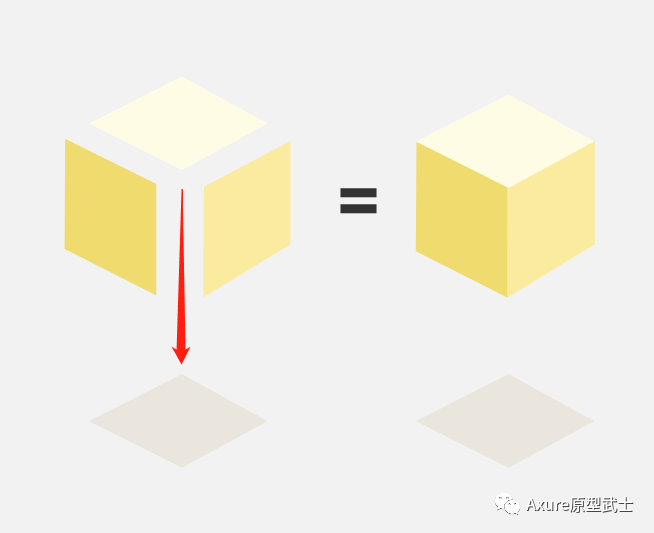
至于怎么才能画得正,我也想知道- -几何数学好的同学可以提供一下方法,反正我是靠手感。画出三个四边形拼起来就是正方体,然后复制顶面,作为阴影。

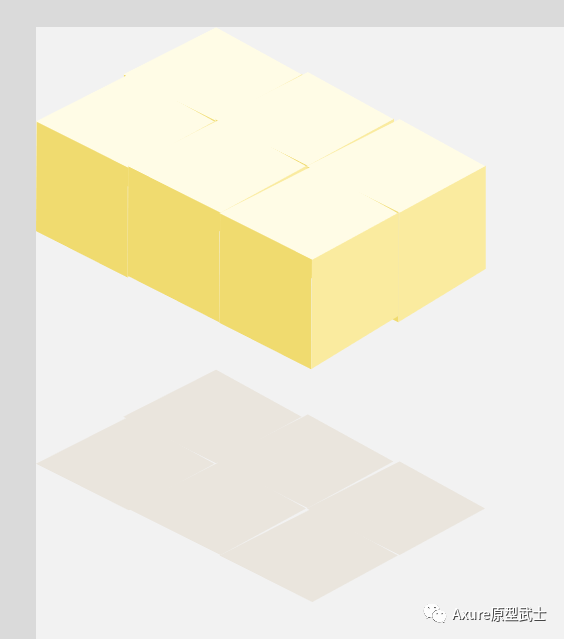
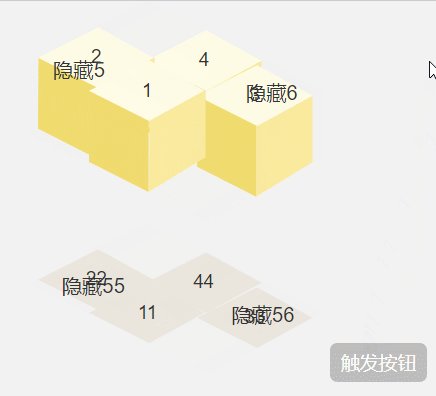
然后连续复制六个,大家可以看出参差不齐的样子,这叫艺术效果。

有同学会问:老师,效果图明明只有四个,为什么要复制六个?
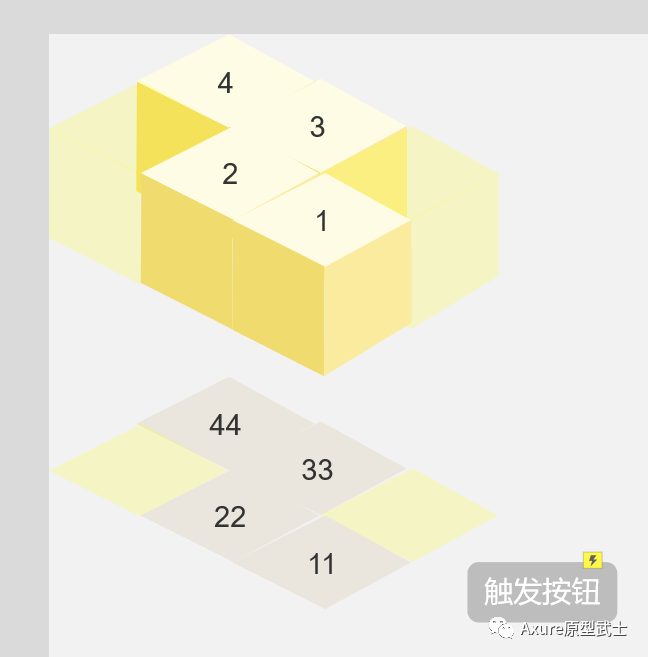
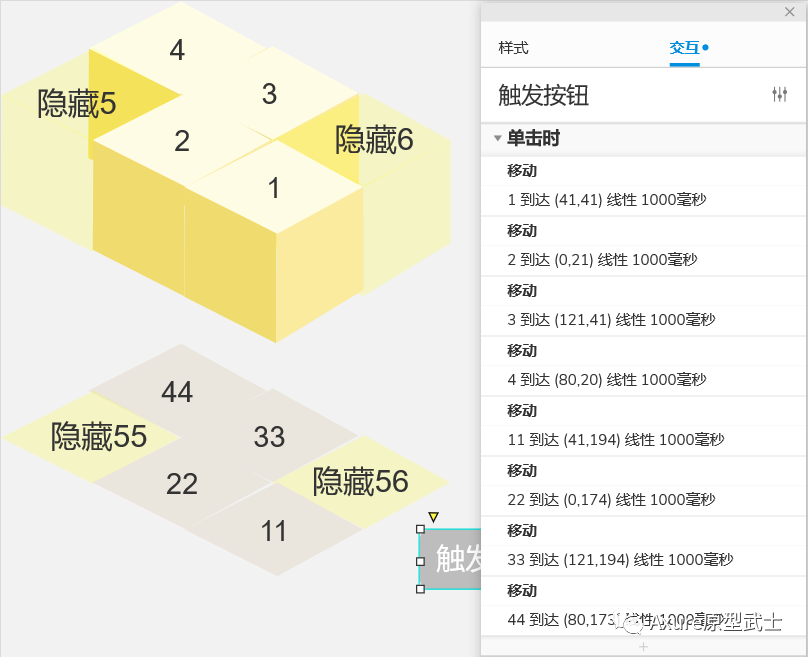
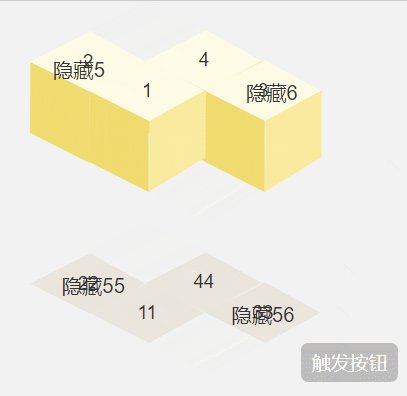
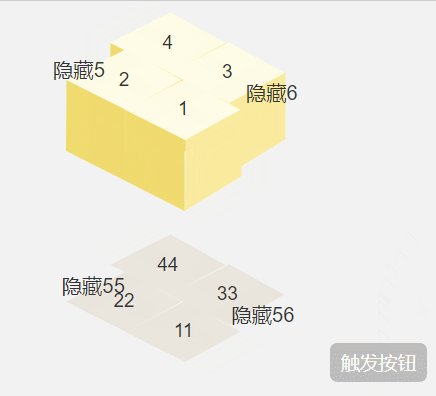
这个问题问得好,多复制对角的两个主要是为了知道这两个位置的坐标,所以我们这里把它们隐藏,为以下元素命名如下所示:

这里我们不做动态面板循环动画了,直接用一个按钮点击,添加一个按钮,并为之添加效果。
2.1 添加第一个移动
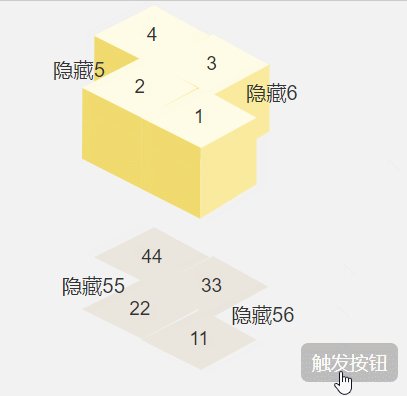
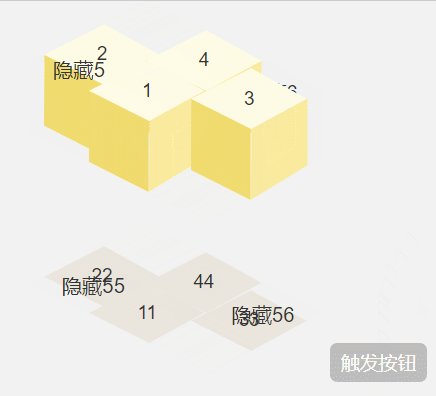
把1移动到2,把2移动到隐藏5,把3移动到隐藏6,把4移动到3。底部阴影跟上面一样,坐标大家点击元件就能查看了,这里移动线性1000ms。

2.2 添加第二次移动
对于空间想象能力不行的,可以参考第一个移动效果。

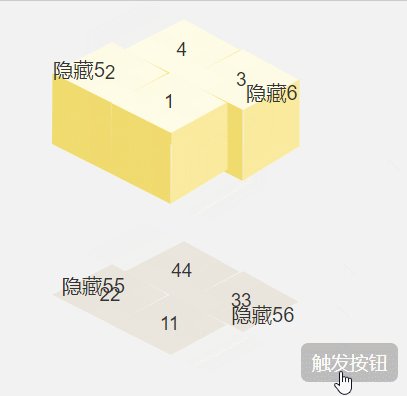
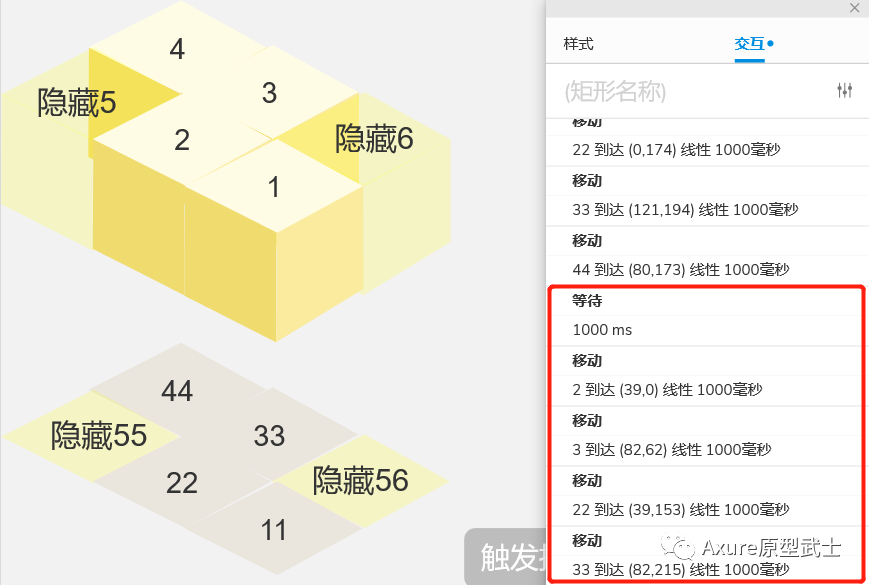
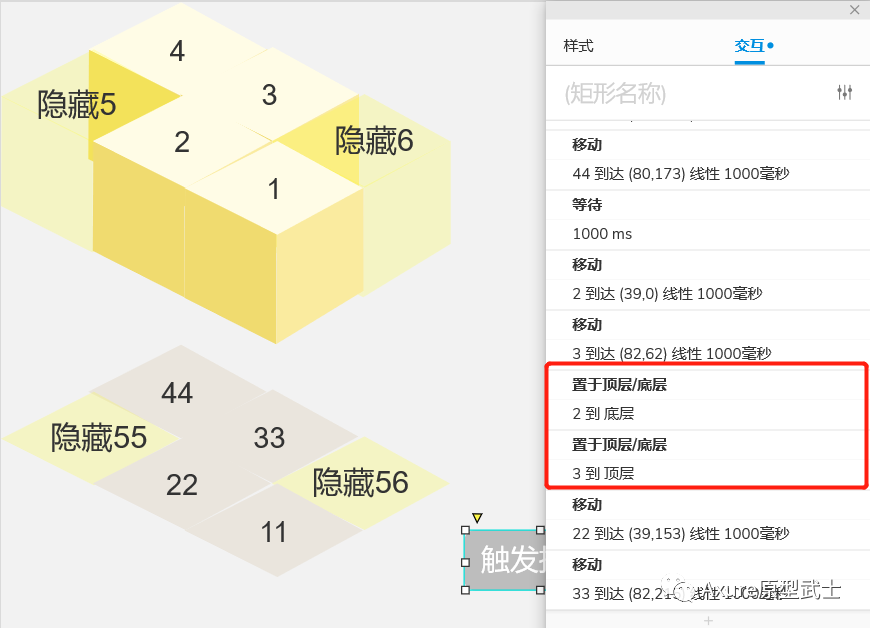
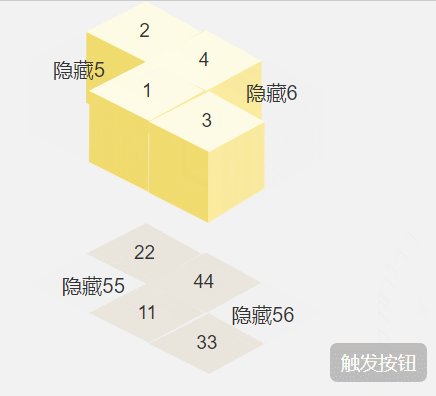
通过观察,第二次移动是:移动2到4,移动3到1(阴影同)。所以设置交互,等待1000ms,设置如下:

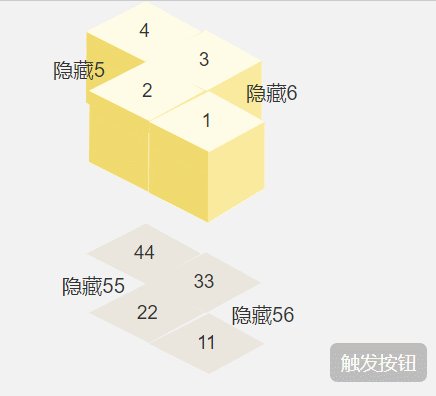
看看效果,我们发现有问题:

大家看了这个效果,可能会很困惑,不要被迷惑了,其实只是图层问题,设置下就好了。

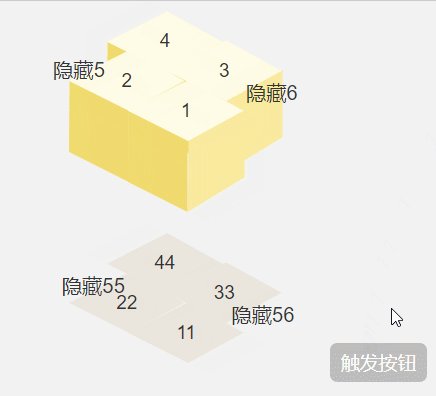
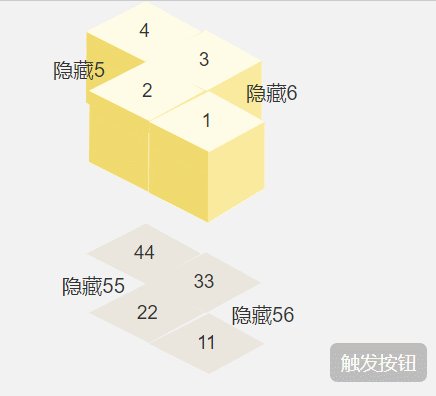
大功告成!最终效果:

最后去掉不需要的文字,看动图就是无限循环的效果了。其实用Axure还可以实现其他3D效果,我还做了另一个,看起简单,其实比这个教程要难点。

大家可以思考一下上面这个怎么做!提示“变形”“位移”。
以上就是Axur制作3D动效操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure拖动滑块解锁进行验证操作实例
2022-05-18 10:32
2022-04-14 09:45

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论